【VRChat向け】SDK導入(手動でSDKとUdon# v0.20.3を導入する場合)
はじめに
ここでは、主にはじめてVRChatのワールド作成をする方を対象として
VRChatのワールド作成手順をひとつひとつ解説していきます。
こちらの 2. SDK導入における、"手動でSDK(Udon# v0.20.3)を導入する場合"の部分が本記事です。
ワールド作成の目次
作業詳細
必要なもの(SDK、UdonSharp)のダウンロード
まずは、VRChatのSDKをダウンロードするためにVRChatの公式サイトに
アクセスします。

ログイン情報を要求された場合は、ご自身のアカウントでログインしてください。
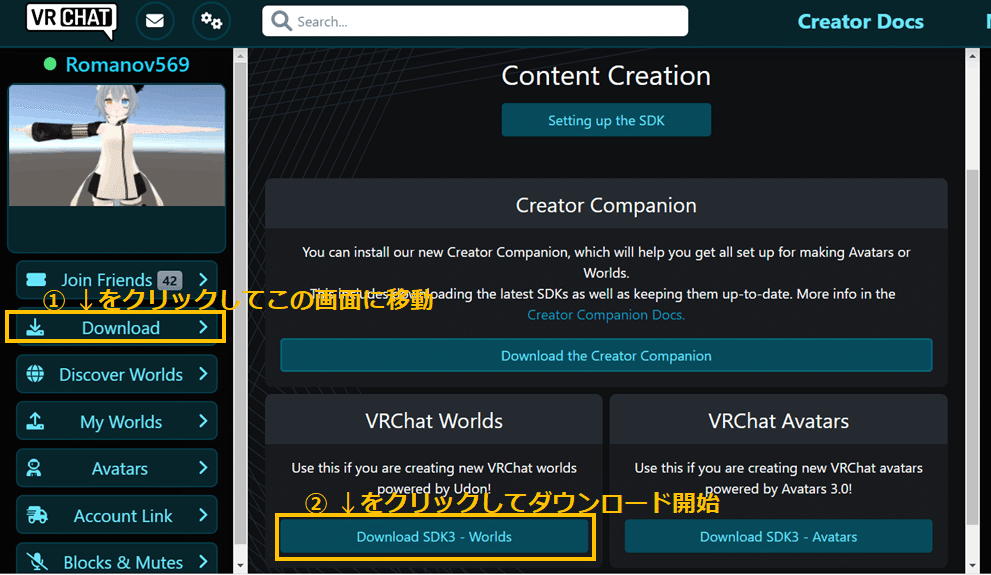
その後、画面左から"Download"ボタンを選択。
↑の画像と同じ画面に遷移したら、"Download SDK3 - World"を押して
ダウンロードを開始。
「VRCSDK3-WORLD-2022.08.29.20.48_Public.unitypackage」のような名前のファイルがダウンロードできていればOKです。
後ほど使用するので、わかりやすいフォルダに動かしておくといいかもしれません。
(ダウンロードする時期により、日付やバージョン名が変わりますが問題ありません。)
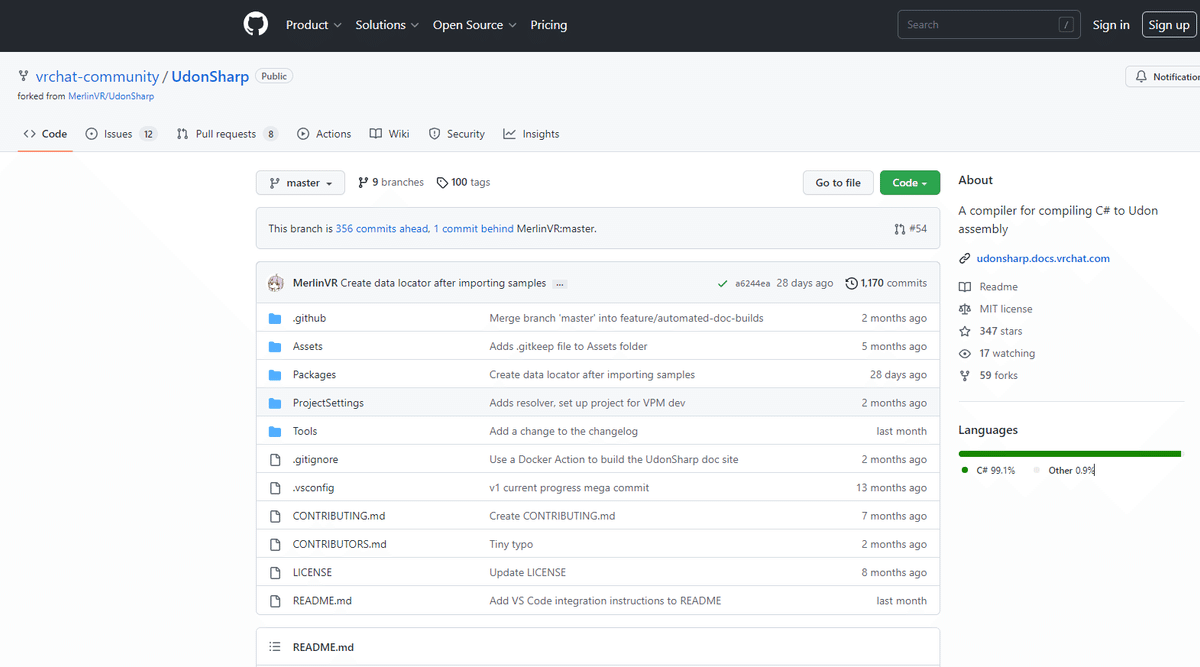
次に、Udon Sharpのダウンロードするために、こちらへアクセスします。

