
Daily UI #031-#050
UIデザインを独学しています。Satoと申します。
昨年の12月からDaily UIのお題に挑戦し始めました。
Daily UIとは、登録すると平日に毎日メールでお題が届き、それをもとにUIのデザインをするというものです。
今回はDaily UIの#031~#050で制作したものの紹介と振り返りをしたいと思います!
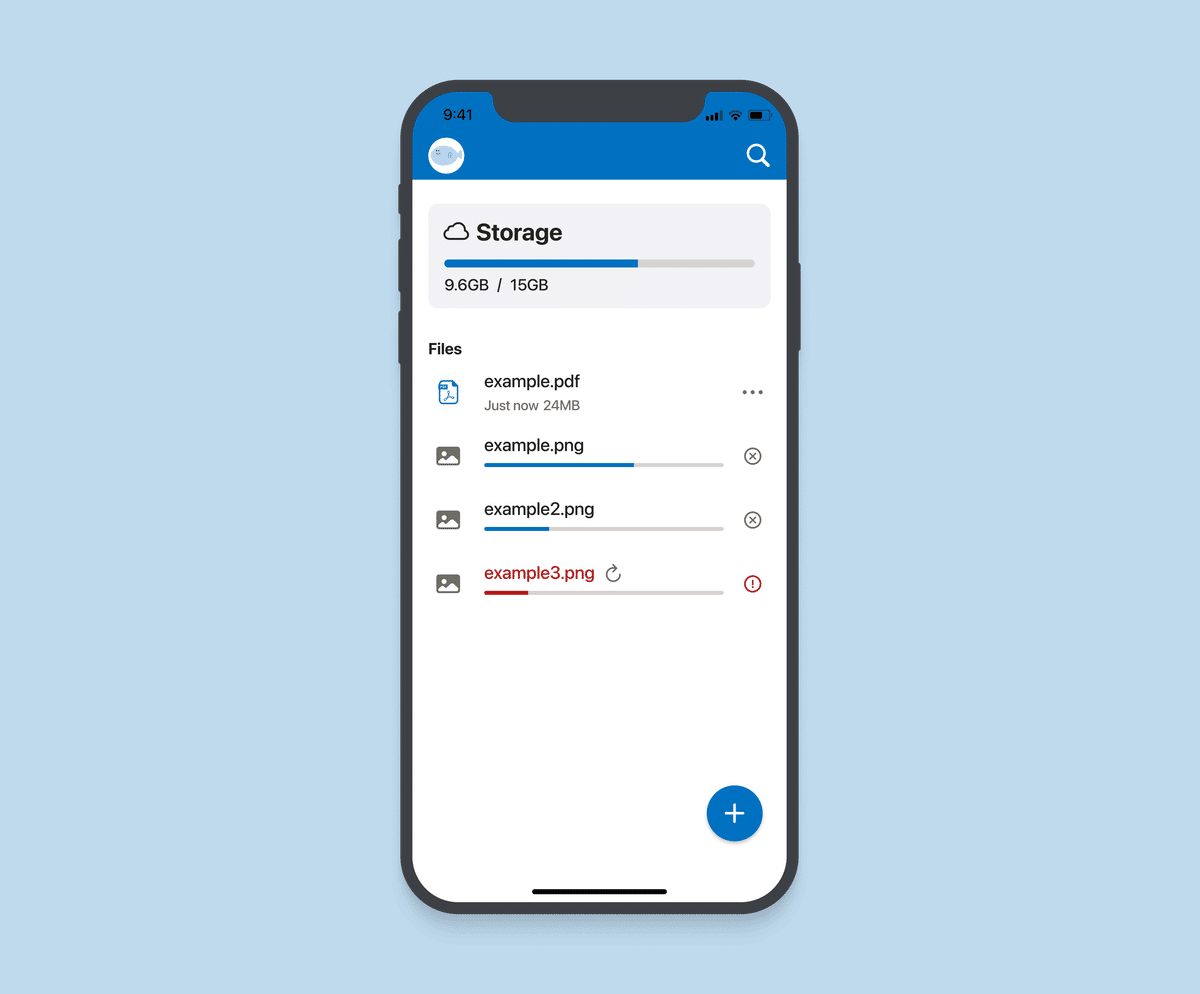
#031 File Upload

参考はGoogleドライブとDribbbleです。シンプルなデザインに仕上げ、アップロードの進捗状況をプログレスバーで確認できるようなデザインにしています。
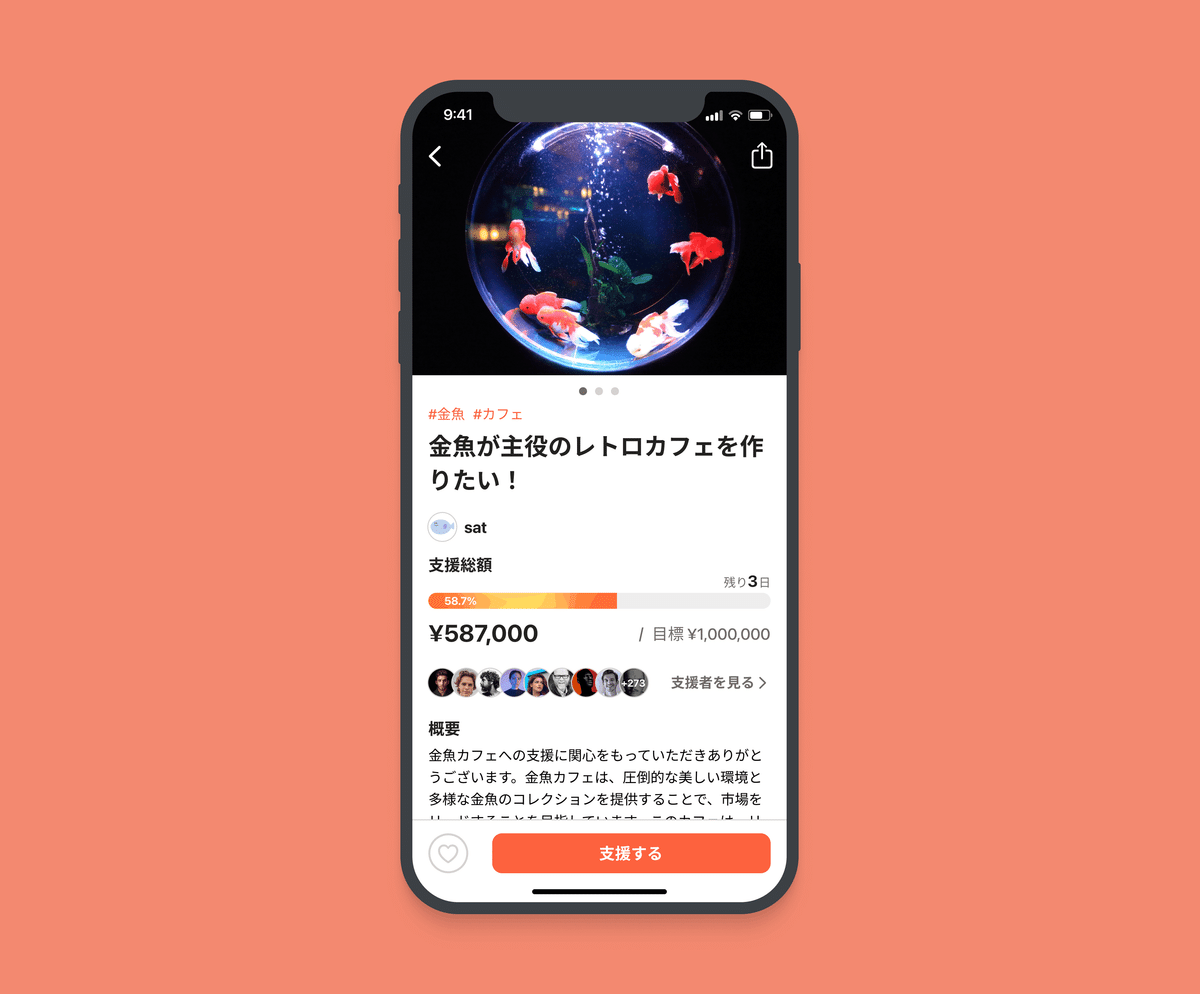
#032 Crowdfunding Campaign

