
チームでゼロからサービスを考えた話@BONO in2022
こんにちは。ウザワ(@sayauza)です。
4月ももう下旬となり、ついに明日は仕事復帰となりました。育休ライフが恋しい。時の流れが速すぎて怖いです。
さて、昨年夏、仕事とは全く関係のないはじめましてのメンバーで自主制作、ゼロからサービスを考えました。制作期間は約1.5ヶ月。とても濃くて学びのある経験になりました。
時間が経ちすぎてて今更感がものすごいのですが、私の脳内と手帳、Figmaデータだけに埋もれさせておくにはもったいないな……と思ったのでここに記録します。(というか、既にけっこう忘れかけていますが😂)
※記事が長すぎるので(1.5万字)、「最終アウトプット」と最後の「感想・振り返り」だけ読むといいかもしれません。
まずは、最終アウトプット
長い記事になりそうなので、先に最終アウトプットを。
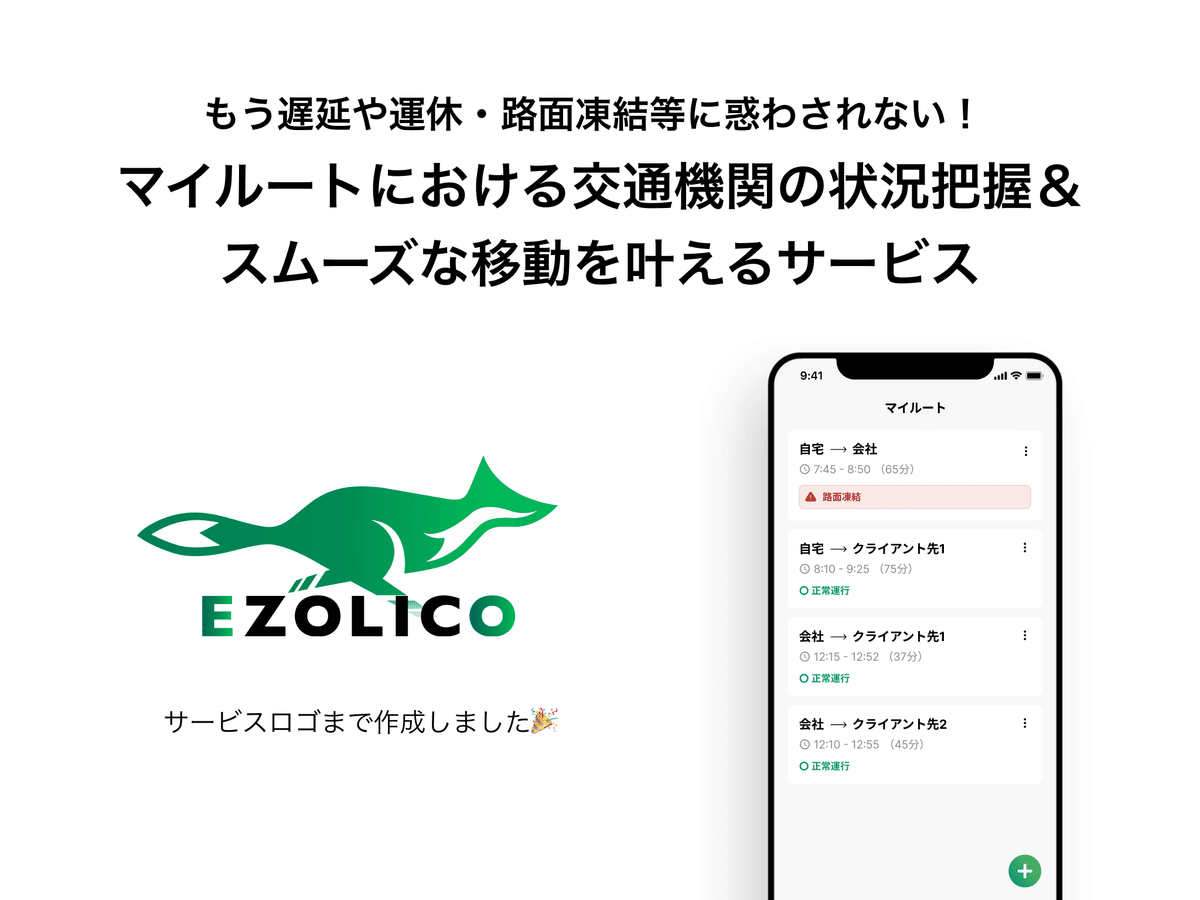
サービス名は、「Ezolico(エゾリコ)」。
北海道のユーザーに向けた、交通アプリです。

みなさん、通勤や通学でこのような経験したことはありませんか?
● いつも通りに駅に着いたら、大混雑! 乗る電車が運転見合わせしてる! もっと早くわかっていたら、違うルートで向かったり、在宅勤務に切り替えたりしたのに。
● いつもの道。路面凍結(or事故)で車が混雑。急ぎたいのに急げない。もっと早く出発すればよかった。イライラ。
● バスがまさかの大遅延。わかってたら最初から駅まで歩いたのに。
● いつも遅れてくるバス。のんびりバス停に向かっていたら、今日に限って定刻通りに来ていて、目の前でバスが行ってしまった…。
でも、この「Ezolico」があれば、
そんなガッカリ、イライラとはおさらばです!
よく利用する経路(マイルート)に何か異常があった場合には、PUSH通知ですぐにお知らせ。運行状況に加え、おすすめの出発時刻を教えてくれたり、他の行き方も調べられるので、スマートに対応することができます。

プロトタイプはこちら!
サービスを考えた経緯・取り組み
ここからはサービスを考えた経緯や取り組みを時系列、日記風で書いていきます。けっこう長い&自分の備忘録としての文章となっているので、見出しだけの飛ばし読み推奨です🤣
そして、自分で言うのもなんですが、アウトプットの全貌がかなり見にくいので、そちらを知りたい方は、チームメンバーわたぼうさんのnoteをご覧いただくのがいいかと思います💁♀️
<チームGoogleの方へ>
当時のメモ書きや議事録、私の記憶から、書いているのですすが、一部あやふやなところがあります。誤りがありましたらすぐに修正しますので、ご指摘くださいませ。
前置きが長くなりましたが、
スタートです!!!
* * *
始まりは、コミュニティメンバーの一言から
昨年私はUIデザインを学ぼうと思い、UIとUXのデザインコミュニティ BONOに入会しました。BONOには、現役UIデザイナーからUI初学者まで多くの方が所属し、ともに勉強しスキルを高め合っています。
詳しくは、こちらの記事にまとめていますので、気になる方はどうぞ。
そんなBONOコミュニティで、昨年夏、メンバーがつぶやきました。
「せっかくコミュニティに入って、一緒に学んでいる人たちがいるのだから、一人じゃなくて複数人で1つのサービスを作ってみたい🤔」
それを見たカイクンさん(以下、カイさん)が「いいね、やってみよう!」となり、有志が集まってUI/UXデザインをする、コミュニティ内プロジェクトが立ち上がりました。
それを見た私は、「めっちゃ面白そう!」と前のめり気味に参加したのでした。
【7/初旬:全体キックオフ】 プロジェクトX 始動!
このプロジェクトは「プロジェクトX」と名付けられ、7月初旬にキックオフが開催されました。集まったのは、十数名。2チームに分かれて、お題に取り組むことになりました。
ちなみに、私はチーム「Google」に。(もう一つのチームは「Apple」🍎。ネーミングからしてみなさまのセンスを感じる!)
現役デザイナー、エンジニア、公務員、美大生などなど、デザインスキルもバックグラウンドも年齢も、多種多様なメンバーが7名が集まりました。
私は、デザイン未経験ながらも、社会人経験は一番長い最長老ポジション。少なくとも、プロジェクトマネジメントで戦力にならないと💪
そして、気になるお題はこちら。
交通アプリ
⚫︎某サービス(Suica、PASMO)のアプリをベースに作成。
※ロゴや色は従わなくてOK。
⚫︎「送金」と「受け取る」の2つの体験をデザインする。
※アクションをして結果が出るところまで行けたらベスト。アクションだけでもOK。
お題からもうワクワクします😊
この日は、自己紹介とリーダー決め、大まかな流れをざっくり認識合わせし、解散。
最終発表は8月末とのことで、約1ヶ月半のプロジェクトがスタートです!
【7/15:MTG①】チームGoogleキックオフ! 北海道「Kitaca」の交通アプリを考えることに
プロジェクト発足から約1週間後、チームでのキックオフが行われました。
リーダーS氏のすばらしい進行により、お題に対するアプローチや今後の進め方、それぞれのタスクがスムーズに決定しました。
【決まったこと】
⚫︎ゴール
交通系ICアプリの企画、プロトタイプ作成
〆8月末
⚫︎アプローチ
・戦略段階から一貫性を持ったサービスの開発(Not 既存アプリの改善)
→後述のUX5段階モデルに沿って進行(5.表層段階は時間があったら取り組む)
・交通ICカードはあるが、アプリまでリリースされていない会社のアプリを作る
→北海道旅客鉄道の「Kitaca」の交通ICアプリ
⚫︎コミュニケーション
主にSlack。MTGはSpatialChatで。
まず、北海道旅客鉄道の交通ICカード「Kitaca」のアプリを作ることになりました。キャラクターはエゾモモンガです。サービスカラーは緑系。

