【超簡単】背景のタイルをオシャレに点滅させつつ、回転しながらTextが消えていくアニメーション【応用も効く】
こんにちは、SABOTENKS(サボテンクス)です。
以下のツイートをしています。
ブロック点滅させ、回転しながらテキストが消えていくアニメーション作成😀
— sabotenks【サボテンクス】@D (@sabotenks) May 26, 2019
次のフェーズに突入。無数に存在するチュートリアルで学びながら、あっこれ加えるとどうなるんだろう?
っていう風に思考が変化してきました。
どんどん作り、積み上げてきた素材を足していきたいと思います。#AfterEffects pic.twitter.com/uJoRWFmTvm
こちらがまずひとつ目のアニメーション。
まだまだ、After Effectsでの編集は雑魚中の雑魚な私ですが、これまでに無数に存在するチュートリアルをいくつか積み上げてきてたこともあってか、思考に変化が出てきました。
ここ最近では、『あっ、この間作ったあの部分をこの素材に追加できるかも』
以上のような感じです。今回はそういった思考の変化をベースに出来た作品が以下です。
テキストの中にアニメーションを追加しました😀
— sabotenks【サボテンクス】@D (@sabotenks) May 26, 2019
先程作成してた素材を少しだけ編集して出来たアニメーションです↗️
本当にちょっとした設定の違いでこんなにもイメージが変わる。
めちゃくちゃ面白い↗️#AfterEffects#animation pic.twitter.com/F3rVH99R9V
どうなるんだろう?という好奇心に近い気持ちで素材の設定を少しだけ変化しただけなのに、こんなにも作品のイメージが変わる。
After Effectsの面白さをここ最近で一番感じたと思います。
それではタイトルにもしていますが、超簡単で応用も効くとても良い感じのアニメーションを今回は解説したいと思います。
1:まず、初めにコンポジションを作成します。
設定は以下の内容です。

2:次にこのコンポジションに新規平面を作成します。
平面のカラーは好きな色で大丈夫です。
3:次に背景のタイル用のコンポジションを作成していきます。
→コンポジションの設定は先程と同じで大丈夫です。
→このコンポジションにも平面レイヤーを作成します。
→この平面レイヤーのカラーは【黒】でお願いします。
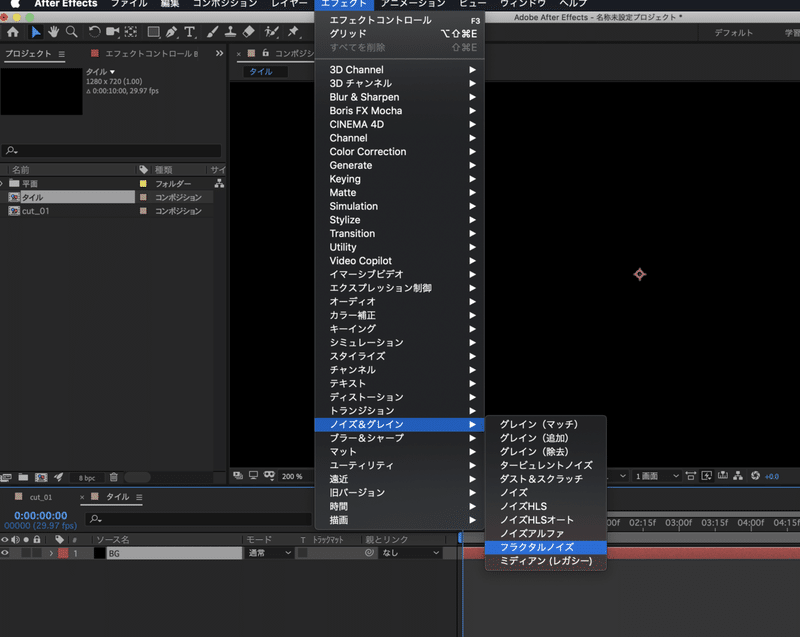
4:それではエフェクトを追加していきます。
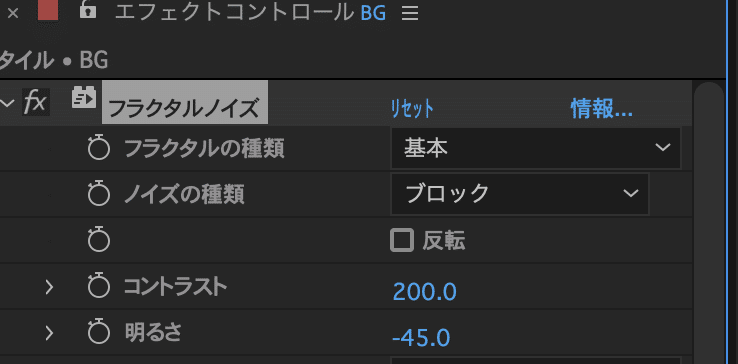
→タイル用コンポジションの黒の平面レイヤーを選択し、エフェクト→ノイズ&グレイン→フラクタルノイズを選択します。

