
Googleサイトの画面構造を知る!ーGoogleサイトで作るグループウェア(107)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
①Googleサイトの画面構造
これまで、あまりきちんと説明してこなかったのですが、Googleサイトがレスポンシブデザインに対応しているというのは、ご存知でしょうか?
レスポンシブデザインとは、PCやタブレット、スマートフォンのそれぞれの画面に、自動的に対応できるデザインのことです。

②なにが凄いのか
そもそも、アプリケーションの画面は、使う機械の種類ごとに作る必要があり、PC、タブレット、スマートフォンのそれぞれに対して専用画面が必要でした。
これは、ホームページなども同様で、これまでは使う機械の種類が増えるに伴い、用意する画面の数も増え、作る側にたくさんの手間がかかるようになってきていました。
そこで、レスポンシブデザインが考案されました。
レスポンシブデザインとは、1つの画面でPC、タブレット、スマートフォンに対応する画面が上手に作れるという、一粒で三度美味しいという特性を持っています。

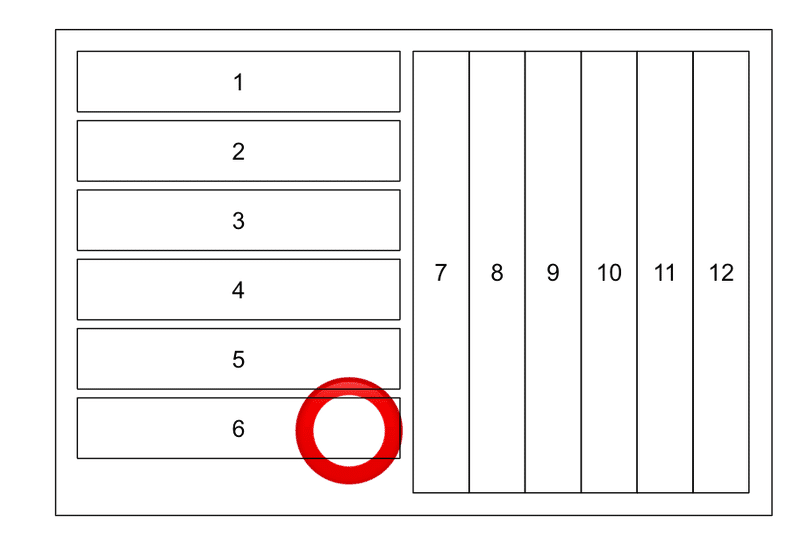
③Googleサイトの画面の基本構造
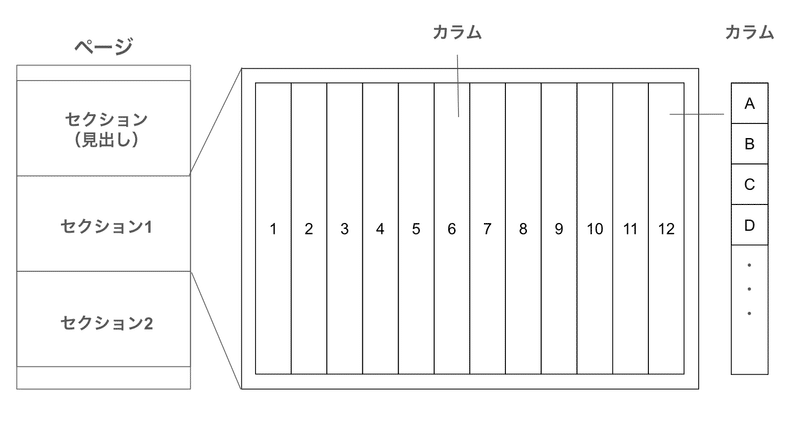
たぶん、今までどこのGoogleサイトの入門書にもきちんと説明されていないと思いますが、これがGoogleサイトの画面の基本構造です。
行単位のセクションと、その中に列単位のカラム(枠)が12個並んでいます。
さらに、1つの列の中に、いくつもコンテンツ(画像や文字等)を積み重ねる(A,B,C,D・・・制限なし)ことができます。

