
新人WEBデザイナー成長日記 #4 文字組&文字詰

デザイナーのコーチを始めた佐々木です。
新人WEBデザイナーが、グラフィックのトレーニングをする連載の4回目です。
前回選んだ、バナーの模写からスタートですが。今回のテーマは「文字組と文字詰」になります。
デザイン学校などでも、教えてる所の少ない技術ですが、プロデザイナーには必須のスキルですよ。
今回は、たつきちさんが模写したバナーに、具体的な添削を入れて修正される様子を紹介します。

ゼクシイのバナーを模写してみました。
●文字の種類が形8個、すべて違う表現をしています。
これ分解して考えるとどこに何を配置するべきか、何を目立たせるか迷ってしまいそうですね。
●大人のための、レザー調のも似たような立ち位置のデザインかと思いますが、あえて表現を変えているように見えます
●メリハリが難しいです、今の頭の中には、太字にする、サイズを変える、色をつける、下線を引く、帯をつけるなど超基礎だけしかできないのが現状です。

出典:ゼクシイ
![]()

とりあえず、メリハリが弱いですね〜
模写の元になっているデザインは、案外レベルが高く、大量の情報を使って上手くメリハリ付けていますよ。
たつきちさんも自分で言っているように、要素が多いのデザインをどうメリハリをつけるか?これは、色々なデザインで課題になることです。
この模写場合ポイントは大きく2つです
・文字組でメリハリをつける
・文字詰で読みやすくする
両方とも、まだ出来てないですね。どう直せば良いか添削しました。

日本語は文節に従って、文字詰すると読みやすくなります。
あと、日本語フォントは漢字の文字間はそのままでも良い場合が多いですが、カタカナとひらがなは、基本的に詰める必要がありますね。
ちなみに、バナー模写の添削ですが、オリジナルに近づけることが目的ではないです。表現意図がずれなければ同じである必要はありません。
![]()

修正しました。しかし、元のデータ消えたので、背景がなくなりました。。
今回は、文字間を調整するにしろ、小文字や文字の形によって変な隙間が生まれるんだなということに気付きました。
バランスが大事ですね。修正後は、統一感でてきましたか?

![]()

文字詰はあるていどできてますね。以下のを修正してみてください。
・ゼクシイがつまりすぎでくっつきそう
・最新号をチェックのする「ッ」の左右を詰める。
・最新号をチェックのする「す」と「る」の間を詰める。
「チェックする」と言うのは、「チェック+する」の動詞句なので、一塊に見えるのが良いと思います。

![]()
というわけで、バナーは修正されてこうなりました。
最初に模写されたものと比べてみてください。

ポイントは、文字組された「ゼクシイ」のタイトルが、最初はメリハリがなかった点です。
ちょっとした大きさや文字詰の影響ですが、修正したものはだいぶメリハリが出たと思います。また文字を読ませるデザインでは、文字詰も重要ですね。
日本語の文節に沿って文字詰することで、かなり文字が読みやすくなります。
続けて番外編として、たつきちさんが自分で選んできたバナーを模写してくれたので、その添削も紹介します。

今日も文字組みの練習です。自分でバナーを選んで模写しました。
いかがでしょうか、今日は文字間を意識してみました。
運命のブラウンのくだりは自分なりに、漢字は大きく、ひらがなは少し小さくアレンジしてみました。
変な隙間が生まれないように作ってみたつもりです。

出典:資生堂
![]()

