
ボクの理想のGPTを作ろう①(GPTs)- 【ボクとChatGPTの冒険#2】(2024/02/20)
こんにちは、リアです。
白いボディとハイスピードなコーナリングが魅力のスポーツカーです。
クルマだけど、プログラミングが大好きです。
まだまだ初心者のボクだけど、自分だけのアプリを作る。
そんな夢を目指して今日も頑張ります〜!
ボクだけのGPTを作ろう
さて
今日は何からスタートしようかな?
前回、ChatGPTに相談したけどさ…
さっぱり分からなかった。あいつ話が長いんだもの。
『どうやってアプリを作ればいいのか?』
誰か優しくシンプルに教えてください!
あと、ChatGPTってさ。
事務的すぎるというか。少し"かたい"よね。
もっと一緒にいて楽しくなるAIがいいなあ。
そう思っていると、OpenAI(ChatGPTの会社)からニュースが出てるのを見つけた。
OpenAIは、2023年11月6日にChatGPTのカスタムバージョンを作成できる新機能、GPTsを発表しました。
このカスタムGPTは、特定の目的のために指示、追加の知識、そして任意のスキルを組み合わせてカスタマイズできます。
GPTをカスタマイズできる…!?
これだ!
『GPTs』でボクだけの理想のChatGPTをつくろう!
でも、どうやってやるの?GPTs
ChatGPTの機能、GPTs。
これなんて読むんだろうね?
ジーピーティーエス?
ジーピーティーズ?(※こっち正解です。念のため)
調べ始めたけど、情報が多くて、何が正しいのか分からないよ。
ブログもチュートリアルもあふれているし。
いーや。まずはやってみよう!ボク、説明書は読まないタイプ。
まず、ChatGPTにログインする。
画面左上の「Explore GPTs」というメニューがあったのでクリック!
たぶんこれでしょ。

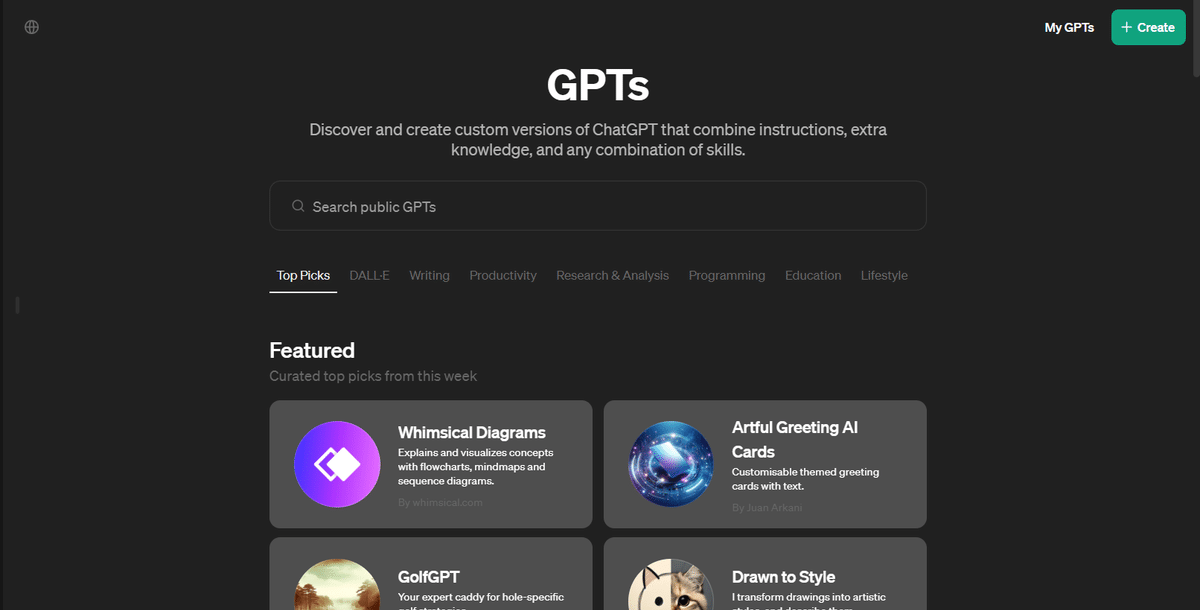
次の画面で右上に「+Create」とボタンがあった。
絶対これでしょ。クリック!

