
【ティラノビルダー】クリック待ち画像を透過PNGに変更し、アニメーションさせる方法

今回は、こちらの記事の内容を、ティラノビルダーVer2.02で実践します。
【修正・追記】2024/05/20
②コード書き換えを修正しました。
【参考】クリック待ち画像を固定したい場合を追記しました。
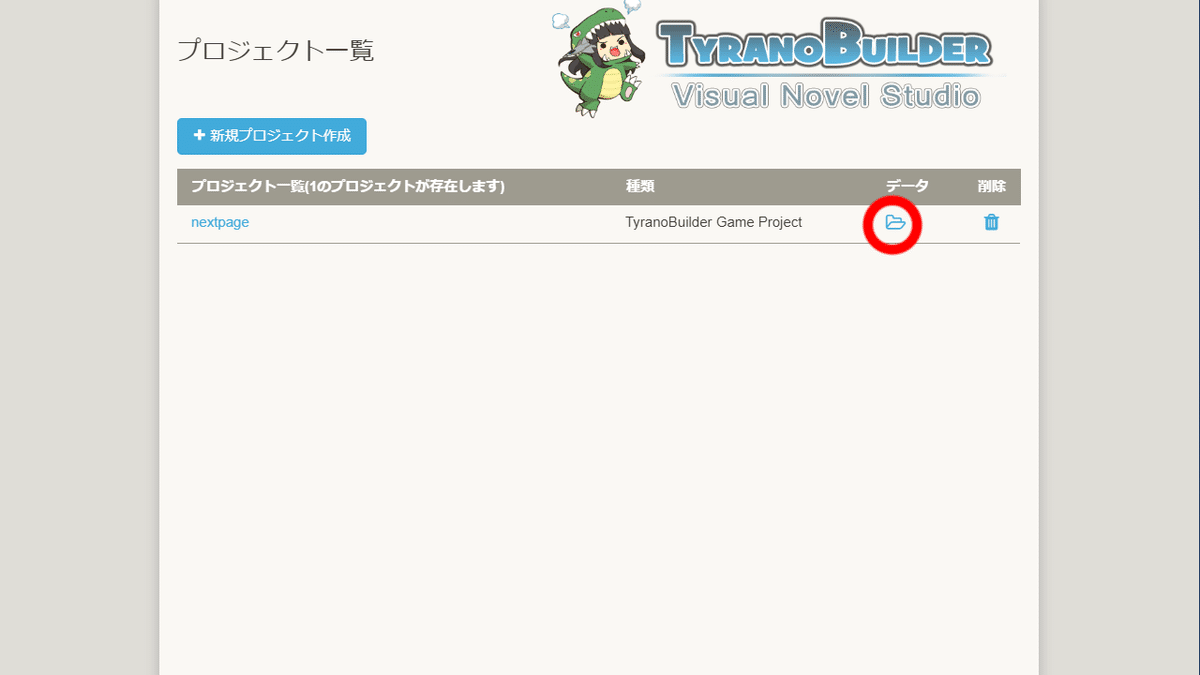
①プロジェクト一覧から、tyranoフォルダを開く

