
Djangoポートフォリオ作成しました!!!!
1. はじめに
プログラミング歴半年(独学)の実務未経験者がDjangoを使ったポートフォリを作成しましたので紹介させてください。
今回ポートフォリ作成にあたって、Django(Pythonのwebフレームワーク)を使用しましたが、特に苦労した点としては日本語での情報が少ないということです。
一方、近年Pythonの需要の高まりから、そのフレームワークであるdjangoのユーザーが増えていく可能性はかなり高いと思います。(現にdajngoは、YouTube、Instagram、Pinterest等の有名サイトで世界的に使用されています!!!)
したがって、ポートフォリオ作成を通じて得た知見を共有していき、少しでもみなさんのお力になれればと考えています。
このDjangoマガジンは、今回ポートフォリの共同作成者shingo_takagi0116と運営して参ります。筆者も含めフォローよろしくお願いしますm(__)m
2. アプリの概要
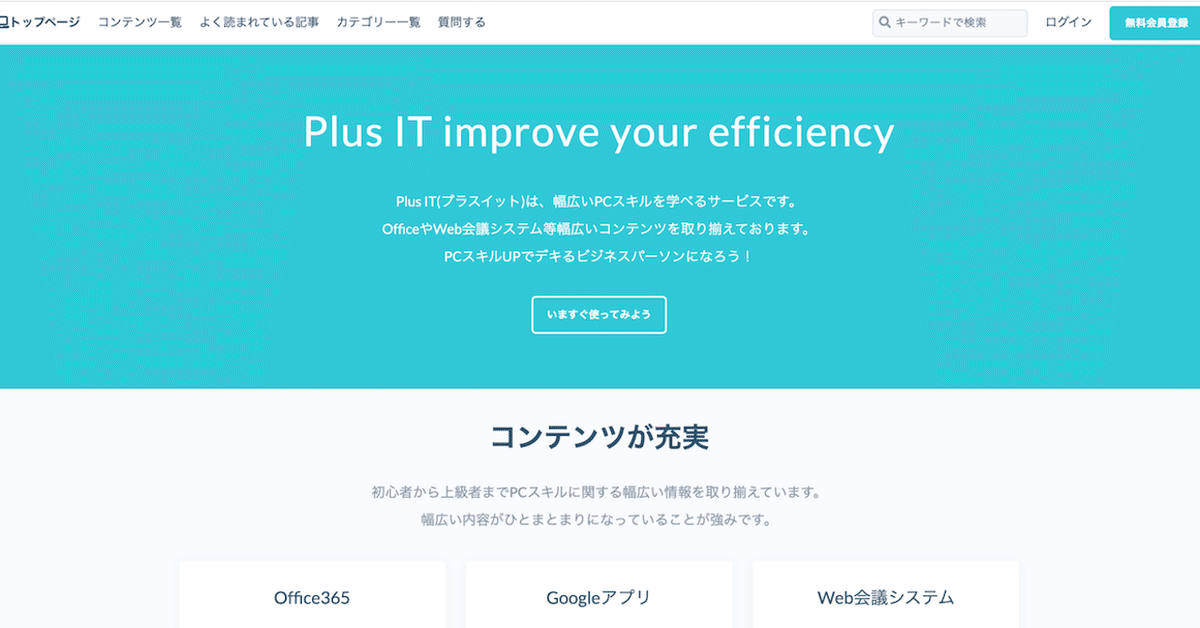
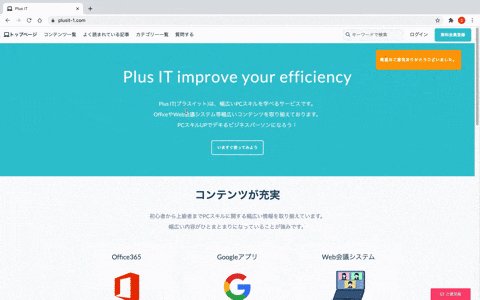
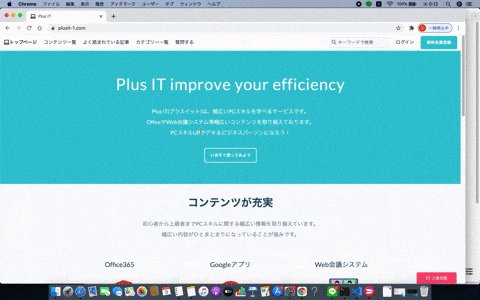
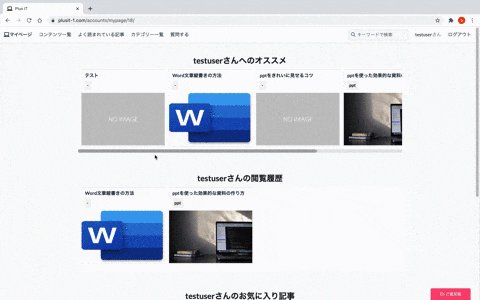
