
【BONO】UIビジュアル基礎 TRY2
BONOのUIビジュアル基礎(TRY2)をやってみました。
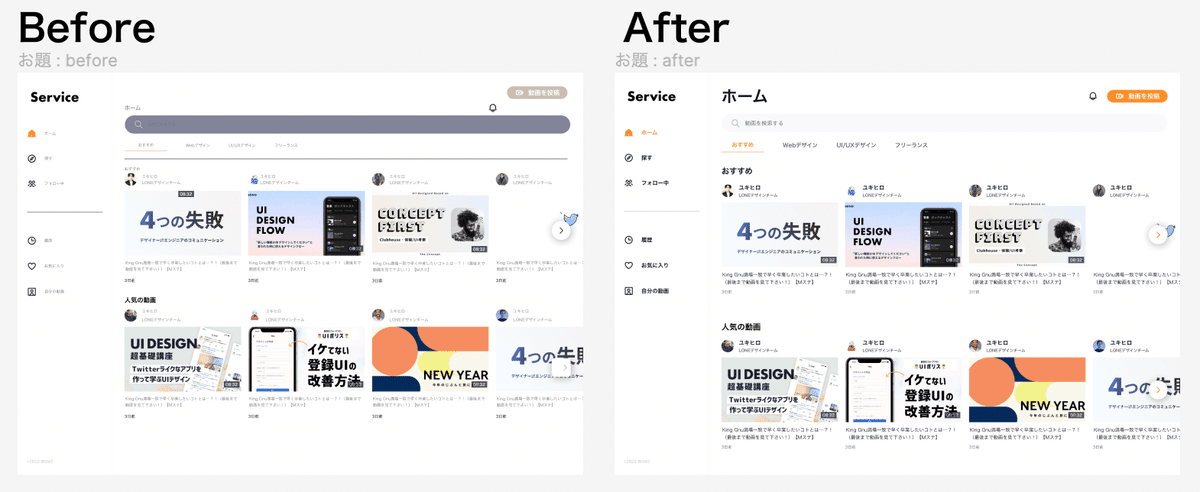
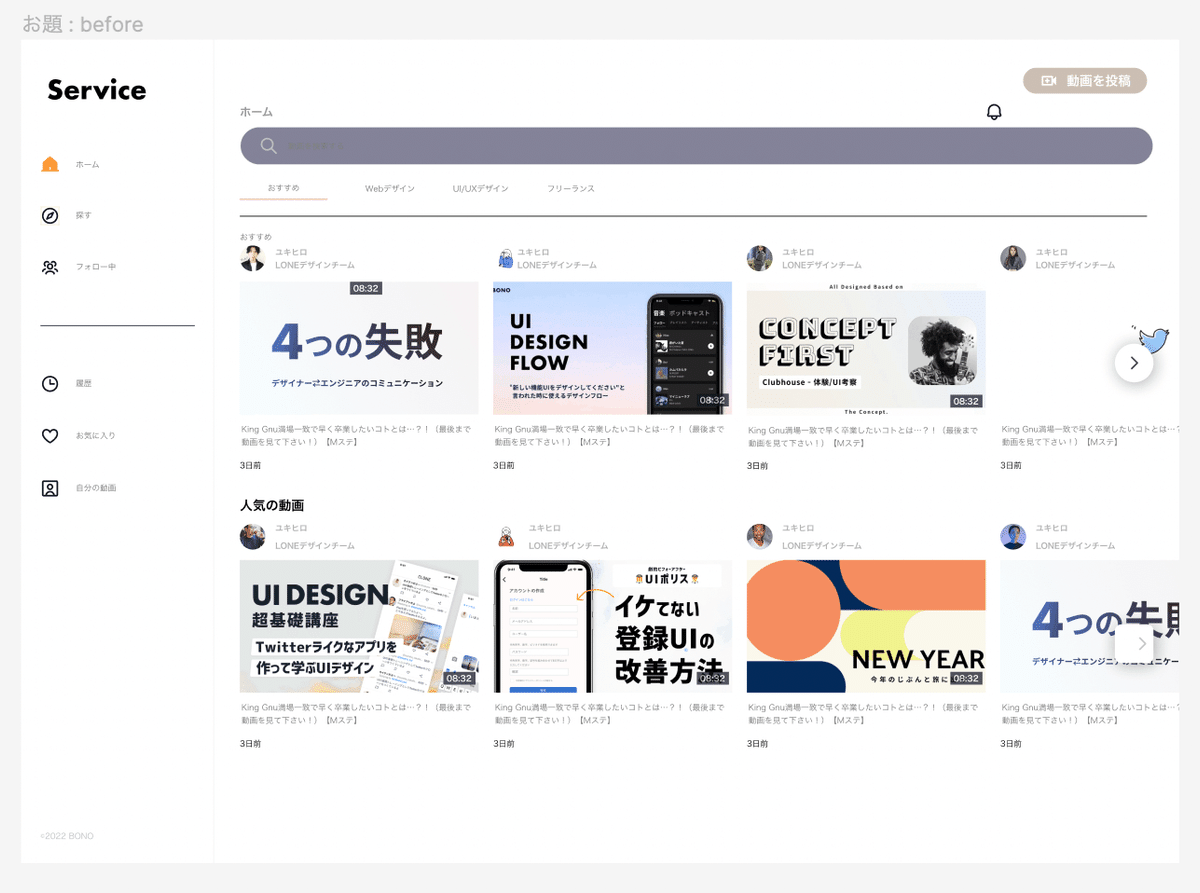
TRY2では、見た目のシステムを使ってホームUIをリデザインしていきます。
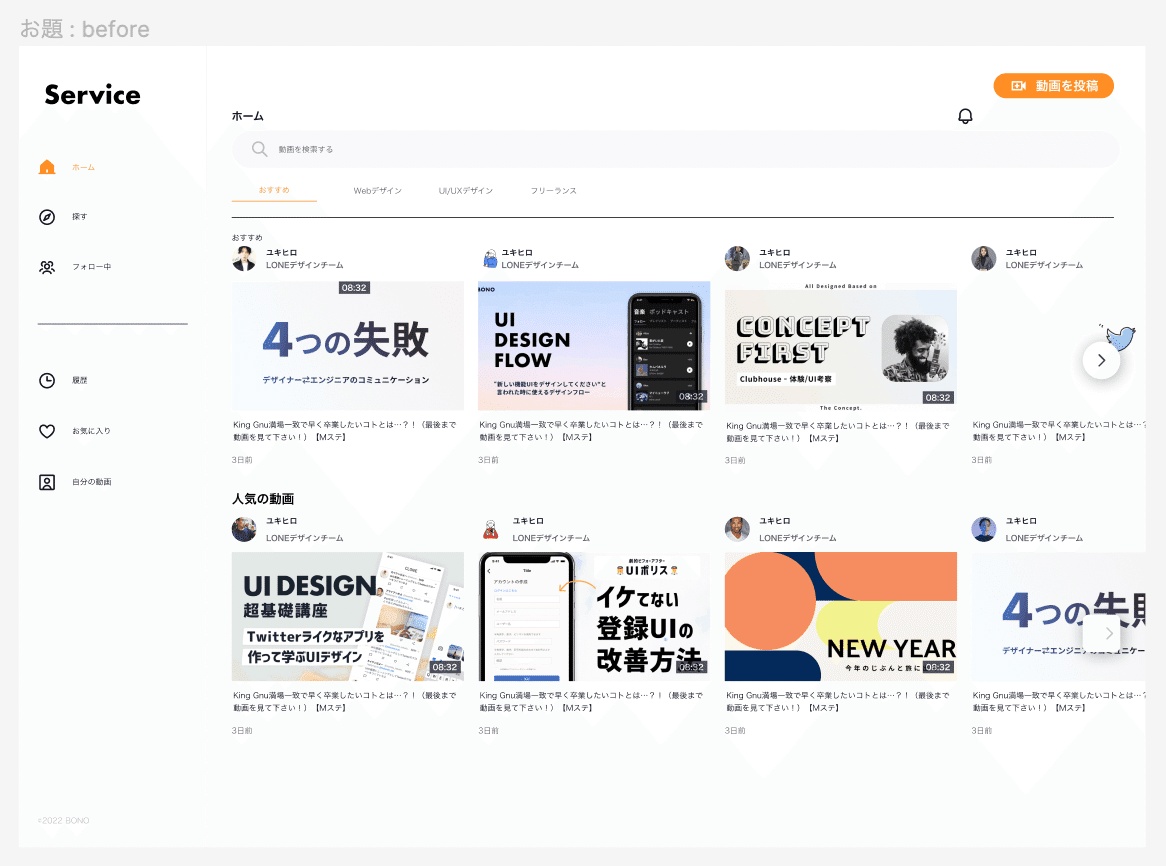
