
【BONO】UIビジュアル基礎 TRY3
BONOのUIビジュアル基礎(TRY3)をやったのでまとめていきます。
TRY3では、レイアウトの概念で動画詳細UIをリデザインしていきます。
最初にレイアウトについての解説動画を見てから、実践しました。
【解説】レイアウトの概念
解説動画ではレイアウトの概念について学びました。実際に動画を見て学んだことをまとめていきます。
サイズの決め方:倍数で管理しよう
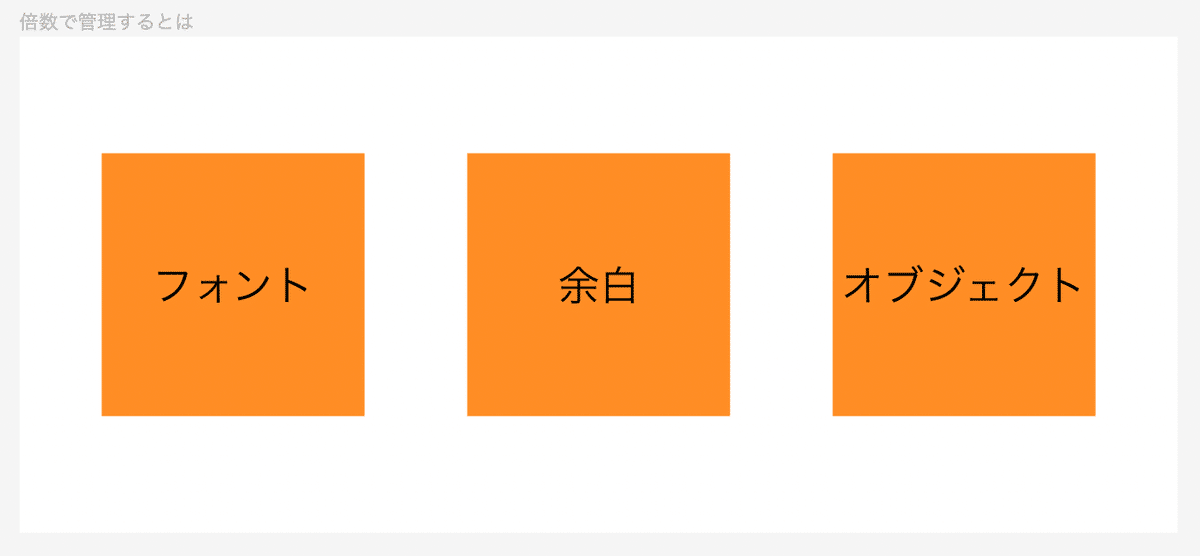
倍数で管理しようの結論は、フォント・余白・オブジェクトを倍数で管理しようということです。

