
「デザインのDribbble化」から、UIデザインのインプットについて考える | UI/UX Weekly vol.12
デザインを考えるとき、皆さんは何を参考にしていますか?
デザインのどのフェーズでの参考かによっても答えは変わってくるかと思いますが、
Dribbble、Behance、PinterestのようにUIデザインインスピレーションが投稿されているSNSを使う場面もあると思います。
今回はそんな世の中に溢れる「デザインのインプット」とどう付き合っていくべきか、について考えてみました。
「デザインのDribbble化」
Dribbbleにデザインインスピレーション、特にアプリやWebなどのデザインが投稿されるようになってから、それらが「ユーザー体験に焦点が当てられていない。デザインの間違った考え方を助長している。」ということがしばしば議論されてきました。
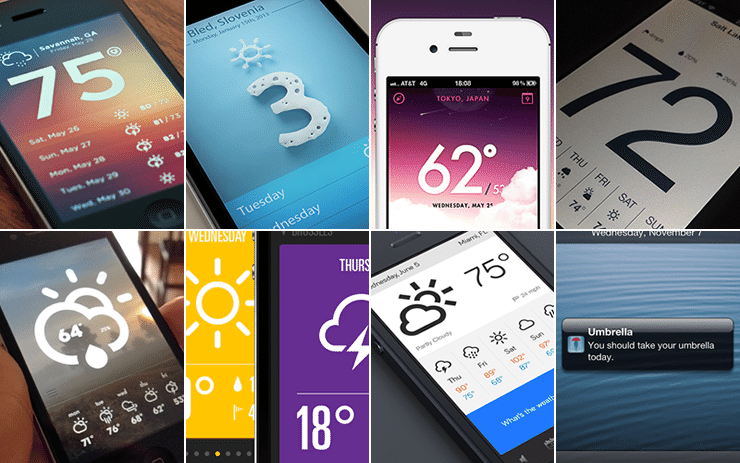
例えば上記の記事では天気アプリを例に出していて、
夕焼けのグラデーションが綺麗だったり、タイポグラフィがカッコ良かったり、アイコンもミニマルですっきりしていたり...
ぱっと見、素敵だなぁと思うものも多いかもしれません(画像は記事から転載)。

しかし、実際にデザイナー採用しているこの記事の筆者は、ポートフォリオでよく見かけるこれらのデザインについて下記のように述べています:
「これらは本来デザインがあるべき課題解決としてのデザインではなく、同業者であるデザイナーに『すごい!』と言ってもらうためのビジュアルだ。
... その多くは実に表面的で、見栄えは良くても実際に機能しなかったり、人々やビジネスの課題を解決するための工夫がされているものはほとんどない」(意訳/要約)
例えばここでは、天気を知りたいユーザーにとって、これほどたくさんのビジュアルデザインのオプションがあることより、
家を出る前に「今日は傘持っていったほうがいいよ!」とお知らせしてくれる方が、体験としての価値は高いと感じるユーザーの方が多いかもしれません。
ビジュアルデザインだけが重要視された「素敵な絵」は、本質的なデザインではないのではない、と筆者は主張します。
確かにこれらの一枚絵のデザインは、「天気予報をアプリで見る」という目的ではなく、「どのように天気や気温を見せるか?」という手段が先行してしまっているのかもしれません。
「デザインインプット」の考え方
見栄え良くビジュアルを作ることだけがデザイナーの仕事ではないし、むしろそれは役割のほんの一部に過ぎない、という点はまさにその通りだと思います。
私も実際にUIに触れ始めた学生の頃は、世の中に出回っているアプリより、もっとダイナミックで奇抜なデザインが多く投稿されているDribbbleを参考に、「それっぽい」デザインを作っては自己満足していました。
しかしUIデザイナーと言う仕事に就いて、「それっぽい」デザインが全く通用しないことに気付きました。
個人的には、UIデザインという領域に興味を持ち始めた段階では、とりあえずDribbbleを参考にたくさん「それっぽい」UIを作ってみる!のではなく、
世の中で実際に使われているアプリやWebをとりあえずたくさん自分で触ってみたり、情報設計を勉強したり、より広い視野でUIデザインについて考えられるようなインプットをたくさんしておけばよかったと今では思っています。
その辺りに関して、詳しい考え方はこちらの記事が参考になると思います:
「実務経験なし中途でデザイナー転職目指してる人へ」
Dribbbleのデザインを参考にする前に、知っておきたいこと