そして、以下のグッドパッチさんの記事に沿って、進めていくことになりました。
「UXの5段階モデル」とは、ユーザー体験と事業としての成立を両立させ、コンセプトを見失わずに一貫した体験を持つプロダクトを作るために役立つ概念のこと。以下が概要です。
〈UXの5段階モデル〉
STEP1. 戦略段階
どのような価値を、誰に届けるのかなどを設計。サービスの目的となり原点。(事業理解、競合市場把握、ユーザー定義。ユーザーインタビューや調査、 etc)
STEP2. 要件定義
サービス/プロダクトを通してユーザーが体験するストーリー、プロダクトに必要な機能仕様や要件などを設計
(ストーリーボードやカスタマージャーニーマップ、etc)
STEP3. 構造段階
ユーザー体験に必要な機能とインターフェースをどのような情報とデータの構造で実現するのか(必要な情報の洗い出し、情報の整理、etc)
STEP4. 骨格段階
具体的なインターフェイスの骨組みを設計(ワイヤフレームの作成、etc)
STEP5. 表層段階
UIグラフィックの設計
今回のプロジェクトを“既存アプリ(例えば、Suica)への機能追加”だと考えていた私は、ちょっとびっくり。まさか、戦略から考えるなんて! 制作期間1.5ヶ月で間に合うのか?! いやそうじゃない、間に合わせるのだ。
この日は、全員で北海道旅客鉄道の事業をざっくり理解。ネクストアクションは、戦略段階における、リサーチ(競合調査・競合分析)、本アプリの提供価値定義です。私の宿題は、SuicaとPASMOアプリの機能洗い出し(キャプチャ集め)となりました。
【7/22:MTG②】議論白熱!アイデアが広がり、お題から逸脱
この日は21時スタート。子供の寝かしつけが終わらず、30分ほど遅れての参加となってしまいました。
今回のMTGの目的は、戦略段階の詰め。サービスの方向性決定です。
まず、それぞれの宿題を確認。
JR北海道のビジョン
競合他社の課題、アプリの提供価値
既存交通系ICの機能洗い出し

みなさま、きっちり取り組まれていて、まず感動。
競合他社の課題・提供価値について考えた、わたるさんのnoteはこちらです。リアルタイムで記録されてて、本当に尊敬です。
インプットを終えたら、全員で「提供価値」を考えていくことに。そこで、さまざまな意見やアイデアが飛び交いました。
ー お題のとおり、Suicaに「送金」と「受け取る」機能を入れたイメージ?
ー いや、それだとiPhoneのウォレットで事足りるし、使わなくない? お得要素とかメリットがないと。
ー 交通系ICっていちいちチャージしないといけないのが、めんどくさいよね。オートチャージをもっと押し出すといいかも。
ー そもそも「前払い」が嫌。QUICPayみたいに後払いにできないのか。
ー 北海道だと、SAPICA(サピカ)の方がメジャーらしいよ。シェアを取りたいのかな?
ー ターゲットって、Kitacaを既に持っているユーザー?それとも新規?
ー Kitacaのエゾモモンガが可愛い。効果的に使えば、差別化要素になるかも。
ー 北海道旅客鉄道のピジョンやミッションってなんだっけ? たくさん電車を利用してもらうためにできることは?
ー 今、「MaaS」っていう取り組みが進んでるらしいから、その要素を入れてみたらどうだろう?
などなど。もはや全員、北海道旅客鉄道の一員です。
そして、様々な議論を経て、「交通系IC + MaaS」という大まかな方向性でいくことだけ決定しました。
【MaaSとは】
MaaS(マース:Mobility as a Service)とは、地域住民や旅行者一人一人のトリップ単位での移動ニーズに対応して、複数の公共交通やそれ以外の移動サービスを最適に組み合わせて検索・予約・決済等を一括で行うサービスであり、(中略)移動の利便性向上や地域の課題解決にも資する重要な手段となるものです。
そうです。
お気づきの方もいらっしゃるかと思いますが、お題の“機能追加(送金・受け取る)”という範疇を越え、もはや“ゼロからサービスを考える”ことに舵を切りました。
「その方がやりがいあるし、面白そう!」とチームメンバーたち。
自主制作だからこその流れです。面白い!
当初はMTG内で提供価値を決め切る予定でしたが、想定以上に議論が広がったため、次回MTGまでに各自考えてくることになりました。
【7/23-24:個人作業】交通系IC×MaaSで、提供価値を考える
さて、宿題に取り組みます。
前回のMTGで決まった大方針「交通系IC×MaaS」で、提供価値を考えていきます。
まず、「MaaS」のことをよく知らなかったため、MaaSサービスをいくつか利用してみました。最も参考になると思ったのは、名古屋鉄道のCentXです。
上記動画を見ていただくのが一番わかりやすいと思いますが、CentXはスタンダードな乗換案内・経路検索に加え、観光チケットの購入やタクシー配車などもできるサービスです。
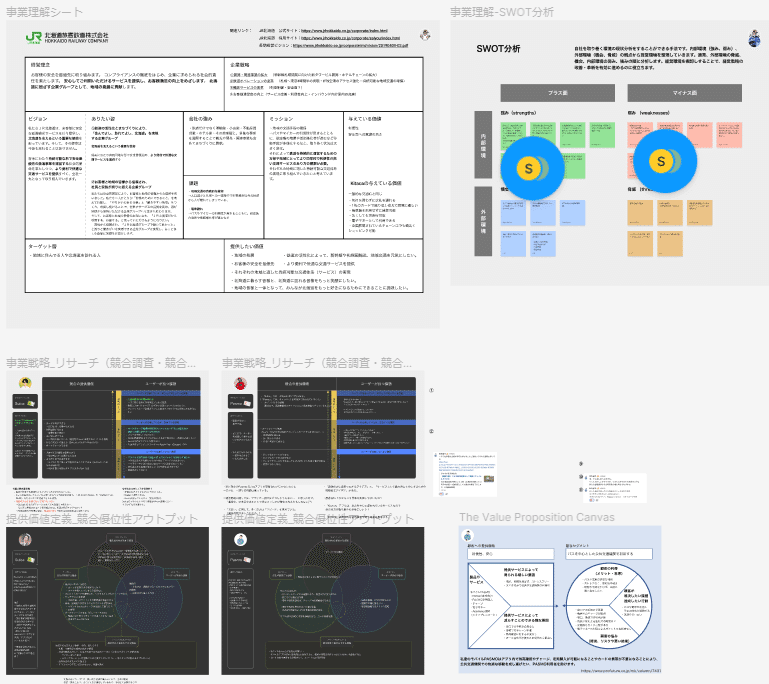
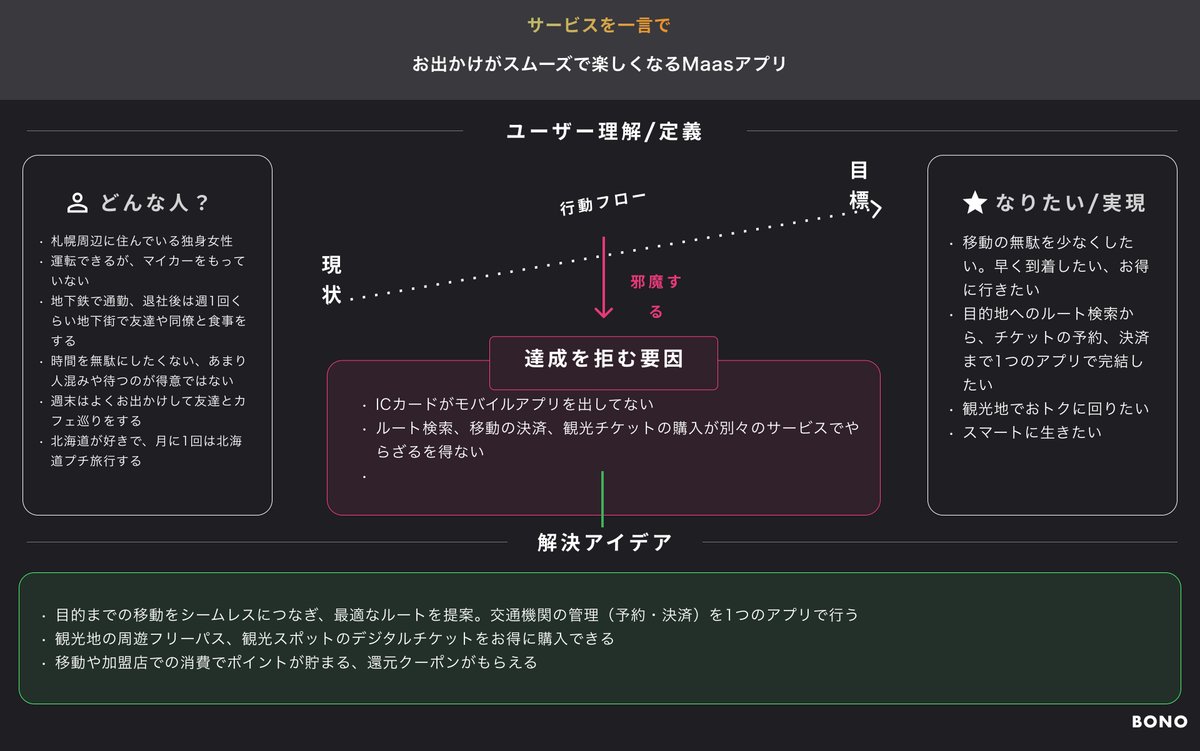
リサーチ後、制作した価値定義シートはこちら。