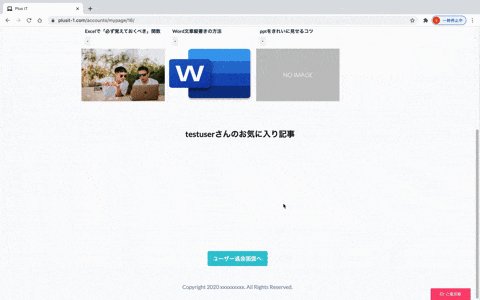
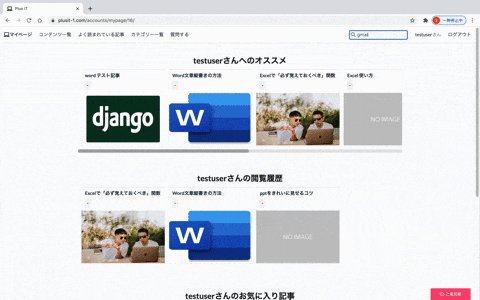
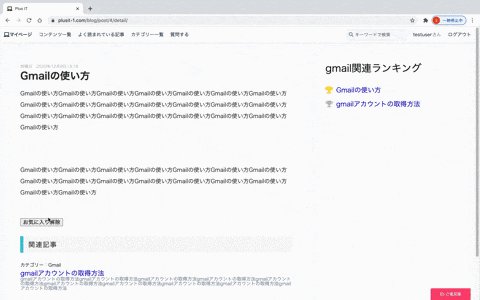
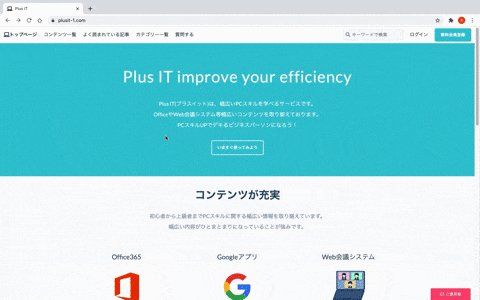
作成したアプリケーションがこちら。
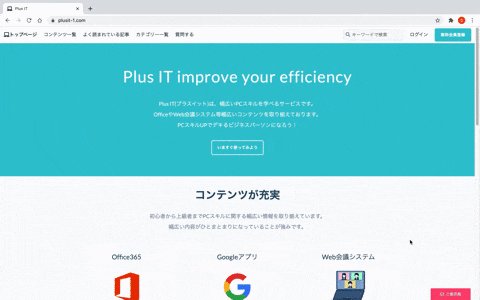
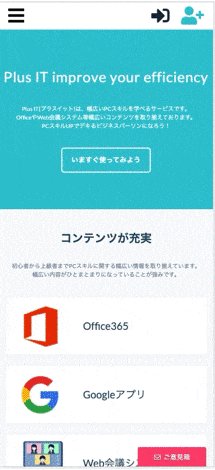
『Plus IT(プラスイット)』はPCスキルUPをテーマに、コンテンツ学習のためのWebアプリケーションです。
色々な機能を確認するためにもログインしてお試しください。(@があれば適当なアドレスでもログインできます。)
詳細については以降で説明いたします。
3. 実装機能の紹介
機能概要について説明していきます。
実装機能は大きく分けて3つあります。
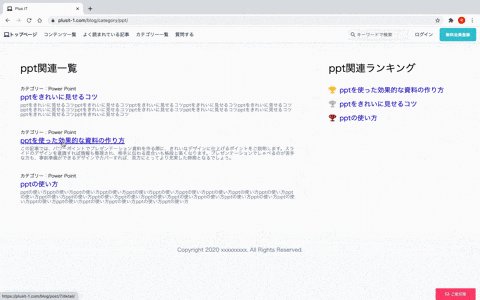
3.1 機能紹介~ブログ機能~
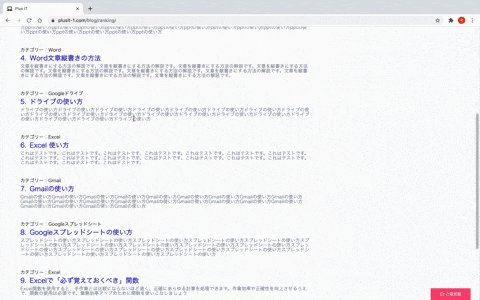
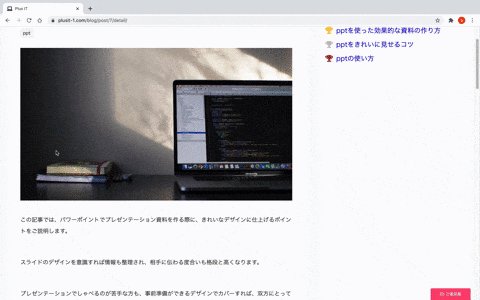
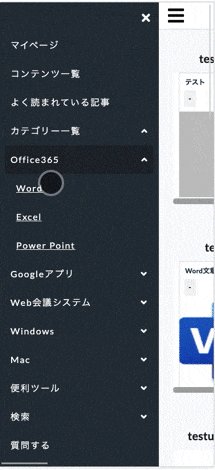
◆コンテンツをカテゴリー別、ランキング順に表示