プロジェクト一覧の右側のアイコンをクリックします。

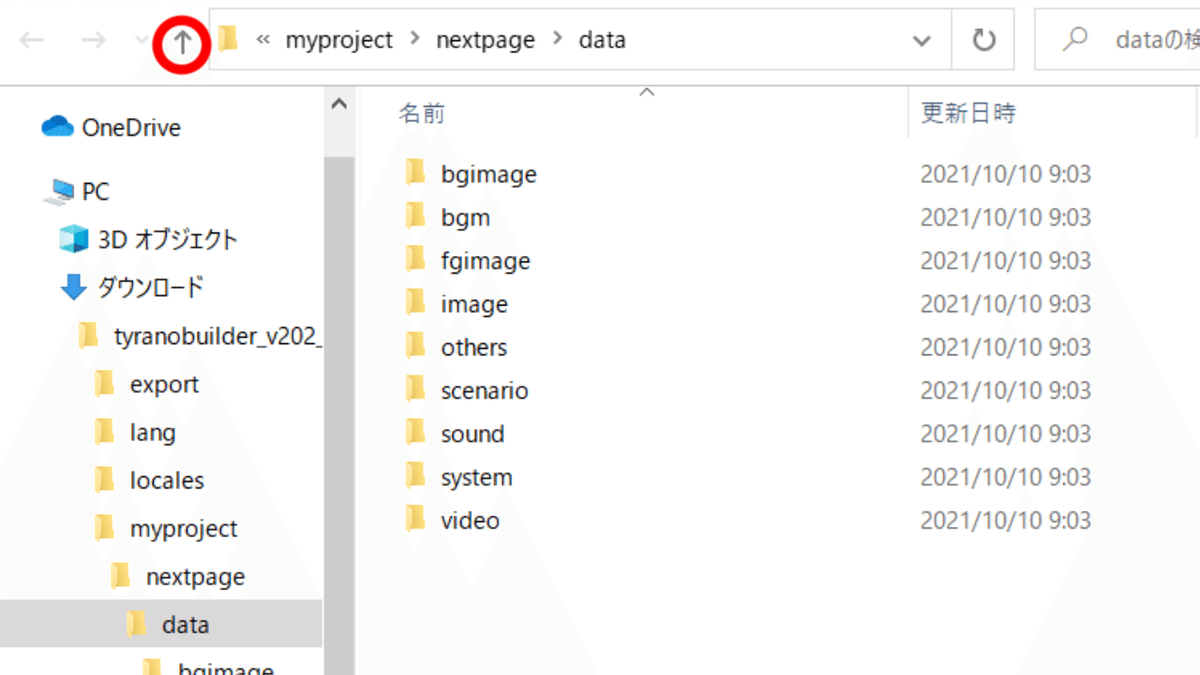
上矢印をクリックします。

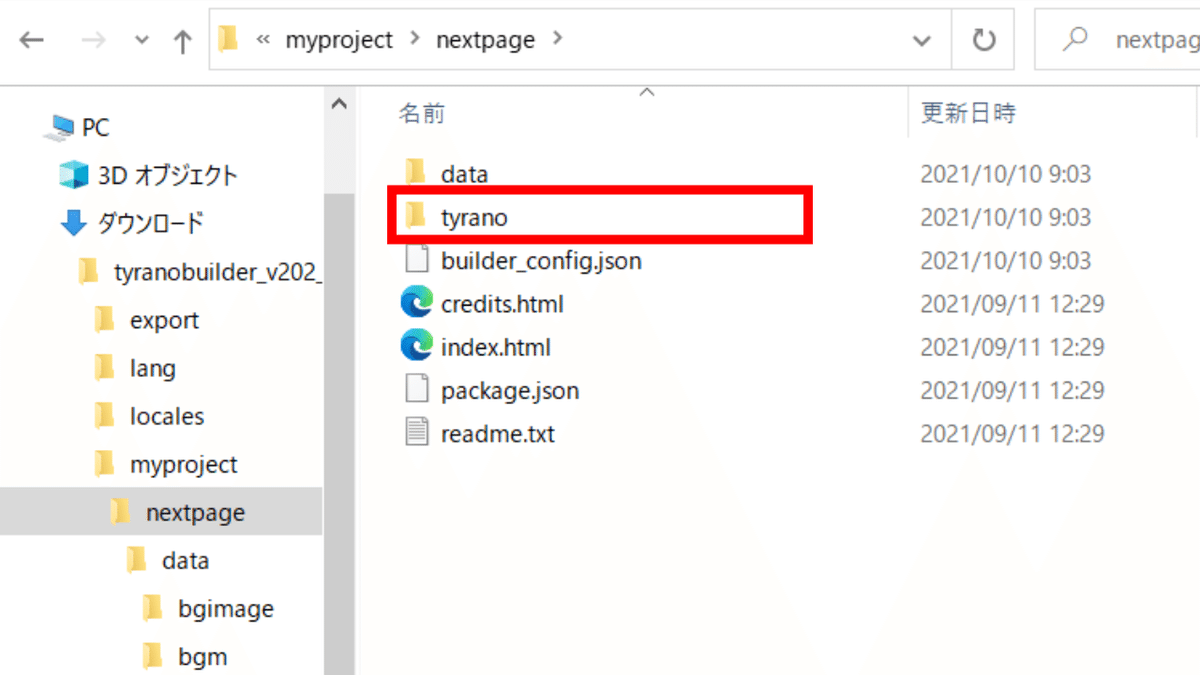
tyranoフォルダをクリックします。

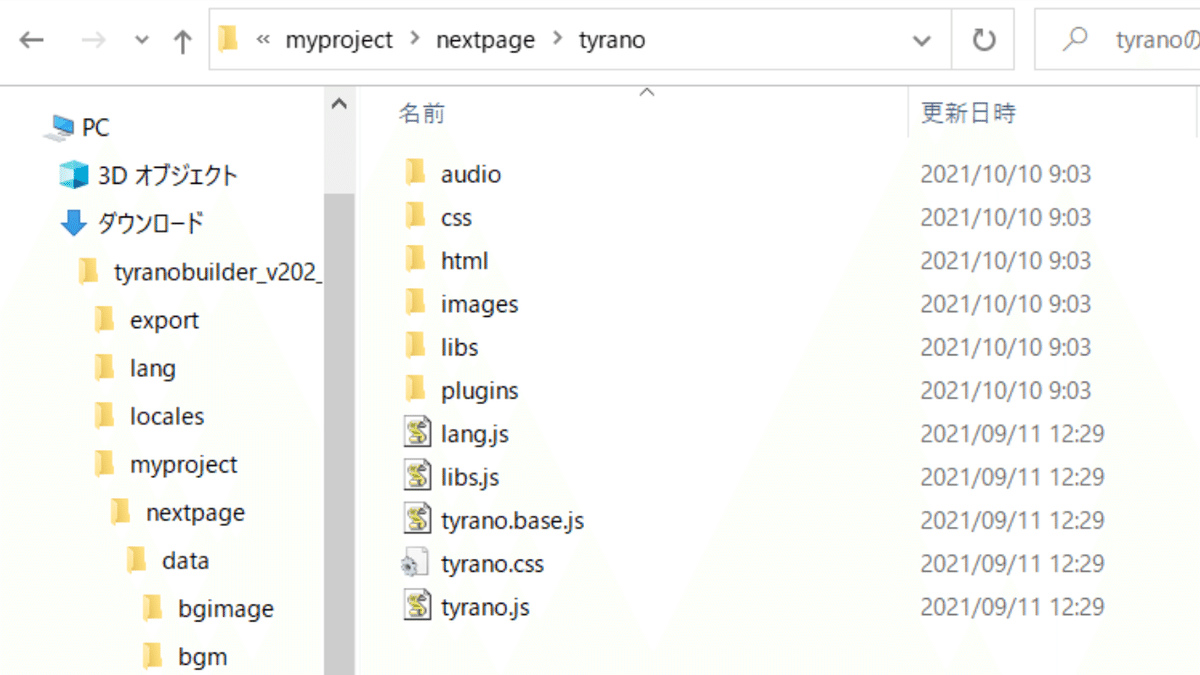
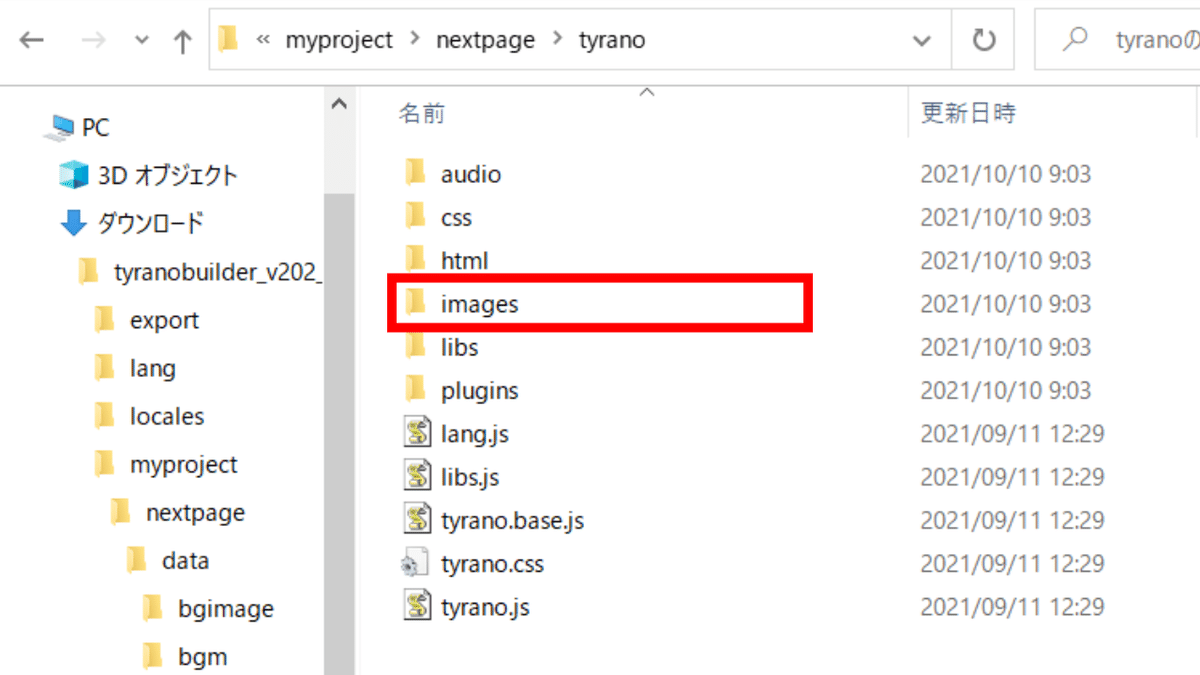
これで、tyranoフォルダが開けました。