ユーザーヒアリングをしていないため、ペルソナは想像。CentXの北海道版、なんだか機能盛りだくさんのサービスになりました。もしプロトタイプを作るとしたら、結構なボリュームです。
これで、次回MTGに挑みます。
【7/25:MTG③】提供価値が完成!
この日も夜からMTGがスタート。
それぞれ考えてきた提供価値シートを発表し合い、最終的に下記に決定しました。

【交通系IC + お出かけがスムーズで楽しくなるMaaSアプリ】
主な機能
1. 交通系IC
2. 経路検索
3. 交通手段の予約、決済
4. 観光地や施設のデジタルチケット購入
5. クーポン
他にも、北海道在住者以外に北海道の魅力を伝えるような案も出ましたが、北海道旅客鉄道がサービスを提供する意義や、旅行客がわざわざアプリをDLし予約までするのか? などを考えた末、北海道在住の方をターゲットに決定しました。
ネクストステップは要件定義ですが、その前に一度コミュニティオーナーのカイさんに見ていただくことに。どんなフィードバックが来るかドキドキです。
【7月某日:カイさんフィードバック】痛いところをズバリ指摘される
先日決定した提供価値シートと今までの取り組みをまとめた資料を、カイさんに提出。一旦チェックしていただきました。
【フィードバックまとめ】
・価値定義までのプロセスに難あり。
・こんなユーザー実際にいる…?
グサッ、、。
そのとおりすぎて、痛い、痛すぎる。
機能「MaaS」ありきで価値定義をし(本来であれば、ユーザーや課題が起点であるべき)、自分たちの考えるサービスに都合のよいユーザー像を妄想で設定していることを指摘されました。
ということで、提供価値をもう一度見直すことに。
チームメンバーが北海道在住の友人に移動に関してのヒアリングをしてくれることになり、それを受けて、MTGまでに各自考え直してくることになりました。
次回のMTGは8/5です。
中間発表は、8/16。プロトタイプまで見せたいと思っていたけれど、まだ未着手です。お盆も挟むし、間に合うのか?!
【-8/4:個人作業】ヒアリングをもとに、サービスの価値を考え直す
チームメンバーが友人に、北海道札幌市での交通事情や移動についてどのような悩みを持っているかをリサーチしてくれました。
そのヒアリングをもとに、ペルソナを設定します。
前と違ってリアルです。笑

ペルソナを受けて、改めて価値定義を考え直します。
そして、悩みに悩んで、2案+1案(できそこない)を作成しました。なぜ複数案作ったのか、ですが、何を起点に考えるかでサービスの方向性が変わると思ったからです。
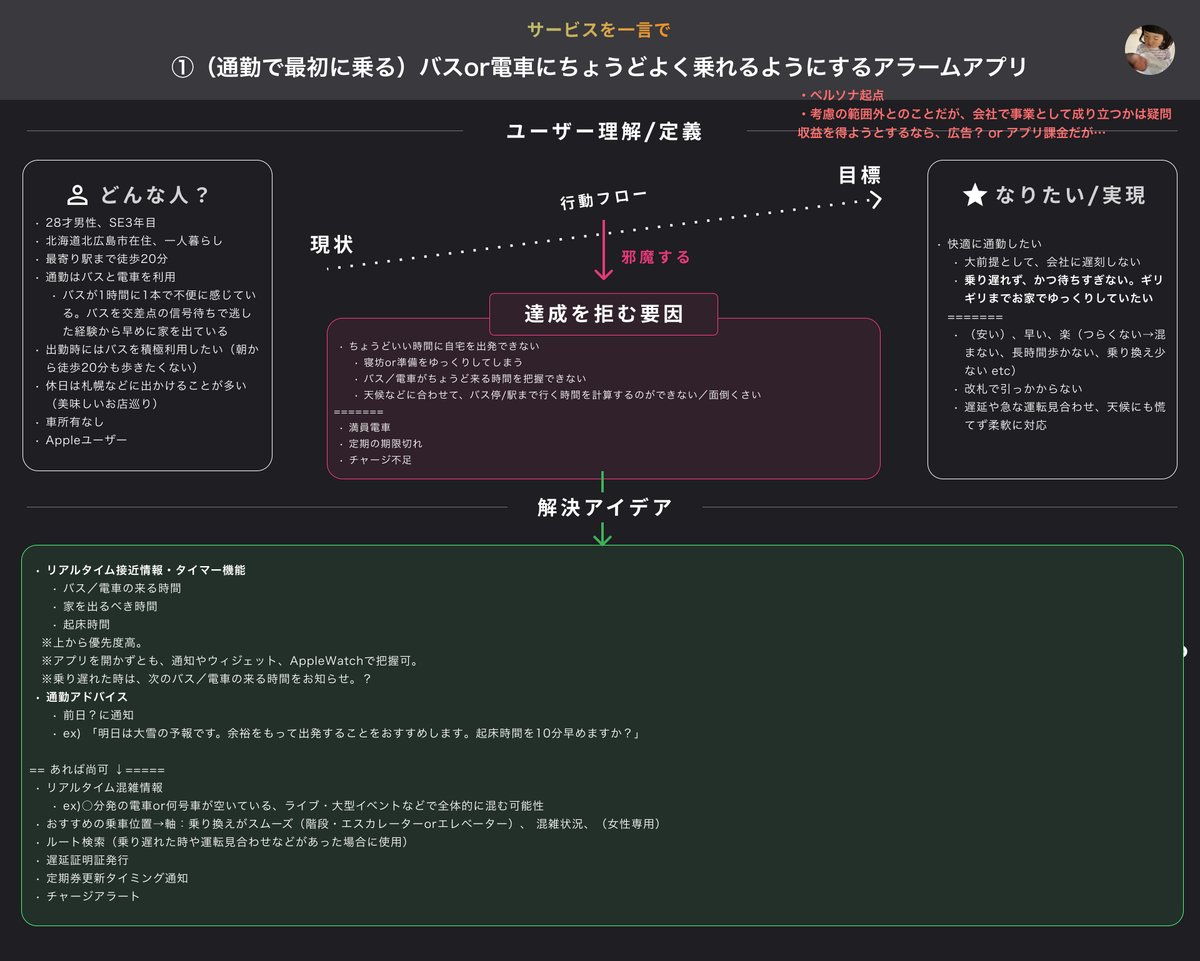
①ペルソナ起点
ユーザーの「快適に通勤したい」を叶えるなら…と考えたアプリ。(通勤で最初に乗る)バスor電車にちょうどよく乗れるようにするアラームがメイン機能です。
※ビジネス面、収益をどう得るかなどは考慮していません。

