
「花火とねこ」の作り方
この記事は「花火とねこ」の作り方・手順のメモ書きです。
使うもの
■ iPhone
■ InShot
■ MacBookPro
アプリを使って作品を1枚つくる
スマホアプリの8bit Painterをダウンロード

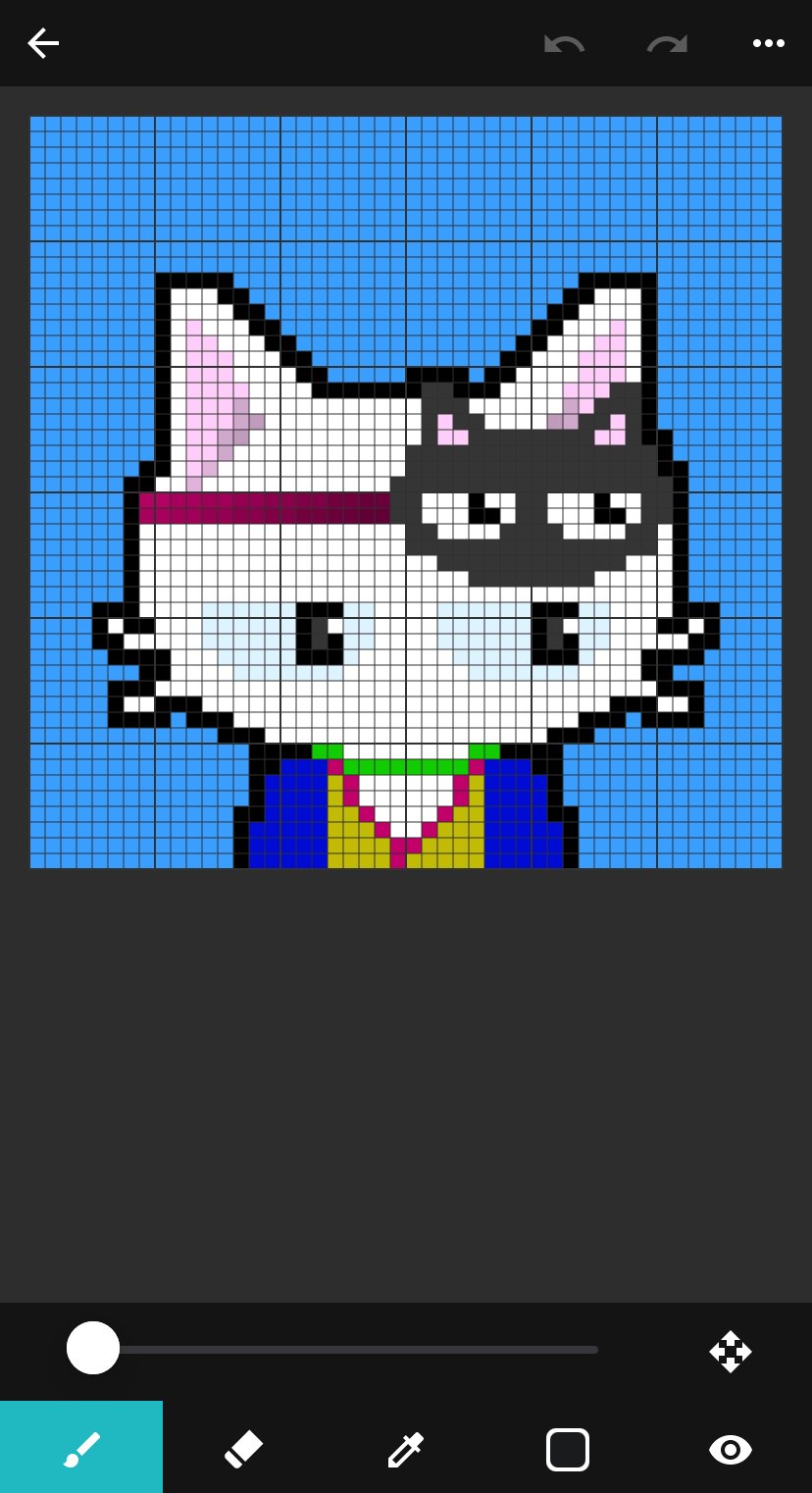
8bit Painterを起動
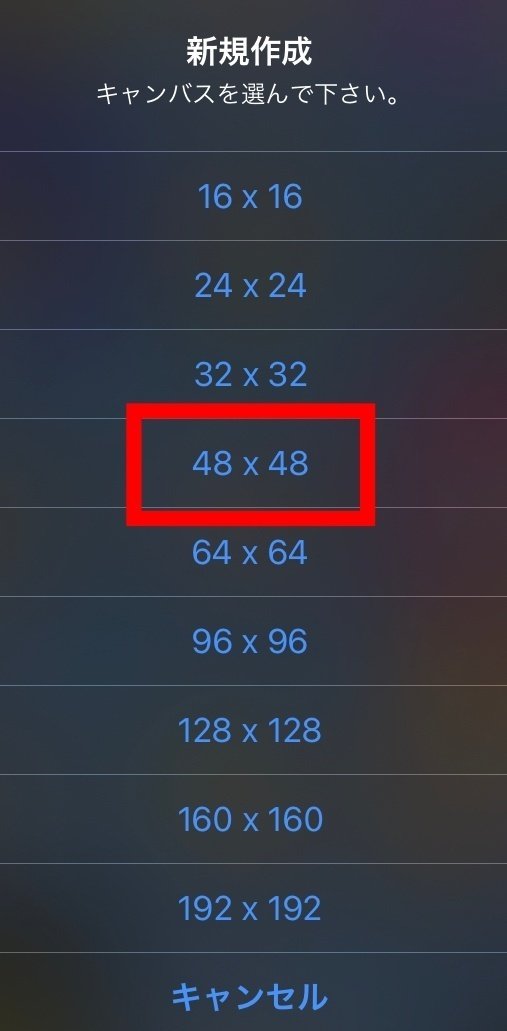
アプリを起動したら下にある「➕」をタップ。

