
「ビジュアルシステム」で統一感のあるデザインをつくろう!
こんにちは、りんたです!
前回に引き続き、デザインコミュニティBONOの「UIビジュアル入門コース」から「UIビジュアルの入門基礎」シリーズで学んだことをまとめます。
ビジュアルの「システム化」でキレイにラクにデザインしよう!
デザインをつくるとき、ここのフォントサイズはどうしよう… 余白はどれくらいとろう… と細かい部分に悩んだ経験はありませんか?
そんな悩みとは今日でサヨナラです!デザインをシステム化して効率よく意味のあるデザインをつくれるようになりましょう。
1.「システム」ってなに?
(1)ざっくり概要
「(ビジュアル・デザイン)システム」とは、デザインで使うフォントサイズや色のルールなどを定義したものです。このシステムをつくることで、デザインを構造を組み合わせで論理的につくれます。
パーツごとに役割を決めてスタイルを設定できるので、デザインに意味を持たせることができます。

(2)システム化のメリット
システムを作ることによって「構造」で見た目を考えることができます。おなじ文字であっても、「大タイトル」「中タイトル」「小タイトル」「本文」と情報レベルに合わせて表現の強弱を変えることで、見る人が意識しなくてもそれぞれの役割を理解できます。

意図が伝わる構造をUIに持たせられるので、ラクに統一感のあるデザインを組むことができます。
また、デザインのルールが決まっている(=CSSを使いまわしできる)ことでコーディングもラクになります。
(3)ポイント
デザインから情報レベルとヒエラルキーが伝わることで、ストレスなく理解できます。そのためには表示する情報を整理することがとても重要です。
整理した情報のヒエラルキーにテイストのレベルを合わせることで、メリハリのある見やすいデザインをつくれます。

デザインにおとしこんだらこのサイズ感違ったな~と思ったら、定義したテイストを改善しましょう。細かい調整がよりよいデザインにつながります。
2.システムにはなにが必要?
まずは「文字」「配色」「ボタン」「アイコン」「余白(サイズの等倍)」の5つの要素についてテイストを決めましょう。ここで定義したテイストで完成ではなく、UIデザインにおとしこみながら調整していきます。
(1)文字
使用フォントを決めてから、タイトル/テキスト(本文)ごとに役割をもたせましょう。

「タイトル」は4種類くらい使い分けるのがおすすめです。デバイスに合ったサイズでサイズ・ウェイトを設定しましょう。

「テキスト」は、本文/サブ本文/補足文(/サブ補足文)を設定しましょう。ウェイトは太/細の2パターン用意して、使い分けできるようにします。ラインハイトは140%/160%のどちらかがおすすめです。

(2)配色
メインカラーはデザインのテーマになる色を用意します。

文字色は「ブラック」「グレー」「ライトグレー」を用意します。

ボーダーは「ライトグレー」「ライトグレー」を用意します。

背景色は「グレー」「ライトグレー」「ホワイト」を用意します。

これらの色を情報の優先度によって使い分けます。
(3)ボタン
Large/Normal/Smallの3つのサイズを用意して、それぞれにPrimary/Secondary/Linkの3つの役割をもたせます。また、Default/Hoverの2つの状態を用意しておくと、違和感のない動きをつくれます。

