
【BONO】UIビジュアル基礎 TRY1
今回は、BONOのUIビジュアル基礎(TRY1)をやってみました。
UIビジュアル基礎(TRY1)では、コンセプトを決めて架空のデザイン動画共有サービスのプロフィールをリデザインしていきます。カフェを探すアプリを事例にした解説動画を見て作り方を学んだ後、実際にやってみました。

まだまだのところはあると思いますが、実際に作って完成したデザインをのせておきます。
最初に作り方の解説動画の説明をしたあと、完成デザインができるまでのステップを実際にまとめていきます。
【解説】UIができるまでの流れ

基本的に図式の流れで作っていきます。図式の流れを説明すると、ユーザーが誰かが決まるとそのユーザーがどこで何をしたいのか(メンタルモデル)をベースにUIアイディアを出して、UIを作る流れです。
カフェを探せるアプリの事例にくわしく見ていきます。
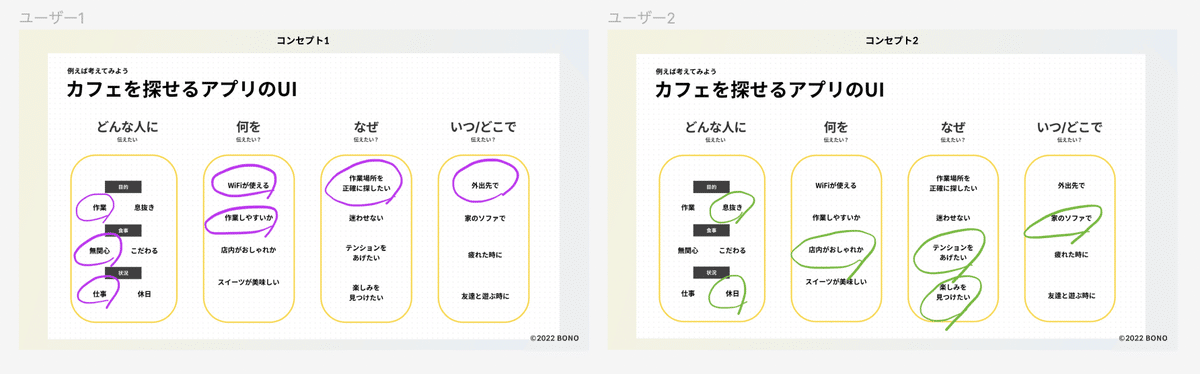
1.誰が使うか?で見た目を考える方法
まずは、「どんな人に」、「何を」、「なぜ、いつ/どこで」を考えていきます。