倍数で管理するメリットは、比率が揃うため統一感が出やすい、管理が楽で数字に迷わない、「サイズ差」に対して感覚が持ちやすい、などのメリットがあります。
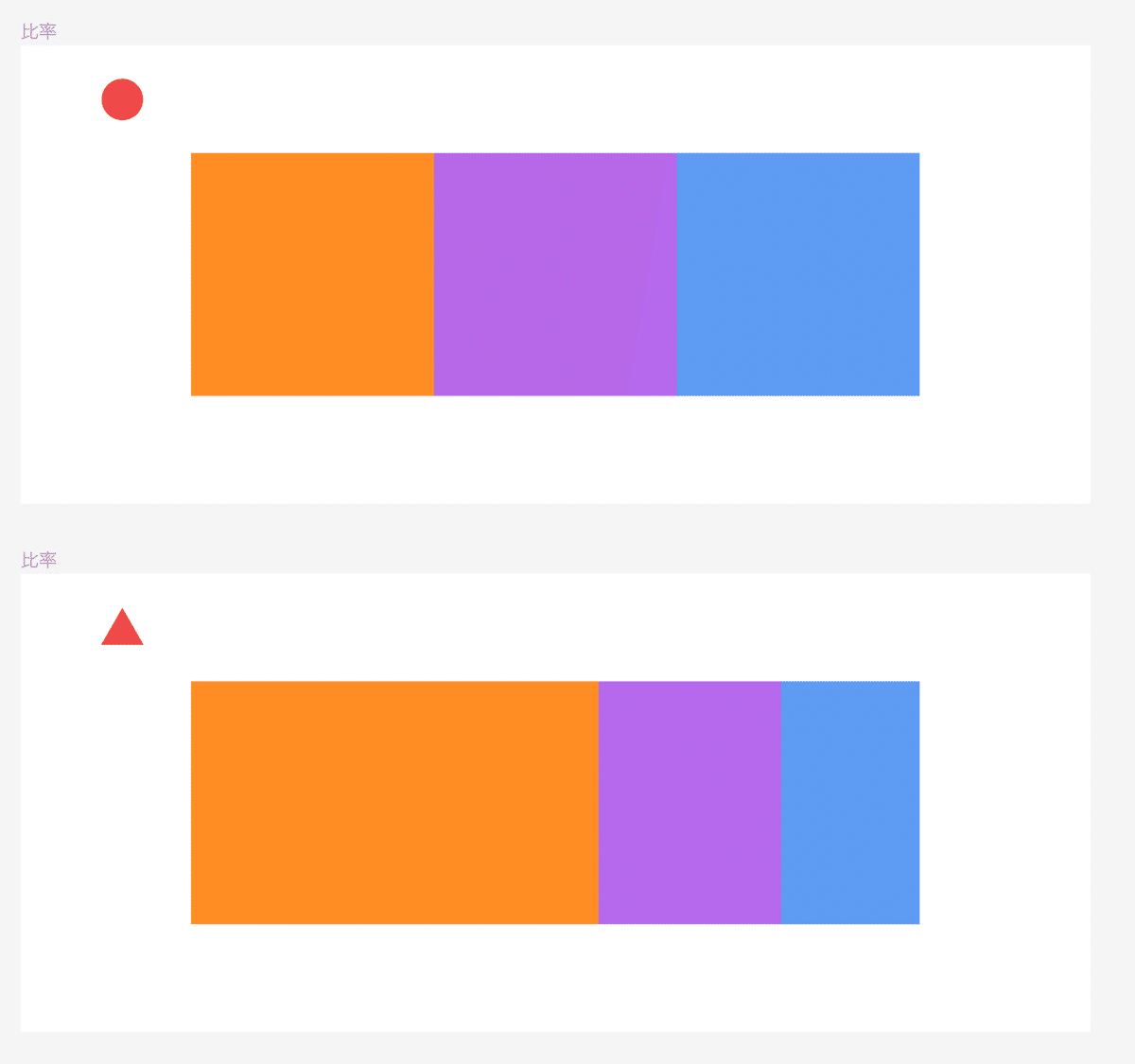
比率が揃うため統一感が出やすいとは、下記画像のイメージの通り、比率が揃っているものの方が綺麗に見えると思います。余白やフォントなどに対して比率を揃えることで自然と綺麗に見えることができるようになります。

