
アイディア不足を打ち破る!デザインを創り出す為の秘訣とノウハウ徹底解説✨
はじめに
初めまして!WEBデザイナーのさやです!✨
この度はフォロワー500人感謝プレゼントを受け取っていただきありがとうございます♡
今回、500人感謝企画では
・デザインのアイディアが浮かんでこない…
・デザイン考えてたらすごい時間がたっていた…
・デザインの引き出しを増やせというけど、どうやるの…?
・自分ってデザイン向いてないのかな…
と悩んでいる皆さんに!
「アイディアが浮かばないを解決する!デザイン引き出しの作り方」を公開していきたいと思います!
事前に読んでいただいた方々からは、
「想像を超えたコンテンツでとても有益なノウハウ」「無料でいいの?価格設定してもいいと思うレベル」「内容も特典も、、これは安いと思います!」
このようなお声を頂いています✨
皆様にお喜び頂けるように、皆様がしっかり実践できるように。
分かりやすく、丁寧に、具体例を盛り込んで説明しています。
こちらの記事は価格設定しておりますが、全文無料で読むことができます!!!購入者プレゼント「アイディアの「核」20選!~参考リンク付き~」につきましては一番最後の方に記載していますので是非全文読んでくださいね✨
追記: 20選⇒30選に増やしてます☺️
既に50部以上購入頂いて、嬉しいお言葉たっくさん頂いてます✨️

