
No.2 【スライド全体のフォントを統一する】
全体のフォントを統一する
全体のフォントを統一しましょう。フォントが統一されていることで、見やすいスライドを作成することができます。
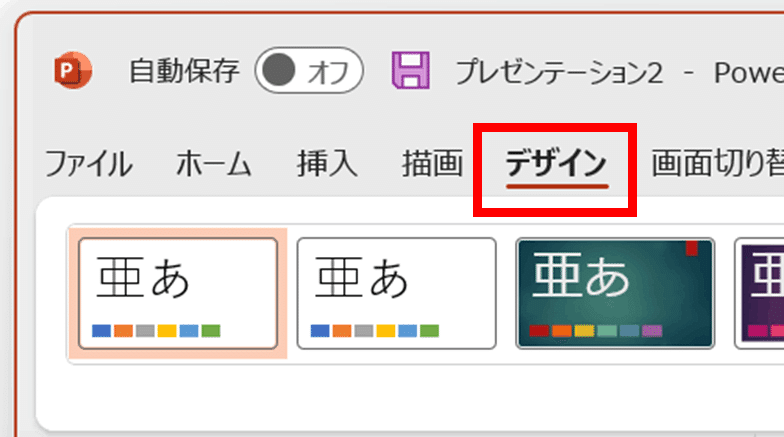
ツール バー リボンの [ デザイン ] タブを選択します。

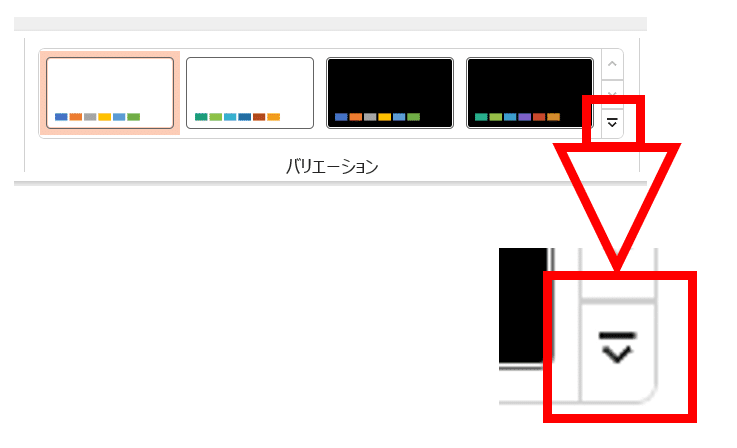
[バリエーション]の中にある▽をクリックします。

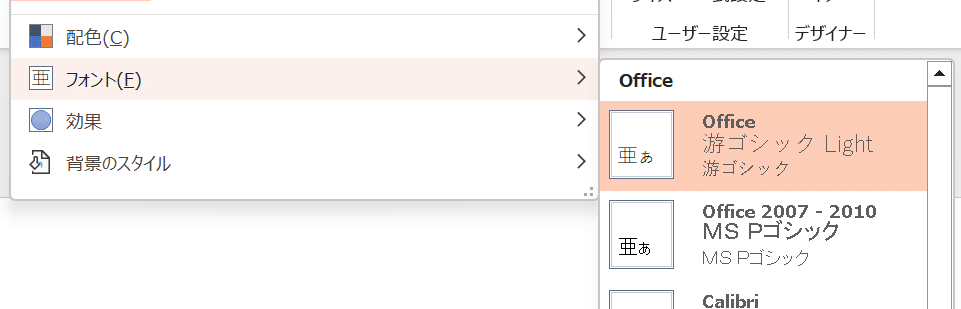
[フォント]をクリックします。

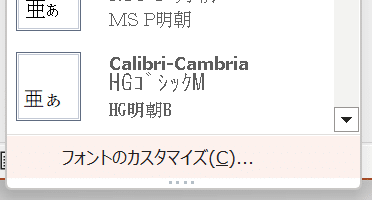
リストの一番下にある[フォントのカスタマイズ]をクリックします。
(既製のフォント選択をすると、数種類のフォントの組み合わせ使用してしまいます)

