
WEB初心者が余白の謎を探求すると物件選びが見えてきた
みなさんこんにちは。
トップの画像は祐希様の物を使わせていただきました!
とてもかわいらしくて綺麗な写真です。
私は教習所なるものへ通っておりました。
そんなこんなで今日は
「cssに置けるmarginとpaddingの違い」
こちらについて初心者が話していきます!
どうぞごゆっくり!
そもそもCSSとは?
そもそもCSSって何?っていう人に向けて簡単にCSSについて引用すると、
CSS (Cascading Style Sheets) は、ウェブページのスタイルを設定するコードです。HTML のように、CSS は本当のプログラミング言語ではありません。またマークアップ言語でもありません。CSS はスタイルシート言語です。CSS は、HTML の要素を選択的にスタイルにするために使うものです。
初心者の方(私)は思う。
「説明になってない!!」
まあ読めば読むほどわからなくなるので今回は縦置き(さておき)
横置きでもいいですけどね~(面白い芸人さんより)
そんなCSSの中の「margin」「padding」というプロパティについて調べて書いてみようと。
上記二つはWEBなどの余白を操るプロパティなのですが
同じ余白を操るものだから2つもいらなくね?
でもそんな事ないから二つあるのかな?
よし!調べてみよう!
前置き:余白の種類
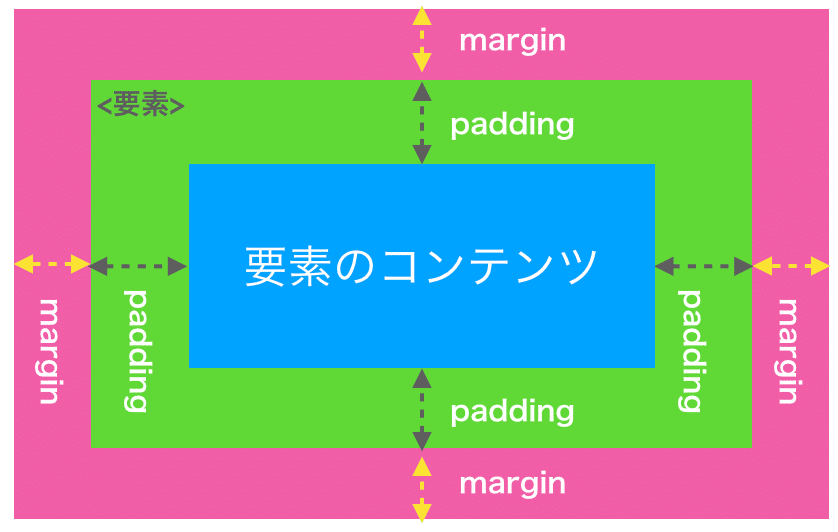
よく余白について調べるとこんな画像を見ることでしょう。

この画像の通り余白には2種類あるということでした。
というわけで今回のブログはここまで、とはいかないんですよね~
だって、意味が分からないですもんね^^
次はこの2種類の違いについて話していきます。
「margin」
marginは「外部余白」と言われるそう。
大まかに言うと
要素(pタグとかdivタグとか1つのまとまり)
同士の距離の事っぽい
ここでWEBに限らず調べ物あるあるの
「調べれば調べるほど新しい知らない言葉が増えて余計にわからなくなる」
この現象に誰か名前をつけてくれ。
まあとりあえず
文字と文字の間空けたいなって
思ったら使うって事にしよう。
うん。
「padding」
paddingは「内部余白」って言うらしい。
大まかに言うと
要素の中の空間の事っぽい
とりあえずこの文字の空間空けたいなって思ったら使うって事にしよう。
うん?
調べて気づいた事
どっちも一緒じゃね?
本末転倒だ。
色々な記事を見て違いは分かったけど
実際使う時にごちゃごちゃにならんか?
ここで思いついた例え
もしも
要素を「家」
要素内のコンテンツを「人」だとすると
marginは
ご近所付き合いが苦手な人が使いたいもの
paddingは
狭い部屋が苦手な人が使いたいもの
え?これ良くね?
ご近所付き合いが苦手な人は隣人と距離を離したいだろうし
狭い部屋が苦手な人は部屋を広くしたいよね!!
これで新しく引っ越す家の参考にできるかも!
うん。いい例えは思いついたけど、
やっぱり何が言いたいか分かんないや^^
また1つWEB知識が増えましたとさ。
ではまた
この記事が気に入ったらサポートをしてみませんか?
