
Ch.01 Ankiが捗る3つのコツ
内容紹介
このnoteは『自分好みにAnkiをカスタマイズして自分にとって最高の学習ツールを手に入れる』ことを目的とした記事です。
このnoteの対象者
・Ankiに興味あるけど難しそうだから手が出せない人
・Ankiを入れてみたものの何をどうしてよいかさっぱりで放置している人
・Ankiをなんとかやってるけどいまいち何が良いのかわからない人
・Ankiが好きな人
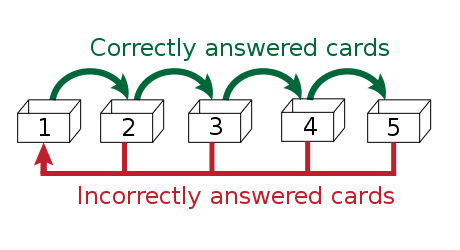
AnkiとはSRS(Spaced Repetition System)に基づきあらゆる記憶しておきたいものを忘却曲線に従い効率的に復習できるもので英語学習との相性がとてもよいです。
Ankiの導入方法、基本的な使い方は多くの方が記事を書かれているので本noteでは割愛し、私のAnkiデッキのつくり方のコツを紹介しいくつか具体事例をお見せします。
このnoteの無料部分に必要な情報のほとんどは記載しますがそうは言っても自分でやるのは面倒だよという人はこのnoteを購入するかマガジンを購読していただくとダウンロードしてそのまま使えるテンプレートファイルを配布いたしますのでそれを使うのが手っ取り早いと思います。
ゼロから1をつくるのは結構大変ですが参考になるものがあると案外楽にスタートできます。このテンプレートは自分の好きなようにカスタマイズしていただいて構いません。どんどんアレンジしましょう!
推奨装備 ※必須ではないですが下記がおすすめです
・iPad(Sprit View対応)
・iPhone
・PC (MacでもWindowsでもよい)
・物書堂辞書アプリ
先人たちの知恵リンク
私がAnkiを始める際に非常にお世話になりました。今でもAnkiを継続でき、このnoteを書くまでになれたのは間違いなくこの2つのサイトのおかげです。
記事タイトルのとおり、Ankiを始める第一歩はこれを読むことです。いくつかAnkiに関する記事が分かれていますので全部読みましょう。Twitterで見かけるAnki賢者はほぼ間違いなくこのサイトのお世話になっていると思います。
Ankiを使いこなしている方のかなり技術的なTIPSが満載です。『えいらく』がAnkiへの第一歩目だとするとこちらは二歩目というかAnkiを実践的に使えるようになるアイデアが紹介されており私も大いに真似させていただきました。
最低限必要なAnki知識
Ankiに関する基礎知識はえいらくにわかりやすくまとまっているので1度読んでおくとこのnoteの理解も深まると思いますが用語についてはこちらで整理しておきます。iPad画面で各種説明しますがPC版とは異なる表記もありますのでマニュアルとは若干異なる表現などあるかもしれません。
※用語説明は退屈なので飛ばしていただいて構いません、読んでて混乱したときに参照してみてください。
【用語説明】
①コレクション