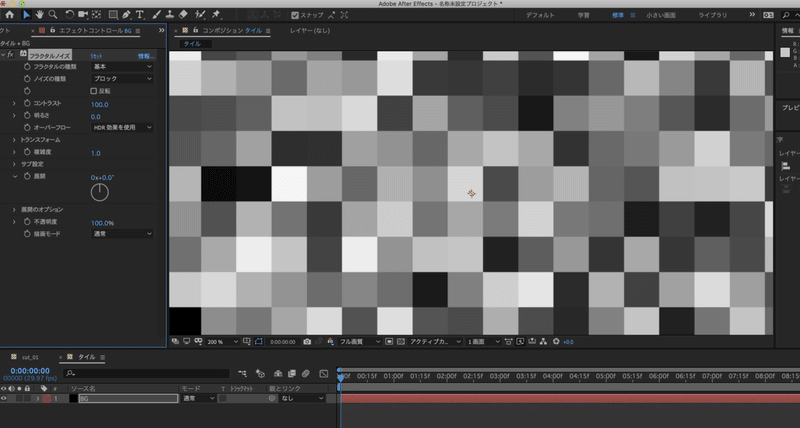
5:適用したら、ノイズの種類を【ブロック】に変更して、複雑度を1に設定します。

そして、トランスフォームから、スケールでタイルの大きさを調整します。
タイルの大きさは好みで大丈夫です。
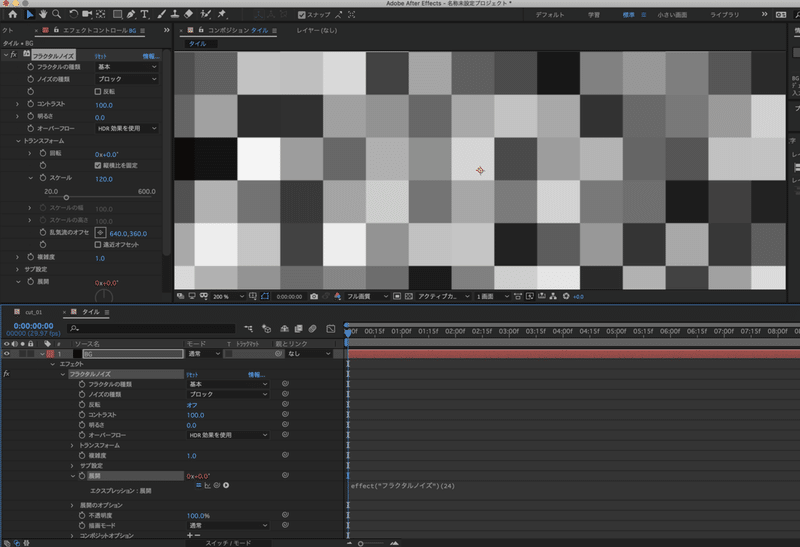
スケール設定ができましたら、次に、平面レイヤーを選択して、タブを開いていきます。その中の展開を選択して、左にあるストップウォッチをoptionキーを押したままクリックしてください。
すると、以下のようにタイムラインパネルに文字が表示されます。