クラウドファンディングアプリ。参考はDribbbleとCAMPFIREです。
ひと目でどういったクラウドファンディングなのかが分かることが重要だと思ったため、サムネイルの写真とタイトルのスペースを大きく取っています。
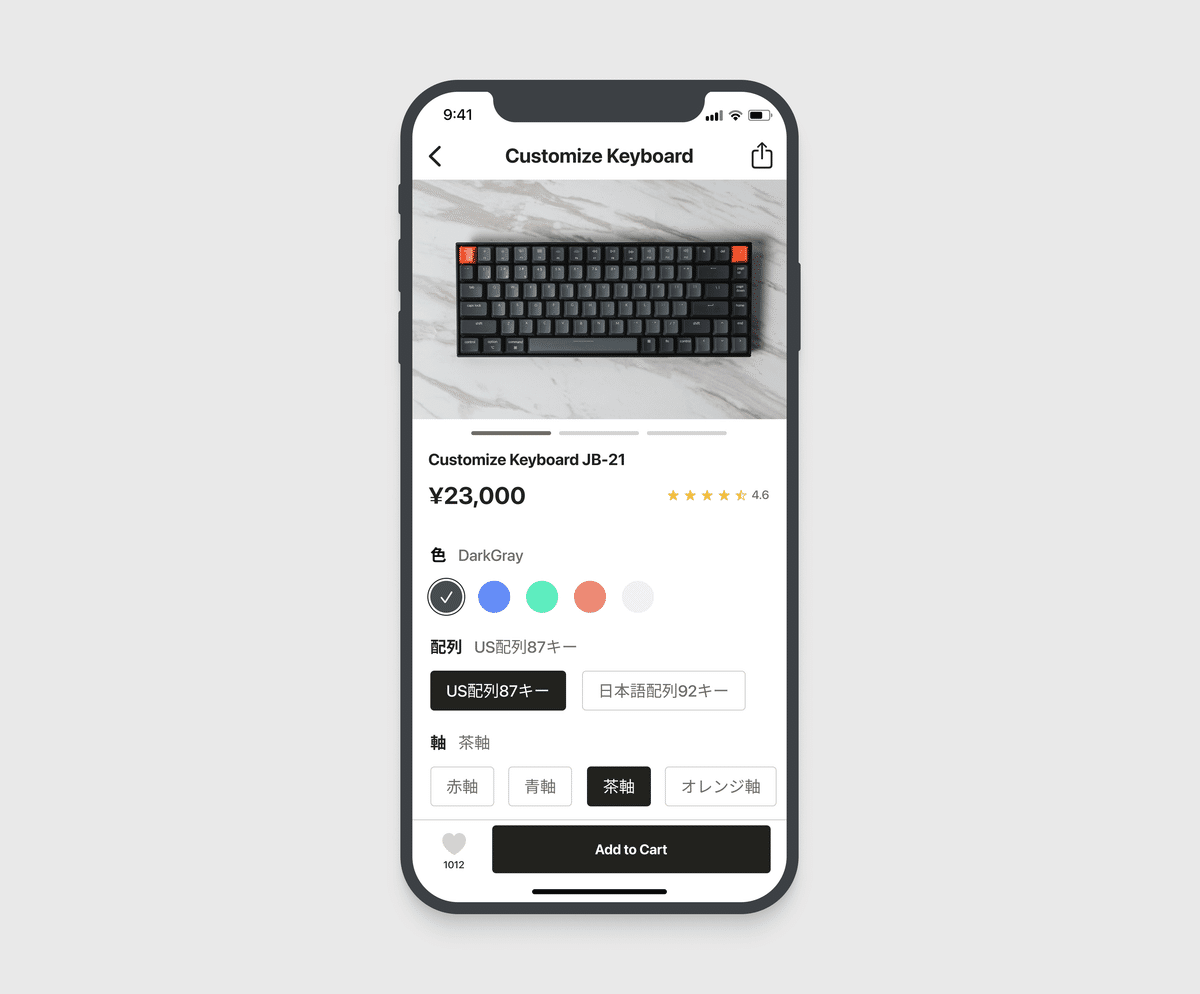
#033 Customize Product

カスタマイズしたキーボードを購入できるアプリを想定して作りました。
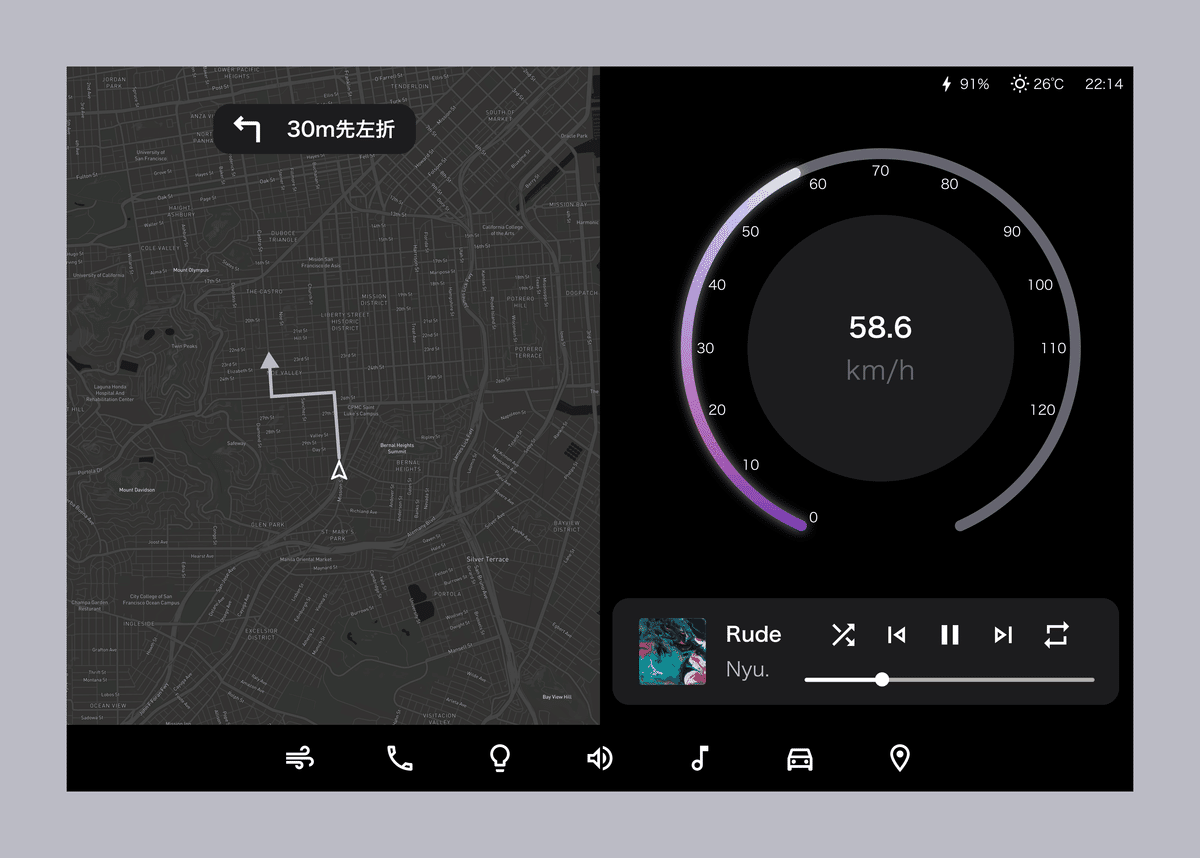
#034 Car Interface

車のインターフェースです。モバイルアプリ以外のUIになると制作している時に手が止まることが多くなってしまう。Webやモバイルだけでなく幅広いUIを考えることができるようにグラフィック力を上げていきたいです。
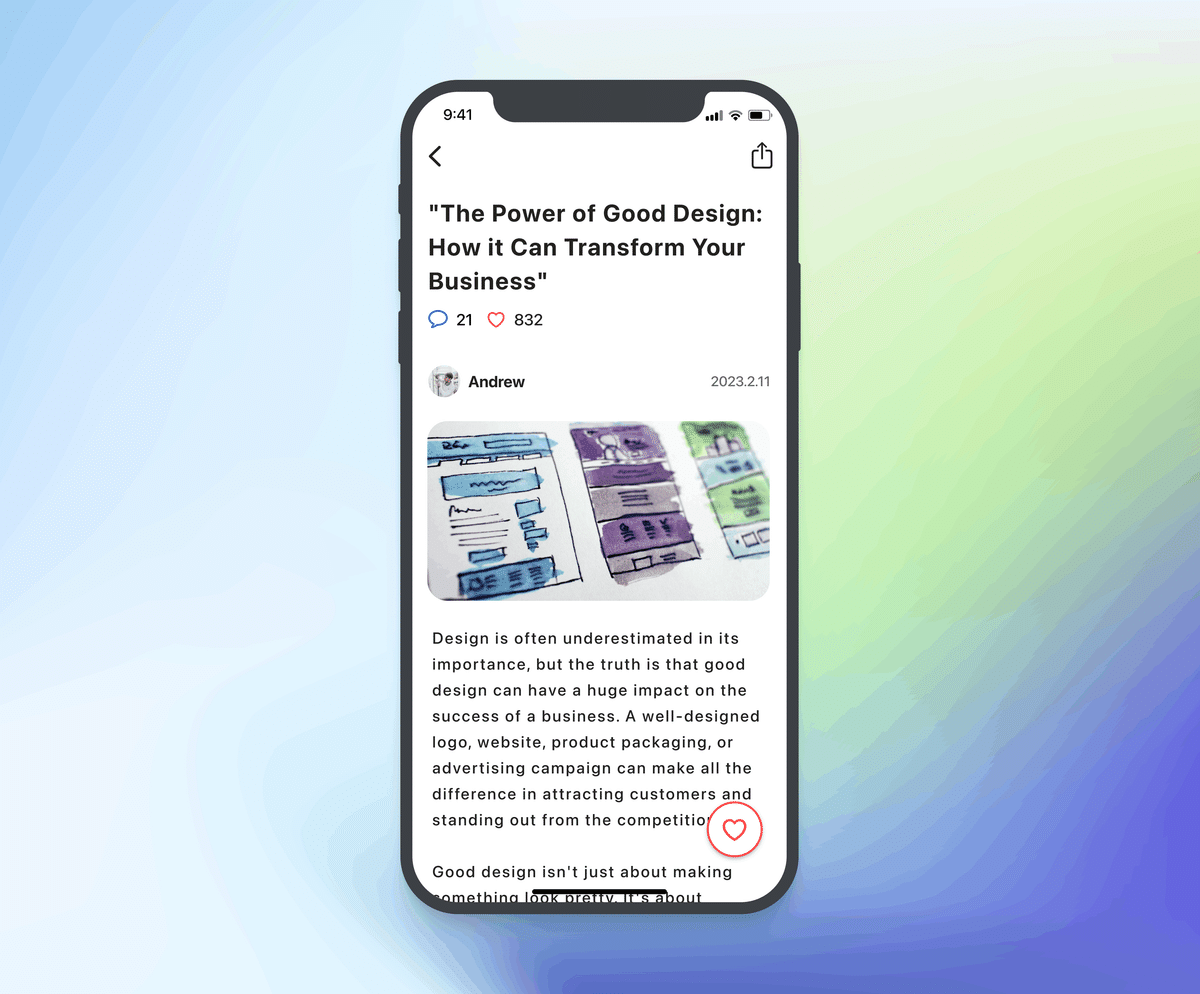
#035 Blog Post