12個の列には、複数の列をまたいでコンテンツが配置できますが、配置上の制約があります。
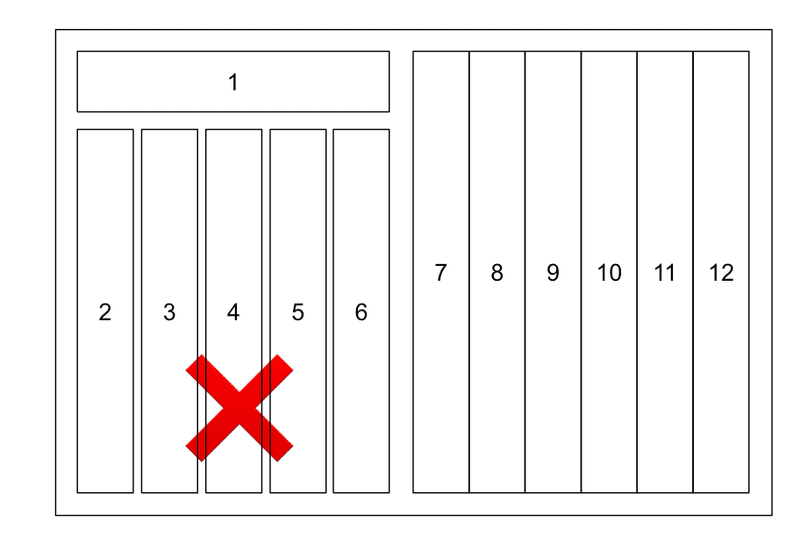
それは、1つのセクションの中の、列の最上部に配置したコンテンツの幅に、その下のコンテンツは従わなければならないという制約です。

ですので、必ず以下のような配置にする必要があります。これは仕様ですので、残念ですが変更はできません。

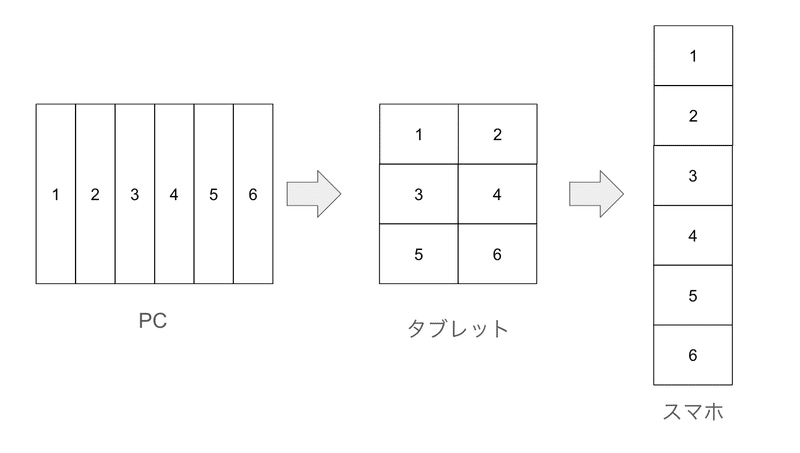
④レスポンシブデザインでの列の動き
さて、行と列とコンテンツの配置方法がわかりましたが、PCからタブレット、スマホに画面が変わるときに、どのように配置が変化するのでしょうか?
実は、以下の図のように、列の部分の構造が変化しています。