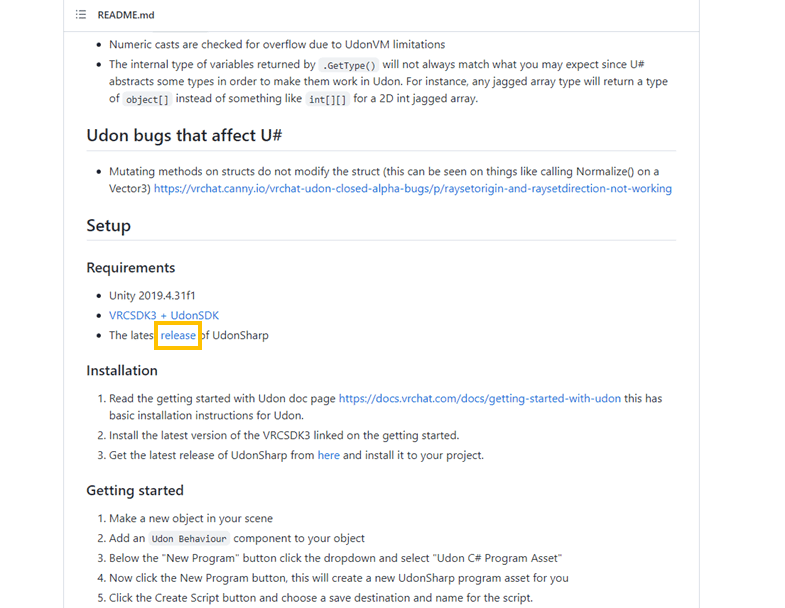
アクセス出来たら、画面を下にスクロールして、"Setup"の項目を
見つけてください。

↑の画像のように、その中のThe latest release of Udon Sharp
から"release"をクリック。

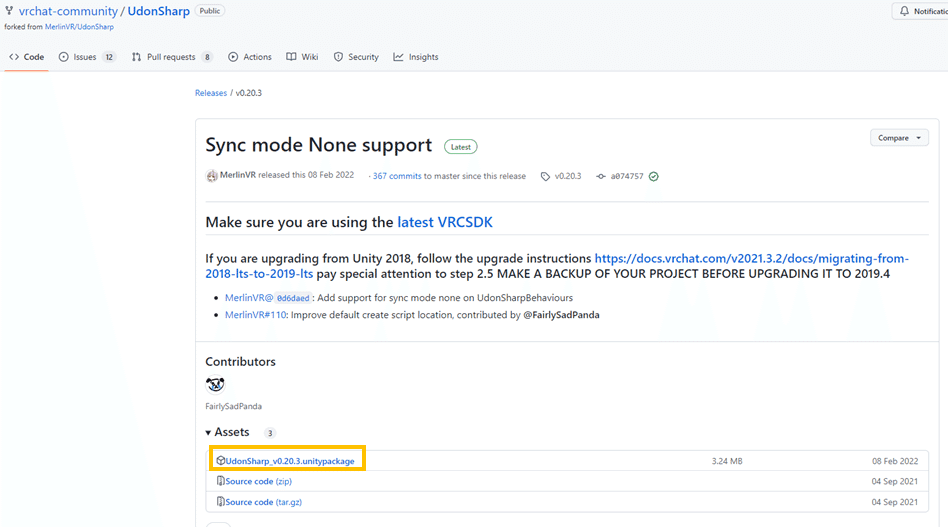
すると、ダウンロード画面に飛ぶので"UdonSharp_v0.20.3.unitypackage"
をクリックしてダウンロードを開始します。
「UdonSharp_v0.20.3 .unitypackage」という名前のファイルがダウンロードできていればOKです。
後ほど使用するので、わかりやすいフォルダに動かしておくといいかもしれません。
Unity Hubでのプロジェクト作成
ダウンロードが終わったら、続けてUnity Hubからプロジェクトを手動で
作製していきます。