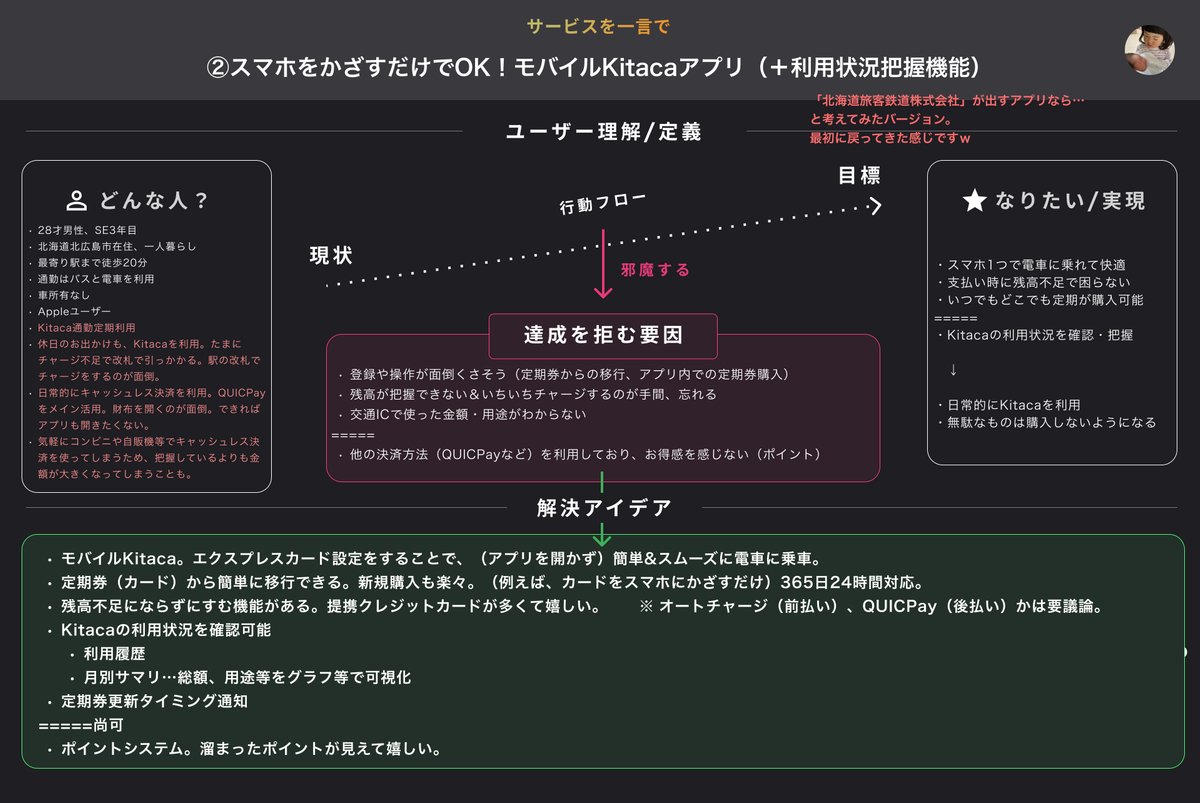
②事業者起点
「北海道旅客鉄道株式会社」が出すアプリなら…と真面目に考えてみたバージョン。やっぱり、スマホでピッ!は欠かせないだろうと、王道のモバイル交通系ICアプリになっています。

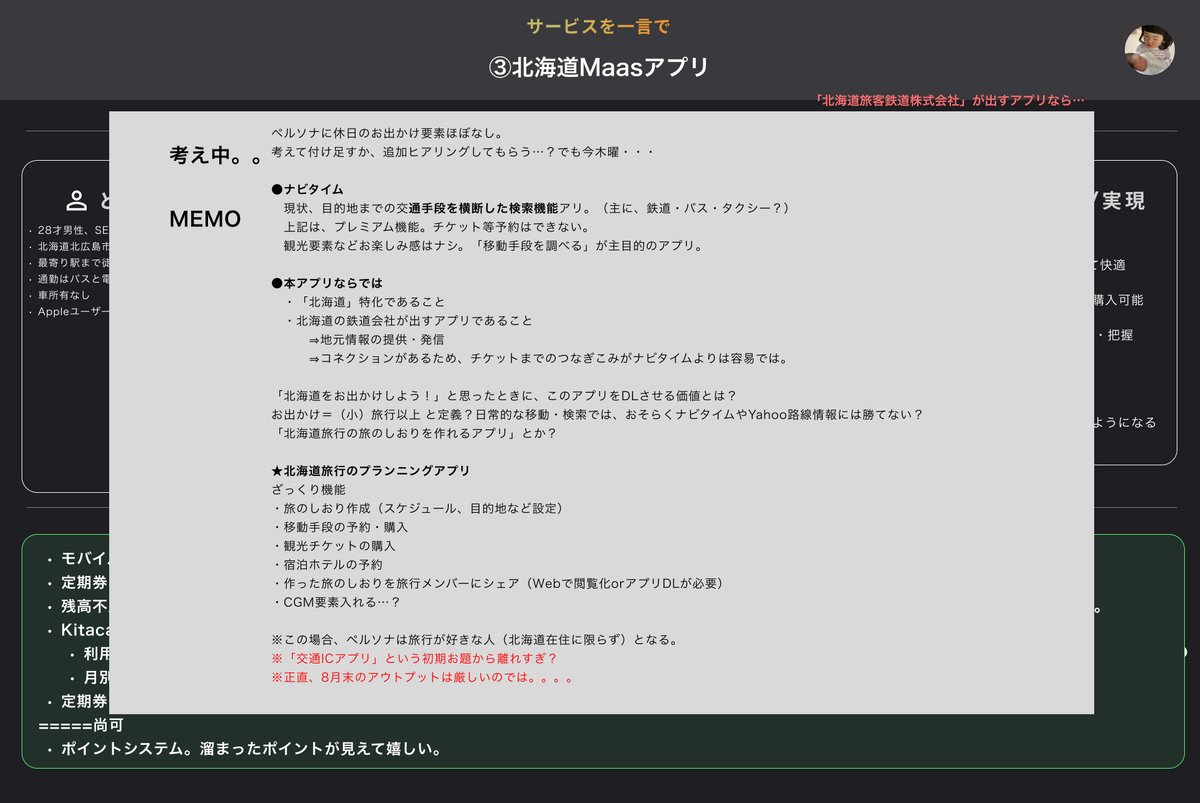
③機能起点(MaaS)
今まで話してきたMaaS機能を搭載するなら…と考えたバージョン。というかメモ書き。
ヒアリング&ペルソナに“プライベートなお出かけ”についての情報がほぼなく、イメージがわかず迷走。Googleマップやナビタイム、お出かけ情報メディアを見て、どうしたらユーザーに喜んでもらえる&選ばれるサービスになるんだろう…と悩みに悩みましたが、結局完成させることができませんでした。

