
新人WEBデザイナー成長日記 #2 デザインの練習法

こんにちは、デザイナーのコーチを始めた佐々木です。
新人WEBデザイナーが、グラフィック技術の習得に実際に取り組むリアルトレーニング「新人WEBデザイナー成長日記」。
2回目は、たつきちさんの実力を判定して、具体的なトレーニング方法をいくつか提案します。
その中で、どんなトレーニングをするかを選んでもらう感じです。
基本はTwitterのDMでのやりとりですが、たまに入る「心の声」にも注目ください。

最初の課題ですが、たつきちさんの現在の実力を測ります。
それを元に、いくつかのトレーニング方法を提案したいと思います。
<課題>
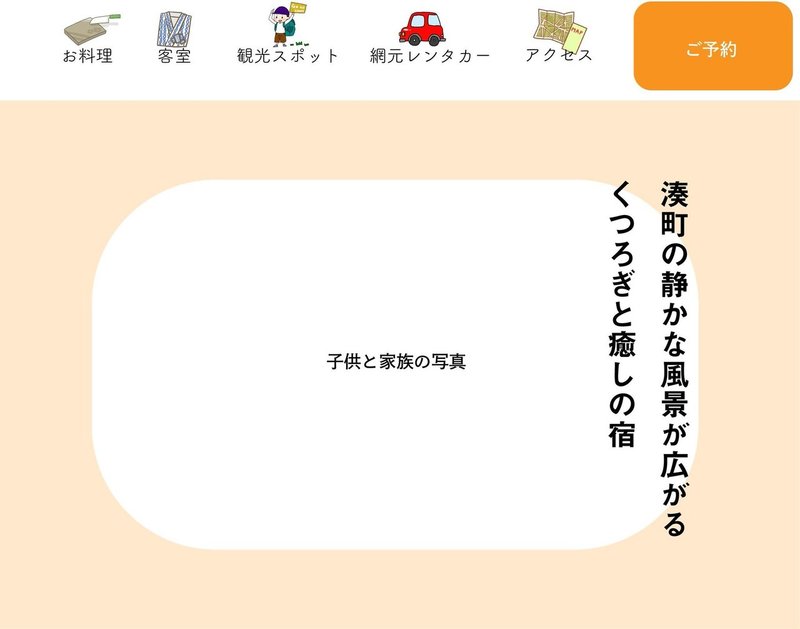
たつきちさんのポートフォリオにある。旅館網元HPのトップのスライダー画像をデザインしなおしてください。
今のデザインは「静的でシンプルでフラット」です。それを「動的で装飾的で柔らかい」こういう方向性に変えてみてください。
あまり縛りは無いですが目安として、楽しい方向、可愛い方向、優しい方向。
このどれかを目指して作ってみてください。
▼旅館網元のサイト 出典:たつきちさんのポートフォリオ

<課題の目的>
たつきちさんの現在の「ビジュアル作り」の実力を見るためです。
今は、デザインの4原則を使って「揃える」のはできると思います。
構図や文字組などデザインの他の技法を、どのぐらい使えるかを見てみたいと思っています。
![]()

やってみました!
子供っぽいかわいさを目指しました。
すごく難しいです。。
自分でつくっててイマイチ感感じるんですけど
どうすればいいか、全然見えてきませんでした。。。

![]()

まだ作り中のようですが、、課題については現在の実力を図るためなので
続けてやってみてください。
あと、出来たらどんな表現意図があるかも説明してください。
【心の声】
やっぱりレイアウトの4原則と配色はなんとなく出来てる感じかな〜
でも、独学で出来るのって大体この辺が限度なんだよね。
構図や文字組は使ったことないもよう。
文字も打ちっぱなしみたいなので、文字詰もやった方が良さそう。
あと、空間使うのも苦手そうに見えるかな。。
![]()

完成しました。
家族連れをもっと引き付けるため、子供に対しての配慮などが充実してそうだと感じるデザインを目指しました。

![]()

今回のバナーのデザインを見てみると
デザインの技法の中では、レイアウトの4原則、配色は出来てますね。
あと、無意識かもですが、構図は使う意識はあるようです。
出来てないのは、文字を使ってデザインする「文字組と文字詰」のように感じました。デザイン用語だとタイポグラフィーと呼ばれているものですね。あとは、要素が全て詰まっているので、「余白」を使うことにも課題があるようです。
ちなみに、意匠(色や形)で課題と感じている部分はありますか?
【心の声】
意匠の部分はそんな感じとして、デザインの意図がだいぶ薄味な感じ。
紅葉は季節感なんだろうけど、この旅館の売りでは特にないような。。
そして、この写真から子供に配慮は伝わらない。
旅館のTOPページのビジュアルだと考えると、伝えることが整理出来てない状態。
つまり、デザイン(情報の設計)が出来てないけど、新人であればこれは普通のこと。
そして、情報設計と意匠のトレーニングを一緒にやると混乱するんだよね。。
なので、今は言わないでおこうっと。
![]()

自分で課題だと思っているのは
・余白
・文字周りのデザイン
・テクスチャ の使い方
・イラストの配置
とかですかね。
子供向けのデザインってメインビジュアルが独特の曲線を書くことが多いと思うんです。そういうのも苦手ですね。
![]()

デザイン会社にいたときに、新人によくやってもらった意匠のトレーニングで
3つの「模写」の方法を紹介します。
基本的に現在できてない事を、以下のトレーニングで強化する方向性です
1.初級:バナーやヘッダー画像などを模写する
-良いデザインの画像を探す
-探したものをデザインの技法を意識しながら模写する
-だんだん面積の広く難しいものに広げる
→効果:デザインの基本技法が理解できる
2.中級:模写の発展版
-良いデザインの画像を探す
-探したもの要素を、写真や色など一部の要素を変えて模写する
→効果:デザインの基本技法が使えるようになる
3.上級:デザインの構造を分解して作り替える
-良いデザインを探す
-デザインの構造で分解する
-別の商品のPR画像を作るのに構造を活用する
-手書きのラフでデザインを検討する
→効果:意匠に関してはプロレベルになれる
大体こんな感じのトレーニング方法です
だんだん難しくなるのと、それぞれ効果が異なりますね。
段階追ってやっていくのがお勧めですが、この中だと、どれが良さそうですか?
![]()

日数で分けてみたいと思っています。
今から2週間くらいはとにかく「1」、作ったものは報告します。
次の2週間はとりあえず「2」、12月からは「3」に挑戦するという流れです。
![]()

了解です。
ちなみに、会社の後輩は「良いデザイン」を選ぶのに苦戦する人多かったですね。
なので、模写を開始する前に、対象を選んだ時点で教えてください。
【心の声】
「良いデザイン」を見分けるのは、実は難易度が高い。
ある意味、これが出来るようになれば、問題の半分は解決するレベル。
自分でも、まともなデザインをサンプルで選べるようになるのに、1年ぐらいかかった記憶がある。。
![]()
というわけで、次回から具体的なトレーニングが始まります。
今回テーマになった「デザインの模写」はみんなやると思いますが、漫然と行っても効果が少ないですね。
デッサンの模写と似たような感じですが、デザイン技法を意識しながらやることで技術の習得に役立ちます。
トレーニングは現在進行形で進んでますが、アウトプットはもう上がってきてるので近々紹介したいと思います。
この記事が気に入ったらサポートをしてみませんか?