
地域ブログの地図 - ちーぶろマップの紹介
私の生活圏である柏市・流山市と、その周辺市である守谷、野田、松戸、我孫子などには、地域の魅力的なお店や観光スポットを積極的に紹介するブロガー:地域ブロガーが多数存在します。
そこで、地域ブロガーが紹介したおすすめスポットを地図と紐付けたウェブマップ「ちーぶろマップ」を作成しました。
マップの概要

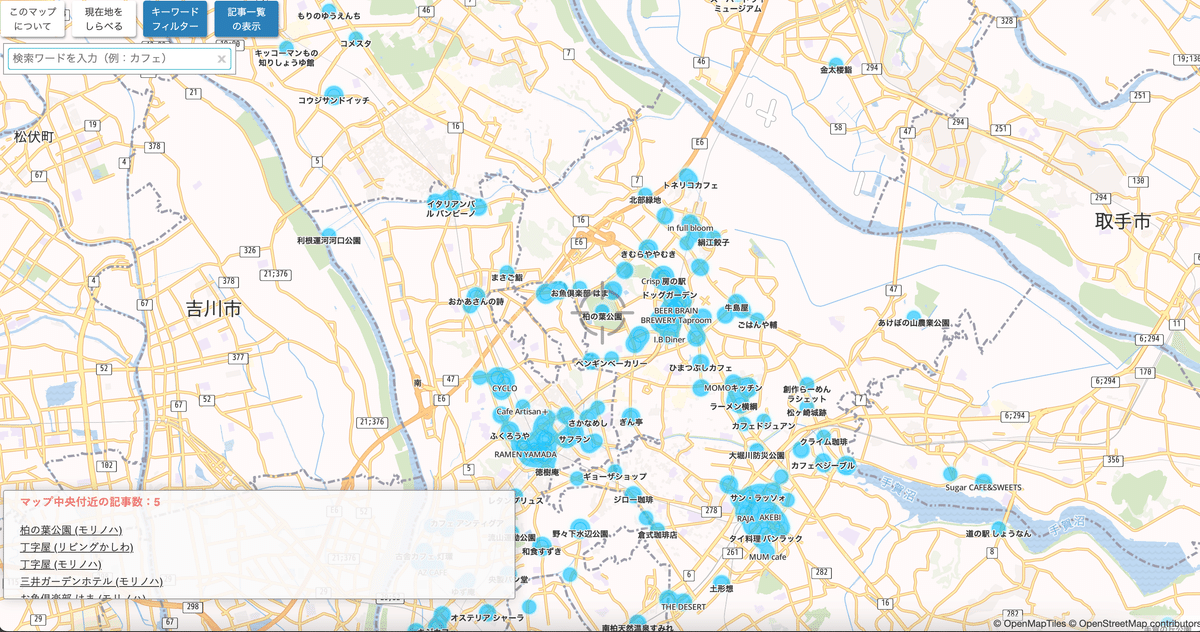
このマップには、2023年5月時点で合計500件以上のブログ記事のリンクが、地図上の該当箇所にマッピングされています。
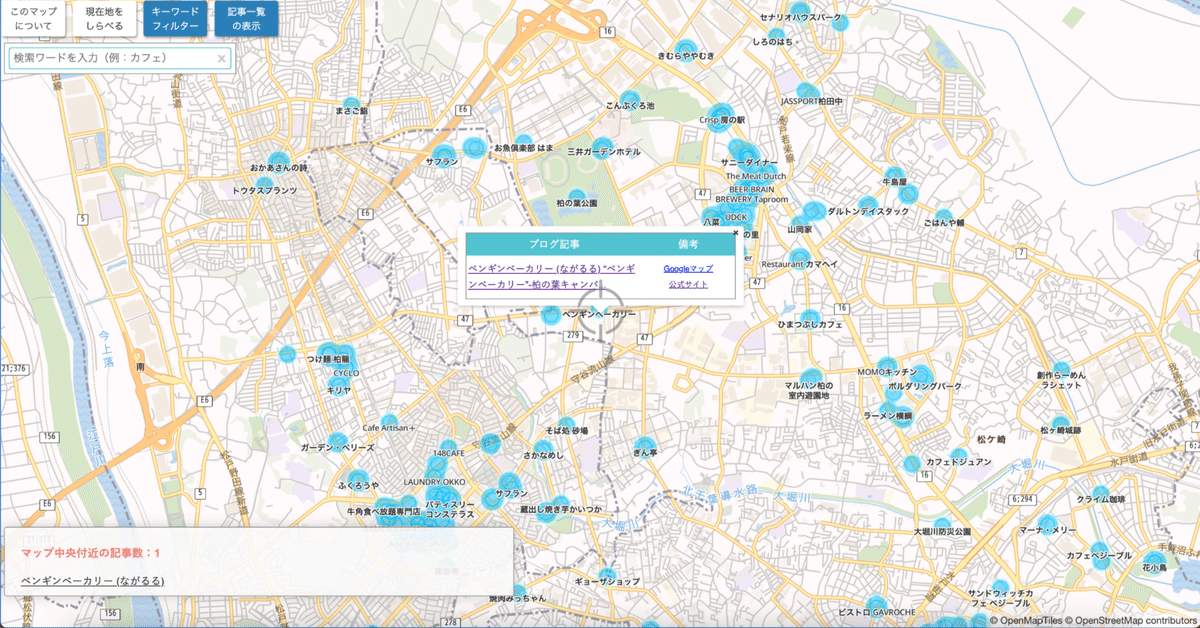
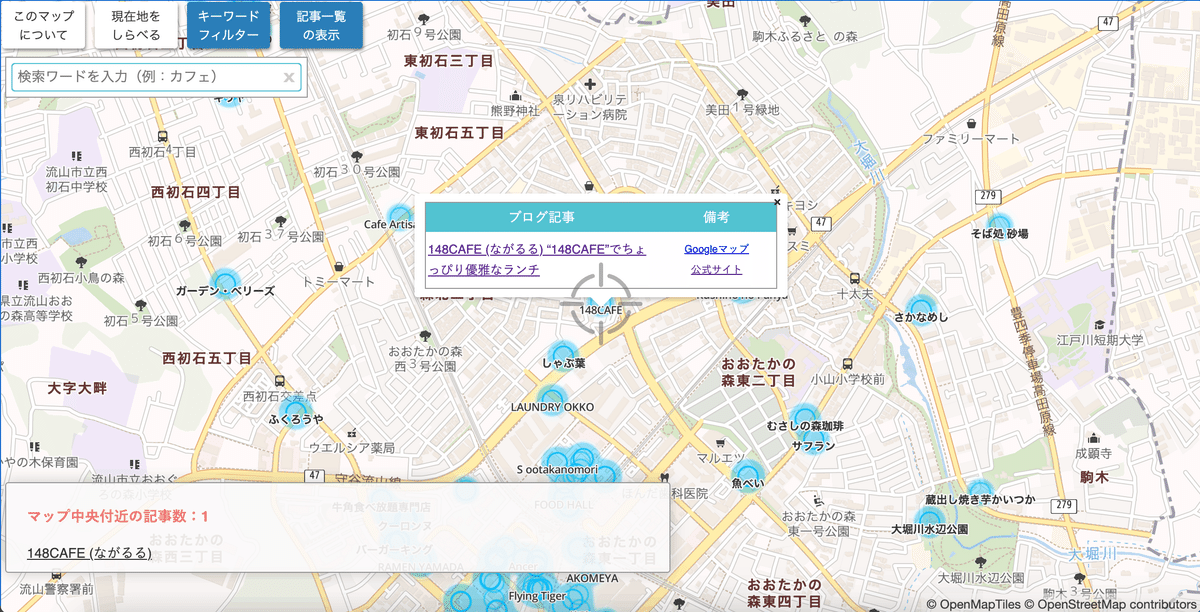
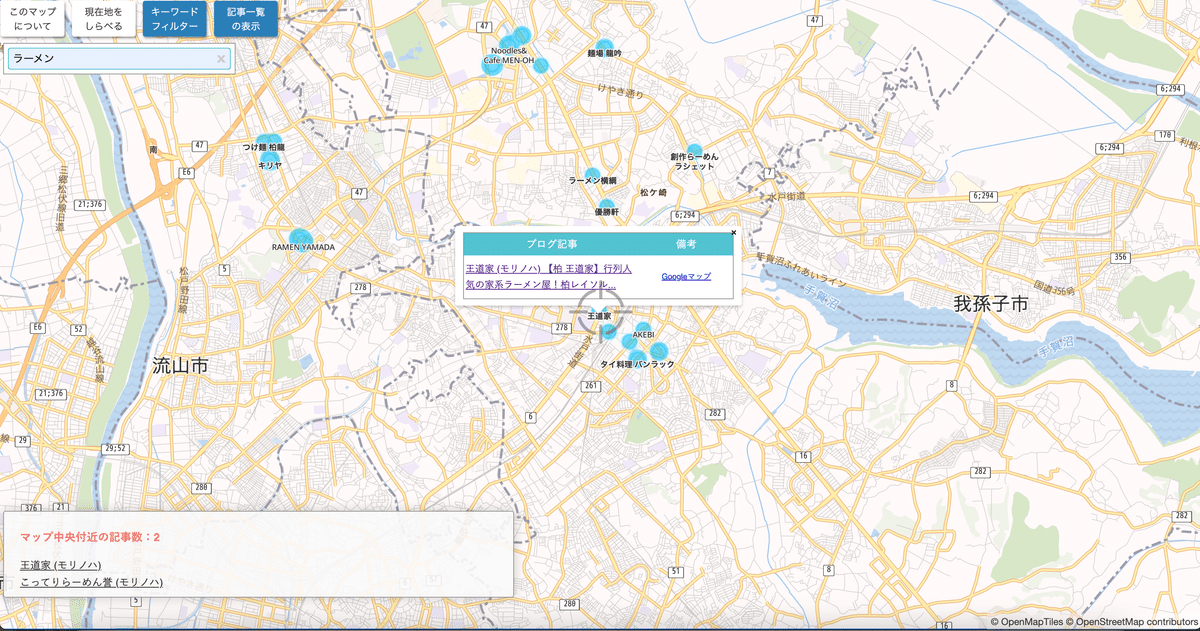
地図上の水玉模様の点の一つ一つがブログ記事とリンクしていて、点をクリックしたり、画面左下の記事リストから、各記事の概要を確認してリンク先へ飛ぶことができます。
マップの使用例


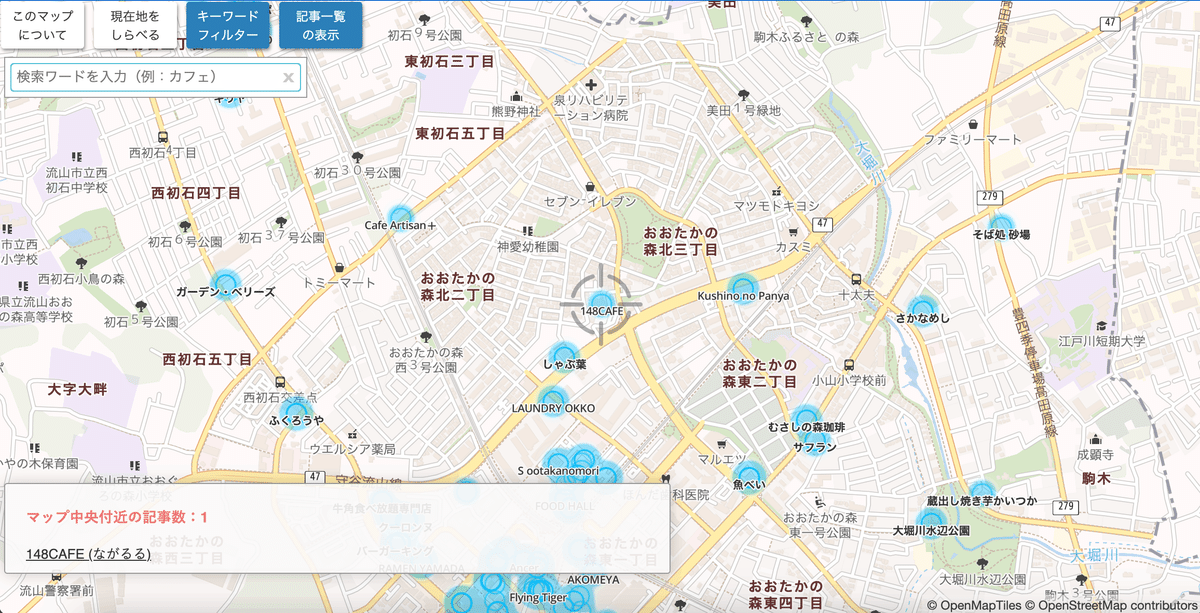
