
🛠️jsでグラフ表示chart.js
いろんなチャート



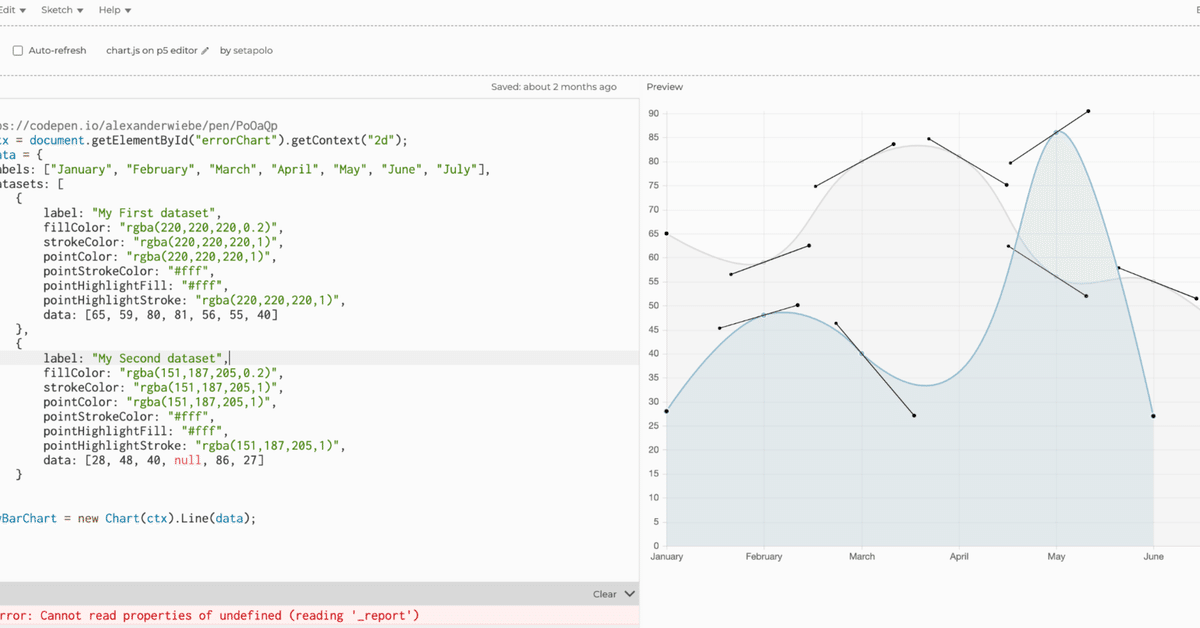
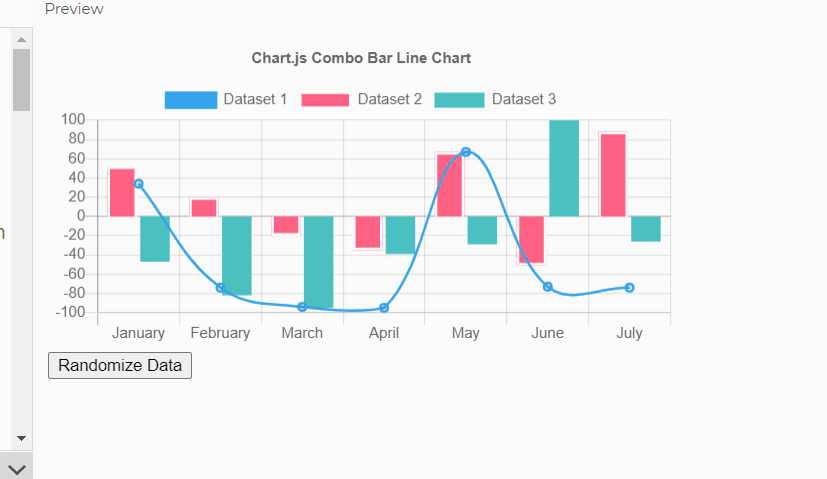
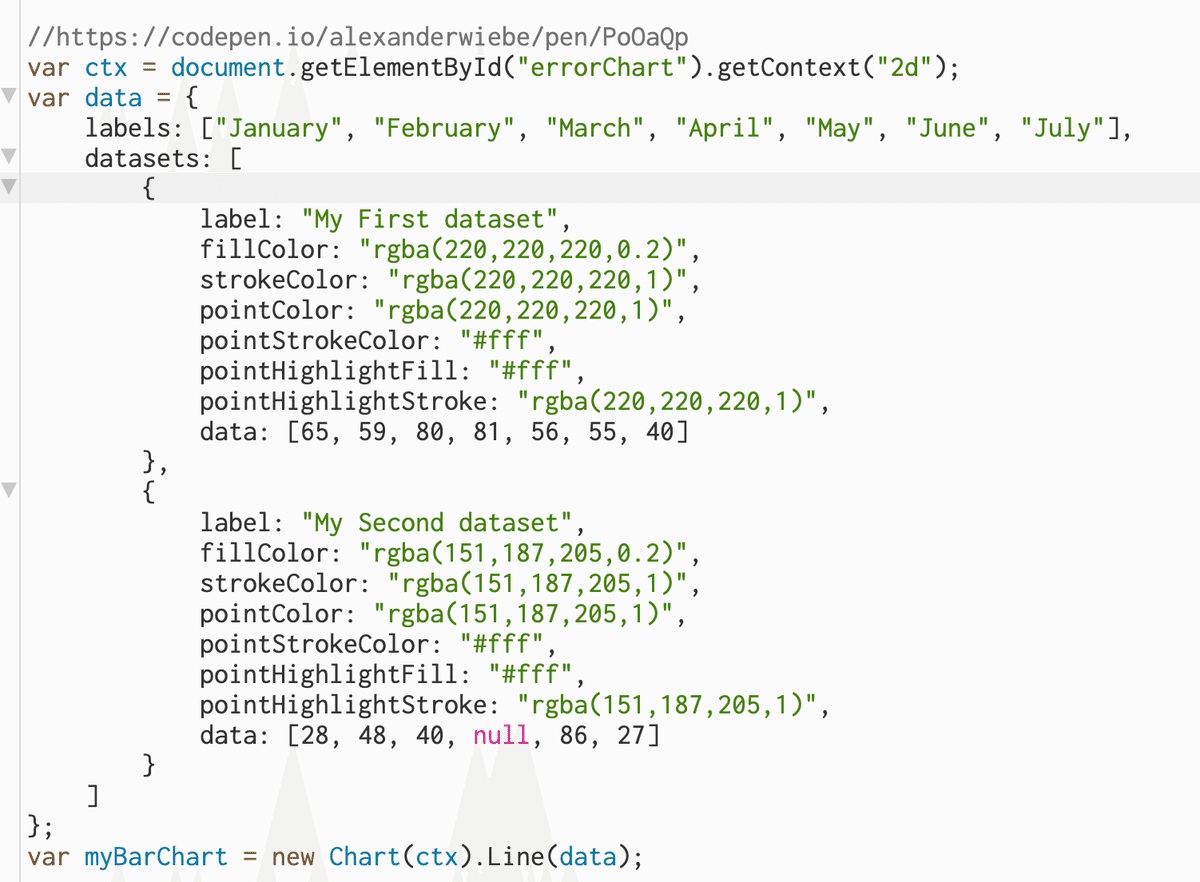
datasetプロパティは、様々なフォーマットで渡すことができます。デフォルトでは、そのデータは関連するグラフの種類とスケールを使って解析されます。
メインデータプロパティのlabelsプロパティを使用する場合、最も多くの値を持つデータセットと同じ量の要素を含まなければなりません。これらのラベルは、インデックス軸(デフォルトではX軸)のラベル付けに使用されます。ラベルの値は、配列で提供されなければなりません。提供されたラベルは、正しく表示されるように文字列または数値のタイプであることができます。複数行のラベルが必要な場合は、各行を配列の 1 つのエントリとして指定することができます。
label string 凡例とツールチップに表示される、データセットのラベル。
clip number|object chartArea からの相対的なクリップ量。正の値はオーバーフローを許容し、負の値はchartAreaの内側の何ピクセルかをクリップする。0 = chartAreaの位置でクリップします。クリップは一辺ごとに設定することもできます: clip: {left: 5, top: false, right: -2, bottom: 0}
order number データセットの描画順。スタッキング、ツールチップ、凡例の順番にも影響します。
stack string このデータセットが属するグループのIDです(スタックした場合、各グループは個別のスタックとなります)。デフォルトはデータセットタイプです。
parsing boolean|object データセットのパース方法。チャートオプションまたはデータセットで parsing: false を指定すると、解析が無効になる。解析が無効の場合、データはソートされ、関連するチャートタイプやスケールが内部で使用するフォーマットでなければなりません。
hidden boolean データセットの可視性を設定する。hidden: true を指定すると、データセットがチャートにレンダリングされないようにします。
Chart.js は、チャートに渡されたオプション・オブジェクトを、チャート・タイプのデフォルトを用いたグローバルな設定にマージし、デフォルトを適切にスケーリングします。このようにして、個々のチャートの設定に好きなだけ具体性を持たせることができ、一方で、すべてのチャート・タイプのデフォルトを必要に応じて変更することができます。グローバルな一般オプションは、Chart.defaults で定義されます。各チャート・タイプのデフォルトは、そのチャート・タイプのドキュメントで説明されています。
いいなと思ったら応援しよう!