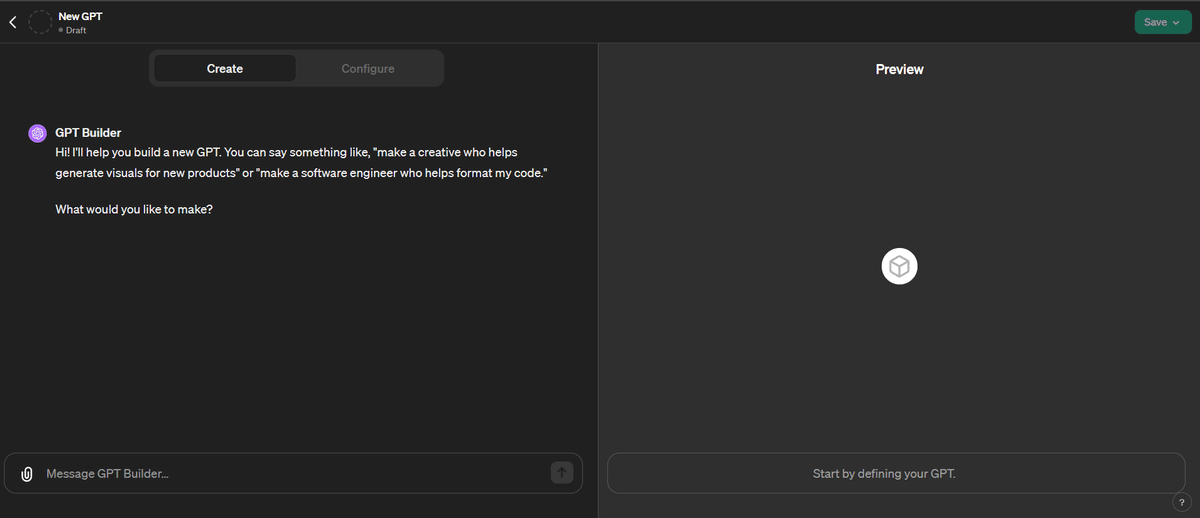
あれ。次どうすればいいんだろ。エディターみたいなの開いた。
タブが二つあって「Create」「Configure」とある。



うーん。。
「Configure」の方が難しそうな画面だから「Create」でやってみよ!
「Configure」でなく「Create」で試してみる
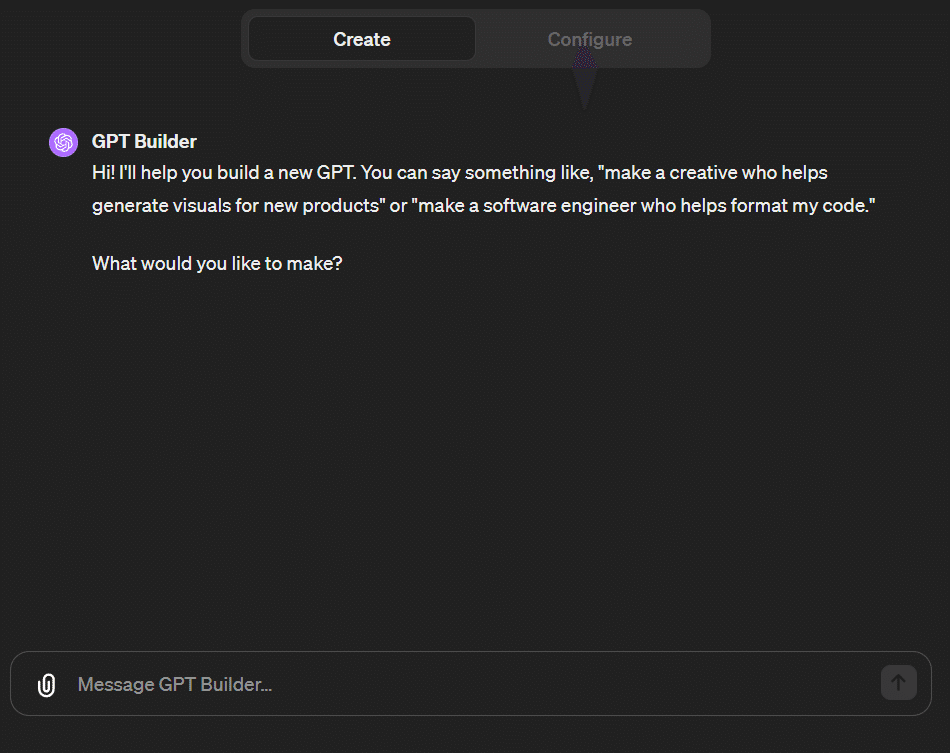
GPT Builder
Hi! I'll help you build a new GPT. You can say something like, "make a creative who helps generate visuals for new products" or "make a software engineer who helps format my code."
What would you like to make?
何言ってんのか分からないよ!助けてGoogle翻訳!
GPT Builder:
何を作りたいですか?