Ankiのホーム画面のような場所、『デッキ』一覧みたいなもの。この『コレクション』に『デッキ』を登録する。名前順に並ぶのでたくさん登録したい人はファイル名をナンバリングしておくと便利。

②デッキ
『カード』をまとめたもの。覚えたいものを種類別に分けておくと便利。私は単語暗記、リスニング、瞬間英作文、英文読解など多岐にわたって『デッキ』を作っています。『デッキ』は自分で作成するか共有デッキをダウンロードするかして用意します。自分で作成する場合は手入力か自分で作成したリストインポート。リストインポートの方法は別のnoteで解説します。
③カード
表と裏から構成されるデジタル単語帳。テキスト、画像、音声、動画を入れることができ、レイアウトはHTML /CSSでカスタマイズすることができます。『カード』は『フィールド』と『テンプレート』で構成されています。

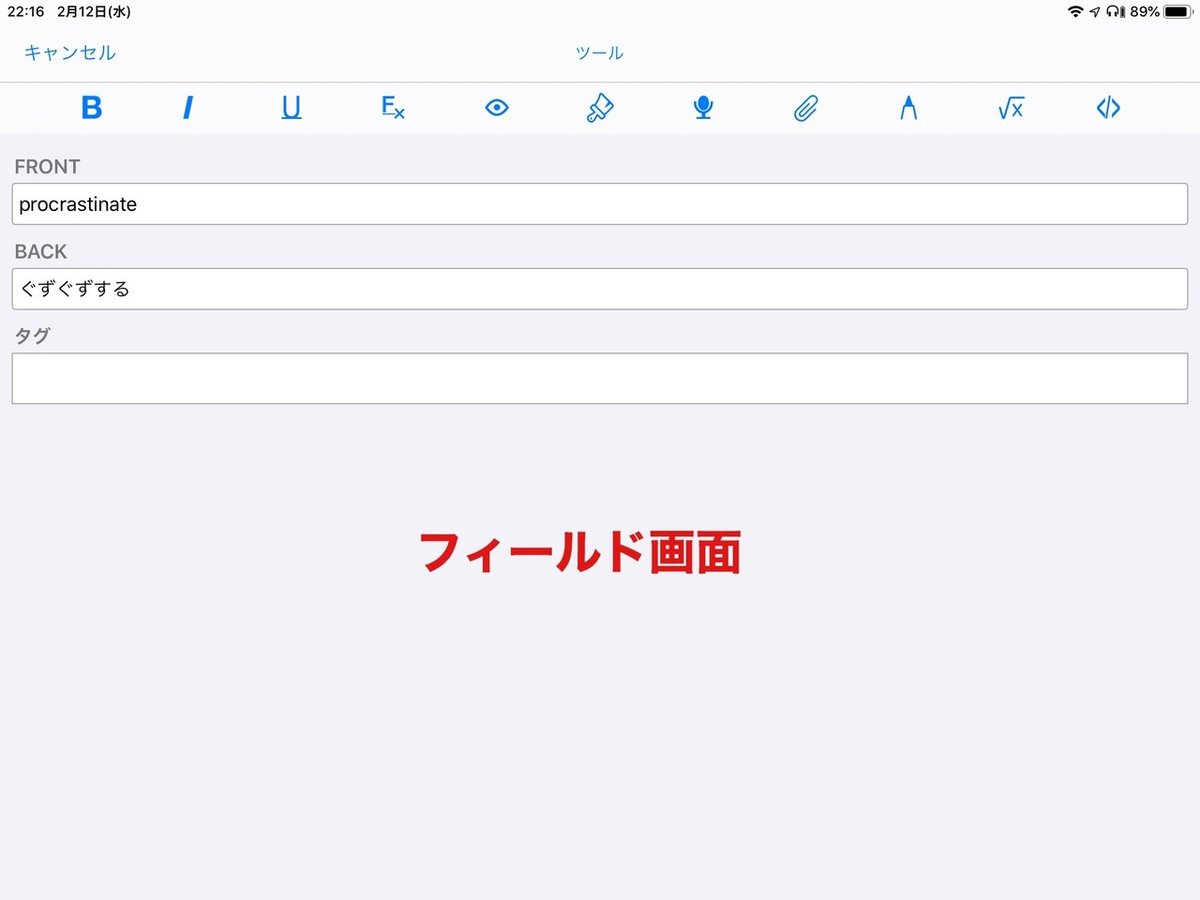
④フィールド
『カード』に載せる情報を入れる場所。初期設定ではFrontとBackのみでそれぞれ『カード』の表と裏に配置されている。本noteでは『フィールド』を細かく設定し表:英単語、裏:日本語訳だけではない使い方を提案します。
※ 残念ながらiPad、iPhoneでは『フィールドの項目』は編集できないのでPCで作成、編集する必要があるようです。

⑤テンプレート
表面、裏面のレイアウトをHTML、書式をCSSでデザインする。自分でがっつりデザインしたい人はHTML/CSSの知識が必要ですが、コピペするだけで多少いじれるようになると便利です。表面、裏面でそれぞれ記載したい情報が入った『フィールド』をHTMLで配置し、そこで使うデザインは便利なサイトから拝借します。

⑥ノートタイプ
『フィールド』と『テンプレート』がセットになったひな形。『カード』を『デッキ』に追加追加するときに『ノートタイプ』を選択します。

⑦学習設定
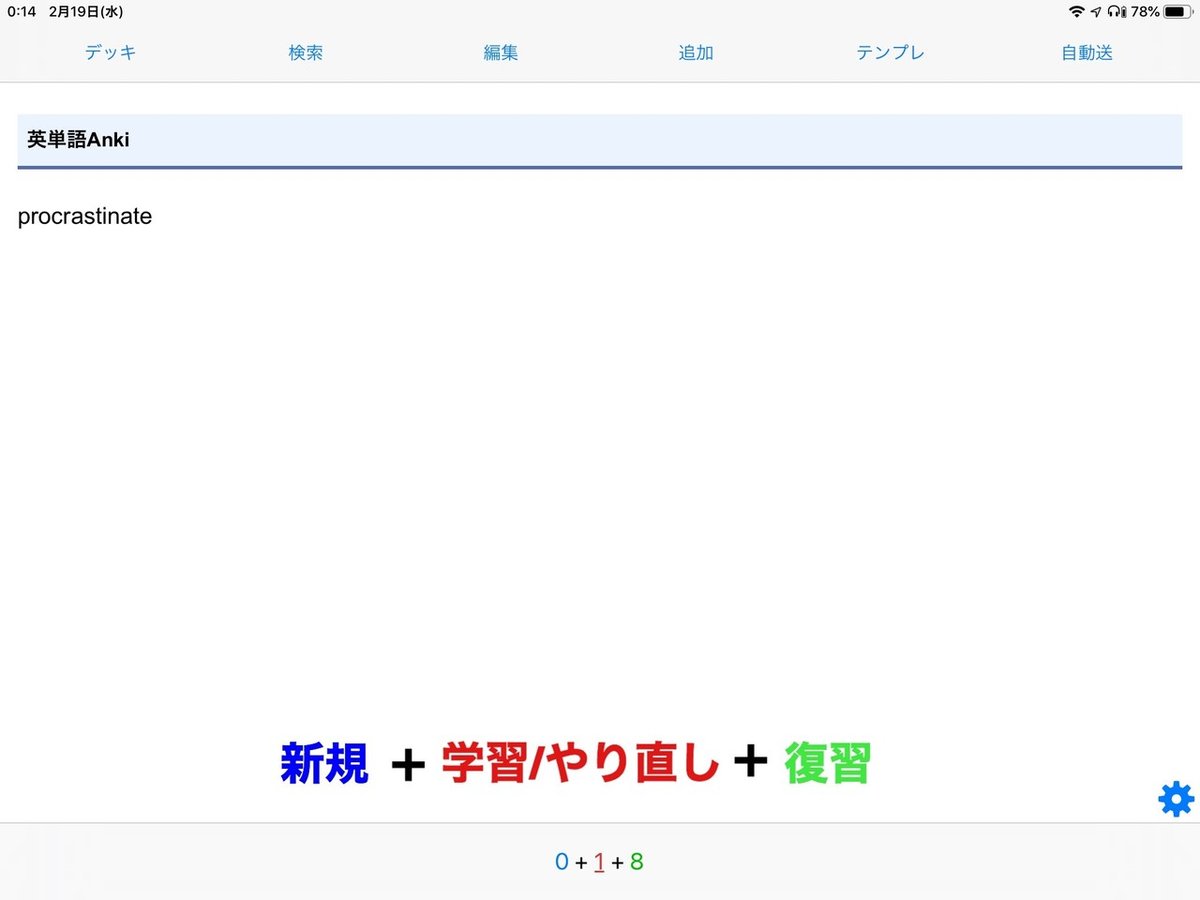
『新規』、『学習』、『復習』、『やり直し』の各ステージでどのようなスケジュールで学習するかを設定します。『新規』のカードは投入後『学習』中となり『学習ステップ』で設定した回数をクリアしたら『復習』ステージへ移行します。『復習』中に失敗してしまうと『やり直し』へ移行し、『やり直し』の『学習ステップ』で設定した回数をクリアする必要があります。


『新規』と『やり直し』は自分でスケジュールを設定し、クリアすると『復習』に移行しますがそれ以降はAnkiのシステムに従います。復習間隔も多少調整できますが基本的には覚えているものはどんどん間隔を長くしていき長期記憶を促してくれます。覚えていない、忘れてしまったものは短い間隔で復習をする必要があります。
最適な学習設定はそれぞれ好みもあると思いますがデフォルト設定にも開発者の意図が込められていますのでまずはそのまま使ってみるのも良いと思います。