キャンバスサイズを選択。48×48を使用。

作品をエクスポート

いちばん下の「シェア&エクスポート」を選択。

キャンバスのサイズにより出力できるサイズが変わる。
キャンバスサイズが大きいほど鮮明な画質で出力できるが、花火とねこは48×48なので最大出力サイズは768px。

エクスポート完了。エクスポートした作品は写真アプリに入る。
768pxでは拡大したとき線がぼやけてしまうのは仕方ない。あまり気にせず進めよう。
複数のコマ送り画像をつくる
アニメーションにするため、絵をひとコマずつずらしたものをつくる。
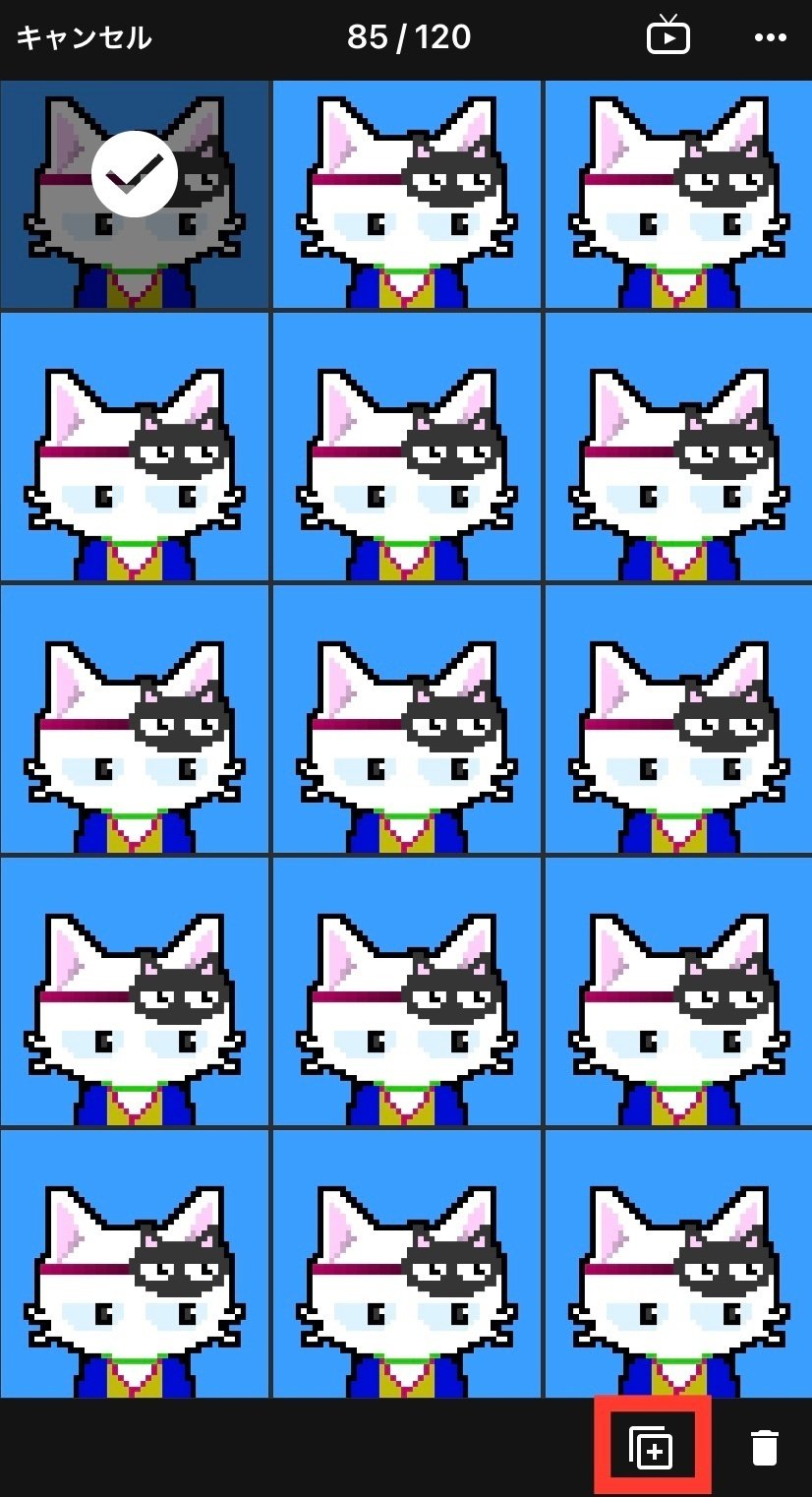
先ほど作った作品を複製。