デザインはUIビジュアル基礎(TRY1)でやった、架空のデザイン動画共有サービスのプロフィールの続きになっていますが、カラーなどは変更しています。

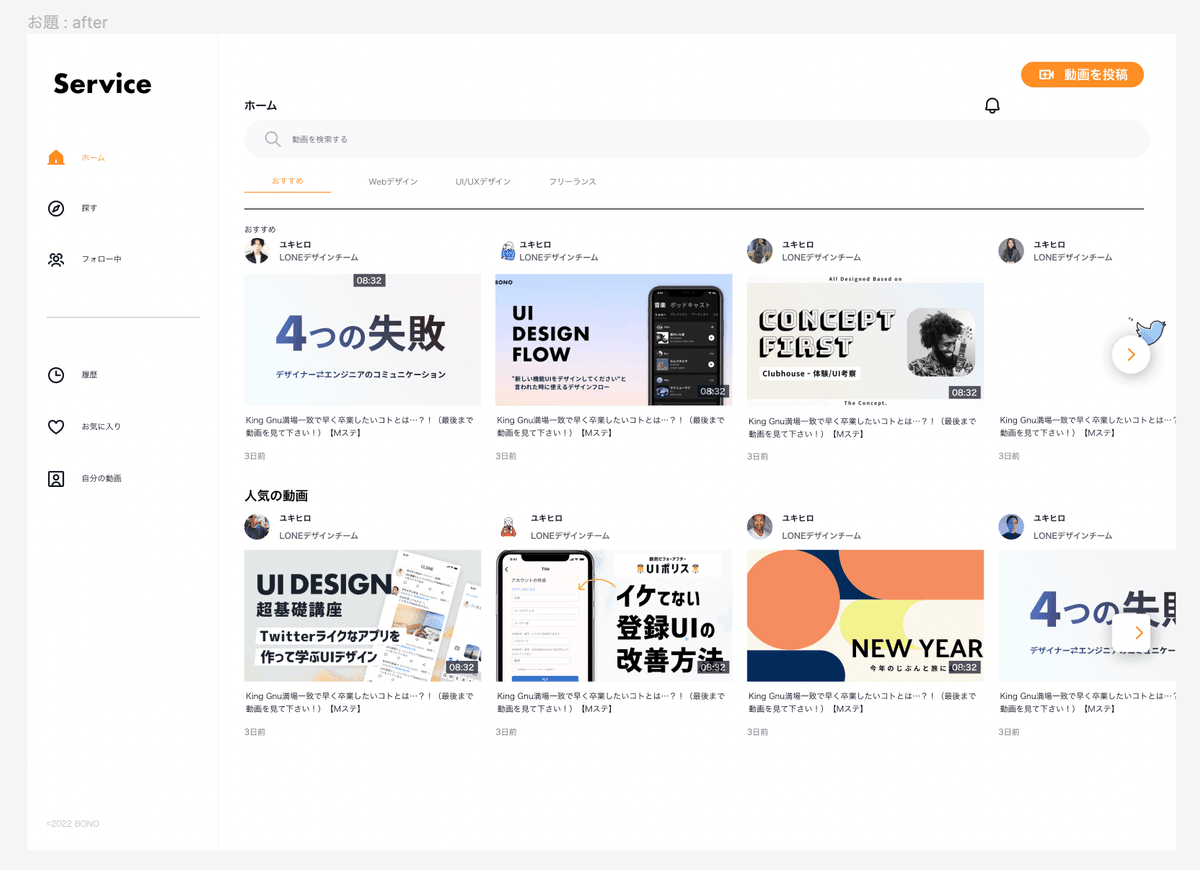
今回も、実際に作って完成したデザインをのせておきます。
最初に見た目のシステムの解説動画を見てから、実践しました。
【解説】見た目のシステム
見た目のシステムは、ルールを決めて運用をしていきます。

システムを作るときにベースになってくるものはテキスト、配色、ボタン、アイコン、余白などのシステムがあります。