上記のようにユーザーは、どうゆうときにサービスを使うのか?そのために何を伝えるといいのか?(情報や機能)などを考えていきます。

作業をするためにカフェ探す人、息抜きにするためにカフェを探す人では必要な情報や機能も変わってきます。
次にUIのアイディアを出していきます。

UIのアイディアを出す流れは、2種類の定義したターゲットを使って1、2の順番でより具体的に言語化をしてやっていきます。
UIのアイディアを出すところまでできたので、見た目を考えることができました。
次に見た目をデザインしていきます。
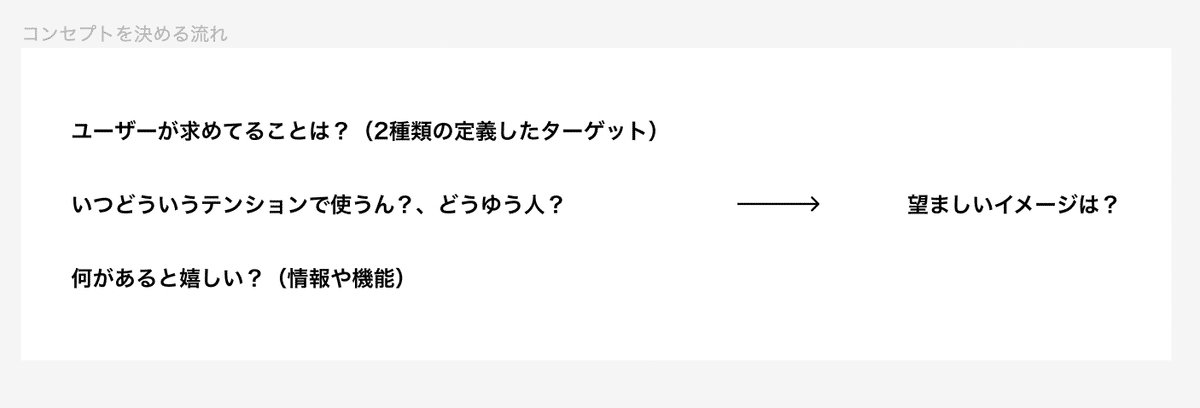
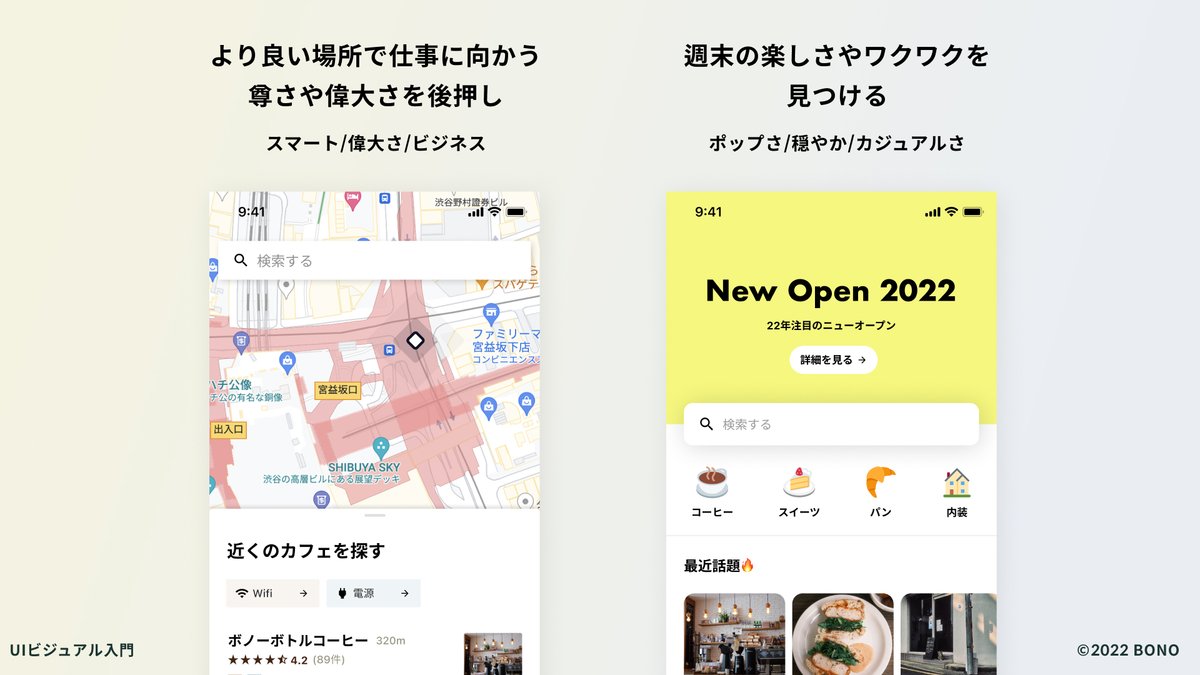
2.コンセプトを決めて見た目をデザインする方法
コンセプトを決める方法は、UIのアイディアを出す方法のときに作ったものから望ましいイメージを考えていきます。