学習設定の詳細についてはいつかこのAnkiマガジンのトピックとして取り上げる予定です。自分に合った学習設定にしておくと無理なくAnkiに取り組めるようになると思います。
コツ① Ankiは見た目が9割
Ankiはめっちゃ有用なソフトで全英語学習におすすめしたいくらいなのですが、いかんせんとっつきにくいところがあり、アプリを入れてみたものの挫折してしまった人も多いと思います。
またUIも無機質なため日々の学習に苦しみAnkiを開くのが嫌になってします人もいるかもしれません。
私は英語学習を成功させるたった1つの秘訣は『継続すること』だと思っています。ではどうすれば『継続』することができるでしょうか?
私は『ときめき』が大事だと思います。使っていてときめかないツールはやはり継続することが困難です。ではどうすればAnkiに『ときめき』をもたらせることができるでしょうか?
まず見た目を整えましょう。Ankiは見た目が9割です。自分好みのデザインにカスタマイズしてみましょう。
AnkiのカードはHTML/CSSでデザインをカスタマイズすることが可能です。ブログなどやっている方はこのへんは馴染み深いかもしれません。私はAnkiを始めたころ知識ゼロでしたがえいらくでAnkiの中でHTML/CSSがどのように機能しているかを学び、下記サルワカさんのサイトから気に入ったものをコピペして使用しています。HTML/CSSデザインをコピペだけで使えるので知識ゼロでもおしゃれなデッキが作れるようになりました。でもやはり自由自在にカスタマイズしたいとなるとある程度自分でも勉強した方がいいとは思います。私もAnkiをよりときめかせるためにもっと勉強したいと考えています。
説明だけだといまいちイメージも湧かないと思いますのでデフォルトのAnkiカードと実際に私が使用しているAnkiカードを比較してみたいと思います。
procrastinateという単語で比較してみましょう。これは何かしなければならないことを『ぐずぐずと引き延ばす』という意味です。私はこの単語にはこのTEDで出逢いました。余談ですがこのTEDは非常におもしろいのでまだご覧になってない方は是非見てみてください。
話を元に戻します。Ankiの基本構成は表と裏が1枚のカードになったものです。デジタル式の単語カードのようなものですね。デフォルトのまま使っていると本当に昔ながらの紙の単語カードとなってしまいます。
デフォルトの単語カード

カスタマイズした単語カード

Ankiはこのようにカードの情報量を増やすことができ単語暗記のサポートをすることが可能です。そしてそれぞれの項目を前述のCSSでデコることで市販の教材にも負けない自分だけの単語帳が完成します。
ただし全部の単語にこれだけの情報を載せる必要はありません。私の場合、テンプレートとしてフィールドは用意しておいてどうしても覚えられないものについて情報を少しずつ追記していっています。
レイアウトのカスタマイズ方法はとても簡単です。HTML/CSSの参考サイトから自分好みのデザインを選び、HTMLのコードを『テンプレート』の『表面』または『裏面』にコピペします。“ここに文章”の箇所を『{{フィールド名}}』に書き換えましょう。

