
Firebase Storageのプロジェクト間移行
Firebaseの環境を dev/stg/prod に分けて開発する際に、Storage にあるログイン情報を他のプロジェクトに移行する際の手順を紹介します。
公式にも書いてありますが、こちらのコマンドでは
権限エラーが出て苦しんだので
こちらの記事では違うアプローチで丁寧に説明してあります。
前回のnoteでは、Firestore Authentication のプロジェクト間移行を細かく書いたので必要な方はぜひご覧になってください。
1. GCPで移行したいStorageを確認
FirebaseのCloud Firestore、Cloud Functions、Cloud Storage とGCP はプロダクトを共有しているため、GCP の方でも確認ができます。
https://console.cloud.google.com/
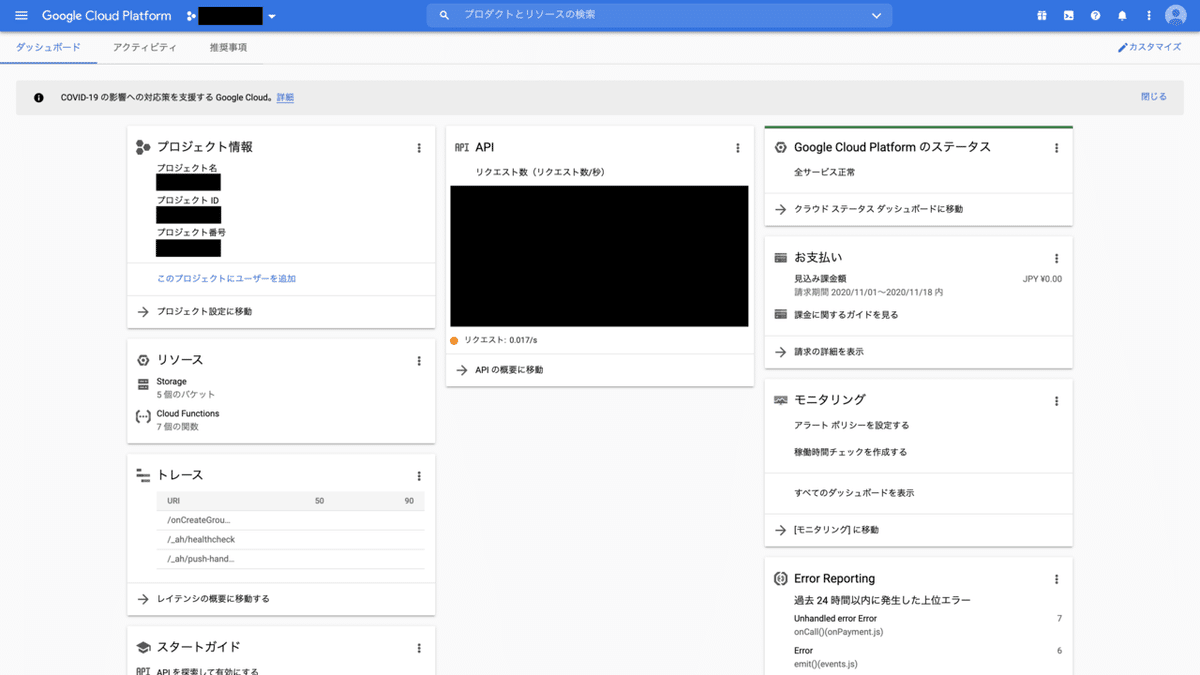
こちらのURLからダッシュボードが開けます。