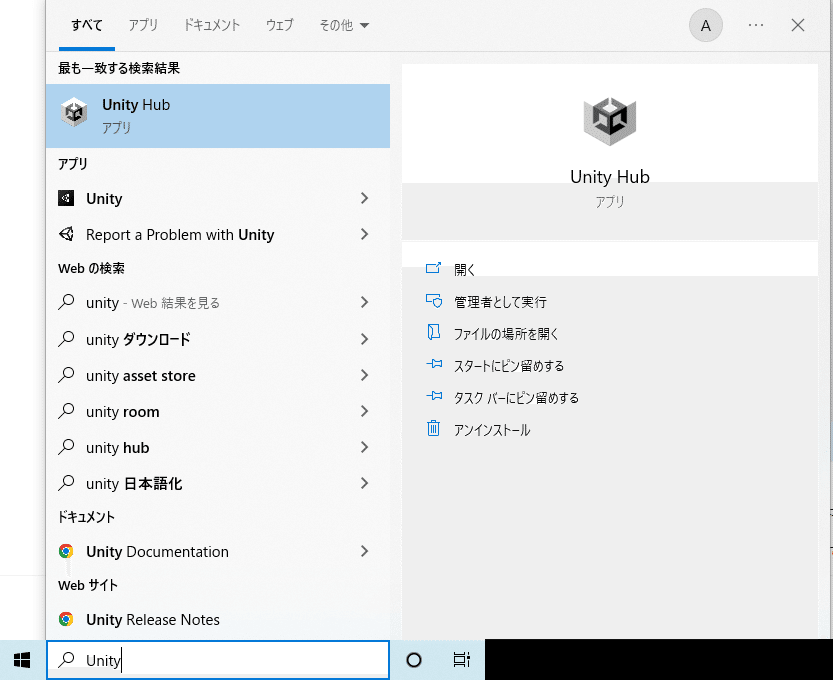
(Windows10の場合) 左下のスタートメニューを押し、画面下の検索欄に"Unity"などと入力すると"Unity Hub"が出てくるのでクリックして
起動します。
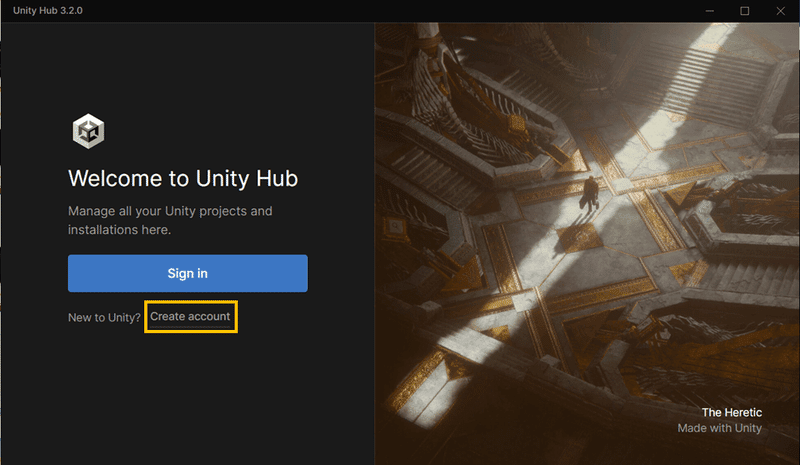
はじめてUnity Hubを使用すると、↓の画面が出てくると思いますので、
続けてUnityのアカウント作成とログインをしましょう。
アバターのアップロードなどでUnity Hubを使用したことがある方は、
この手順をスキップします。
しばらく下にスクロールし、"Unity Hubでのプロジェクト作成"の手順を実施してください。

↑の画面が出た方は、はじめてUnity Hubを起動した方です。
Unityアカウントをお持ちの場合は"Sign in"をクリック。
Unityアカウントをお持ちでない場合には"Create account"をクリックしてください。
ここでは、アカウントをお持ちでない方に向けて、"Create account"を選択した場合の進め方を解説します。

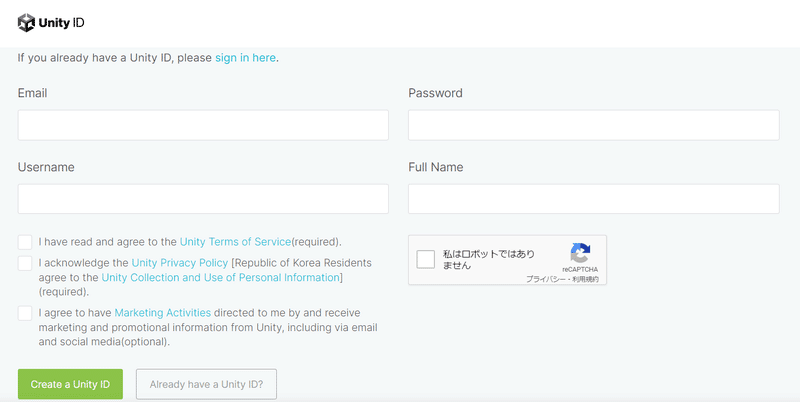
"Create account"をクリックすると、このような画面が(ブラウザで)開きます。
必要事項を入力の上、左下緑色の"Create Unity ID"をクリックしましょう。

