
勉強になったFigmaのデザインシステム8選
おひさしぶりです🔅
最近は週末プロジェクトでアプリを2つリリースしようと動いていたり、一人暮らしを始めたり、バタバタした日々を過ごしておりました....
(toCサービス好きな人、一緒に週末プロジェクトやりませんか・・笑 週末プロジェクトはなかなか難しい....)
先日こんなイベントがあり、他社のサービスのFigmaファイルを見る機会が...!そして、Twitterなどで各社、各サービスがFigmaデータやDesign Systemをオープンにしているのを最近ちらほら見かけますよね...!
私がUIを勉強し始めた時は、Apple社が提唱するHuman Interface GuidelinesやGoogle社が提唱するMaterial designなどのUI設計の原則を定めたガイドラインを読んだり、本やnoteを読んだり、AppleやGoogle社が開発するアプリを中心にトレースしたり....みたいなことをしていました。
ところが、今になって、実際にある世の中のサービスのFigmaデータを覗いて、各社のDesign System、Style GuideやComponentの定義、デザインの組み方、VariantsやAuto Layoutの活用方法等を見たりしてみると、「初めからもっといろんなサービスのデザインデータ見ておくべきだった...」と思うくらい、自分の業務に活用できるものがあったので、個人的に特に良いなぁ〜!と思ったDesign Systemを紹介したいと思います!
今回は、海外サービスのDesign Systemと国内サービスのDesign Systemどちらも含んでます☺️(※ UI kitも含まれます)
その前に「Design System(デザインシステム)とはなんぞや?」って方はこちらをご覧ください👀
私が本noteで紹介するサービス以外にも、おすすめのデザインシステムをまとめてくださっている方々の記事やnotionがあるので、合わせて添付しておきます🔗
1. Japan Digital Design(JDD)
三菱UFJフィナンシャル・グループの戦略子会社であるJapan Digital Design(JDD)のデザインチームが作成したFigma用日本語UIキット。
iOS版・Android版の2種類が公開されています。
🔗 ダウンロードはこちらから(iOS版)
まず「👋 Welcome」ページの各コンポーネントに遷移する「Index(索引)」や「Component list」から、これいい〜!真似しよ!ってなりました👀


Figmaのライブラリやスタイル、コンポーネント機能の使い方、Componentの名前とどういう場面で利用するパーツなのかなどが書かれていて、ガイドラインを読む感覚で、かつ、実際の利用シーンも想像できるからより勉強になる....
iOSとAndroidのUIを学ぶ教材としても使えそう。
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) August 6, 2021
- 両者のUIの違いと対応関係を比較できる
- 日本語による簡潔な説明
- 公式ドキュメントの該当ページへのリンク pic.twitter.com/q6czuTCk0i

Variantsもちゃんと活用されていて、Stateの定義やVariantsの命名なども参考になります...

✍️ memo
- Auto Layout:◎
- Variants:◎
2. Gaudiy
Gaudiyとは 、企業とユーザーがプロダクトをより良くする為のユーザーやファンのコミュニティに特化したコミュニケーションサービス「Gaudiy」を運営している会社。
同世代のデザイナーのとらじろくんが一人目デザイナーとしてデザインシステムとかも作り上げているとのこと...!
🔗 ダウンロードはこちらから
国内スタートアップ企業のFigmaデータを覗かせていただくという意味でも、命名規則やデザインシステムの構築をどのように行っているかという意味でもとても勉強になって、数時間見てました。笑
個人的には、Modal部分が特に勉強になった👀


全然関係ないけど、このFigma勉強会の資料、Figmaをこれから勉強するぞ!って人にはとっても分かりやすい👀
本日の資料をCommunityに公開しました!
— TORAJIRO (@jirosh1998) July 19, 2021
基本操作〜簡単なプロトタイピングまでを1.5hで行える「Figma初心者が一歩目を踏み出すのにいい感じ」な難易度のワークショップテンプレになってます👋
チームにFigmaを広めたいデザイナーの皆様ぜひご活用ください!#productsday https://t.co/nGt1Ymb43q pic.twitter.com/ycGmgnXNZo
✍️ memo
- Auto Layout:◎
- Variants:◎
3. Figma UI2
Figma開発チームが公開しているFigmaのデザインシステム「UI2」。
🔗 ダウンロードはこちらから
編集者、閲覧者などの権限や、ファイル名の編集モードなどの状態によって状態の異なる「ツールバー」、グリッドシステムを活用した何十パターンもの「サイドバー」「パネル」が特徴的だなと思いました。


✍️ memo
- Auto Layout:◎
- Variants:◎
4. Base Gallery by Uber
Uber社が公開しているデザインシステム「Base Gallery」。
🔗 ダウンロードはこちらから
「Components」というページの中にCard、Control、List、Butttonなど標準的なUIパーツが複数パターン用意されています。
ただ、Variants活用されていないのが悲しいところ...