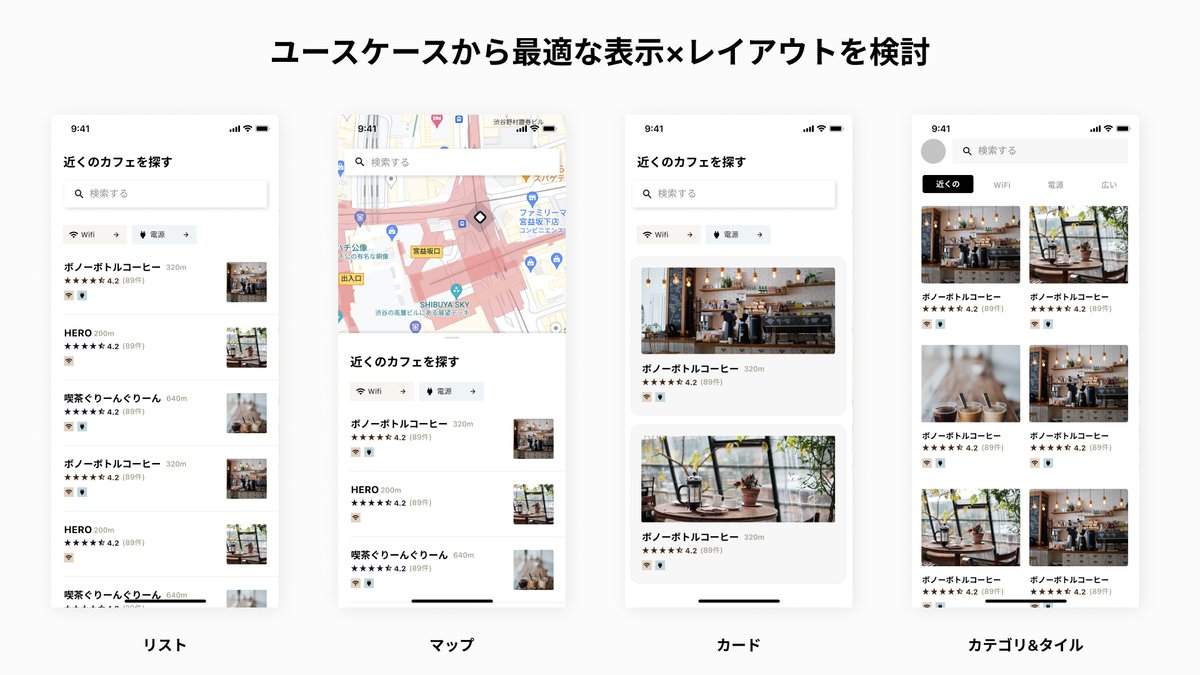
コンセプトが決まったらコンセプトをもとに、参考デザインを集めてレイアウトを検討するのと表示する情報のパターンのアイデアも一緒に出していきます。