左上の「編集」をタップ。

複製したい画像を選んで右下の複製アイコンをタップ。
これを繰り返して増やしていく。(複数選択で倍々にしていけば早い)
ひとコマずつずらしたものをつくる
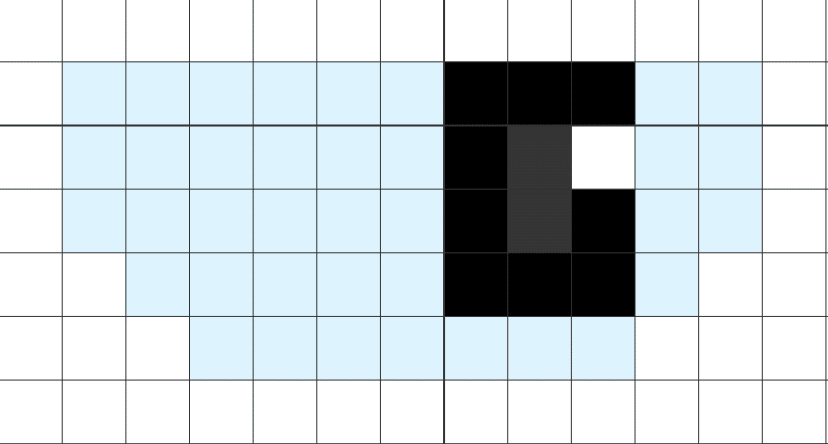
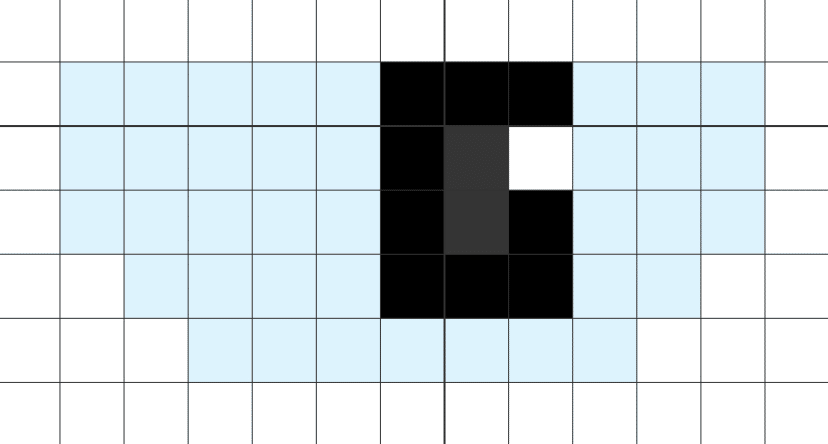