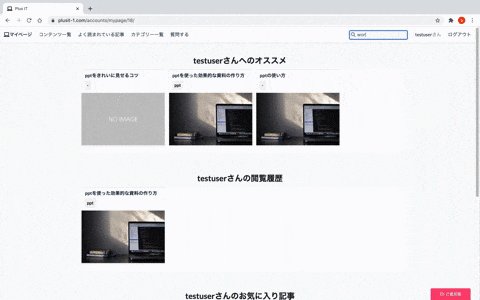
◆コンテンツの検索が可能

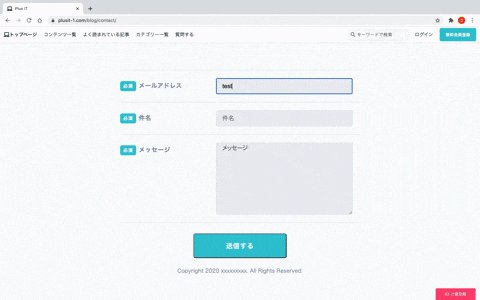
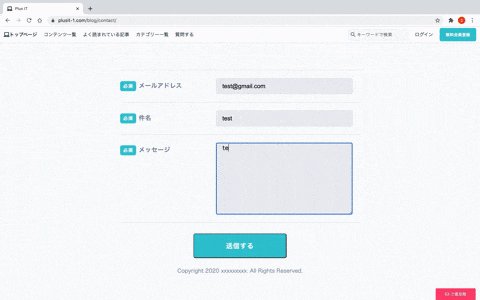
◆ご意見箱の設置(コンタクトフォーム)