検討が終わったら色や形を決めていきます。色や形を決めるときにも、コンセプトを使って服装を選ぶように、場の雰囲気に応じた見た目を決めていきます。


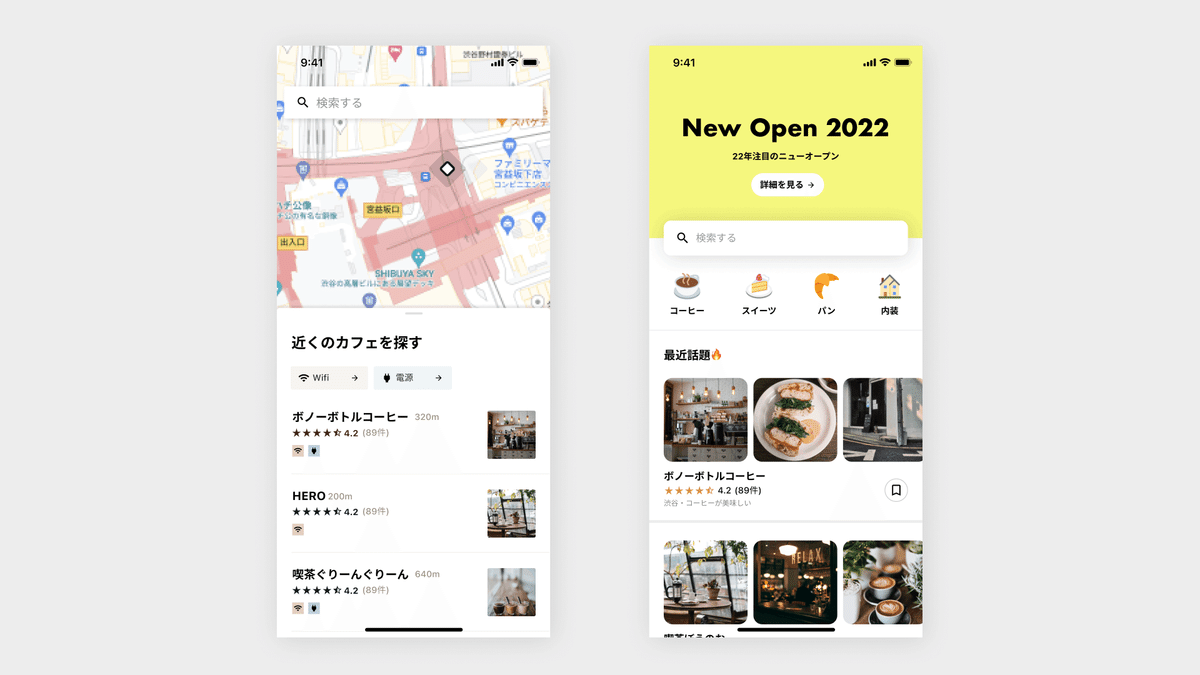