imagesフォルダを開きます。

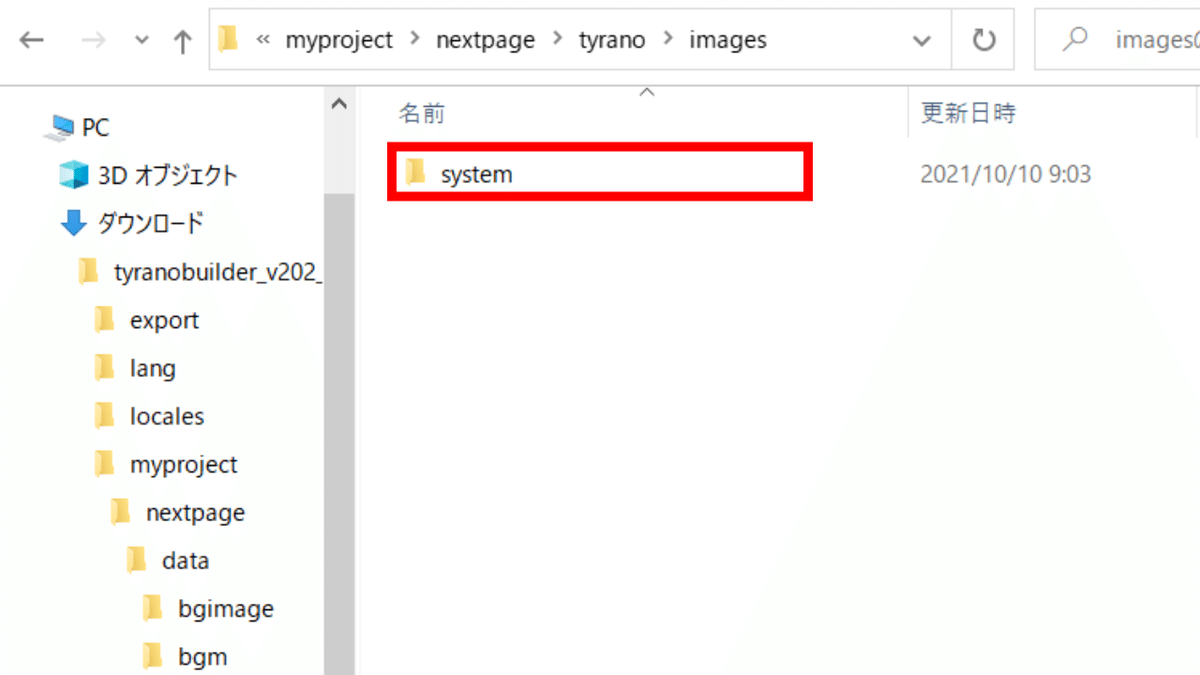
systemフォルダを開きます。

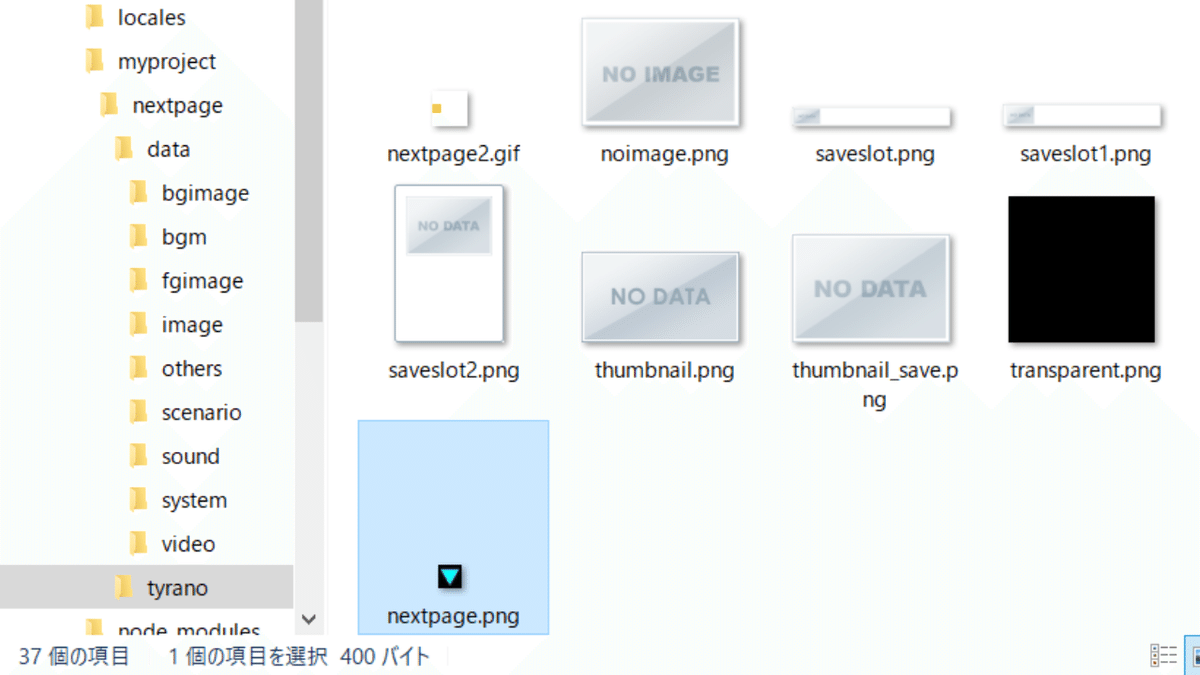
こちらの画像を「nextpage.png」という名前で保存して下さい。