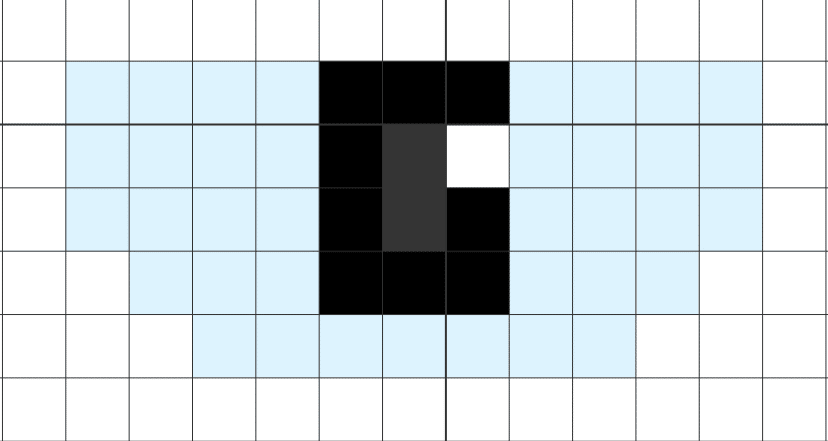
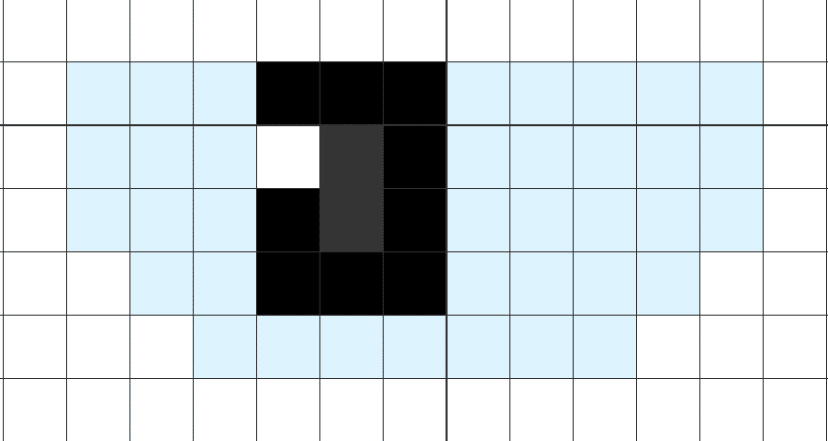
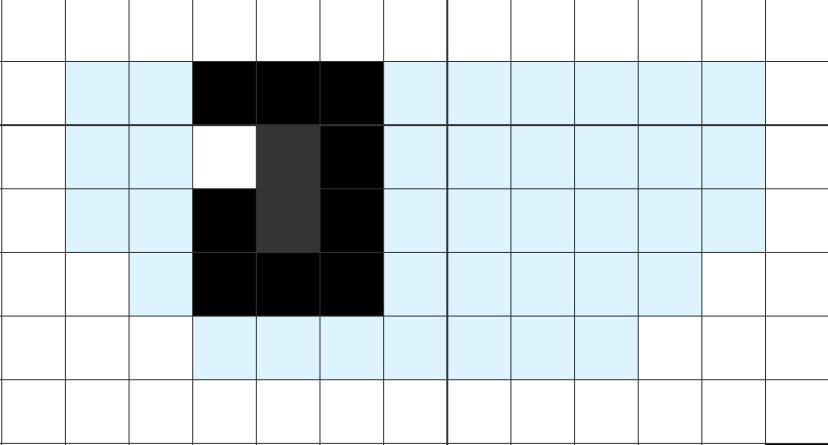