システムを作ることによってのメリットは、統一感のあるデザインをすることができるなどがあります。
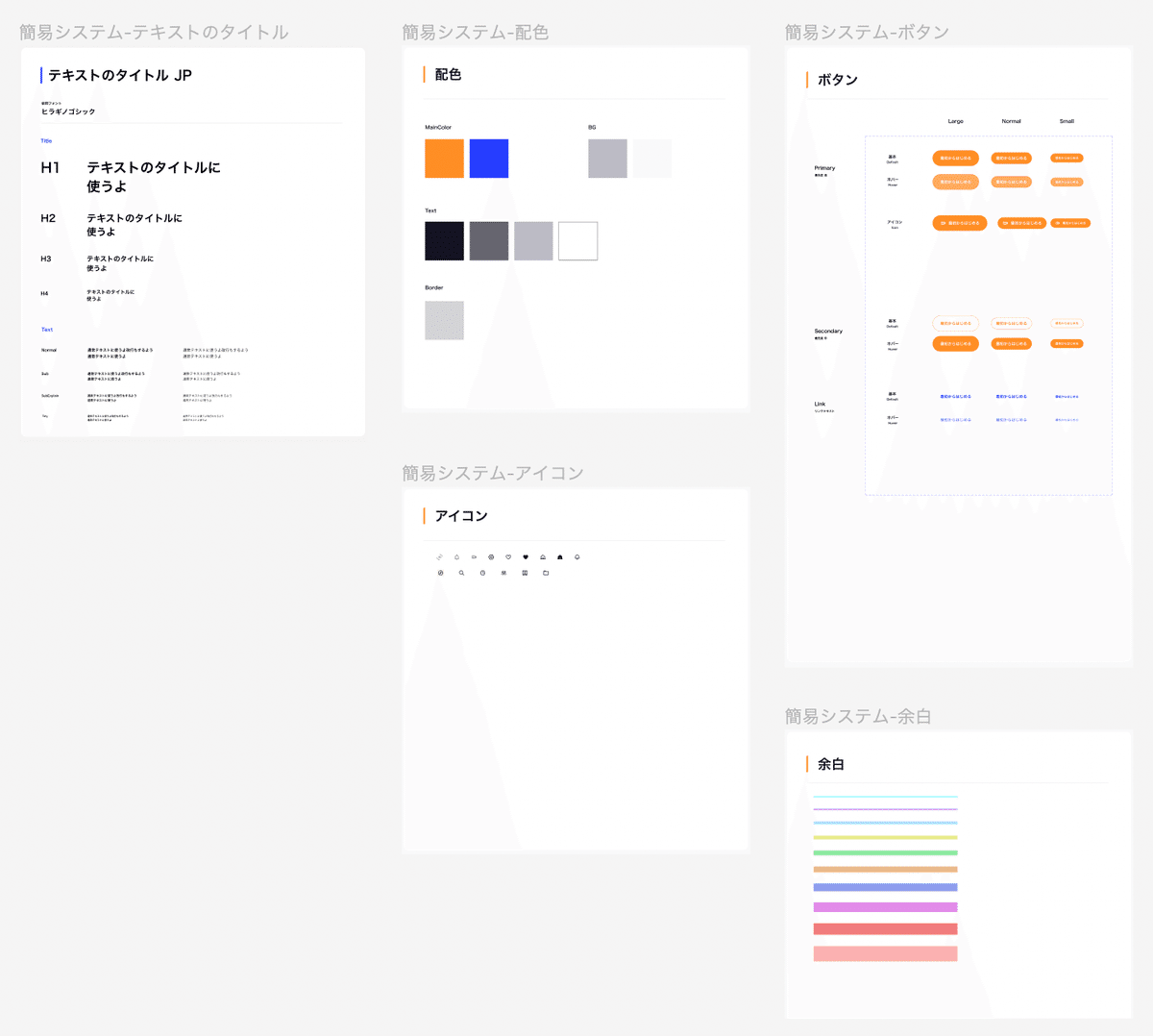
次に、簡易システムを詳しく見ていきます。
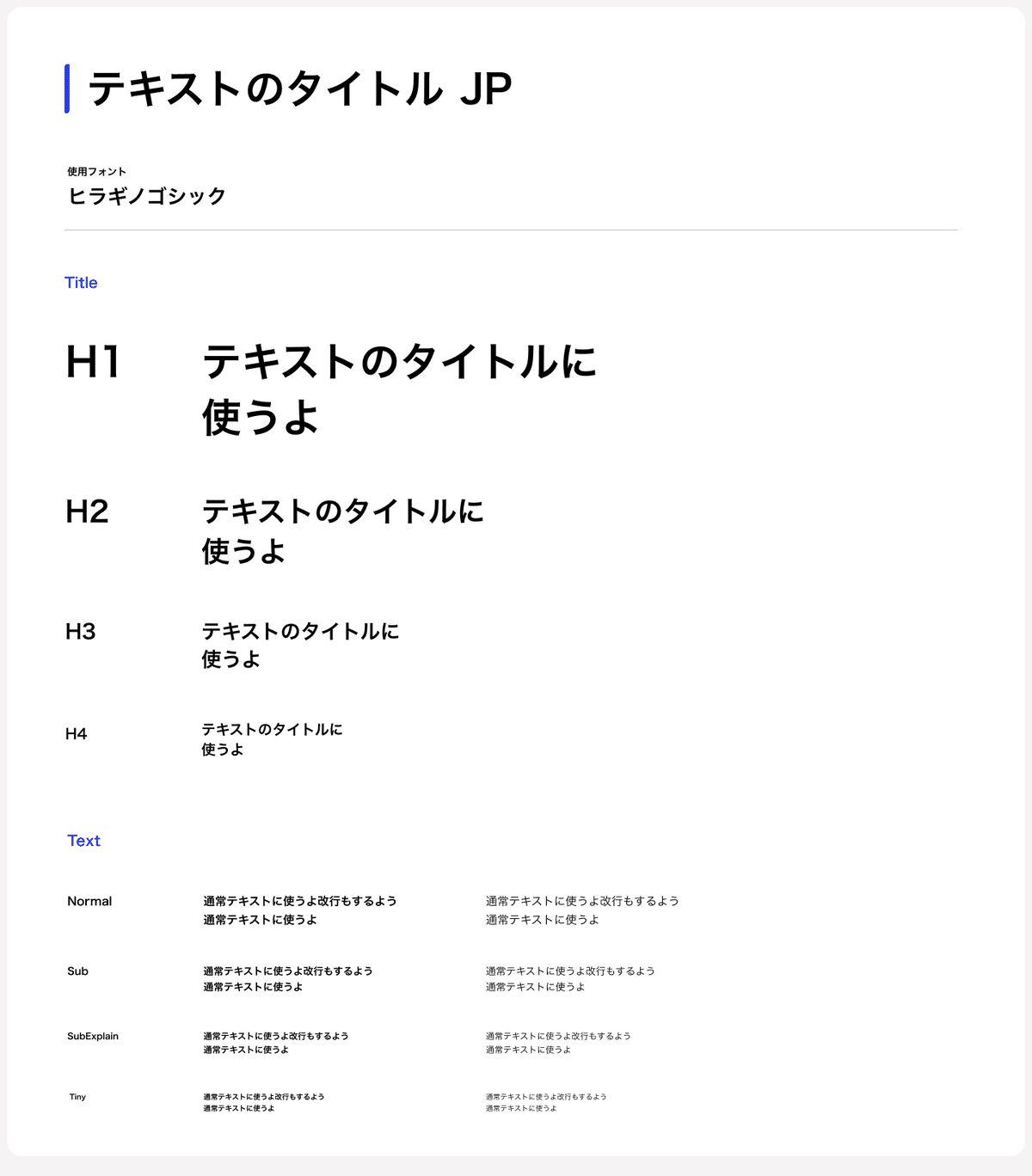
簡易システム-テキストのタイトル

テキストのシステムでは、フォントの種類、タイトルのサイズ、テキストのサイズを決めます。
タイトルのサイズ、テキストのサイズは役割ごとにサイズを持たせることで決めていきます。どちらも4種類ずつくらいで使い分けていきます。