これで、画像の差し替えは完了です。
②コードの書き換え

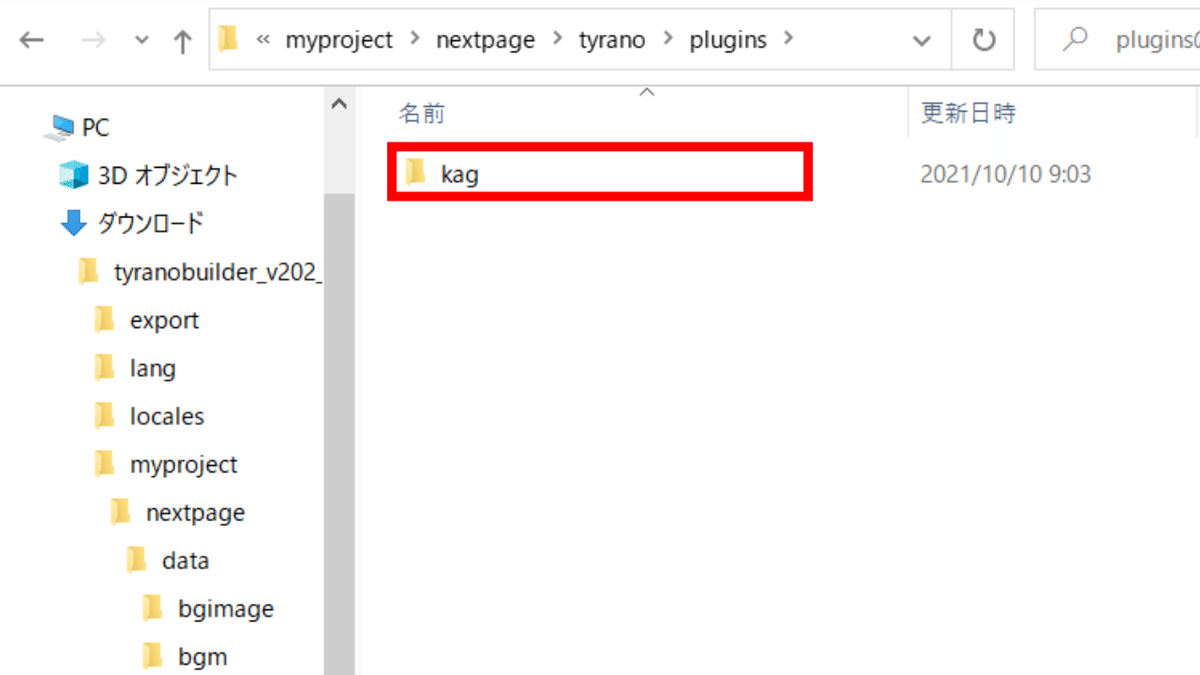
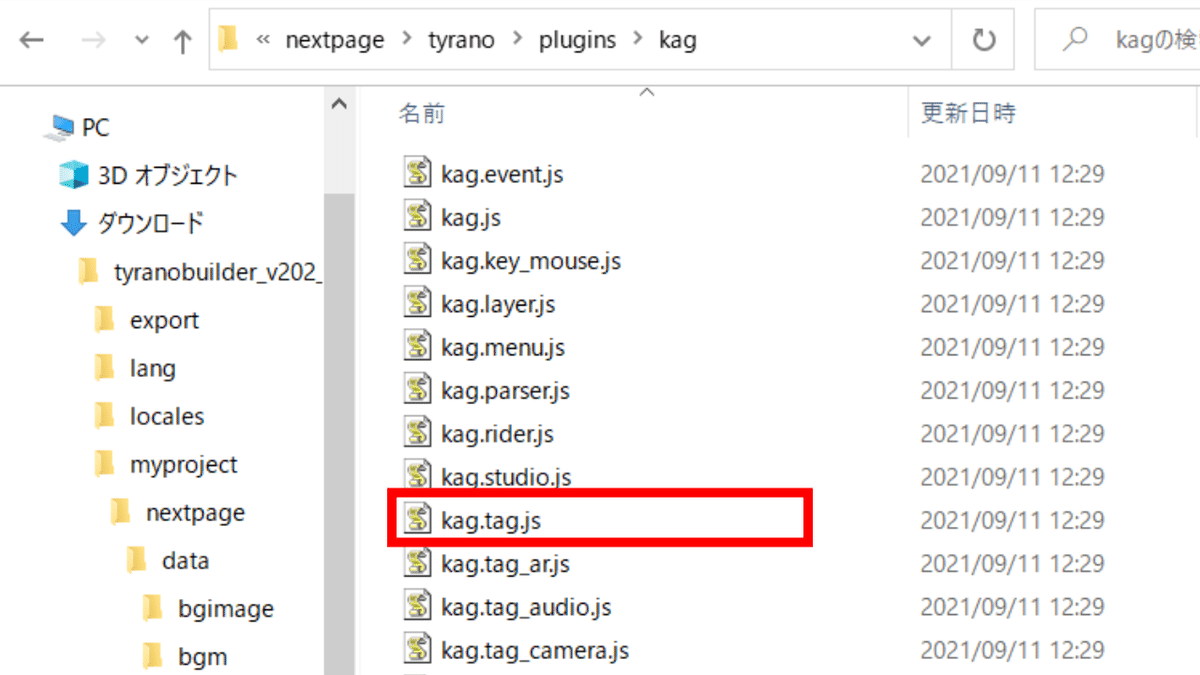
tyranoフォルダまで戻り、pluginsフォルダを開きます。