海外の技術ブログを想定したシンプルなブログを作りました。文章が読みやすくなるようにline-heightとletter-spacingを調整しています。タイポグラフィの知識が全くないことに気づきました。
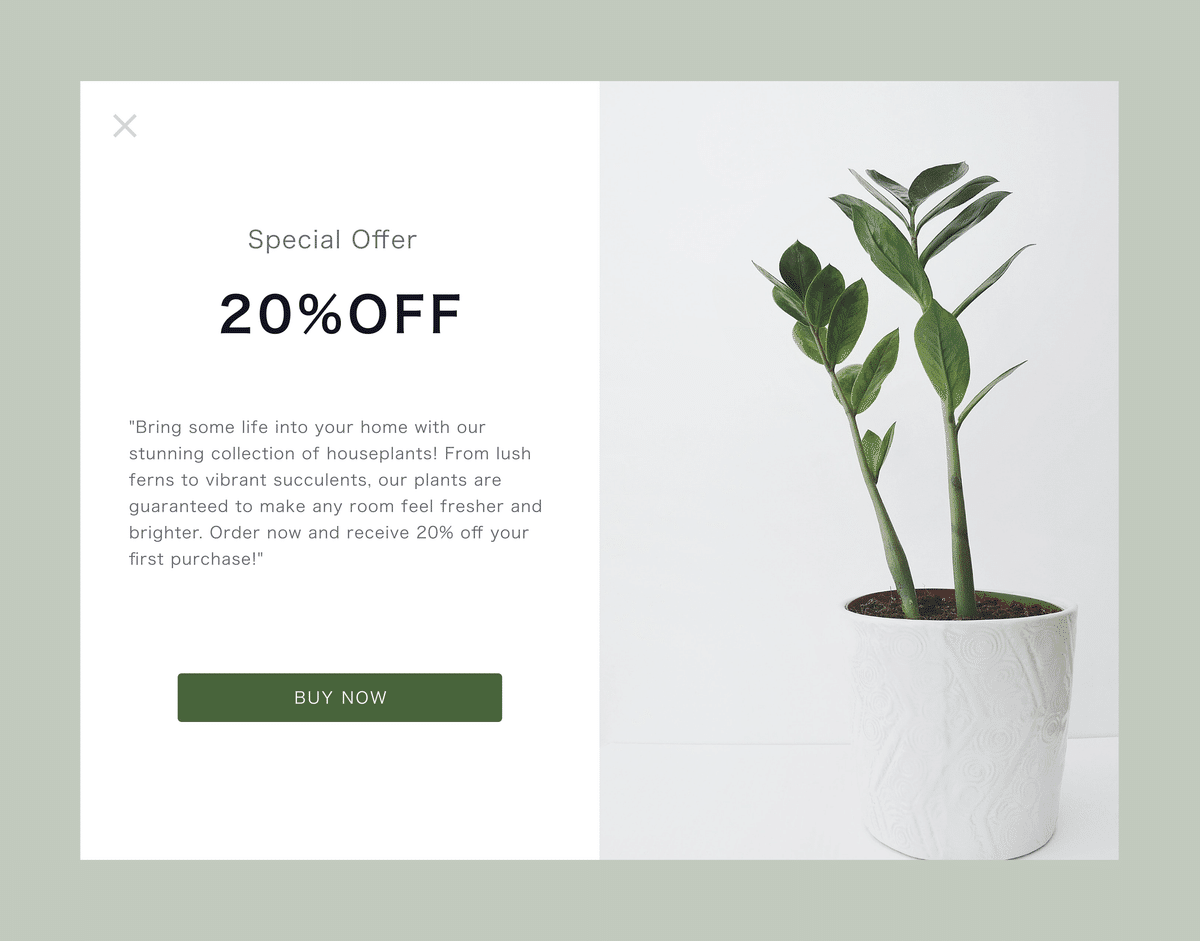
#036 Special Offer

観葉植物のスペシャルオファーのバナーです。私自身が観葉植物がとても好きなので願望が出まくっているデザインです。
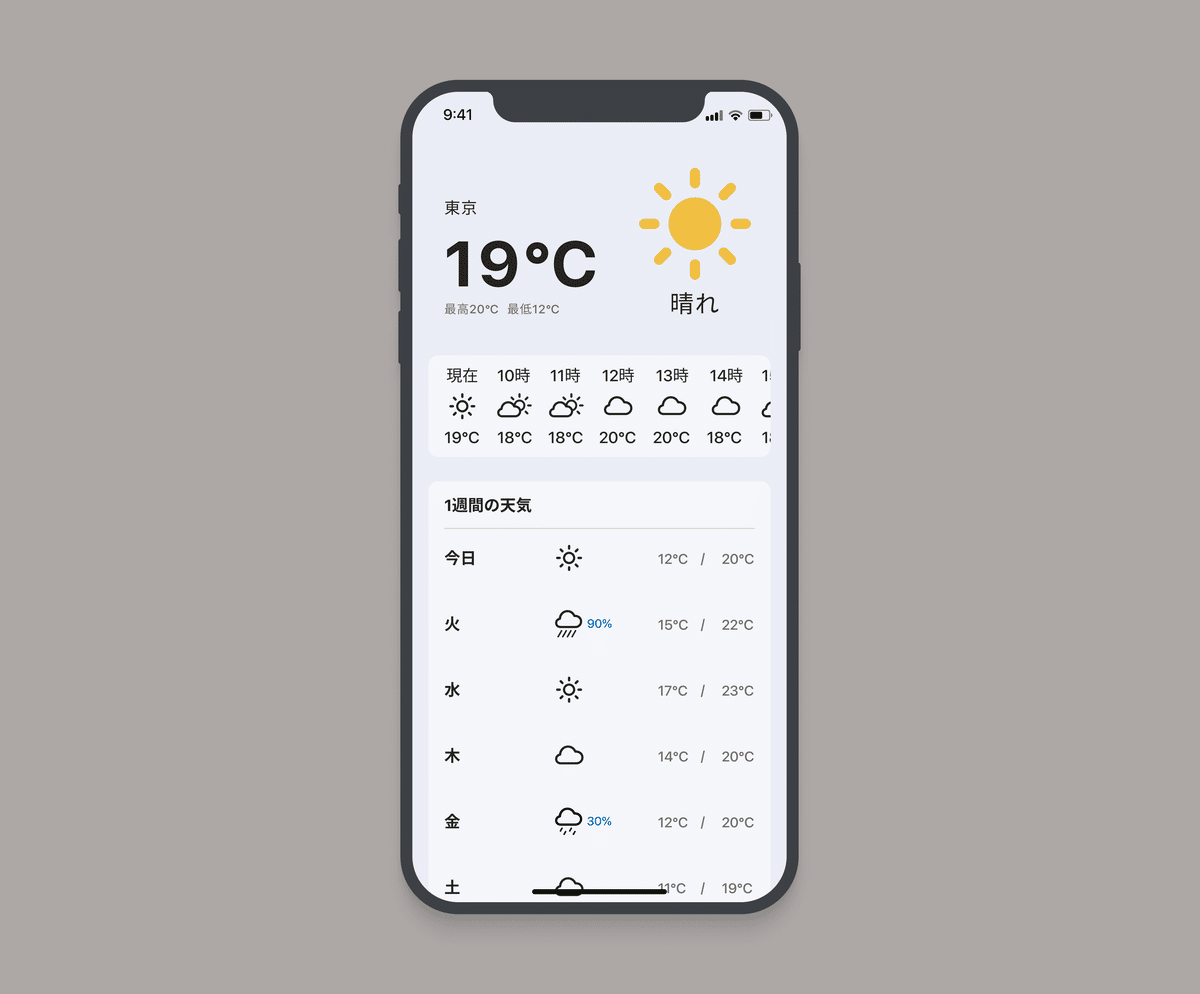
#037 Weather

天気アプリのUI難しい…iPhoneの天気アプリの完成度の高さを実感しました。
当初は天気によって写真が変わるデザインにしようとしましたが、写真を使用するとどうしても色がごちゃごちゃしてしまったため、白を基調としたシンプルなデザインにしてみました。
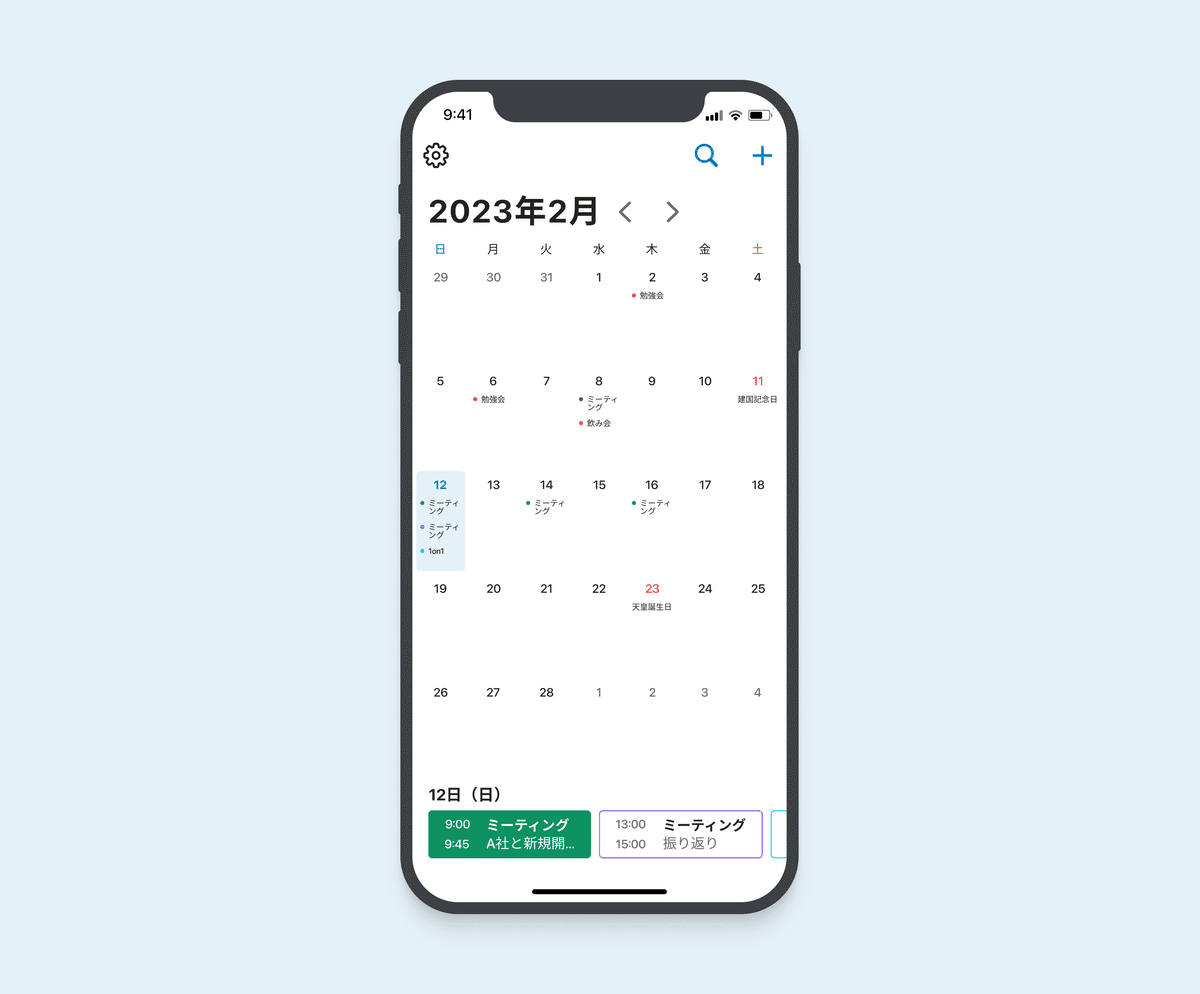
#038 Calendar