左のデザインが、作業できるカフェを探す人のデザインになっており、右が息抜きをしたい人のデザインになっています。
全く違うデザインになりました。
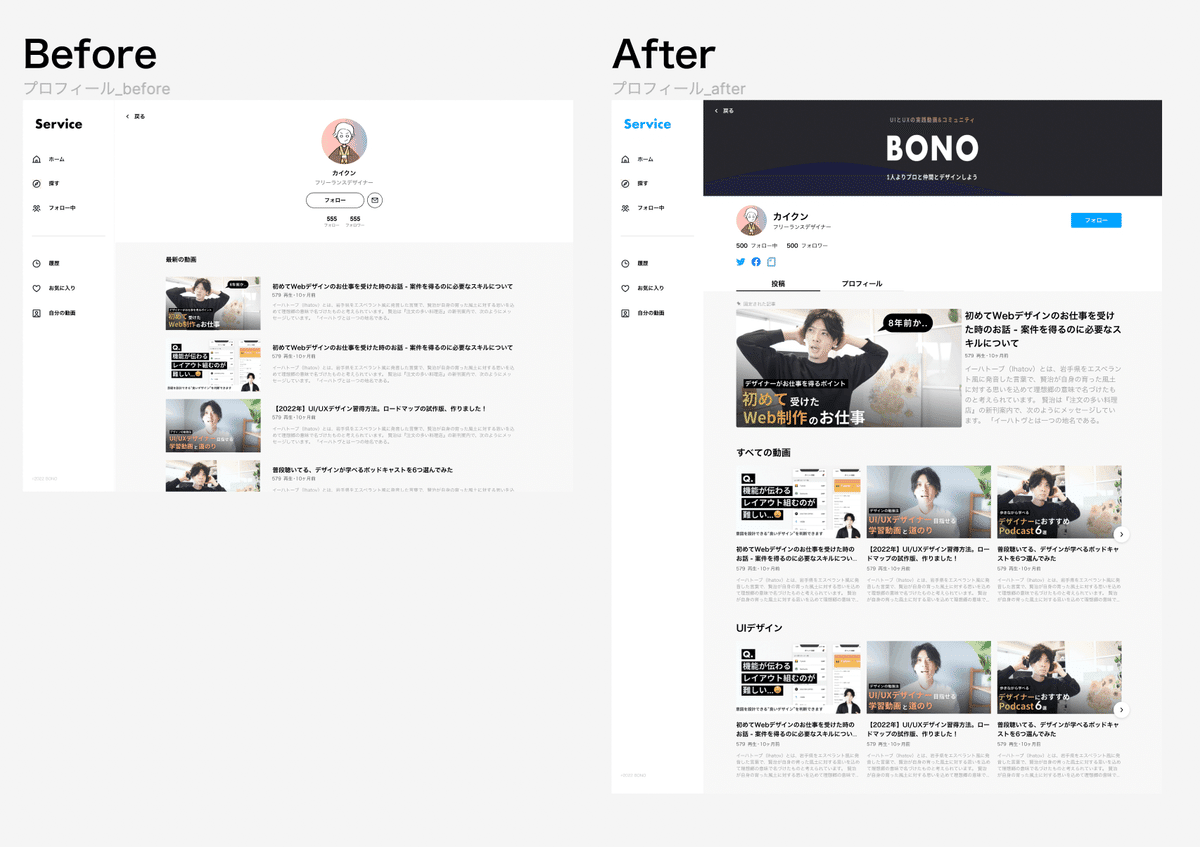
【実践】プロフィールをリデザイン