(4)アイコン
デザインをつくりすすめながら、よく使うアイコンを追加していきます。

(5)余白
よく使う4の倍数で設定します。基準の数値を等倍していくと統一感のある見た目に見えやすくなるので、おすすめです。

3.システムをつくってリデザイン!
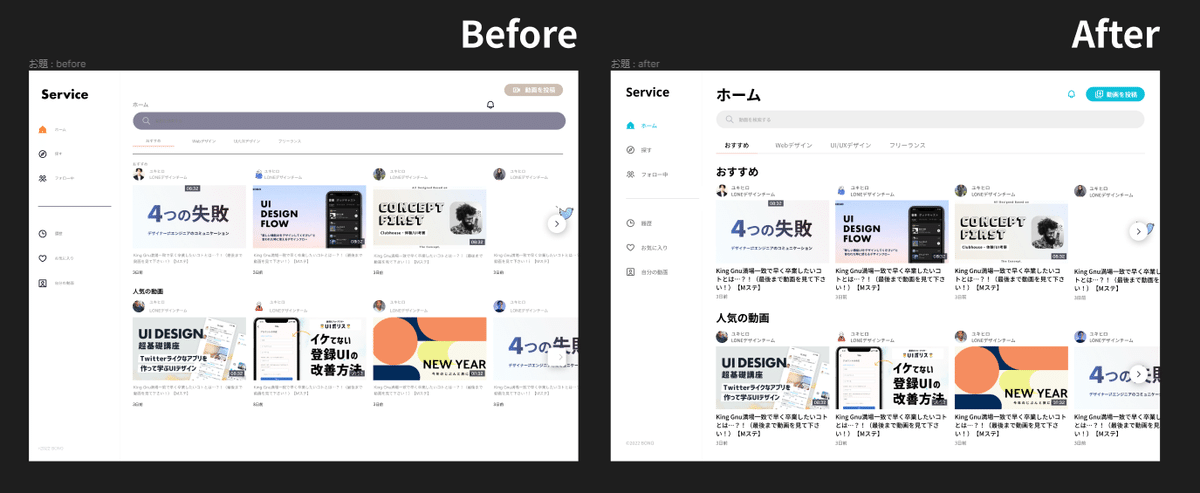
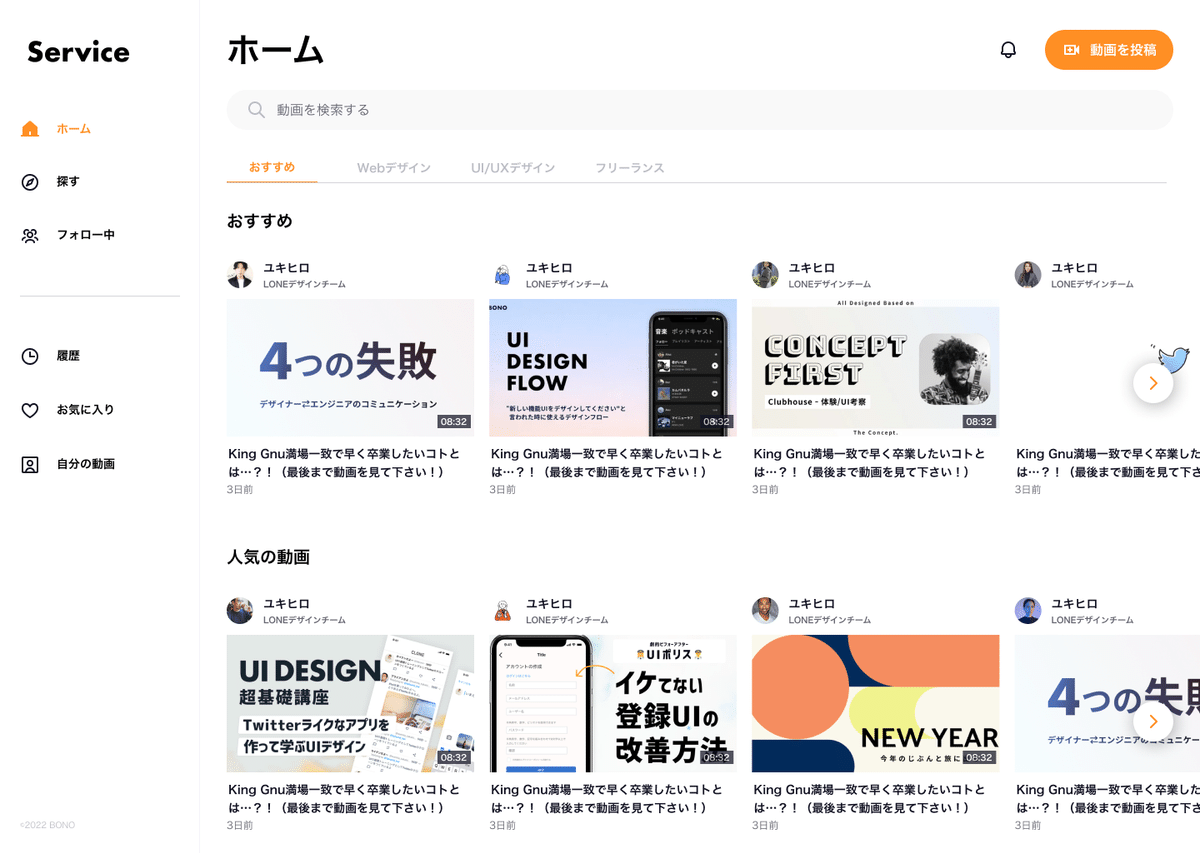
ここまでの知識を使ってお題をリデザインしてみると、このように変わりました。

自分で作ったビジュアルのシステムは以下のとおりです。

情報の構造に合わせて「文字」「配色」「ボタン」「アイコン」「余白」にシステムを適用すると、以下のとおりになりました。カラフルな「余白」エリアに注目すると、情報のヒエラルキーに合わせてサイズが小さくなっていくのがわかります。