kagフォルダを開きます。

kag.tag.jsを開きます。

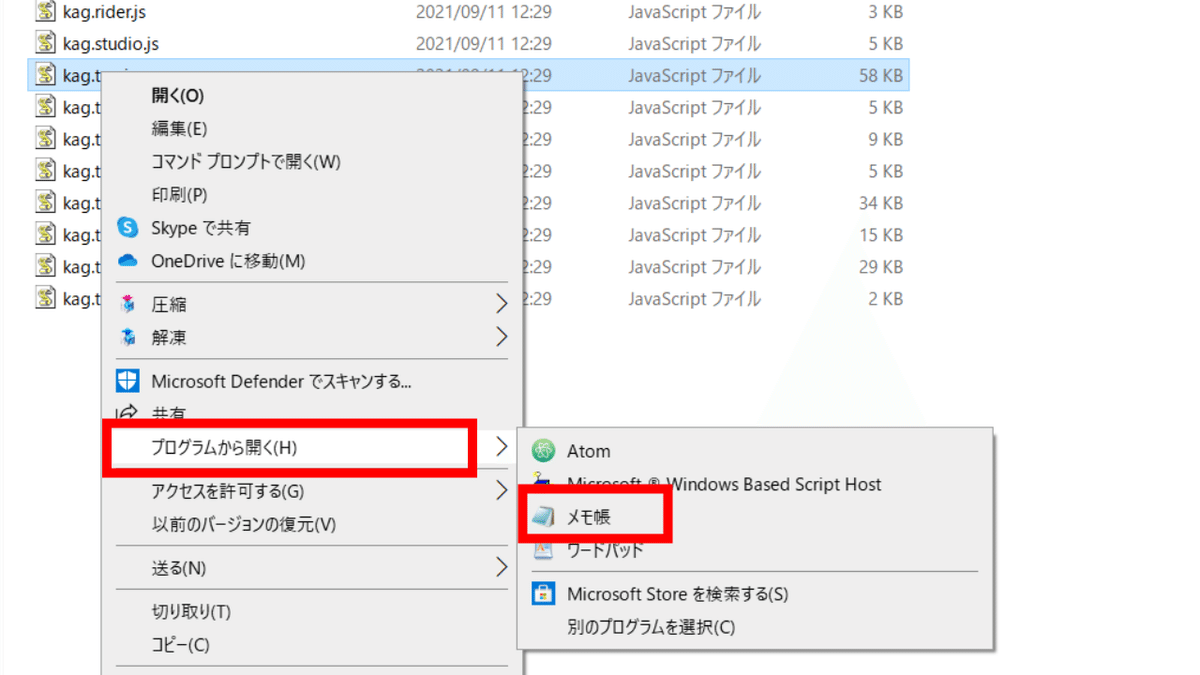
「プログラムから開く」をクリックし、メモ帳を選択します。

Ctrlキー + Aで全て選択し、Ctrlキー + Cでコピーします。

Ctrlキー + Vでword等に貼り付けます。
置換をクリックし、
nextpage.gif検索する文字列に上記のコードを貼り付けます。
nextpage.png置換後の文字列に上記のコードを貼り付けます。
最後に、すべて置換をクリックします。
置換が完了しました。
Ctrlキー + Aで全て選択し、Ctrlキー + Cでコピーします。
Ctrlキー + Vで貼り付け、上書き保存します。
これで、コードの書き換えは完了です。
③アニメーションの設定