皆さんありがとうございます♡
早く記事の大事なところが読みたいよ!という方は第2章 アイディア分析を細分化!参考アイディアを自分のものにできる超具体的な引き出しの作り方 2-2デザインを見つける という所から読み進めてくださいね。
この記事は2周読むことをお勧めしています。一番重要な部分が中盤に書いてありますが、これを知ってからもう一度読むと見える世界・受け取る意味が大分異なってきます。
時間をかけて、じっくりと、読み進めてください✨✨✨
デザイン用のTwitterを開設して3カ月。
制作したデザインのツイートは2つ。
それぞれ3.3万、1.2万インプレッションを達成し現在は過去最高の612いいねを頂いています。たった2つのデザインをツイートしただけなのに、フォロワーは約400人も増えました。
個性的な美容室のTOPデザインを作ってみました(^^)
— さや |Webデザイナー (@saya_design_) June 26, 2023
コンセプト【トレンドをリードする、美の遊園地】
制作期間:14日
制作媒体:Adobe XD、Adobe Illustrator
詳しくはリプに続きます。 pic.twitter.com/UKea2i5WvK
架空旅館のHPをつくりました(^^)
— さや |Webデザイナー (@saya_design_) June 14, 2023
ペルソナ設計や文章まで大分こだわりました。
詳しいポイントはリプに続きます。 pic.twitter.com/Gf1R2cWncr
元々ただ日々の出来事をツイートしていたアカウントだったのに、「ファンです」と言っていただけるようになって、さやさんみたいなデザインを作れるようになりたい!と言われるようになり…。
そんな中、「どうやってアイディアを出していますか?」というコメントを頂きました。
私もアイディアの沼には散々ハマってきました。
たった1つのパーツをデザインするだけなのに時間が溶け、アイディアが浮かんでこない自分に嫌気がさし、自信を失っていました。
今まで色んなデザイン本を読んできた。
色んなまとめサイトを見てきた。
色んな参考サイトを見てきた。
そして、色んな人のツイートをみてブックマークしてきました。
でも、実際デザインしようとしてもアイディアが全く浮かんでこないんですよね。当時はどれだけデザインを見ても意味がないのではないかと思っていました。
「デザイン アイディア」と検索する日々。しかしどこもかしこも「参考サイトを見まくれ!」「アイディアの引き出しを増やせ!このようなモノばかり。
どうやってアイディアの引き出しを増やすの・・・
具体的な方法は無いの・・・
そんな抽象的な問いに悩まされている時期が続きました。
そして今「どうやってアイディアを出していますか?」というコメントを頂いてハッとしました。
私が試行錯誤して行ってきたデザインの引き出しを増やす方法が、皆さんの役に立てるのではないか?と。
実際このような悩みを持っている人がいないか問いかけたツイートでは、なんと200近くのいいねを頂きました。やはり、この「アイディア出し」の部分は多くのデザイナーが悩んでいる部分なのだと実感しました。
そんなこんなで、フォロワー500人を達成し、いつも見て頂いて、いいねコメントしてくださる方に感謝の気持ちを込めて、このプレゼント企画が発足しました!
この通りに実践していただければ
デザインで滞ることが無くなり…
初心者ぽいデザインを脱却し…
あなたのデザインが好きです!と言ってもらえるようになり…
よりデザインライフが楽しくなることでしょう。
ちなみに!!
これから説明する方法はアイディアの引き出しを増やし自分に落とし込むための「核」の部分だと思っています。
そこをしっかりと掴み、実践していくだけでデザイン力が向上するのは間違いないといってもいいです。
是非最後まで読んでみて、楽しいデザインライフを手に入れてください!
前置きが長くなりましたが…
まず引き出しを多く持つことのメリットについて説明してから、引き出しを増やす具体的な方法について順に説明していきます✨
注意
勉強をし始めた駆け出しWEBデザイナーへ向けて、自分なりのアイディア出しの具体的なノウハウを書いた記事になります。
中級者・実案件バリバリこなしているWEBデザイナー様には物足りない、知ってるよ!!と思われる情報もあると思います。
以上をご理解の上、お読みください。
第1章 アイディアの引き出しが多いと何がいいの?アイディアの引き出しを増やす”3つ”の理由
まずアイディアの引き出しが多いといい理由を書いていきます。
といっても、デザインの引き出しが多いとダメ、なんて考えている人はいないと思いますが…
やみくもにデザインを見て身にならない情報収集を続けるといった状況に陥らないように、明確にしていきたいと思います。
私が最初に「デザインは引き出しが命だ」と感じたのは日本デザインスクールの久保なつ美さんの動画を見た時です。ご存じの方は多いのではないでしょうか?
久保なつ美さんが動画で
「デザインが上手い人が実践していること、それはデザインをめっちゃ見ること。」
こう言っていたんですね。
ハッとしました。
「めっちゃ見ている」
この”めっちゃ”は、相当なんだろうと。
そして、しっかりと”デザイナー目線”で見ているんだろうと。
本題に戻りますが、なぜ”めっちゃ”デザインを見るといいのでしょうか?
理由1:制作にかける時間を短縮することができる
もちろん最低限「どのデザインが良いか考える」時間は必要です。
ここでいう時間の短縮は、「デザインが思い浮かばなくてうんうん悩む無駄な時間」のことを指します。
制作にかける時間は「どのデザインがベストか悩む」に費やしたくありませんか?
その点、引き出しが増えれば
「使いたいデザインアイディアがいくつかあるんだけど、どっちがいいかな…」
「案はすぐ出てきたから、あとはどうコンセプトに当てはめていくか…」
このような有意義な悩みに時間をかけられるようになります。
理由2:楽しいデザインライフを送ることができる
非常に抽象的な言葉になってしまいますが、これは大きい理由の1つです。
デザインが浮かばずに手が止まる時間、嫌じゃないですか?
(あ~今日も全くいいデザインが思い浮かばなかった。これだとただの初心者デザインだよ…)