今見返すと、UI/UXの自主制作なのだから、そこまでビジネスが成り立つかを重要視しなくてもよかったのかも…。
他の人はどんな提供価値を作っているでしょうか。次のMTGも長丁場になりそうな予感がします。
【8/5:MTG④】提供価2nd完成!交通系IC機能はさようなら
またもやMTGに遅刻。(初めの方は、子供と添い寝しながら、耳参加だった)メンバーに本当に申し訳ない。。
本日のゴールは、提供価値シートの決定です。

各々の価値定義シートを確認し合いました。ヒアリング元が一緒なので、ペルソナはほぼ同様。提供価値は、大きく2つの方向性に分かれました。
・移動手段に乗り遅れない機能アプリ
・北海道Maasアプリ
そして議論の末、「北海道の移動安心アプリ(仮)」にまとまりました。
お題であった「交通系IC」機能は消え去りましたが(笑)、とりあえず一安心です。(議論が白熱し、たしかこの時点でテッペン超え👊🌃)

どんなサービスかというと、北海道ならではの悪天候・路面状況にスマートに対応できる経路検索サービスに、電車やバスに乗り遅れないためのPUSH通知機能など便利機能付き。ちょっと盛り沢山感がありますが、追って機能に優先度をつけることになりました。
ネクストステップはロゴ作成と機能・画面構成の洗い出しです。
ロゴは、リーダーのデザイナーS氏と美大生というデザイン力が強めの2人にお願いし、他のメンバー5人は画面構成洗い出し担当になりました。
私は、サブ機能系(マイ駅、PUSH通知など)担当です。
【-8/12:個人作業】画面構成作り。頭がこんがらがる
さて、画面構成に取り組みます。
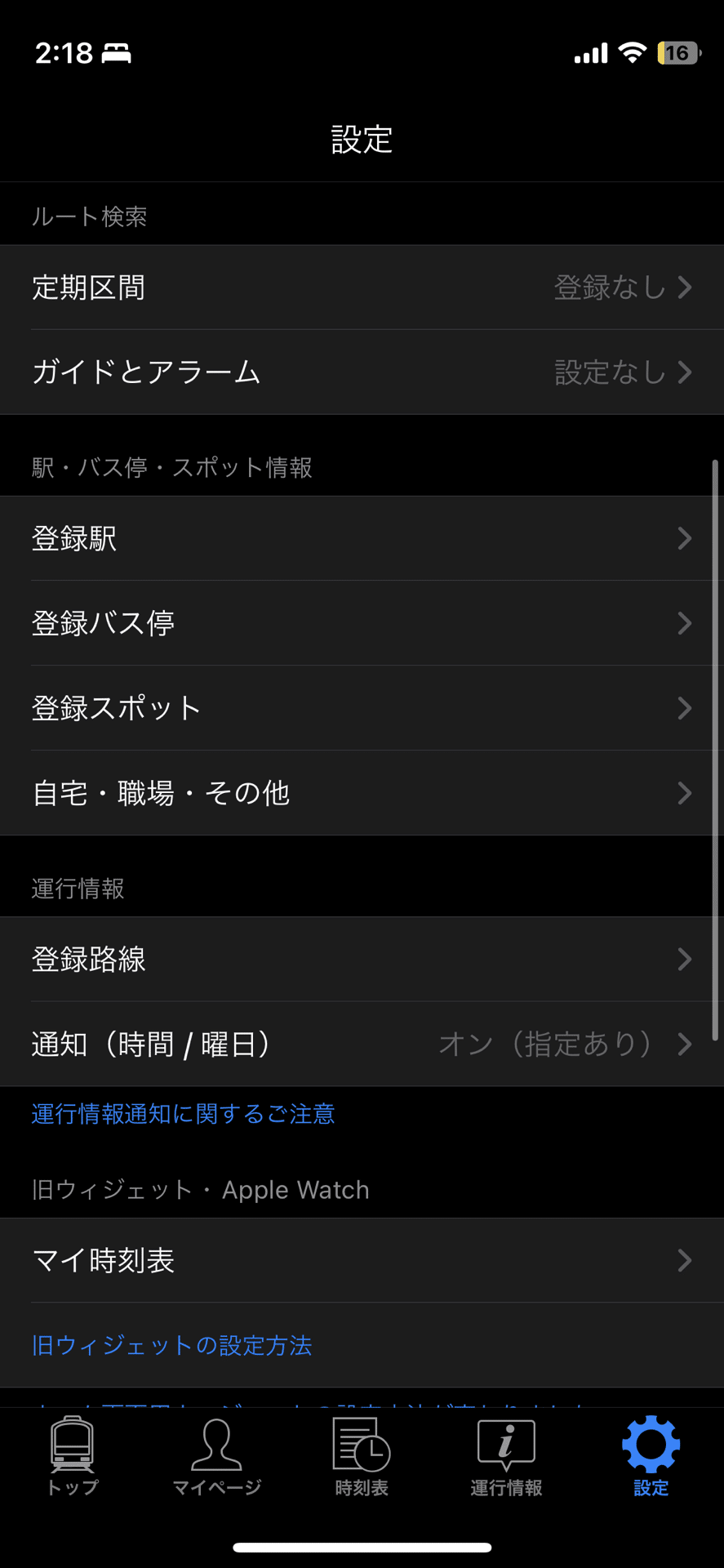
私の担当は、よく利用する駅やバス停の登録、PUSH通知機能、マイページなどです。前述した「CentX」や「Yahoo!乗換案内」「Googleマップ」などを見ながら、ユーザーストーリマッピングを整理、それからワイヤーを作成していきました。
※「ユーザーストーリーマッピング」とは、ユーザーの行動とプロダクトに求める価値を時系列で優先順位順に整理する手法のこと。気になる方はこちらの記事をご覧ください。



ウィジェットを制作したことがなかったため、途中HIGを読んだりはしましたが、比較的スムーズに作業は進みました。とにかくスピード重視で作る。作る。
が!!!
ユーザーが設定する項目でつまずきます。調査する中で、いろいろな設定項目があることに気づきました。
設定項目例
① マイルート(A地点→B地点)
② マイ駅・マイバス停・マイスポット(地点)
※マイスポットの中には、自宅・職場などと特別設定できるものも
③ マイ路線、マイバス路線(〇駅〇線〇方面)
④ マイ電車、マイバス(〇駅〇線〇方面 〇時発)
⑤ 定期区間
似ているのに、登録することの目的やメリットがそれぞれ異なるのです。
Yahoo!乗換案内やナビタイムは設定項目がいろいろあって、ユーザー目線だと「ナニガナンダカワカラナイ」だったんですが、こういう理由だったんですね。

今回のサービスにおいて、目玉のサブ機能である「電車やバスに乗り遅れない機能」には、④の登録が必要。経路検索としては、①②はおそらく必須……などと、何を採用するのかのタタキを作成。MTGでメンバーに相談することにしました。
何はともあれ、少しでもわかりやすく、登録しやすく(一度の入力で、複数の項目を設定できるなど)設計したいものです。
また、「自宅を出る最適な時間を教えてくれるPUSH通知機能」でもつまづきます。
天候や運行状況に問題があった際、果たしてシステムで到着時間に間に合う自宅出発時間を正確に算出できるのか? もし間に合わなかった時にクレームにつながる? などなど。
【例】自宅から職場に行く場合
🏠自宅 🔔出発時間を通知
|
| (徒歩5分) ※1
↓
🚏バス停A
|
| (バス20分) ※2
↓
🚉駅B
|
| (電車15分)
↓
🚉駅C
|
| (徒歩5分) ※1
↓
🏢会社 🙋♂️8時50分に着きたい!
例えば、上に書いたような通勤経路のとき、どのように出発時刻を算出するかや考えられるケースに頭を巡らせてみます。
まず、“徒歩”の扱い。(※1の部分)
通常は徒歩5分の道のり、豪雪で足元が悪い場合は何分と見積もればいいでしょうか。
平坦な道のりであれば、通常時と同じ5分で良いかもしれませんが、もし急な坂道であれば10分かかるかもしれません。
おそらく、天候、道路状況アップダウン、ユーザーの歩くスピードなどを考慮しての算出が望ましいでしょう。
また、バスについて。(※2の部分)
仮に、8時10分発のバスに乗ろうとしていたとします。
8時時点では5分遅れで運行。でも、たまたま運よく信号にひっかからずに5分挽回し、オンタイムでバス停に着くことができました。
ユーザーにおすすめの自宅出発時間を通知するタイミングにもよりますが、8時時点での情報「(バスが5分遅れているので)いつもより5分遅れて出発してください」に従って自宅を出発した場合、このサービスのせいでバスに乗り遅れてしまい、最悪の場合遅刻してしまうかもしれません。
バスの運行状況が変わった時点ですぐに「バスが通常通り運行に戻りました」という通知を送ることも考えましたが、どちらにしても「ムキーーー!間に合わないんですけど!!!😤」というユーザーはイライラするだけでしょう。
UXライティングである程度はニュアンスを和らげたりできるかもしれませんが、おすすめの出発時刻を通知するというのは非常にリスクが高いのでは……と思い悩みました。
そうして悩んだ挙句、「自宅を出る最適な時間を教える」というのではなく、「(最初に乗りたい)交通機関の出発予想時刻」という事実ベースかつ予想のニュアンスを強めたものを通知する、という案に至ります。
うーん、考えすぎなのか。他メンバーはどう思うでしょうか。乞うご期待。
【8/13:MTG⑤】サービス名決定!機能・画面のイメージが固まってくるが…
この日も、またMTGに遅刻。もはや常習犯すぎて、ウザワはどうせ遅刻だろと諦められている気が😭子供を5分で寝かす方法を教えてほしいです。
さて、この日の大きな議題は、サービス名・ロゴ案と画面構成の検討の2つです。
まず、サービス名・ロゴのお披露目。
トーン&マナー、UIのテイストまで考えていただいていました。