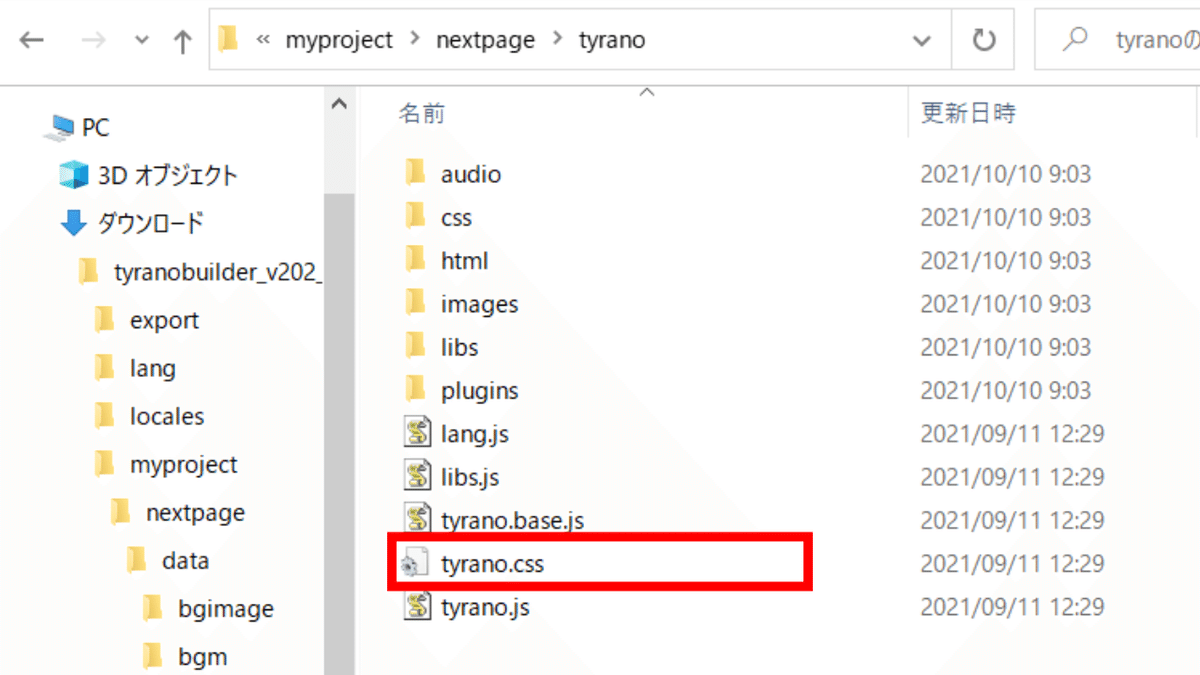
tyranoフォルダまで戻り、tyrano.cssを開きます。

スクロールし、「.img_naxt」とか書かれている項目を探します。
アニメーションの種類によって、貼り付けるコードが異なります。
コードを貼り付けた後、上書き保存します。
【点滅する】

-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% { opacity:1; }
100% { opacity:0; }
}
@keyframes next {
0% { opacity:1; }
100% { opacity:0; }
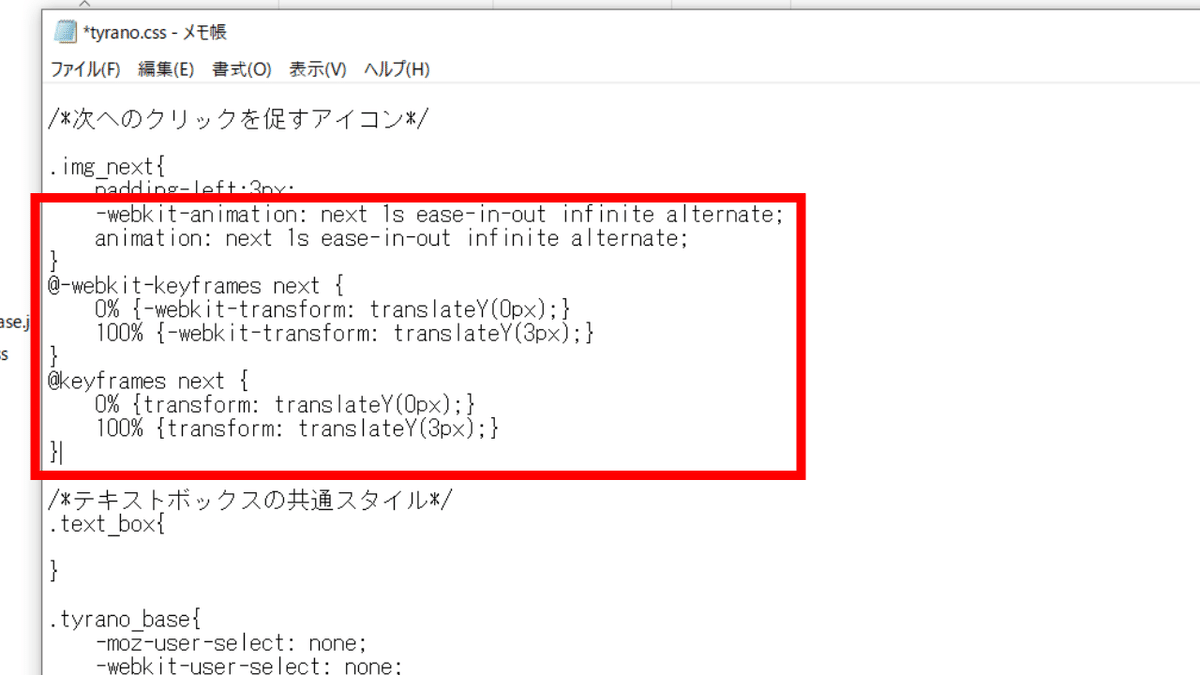
}【上下に動く】