◆Wordpressのようなエディタ ※記事投稿は管理者以外使えない設定

3.2 機能紹介~ユーザー機能~ ※ログイン要
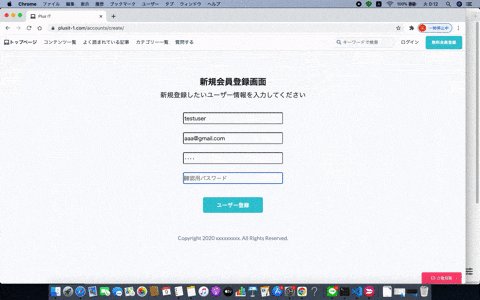
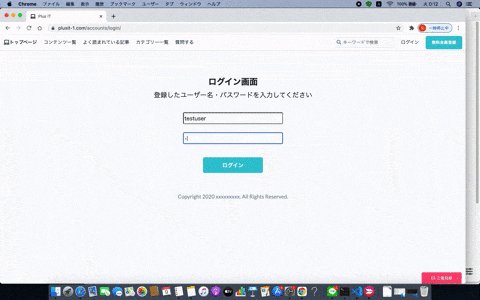
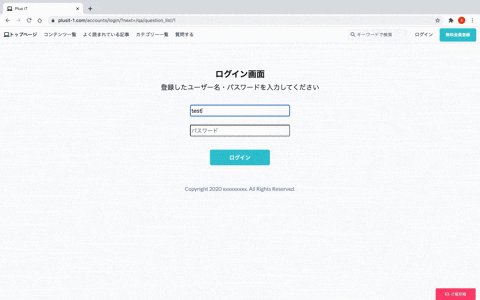
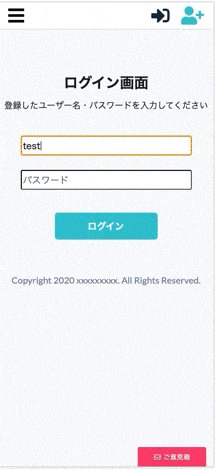
◆基本的な認証機能(新規登録、ログイン、ログアウトetc)

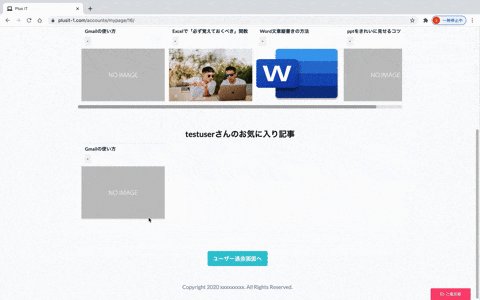
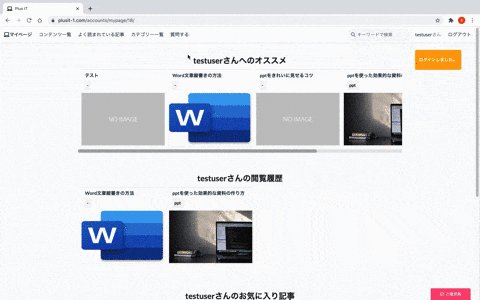
◆閲覧履歴に応じてリコメンド記事を表示