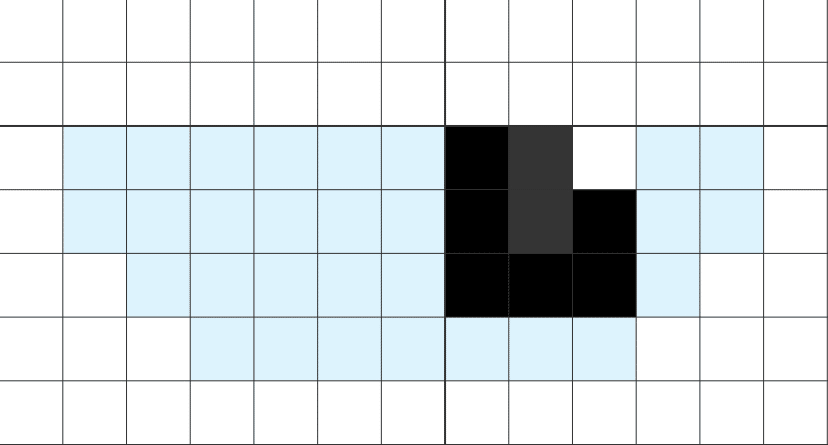
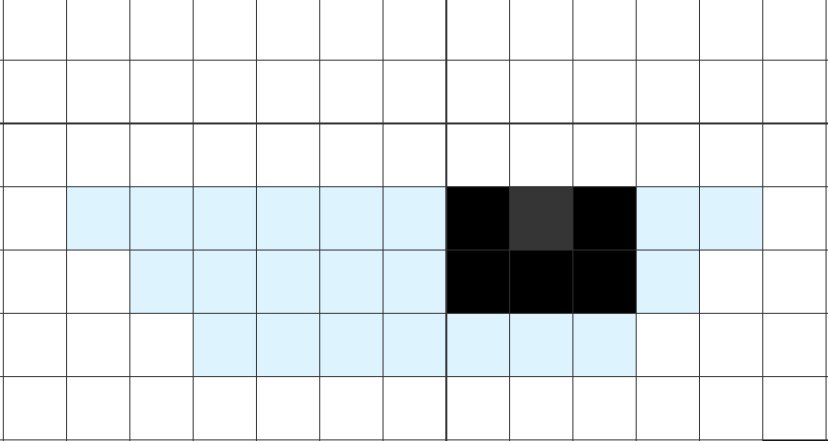
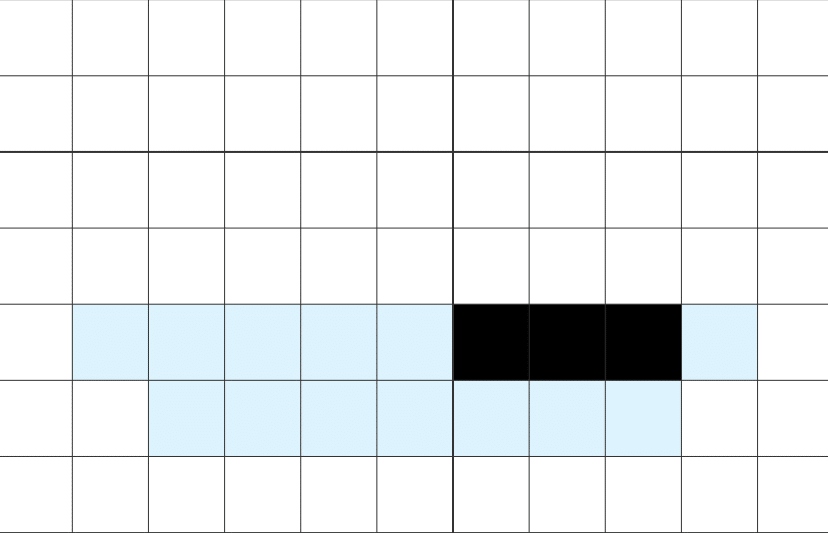
目を動かすためのコマ送り画像をつくる。
以下の画像は目の部分だけを拡大したもの。