★HTMLコード → 『裏面』に記載
<div class="box3">
<p>{{Back}}</p>
</div>
★CSSコード → 『CSS書式』に記載
.box3 {
padding: 0.5em 1em;
margin: 2em 0;
text-align: left;
color: #2c2c2f ;
background: #cde4ff ;/*背景色*/
}
.box3 p {
margin: 0;
padding: 0;
}
上記のように記載することでBackに記載した項目が同じデザインとなります。

空のフィールドをカードに表示させない方法
デッキ作成の際、ときめくデッキを作る上で欠かせないTipsがありますのでご紹介します。
空白のフィールドにCSSを設定しているとカードに残骸が残ってしまい非常にダサくなります。それを避けるためには下記のような条件付き書式を使うのが便利です。
HTML/CSSで装飾している場合はこんな感じです。
{{#ノート}}
<div class="box8">
{{ノート}}
</div>
{{/ノート}}
※ノートというフィールド に文字列がある場合にのみ表示されます。
こうしておけばフィールドとテンプレートを作っておけば中途半端なカードでも見栄えが悪くならないのでおすすめです。
これをやっとかないと。。。かなりダサくなります。。

書き方がちょっとややこしいので詳しくは下記を参照ください。
コツ② Ankiが100倍捗る便利リンクボタン
前項で様々なフィールドを用意しましたがそれをいちいち埋めていくのも大変なものです。
必要な時に必要なだけの情報に楽にアプローチする方法をご紹介します。
それはカードの下部にウェブサイトやアプリへのリンクを埋め込んだボタンを配置することです。CSSをいじることで見た目は好きなようにアレンジできます。
この方法はTwitterでTakuさん(@t9md)が紹介してくれて知りましたがその後こちらのwebサイトで詳細に解説されており自分でも真似してみたところ非常に便利でAnkiがめっちゃ捗るようになりました。コピペだけで実装できますのでぜひトライしてみてください。
ここでは私が実際に使っているリンク先をご紹介します。自分で設定できる方は是非参考にしてください。設定面倒な方は本noteの最後にテンプレ、リンク付きのapkgファイルを置いておきますのでそちらを使用してください。
実際に動作しているところのデモ動画も用意しましたので次の項目で紹介します。
<a href="リンクアドレス">ボタンの名前</a>
上記の”リンクアドレス”の部分を修正すれば使えます。『ボタンの名前』の部分にはボタン上に表示させる名前を好きにつけてください。
【画像検索】
<a href="https://www.google.co.jp/search?q={{text:Front}}&tbm=isch">Google Image</a>
