
ティラノスクリプトでゲーム作るぞ!カスタマイズまとめ
ノベルゲームエンジン1年生のRonron & duo_beraです。今回、🍉2で作っていたゲームをティラノビルダー▶︎ティラノスクリプトへ移行していく中で、インプットを吐き出すために記事にしてまいります。
「もちものチェック!アナザーストーリー」の現在全体の進捗率は10%も満たないのですが、UI周りの進捗率は20%オーバーになりました。これからも先達者様たちの記事や開発者さんの記事などを見てカスタマイズをしていきます!
前回のティラノビルダーのカスタマイズまとめ記事はこちらからどうぞ!
↓読みたいところから飛んでいってください!↓
細かいカスタマイズ
ゲームの起動画面のアイコンを変えたい
タイトル横のアイコンを変更したいときは、プロジェクトフォルダにlink.pngという名前の正方形イメージを配置して、エクスポートを実行します。すると反映されます。これマメ-。#ティラノスクリプト#ティラノビルダー pic.twitter.com/9Qckj6ZvxL
— シケモクMK (@shikemokumk) December 7, 2018
製作者さまが呟いてらっしゃるの助かりますね。
ゲームコントローラーの設定など※

data\system\KeyConfig.js上記のファイルの中で、ゲームパッド(ゲームコントローラー)の設定は1番最後の行周辺でカスタマイズができます。私がティラノビルダーからティラノスクリプトへ移った一つの理由でした。
ここからは個人的な意見です。
※東京ゲームダンジョン外伝に出展したときの話です。
※リンクをタップすると出展した後日談の記事のリンクへ飛びます。
まず、思ったのは、法人個人問わずゲームパッドに対応させているADV作品が圧倒的に多かったです。東京ゲームダンジョン外伝では、試遊していただいている方は座った姿勢になるため、コントローラーを対応させておくと肩に力が一切入らない姿勢をキープできるので、プレイヤーさんにもいいかなと思いました。
実際にiPad proでタッチのみの試遊をしていただいていたのですが、一部の方に『タッチ操作は肩が疲れる』と意見を頂いたのです。なので私も次回参加する時にはiPad+Bluetooth ゲームパッドで試遊できるようにしようと決意しました。…それだけです!
こちらのKeyConfig.jsというファイルはJavaScriptのファイルです。きちんとコメントアウトされている文章を読まないと、どのように設定したら良いのかわからなくなります。
私の使っているエディターは、Visual Studio Codeですが、お好きなエディターで開いて、すっ飛ばさず順々に読むのがおすすめです。
私は空きのあるセレクトボタンをhidemessageに割り当てました。
開発中、コントローラーに対応していると寝ながらデバッグできますし、iPhoneをキオスクモードにし、横に倒して固定させたまま、だらーんとしたポーズでテストプレイできるので腰痛持ちには良いと思います!
glinkテキストにアイコン画像を乗せる

