
XDを使っていたデザイナーがFigmaを使ってみて便利に思ったこと
デザイナーのリサです。
普段はデジタルマーケティング会社でデザイナーをしています。普段はwebサイトをメインにした仕事や外部パートナーのデザインディレクションの業務をしています。
デザインを作成する時やアイディアだしをする時に一番よく使うソフトは、XDでした。そんな中、今年度からFigmaを導入しようということになり、デザイナー歴5年ほどで初めてFigmaを使いました。
使って1週間。初めてFigmaのことを調べる中で、便利に思ったことを2点をまとめました。粒度が異なる2点ですが、Figma初心者の私としては感動した2点です。
XDは使ったことがあるけど、Figmaはこれから使うことになった人や、まだ使ったことがないけど使ってみたいと思っている人の参考になればと思います。
レイヤーにページの概念がある
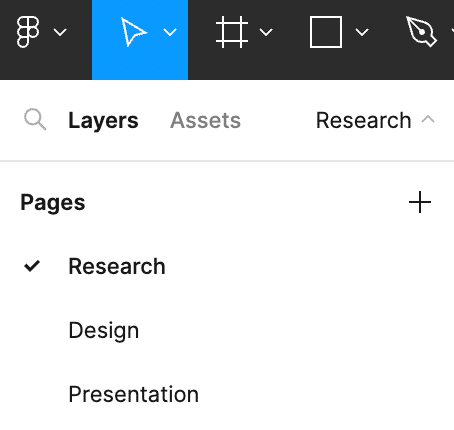
レイヤー機能の1つとして、ページ機能があります。
ページを切り替えるとアートスペースがまるっと切り替わるので、まるで別のフォルダに切り替えているように使うことができます。
初めは何に使ったらいいだろうと思いましたが、デザイントークンを公開している企業のデータを見ると当たり前のようにページ機能を活用しているところが多いようです。
色々調べる中で、個人的にwebサイトなどのデザインをする際にページで分けていきたいのは、1「Research」2「Design」3「Presentation」です。
1「Research」は、要件定義のまとめだったり個人的にの思ったことをメモしたり、参考サイトを集めたり、メモスペースのように使用するページ。
2「Design」は、実際のデザインを行っていくページ。
3「Presentation」は、得意先に提出するデータをDesignから抽出して提出する用のページ。使ってみて不要になれば2「Design」と3「Presentation」は同じでもいいようにも思っています。

プラグイン
Figmaに便利な機能を追加できる。
早速使ってみて便利に思ったのは3つのプラグイン「Unsplash」「Insert Big Image」「LottieFiles」。
1つ目は、画像を取り込むことができる「Unsplash」。
とりあえずサンプル画像を入れておきたい時に使えそう。
2つ目は、「Insert Big Image」。
イメージの添付はよくするのですが、初めてFigmaを使用した時になぜ解像度が低くなってしまうのかわからずに難航しました…。解決する方法がないか調べていたところ、Insert Big Imageを見つけました。Insert Big Imageを使って配置すると画像がぼやけず綺麗な状態で配置できました。解決して感動。
3つ目は、アニメーションを追加できる「LottieFiles」。
LottieFilesは民泊マッチングサービスAirbnbが開発したアニメーションライブラリですが、Figmaでも使用できるようになったようです。LottieFilesは今まで使いたくても実際に使ったことがなかったので、Figmaを使えるようになりながらLottieFilesもバシバシ使えるようになりたいと思います。
まとめ
もっと便利に思う機能もあると思いますが、あくまで個人的な感想になります。Figmaはまだ触り始めて間もないですが、早くメリットを享受して使えるようにしたいと思いました。かなり奥が深そうなので、必要な部分はぎゅっと理解してから、それ以降は徐々に最新情報をキャッチアップしつつ仲良くなっていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