リア
アプリ開発をサポートしてください!
GPT Builder
素晴らしいですね!このGPTの名前は App Dev Helper でいかがでしょうか?
リア
あ、じゃあそれで!
GPT Builder
プロフィール画像はこれでどうですか?

リア
それで!
GPT Builder
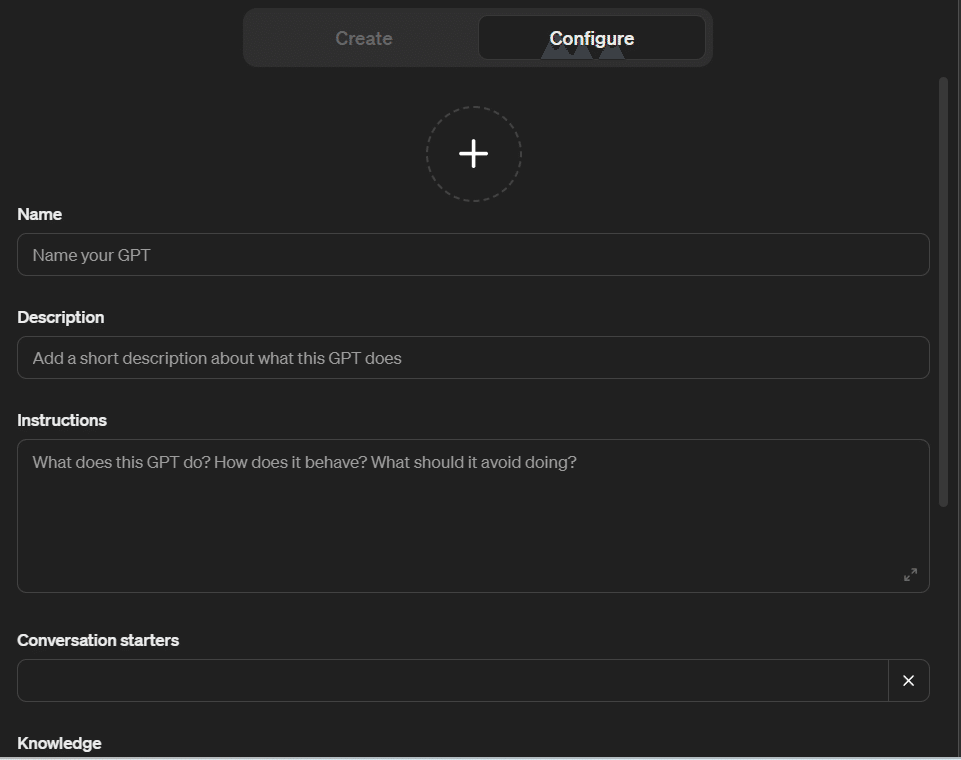
次に、App Dev Helperがどのように振る舞うべきか、定義しましょう。どのような種類の問題や質問に対応すべきですか?
リア
えっと・・・ アプリ開発をサポートしてほしいです。 でも、アプリ初心者なので全く何をすればいいのか分かりません! 基本の基本から教えてほしいです。
GPT Builder
次に口調やスタイルについてお聞かせください。公式なトーンが良いですか、それともフレンドリーな会話風が良いですか?
リア
フレンドリーで優しい口調がいいです! でも、優しいだけじゃなくて、時には厳しく、理想的な教師のようなイメージです!あ、でも、その厳しさの中にも温かみを感じさせて、まるで古くからの友人が励まして
…(中略)…
ユーモアのセンスも忘れずに!時々、軽いジョークを交えて、日々のストレスを和らげてくれるような
…(中略)…
本当に、友達みたいに、でも尊敬できる存在として、そんなバランスを保ちながら話してくれるAIが欲しいんです!
伝わります?
GPT Builder
……完成しました。早速話しかけてみましょう。
リア
ねえねえ、アプリの作り方を教えて!
App Dev Helper
アプリ開発を始めるのは、とてもワクワクすることですね。初心者の方にも分かりやすいように、アプリ開発の基本的なステップを段階的に説明します。
ステップ1: アイデアの明確化
アプリ開発の最初のステップは、アイデアを具体化することです。(略
ステップ2: 市場調査
似たようなアプリが既に市場にあるか調べます。(略
ステップ3: プランニング
ステップ4: デザイン
ステップ5: 開発
ステップ6: テスト
ステップ7: リリース
ステップ8: マーケティングとアップデート
(略
リア
あんまり変わってないよ!?
ちゃんと話聞いてた?
GPT Builderさん!
長くなったので今日はここまで!
一緒に学び、成長していきましょう。
リアより。
いいなと思ったら応援しよう!