
Figmaで1ヶ月デザインをして気付いたこと
この記事で伝えたいこと
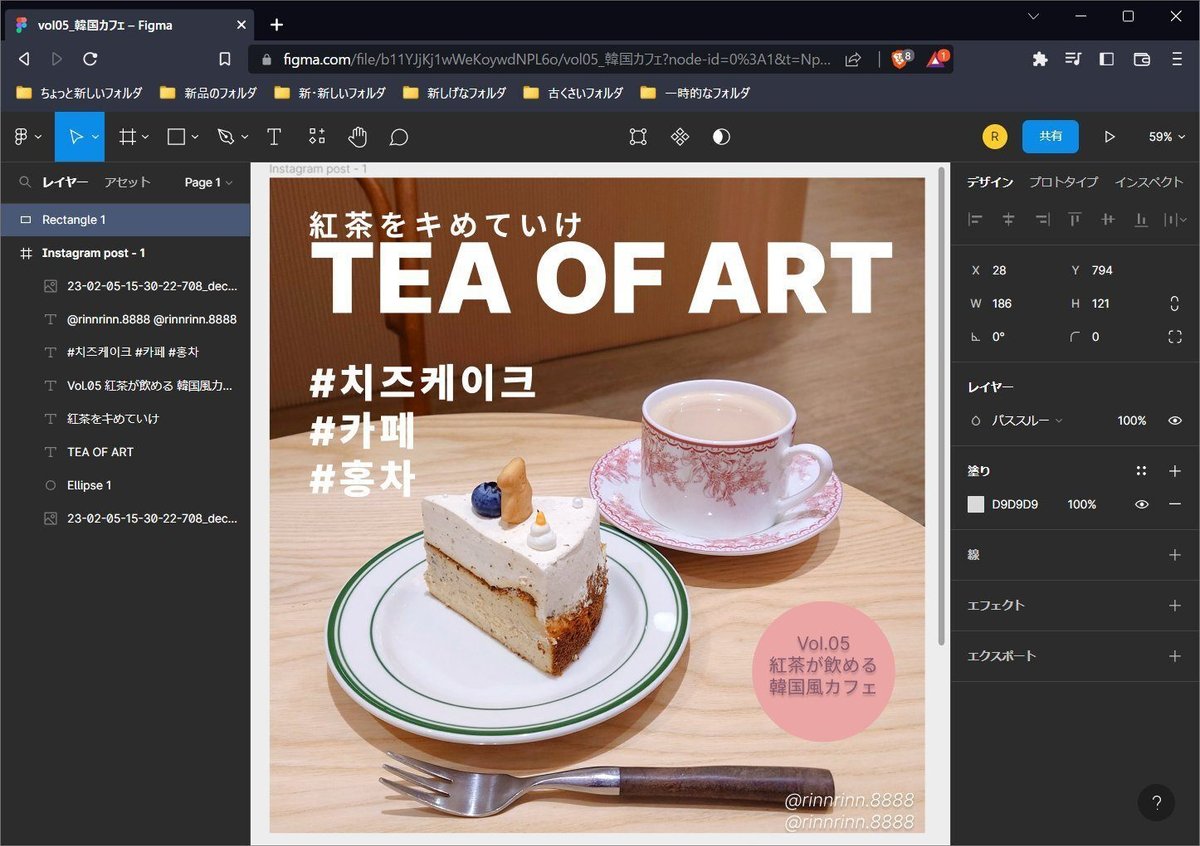
Figmaを使って1×1サイズの雑誌表紙風デザインをしました。そのなかで考えたデザインの意味や目的について書いていきます。

始めたきっかけ
僕がデザインを始めたきっかけはNewsPicksでFigmaの記事を読んだからです。
デザインではなくてFigmaから入っています。NewsPicksを読んで、(どうやら誰でもデザインができる時代になるらしい)と感じて、手を付けてみようと考えました。
また、Instagramにもきっかけがあります。
ねねももさんという方がカフェやレストランの写真をデザインを加えて投稿していたのを見たからです。1×1サイズで雑誌の表紙のようなデザインをしているのがめちゃくちゃ新鮮に感じました。(パッと見で言いたいことが伝わる!すごい!)と思って真似したいと考えました。

表紙デザインの目的
(今どきそんな機会が無い人も多いかもしれないですが)本屋さんで雑誌を買うとき、表紙を見てから買いますよね。
そして多くの人は、雑誌を読んだあと表紙をわざわざ見返したりしません。表紙に何が映っていたか気にすることも無くなると思います。
このことから、『雑誌の表紙は書店をうろうろする人の目線を捕まえること』が大きな役目の一つだと考えられます。視線が止まった1秒2秒の間に魅力を伝えて、本を手に取ってもらう。その役割があるようです。

