
【ブログ初心者必見】JINテーマで目次を作る方法を徹底解説
sionです
私は以前、サイトをWordPressのJINテーマを使って作成していました。
目次の作り方はどのシステムを使っていても共通していると思うので、今回ご紹介したいと思います。

はじめに
JINテーマで目次を作成するには、専用のプラグイン「Rich Table of Contents」を有効化しておく必要があります。
また、目次は「見出し」を設定することで適応されるので、記事の中で見出しを設定しておく必要があります。
私は、プラグインの有効化と設定は出来ていたのですが、見出しについては理解しておらず、枠や付箋で記事の区切りを設定していた為、プラグインの設定をしても目次が表示されず、使いこなせない期間がかなりありました。
私と同じように、目次が表示できない!といった方の参考になれば嬉しいです。

Rich Table of Contentsを有効化する

ダッシュボードのメニューから、「プラグイン」→「新規追加」と進んで、検索バーに「Rich Table of Contents」と入力します。
写真のアイコンが表示されたらインストールして、有効化しましょう。

Rich Table of Contentsの表示設定
次に目次の設定をします。
プラグインの有効化が完了すると写真のようなRTOC設定というボタンがメニューバーに現れます。
ここから目次の設定をすることができます。
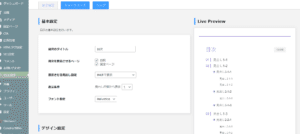
基本設定

まず目次のタイトルを付けます。
私は単純に「目次」としました。
次に目次を表示させるページですが、ここは両方ともチェックをつけるようにしましょう。
表示させる見出し設定は、一番多いもので設定しました。
H4までの見出しを使う予定はありませんが、設定していてもH4までが無ければ表示されず、あったら表示されるという設定なので、つけておいても問題ないかなと思っています。
表示条件は見出しが〇個以上だったら目次を作りますよ。
という設定ですが、一番少ない1に設定しています。
これは使い勝手を見ながら変更していきたいなと思います。
フォント設定はサイト全体とのバランスを見ながら設定していきましょう。
設定を変えるたびに右側のプレビューが変化するのでとっても分かりやすいですね。
デザイン設定・プリセットカラー設定

次に目次も表示デザインを設定します。
これは沢山のバージョンがあるので、いろいろ試しながら一番しっくりくる組み合わせを見つけるのがおすすめです。
自分好みのデザインを考えるのが一番楽しいです。
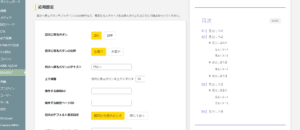
応用設定

ここでは、もうワンランク上の設定を行えます。
こだわりが特に無い方は、デフォルトのままでも良いのではないかなと思います。
また、「除外する投稿ID」や「除外する固定ページID」は誤って登録してしまうと目次を表示したくても適応されなくなってしまうので気を付けましょう。
私は空欄のままにしておきます。
変更を保存
ここまでの設定ができたら、「設定を保存」のボタンをクリックして保存しましょう。
これでRich Table of Contentsの表示設定は完了です。

見出しの設定
JINのマニュアル等ではこれで目次の作成が終了となっていますが、これで勝手に目次が作られるわけではありません。
目次は「見出し」に対応して作成されるので、当然ですが見出しの無い記事では適応されません。
このことを理解していないと過去の私のように「マニュアル通りに設定したのに目次が作られない!?」ということになってしまいます。
でも、見出しを作ることはとても簡単です。
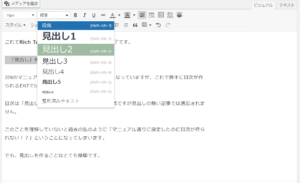
見出しを作る

今まではこの写真のように付箋を使って記事を区切っていました。

見出しを使う場合は、こちらの写真のように、見出しにしたい分を選択した状態で、「段落」→「見出し」を選択するだけです。
私は見やすさの観点から、大見出しは「見出し2」を使い、小見出しは「見出し3」を使っています。
付箋の時との記事の比較はこんな感じです。

これで見出しの作成は完了です。
見出しのデザイン変更
ここからはやってもやらなくても問題はありませんが、やるとサイトのクオリティが高くなると感じたので紹介します。
JINの公式さんが、コピペで簡単に見出しの着せ替えができるデザインを提供してくれています。
こちらのリンクから公式ページへ飛ぶことができます。
【JIN】コピペで簡単!見出しデザイン21選 – Nomad Code

こんな風に、〇をクリックすることで色を変えることもできます。
気に入るデザインを見つけたら、「コードを表示」→「COPY」の順にクリックします。
続いて、今コピーしたコードを設定に反映します。
「外観」→「カスタマイズ」と進みましょう。
カスタマイズメニューの下の方にある「追加CSS」をクリックします。
新しい段落に先程コピーしたコードをペーストしましょう。

こんな感じです。
そして上の方にある「公開」のボタンをクリックします。
公開済みになれば見出しのカスタマイズは完了です。

目次の表示確認
これで全ての設定が完了しました。
では、プレビューからサイトを確認してみましょう!

無事に目次を作ることができました!
もし表示できていない方がいましたら、もう一度RTOC設定を開いて「ショートコード」をコピーしましょう。
記事の好きなところに貼り付けることで、目次を設定することができるはずです。

1.Rich Table of Contentsを有効化する
2.目次のデザインを設定する
3.記事に見出しを作る
4.見出しのデザインを設定する
目次があるだけで記事の見やすさがグッとよくなりますね!!
今日もありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