テキストのフォントサイズでよく使われているサイズが18〜14pxが多いです。その他はどのくらいの補足の内容かによってサイズを変更していきます。
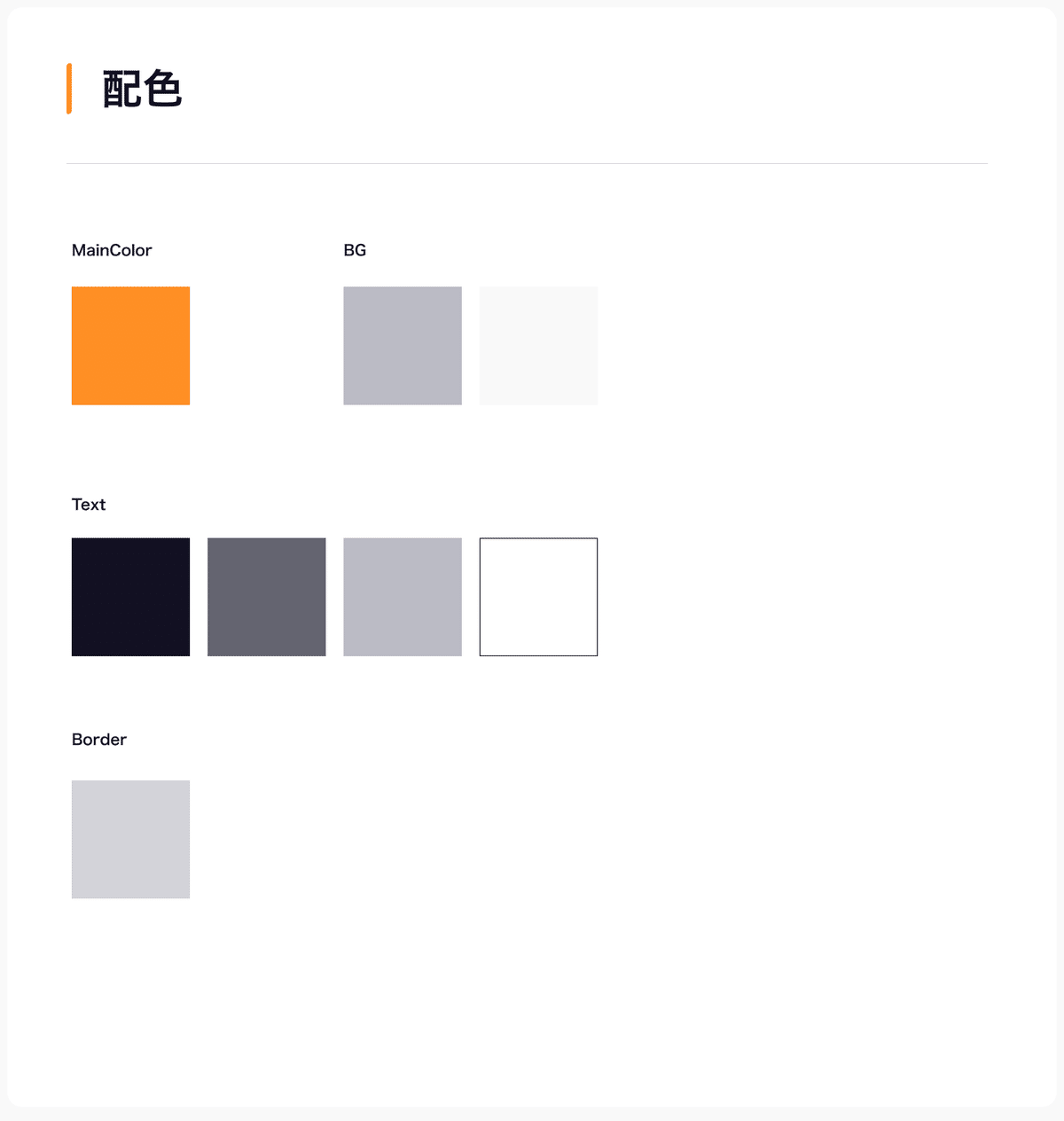
簡易システム-配色

配色ではサービスに使うメインカラー、テキストカラー、ボーダーカラー、背景色カラーを決めます。
テキストカラーは黒、グレー、ライトグレー、場合によっては白で使い分けをしていき優先度でカラーを分けていきます。