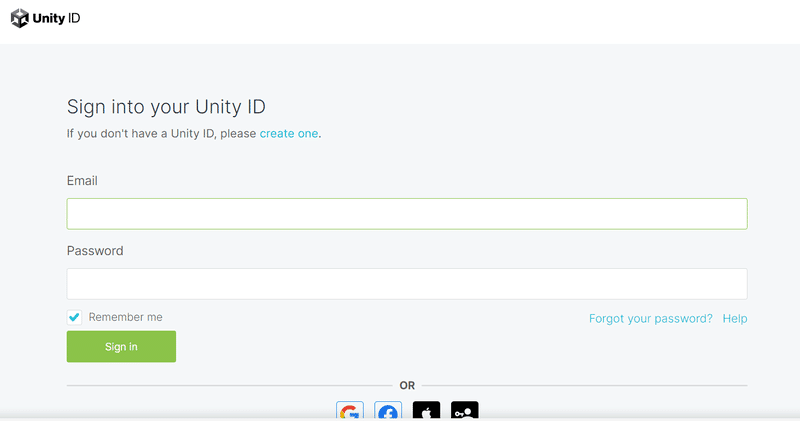
すると、このようにログイン用の画面に遷移します。
先ほど登録したEmailとPasswordを入力し、左下緑色の"Sign In"を
クリックしてください。

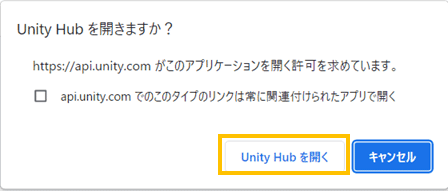
"Sign In"をクリックすると、(ブラウザ側で)↑のような注意が出る事があります。
必要に応じてチェックボックスにチェックを付けた後、
"Unity Hubを開く"をクリックしましょう。

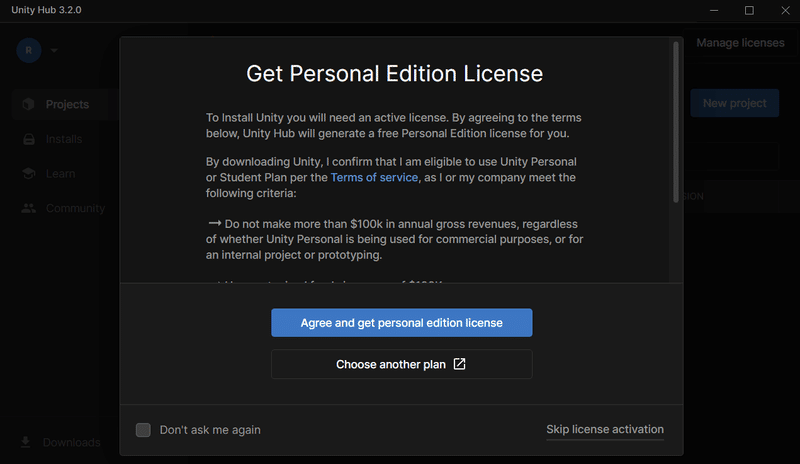
すると、Unity Hub側で↑の画面になります。
特に問題なければ青色の"Agree and get personal edition license"を
クリックしましょう。