結構改善点がありますね。
文字組は出来るようになるのに、割と時間がかかりますよ。
こんな感じで添削しました。

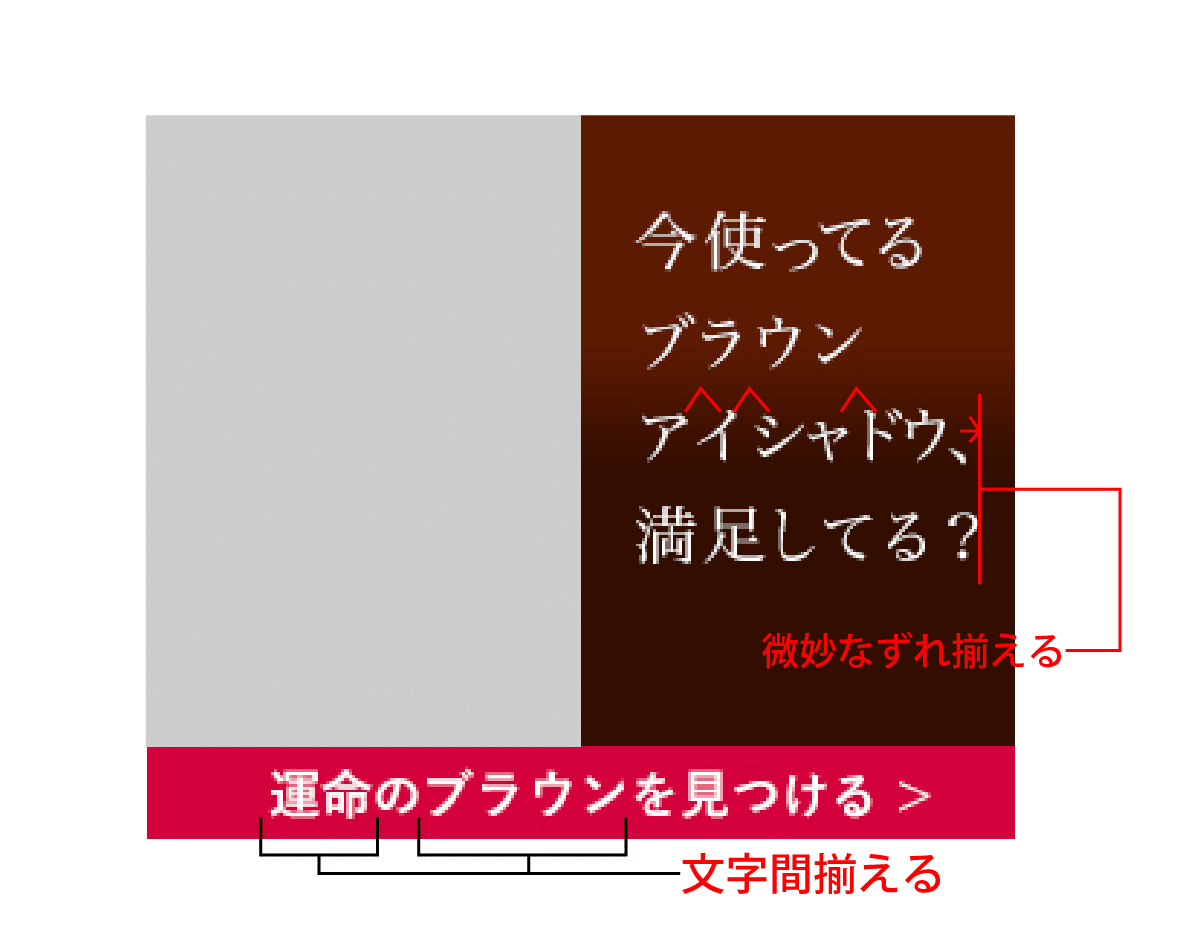
アイシャドウの「イ」の左右が、ちょっと空きすぎですね
あと、「アイシャドウ」と「満足している?」の語尾を揃えた方が良いです。(こう言う微妙に揃ってないものは揃えるのが良いですね)
「運命のブラウンを見つける」ですが、「運命」と「ブラウン」の文字間がかなり違いますね。
カタカナと漢字で、特に理由がない場合は文字間を揃えるのが良いと思います。
![]()