【サービス名の由来】
北海道(エゾ)地域の移動で感じる不便さを、冬の厳しい悪気候・路面状況でも移動を止めず、最適な交通手段(電車・バス・etc)・移動ルートの提案で、ユーザーにストレスのない生活を提案したいという意味を込めています。
Ezo(蝦夷)+Life(生活)+Crossover(横断/移動)
【ロゴ】
北海道の大雪の中、縦横無尽に自由に駆け巡る北狐(キタキツネ)をロゴに採用しました。
ロゴに使用されているグリーンカラーは、北海道の大自然の緑。深い緑から明るい緑の線形グラデーションを取り入れて、現代的かつ滑らかな移動を表現しています。
フォントは、モダンで少し可愛げのあるGill Sans(ギルサンズ)を使用しました。
【トーン&マナー】
誰もが見やすいシンプルな白・グレーを背景色にキーカラー(#xxxxxx)をアクセント(ボタンなど)で使用。装飾などは最小限に省いて、余白を設けることで全体的にシンプルでスタンダードなトンマナにしたい。
(下記、ムードボード参照)

おぉ、かっちょいい〜!👏👏👏
と、メンバーのテンションが上がります。
こういうグラフィックが作れない私にとって、尊敬しかありません。
特に異論や修正意見が出ることなく、このままサービス名は「Ezolico」に決定となりました! ロゴをアプリに使うのが楽しみです。
お次は、画面構成です。
機能盛りだくさんなので、画面数もかなり多め。画面を見て、「こうした方がいいんじゃない?」「ユーザーは…」と話し合います。

私が作ってきたものはというと、概ねOKではありましたが、肝心のPUSH通知機能が難あり、という結果に。いろいろ修正ポイントがあるのですが、一番は本機能で叶えたいゴールからずらしたことでした。
【PUSH通知のゴール】
● 本来 → 自宅を出るべき最適な時間がわかる
● 私の案 → 最初に乗りたい交通機関の出発時刻がわかる
いや~先に書いた通り、悩みに悩んであえてずらした案を持って行ったのですが、slackで早めに相談しておけばよかったと大反省。
そして、これはUI/UXの自主制作なのだから、実現性やリスクとかよりも、ユーザー価値を第一考えるべきということにハッと気づきました。😭
この時点で、中間発表まであと3日。しかもここからお盆のため私は作業できず。。そこで、「ボク、PUSH機能のストーリマッピングや画面作ってみますね!」とリーダーS氏。神様でしょうか。土下座もんです。😭
今回も3時間越えのMTG。ヘトヘトではありますが、達成感がすごい。なんか長期戦に慣れてきました。
【8/16:全体MTG 中間発表】一番達成したいゴールって何? MVPを問われる
8/16の夜、プロジェクトX全体の中間発表が行われました。チームGoogle、チームAppleそれぞれ、今までやってきたことを発表します。
チームGoogleはというと、見直した提供価値シート、ロゴや画面構成一覧などを提出しました。