一方でDribbbleのデザインが全く意味のないものか、というと全くそんなことはありません。Dribbbleには今の世の中にないようなデザインコンセプトや、トンマナの参考になるデザインはたくさんあります。
ただ、「UIデザイン」として参考にする場合、前述したように注意するべき場であることも事実です。
ここからは、「ちょっとUIデザインに興味がある!」という方に向けて、Dribbbleをデザインを参考にする前に知っておきたいことを3つ挙げてみようと思います。
1. アプリの最高に「キレイ」な状態だけをデザインされていること

(画像元:Dribbble)
例えばSNSやユーザー投稿型のレシピサイト、オンラインフリマなどのデザインでは、
クオリティの高いフリー写真素材を扱うUnsplashなどの画像を用いたデザインをよく見かけます。
しかし実際のところ、背景の統一された、画角も同じ、解像度の高い画像を使ってくれるユーザーはほとんど存在しません。
「デザインでは綺麗だったのに、リリースしたら全然イメージと違った!」なんてことも往々にして起こりうるので、
予め、投稿されるコンテンツのイメージをデザインの段階でも反映しておくことが大事です。
2. UIデザインは人が使うものであり、見て楽しむものではないこと

(画像元:Free Mockup)

(画像元:Pinterest)
端末を浮かせたり、背景にイラストを敷いたりすると、確かに「それっぽく」はるかもしれません。
しかし、UIデザインのスキルを見せたいのであれば「モックアップやプレゼンテーションで本来のデザインごまかす」ことは避けるべきです。
プロダクトを美しく見せることはとても大事ですが、見せかけだけのプレゼンテーションに騙されず、実際にプロタイプを作って、自分の手で確かめてみて、できるだけ多くの人に触ってもらってみることがデジタルデザインにおいては非常に重要です。
3. ユーザーの行動や運用が十分に考えられていないかもしれないこと

(画像元:Dribbble)
例えば上の画像はポイントアプリですが、よくみると「My Points」の見出しの上にユーザーアイコンがあります。
一見自然なようですが、このような他ユーザーとの交流がないにも関わらず、わざわざユーザーが自分のプロフィール写真を設定するでしょうか?そもそもこのアプリに自分のプロフィール写真が本当に必要でしょうか?
このように、本当にユーザー体験から考えたアプリであれば必要がない要素が見られることも多々あります。
まとめ
何度も言いますが上記であげた例は、ビジュアルデザインとして優れているものもたくさんあります。
実際にアプリやWebデザインを手掛けるにあたって、スタイルのインスピレーションは重要ですし、Dribbbleはその点で役に立つ場面もあります。
ただ、見栄えを良くするためのビジュアルデザインのインプットと、広義の意味でのUIデザインとしてのインプットは似て非なるものです。
Dribbble上で見られるようなデザインインスピレーションは、そのサービスの目的ではなく、どのように見せるかの手段にフォーカスされているものが多くなってしまうため、
個人的には、世の中で多くの人に使われているサービスを参考にするのと同じようにDribbbleのデザインを扱うことは避けるべきだと考えています。
UIデザインに興味を持ち始めて当時の自分が、可愛い/かっこいい/目新しいデザインに飛びつく前に、
世の中のサービスとにかくたくさん使ったり、ケーススタディを読んだり、情報設計を勉強したり、より広い視野でUIデザインについて考えられるようなインプットをできていたら良かったなぁと、今になって思ったことを今回は書いてみました。
この記事が気に入ったらサポートをしてみませんか?