画像検索の基本。英単語を日本語で記憶するのではなくイメージで理解するのに便利です。イメージで覚えておくと英語を聞いたときに日本語より先にイメージが浮かんできます。
<a href="https://www.istockphoto.com/jp/search/2/image?phrase={{text:Front}}">iStock</a>
Google画像検索でうまく探せないときはこちらの方が適していることも多いです。例えば映画やゲームキャラの名前に単語が使われている場合などいい感じの写真を見つけることが難しい場合など。写真のクォリティが高く、へんなノイズを拾うことも少ないです。
<a href="https://giphy.com/search/{{text:Front}}">GIPHY</a>
GIFサイト。ちょっとサイトが重いけど動きのあるGIFだと記憶にも残りやすいです。個人的には単にしっくりくるやつを探すのも楽しい。
【辞書】
<a href="mkdictionaries:///?text={{text:Front}}">Dictionary</a>
最強辞書アプリ。iOS限定かつ有料なので使える方は限られてしまうのですが私が1番よく使うリンクです。英和と英英はそれぞれ1種は欲しいところ。おすすめの物書堂辞書についてはまた別のnoteで紹介します。アプリのURLスキームを使用しているのでアプリを別途インストールする必要あり。
<a href="http://www.vocabulary.com/dictionary/{{text:Front}}" target="vocabcom">Vocabcom</a>
オンライン英英辞書。調べるだけでなく多用な単語クイズに取り組むことで単語の語感を習得することができるので覚えにくい単語はリストにしておくと捗ります。
⑥英辞郎
<a href="https://eow.alc.co.jp/{{text:Front}}">EOW</a>
アルクさんのオンライン辞書。和訳や例文、用法を調べる際にも便利ですが個人的にはSVLを確認するときに使います。レベルがSVLを意味しておりますのでどのくらいの難易度の単語か確認するのに便利です。ちなみにSVL外の単語はレベルが表示されません。
【用例】
⑦Twitter(アプリ)
<a href="twitter://search?query={{text:Front}}">Twitter</a>
ネイティブのタイムリーなツイートから生きた用例を検索してみましょう。〇〇は古くて使わないとかネイティブは使わないとか戯言が気にならなくなります。
あと英語界隈をフォローしている人は自分がフォローしている人限定で検索してみると難単語でも結構いろんな人のツイートが引っかかって面白いです。ただbot系のアカウントをフォローしちゃってたりするとそれで埋まってしましますが笑
こちらもアプリのURLスキーム使っているためアプリ必要。