僕が教科書にしているねねももさんの投稿は、画面に横に3つ並べてもギリギリ文字が読めるくらいのバランスになっています。

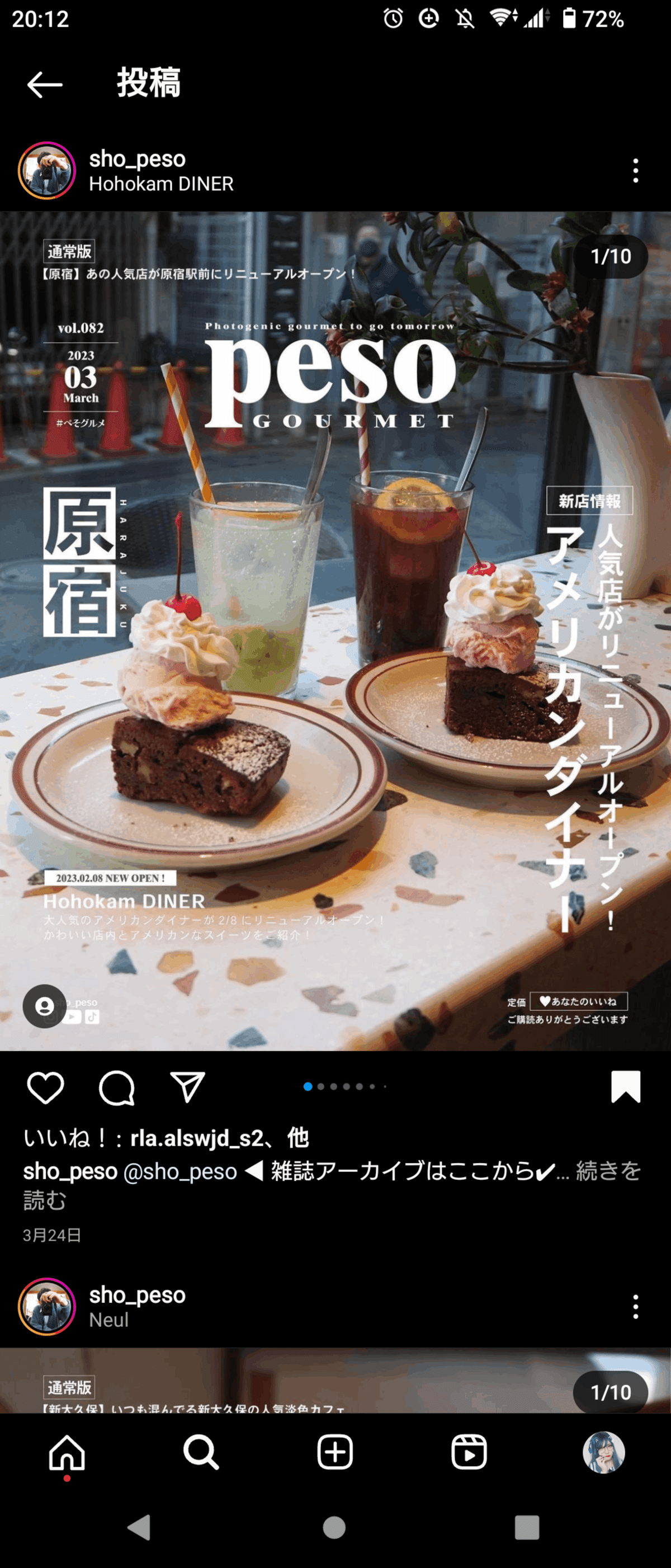
これはしょうぺそさんの投稿です。『男性が男性のために』デザインした感じがしますね。文字が小さくて画面一杯に表示して細かく読みたい人向けに作ってるように見えます。
タップして画面一杯に表示してもらう、そのために目を引くデザインを作るというのが僕の考えです。そのため、前者のようなデザインを目指します。
写真には映らないメッセージを伝えたい
写真は明るさや色調を変えて実際よりも印象的に見せることができます。
しかし、ケーキを美しく写真におさめたとしても
『スポンジ生地とホイップクリームの間にあるチョコソースが美味しかった』
『ケーキと紅茶も良かったけど内装もオシャレで落ち着いた時間を過ごせた』
ということは投稿文を読んでもらわないと伝わりません。しかし、キャッチコピーや背景などデザインによって、写真には映らないメッセージを伝えることができます。
どんな人に、どんなメッセージを伝えるのか
休日の良い過ごし方が分からない人に、カフェ巡りの楽しみポイントを伝えたいです。
僕が想定しているペルソナは『週末の良い過ごし方が分からない人』です。僕自身、土日に何をして過ごすべきか引くほど悩んています。まじで本当によく悩んでます。
週末を充実させたいけど、何をしたらいいのか分からない……そんな層に向けてカフェ巡りの楽しみ方を発信しています。
週末の過ごし方が分からない層とは
・人付き合いが苦手で、遊ぶ友達が少ない人
・親が厳しくて勉強ばかりしてる学生
・冒険心が弱い人
くらいに噛み砕くことができます。
伝えるメッセージはカフェ巡りの楽しみポイントです。お店の名前や住所は重要な情報ではありません。
どうすれば満喫できるのか、どこに注目すればエンジョイできるのか、何が楽しみどころなのか、を重要な情報と位置づけています。
新宿の改札から徒歩5分で行ける事よりも、カモミールティーの香りで癒やされる事の方が伝えたい内容に当たります。
今後に繋げたいこと
上記のことを考えた上で、僕の作ったデザインを振り返ります。
— RIN. (@rinnrinn8888) April 1, 2023
写真を額縁、だけで終わらない何かメッセージを伝えられるようなデザインを目指したいですね pic.twitter.com/0g7xDJKXRx
— RIN. (@rinnrinn8888) April 5, 2023
— RIN. (@rinnrinn8888) March 29, 2023
・そもそもトンマナが統一されてない
・メッセージ性に欠ける
など改善点が見つかります。
背景色やレイアウトは考えて選べます。しかし、特にメッセージを含んだキャッチコピーを考えるのに一番苦労しています。デザインと言いつつ結局は日本語力なんやな(?)って思ってます。
軽い気持ちで始めたFigmaが一か月以上続くとは思っていなかったですが、飽きるまでは継続して取り組んでいきたいです。
この記事が気に入ったらサポートをしてみませんか?