こんな感じでひとコマずつ丁寧につくっていく。
同じくまばたきもつくる。





全体はこんな感じ。

9コマ分。目の動かし始めなどの動きが重複するコマは作らなくて良い。
これらすべてをエクスポート。
背景を透過
MacBookにPhotoScape Xをダウンロード。
PhotoScape Xを起動し画像をインポート。

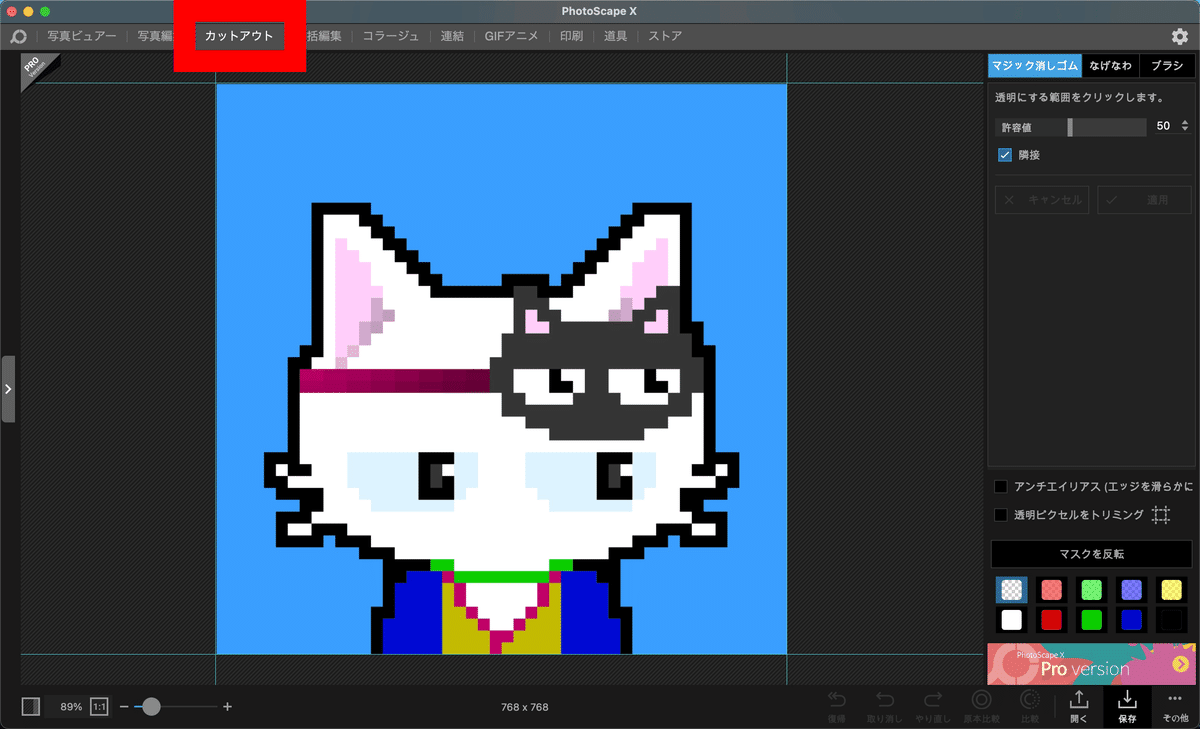
インポートするときは上にある「カットアウト」を選択してから画像をインポート。