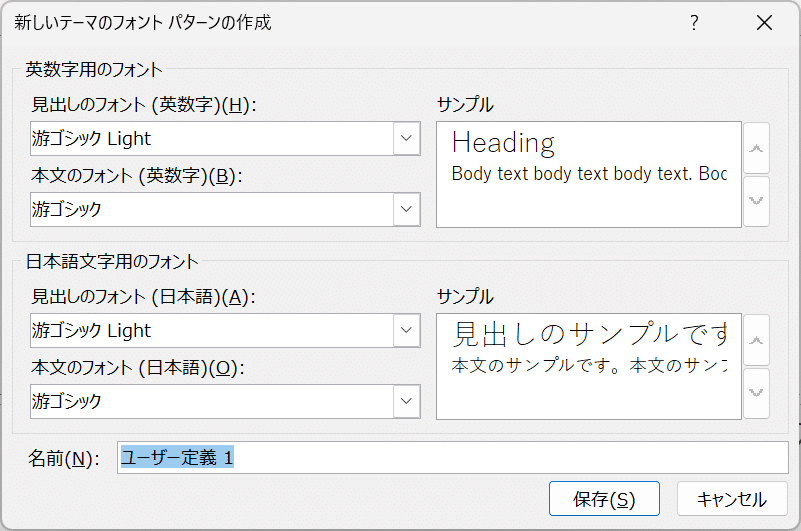
[新しいテーマのフォント パターンの作成] 画面が表示されます。

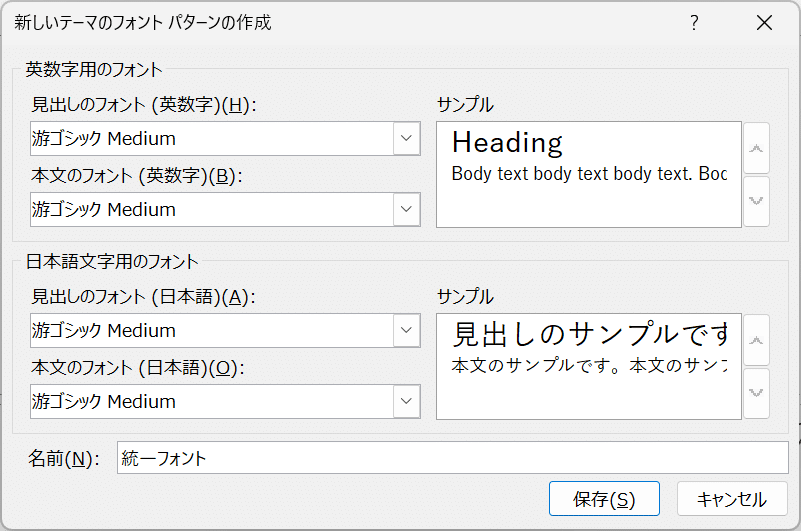
ここで表示されるフォント名をすべて統一すると、全スライドで共通のフォントとなります。
読み手に見やすいのは少し太めのフォントですので、
「游ゴシック Medium」で統一することをお勧めします。

最後に、名前を入力し、保存ボタンをクリック、保存します。
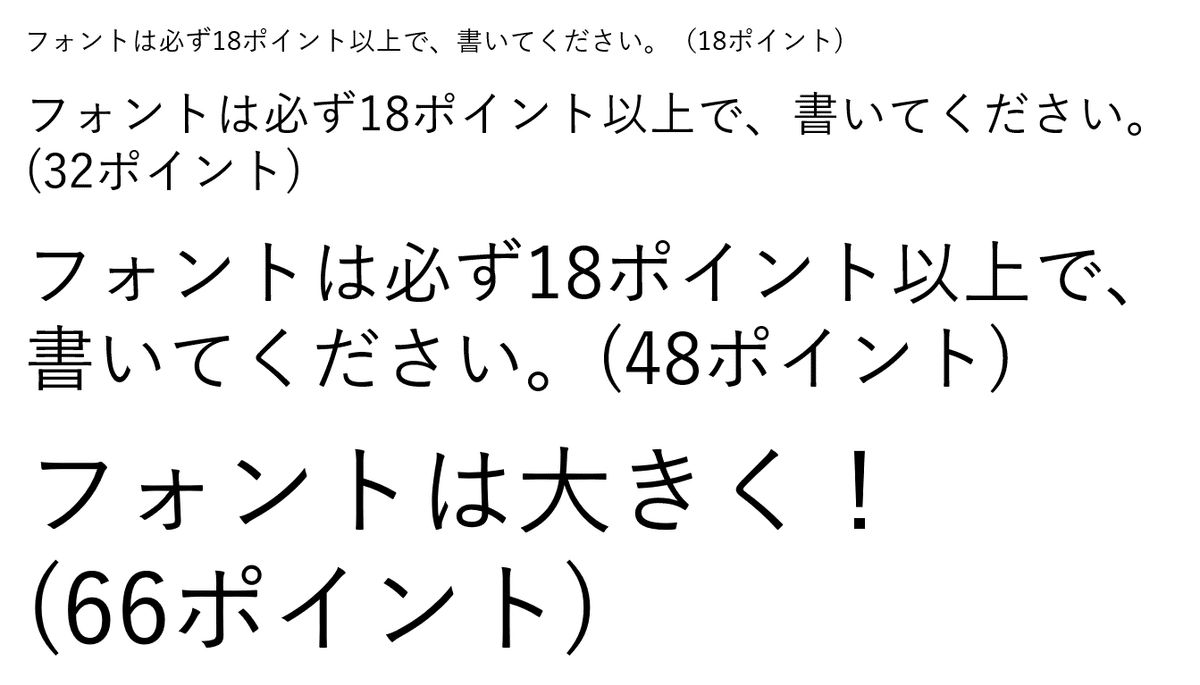
【経験談】フォントは必ず18ポイント以上で
初期のままで使用すると、細めのフォントが設定されていますので、
最初に太めのフォントに統一してから作成し始める
のが ポイントです。
後方に座った人から、「文字が小さくて見えません!」と言われて焦った経験あります。
フォントは18ポイント以上の大きさで書きましょう。

フォントは統一し、18ポイント以上で
相手が見やすい資料を作成する
これ鉄則ですね。
次回予告
次回は、スライド番号を挿入する です。タイトルページをカウントさせない番号表示などをご紹介します。お楽しみに!

ツイッターやってます!フォローお願いします。
https://twitter.com/SarayaYasuaki
フェイスブックやってます!
友達募集中!「noteみたよ」のメッセージ送ってください!
https://www.facebook.com/profile.php?id=100078625157461