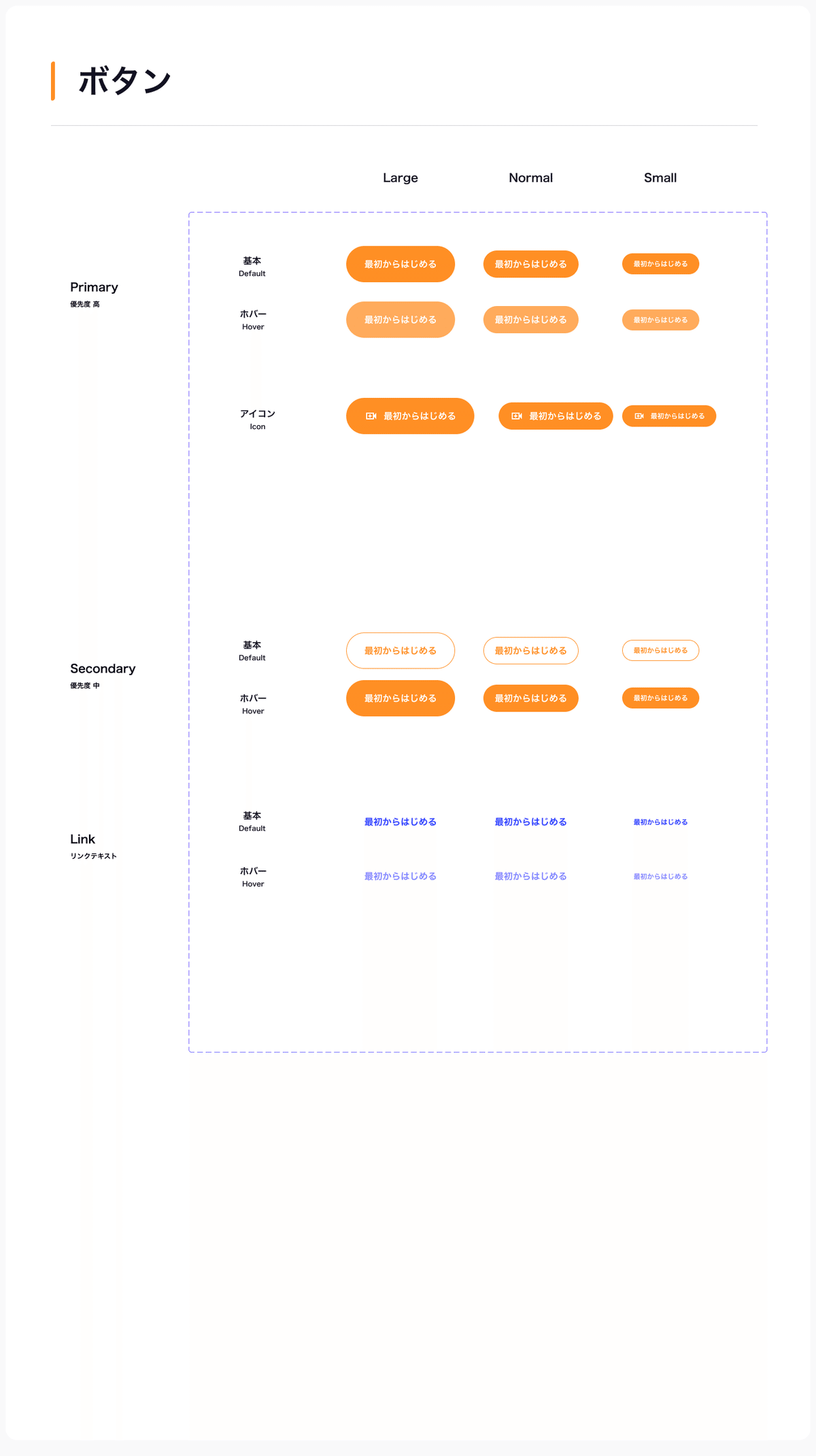
簡易システム-ボタン

ボタンのシステムでは優先度が高いボタン(標準ボタン)、優先度が中のボタン、リンクボタンを決めます。サイズも大、中、小のサイズを用意します。カラーはメインカラーを使われているものが多くなっています。
優先度の高いボタン(標準ボタン)はベタ塗りのものが多く、優先度が中のボタンは、ボーダーだけのボタンが多くなっています。
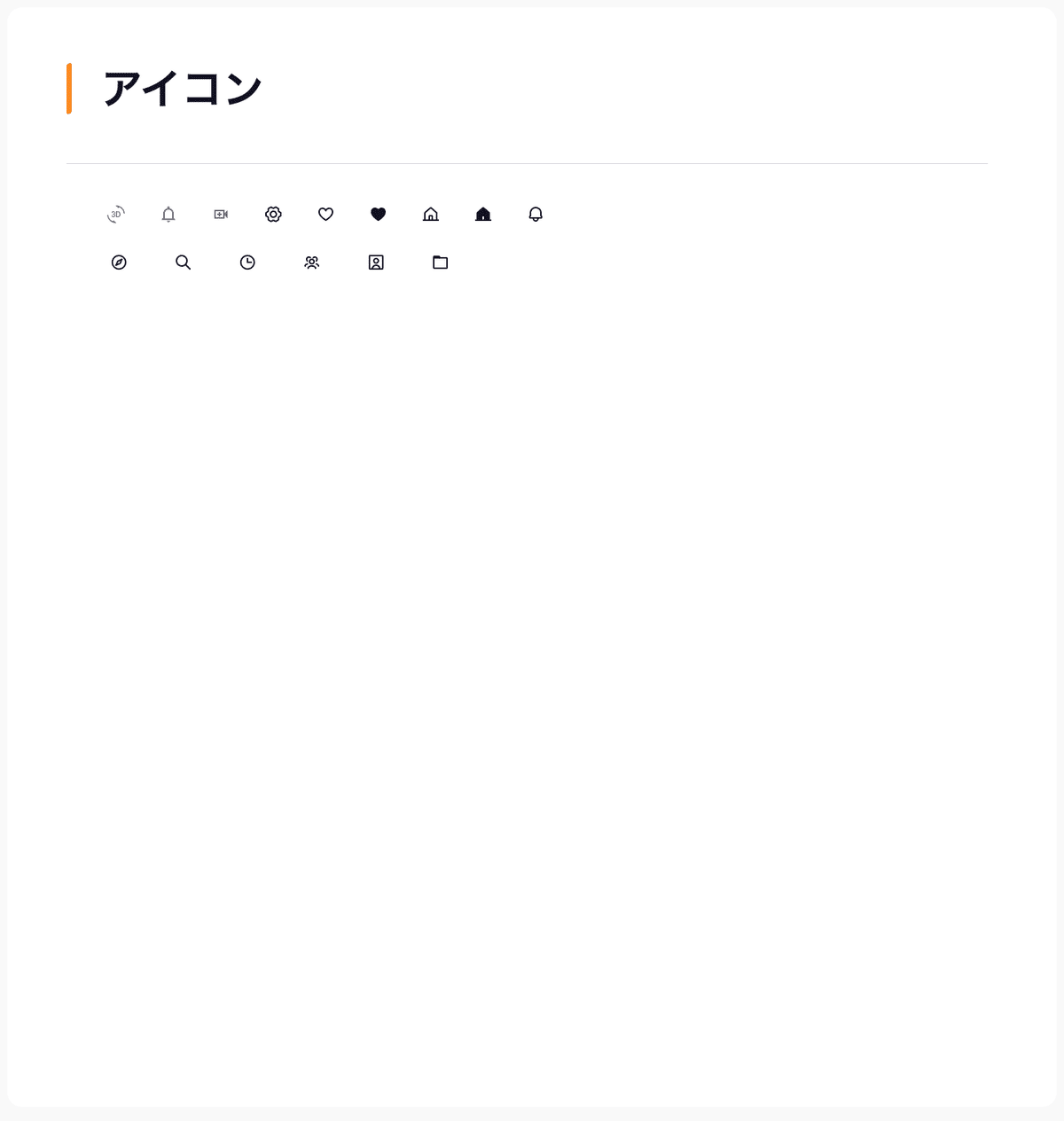