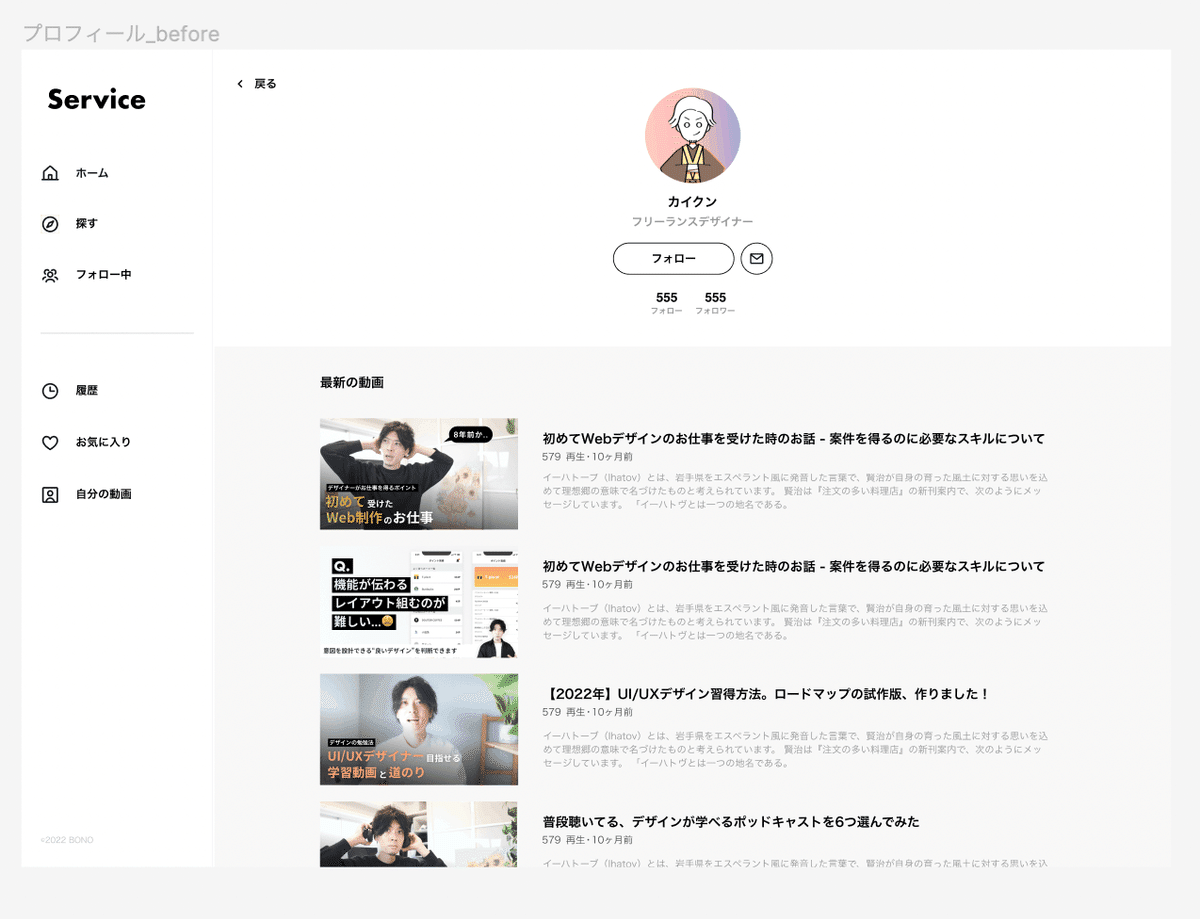
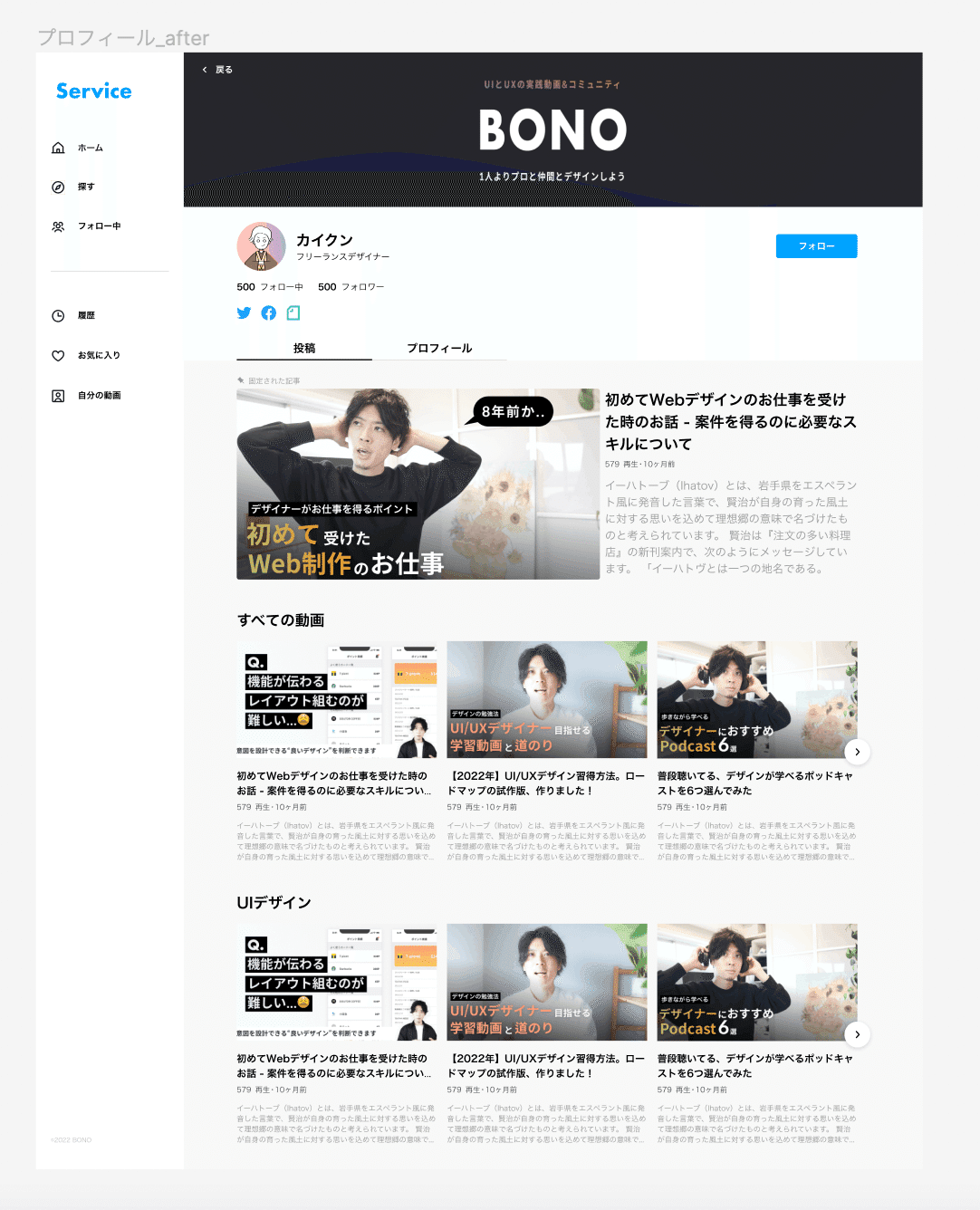
解説を参考に、架空のデザイン動画共有サービスのプロフィールをリデザインしていきます。

