
デザイナーじゃなくても使える!Figmaの使い方Tips3選
初めて使うツールは難しいですよね。。
私はWebディレクターとして、業務をしていますが、お客様に合わせてツールを変えることもしばしばあります。
いつもはXDを使用してワイヤーフレームを書いていますが、今回、Figmaを初めて使用したので、戸惑った点とその解消方法&便利な使い方をお伝えします!
ダークモード設定
ワイヤーやデザインをするとき、画面が明るくてまぶしさを感じたことはありませんか?そんな時は、ダークモード設定!
GoogleChromeやTwitter、Instagramでも設定できるので、かなりなじみがあるのではないでしょうか。ではFigmaではどうやるの?実際にやってみました
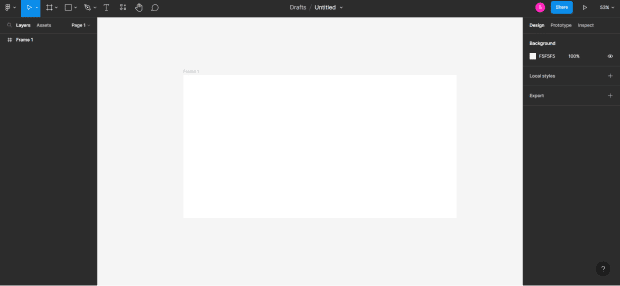
①左上のFigmaアイコンをクリック
②「Preferences」→「Theme」→「Dark」をクリックするとサイドバー(操作するメニュー)がダークモードに!
ですが、このままだとまだ背景が白い。。


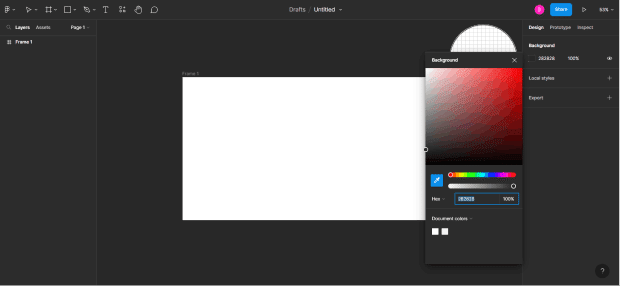
③右側のサイドバーの「Backgraund」のカラーを変更
参考ではサイドバーのカラーに近い「#282828」にしています。
※Fremeを選択していると「Backgraund」が表示されていません。その際はFreme外のどこかをクリックしてくださいね!

できましたね!!!!うん、しっかりダークモードだ!
Frameの概念
Figmaを使い始めると「あれ、、?」となるときがありました。画像やテキストが枠からなぜかはみ出る??
しかもはみ出ているとFremeを動かしても一緒に連れて行ってくれないのです。。そんなときの解消法はコチラ!
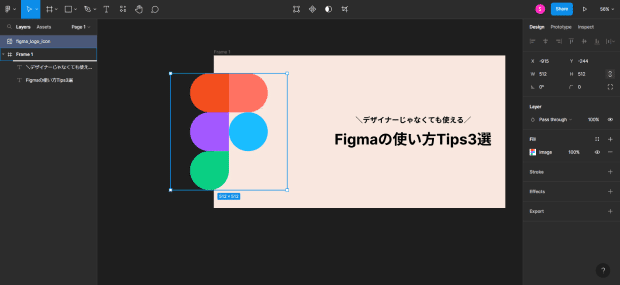
①はみ出ている画像を選択する
青い枠が表示されているか、左サイドバーの該当パーツ部分が青くなっていれば選択されています!

②左サイドバーの該当パーツをドラッグ(持ち上げ)、入れたいFremeの下にドロップ
白い線がFreme1の下にありますが、この線で、移動したい箇所に動かせているか確認できます。

Fremeの中に入りましたね!この状態であれば、Freme1を移動した際に一緒に動いてくれます。

別の方法として、「右クリック」→「Send to back(後ろに下げる)」→「一度Fremeの外に移動」→「一度離す」→「再度Fremeの中に移動」で移動することもできますが、慣れないと少しやりづらいかもしれませんので、上記のやり方がオススメです!
オートレイアウト
この機能は本当に便利です!ぜひ使いこなしたいものです。
グループ化とほとんど同じ使い方ですが、理解して使用すると何倍もの効率化につながります。
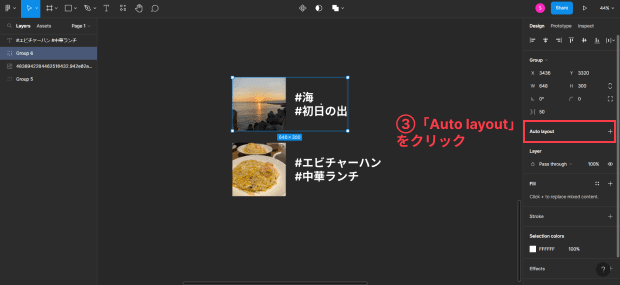
①画像+テキストなど該当のパーツを2つ以上選択
②「Ctrl+G」(Macの場合は「command+G」)をしてグループ化

③右側のサイドバーの「Auto layout」をクリック
基本の操作はたったこれだけです!!!!!簡単!!!!

あとはオートレイアウトの中の操作を行うだけ!
オートレイアウトにしたパーツの1つを選択している状態で「→←キーを押下」or「ドラック&ドロップ」をすると、マージンで整えることなく、簡単に左右の位置を入れ替えられます。

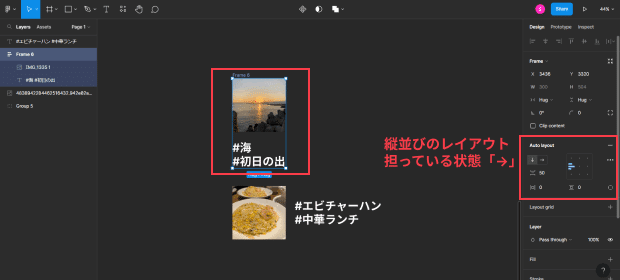
横並びにパーツが配置されている際は、右側サイドバーのAuto layout内の「→(右矢印)」が選択状態になっていますが、その左側にある「↓(下矢印)」をクリックすると、パーツが縦並びの配置になります。


また、Fremeを選択し、「Ctrl+C」→「Ctrl+V」でオートレイアウト状態を引き継いだまま、Fremeの複製ができます。
読むだけだと難しく感じてしまうかもしれません。。少し慣れると便利に何倍も効率よくワイヤーフレームやデザインの作成ができるようになりますので、ぜひトライしてみてほしいです!
私もまだまだFigmaで日々学んでいることばかりですが、使えば使うほど便利で、楽しく作業ができるようになります!
今後も学んだTipsを公開していく予定ですので、またご覧いただけると嬉しいです。
\最後まで読んで下さり、ありがとうございました/