ひと目で1ヶ月の予定が確認できるようなカレンダーを目指しました。入れている予定の時間帯は画面下の予定がアクティブになります。
予定の追加、予定の検索は右上にまとめています。
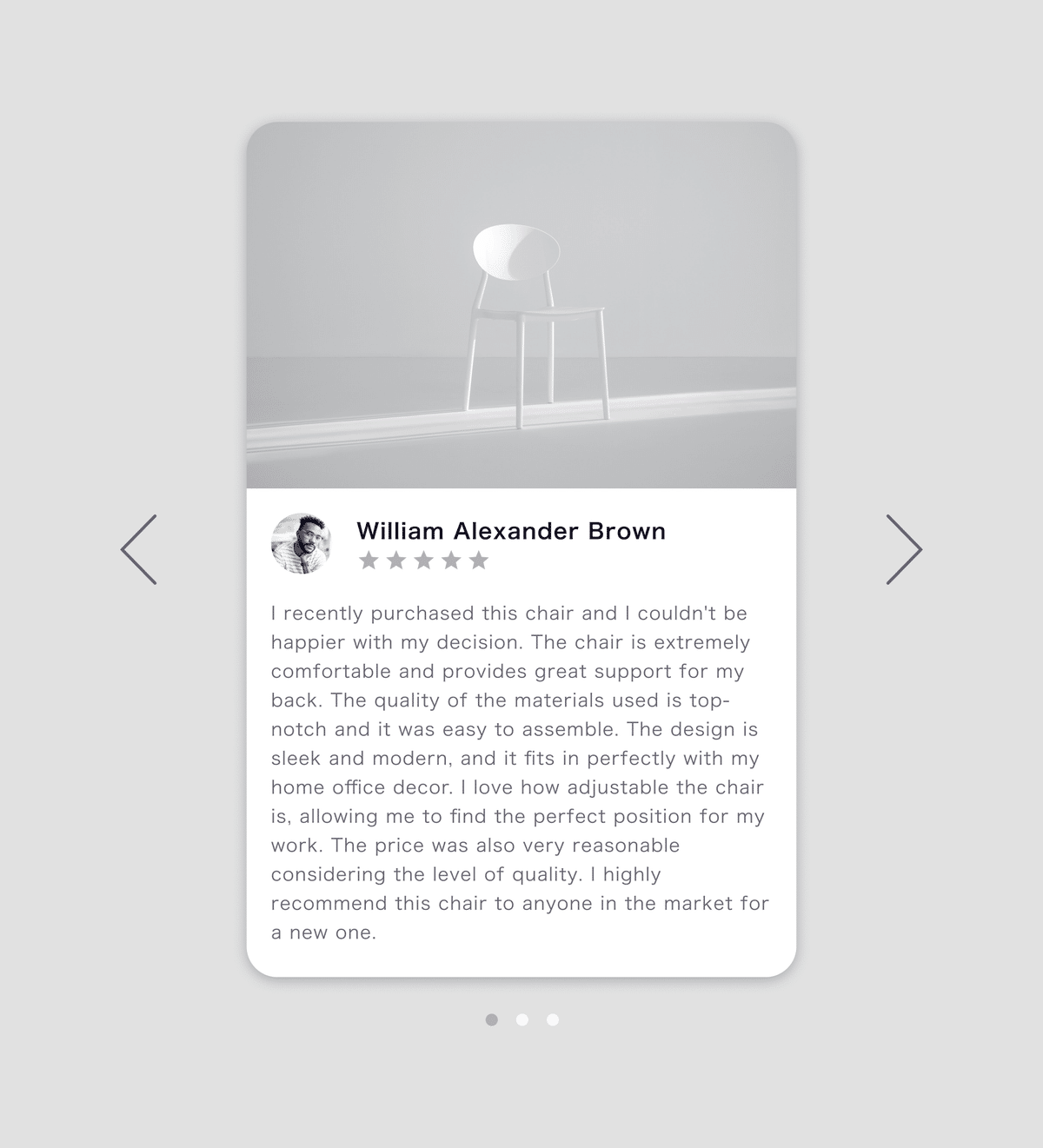
#039 Testimonials

海外の家具購入サイトを想定して作りました。Testimonialsは日本だとLPなどでたまに見かけるくらいであまり馴染みがなさそうです。
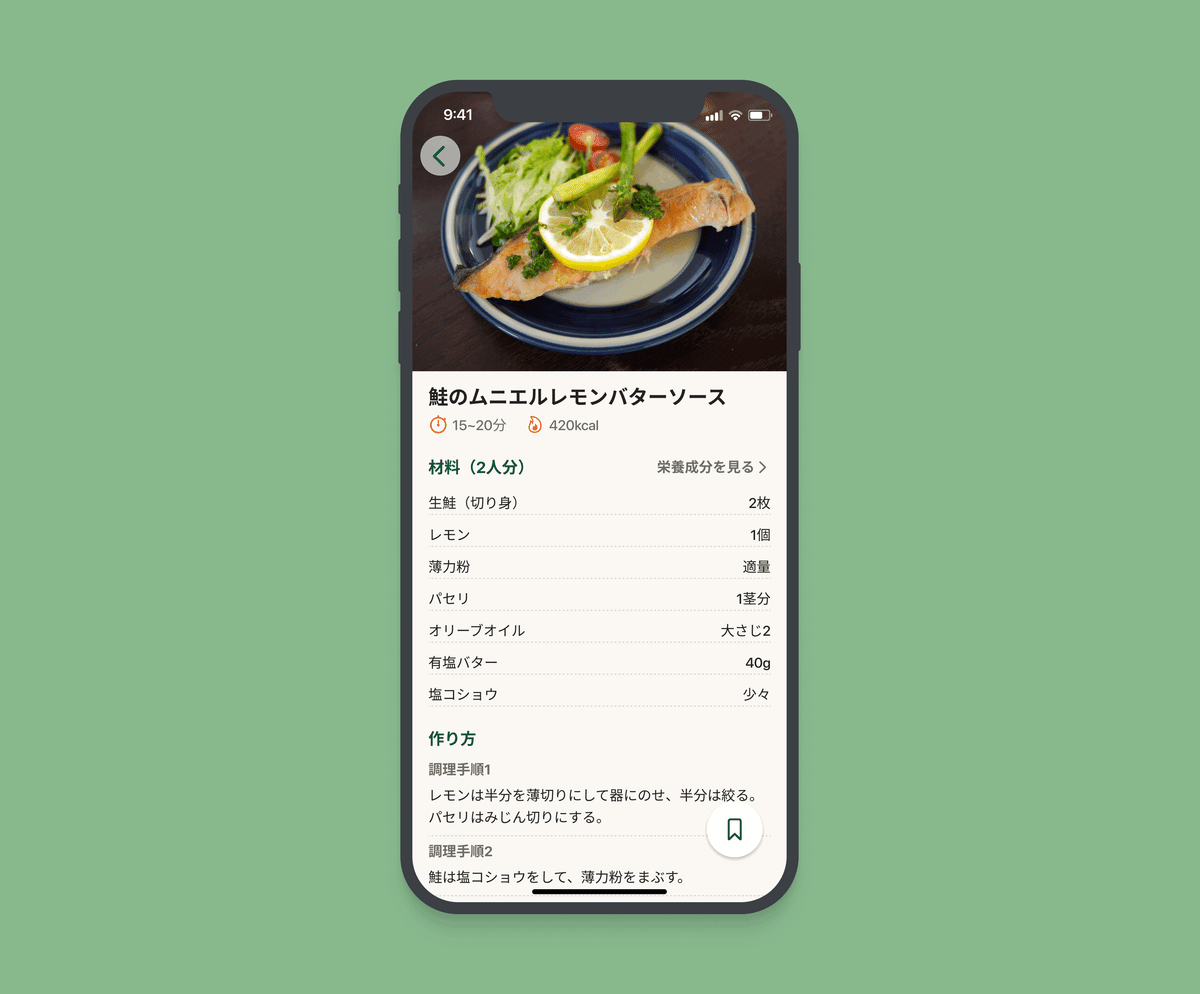
#040 Recipe