デザインの引き出しが増えると、このような思いにならずに済みます。
今日も自分が納得いくデザインができた!
みんなに素敵なデザインって言われた!
やっぱりデザイン好きだ!楽しい!
こう思えるようになります♪
理由3:自信喪失を防ぐことができる
理由2と通ずる部分がありますが、いいデザインが思い浮かばず悩み、時間を浪費し、やり直しの繰り返し。
そんな気持ちが続くと「自分ってデザイン向いてないんだ…」というネガティブな思考に陥ってしまいますよね。
私にはそんな時期がありました。自信の喪失から、デザインに手を付けられない時期が…
そんな状況から脱出すべく!!
私が試行錯誤してきたデザインの引き出しの増やし方、自分に落とし込む方法。次章から解決していきます✨
第2章 アイディア分析を細分化!参考アイディアを自分のものにできる超具体的な引き出しの作り方
2-1.参考サイトを見る
まず、参考とするサイトを見つけます。これは言わずもがなアイディアを吸収する為です。
今回私がみなさんにお教えする方法を簡潔に表すと「デザインをみてアイディアを分析して自分のものにしよう」ということになります。その具体的なノウハウを書いていくわけです。
吸収するためには何か元となるものが必要ですよね。それがサイトのギャラリーサイトという訳です。
ギャラリーサイトはアイディアの宝庫です。
それはそうですよね。
だってプロのWEBデザイナーが何日もかけて作り上げるサイト、いわゆるアイディアの塊のようなものがギャラリーサイトに集まっているのですから。
参考サイトを探すためのギャラリーサイト。
有名どころで行くと
○「SANKOU!」
○「URAGAWA」
○「I/O 3000」
○「現代デザイン」
などでしょうか。
上記以外にも調べたらたくさん出てくると思うので、
お好みで探してくださいね♪
ちなみに私はSANKOU!愛用者です✨
では、ギャラリーにたくさんのサイトがある中、どのサイトを選べばよいのでしょうか?
アイディアの引き出しを増やす目的で参考デザインを探しているので、理想としては「シンプルすぎない、クリエイティブすぎない、少し遊び心があるサイト」です。
少し抽象的すぎるのでおすすめしない参考デザインを具体的に言うと、
・写真+文字だけの、あしらいがないもの
・アニメーションが激しく文字+動きだけで構成されているもの
はアイディアを吸収しにくいかと思います。
もちろんダメという訳ではありません!!!
写真と文字だけで構成されているシンプルなデザインはデザイン4原則がしっかりしていて、余白の使い方や配置などを学ぶことができます。
🏷️ レイアウトの4原則
— ayano (@ayano__design) June 18, 2023
4原則を意識すると
情報が整理されて伝わりやすくなります🍦💭
崩すときも、一度整えてから崩すと◎
基礎をしっかり固めます! pic.twitter.com/7Ejcme1DG3
アニメーションがふんだんに使われているサイトはデザインの魅せ方や
サイトにストーリーを持たせるなど、より「クリエイティブ」な視点を学ぶことができます。
あくまで私のおすすめとして上記の具体例を挙げているので、もっと基礎的な部分をサイトから学びたい方やもっとクリエイティブで上級向けのデザインを学びたい方は自分のレベルに合わせて参考サイトを選んでくださいね。
そして、その参考サイトの中でもどのような基準で選べばいいのか。
これは3つに細分化できます。
①制作したい業界のデザイン
最初に自分の方向性を決めろってよく言われますよね。
ただ、最初から方向性を決めるって難しいです。
もちろん決まっている人はその業界のデザインをやるに越したことはないです。例えば美容系LPを作っていきたいと考えている人はそのような参考サイトを探しましょう。ビジネス系のサムネ制作をしていきたい人はその界隈の参考デザインを探しましょう。
それぞれ適したデザイン・その業界らしいデザインがあるのは紛れもない事実です。フォントや色には、与える「印象」というものがあるのです。
②制作したい色が同じデザイン
これも、デザインの参考にするにはうってつけです。色にはそれぞれ与える印象があると言いました。
例えば赤は元気・緊急性、緑は自然・健康といった感じです。
同じ色を使っているサイトは、ユーザーに伝えたい雰囲気や意味が似通っている場合が多いです。
そして、それに沿ったデザインをしていきます。
緑を用いて葉っぱのモチーフでサイトを作りたい場合どのようにサイトに「葉っぱ」を組み込んでいくか、そのようなアイディアは色から見つけていくことができます。
③制作したいテイストが同じデザイン
テイストとは、ポップやキュートといったものを指します。
サイトをデザインするには「コンセプト」が必要ですよね。
例えば
「高級旅館」なら高級感
「美容室」なら個性的・ナチュラル・ガーリー
といった感じです。
コンセプトにそってデザインしていくので、テイストごとにアイディアの引き出しを増やすことは必要不可欠です。
それを「テイスト」ごとにジャンルを絞って自分に吸収していきます。
2-2.デザインを見つける
ついにここまでやってきました。
ここは、私が一番重要でお伝えしたい部分です。
ここでアイディアの「核」を作り上げていきます。
まずはじめに、アイディアの核は何かを説明しますね。
アイディアの「核」とは…
デザインを作る手順を一番簡潔に言語化したもの
です。
言語化…?いつもやってるよ…?
素晴らしいです。
引き出しを増やすためにサイトを分析している方は多いと思います。
ではみなさんはどんな部分を言語化しているでしょうか?
色?フォント?コンセプト?ターゲット?雰囲気?
もちろん上記のものを分析するのはいいことです。
しかし、その分析では引き出しは増えないし、実用的ではないです。
考えてみてください。100サイト分析して雰囲気やコンセプトについて
デザインから考察し言語化したとて、それを自分のデザインに具体的なアイディアとして組み込めますか?
ちょっと難しくないですか?
だから、皆さんがアイディアの引き出しを増やすためのデザイン分析をもっとより良いものにする、私が行ってきた方法を今からお伝えします。
これを見てください。