<a href="https://youglish.com/search/{{text:Front}}">YouGlish</a>
検索ワードをYoutubeの動画の中からピックアップしてくれるサイトです。実際にどのような使われるか発音されるかがばっちりわかります。全て字幕付きなのもありがたいですね。
⑨Google Drive
<a href="https://drive.google.com/drive/search?q={{Front}}&tbm=isch">GoogleDrive</a>
先日Twitterで紹介したらそこそこ反響ありました。普段英語でマンガ読んだりゲームしたりしている人は気になる表現、わからない単語に遭遇したときスクショしてGoogle Driveに保管しておきましょう。Ankiとリンクした個人データベースが簡単に出来上がります。もちろんTOEICや英検の素材をPDF等で入れておいても良いと思います。
コツ③ 2画面表示で超効率化
コツ②で紹介したリンク機能ですがiPhoneでも十分便利なのですがiPadでこそその真価を発揮します。
iPadでの2画面表示機能は「Split View」といいますがiPad Pro、iPad (第 5 世代以降)、iPad Air 2 以降、または iPad mini 4 以降で使えます。
Slide OverではなくSplit Viewできることが重要なのでご注意ください。
今回配布するAnkiテンプレでデモしてみました。アプリをいちいち切り替えなくても画像や辞書を確認できるので非常に効率的です。
また画像の追加も『編集』画面でフィールドにドラッグ&ドロップで簡単にできるためカード作成も時短できます。
辞書を並べることで例文や英英語義などもコピペで簡単に追加することができます。
<Anki+画像検索>
<Anki+物書堂>
ちなみにiPhoneでは2画面表示できませんがAndroidスマホではできるようです。(Android9.0以降)
Androidはメインで使ってないのでよいアプリ情報は持ってないです。とりあえずAnki+Google画像検索くらいを設定しておくと便利そうです。
物書堂オート表示コード
ずっとAnkiを大量にやっているとボタンを押すことも面倒になることがあり裏面をめくったら自動的に物書堂辞書が表示できたら便利だなーと思いたちJavaScriptで試行錯誤してみましたがうまくいかず、Twitterで相談したもののそのときは解決せず。
Ankiでこういうことやりたいってアイディアは出るんだけどスキルが追いついてない。。
— さとけん (@satoken_toeic) February 8, 2020
JavaScriptが思うように動かない〜😭
その後、しばらく調べているとYoutubeで実際にやっている人を発見したけどコードされてなかったので再度Twitterで相談したところ、サシシさん(@sashishi_EN)がコード書いてくれて無事念願成就しました!
