
ラントリップアプリチームのデザインワークフロー|Runtrip App Team 2021
今回のnoteでは、2019年の初期プロジェクト時よりも、モダンにブラッシュアップさせた「企画 <> デザイン」のプロセスにおけるワークフローをご紹介します。
「Sketch x Zeplin」から「Figma」へ
当時のデザインプロセスにおいてはSketch x Zeplinを用いて行なっていました。ざっくり概要を記載すると、今回の移行の内容は次のような形です。
Sketch x Zeplin
・iOS/AndroidでそれぞれデザインワイヤーをSketchデータで作成
・SketchのデザインワイヤーベースでProduct Owner(以下PO)とデザイナーがすり合わせ
・FIXしたデザインをでZeplinにアップロードしてエンジニアと共有
(コスト観点)
・Sketchが利用者単位で年額$99/年かかっている。
・Zeplinが$29/月
これが、今回のFigma一本化によって次のようになりました
Figma
・iOS/AndroidでそれぞれデザインワイヤーをFigmaデータで作成
・FigmaのデザインワイヤーベースでPOとデザイナーがリアルタイムでオンラインすり合わせ
・FIXしたデザインはgithubの該当issueで共有、エンジニアにはviewerとしてアクセスしてもらう
(コスト観点)
・Figmaが編集者単位で$15/月
・FigmaのViewer = 閲覧,コメント,画像書き出しという最低限の機能は使える
コスト観点はもちろんですが、特にコロナ禍でオンラインコラボレーションが前提となった中で、Figmaのデザインワイヤーの共有とブラッシュアップの取り回しが格段に向上しました。
既存のSketchデータのFigmaへの移行も、微細な修正のみで無事移管完了。
こちらのnoteも参考にさせて頂きました(感謝)
Figmaのデザインワイヤーベースでのブラッシュアップ
以前のnoteでも紹介しましたが、今は「Discover」における「Search Bar」のデザイン・開発に着手しています。
当然先行してデザインプロセスが走っていますが、デザイナーにFigmaにてデザインワイヤーを作成してもらい、PO側が最初に提示した要件に照らし合わせつつ、一緒にブラッシュアップしています。
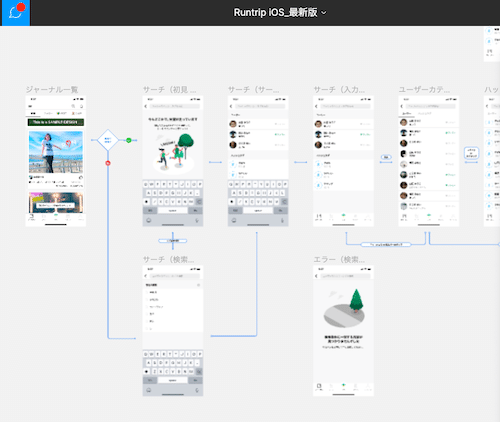
実際のデザイン画面はこのような感じです。

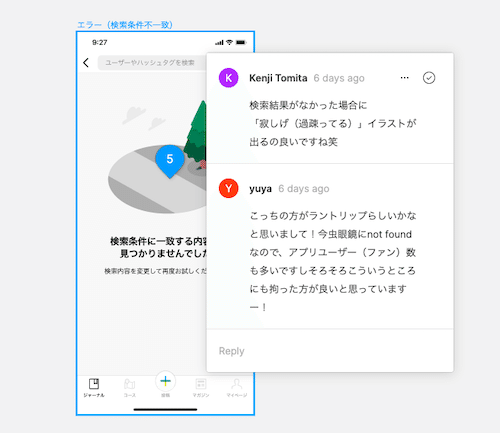
具体的なディスカッションポイントに絞って、このように個別でコメントを残していけるのでオンラインコラボレーションに非常に向いていますね。

ちなみに、Runtrip App Teamのデザイナーさんは今諸事情でオーストラリアに常駐のため、時差は2時間と少ないですが100%リモート環境で進めているので、こういったツールの使い勝手の良さが際立ちますね。
FigmaのデザインコメントはSlack専用チャンネルに垂れ流し
さらに、デザインプロセスで具体的なワイヤーベースで議論される中身はSlackの専用チャンネルにすべて流れるようにしています。
POとデザイナーの当事者はもちろんですが、チームのエンジニアにもチャンネルには入ってもらって、必要であればデザインレイヤーにおける議論や意思決定のコンテキストを追うことができる、という状態にしています。
実際今のチームの内訳としては「複業」や「フリーランス」の方が多いため、あくまで「複」として進んでいる本プロジェクトにそれぞれの距離感で取り組むことができる「フレキシビリティ」と「ホスピタリティ」をチームラントリップでは大事にしています。

githubのissueでエンジニアへ襷を渡す
このようなプロセスでFIXさせたデザインを開発サイドへ渡す際にはgithubのissueベースで共有します。
現在App TeamではOS毎にProjectを分け、issueベースの案件ボード(カンバン方式)で開発を進めています。この辺りは、また別のnoteで詳細を。
こんな形で、Figmaを活用したデザインプロセスによってより効率的かつオンラインコラボレーティブな形でデザインプロセスを組んでいます。
チームは始まったばかりなので、今後細かい改善やプロセスupdateを積み重ねていくと思いますが、都度こちらのnoteでもそんな改善の軌跡を共有できればと思います。