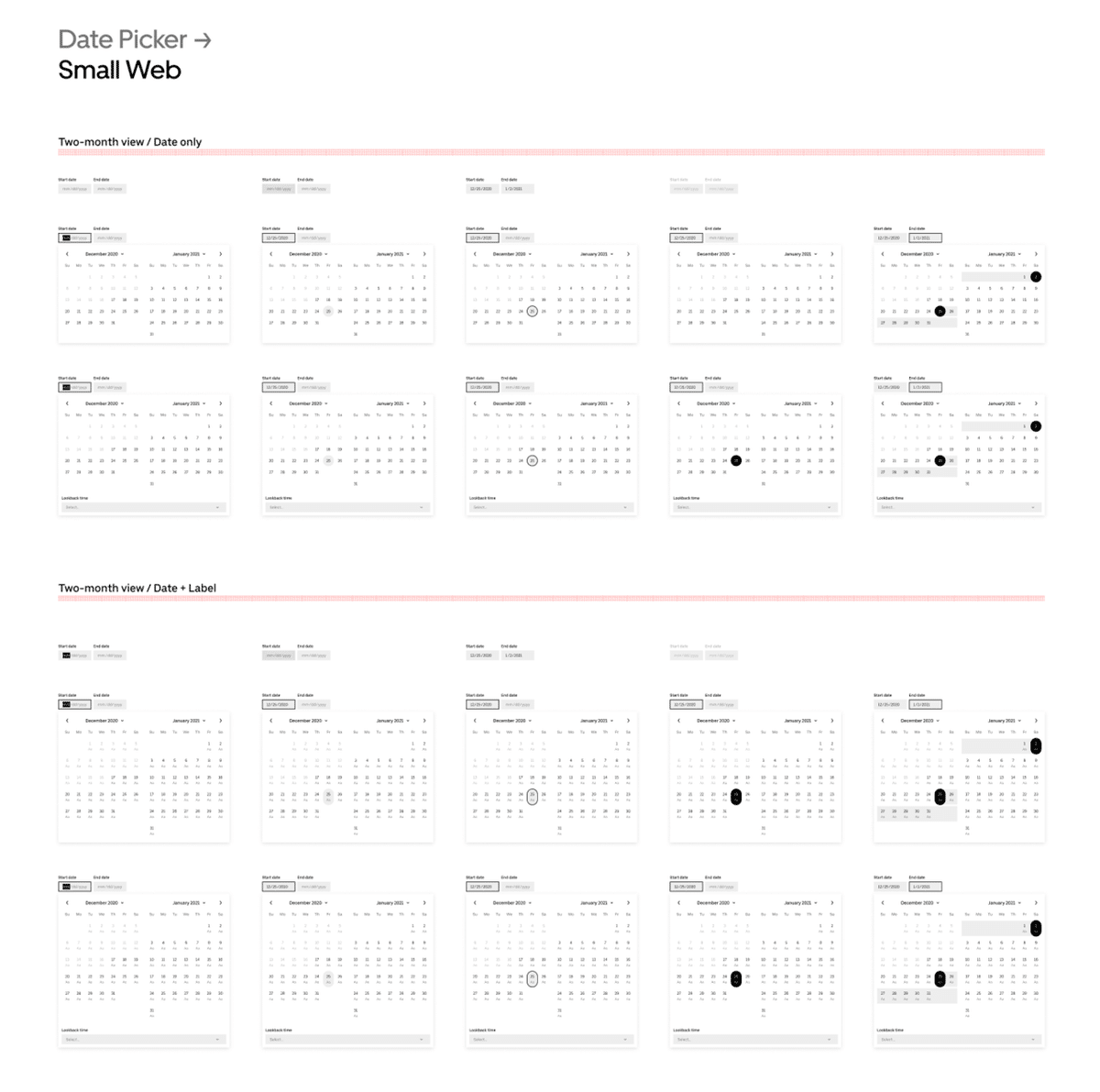
Date Pickerのパターンがめちゃくちゃ豊富ところが特徴的ですかね....
Month View、Week View、Two Month ViewなどType別、Size別に何パターンもデザインが作られています。