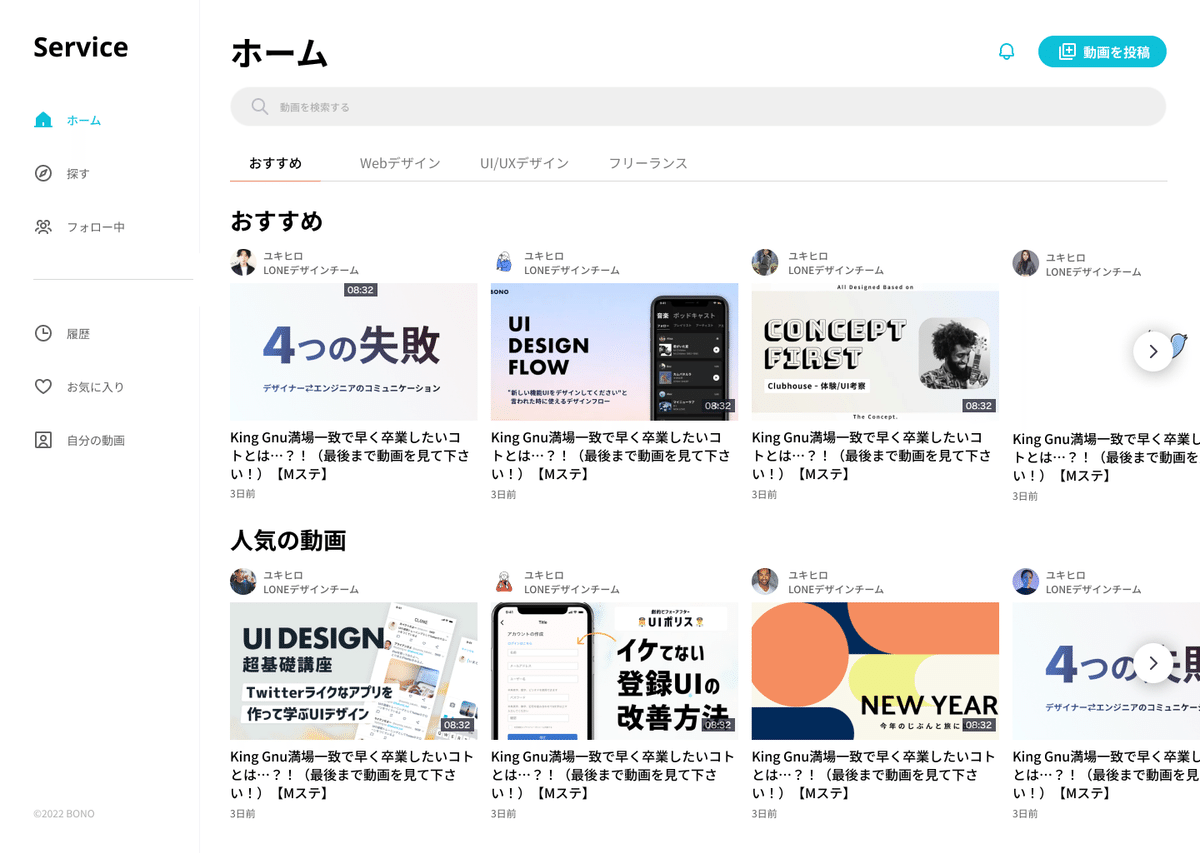
「余白」エリアを消してみると以下のとおりです。コンテンツ部分は一番重要な動画タイトルが目立つようにしてみました。わりときれいに作れたのかな~と思います。

4.解説を聞いて修正!
お手本の完成デザインは以下の通りでした。デザイナーさんのつくるデザインは大きくちがわなそうですが、メリハリがあって見やすいですね!わたしのものと確実になにかが違うので、解説を聞いて修正してみます。

(1)修正ポイント
わたしのデザインでは、文字のサイズとウェイトの使い分けが不十分でした。お手本のユーザー名にメリハリがあって見やすいのは「文字サイズ中+太字+黒」と「文字サイズ小+細字+グレー」の組み合わせがよかったようです。

また、メニューとタブの文字ウェイトは太字で統一されていました。お手本で細字を使っていたのは「コンテンツ内のグレー文字」くらいのようです。

(2)修正したデザイン
全体的に修正したデザインがこちらです。大きく変わったわけではありませんが、細かい調整をつみかさねると一気に見やすくなることを実感しました。

5.ふりかえり
デザインをシステム化することで、簡単に統一感のあるデザインをつくれることを実感できました。ただし、そこからデザインの質を上げるには、複数の要素を適切に組み合わせるための経験や知識が必要だと感じました。細かい表現はトレースで学ぶことができるので、参考UIから質を上げるための表現技法を吸収して鍛えていこうと思います。
ここまで読んでいただきありがとうございました。ひきつづきデザインについて学んだことを発信していきますので、どうぞよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
