
Unity1Week「つたえる」に参加しました。
凄く久しぶりにUnity1Weekに参加しました。多分1年振りの参加です。
作ったゲームはこちらになります。
今回のゲーム
皆さん、「おいでよどうぶつの森」というゲームはご存じでしょうか。そこではメッセージボトルってアイテムがあるのです。通信で手紙を交換できる機能がありました、ほぼ使ったことはないけど……。
今回のゲームのベースはそれです。”つたえる”というテーマにはピッタリではないでしょうか。
ここでは自分がちょいと工夫したと思っているところを紹介していきたいです。もし上位互換の方法があるなら教えてくださいな。
楽してマップを作る
昔DXライブラリでマップ情報をいちいち配列で打ち込んで作っていたら多分手首が逝ってしまいます。もしかしたら楽出来るのかもしれませんが自分はそんな方法知らないのでどうにか他で代用しなくてはいけません。そこで昔遊びでやっていた文字データを画像に落とし込むプログラムがあったのです。
そこで今回は画像データからマップ情報の配列を作りました。
そのコードを貼ります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ImageToArray : MonoBehaviour
{
public Texture2D texture; //マップデータ画像
public int maxX,maxY; //配列のxとyの最大値
public Color[] baseColor; //識別する色、何色でも追加可
/*シングルトン用のスクリプトがここに入ってました。*/
int[,] MakeMap(){
List<int> mapData=new List<int>();
Color c;
//↓画像からマップデータ抽出
for(int y=maxY-1;y>=0;y--){
for(int x=0;x<maxX;x++){
c=texture.GetPixel(x,y);
for(int i=0;i<baseColor.Length;i++){
if(c.r==baseColor[i].r){
if(c.g==baseColor[i].g){
if(c.b==baseColor[i].b){
mapData.Add(i);
continue;
}
}
}
}
}
}
//↑画像からマップデータ抽出
int[,] map=new int[maxX,maxY];
//↓2次元配列に入れる
for(int y=0;y<maxY;y++){
for(int x=0;x<maxX;x++){
map[x,y]=mapData[x+y*maxX];
}
}
//↑2次元配列に入れる
return map;
}
}もしシングルトン実装部分を詳しく知りたい方はこちらを見てみてください。(宣伝)
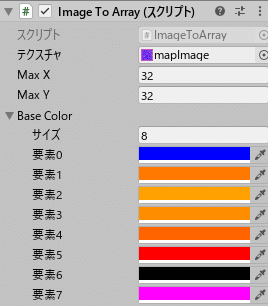
適当なオブジェクトにアタッチしてインスペクター上ではこんな感じです。
baseColorの値を自分で好きなだけ作ってbaseColorの配列のインデックスをmapDataリストにどんどん格納していきます。

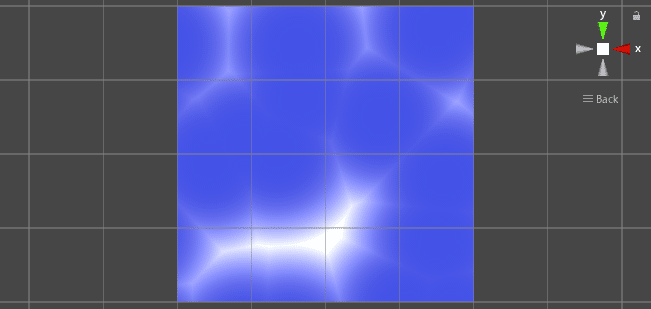
そしてマップデータがこちらになります。32*32のpngファイルなんで表示が良くない可能性があります……。

今回だと、青がイベントなし、赤がゴール、黒がスタート地点、……といった形です。オレンジっぽい色の点、橙色って200色あるかは知りませんが微妙に色をずらすことで”激流イベント”と今名前を付けましたがマスごとに流されるイベントを追加できます。今後別の機会でも使えそうな予感がします。
海っぽいシェーダー
今回は海を漂うボトルが主役ですのでフィールドは海です。
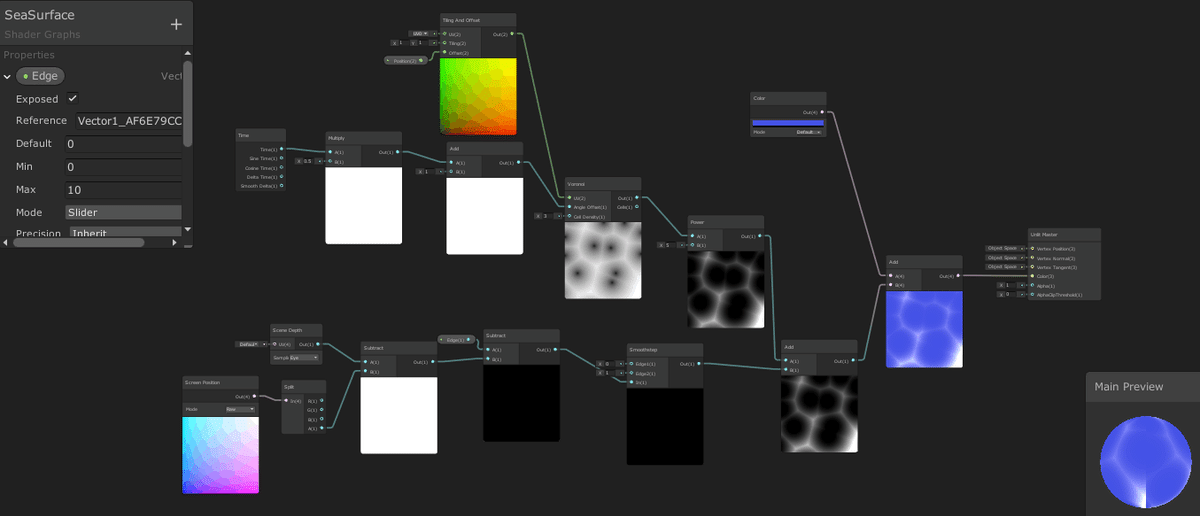
そこでボトルと海が必要です。ボトルはモデリングすればなんとかなりますが、海のモデリングなんて(私は)できません。なので今回はシェーダーの方をいじって海っぽい面を作ってみました。
今回私が作ったものはこちらで紹介されているものの下位互換みたいになっているのでこちらを読んでいただけたらそれが一番だと思います。こちらではとても詳しく、そしてわかりやすく説明されているので皆さんもこの通りに作ってみてよい海面ライフをお過ごしください~。
そしてこれを見ながらShader Graphで海っぽいシェーダーを作りました。


今回は時短のためにボトルの移動もシェーダーアニメーションだけで表現しました。スライドさせるだけなのでだいぶ楽できました。
今回も大遅刻、それとWBC(蛇足)
今回も見事に遅刻投稿を決めましたが理由はWBCです。
プロ野球を見るのが好きな私があそこまで楽しいものを見逃すわけはないです。
しかも優勝なんてされたらもう大変。決勝もリアルタイムで全部見ちゃって……、平日だぞ。
優勝を見届けたあとはもう喜びと興奮でゲーム作成なんて手が付きません。
結果として作業開始は3/23となりました。
最後に
今回ゲームスタートのアニメーションもかなり凝ってみたのでそちらも見ていただけるとかなり嬉しいです。
久しぶりに参加したので手を抜きつつも結構頑張ってみたのでよかったら遊んでみてください。
この記事が気に入ったらサポートをしてみませんか?