UberのプロダクトデザイナーとデザインエンジニアよるFigmaをプログラマブルに活用したデザインシステムの話。これはプラグインデザイナーとして震えました。比較的英語もスライドもわかりやすいので、ぜひ見てみてください。https://t.co/QEvDBKdAFp
— hiloki (@hiloki) June 15, 2021
✍️ memo
- Auto Layout:◎
- Variants:×
5. SmartHR
クラウド人事労務ソフト「SmartHR」のデザインシステム。
プロダクトデザインやビジュアルデザインのルール、フレームワークをとりまとめた包括的な「デザインシステム」としてアップデートしたそうです。
🔗 ダウンロードはこちらから
国内 × toB × WEB のサービスのデザインシステムを覗かせていただくという意味で新鮮で勉強になりました👀

✍️ memo
- Auto Layout:◎
- Variants:◎
6. Wantedly UI Components
Wantedly社が公開しているUIデザインシステム。
🔗 ダウンロードはこちらから
Wantedly では何のために UI デザインシステムというものを作っているのか、社内のドキュメントでは以下のような目的が挙げられています。
- ブランド表現:Wantedlyとしての見た目と振る舞いの一貫性を保つ
- ベーシックなユーザビリティの担保
- デザインアウトプットの効率化
- 細かい造形で悩まず、プロダクトとして大切な体験にフォーカスできるように
- 複数のプロダクトをまたいでも、共通の考え方で対応できるように
- エンジニアとのフロントエンド開発、コミュニケーション、メンテナンスの効率化
(以下のWanedly記事から引用)
ボタンのコンポーネント1つとっても魅せ方が綺麗〜!
デザインシステムを"単なるコンポーネントカタログ"ではなく、システムが定義するものと同じレベルの抽象を持つ"ライブラリ・フレームワーク"(記事より引用)として機能するように設計しているということからも分かるように、より実用的で参考になる部分が多いのではないかと思っております👀

✍️ memo
- Auto Layout:◎
- Variants:◎
7. Ant Design
中国のEコマース企業「Alibaba」の関連会社「Ant」が開発したデザインシステム。代表的なサービスとして決済プラットフォームの「Alipay」などが挙げられます。
TencentやBaiduなどの中国企業でも活用されているそうです。
🔗 ダウンロードはこちらから(iOS版)
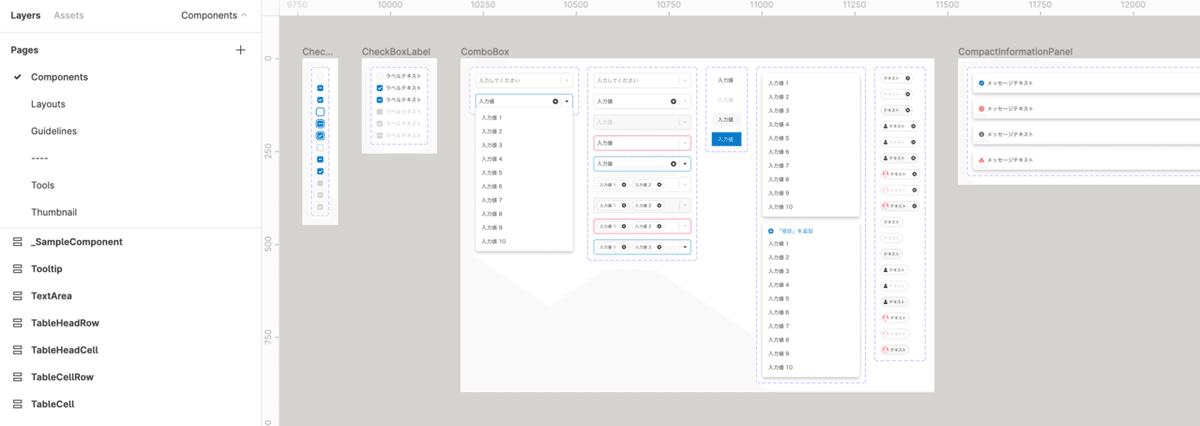
コンポーネントごとにページが分かれていて超絶ボリューミー。笑

こんな感じで一つのコンポーネントごとにパターンの量が凄まじくて目がチカチカしてきます。笑
ただ、数時間かけてじっくり教材のように学ばせていただきました📝
Ant Designに則ったAngluar/React/Vueのフレームワークもあるんだとか👀

✍️ memo
- Auto Layout:◎
- Variants:◎
8. Shopify Polaris
ネットショップを開設できるECプラットフォーム「Shopify」が構築しているデザインシステム「Polaris」。
🔗 ダウンロードはこちらから
これもだいぶボリューミー...
私は初めの方にこのデザインシステムをじっくりと見て、命名やVariantsの活用方法を勉強しました✍️
(とらじろくんもこれを自社のデザインシステムに少し取り入れたとか言ってました!!!)
また、Figmaデータだけでなくドキュメントも公開していて、イラストのガイドラインなどは見ものです👀