◆お好みの記事をお気に入りに登録できる

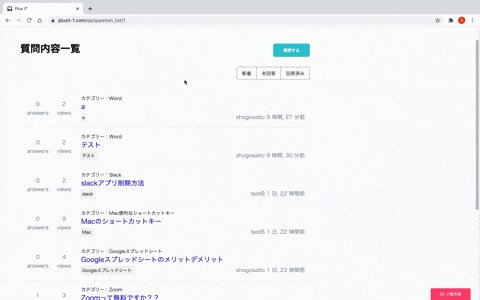
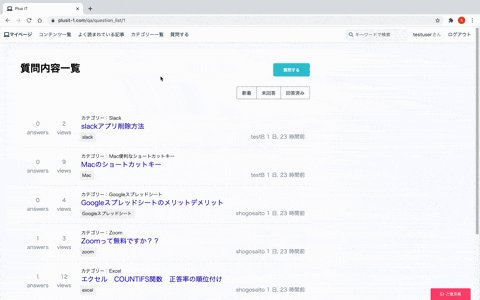
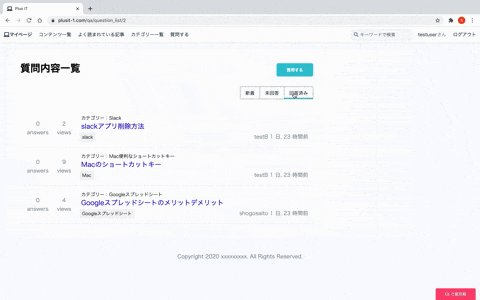
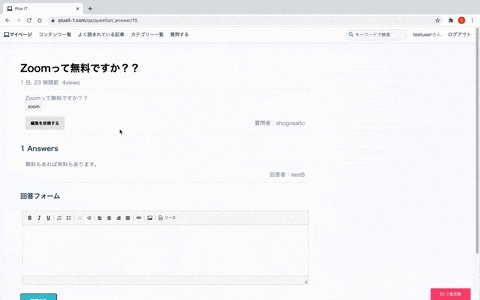
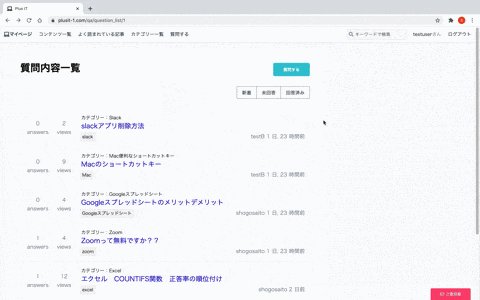
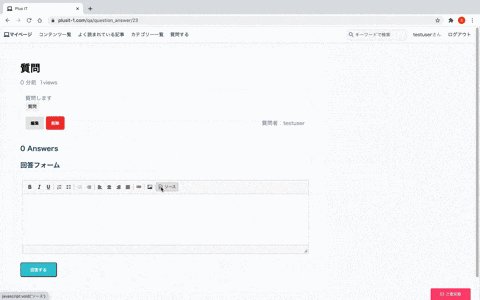
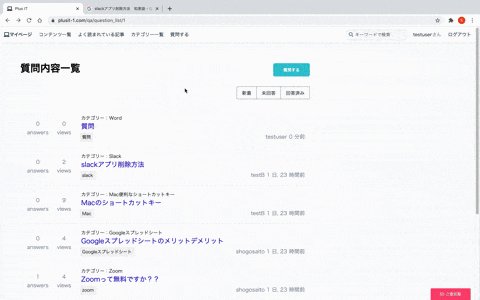
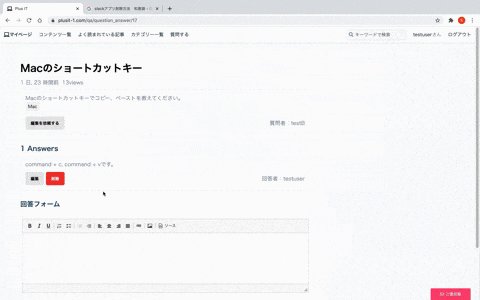
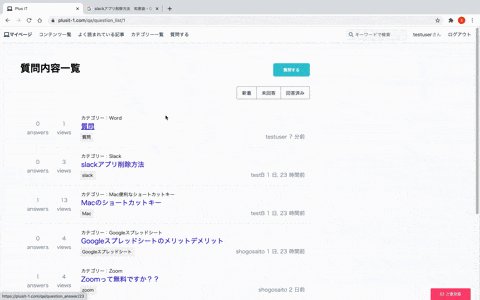
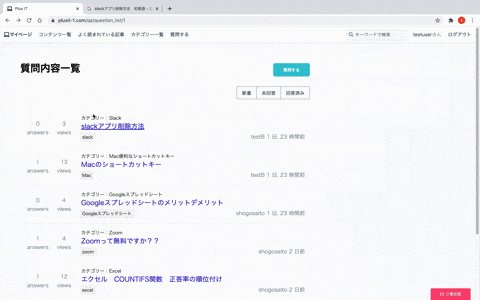
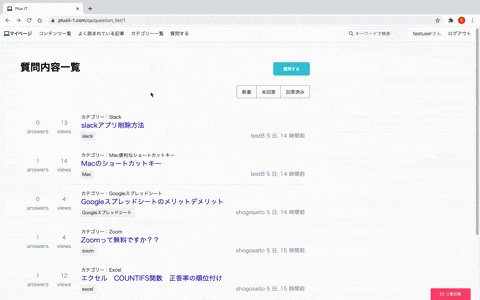
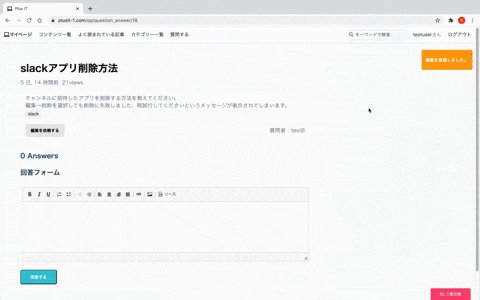
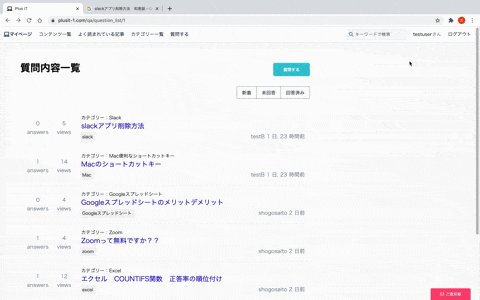
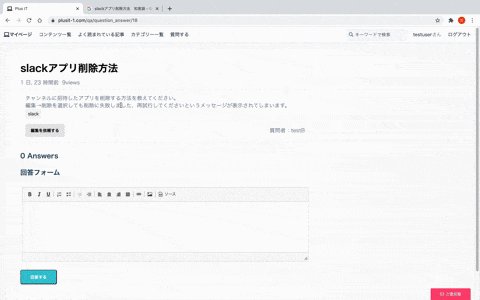
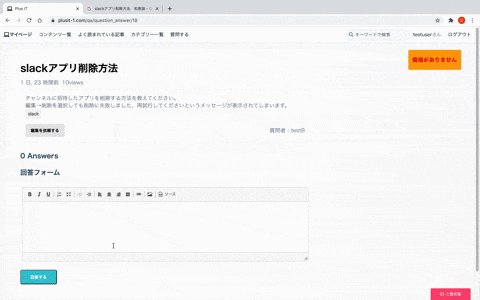
3.3 機能紹介~ユーザー同士のQ&A機能~ ※ログイン要
◆ログイン要のためログインしてない場合はログイン画面に遷移