やっぱこれJavaScriptでできるんだ💡
— さとけん (@satoken_toeic) February 11, 2020
でもどうやってるかわかんない😂
だれかヒントぷりーず🥺
Anki Clipboard Set Automatically https://t.co/7WPdvyb0Ew @YouTubeより
しかもその通称サシシコードを実装したデッキを無償配布されております。
夢のようなAnkiデッキ完成した。発案はさとけんさん@satoken_toeic
— サシシ (@sashishi_EN) February 11, 2020
この動画で伝わるかなー。Ankiデッキ自体には表に単語入れてるだけなの。カードをめくると、横の辞書が自動でその単語になる。めんどうなAnkiの登録作業はもういらない。単語のリストだけ用意すればいい。 pic.twitter.com/tY1eRRkSZm
このnoteを書くにあたり今回配布するテンプレートにもこのコードを実装してもよいか相談したところご快諾いただきました!
物書堂のアプリにはクリップボード検索という機能が搭載されており、ある単語をコピーするとその時点で辞書を表示させることが可能です。この機能を利用してAnkiで答えを表示させるタイミングで“Front”に記載した内容をクリップボードにコピーするという内容のJava Scriptコードとなっています。
※実際に使う分には気にする必要ありません。自動的にそうなります。
実際の動作はこんな感じです。このデッキは英単語と和訳だけ入れてますがもはや英単語のみでも成立してしまいますね。動画では前半ジーニアス、後半Oxfordを使用しています。このように基本的には同じ辞書が表示されますが一度“検索”で戻り、別の辞書を選択すると以後はその辞書が表示されるようになる仕様です。
このnoteで紹介したAnkiカードのテンプレート配布
このnoteでご紹介したAnkiのテンプレートを皆さんに使っていただけるようにapkgファイル形式で配布します。ダウンロードしてAnkiに読み込むだけで使えるようにしております。
★特徴
・フィールド、レイアウトのカスタマイズ済み
・便利リンクボタン9種実装済み
・iPad2画面時で物書堂オート表示コード実装済み
様々な情報をインプットするフィールドは多めに設定していますが全部埋める必要はありません。自分が必要な分だけ入れてもカードデザイン崩れないように工夫しています。
またリンクボタンについてもご自身で必要なものだけ残していただいて構いません。どんどんカスタマイズしましょう。Androidユーザー、PCユーザーの方は物書堂辞書リンク(Dictionary)は使えないので削除してください。
他にもボタンに登録すると便利なリンクがたくさんありますので今度一覧にまとめる予定です。
このnoteに記載した内容で同じものをつくることは十分可能ですが実際にやってみると結構時間かかると思います。このnoteを購入するかマガジンを購読していただくと自分で作る必要はありませんので浮いた時間でAnkiでどんどん暗記していきましょう!
デザインなどは好みもありますので各自でアレンジしていただいて構いません。というかおそらく私よりセンスが良い方が多いと思いますので私も参考にしたいです。みなさんがこのnoteのテンプレを参考にアレンジしたデッキを見たいのでTwitterでもブログでもnoteでもよいので是非紹介してください!
デッキにはサンプルのカード1枚しか入っていないので入力は各自で行ってもらう必要があります。効率的なデッキ作成法は次回のnoteで紹介します。
〜ここから購入者限定、テンプレファイルのリンクURL〜
もし気に入っていただけましたらサポートをお願いします。Ankiの使い方開発に使用させていただきます☺️