かりこさまの記事を参考に設置させていただきました!
cssだけでやってしまうのも手ですが、毎回別のアイコンを使いたいときに便利ですね。
クリック待ちアニメーションをpngにしてcssでアニメーションする
サイバーノーツさまの記事を参考に設置して見ました!
「もちものチェック!アナザーストーリー」では、グリフを画面中央下付近に固定化させてますので、ティラノスクリプトでは以下のようにマクロの中に読み込ませています。
;クリック待ちボタンについて
[glyph line="../../../data/image/nextpage.png" fix="true" left="626" top="699" ]こうすることで、直接tyranoフォルダ内のファイルを触らずに済むのでアップデートがあった時でも上書き処理が楽ちんです。
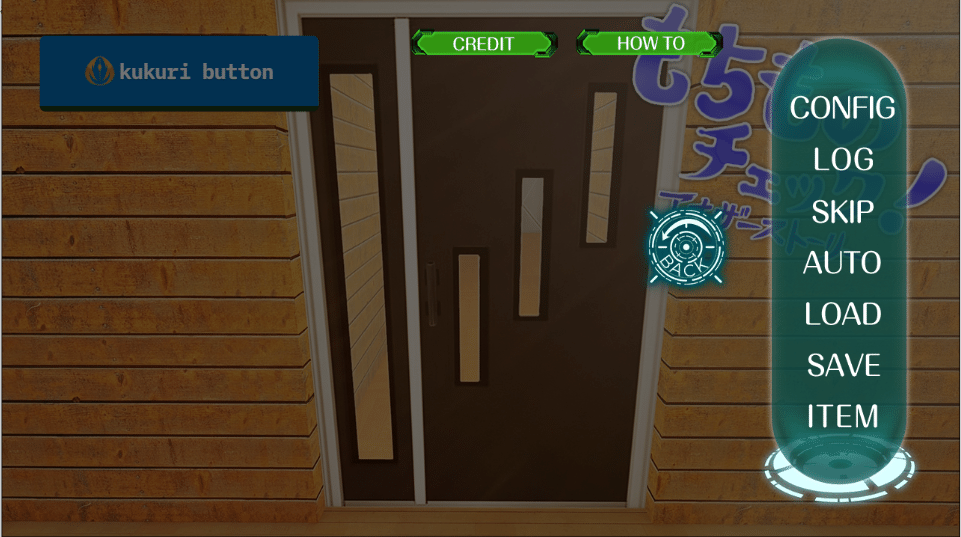
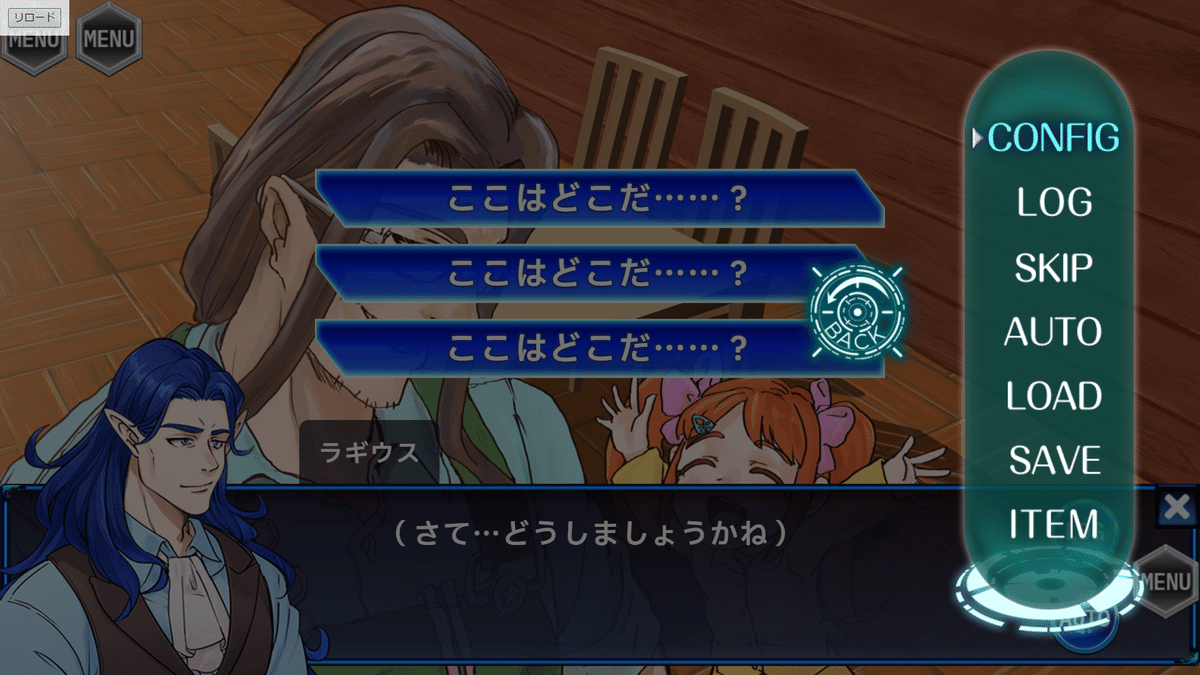
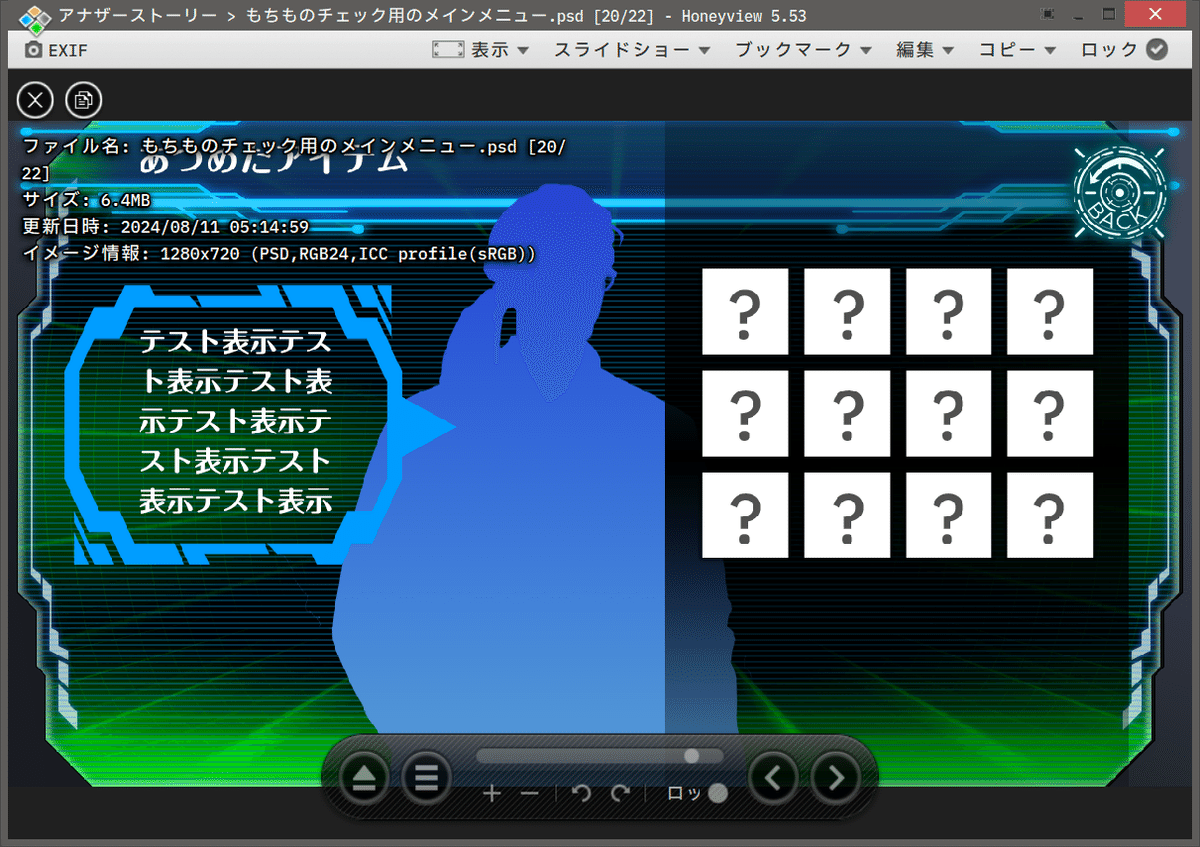
メニュー画面をオリジナルで作る