◆質問内容は"新着"や"未回答"等でソート可能

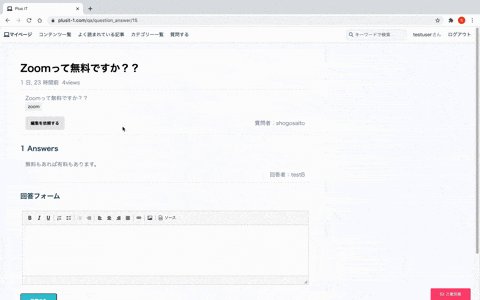
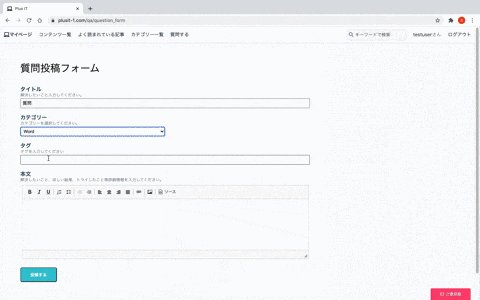
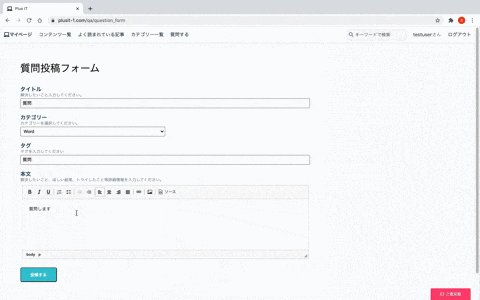
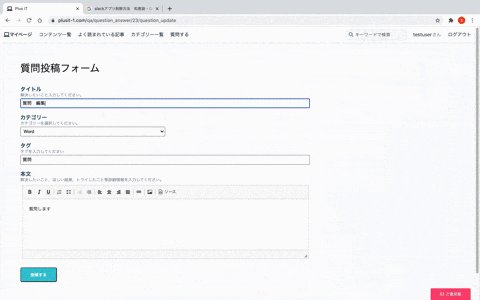
◆質問投稿