簡易システム-アイコン

アイコンに関しては組みながらよく使うアイコンをセットしておいたほうが簡単に使い回すことができるので用意しておきます。
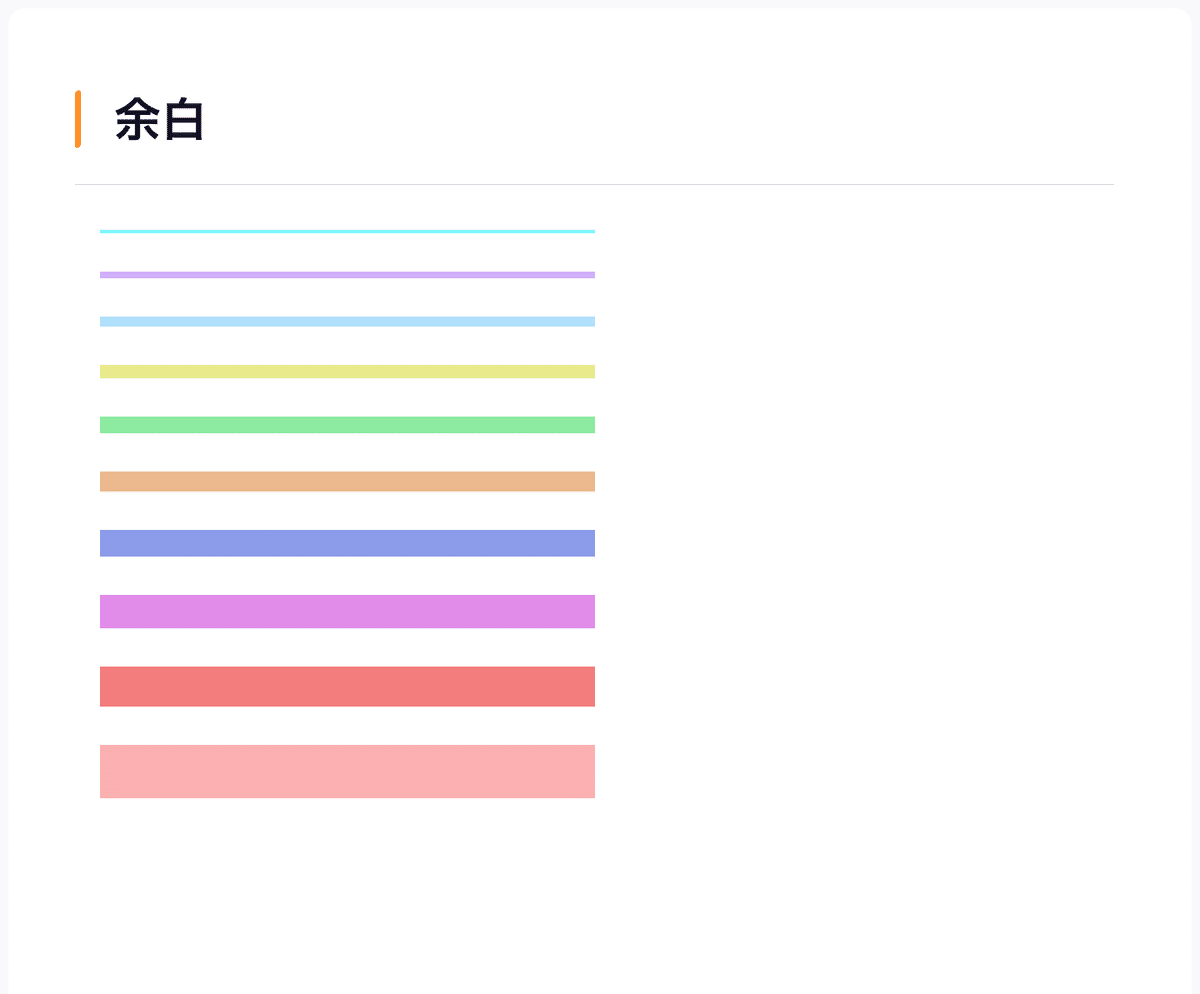
簡易システム-余白

余白は、強弱と一緒でサイズが大きくなるにつれて強い余白になっていきます。大きさも等倍で作ることによってサイズ感が同じなってくるので統一感のあるデザインになっていきます。
次に実践をしていきます。
【実践】意識したポイント