上の図のように、マップの中央部分にレーダーのようなアイコンがあり、このレーダーの付近にある記事リンクは、画面左下のリストに一覧で表示されます。
また、マップ上の水色の点をクリックしても、記事リンクが表示されます。

さらに、キーワードによる簡易なフィルター機能もあります。上の図のように左上の「キーワードフィルター」の入力欄に「ラーメン」と入れると、ラーメン屋のみをフィルターすることができます。
その他
作成の背景
このマップを作った理由としては、まず第一に自分自身が普段から地域ブログの記事をよく見ているので、その「まとめサイト」のようなものを作りたいと思いました。そして、作った後は「人に見せたい・使ってみてほしい」というモチベーションが湧いてきて今に至ります。
今後の展開
作業過程では数百件に及ぶブログ記事を見ながらマッピングしていくわけですが、この生成AI隆盛の時代にブロガーの取材力・情報力・表現力というのは貴重な地域資源なのでは、と思うようになりました。それをうまく活用しながら、私にとっても・ブロガーの方々にとっても相互に嬉しいコンテンツに仕上げていきたいと思います。
技術面の話
このマップ作成のための技術については別途記事を書きたいと考えていますが、前提として私自身はSEやプログラマのようないわゆるIT専門エンジニアではないので、高度な技術は活用していません。
作成工程は大まかに下記の3段階です。
地域ブログは目視で内容を確認した上で掲載するか判断し、Googleスプレッドシートで整理しています。
次に、その情報をオープンソースの地理情報ソフトウェアQGISを使って可視化し、データの確認と変換を行っています。
そして、HTML + CSS + JavaScriptでウェブ地図を作成しています。ウェブ地図化するためのJavaScriptライブラリには、MapLibre GL JSを利用しています。ウェブ地図のコードは下記のリンク先で閲覧できます。
https://github.com/sanskruthiya/chiblo-map/
簡略化できる部分もあると思いますが、記事数や機能をアップデートしながら、自身の技術的な勉強も兼ねて改良していく考えです。
もし何かご提案やご質問、アドバイスなどがあればお知らせください。
この記事が気に入ったらサポートをしてみませんか?