✍️ memo
- Auto Layout:◎
- Variants:◎
9月26日 追記✍️
先日公開されたAbemaのデザインシステム「Spindle(スピンドル)」が勉強になりすぎて、2時間以上かけて読み込みました...なんだこれは....ぜひ隅々まで読んでみてください....
最後に
デザインシステムを眺めるだけじゃなくて、私なりにどう吸収しているのか勝手に紹介させてください。笑
いつでも必要な時に取り出したり、参考にしてデザインを作れるように、Figmaに「Product Design」「Style Guide」などのいろんなファイルを用意して、目次をつけて、コンポーネントごとに整理しながら、どんどんストックしています。笑



UIデータだけでなく、アプリのスクショとか、インスタやFacebookで見かけて良いと思ったバナーとか、日々スクショ&ストック生活しています。笑
ストックやインプットの方が多くなってしまっているのが問題ですが...😭笑


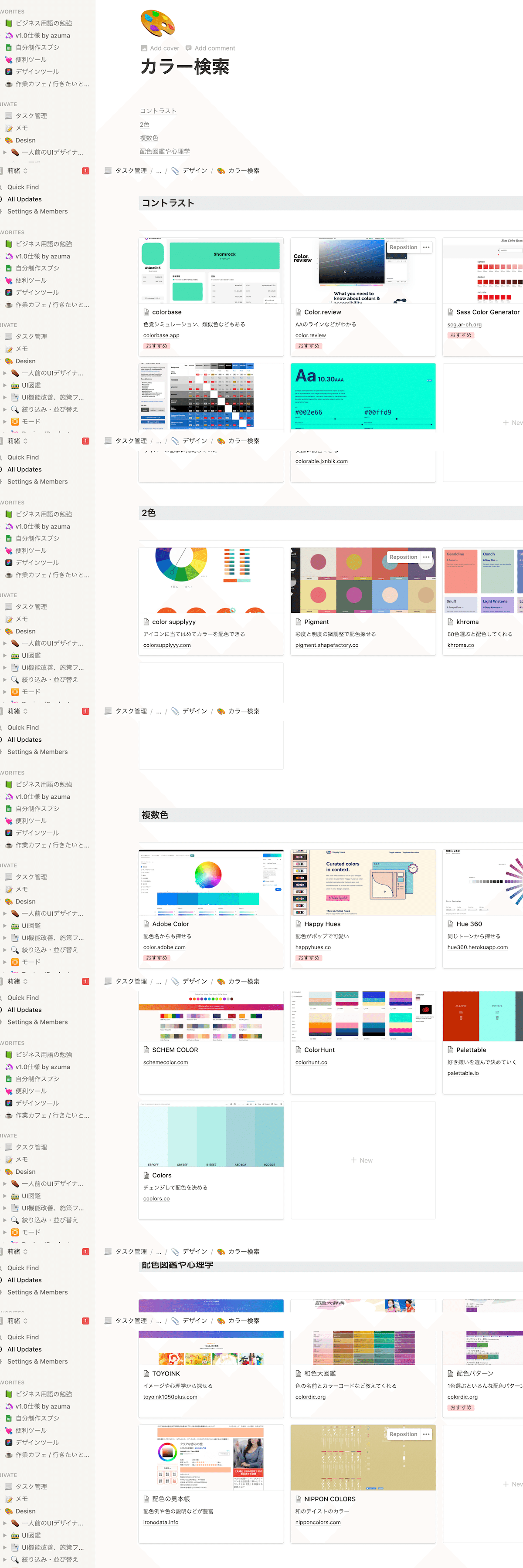
notionの整理も大好きで、イラストのサイト一覧、アイコンのサイト一覧、カラー関連のサイト一覧、フォント関連のサイト一覧とか、なんでもいろいろまとめてます・・・
こういう情報収集&整理が好きなのは何に活きるんでしょうか・・・
いつも自分でまとめて自分だけが活用して心に閉まっております・・・
(スクショがうまくできず見切れてしまった・・・)

ダラダラnoteをここまで読んでくれた方に、私のFigmaプラグインのnotionまとめをプレゼント!🎁笑
こんな感じでカテゴリごとにまとめています!
私的に便利なプラグインしか入れていないので、誰かのお役に立てば幸いです....

こんな感じで久しぶりのダラダラnoteを終了します。
Twitterもnoteもしないと、言語化能力+語彙力がなくなりました・・・
そんなわけで9月末に会社を退職するので、業務委託先探し+転職活動に励みます・・・😭