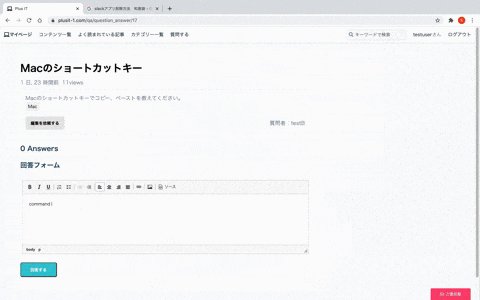
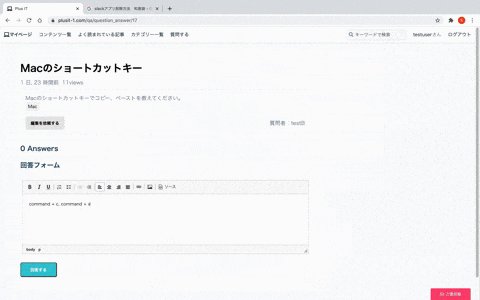
◆質問に回答

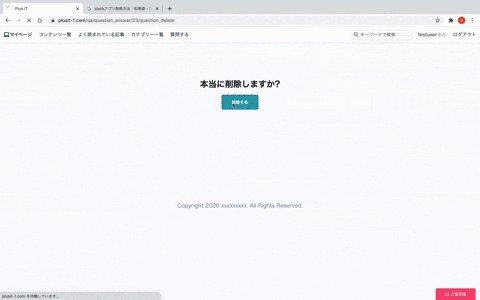
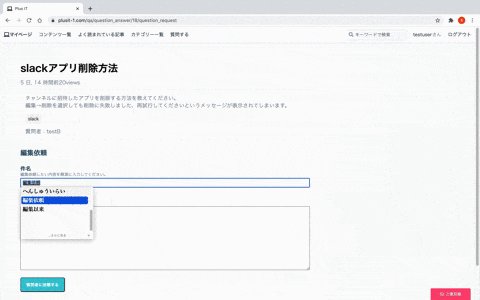
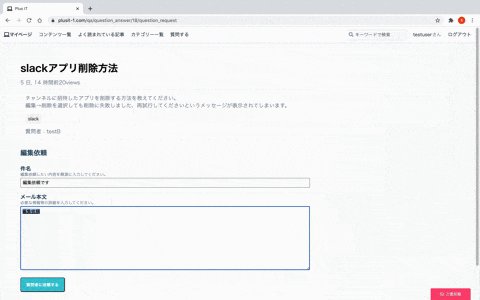
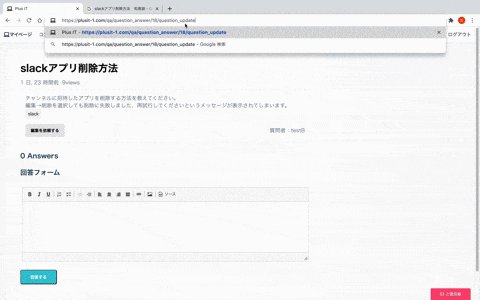
◆質問編集/削除機能(回答編集/削除機能もあり)
※質問者 と編集者が一致する場合のみ編集可能です。

◆質問者に対し追加情報を要求(質問者に編集依頼内容のメールが届きます。)

◆アクセス制限機能(編集権限のないユーザーが編集URLに移動しようとする場合アラート表示)

3.4 その他特徴~レスポンシブ対応~
携帯からもご確認できます。

ぜひ実際に触って機能を確認してみてください!!
4. 使用した技術
◆フロントエンド
・HTML/CSS(マークアップ)
・Javascript (フロントエンド)
◆バックエンド
・Python(バックエンド)
・Django(フレームワーク)
・Pillow(画像処理)
・CKEditor(WYSIWYGエディタ)
・SendGrid(メール送信)
・environ(シークレット変数の取り扱い)
・PostgreSQL(データベース)
◆テスト
・Unit テスト(django views.py. models.py, forms.py)
◆インフラ
・AWS VPC(ネットワーク)
・AWS EC2(仮想サーバー)
・AWS Route53(ドメインとの紐付け)
・Gunicorn(Webアプリ起動)
・Nginx(Webサーバー)
・Github(バージョン管理)
5. 今後について
最初にも述べましたが、実際にポートフォリ作成に使った上記の技術について解説していきますので、もうしばらくお待ちください。
ポートフォリ以外にも「こんな技術が興味ある」等、コメントいただければ今後のマガジン内容に反映させていきたいと考えていますのでぜひよろしくお願いします。
またtwitterもやっていますのでフォローよろしくお願いします。
6. 関連リンク
この記事が気に入ったらサポートをしてみませんか?