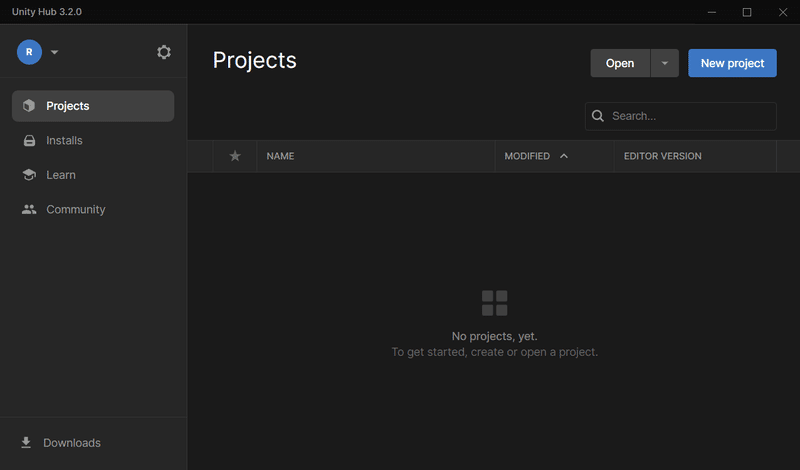
その後、↑のような画面に遷移します。
Unity Hubでのプロジェクト作成
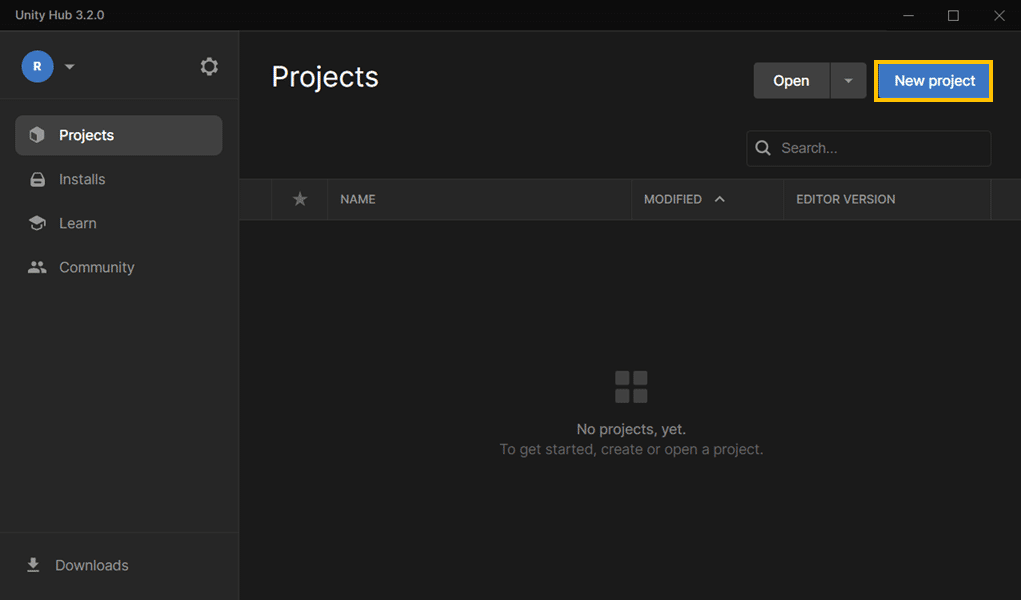
Unity Hubの起動が初めてではなかった方は、ココで合流します。

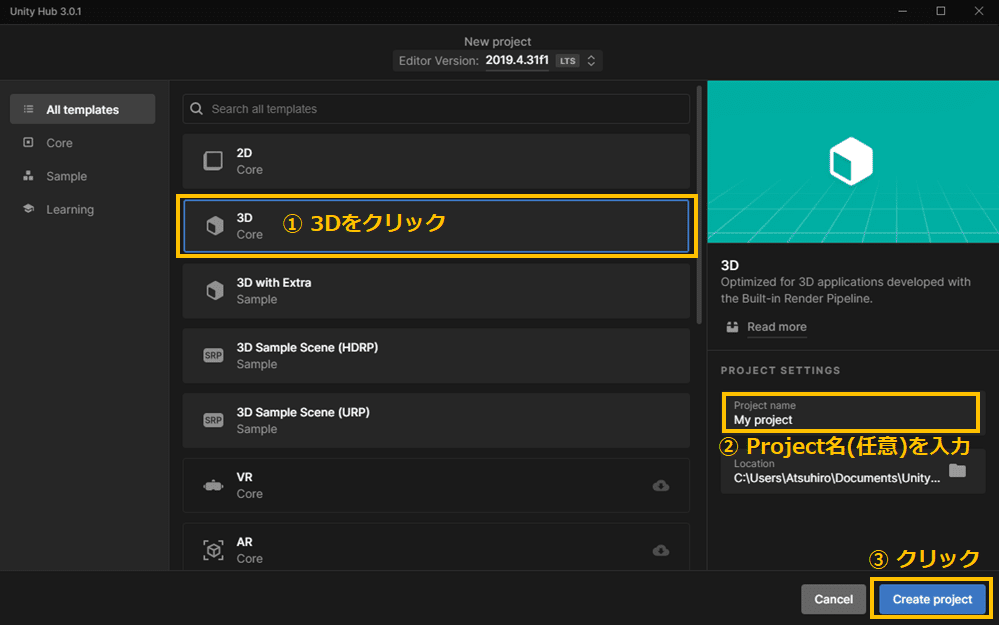
↑の画像のようにUnity Hubが開いたら、右上の"New Project"を
クリックしましょう。

↑の画像では、まず画面の中央列で"3D"を選択してください。
その後、画面右列から任意のProject名を入力した後、"Create Project"を
クリックします。
本記事では、MyRoomTest_02という名前で作成したものを例に解説を続けます。