「サイズ差」に対して感覚が持ちやすいとは、「余白4pxに対して、40pxの余白」としたら「10倍の差がある」とロジックで感覚が持ちやすくなります。
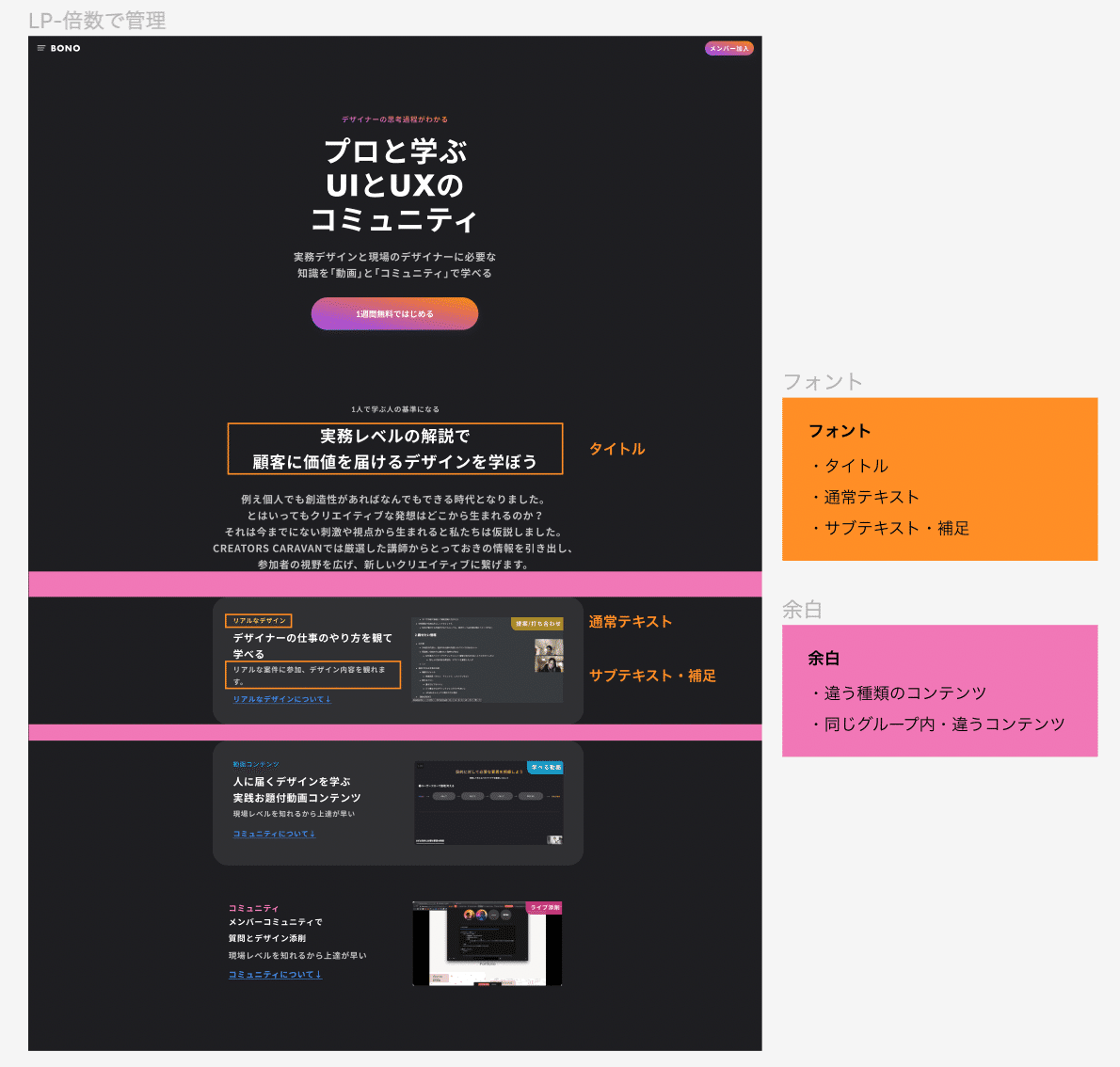
実際にどうやってやっていくのかというと、まずはサービス内で倍数を決めます。例として、下記のようにフォントや余白にも区分があるためそれぞれにあったサイズを決めていきます。オブジェクトも同じように決めていきます。