インポートしたら右下の
□ アンチエイリアス
□ 透明ピクセルをトリミング
のチェックを外す。
・アンチエイリアスのチェックを外すことで、ピクセルの線がクッキリさせたまま背景を透過させることができる。
・透明ピクセルのトリミングのチェックを外すことで、背景を広く保ったまま透過させることができる。
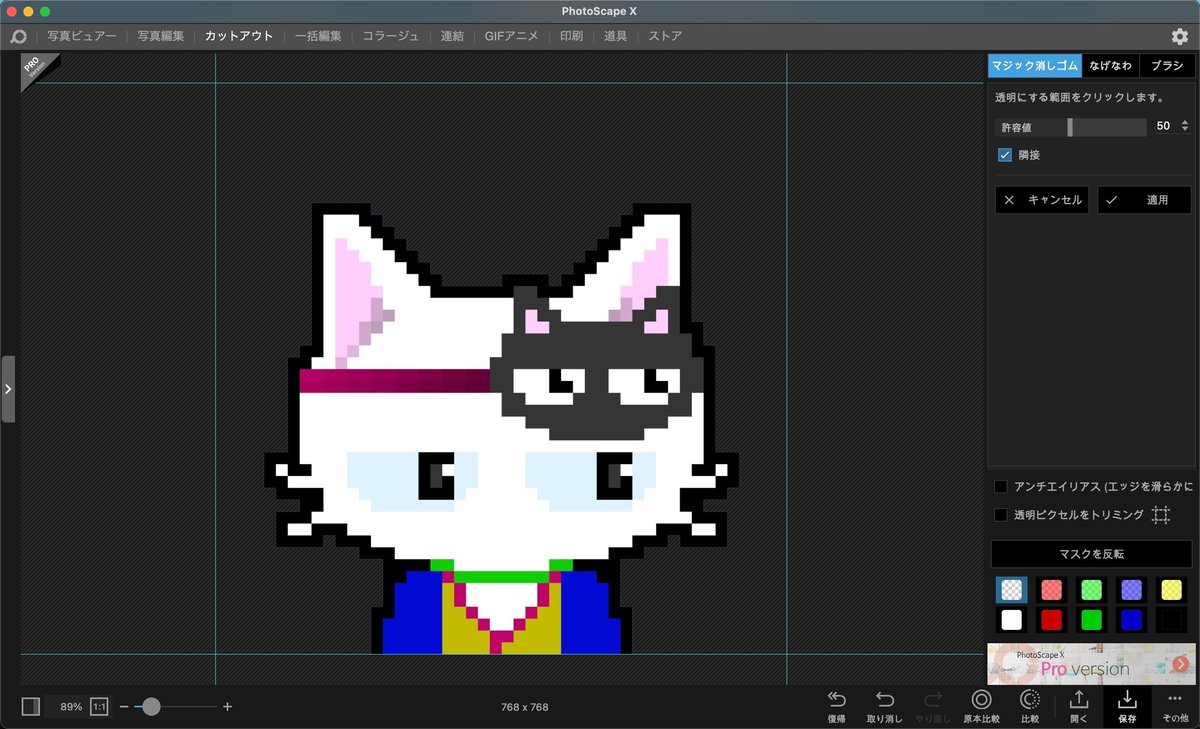
透過したい部分(上の画像だと背景の青い部分)を選択すると透過することができる。