まず、コンセプトや雰囲気を言語化してみましょう。
(高級そう。フォントは明朝体ぽくて細いな…。全体的に黒背景に白文字が映えてる。写真がふんだんに使用されていて臨場感が伝わってくるな…。)
ざっくりこんな感じでしょうか。
さて、これを100サイト分行ったとて自分がデザインを作るときに同じようなものを作れますか?
このような分析が役に立つ時もあるかもしれません。
ターゲット層別にどんなあしらいが使われているか知ることは大切ですし、サイトを見たときの「自分の第一印象」を体験し蓄積していくことはデザイナーとしての力を養っていくうえで必要だと思っています。
しかし、今回のサイト分析の目的は「アイディアの引き出しを増やす」です。コンセプトやターゲット層の考察はここではあまり重要視しません。
(詳しくは購入者特典で説明しております。)
先ほどの言語化した文章。
これではアイディアを吸収するうえで表面的な部分しか掴めてません。
アイディアの引き出しを増やすことには繋がりません。
では、どうすればいいか。
私はこう考えます。

これが、デザインの手順を一番簡潔に言語化したもの
いわゆるアイディアの「核」になります。
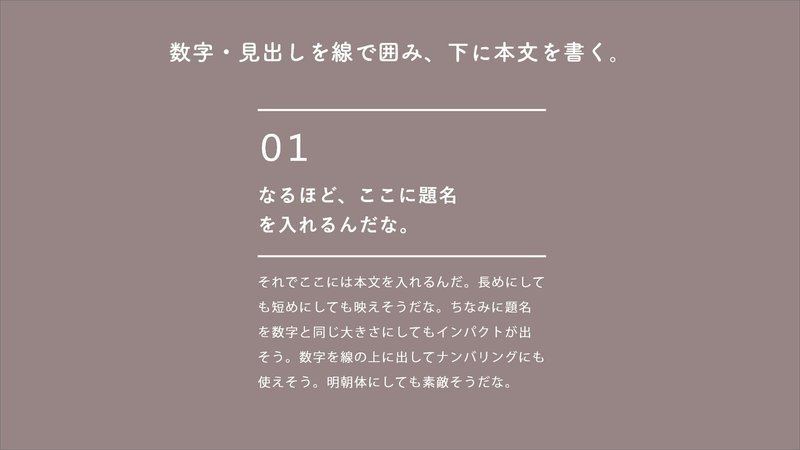
そして下のかっこ内を見てください。
これ、こうしたら別なモノにも活用できるな…
ここを具体的に考えて行けば、デザイン力が培われ、引き出しが増える。
ただ表面の分析だけでは身につかないアイディアの引き出しが徐々に自分の中に蓄積していきます。
これを100サイト分行えばどうでしょう?
最初のうちは、全ての部分がアイディアの「核」として沢山転がっているでしょう。
しかし、終盤になれば
(あ、ここ前に見たのと同じだな。)
(あ、これ前に見たデザインを変形したものだな)
このようなものが増えてくるでしょう。
学ぶものが少なくなってきているのならば、それはあなたのデザインの引き出しが増えてきていることを意味します。
もう1個例を挙げてみましょう。