さらに、修正されたものをみました。
大体良いですが、日本語の文節をもう少し意識すると良いですね。
単語の「アイシャドウ」の中では文字間をある程度そろえると良いですよ。
例えば「アとイの間」と「ドとウ」の間を比べてみてください。
それから、「満足している?」は、満足するの疑問形で、1つの動詞句です。
この中では、ある程度文字間が揃っていると読みやすいですが、「満と足」と「している?」の中で文字間がかなり違いますね。

![]()

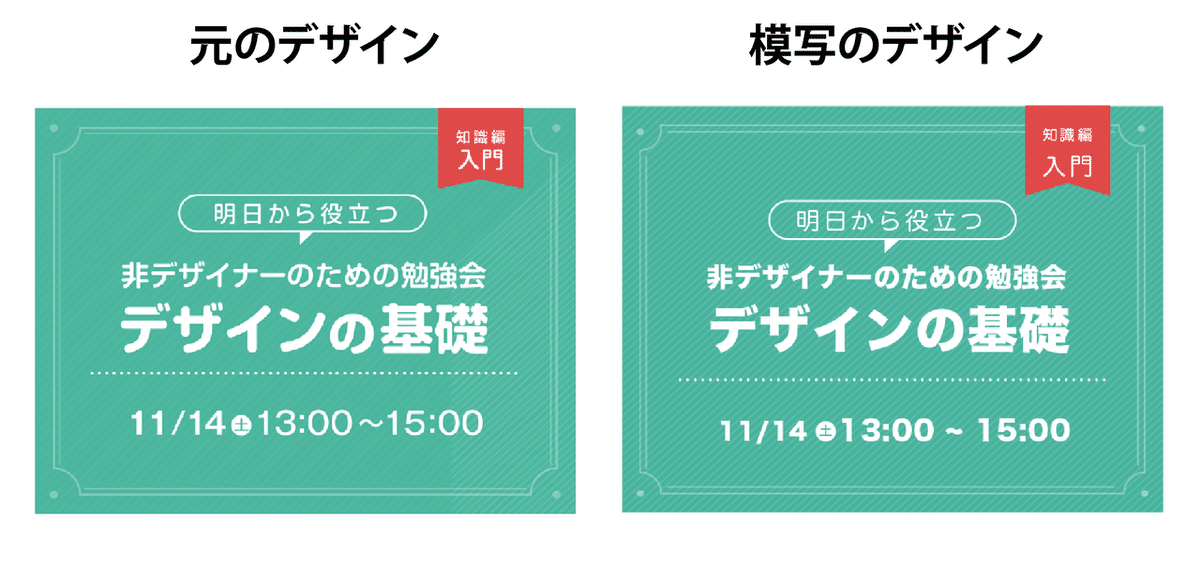
新しいバナー探して模写してみました。
このデザインは結構汎用性が高そうだなと感じました。別に全く同じじゃなくても良いですが、構造的には使えるパーツはあるとおもいます。

![]()

こういう講座系には使えそうですね。(そんなに汎用性はない気がするけど。。)
しかし、文字組と文字詰的には結構修正点がありますよ。
ズレも多いので、添削をみてみてください。
あと、文字詰は習得に時間がかかるので、このぐらいにしましょうか?
次は、文字組よりは構図的なモノを使った模写にしてみましょう。

![]()
以上、模写で文字組と文字詰を練習する方法を紹介しました。
かなり文字詰によった内容になりましたがw
文字詰は、プロには必須の技術の割にWEB系の人は苦手なイメージがあります。
ちなみに、文字詰はデザイナーによって考え方の違う分野で結構派閥があります。
広告系や雑誌系(読ませる読ませない)とかで、考え方も違ったりするので、他のデザイナーにも聞いてみるのがおすすにもです。
次回は、模写をする場合に良いお手本をどう探すかをテーマにしたいと思います。
※この記事内では、実在する広告を模写のお手本として掲載しています。掲載あたっては、著作権法および文部科学省の引用基準に従い、引用としての掲載と出典を掲載しています。制作物に対する評価は個人の感想です。
この記事が気に入ったらサポートをしてみませんか?