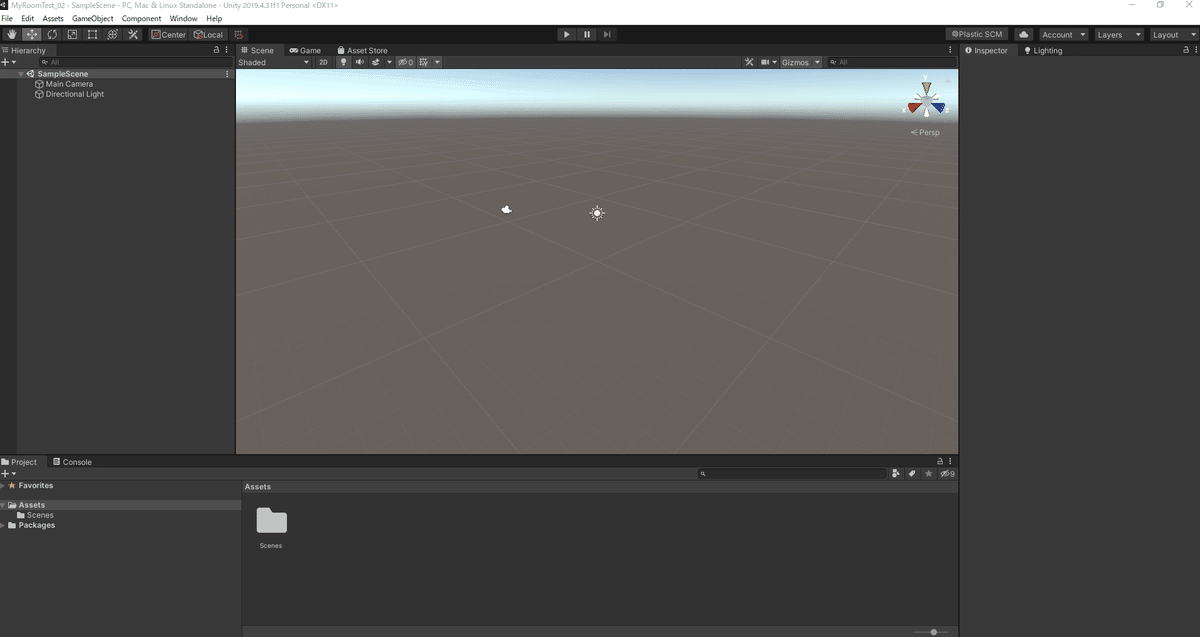
しばらく読み込み画面で待機していると、↑の画面が出現すると思います。
ここに、ダウンロードしてきたSDK及びUdonSharpのunitypackageを
Importしていきます。
お手元に用意しておいてください。
SDK、UdonSharpのインポート
まずは、SDKからインポートしていきます。
順序性に制限がありますので、必ず SDK → UdonSharpの順でインポート
しましょう。

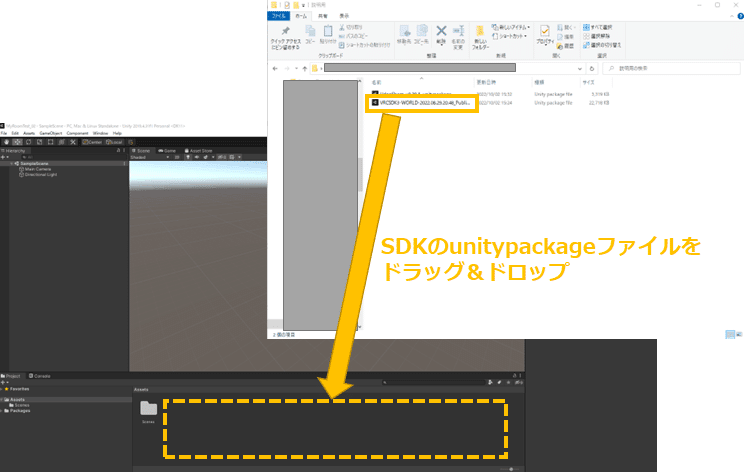
ダウンロードしてきたSDKのunitypackageを、↑の画像のように
ドラッグ&ドロップでUnity画面の下の部分にある"Assets"に
放り込みます。
(今回はVRCSDK3-WORLD-2022.08.29.20.48_Public.unitypackageを使用)