-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% {-webkit-transform: translateY(0px);}
100% {-webkit-transform: translateY(3px);}
}
@keyframes next {
0% {transform: translateY(0px);}
100% {transform: translateY(3px);}
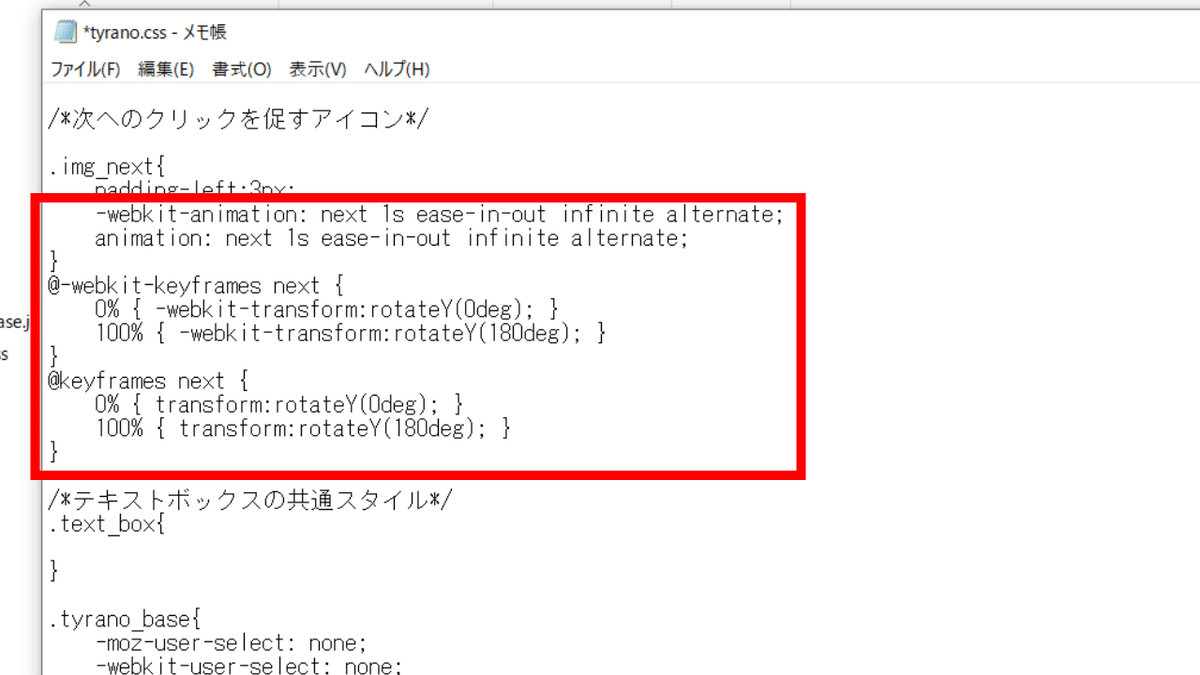
}【Y軸で回転する】

-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% { -webkit-transform:rotateY(0deg); }
100% { -webkit-transform:rotateY(180deg); }
}
@keyframes next {
0% { transform:rotateY(0deg); }
100% { transform:rotateY(180deg); }
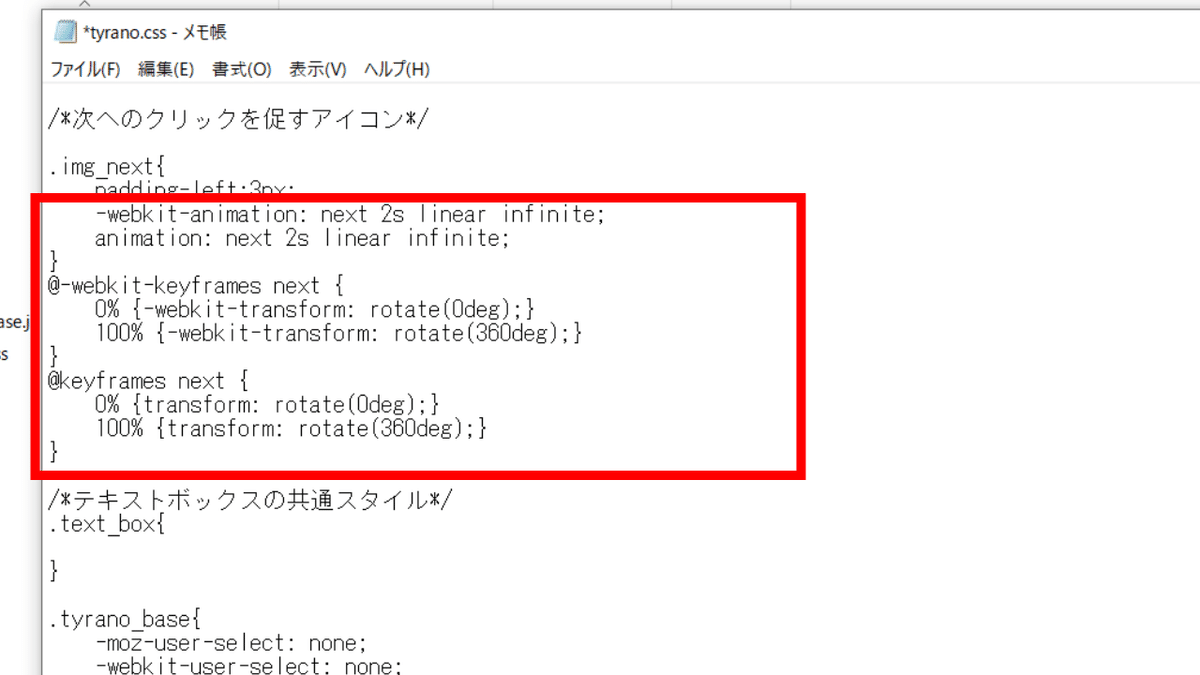
}【360°回転する】