カイさんからいただいたフィードバックはこちら。
【カイさんフィードバックまとめ】
以前指摘されたユーザーの解像度の低さはだいぶ改善されてきたものの、まだユーザーゴールが曖昧。
複数のユーザーゴールと複数の課題が存在している状況。そのため、ボトムナビに機能が並ぶような、ユーザーの様々なニーズにこたえるUIになっている。
ゴールを絞って、それに合わせたUI/UXにした方がいいのでは。
これを達成しないといけない(このサービスの価値)、ここまで行かないと価値を感じないというポイントをもう一度話し合ってみては?
例えば、ユーザー価値を5W1Hで考えてみたり、4コママンガにしてみたりがおすすめ。
確かに、というありがたすぎるフィードバックでした。
自分たちが作りたい方向性(Maasなど)で考え始め、こういう機能もいいよねと「機能から」考えたため、ユーザー価値を研ぎ澄ませられていない。UI/UXの自主制作なのに「ユーザーが最も価値を感じる」部分を考え抜けていない……という状況でした。
チームメンバー全員肩を落としたかもしれません。
でも、ここまできたらいいモノを作りたい! ということで、緊急で提供価値をもう一度考え直すことになったのでした。
【8/18:MTG⑥】価値定義3rd完成! スリム化し納得のいくものに
中間発表の2日後、またチームで集まりました。
たしかこの日は、遅刻せず参加!👏 そして、リーダーS氏が帰省中で新幹線の中から参加とのことで、進行役を務めさせていただきました。
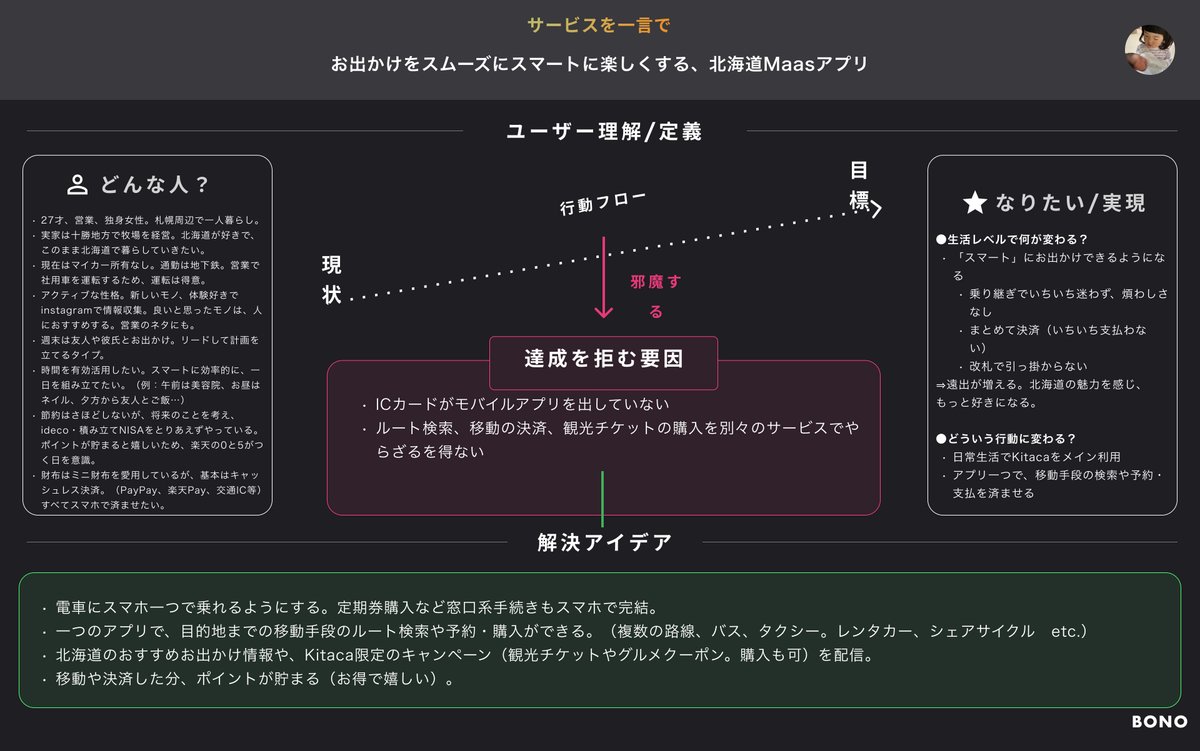
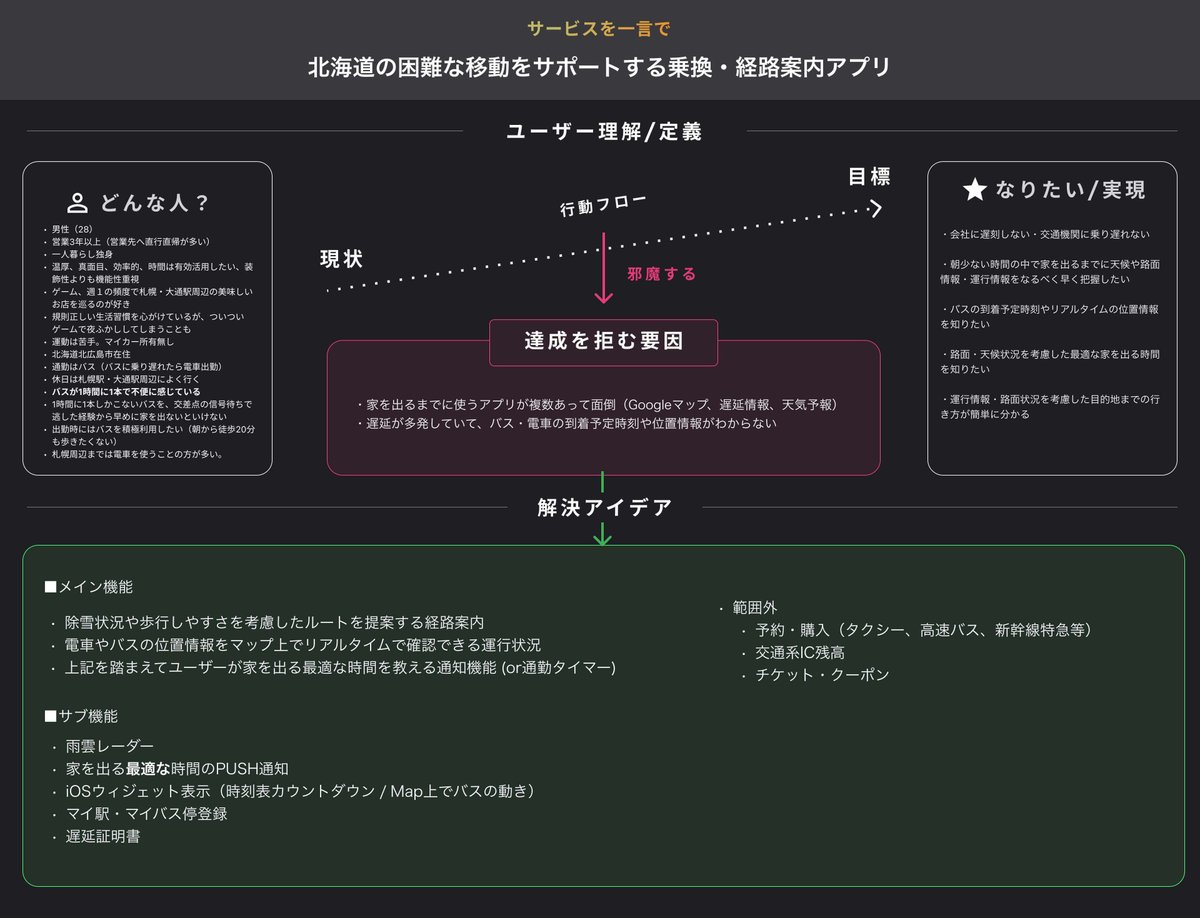
カイさんのフィードバックを受けて、ユーザー価値を5W1Hに沿って検討。課題、ゴール、アイデアなどを再整理していきました。整理したのがこちらです。

中間発表時点では、「Yahoo!乗換案内の北海道版」感が強かったのですが、かなり機能がスリム化され、「よく行く目的地までの経路・移動手段において何が起きているのかを知らせ、最適な移動手段を提案するサービス」に落ち着きました。今までいろいろと調べていたMaaS感は消え去りましたが、ようやくメンバー全員が納得のいく出来に(おそらく)。ここまで長かった……。なんとも言えない達成感と安心感に包まれました。
でも、8末には最終発表なので、ゆっくりはしていられません。あと、10日間ほどで、プロトタイプまで作り上げなければいけません。今日は出し切った感がすごかったので、また翌日集まることになりました。
【8/19:MTG⑦】ユーザーストーリーマッピングで主要機能洗い出し
なんかもう連日MTGです。私は育児と最低限の家事をしながらも、頭の中はエゾリコのことでいっぱい。少々寝不足ではありますが、育休中の刺激になっていて楽しい毎日です。
さて、今日のアジェンダは、昨日整理した内容を価値提供シートにしたものの見直し。そして、解決アイデアの優先順位付け、ユーザーストーリーマッピング・必要機能の洗い出しです。
昨日時点では、ユーザーにマイスポット(目的地)のみを登録させるイメージでしたが、ユーザーゴール「目的の場所(会社)に、目的の時間(定時)に到着する」にフォーカスするため、マイルート(出発地、経由、目的地、到着時刻など)を登録させることに軌道修正しました。(例えば、”自宅~職場、平日、徒歩~●●バス停9時発~●●駅●●線●●方面 9時半発、職場に9時45分着”といった具合。)
もしマイルートに問題が起きたら、PUSH通知でお知らせ。家を出るおすすめの時間や迂回ルートなどを教えます。


「もし到着時間に間に合わない場合は、どう通知して、何を表示する?」など細かなパターンの話まで及ぶも、一旦は置きに。どうしても職業柄あらゆるパターンを想定しておきたくなってしまうのですが、葉っぱでなく、まず幹を作りきるのが第一です😂
ネクストアクションは、情報設計(UIクラス図・モデリング)です。
【8月某日】リーダーS氏、まさかの脱退! リーダーを引き継ぐ
OOUIの本を読みながら、うーんうーんとモデリングに頭を悩ませていたとき。ショッキングなSlackが来ました。
今までリーダーとして引っ張ってくれていたS氏ですが、仕事が突如忙しくなり、この後作業ができないため抜けさせていただく。しかも、進行をウザワさん(私)に任せたい、とのこと。🙉❗
なんと!
待って待って、あと残り1週間かそこらっていうタイミング!!!
ファシリ、議事録、プロトタイプチェック担当、発表資料作成を私がやる? 画面制作も私なのか? と天を仰ぎましたが、時間的余裕やポジションから考えると、私がやるしかないんだなと納得し、腹をくくります。
よっしゃ、いいモノ作って、カイさんの「いいじゃん!」と言わせてみせる!
【8/24:MTG⑧】モデリング持ち寄り、画面作成担当決め
これくらいの時期から、猛威を振るうあの感染症やら本業多忙などの理由で、当初7人だったメンバーも3人に。寂しすぎるけれど、やりきるしかありません。
まずは、情報設計から。
時間の関係で「マイルート」のみ取り組み、それぞれ持ち寄りました。とりあえずやってみたけれど、これでいいのか感がすごいです。オブジェクト指向UIデザインを1回読んで一通り演習もやってみてはいましたが、身についていないことに気づかされました。でも、とりあえず、先に進むことに。。

続いて、最終発表時に作成する画面の洗い出しです。
その場でざっくりのワイヤーを作り、担当決めを行いました。そして、デザインのざっくりルールを決定。コンポーネントはiOSのものを使うことになりました。