さくたさまのプラグインを使わせていただき、実装できました!
とてもカスタマイズ性に優れているプラグインなので、私が言わずとも…と思いますが、プラグインのinit.ksファイルでメニュー項目を自由に編集できます。
専用のタグを使うことが可能なのはもちろん、ティラノスクリプトのタグが使えますから、アニメーションさせたり、ストーリーの進行速度に合わせて表示させたいメニュー作りができます。
こんな感じに実際に使ってます。
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
; 実績を1回でも取得していたら表示させる
;=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
;実績
[menubutton graphic="menu/achievement.png" enterimg="menu/achievement2.png" clickimg="menu/achievement2.png" x="852" y="522" type="sleepgame" storage="_Achievement.ks" clickse="se/enter.mp3" enterse="se/cursor.mp3" cond="sf.良い子は寝んね == 'true' "]condという便利なオプションを使い、【プレイヤーが「良い子は寝んね」という実績を取得すると、表示させる】ようにしました。
掌編作品でも「こんなにメニューいらないんだよな…」とかあるあるだと思うので。直感的に操作できますし、大変おすすめです。
glinkに背景画像のズレを無くして表示させたい!

空想曲線さんのコードをお借りしました!cssまじわかんない…沼…みたいなときに本当に助かりました。
スマートフォンでバックログなどのスワイプ操作をサクサクさせる

ねこのさまのプラグインを使わせていただきました!
おかげで操作がサックサク! おすすめです。
今後参考にさせていただくスクリプトなど
オリジナルのアイテム画面作成

サイバーノーツさまで解説してくださってるので、読み解いて作っていこうと思います♪
UI関係が全部終わったらシナリオもブラッシュアップしていき、演出をワクワク実装したり、絵を描いていきたいと思います。
ちょこっとずつ進んでいってる感じがしていて、嬉しいです。
まだまだ時間がかかるかと思いますので、操作を反復して覚えるために、少し軽めの全画面ノベルをノベコレに投稿しようと思います。
ここまでお読みくださってありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
