
「神速Photoshop【Webデザイン編】」で覚えておきたい内容11選!
本書はPhotoshopでWebデザインを効率的に行うための設定・ショートカットなどを、Webデザインにかかわる著名な7人によりまとめられています。
約89種類の内容が記載されていますが(2014年3月26日 初版発行時点)、今回は私が一通り目を通した中で、これは押さえておきたいと感じたものを11個要約しました。
※下記、予めご承知いただけますと幸いです。
あくまで私の業務に関して役立つと感じたものをまとめております。その他の方法が不要という意図を含んでいませんし、すでに身体に染み付いた内容については紹介しておりません。
本記事はWindows端末での利用を想定しています。Macの場合は記載通りに設定できない可能性もあります。
本記事は2023年9月26日時点、「Adobe Photoshop 2022 ver23.3.0.394」をもとに設定手順を紹介しています。
初期設定で押さえておきたい内容
この章ではPhotoshopの初期設定として変更しておきたい内容についてまとめております。
単位をPixcelにする

「編集」→「環境設定」→「単位・定規」の「定規」と「文字」を「pixcel」に設定する。
カラー設定をRGBにする

「編集」→「環境設定」→「カラー設定」を下記のように設定。
RGB→「RGBモニター」
グレー→Windows初期値の「Gray Gamma 2.2」
他人からもらったファイルの設定が異なっていた時のために、「プロファイルの不一致」にチェックを入れる。
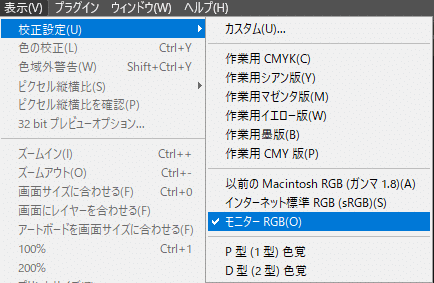
校正設定をモニターRGBに設定

「表示」→「校正設定」を「モニターRGB」に設定。
ベクトルツールと変形をピクセルグリッドにスナップ

アンカーポイントがピクセルグリッド(ピクセルの最小単位)からずれて配置されると、エッジがぼけたり座標に小数点が出るなどの事象が発生するので、「編集」→「環境設定」→「ツール」→「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックを入れる。
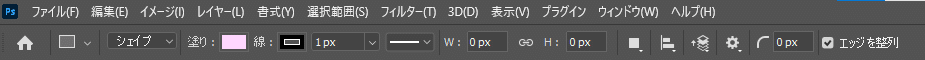
図形ツール利用時は「エッジを整列」

図形ツール利用時は「エッジを整列」にチェックを入れないと、図形が小数点で作成されるため、ボケが発生してしまいます。
キーボードショートカット

編集」→「環境設定」→「キーボードショートカット」でよく使う操作をショートカットで効率化できます。
Photoshopのショートカットキーについて参考記事を紹介させて頂きます。
レイヤーコピー時の命名規則を変更する

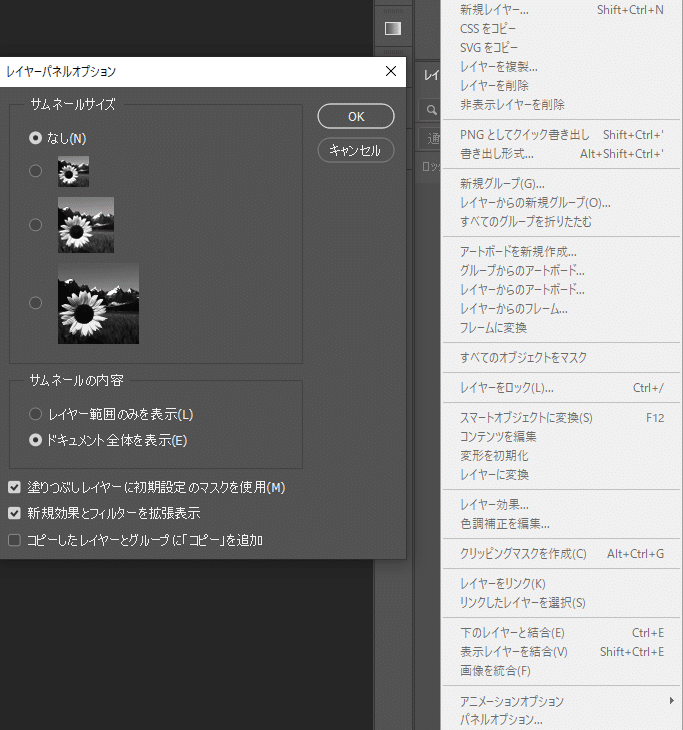
「レイヤーウィンドウ」→「右上のパネルメニュー」→「パネルオプション」→「サムネールサイズ」をなしに設定。
コピー時にレイヤー名に「~コピー」と命名されるのですが、私はそれも嫌なので、「コピーしたレイヤーとグループに「コピー」を追加」のチェックを外しています。
デザイン作成で押さえておきたい内容
この章ではPhotoshopでデザインを行う際に便利なアイディアや実装方法についてまとめております。
カスタムシェイプによく使うアイコンを保管

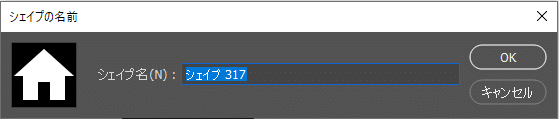
シェイプオブジェクト(ベクターデータ)を準備し、「ペンツール」に設定。その状態でキャンバス内を右クリックし「カスタムシェイプを定義」をクリックします。


名前を付けてOKをクリックすると、「シェイプウィンドウ」に追加されて、いつでも挿入が可能になります。
共通パーツはリンク配置
headerやfooterなどは「ファイル」→「リンクを配置」で、リンクされた状態で設置すると、修正に強いファイルになります。
詳細な方法は上記記事が参考になりました。
スマートシャープで写真をきれいにする
「フィルター」→「シャープ」→「スマートシャープ」で設定できます。画像をスマートオブジェクトにしておくと、設定のON/OFF切り替えが可能になります。
スマートシャープの具体的な設定値については上記の記事が参考になりました。
回り込みができるテキストボックス

シェイプレイヤーを作成し、その中にテキストを流すことで実現可能です。
上記、具体的な方法がまとめられていましたので、参照させて頂きます。
「神速Photoshop【Webデザイン編】」のまとめ・感想
以上が「神速Photoshop【Webデザイン編】」で押さえておきたい内容11選でした。
Photoshopで初心者がWebデザインを行う場合は、本書を読むことでかなり効率化できるかと思います。
しかし、2023年9月26日現在では少し古くなった情報(利用できるプラグインや設定など)も記載されているので、本当に初心者だと逆に困惑する部分も多いかなと感じました。
気になった方は、ぜひ一度ご一読ください。
最後までお読みいただきありがとうございます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