保存。
この作業をすべてのコマ画像に施す。
背景の動画を決める
背景に載せる花火動画を用意。
今回は商用利用可能のフリー動画を使用。(SSL化されていないサイトだったので、有償版の購入は控えたほうが良いかもしれない。)
音をつける
花火の効果音はこちらを使用。
すべて合わせる
ここまで用意した3種類
ねこのコマ送り画像9枚
花火の動画
花火の効果音
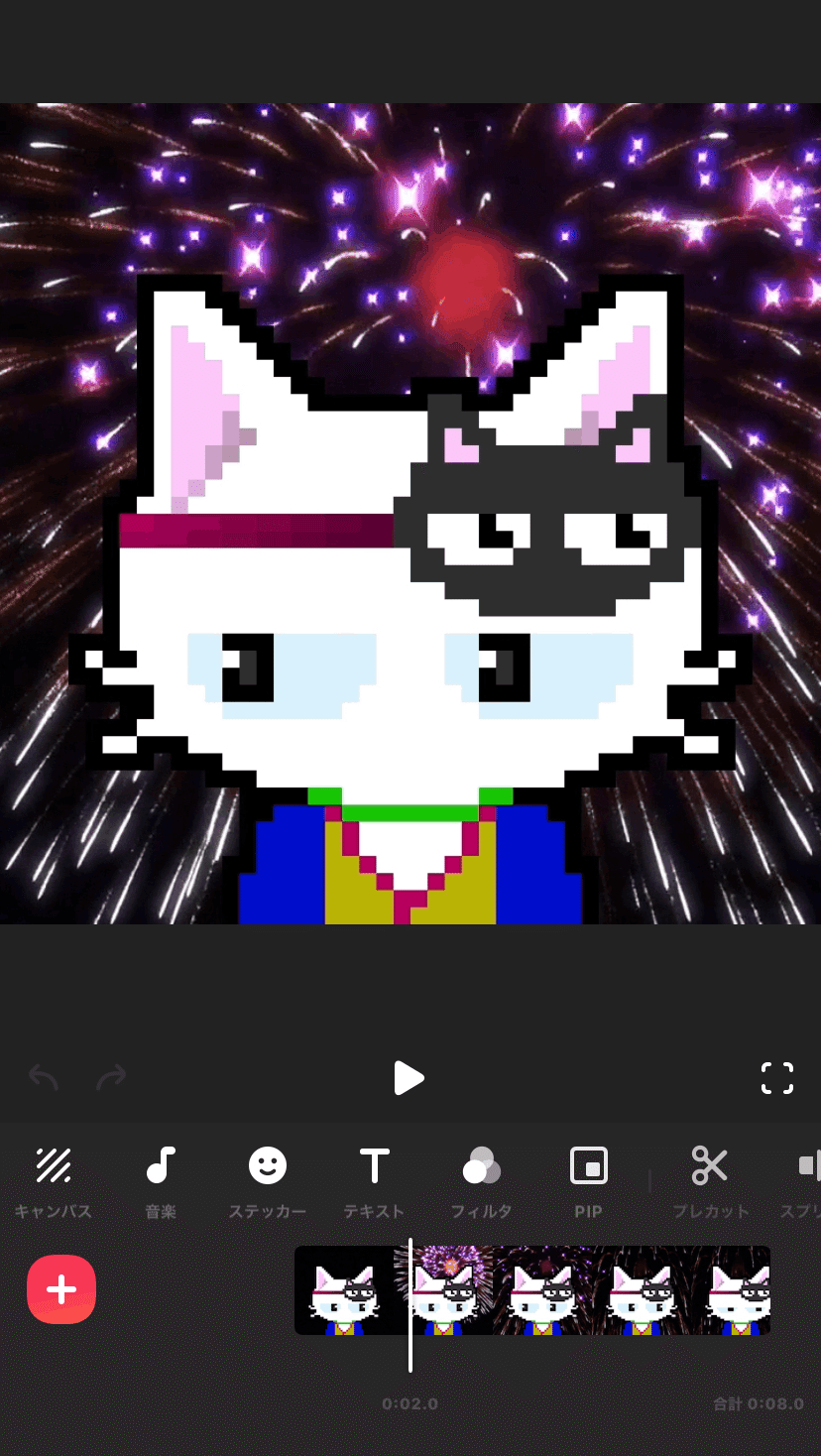
これらをInShotを使って組み合わせる。

使った機能は
音楽
PIP
これだけ。
目の動きを見ながら必要なコマを複製。あとは目の開閉などの長さを調整しながら繋げていく。
(最終的にキャンバスはPhotoScape Xで正方形に調整しました)
完成。
さあ、あなたもつくってみよう!
まとめます
【使用したもの】
■ iPhone
■ 8bit Painter
■ InShot
■ MacBookPro
■ Photo Scape X
【手順の振り返り】
■8bit Painterを使い絵を作る
■作った絵を9つ複製、ひとコマずつずらした絵を作る
■9つすべての背景を透過する
■背景の花火をDLする
■花火の効果音をDLする
■すべて組み合わせる
■キャンバス、動き、音ズレなどの最終調整
最後までお読みいただきありがとうございました🐱💕
この記事が気に入ったらサポートをしてみませんか?