Delish Kitchenとクックパッドを参考にしました。今回は含めませんでしたが、料理の紹介文や調理ポイントなどを入れても良さそう。次にレシピ画面を作る機会があれば、料理が苦手な人でも迷わず料理をすることができるようなデザインを考えてみたいです。
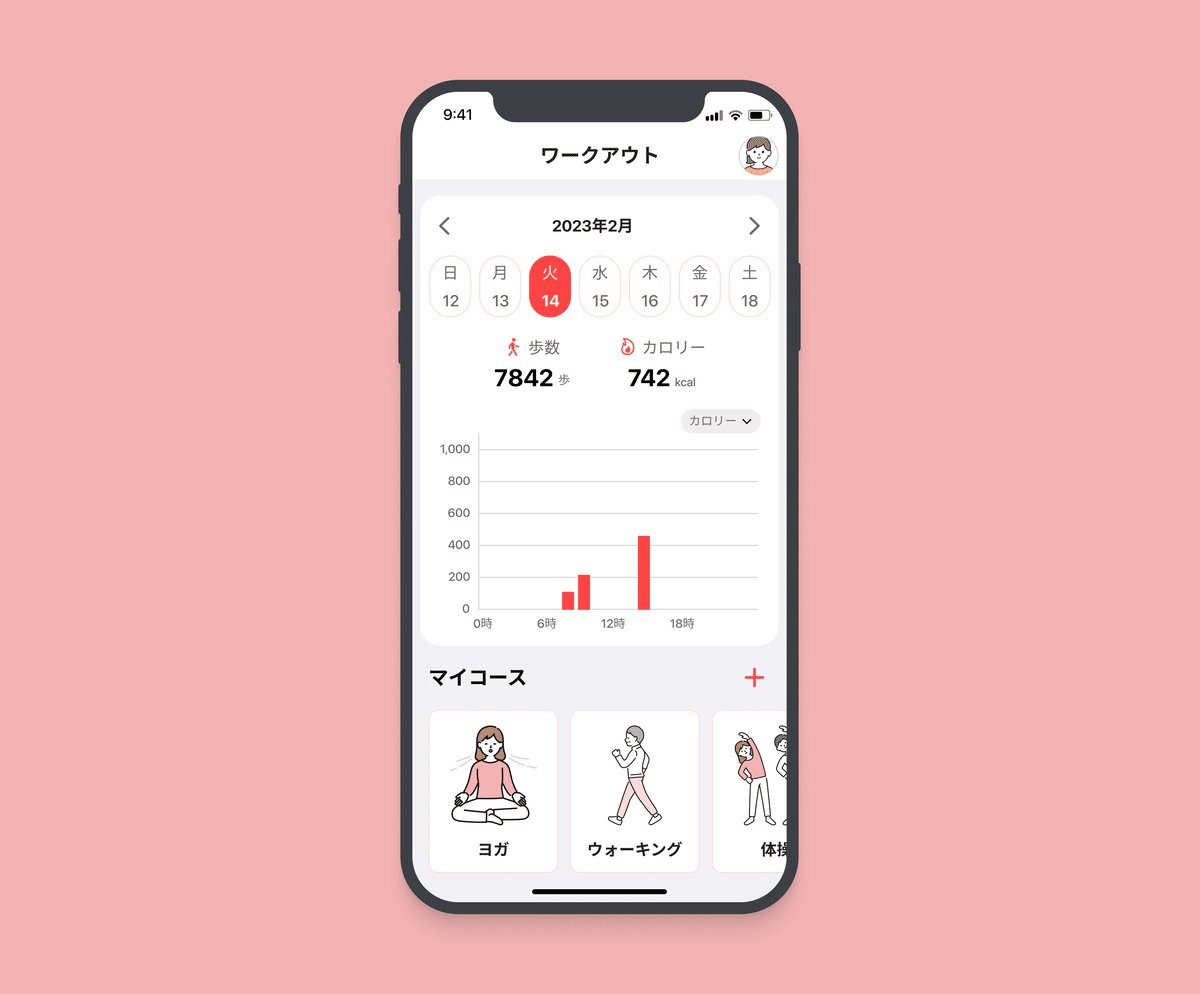
#041 Workout Tracker

ワークアウトトラッカーはスタイリッシュでかっこいいデザインのアプリが多いです。今回はイラストなどを使うことにより、どの年齢層にとっても受け入れてもらえるようなデザインを目指しました。
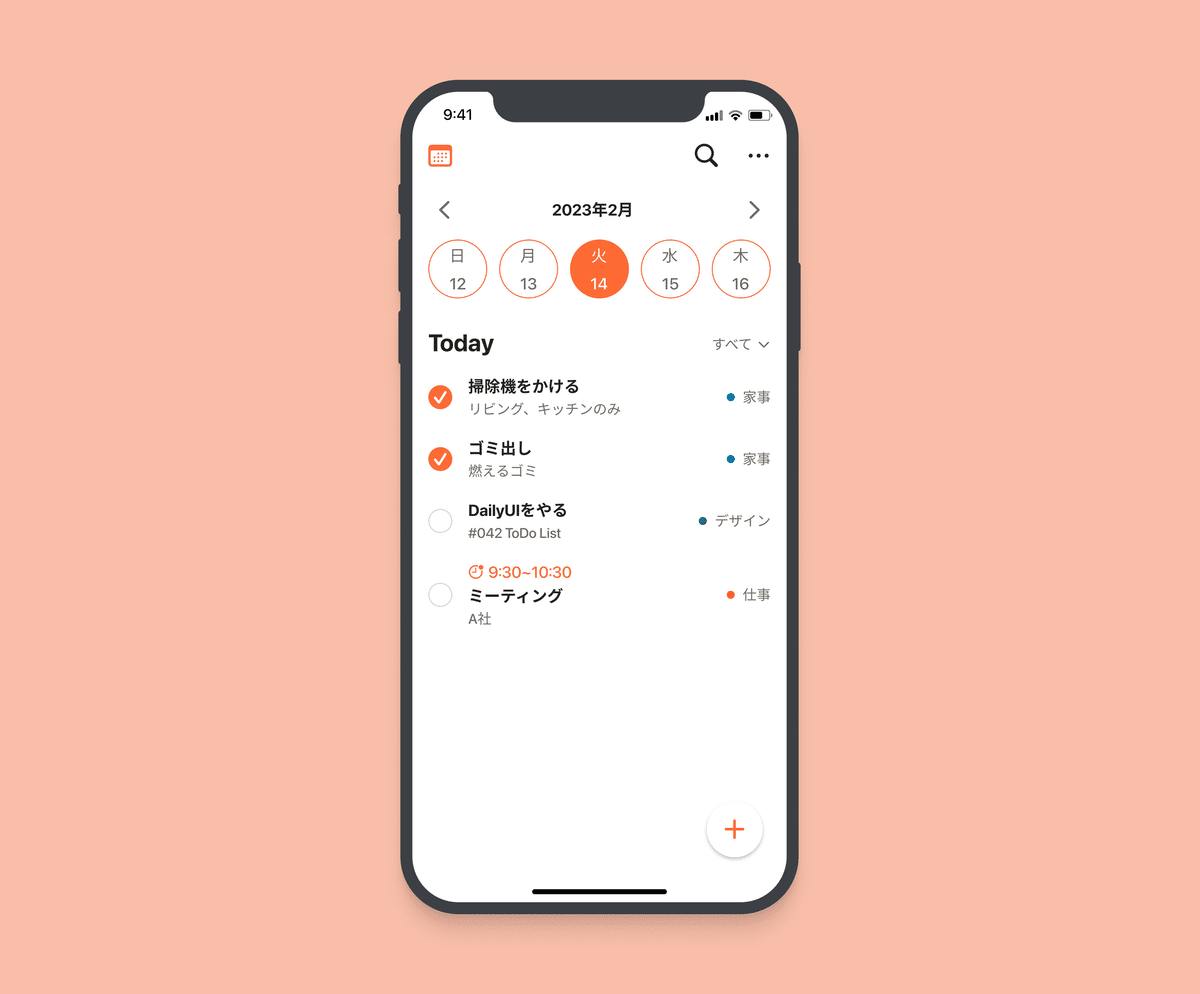
#042 ToDo List

Todo Listアプリです。カレンダーで以前のTodo Listを見返すことができます。またTodoごとにカテゴリを設定して表示の絞り込みができるようにしています。
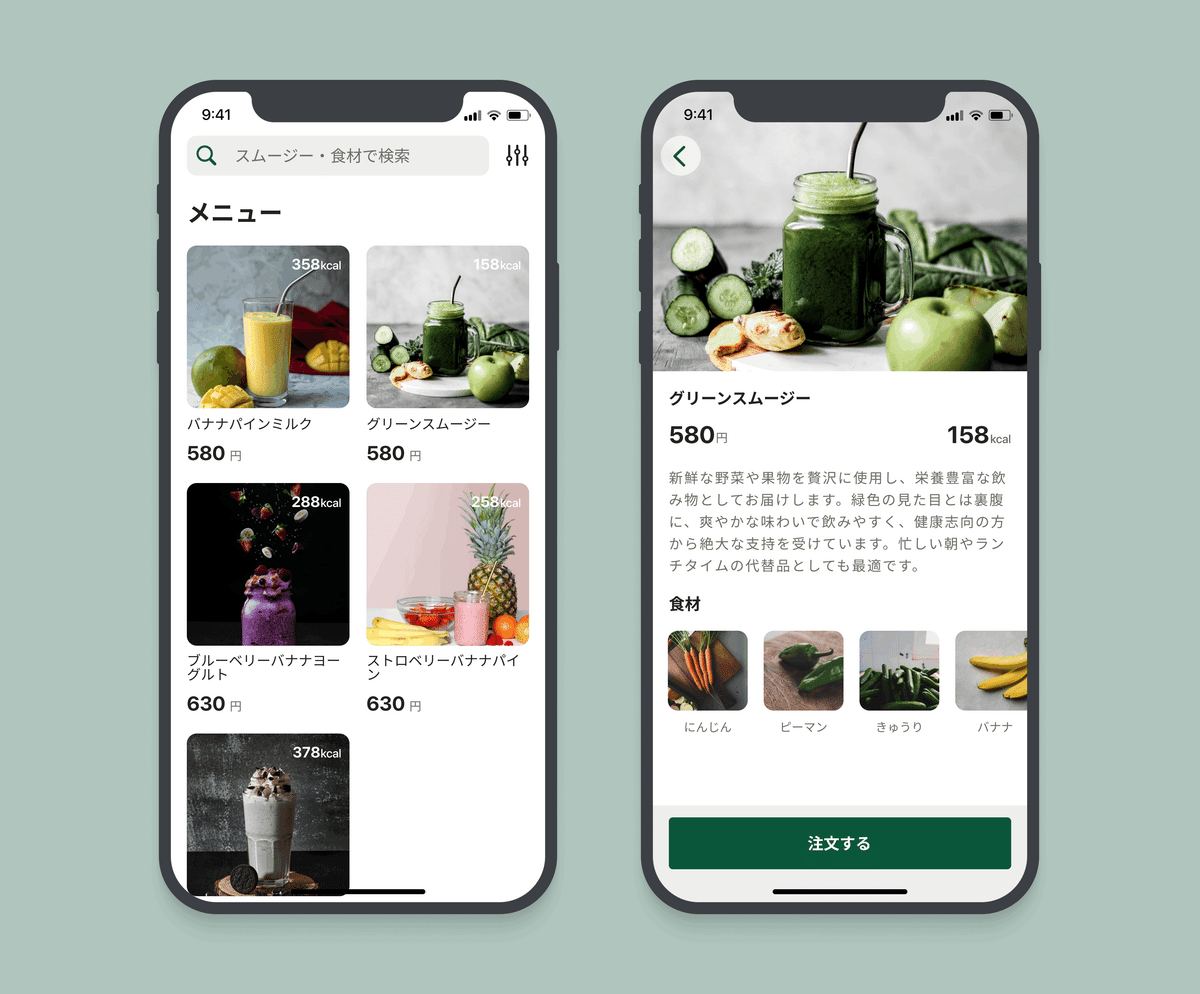
#043 Food/Drink Menu