こちらをリデザインしていきます。

今回は、すでにターゲットは定義されていたのでこちらを使ってやっていきます。
定義されたターゲットをもとに「どういう時に使うのか?」、「何があると?(情報や機能)」、「デザインイメージ」を考える

元のデザインにある情報だけでは足りない情報を見つけることができました。
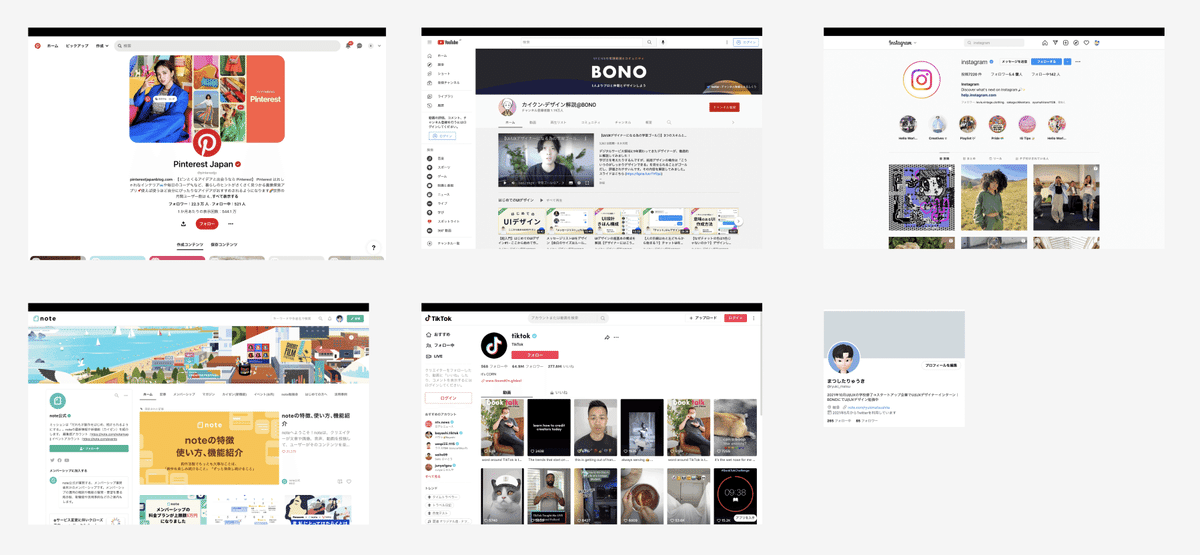
参考デザインを集める

動画コンテンツだけではなく、今回のサービスに近い形のサービスをいくつか集めてみました。
デザインをする!
何パターン作ってコンセプトに合うものを選びました。


まとめ
ターゲットを決め、コンセプトを定義することでかなりデザインしやすくなったように思いました。コンセプト定義をすることによってサービスの情報や機能、ビジュアルもかなり変わってきてしまうので曖昧なコンセプト定義でデザインをしないようにしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