実際にデザインをシステムを使いながらやってみました。
1.色


メインカラーはボタンだったりオンオフの切り替えがわかるところに使いました。テキストのカラーは強弱が出るように意識しました。日付よりもタイトルが大事なので黒とグレーを変更しました。
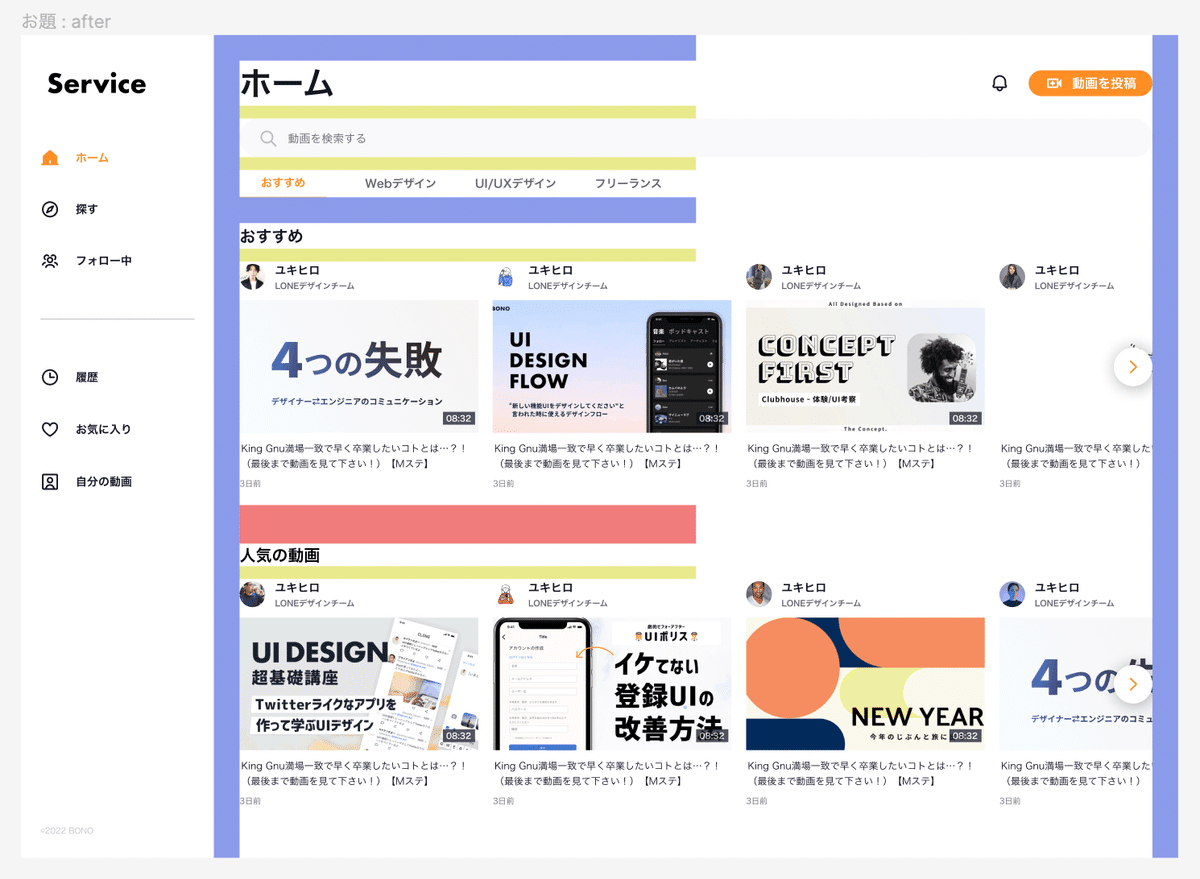
2.サイズ(フォント・余白)


ページは上からの構造でできているため構造を意識しながら考えることや、ページ内で何が重要かを考えて、フォントサイズを変更しました。余白も統一感を持たせるために、構造を意識してサイズを分けました。
最後に右にスクロールする矢印のボタンも統一させて完成しました。
まとめ
UIビジュアル基礎 TRY2で、一番感じたことは見た目のシステムを使うことで「すごく楽に作れた」ということです。今までは色やサイズを都度考えてやっていたことがなくなったので作業時間が減った気がします。
統一感も出て完成デザインはすごく見やすいデザインになったと思います。
引き続き頑張っていきます!
この記事が気に入ったらサポートをしてみませんか?