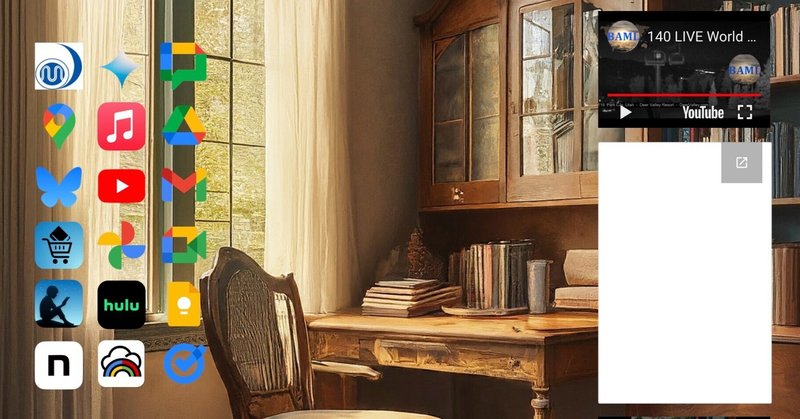
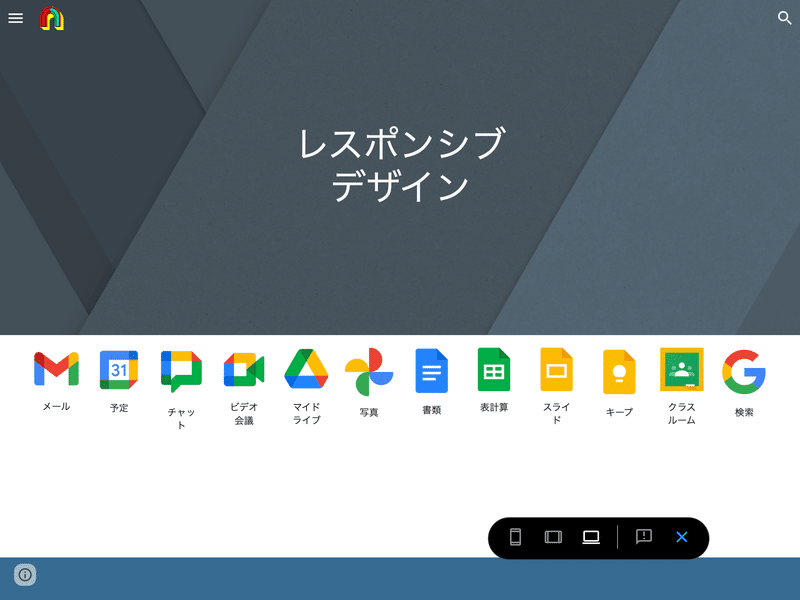
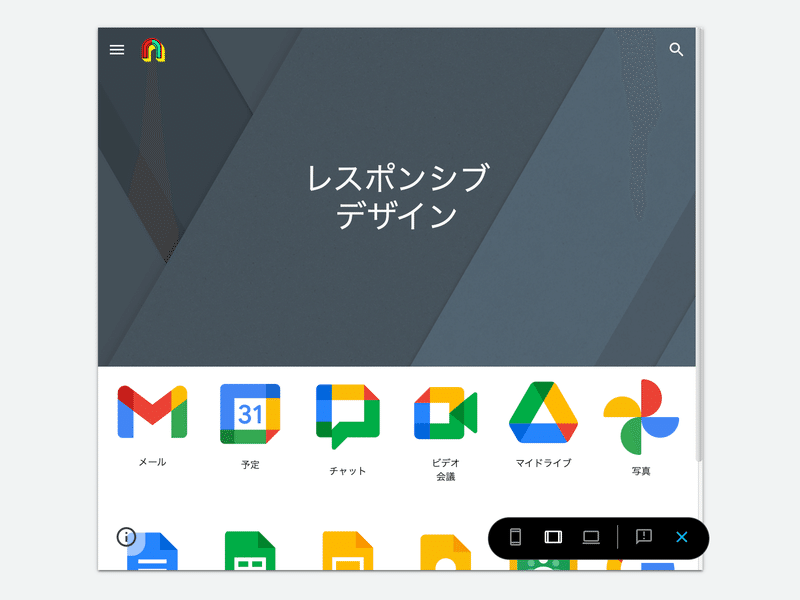
例えば、Googleサイトのプレビューで見てみると、以下のように、PC用の画面とタブレット用の画面、スマホ用の画面への切り替えができるようになっています。
実際、このように、列の部分の配置が変化していることがわかります。
PC用の画面では、12個並んでいるアイコンが、

タブレット用画面では、半分の6個になり、

スマホ用画面では、3分の1の4個になっています。
その分、下に長くなっている訳です。

つまり、列の最上部に配置したコンテンツの幅に、その下のコンテンツは従わなければならないという制約は、レスポンシブデザインに対応するためだと考えられます。
⑤おわりに
いかがだったでしょうか?
Googleサイトはデザインがしょぼい、自由度がないなど、これまで商用ホームページを作られている方々にはいろいろな意見はあるでしょう。
しかし、そもそもGoogleサイトは商用ホームページを作るものではなく、会社や学校内など、ある程度閉じた環境で利用するもので、またレスポンシブデザインに対応するための制約等で、デザインの自由度が低くなっていると考えられます。
しかし、デザインの自由度が低いことは悪いことではなく、ノーコードでレスポンシブデザインが作れるという優れた部分でもあります。
特に、Googleサイトで会社内のグループウェアや、学校内のクラスページなどを作る場合は、人を引き付ける美しいデザインはあまり重要ではなく、情報の内容や配置の方が重要になります。
Googleサイトは、画面のデザインの自由度よりも、GoogleワークスペースのアプリやYoutube等との連携を中心に考えられた、PC、タブレット、スマホ画面が一度に作れる、包容力のある優れたサイト作成アプリなのです。

この記事が気に入ったらサポートをしてみませんか?