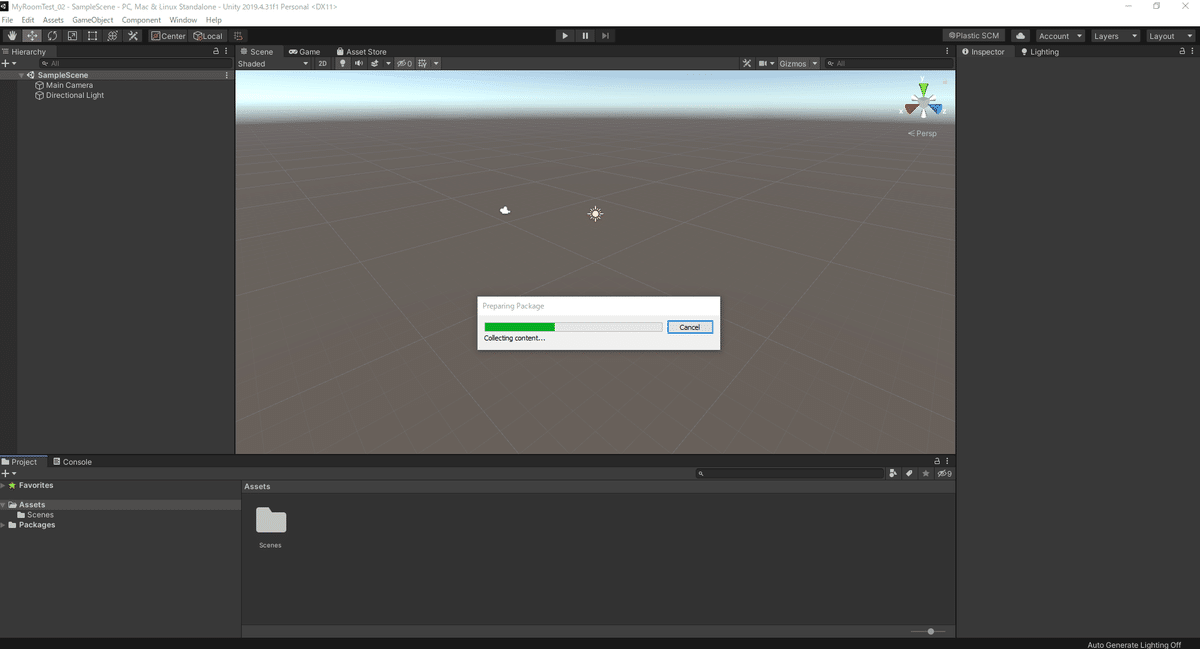
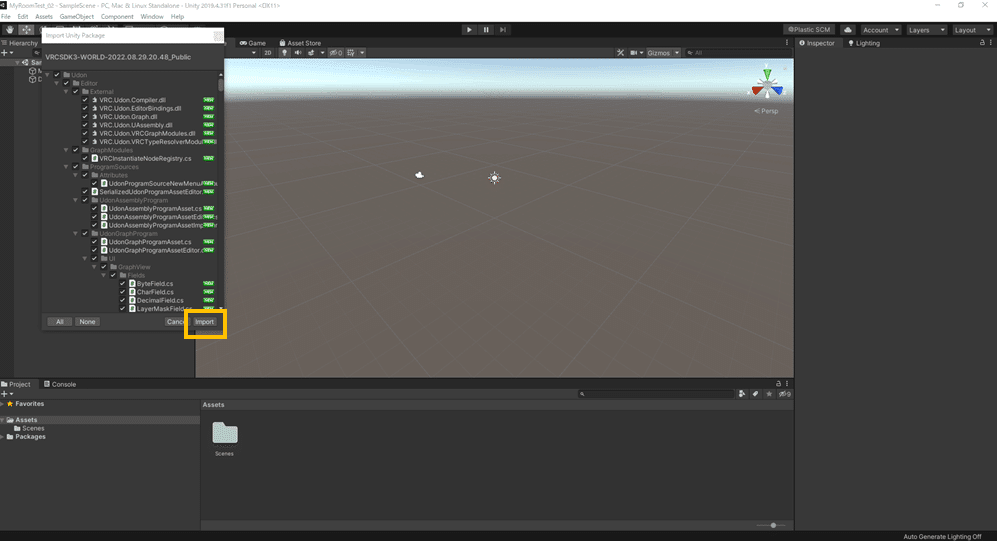
↑の1枚目のような読み込み画面の後に、↑の2枚目のような追加のwindowが開きます。
右下の"Import"をクリックしましょう。
Importを押した後、再び読み込みが始まります。
そこそこ時間がかかるので気長に待ちましょう。

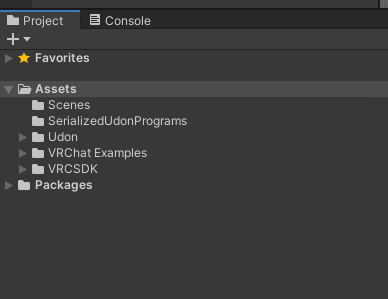
読み込み画面が終わった後、↑のように画面左下からAsset配下のフォルダを確認してみましょう。
最初は"Scene"のみだったかと思いますが、"VRCSDK"を始めとする4種のフォルダが追加されていれば問題ありません。
続けて、UdonSharpもインポートします。

