
サイトレビュー #009 企業とクリエイターのプラットフォーム会社
#マッチング #クリエイター #プラットフォーム事業 #問題解決
#デザイン #アート
みなさん、こんにちわ!デザイナーのrikaです。
シンプルながら王道のデザインのwebサイトをみつけたので分析していきますよ〜。
今回は、株式会社クリエイターズマッチさんです。
https://c-m.co.jp
さあ、行ってみましょう!
目次
企業情報
色々難しい事を記載していますが、汗
平たく言うと企業の問題解決の為、必要なクリエイターの斡旋。
マッチング会社のようです。
良いと思った所
⚪︎KVゆっくり動くアニメーション
まずは、KVの検証。
コピーを大きく扱い、幾何学模様の円と四角をゆっくり動くアニメーション。四角と円はマッチングした「企業とクリエイター」を表現しているのだろうか…。

⚪︎すりガラスの様な背面
背面がすりガラスの様に透けている。
スクロールすると元の背面の柄が出てくるのも面白い。

⚪︎レイアウト
レイアウトは、至ってシンプルな2段組みと3段組の組み合わせ。
セクションの切り替えに、違うデザインのアニメーションを取り入れていて工夫が感じられる。情報量も丁度良く読みやすい。
⚪︎TOPページ背景アニメーション検証
KV
↓
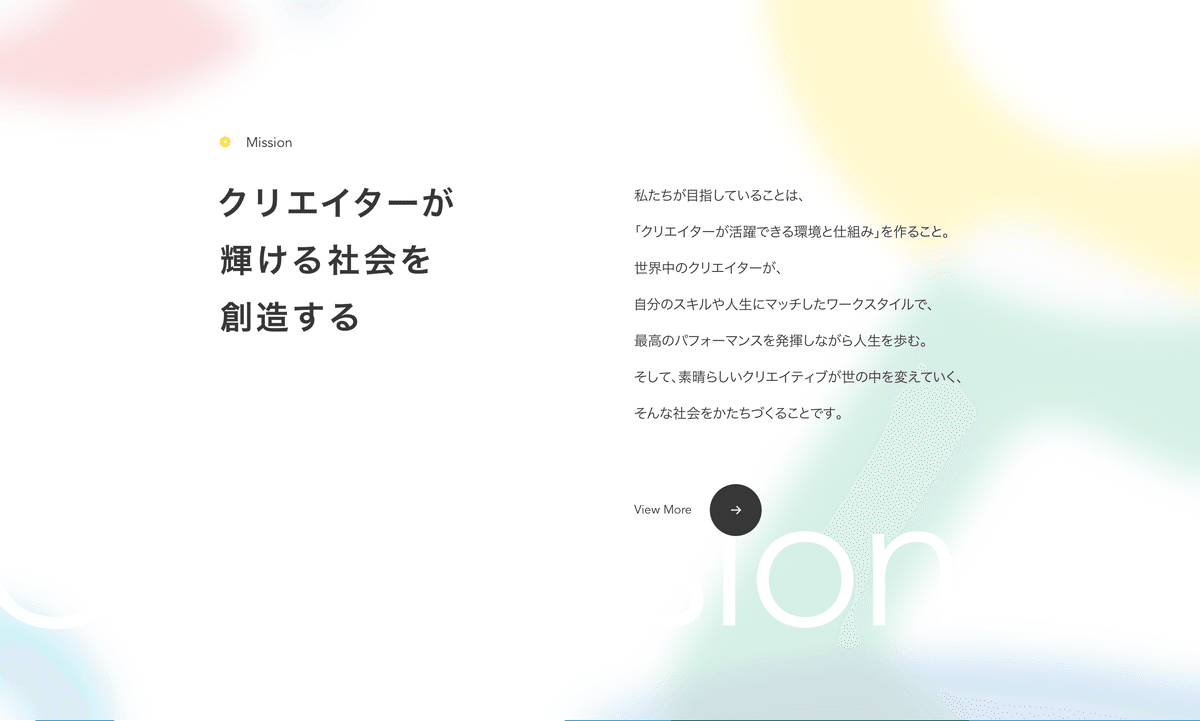
Mission:背景柄のすりガラスの様なぼかし
↓
Service: サービスの英字が右から少し流れて来て停止。
↓
Service3:2行の英字が、右・左で、流れ続ける
↓
Project:背景はスミ1色に(一気に硬派でカッコイイ)
↓
Information:右から英文字少し流れ停止。
↓
Careers:コピーが流れてきてセンターで停止。
でフッターへと繋がっていく….。
⚪︎書体の検証
日本語:遊ゴシック
英字:アベニール
⚪︎配色検証
文字色:淡い黒 #373737
黄色:#338acb
緑:#2fb484
青:#338acb
赤:#ea525e
水色:#0eb9d7
まとめ
セクションの切り替えのアニメーションは応用幅が広そうだし。
KVの幾何学模様が重なり合うデザインも素材がない時の提案の1つとして覚えておくと汎用性が高そうだなぁ💭
配色もカラフルだけど、白を基調としているので清潔感がありまとまっている。
ーーーーーーーー
以上になります!
最後までお読みいただいてありがとうございました。
また更新しますので、ぜひ遊びにきてくださいね!
じゃあね〜🖐️
この記事が気に入ったらサポートをしてみませんか?
