
毎日ちょっとずつ作るプログラミング!!〜Pythonでアプリ開発超入門!〜part8!

♪挨拶♪
皆さんこんにちは!!👍👍
やってきました【Part8】~!😎😎
今日からはついにPythonでアプリ開発を行っていきます!!🥳
「大前提」超絶丁寧に解説しますが、
もしわからなかったらコメントください!
◆今日のテーマ٩( 'ω' )و
☆アプリの中身の開発!(#^^#)
⇨アプリ画面にテキストを配置
それではレッツゴー!('ω')ノ
アプリ画面の中身の開発😁
前回の開発(part7)の続きです♪

◆今回も追加する部品があります!◆
from tkinter import ttk今回はtkinterの中にttkという部品を入れます٩( 'ω' )و
☆現在のアプリの画面に直接配置することは現在できません☆
☆上に「フレーム」を配置する必要があります☆
・図に表すと下みたいになります♫

☆次にコードを見ていきましょ〜♫
import sys
import tkinter
from tkinter import ttk
root = tkinter.Tk()#大枠の作成
frame1 = ttk.Frame(root)#フレームの作成
frame1.grid()#フレームの配置
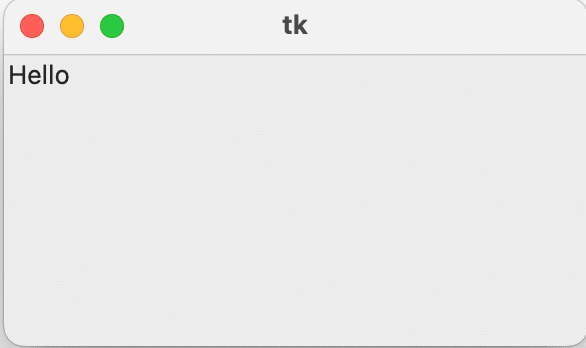
label1 = ttk.Label(frame1,text='Hello')#ラベルの作成
label1.grid(row=0, column=0)#ラベルの配置
root.mainloop()こんな感じになります!
※[#]はコメントアウトといいその部分は特にエラー等になりません♪

◆成功しました!・:*+.\(( °ω° ))/.:+
配置場所については、また別の投稿で〜(๑>◡<๑)
〜今日のまとめ〜٩( ᐛ )و
☆アプリ画面にテキストを配置☆
☆彡次回の投稿について☆彡
次回は、ボタンを配置してみます!!_:(´ཀ`」 ∠):
テキストを配置してもっとアプリ開発らしくなってきましたね!(:3」∠)
次回もお楽しみに!!(^▽^*)
最後までご覧いただき、ありがとうございます♪
是非、フォローよろしくお願いいたします♪
コメント欄に言葉をいただければ、励みになります!!
質問等を書いていただいても、喜んで対応致します♪
この記事が気に入ったらサポートをしてみませんか?