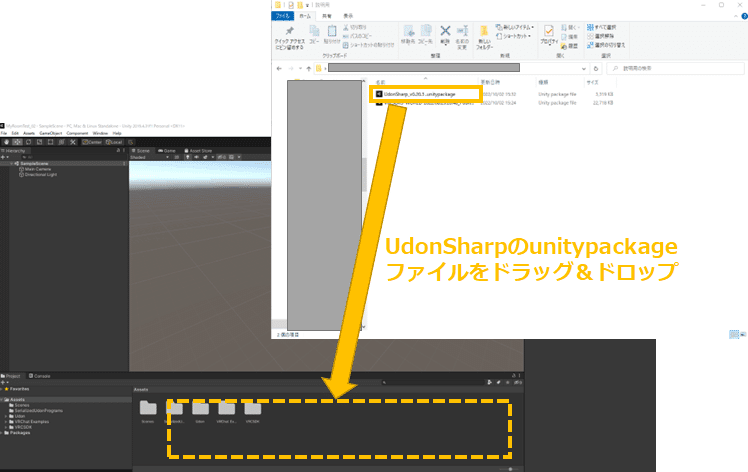
ダウンロードしてきたUdonSharpのunitypackageを、↑の画像のように
ドラッグ&ドロップでUnity画面の下の部分にある"Assets"に
放り込みます。
(今回はUdonSharp_v0.20.3 .unitypackageを使用)

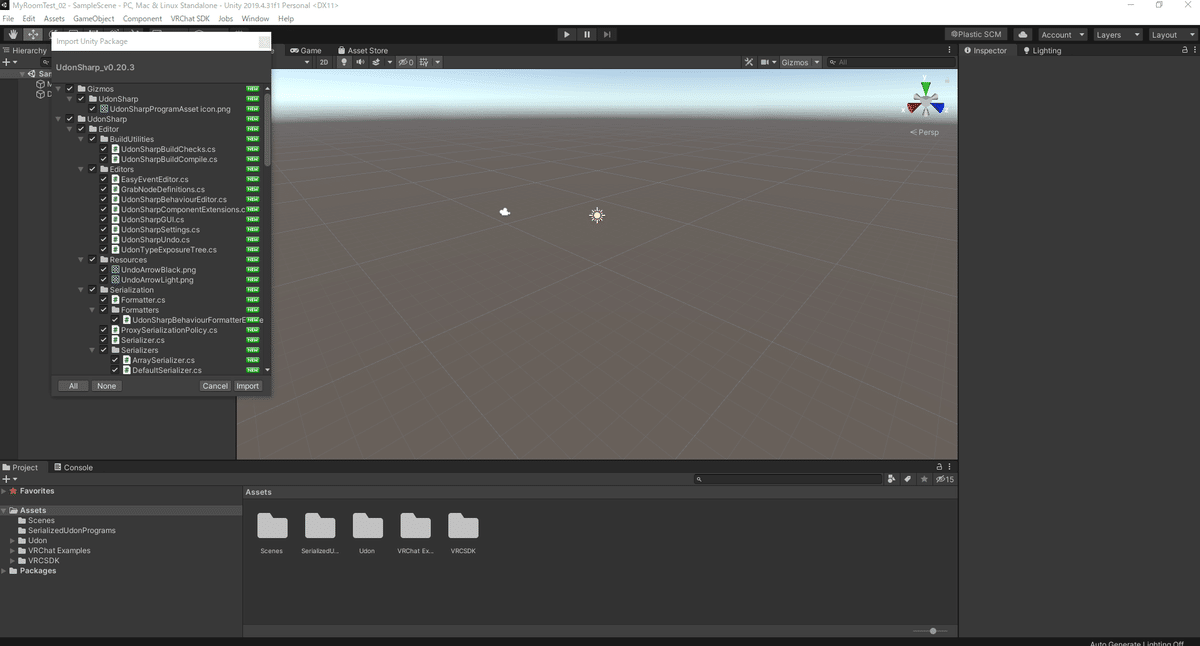
読み込み画面の後に、↑のような追加のwindowが開きます。
右下の"Import"をクリックしましょう。
Importを押した後、再び読み込みが始まります。
こっちはSDKほどの時間はかかりませんがしばらく待ちましょう。

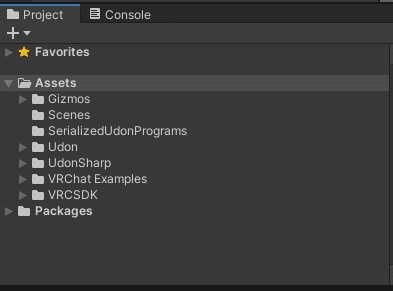
読み込み画面が終わった後、↑のように画面左下からAsset配下のフォルダを確認してみましょう。
新たに"Gizmos"及び"UdonSharp"の2つのフォルダが追加されていれば
問題ありません。
ここまでで2. SDK導入 の手順は終了です。
続けて3. ワールドの作成とアップロードに進みましょう。
ワールド作成の目次(再掲)
いよいよワールドのアセットを使用した作業が始まるので、お手元に
使用したいアセットのunitypackageをご用意ください。
(Unity Asset Storeで購入した場合、unity packageは不要です)
この記事が気に入ったらサポートをしてみませんか?