【BONO UIビジュアル基礎 3-1.サイズの決め方:倍数で管理しよう】
余白は論理でサイズと種類を決めよう
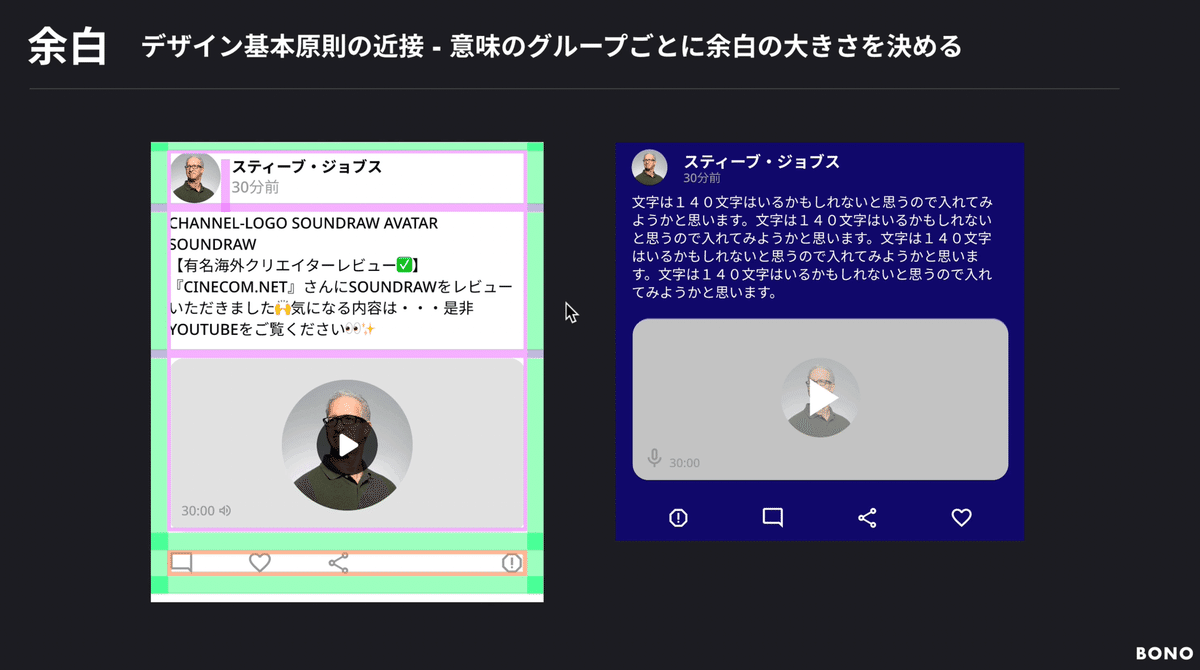
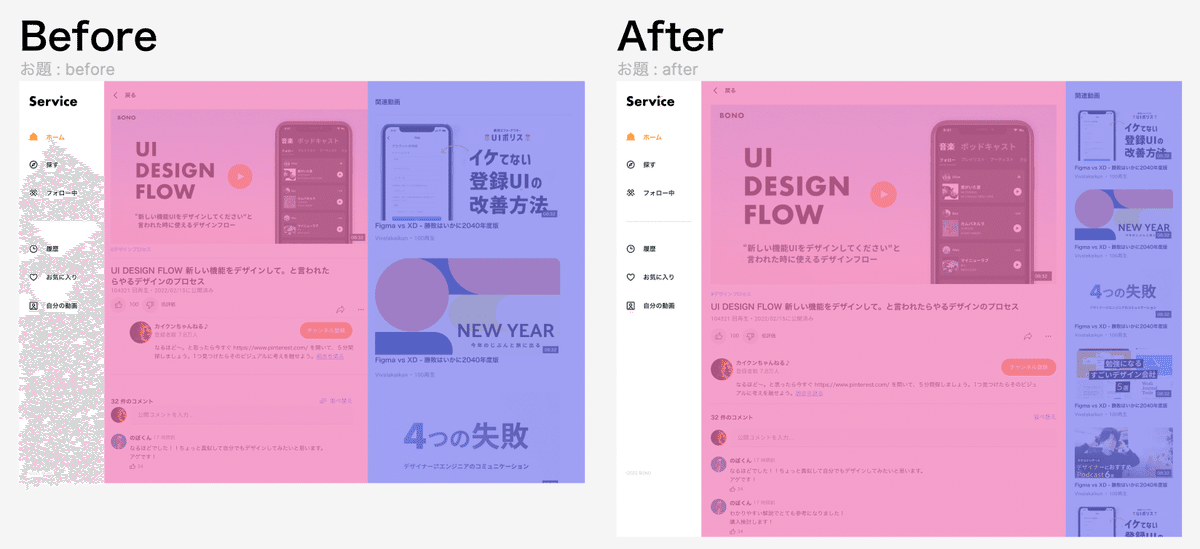
余白は、デザイン原則の近接を使って意味のあるグループごとに分けて大きさを決めていきます。TRY 2見た目のシステムで決めた余白から、”どのサイズを選ぶか?”を考えるときの参考にもなります。