ここから何を吸収するか?
ここのアイディアを書き出すとしたら、

そして、活用するなら

このように、1つのアイディアの核から派生してどんどん新たなアイディアの引き出しが増えていきます。
どうでしょうか?
本来やっていた言語化とは全く違うものではないでしょうか?
沢山デザインを見ているのに引き出しが増えない人は、言語化する部分が少しずれていたんです。
後半の方に活用方法として他のアイディア「核」をいくつか載せているので
是非最後まで読んでくださいね✨
ここで、コツを紹介します。
まず、アイディアの引き出しを増やそうと色んなデザインを見て回るのであれば、流し見はしないコト。
へ~こうなんだと頭で理解しても流し見してたら新たな情報が次から次へと
目に飛び込んできます。
覚えられるはずがないですよね。たくさん見るといっても、ただやみくもに適当にみるのではデザインの引き出しは絶対に増えていきません。
アイディアの引き出しを増やすには、能動的な態度が必要です。
私が以前した「流し見じゃ身にならない!」というツイート。
こういう意味だったんです。
次に、デザインはパーツごとに見るコト。
パーツの中のパーツを細かく見て行きます。1ページのサイトにも、たくさんアイデアが散りばめられています。それこそ本当に、既存のWEBサイトはアイデアの宝庫。見逃してはもったいない!!!
2-3.ストックする
では、アイディアの「核」をすぐ引き出せるようにストックしましょう。
なにでストックするのか?
オススメはNotionです。
パソコンでもスマホでも使えて、アプリもある。たくさん写真をストックしても、ブラウザ版で使用すれば容量を気にせずに済みます。
そして何より見やすい、使いやすい。
使っている人も多いのではないかと思います。新しく「アイディアの引き出し」なり「参考アイディアをためる場所」なり自分でワクワクする名前を付けてページを作り、ストックするだけ。
そのまま写真をポンポンと張り付けることもできますが、Notionでは表にまとめることもできます✨
アイディアの「核」だけでなくリンクを一緒にまとめれば、参考のサイトにワンクリックで飛ぶことができるので見返したい時にも便利です。
(購入者特典で厳選したアイディアの「核」20選をまとめたNotion URLを配布します。)
そして、ストックする具体的な方法なのですが。先ほどの例のように画像を作ってストックするのが一番いいです。視覚的にすぐ引き出せますし、見やすいからです。
でも!!
そんな時間ないよ!毎回作れっていうのかよ!という声も聞こえてきます。
アイディアの引き出しを増やす上で一番大切な部分は「アイディアの手順を簡潔に言語化」したものと言いました。なので、私は最低限言語化したものを文字でストックすればいいと思っています。
ただ、見返すときにイメージとしてすぐ思い浮かべるのに、画像が最適だと思うんです。
じゃあ、その画像を最短で作るにはどうしたらいいの!
私のオススメはAdobe XDです。大体イラレやフォトショップで画像を作る人が多いと思いますが…私のパソコンだけかもしれませんが、XDに比べて上の2つって動作が少し重くないですか?
XDって
動作がスムーズで
簡単だし、
分かりやすいし、
そんなに凝ったものではないいわゆるワイヤーフレームを作るようなものですから。
一番簡単に作れるのがXDだと思ってます。
わたしがノートに載せてるアイディアの「核」画像もXDで作ってます。そして、30秒あれば2枚作れます。
XDで表現できない部分もあるのでここら辺は完全に好みですが、私はXDが好きだよ~簡単だと思っているよ~ということをお伝えしておきます✨
2-4.応用する
さて、長々と説明してきたわけですが、さらに深堀してアイディアの「核」を活用する方法を説明していきたいと思います。
・配置を変えてみる
アイディアの「核」は、あしらいだけでなく配置や構成にも応用することができます。
例えば…