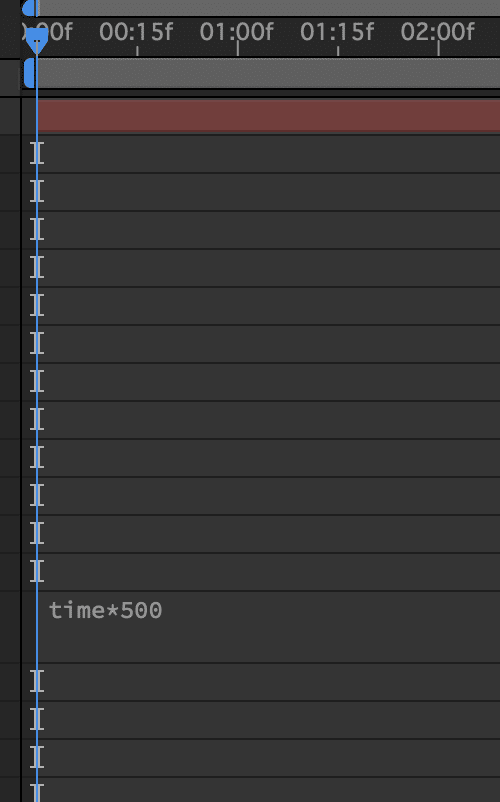
このエクスプレッションを変更していきます。


と変更してください。できたら、フラクタルノイズのコントラストと明るさを調整していきます。

6:それでは更にエフェクトを追加していきます。
→平面レイヤーを選択状態にし、エフェクト→描画→グリッドを選択。
→適用したら、グリッドの描画モードを【通常】に変更する。
→グリッドのサイズを幅スライダーに変更する。
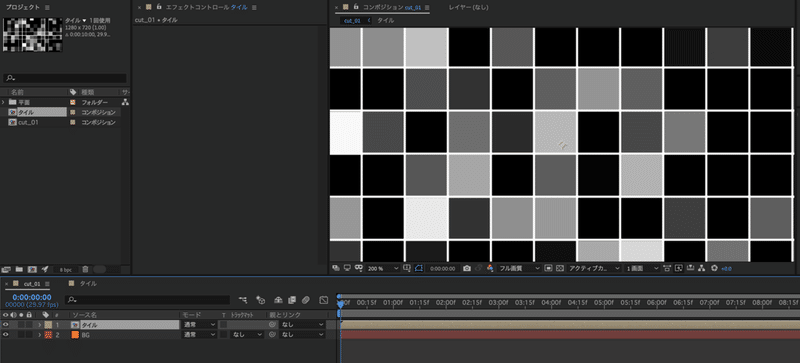
→更にそのしたの幅を調整していき、背景のブロックタイルのあわせていきます。


調整方法はフラクタルノイズのスケール値とグリッドのアンカーポイントと幅の数値で行っていきます。

7:ここまで出来ましたら次にこのタイルのコンポジションをcutのコンポジションにドラッグします。
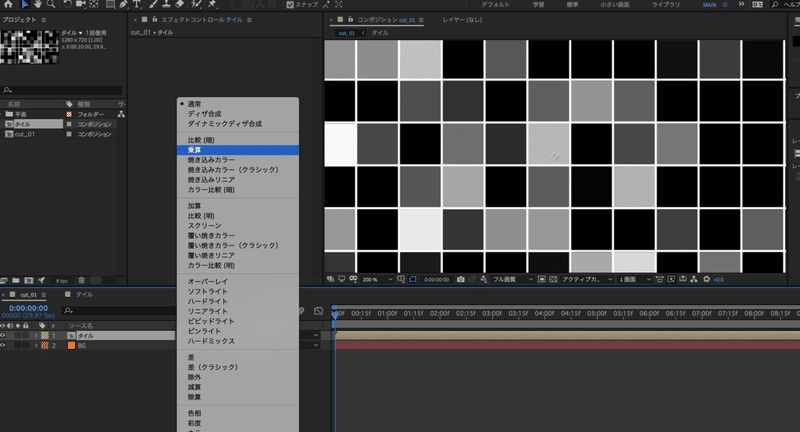
→できたら、タイルレイヤーの右にある描画モード【通常】を乗算に変更します。