【BONO UIビジュアル基礎 3-3.余白は論理でサイズと種類を決めよう】
上記の左が余白を変更したデザインになります。
余白だけですごく見やすいデザインになったなと思います。

【BONO UIビジュアル基礎 3-3.余白は論理でサイズと種類を決めよう】
余白を決めるポイントは、2つあります。
1つめは、仲間を意識して余白を使っていくことです。上記のものは緑の枠の中に紫とオレンジの枠があると思います。こちらは仲間を意識した結果、投稿内容と投稿内容に対するアクションを2つのグループに分けています。
2つめは、余白の種類が多いと複雑な印象になりやすい(×ではない)ため1つめとつながりますが仲間を意識して余白を使っていくことが大切になります。
ボーダー(境界線)の基本
ボーダー(境界線)は、コンテンツを引き立てる役割があります。

【BONO UIビジュアル基礎 3-5.ボーダーの基本】
今回も余白の時の同じものなので、上記の左がボーダー(境界線)の変更したデザインになります。
ボーダー(境界線)のポイントは、メインコンテンツを引き立たせるための情報であるということです。Before(右)ではボーダー(境界線)と文字のカラーが一緒のためコンテンツを見る中で1つの情報になってしまいます。After(左)では画像だと見にくいかもしれませんが、ボーダー(境界線)のカラーは黒にしてコンテンツを見るのに邪魔にならないようにしています。
解説動画の次に実践をしていきます。
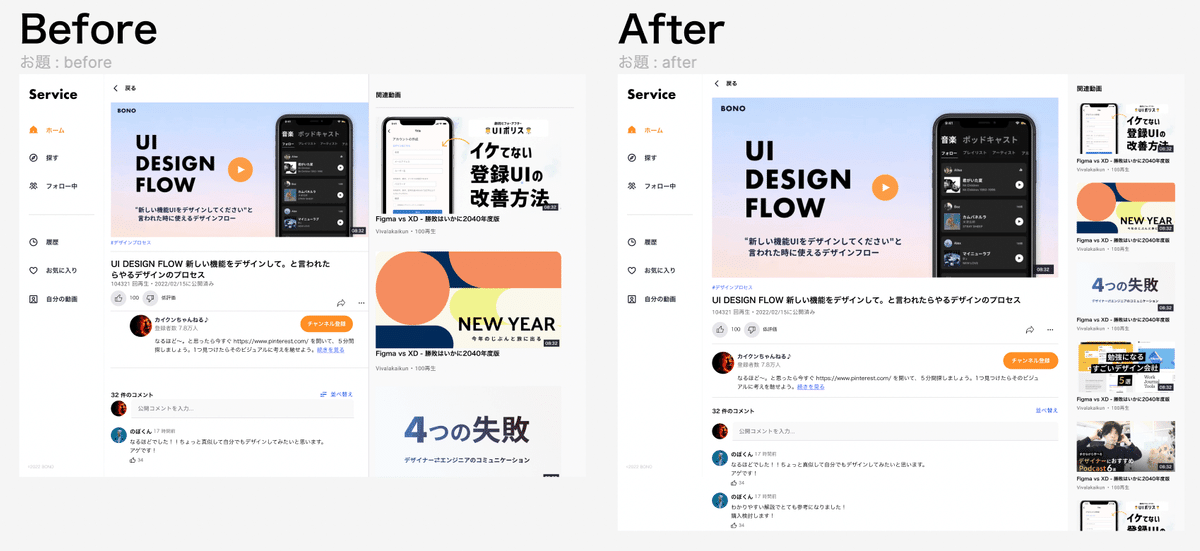
【実践】リデザイン
実戦では、架空のデザイン動画共有サービスのホーム画面をリデザインしていきます。
リデザインしたものがこちらです。

解説を参考にリデザインを行いましたので、かなり良くできたんじゃないかなと思います。ホーム画面をリデザインする中で実際に意識したポイントをまとめていきます。
全体的にリデザインしましたが、パーツでまとめました。
1.比率