とにかく最終発表までにやることが明確になりました。最終発表まであと1週間!ひたすら手を動かすしかない!
【8月某日】全体最終発表の日付が9/2に決定、もろもろ調整
プロジェクトX全体の指揮もしていたS氏。
ということで、最終発表日時の確定のため、カイさんにスケジュールを確認したり、当日の流れを全体へ告知したりとちょこちょこ動きました。
チームAppleもslackが活発です。
Figmaを覗いたら、PASMOアプリに対して様々な機能改善が行われている様子でした。メンバー間でのフィードバックコメントややりとりも的確で学びの宝庫です。発表を聞くのが楽しみ!
【8月某日:個人作業】とにかく作る
ここの記録がなく記憶が曖昧ですが、たしかまずは最優先で担当になった通知画面を制作していたような気がします。これに関しては、そこまで悩むようなこともなく、サクサク作業は進みました。
お次は、最終発表資料作成。
今回取り組むのは、時間の関係上、先に書いたUXの5段階モデルでいう「STEP4. 骨格段階」までとなります。表層まではこだわれないので、過度な期待値にならないよう気をつけながら、伝える内容・話す順番などを組み立てました。
【8/28:MTG⑨】画面構成 チーム内レビュー
最初はきちんとnotionにまとめていた議事録も、slackへのベタ書きに。そのため、MTGで何をしたのかの記録が残っていませんでした…。(90日間でコメントが消えてしまう)
たしか、各個人作業時間がとれていなかったため、できている画面についてレビューを行ったような気がします。記録はちゃんと残しておくべきですね。。
【8/30:MTG⑨】発表前すり合わせ
作成した最終発表用の議事録タタキをシェアしました。本当なら最終発表役を担いたいのですが、寝かしつけが終わらないリスクもあり、チームメンバーに託します。
残作業を確認し、この日はすぐ解散~!
【9/2:個人作業】メンバー作画面を修正・ドッキングし、プロトタイプ完成!
ついに、最終発表日となりました。この日は、娘を保育園に送ったら、赤ちゃんを抱っこ紐の中に入れ、とにかく作業に没頭。アドレナリンがドバドバ出ています。
まずは、宿題となっていた各個人の制作画面をチェック。
「この画面がない!いつできますか?」とメンバーに聞いたり、画面構成に「これはどういう意図?」などコメントを入れたり。本来であれば、制作したメンバーに修正までしていただきたかったのですが、何分時間がないため、私の方で修正を加えさせていただきました🙇♂️
また、コア体験である、PUSH通知画面を作っていなかったことに気づき、急ぎ作成。

終わりが見えてきたため、無駄に凝り始めます。
UXライティングを何パターンも書き、吟味
スマホの日時をちゃんと9/2に
スマホの待ち受け画面は、BONOっぽい北海道雪まつりの写真を採用
「BONO」からのLINEメッセージ
果たして、この遊び心に気づいてくれる人はいるのでしょうか。
最後に、画面をつないで、ようやくプロトタイプ完成!!!
や、やりきった………!
あとは最終発表を待つのみ。夜のMTGに参加するため、寝かしつけをがんばるのみです。
【9/2夜:最終発表】カイさんからついに褒められる!
ついに最終発表が始まりました。
がんばったものの寝かしつけは間に合わず。最初の方はスマホで耳参加でした。
発表はGoogleチームから。
チームメンバーが制作した画面、そして、このアウトプットに至るまでの軌跡などを発表します。
そして、カイさんのフィードバックです。
「価値定義がきちんとできている。
マジでいいUIだと思いました。」
キターーーー!!!💪
おそらくチームGoogle全員、ガッツポーズしたことでしょう。
こういう画面構成も考えられる、比較検討すると良いかも等アドバイスもいただいたのですが、概ね高評価! 1.5ヶ月間、この制作に捧げた時間と熱量が報われたような気がして、とにかくほっとしました。
正直、北海道旅客鉄道やサービス名との関連性(方向転換したので再度検討したかった)、表層までこだわりきれていないなど、アウトプットに若干の心残りはありますが、もう完全燃焼です。
そして、Appleチームも発表を終え、
プロジェクトXはついに終了。
本当に参加メンバーの方、おつかれさまでした!
※ちょっと頑張りすぎたのか、このあとしばらくUIの勉強をお休みしました😂
感想・振り返り
チームでやることの良さ・大変さの両方を感じた1.5か月
「チームってやっぱり面白い!」と何度も思ったプロジェクトでした。
一人でやっていたら、おそらくお題通りの「交通系ICアプリ」を制作していたと思いますし、熱量が保ち切れなかったかもしれません。
様々な意見が飛び交ったり紆余曲折はありましたが、ゼロからサービスを考え、ちゃんと形にまでもっていけたことは自信に。また、育休中の身で、普段はほとんど夫と子供としか話していなかった私に、大人と話せる喜び&生活にハリを与えてくれました。
とにかく楽しかった&メンバーのみなさまに感謝!
ちなみにその後、チームGoogleメンバーの内2人がUIデザイナーとして転職を果たしました。夢を着実に実現したお二人に、心からの拍手👏✨ 私も負けず頑張らねば!
他の人の仕事の仕方・考え方に触れ、自分の強み・弱みを発見
最終発表までになんとか形にする、という推進力?やり切り力?は幾分発揮できたのかと思います。(というか、35才PMでこれができなかったらまずいのですが)
一方で、自分の課題を見つけることもできました。
例えば、ユーザーの解像度。私はマーケティング畑からWebディレクターになり、スタートアップの一人目PMになったということもあり、体系的にサービス作りやUXを学んだり、誰かに教わったりしてきていません。ユーザーヒアリングやペルソナの重要性がいまいちわかっていなかったのですが、今回かなり腹落ちしました。
また、ディレクターや運用目線が強いため”実現可能か(開発できるか)”が常に頭の片隅にあり、それがアイデアに制限をかけていることに気づかされました。「ユーザーにとっての価値」を考えるとき、「ビジネスとして成り立つか」を考えるとき。視点を切り替えていく必要性を再認識しました。
初対面×オンラインの難しさ
ちょっとネガティブなことにも触れます。
先の日記の中で、私はMTG遅刻常習犯だった、と何度も記載しました。メンバー全体でも、プロジェクトが進むにつれて、MTGに定刻通りに集まるという基本マナーやマインドが薄れていき、「遅れてもいいよね」という雰囲気が強くなっていったように感じます。特にリーダーS氏は、もやもやしていたことでしょう。本当に申し訳ない気持ちでいっぱいです。
また、MTG中に発言する人・しない人が若干分かれてしまったり、業務配分が大きく偏ってしまったり。そういった点でも、初対面&スキルや経験様々&非同期の難しさを痛感しました。議事録は、リーダーや私がずっとまとめていましたが、参加度合の調整・負担の分散化、責任感やモチベーションの維持などという観点から、持ち回りにするのがよかったんだろうなと今になっては思います。
あと、大学生メンバーに関しては、こういったプロジェクトへの参加が初めてだっただろうに、もう少し配慮やリードをしてあげられたなとも反省。マナーや締切、報連相などなど。
プロジェクトへの熱量も、かけられるリソースも、メンバーごとに違うのは当たり前。その中で、他のメンバーを尊重、思いやる風土をいかに作るか。チーム全体で熱量を上げていくか。
ルールや進め方、認識・意識の共有などをもっと工夫することで、もう少しなんとかできたんじゃないか…そんなことをたくさん考えたプロジェクトでした。
とにかく、初対面×オンラインって本当に難しいね!(何キャラ。笑)
まとめ
こちらの記事、1万5千字オーバーのようです。
誰が読むんだこんな長い記事!
いいや読まれなくてもいい、2022年の熱い夏を記録できたのだから🍉
チームでサービス作りがしたい。
ユーザーを笑顔にするプロダクト作りを本気でしたい。
と自分のやりたいことを気づかせてくれた、すてきな思い出でした。
伸びしろしかないと思って、これから日々勉強・実践していきます。
育休がもう終わってしまいます。
明日から仕事復帰〜
5時半起きだ~
note書いてる場合じゃない~
最後変なテンションになってしまいました。
おしまい。
この記事が気に入ったらサポートをしてみませんか?