-webkit-animation: next 2s linear infinite;
animation: next 2s linear infinite;
}
@-webkit-keyframes next {
0% {-webkit-transform: rotate(0deg);}
100% {-webkit-transform: rotate(360deg);}
}
@keyframes next {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
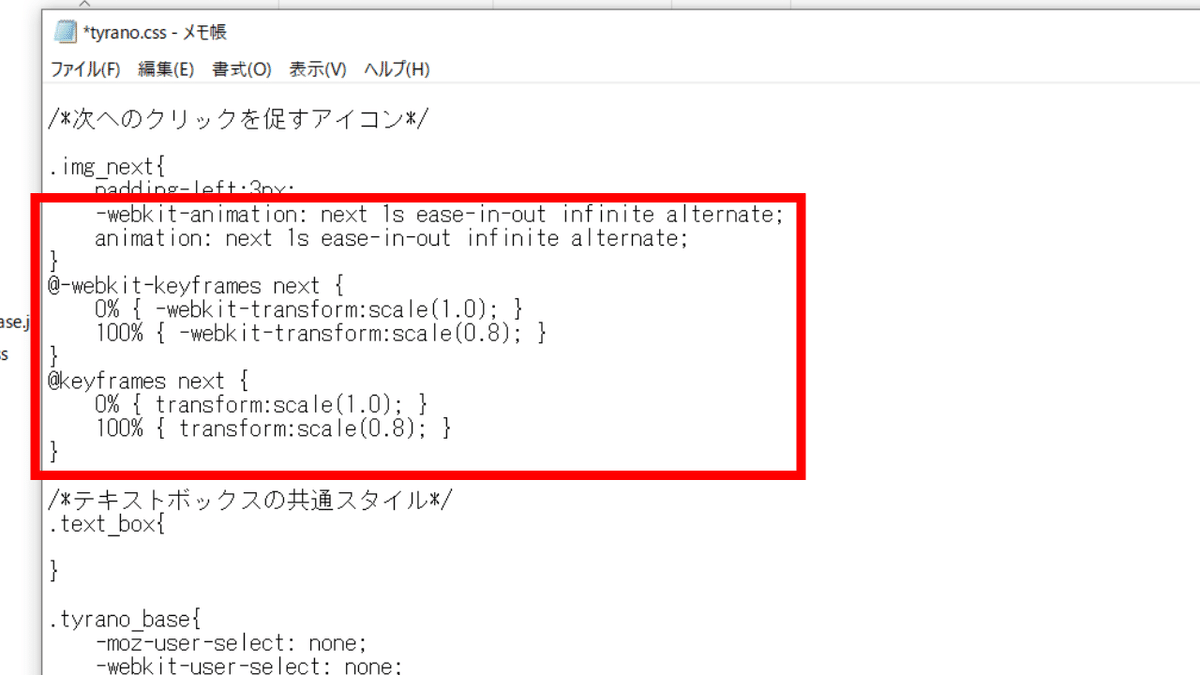
}【拡大・縮小する】

-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% { -webkit-transform:scale(1.0); }
100% { -webkit-transform:scale(0.8); }
}
@keyframes next {
0% { transform:scale(1.0); }
100% { transform:scale(0.8); }
}以上で、解説を終わります。おつかれさまでした。
【参考】クリック待ち画像を固定したい場合
下記のコードをtyrano.cssの一番下にに張り付付けてください。
【点滅する】
.glyph_image {
padding-left:3px;
-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% { opacity:1; }
100% { opacity:0; }
}
@keyframes next {
0% { opacity:1; }
100% { opacity:0; }
}【上下に動く】
.glyph_image {
padding-left:3px;
-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% {-webkit-transform: translateY(0px);}
100% {-webkit-transform: translateY(3px);}
}
@keyframes next {
0% {transform: translateY(0px);}
100% {transform: translateY(3px);}
}【Y軸で回転する】
.glyph_image {
padding-left:3px;
-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% { -webkit-transform:rotateY(0deg); }
100% { -webkit-transform:rotateY(180deg); }
}
@keyframes next {
0% { transform:rotateY(0deg); }
100% { transform:rotateY(180deg); }
}【360°回転する】
.glyph_image {
padding-left:3px;
-webkit-animation: next 2s linear infinite;
animation: next 2s linear infinite;
}
@-webkit-keyframes next {
0% {-webkit-transform: rotate(0deg);}
100% {-webkit-transform: rotate(360deg);}
}
@keyframes next {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
【拡大・縮小する】
.glyph_image {
padding-left:3px;
-webkit-animation: next 1s ease-in-out infinite alternate;
animation: next 1s ease-in-out infinite alternate;
}
@-webkit-keyframes next {
0% { -webkit-transform:scale(1.0); }
100% { -webkit-transform:scale(0.8); }
}
@keyframes next {
0% { transform:scale(1.0); }
100% { transform:scale(0.8); }
}