スムージー注文アプリを想定して作りました。
スムージーの詳細画面では、使用している食材を写真で掲載することにより、手軽に栄養を補給できる魅力感を演出しています。
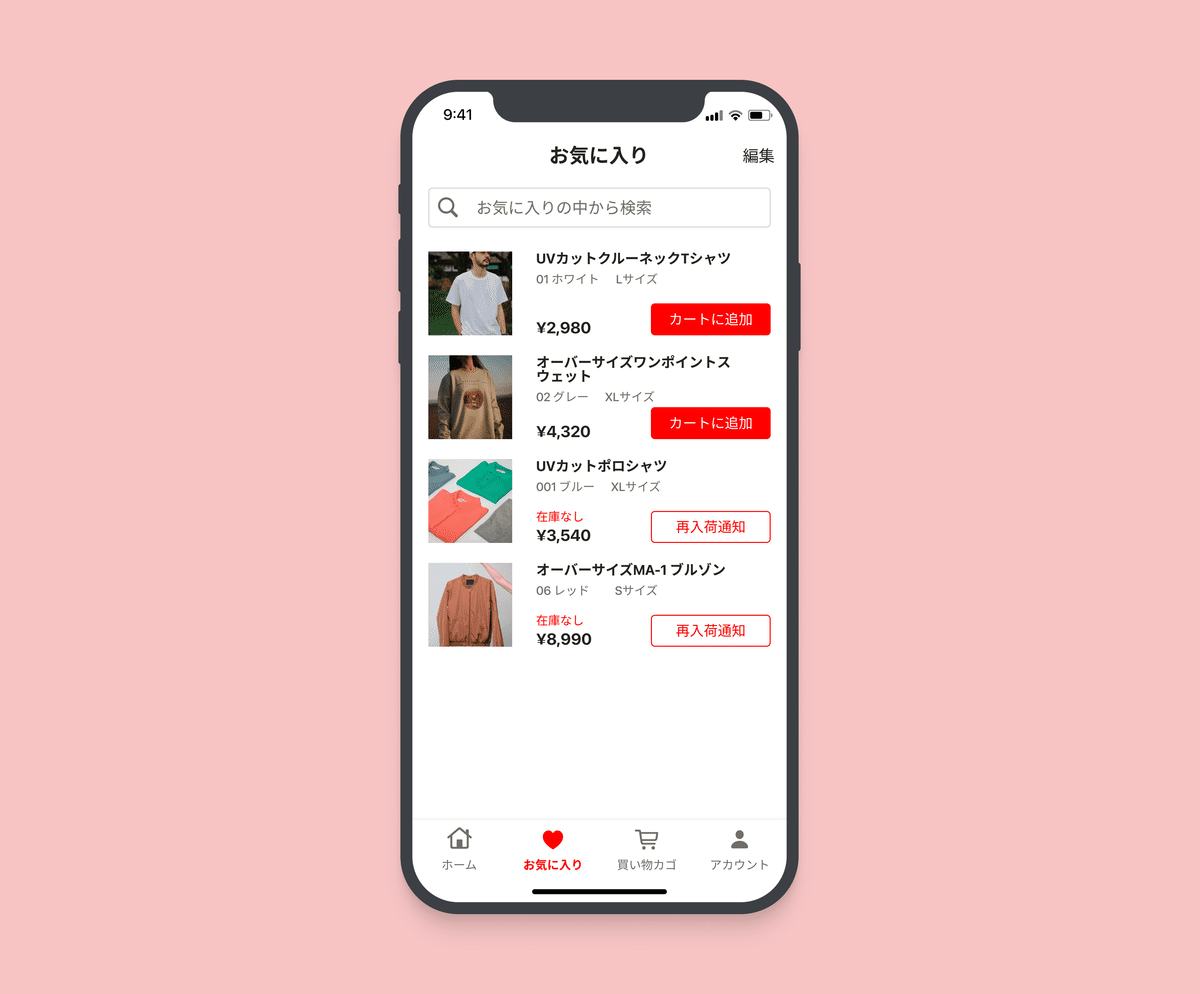
#044 Favorites

ファッション通販アプリのお気に入り画面を想定して作りました。参考にしたのはユニクロとZOZOTOWN、キナリノモールです。
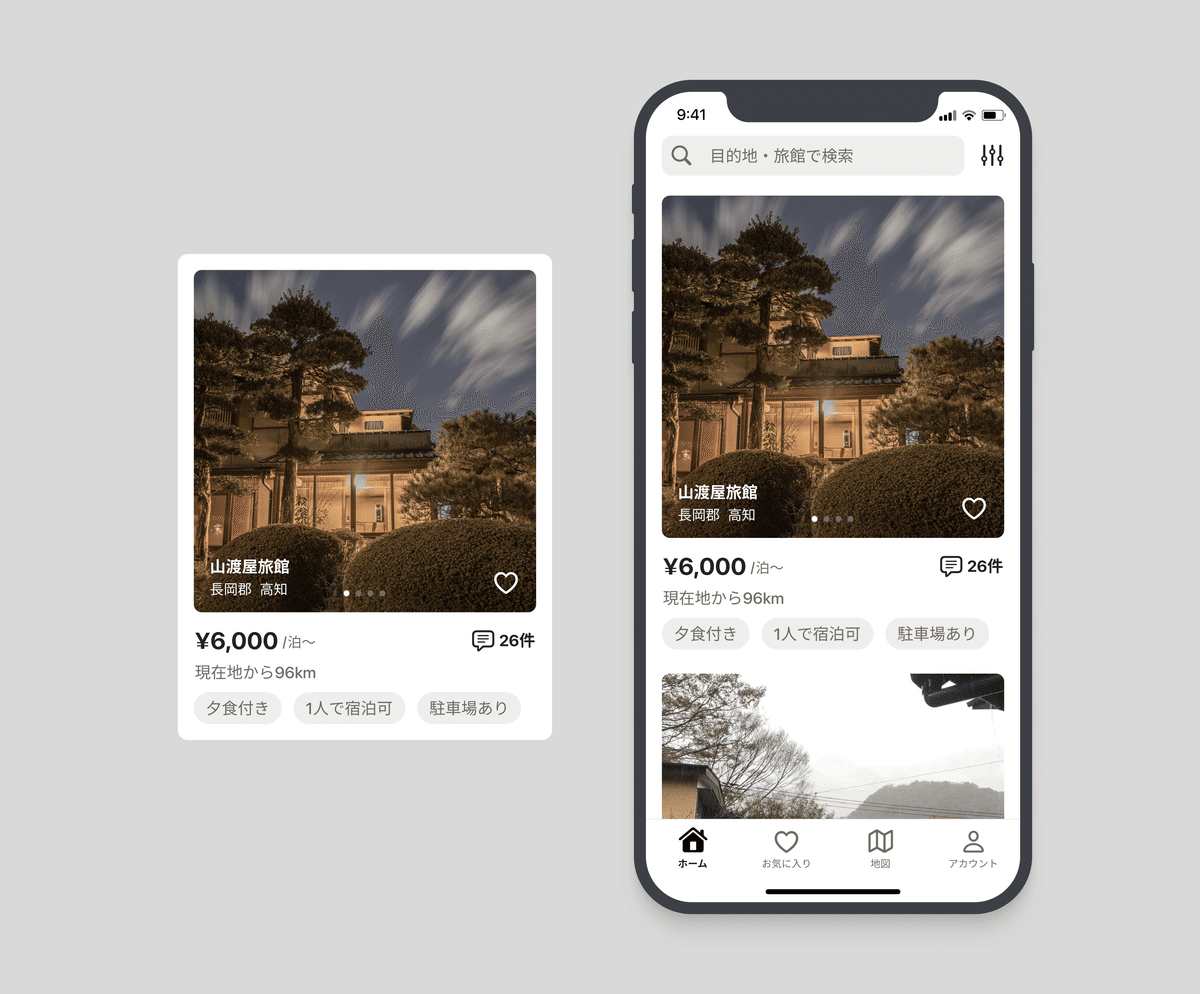
#045 Info Card