このサイトの部分、アイディアの「核」を取り出すとすれば…

こんな感じになりますね。背景だけを取り出してアイディアの「核」を作ってみてもいいと思います。
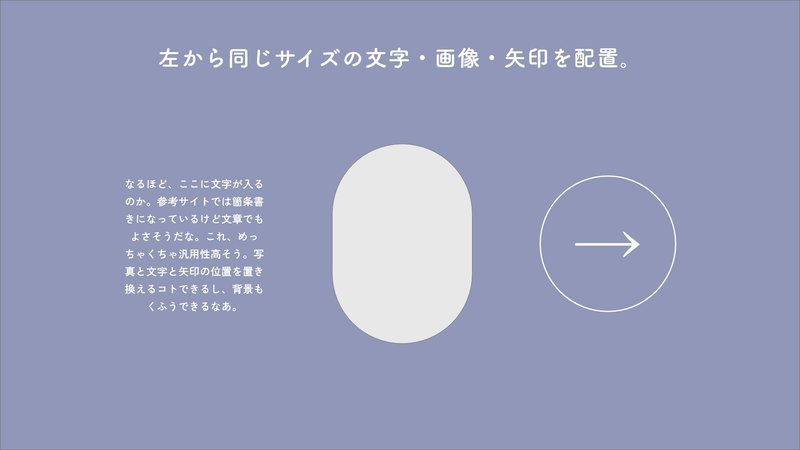
応用して配置を変えてみると…

写真と文字の順番を入れ替える、縦にしてみるといった応用がききますね。これをもとに作成したものがこちらです。

結構いい感じではないですか!?✨
これが、配置を応用した例になります。
・形を変えてみる

例えばバナーや挿入する画像等でも活用できますよね。
こちらの「BRAND」部分の「核」を摘出してみましょう。

形を丸に変えてみましょう。

なんか変に見えますが。アイディアの「核」を取り出しているだけなので、問題はありません。特徴が変わっていれば上手に作れなくても大丈夫でしょう。
これを基に作成してみたのがこちら。

めちゃくちゃ素敵なデザインじゃありませんか?
「核」を集め、応用するだけでこんなにクリエイティブなデザインが完成します。
・全体の配置の「核」を並べる
最後に、全体の配置について見て行きましょう。
以前ツイートしたコレです。