8:次にタイルの不透明度を好みの設定にします。
背景はこれで完了です。

9:次にTextレイヤーを作成していきます。
→その前にTextレイヤーのコンポジションを作成。
→Textは好きな文字、色、FONTを設定してください。
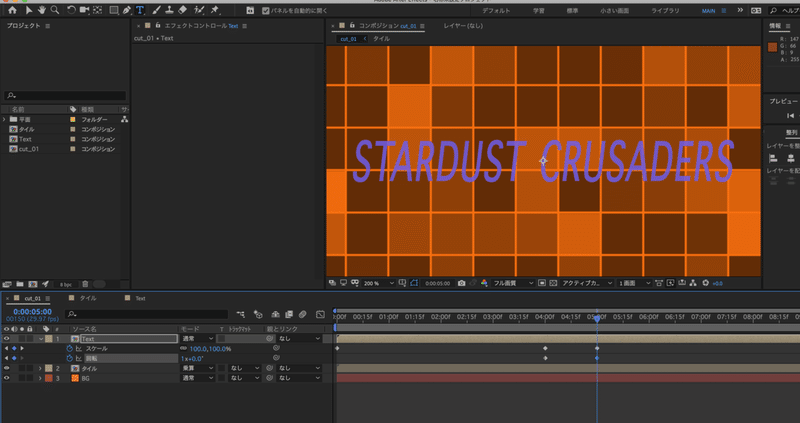
10:出来たら、cut_01のコンポジションにTextをドラッグしてください。その時にレイヤーの一番上にくるようにしてください。
11:次にTextのスケールを設定していきます。
→スタートの位置でTextのスケールを0にしてキーフレームを打ち、4秒のところでスケールを100%にします。
→1秒間スケールのサイズを同じにしたいので、5秒のところに移動して100%のままキーフレームをうちます。
→ここから徐々にまた消えていくようにしたいので、最後の位置に移動しそのキーフレームを0%にしてください。

12:これだけだと、味気ないので更に回転を加えていきます。
→ショートカットキーの【R】をおして回転の設定を行っていきます。
→スケールが100%になった時に1回転をスタートさせていので、4秒に移動して回転のキーフレームを打ち5秒のところで1回転を終わらせるために回転数を1にしてキーフレームうちます。

13:次に回転しながら消えていくアニメーションにしていきます。
→6秒に移動して、1回転のままキーフレームをうちます。
→次に最後の最後のフレームに移動して、5回転に変更してください。

14:次に全てのキーフレームを選択して、【F9】を押してイーズを適用してください。

15:ここで回転にもう少し味付けをします。
→回転を選択し、グラフエディターを開きます。グラフエディターはタイムラインのすぐ左にあるやつです。


開くとこういったので出ますので下線部の黄色い線をクリックしていじるとTextの回転にスピードの緩急をつけることができます。
ちなみに私はこの画像のように少しいじりました。
16:次にTextの描画モードを変更します。描画モードによってTextに味付けができます。ここでは好きな描画モードにしてみてくださいね。
ちなみに私は描画モードを焼き込みカラーにしてみました。

※ここまでが一つ目のアニメーションです。これをベースに設定だけを変更すれば一気にイメージを変えることができます。
たとえば、
→背景の色をORANGEから紫に変更
→描画モードを【ステンシルアルファ】に変更
すると以下のようになります。

Textの中に先程作成した背景を入れることができます。
こういった感じで応用も可能ですのでぜひ作成してみてください。
最後の完成形のアニメーションをのせておきます。
After Effects楽しんでいきましょう!!!
この記事が気に入ったらサポートをしてみませんか?