旅館を検索するアプリを想定して作りました。参考にしたのはAirbnbとDribbbleです。
私は老舗旅館が好きなのですが、老舗旅館は旅行情報サイトなどに掲載されていないところが多いです。普段はブログ情報やTwitterなどを頼りに情報を得ていますが、老舗旅館に特化した検索アプリがあったら嬉しいですね。誰か作って欲しい…
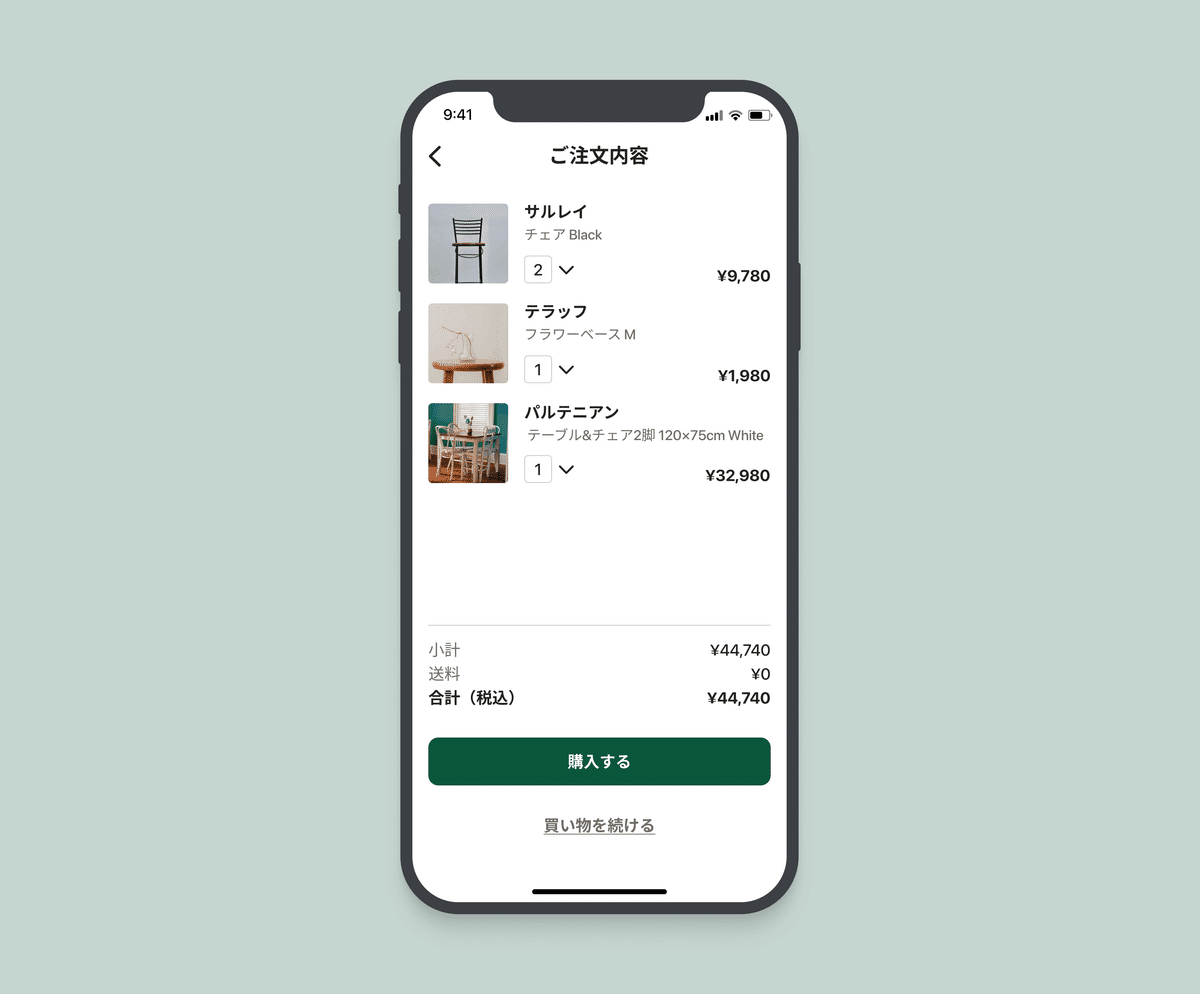
#046 Invoice

あまり馴染みのないものだったことや#017のEmail Reciptと違いがわからなかったため、ショップアプリで注文確認の画面を作りました。
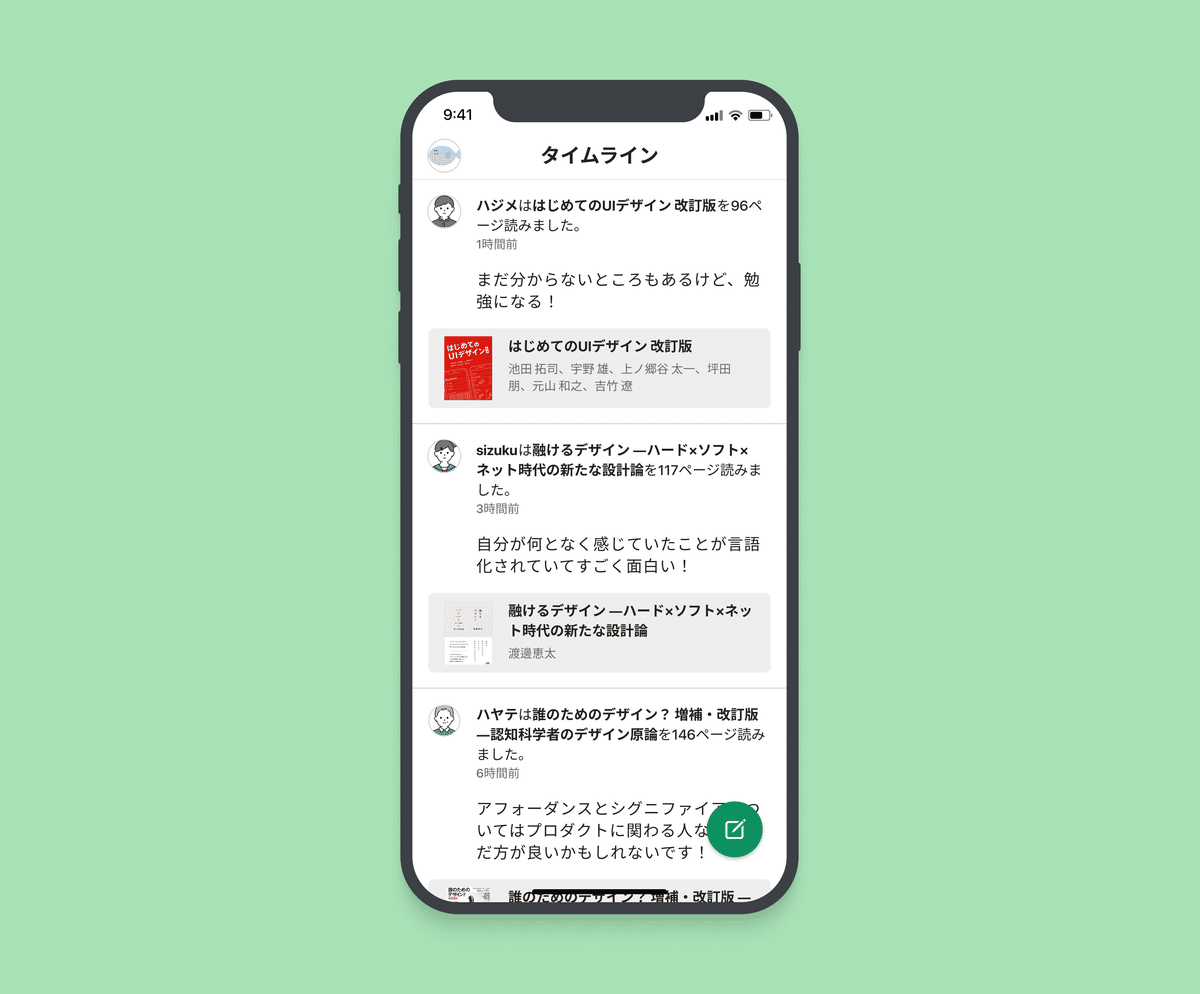
#047 Activity Feed

読書記録アプリのActivity Feedを想定して作ってみました。読んでいる本とその日読んだページ数、感想が投稿できます。
UIデザインを勉強している人たちがどんな本を読んでいるか、どのくらいのペースで読んでいるかって気になってしまうのは私だけでしょうか。
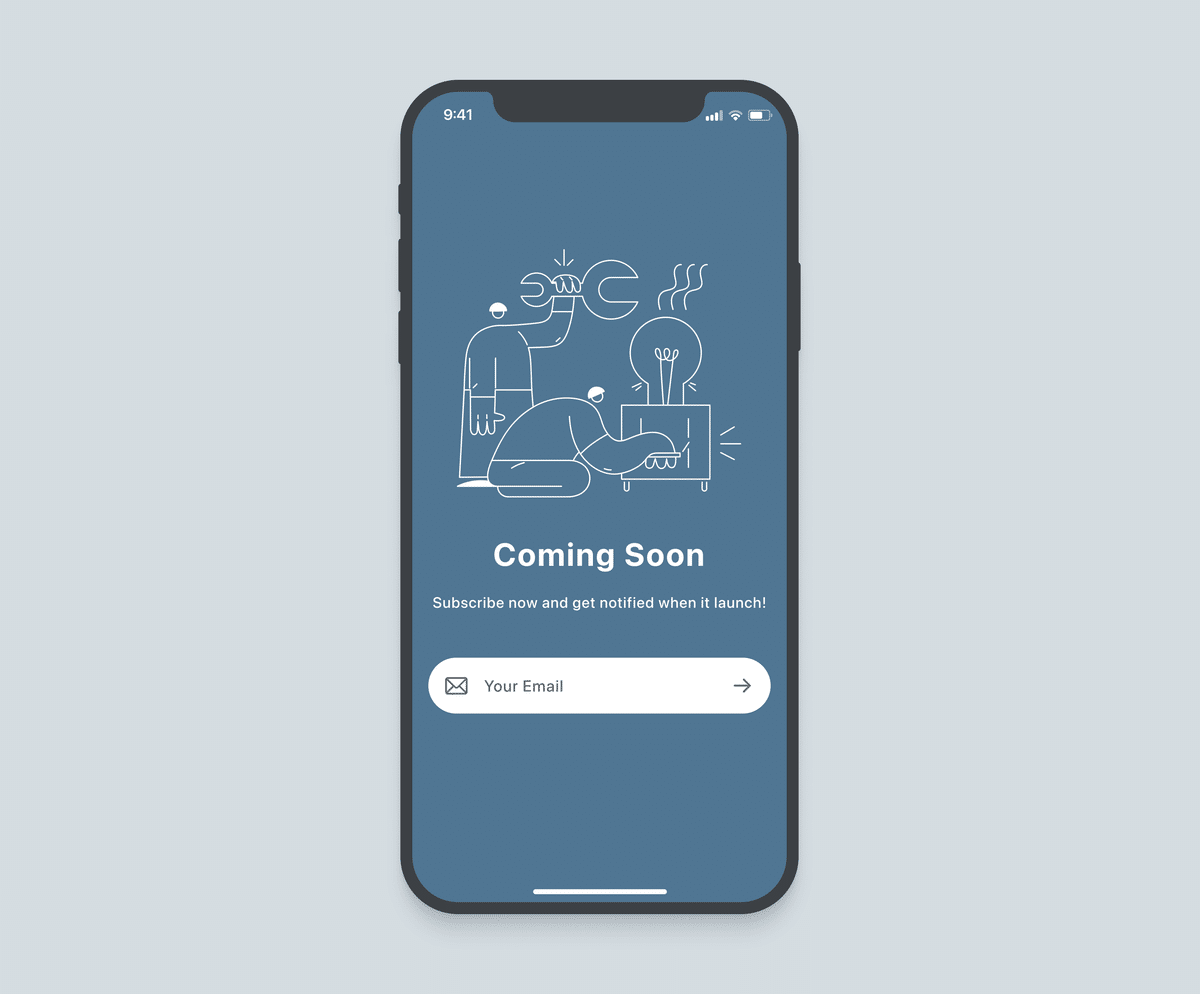
#048 Coming Soon