右上の丸いアイコンで自分のログインしているアカウントを確認し、同じバーの左側にある▼このような矢印を押して、移行元のFirebaseのプロジェクトを選択します。
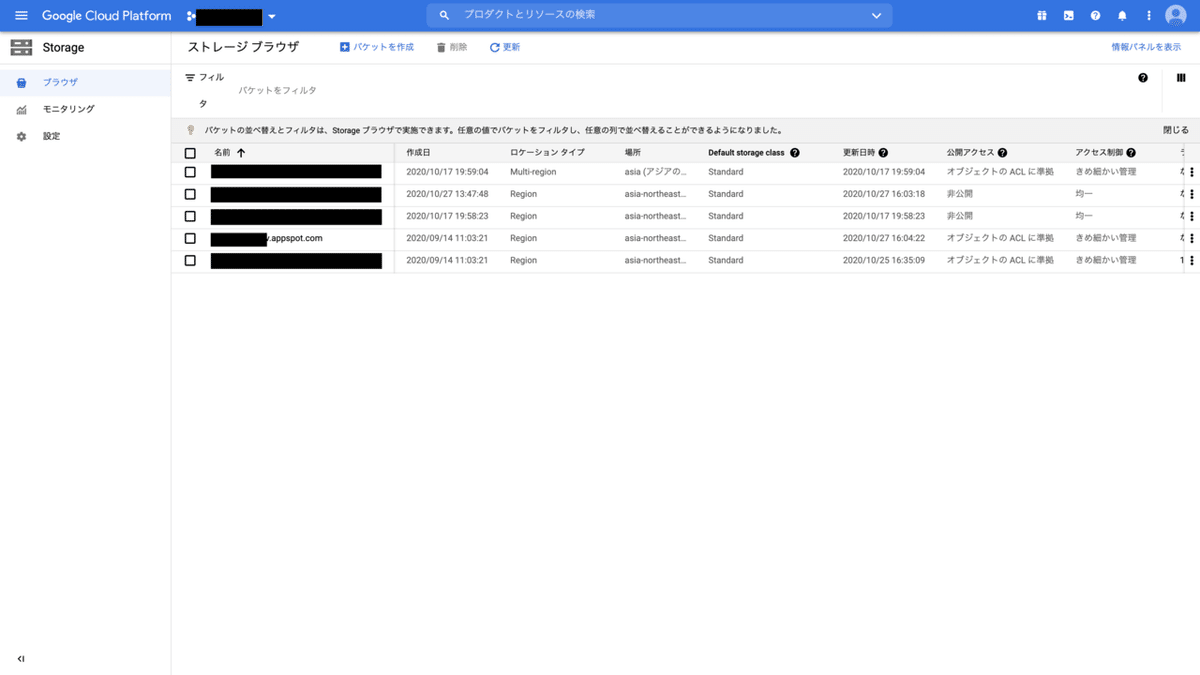
Storage を確認するには、左上の三本線をクリックし、Storage>ブラウザ を開きます。

するとこのようにストレージブラウザが見られます。ここの名前の”プロジェクトID.appspot.com” が作成されているのでそこをクリックします。

するとこのようにFirebase Storage で入力したデータが見られます。私の場合ファイル別にデータを入れているので、こちらの画像ではファイルしか表示されませんが、画像データが入っています。
2. Cloud Shell の操作
プロフィールアイコンの左にあるターミナルアイコン(Cloud Shell)をクリックします。すると、ターミナルが開きます。
バケット名は1で確認した”プロジェクトID.appspot.com”です。バケットの詳細ページ(1の最後の画像)でコピーができます。移行先のバケット名を探すには上の▼を押して、プロジェクトを変更してそのプロジェクトの”プロジェクトID.appspot.com”にしてコマンドを打つと
gsutil -m cp -r gs://移行元のバケット名 gs://移行先のバケット名このように全てのStorageがコピーされます。

このようにして移行元、移行先それぞれ特定のファイルだけにすることもできます。バケット名だけでコマンドを打つと階層が1つできてしまうこともあるので、特定のファイルを選択すると全く同じ階層でコピーすることが可能です。
gsutil -m cp -r gs://移行元のバケット名/ファイル名 gs://移行先のバケット名/ファイル名3. 移行完了
先ほどのコマンドを打ち、Operation completed という表示が出ると移行が完了しています。FirebaseのStorageを確認すると、移行した画像データが入っていることを確認できると思います。
1つ注意点なのですが、Storage のURLはこのようにプロジェクによって変換されるので、同じ画像を移行してもURLは変更されてしまいます。
https://firebasestorage.googleapis.com/v0/b/プロジェクトID.appspot.com/........
なので、Firestoreに画像URLを格納している方は、そのまま移行すると読み込めなくなってしまうので注意が必要です。
以上が、Firestore Storage のプロジェクト間移行でした。次回は、Cloud Firestore の移行も細かく解説していきます。
こんな記事がみたい、SmartDishアプリのここはどう作られているのかなど質問があればコメントやTwitterのDMなど気軽にお声がけくださーい!
この記事が気に入ったらサポートをしてみませんか?