活用すると、こうなります。

参考サイトの「核」を吸収して応用するだけで、こんなに簡単に、素敵なデザインが作れるようになってしまうんです。
最後に アイディアの引き出しを増やしてもっと楽しいデザインライフを
冒頭に述べたこの部分。
私もアイディアの沼には散々ハマってきました。
たった1つのパーツをデザインするだけなのに時間が溶け、アイディアが浮かんでこない自分に嫌気がさし、自信を失っていました。
アイディアの「核」を突き詰めることで、全て解決するということをご理解いただけたでしょうか。
アイディアの収集に時間をかけたい方はたくさんのサイトを見てじっくりアイディアの「核」を貯めていくのもいいですし、時間が無い方も1つのパーツに視点を当ててアイディアの「核」を文字に起こすだけでもいいです。
これだけでデザイン力が上がり…
アイディアがすごい!と言われるようになり…
デザインがもっと楽しくなり…
無駄な時間を費やさずに制作できるようになります。
私が試行錯誤していく中で編み出したアイディアの「核」の存在。
いかかでしたか?お役に立ちましたでしょうか?
新しい学びがあった方や感想を頂ける方は、レビューやTwitterでツイートしてくれると嬉しいです。
ここからは私のマインドの話になります。
購入者特典をはやく知りたい!欲しい!という方はこの後に書きますので、スクロールしてくださいね。
正直、この内容ってnoteに書いていいのかなあ…って悩みました。
参考にしよう!とか、アイディアを吸収しよう!というと切り離せないのが、「パクリ」の存在です。
デザイン初心者にはTTPがおススメ!というツイートしたらいいねをたくさんもらった分、批判する方もいたんですよね。
その反対意見はもっともだと思います、パクリはよくない!!!
だけど私が言いたいのは「丸々」パクれということではなく、「アイディアの核を吸収しろ」ということなのです。こればっかりは、伝え方が良くなかったと反省しています。
例えば。
丸の図形がデザインで使われていたとします。自分もデザインする時に丸を使いたい。では、丸を使用するのってパクリですか?
違いますよね。
パクリは「盗作」でありオリジナル作品をそのままコピー&ペーストすることです。
「オマージュ」「パロディ」「パクリ」3つの違いは? | デザインやWEBに関する情報を発信する【まるログ】 (marukin-ad.co.jp)
みなさん、そんなことしようと思いますか?そもそも「アイディアが出てこない」と悩んでいる方はコピー&ペーストがだめなことを分かっているから悩むのです。コピペがいいと思っていたらアイディアに悩むわけないですからね。
だからみなさん、安心してたくさん自分のストックを増やしてくださいね。アイディアの「核」を吸収していくことはパクリではありません。そしてそれを応用しているのだから、パクリにはなりません。
購入者特典
ここまで約9500文字。
最後まで読んで頂き、本当にありがとうございます!!
この記事は価格設定しておりますが、内容は全て無料部分で公開しています。
では、なぜ価格設定をしているのか。
簡潔に結論を言ってしまうと、お金を払った分、その価値を見出そうとして努力するから
これが今回価格設定を行った理由です。
無料で読めてしまう記事って、なんというか(ふ~ん、そんな方法があるんだ~)で終わってしまいません?この記事を読んだとして、皆さんアイディアの「核」を増やそうとやる気だけで努力することができますか?
人間は、お金を出した分その価値を求めるんです。
では今回の価値は何でしょうか?
どんないいことがあるんでしょうか?
私の経験談として、過去brainで100円の記事を買ったことがあります。
不思議なことに、それだけで自分のやる気が見違えるように変わってくるんですね。というか、100円も払ったんだから全部吸収してやろうと、そう思いました。たった100円でですよ。お金の価値は侮れないのです。
きっとあなたは、購入しなければ
(こんな方法もあるんだな~、ふ~ん)で終わり、アイディアの「核」が増えず、引き出しが少ないままとなってしまうでしょう。
逆に、購入することで、「1000円分」の価値を見出そうとしてアイディアの「核」作りに励むでしょう。そうして、アイディアの引き出しを今よりもっともっと増やせるでしょう。
そして…
購入しなかったときと比べて、アイディアの引き出しに雲泥の差がつくことでしょう。
わたしはそう思います。
これがこの記事、価格の本質になります。
そして、今、たったの1000円をポケットマネーから出してアイディアの引き出し作りに励もうと決意してくれたやる気に満ち溢れた皆さん。
この先、やる気のある購入者限定。応援と感謝の気持ちを込めて。
私が考え抜いた、汎用性の高いアイディアの「核」20選(参考サイトのリンク付き)をプレゼントします。コンセプトごとにジャンル分けしたNotionURLも配布します。
正直、小難しいデザイン本を買うより断然安いです。本質を捉え、皆様が「実践しやすいように」工夫してます。
購入後に記事が閲覧できるようになるので、是非活用してください。
悩むより、行動したもん勝ち。
行動したものだけが勝ちあがる世界がココ、WEBデザイン!
では、将来の自分にたった1000円の自己投資を決意してくれたやる気に満ち溢れた皆さん。
この先を読んで、
自分の理想に、夢に、
一歩近づく夢の扉を開いてください。
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