あまり馴染みのないComing Soonです。お借りしているフリーイラストにかなり助けられていると思います。自分でもグラフィックを作れるようになりたい。
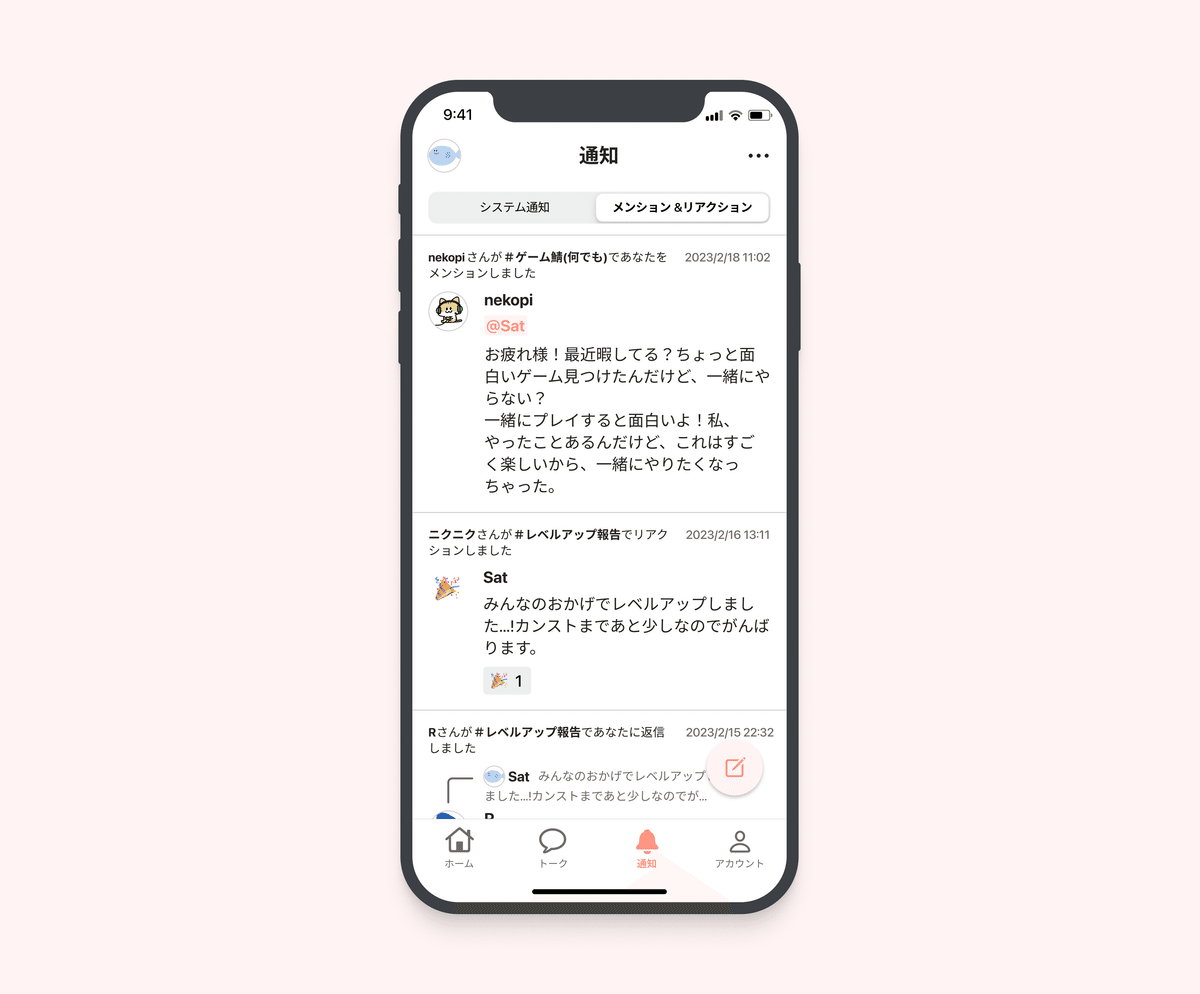
#049 Notifications

ゲーム用のチャットアプリの通知欄を想定して作りました。参考アプリはDiscordとSlackです。
今回はiOSの標準コンポーネントであるSegmentedControlsを使用しました。iOSの標準コンポーネントを使った方が実装コストも少なくなりiOSのアップデートにも強いため、使える箇所は積極的に使っていった方が良さそうですね。
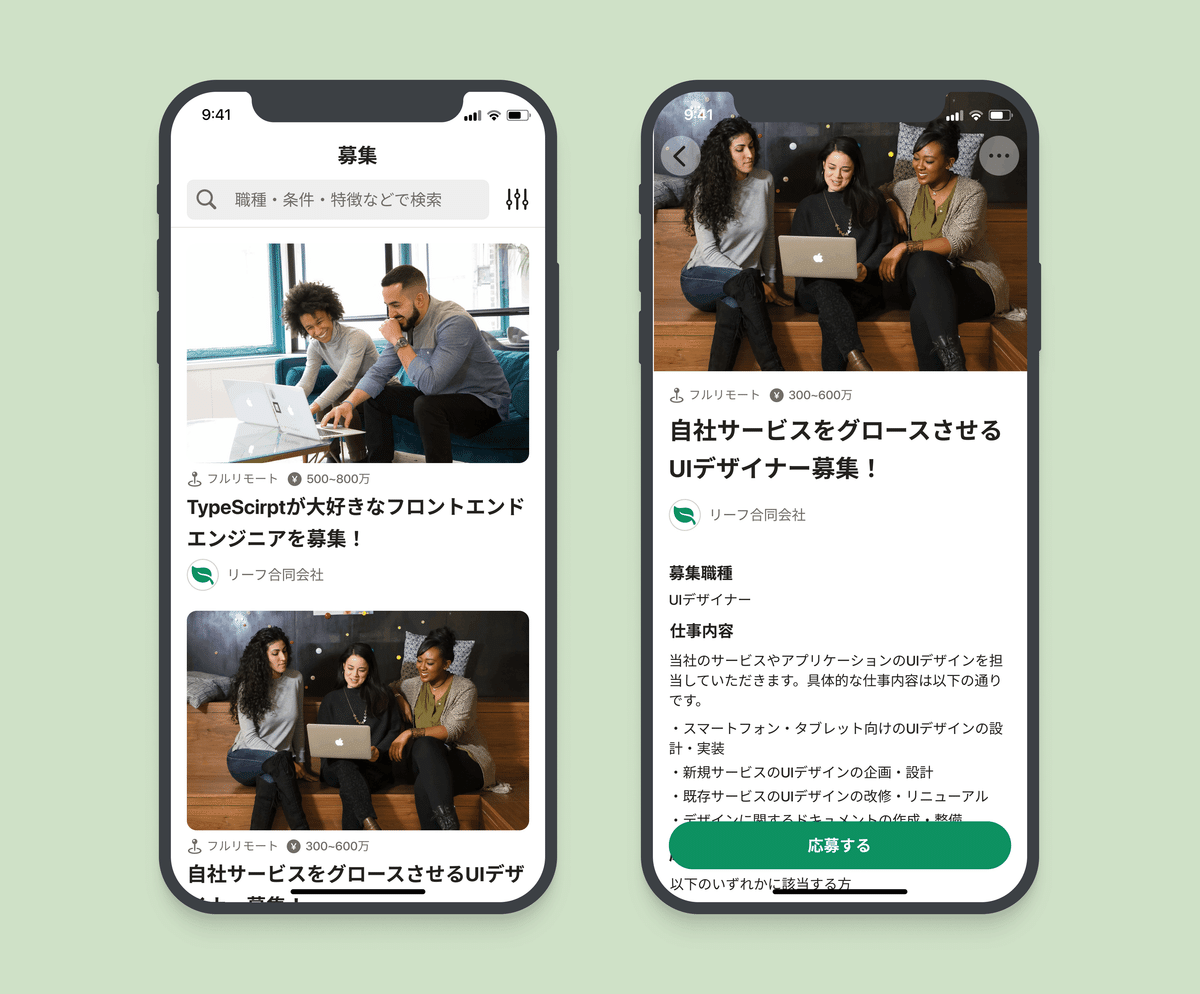
#050 Job Listing

参考にしたのはWantedlyとGreenです。IT企業向けの転職アプリを想定して作ってみました。最初は求人に技術スタックをタグ付けできるようなUIを考えていましたが、1個のCardで画面の3分の2が埋まってしまったため断念しました。
感想
何とか折り返し地点の#050まで来ました。#031~#050は毎日取り組むことができ、順調に進めることができました。DailyUIは様々なお題が出るため全く飽きず、デザインを考えていてとても面白いのですが、最近は作ったデザインに対して、果たしてこのデザインで良いのか?と感じることがあります。
恥ずかしながら、AppleのHuman Interface Guidelinesをサラッと読んだことしかないため、一度しっかりと読み込んでアプリのデザイン・挙動で何が推奨されているのかを理解する必要があると感じました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