何がメインになるのかを意識してレイアウトをデザインしました。Beforeでは、ほぼ同じ比率になっていますが、Afterでは比率に差をつけました。
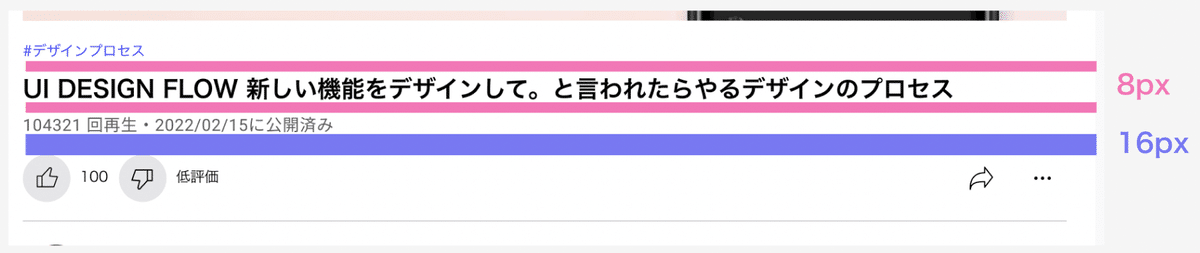
2.余白とボーダー(境界線)

ボーダー(境界線)では、タグとタイトルの間のボーダー(境界線)をなくして、タグとタイトルと再生回数を一つのグループになるようにデザインしました。

余白では全体的に詰まっていましたので、タグとタイトルと再生回数の間を8pxにして評価ボタンとの間を16pxにしてバランスをとりました。
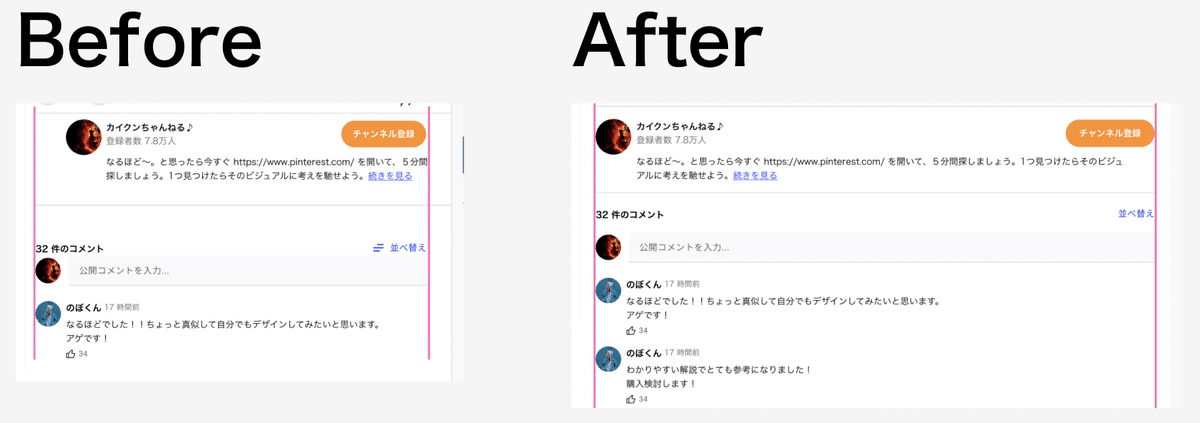
3.グループで整列させる

チャンネルを登録するところのを幅を統一しました。統一することで見やすくなりますし、グループもわかりやすくなります。
まとめ
TRY 2でもそうでしたが、デザインをする中で余白を意識することがかなり大切だと感じました。
ボーダー(境界線)の使い方は区切りとして使うんだろうなという感覚で使っていましたが、カラーなどでメインコンテンツの邪魔になる情報にしてはいけないという意味まであることがわかりました。
なんとなく使うのではなく、一つ一つに意味があることがわかりましたので、理解して使っていけるようにしたいです。
この記事が気に入ったらサポートをしてみませんか?
