
不動産会社ホームページおしゃれランキング
みなさんこんにちは!
不動産ホームぺージ太郎です!
前回は【不動産会社が動画を活用するメリットとその活用事例】をご紹介しました!
今回の記事では、【参考になる!シンプルで見やすい不動産会社サイト10選 【2020】】の記事で触れなかったホームページデザインの重要性について触れつつ「おしゃれ」な不動産会社ホームページをランキング形式でご紹介します!
IT技術の発展と共に様々な業界の集客方法も変化が起こり始めました。
家も職もインターネットで探す現代では、集客の媒体として不動産会社も自社ホームページが必須になりつつあります。
さらにおしゃれなホームページにすることで、掲載されている不動産情報を具体的なイメージでユーザーへ伝える事が可能です。
例えば、【参考になる!シンプルで見やすい不動産会社サイト10選 【2020】】の記事でご紹介した株式会社ライフステーションの場合。
ファーストビューで「この会社はファミリー向けの不動産を多く取り扱っているのではないか?」とユーザーは思うでしょう。
それ以外にも、デザインからユーザーが受け取る情報や印象は様々です。
そういう側面から考えると、ホームページを作るという事は、見る人の印象に左右される、ハードルの高いものに感じられます。
しかし、昨今ではインターネットの需要拡大に伴いたくさんのホームページ制作会社があります。
そう言った需要の高まりがあって、様々なテンプレートデザインでホームページを作れる場合があります。
テンプレートデザインとは、ホームページ制作会社がある程度決まったレイアウトをあらかじめ用意したものです。
汎用性の高いテンプレートデザインでも良いのですが、より高い集客効果を得ようとするのなら、やはりおしゃれなホームページデザインで作る方が良いでしょう。
おしゃれなホームページを作る利点として
・一目で他の競合他社と差別化が行える。
・ターゲットユーザーが視覚的に分かりやすい。
・お問い合わせに関する工夫がしやすい。
などが挙げられます。
中でも賃貸物件を取り扱う不動産会社は、女性向け・学生向けなどの細かいターゲティングが可能で、競合他社との差別化がしやすいです。
ですので、不動産売買を専門とする不動産会社以上にデザイン面にこだわるとより大きな集客効果が期待出来ます。
今回は、
賃貸を取り扱う不動産会社のホームページのデザイン的に良い点と共に
「シンプルでおしゃれな不動産ホームページランキング5選」
「賑やかおしゃれ(かわいい)ランキング5選」
「アニメーションがおしゃれなランキング5選」
の3カテゴリーに分けてご紹介していきます。
おしゃれなホームページデザインとは?
”おしゃれ“という単語は曖昧で、そのことについて話すために定義を定める必要があります。
“おしゃれ“という意味には幅広い意味がありますが、この記事では視覚的に見やすい、またはユーザーが扱い易いように工夫されたデザインという定義をします。
・ユーザーが扱い易いデザインの定義
└お問い合わせボタンが見やすい位置にある。
└文字が大きくて見やすい。もしくは文字が見えやすい工夫がされている。
└画像が多く瞬間的に何を売りにしているのか分かり易い。
└サイトを見ている際のストレスが少なくなる視覚的工夫がされている。
(アニメーションなど)
以上を踏まえてランキングをご紹介していきます。
シンプルでおしゃれなランキング5選
こちらのランキングでは見せたい情報が伝わりやすいシンプルでおしゃれな不動産ホームページをご紹介していきます。
シンプルなデザインのホームページは、前記事でも紹介した通り分かりやすく、使いやすい。そして、なおかつ幅広く受け入れられる傾向にあると紹介させて頂きました。
万人受けしやすい理由として、清潔感が挙げられます。
余白を活かしたレイアウトは洗練された印象を与える事が出来ます。
また、シンプルなデザインは情報を取捨選択し、厳選した結果伝えたい情報がユーザーに伝わりやすいというメリットがあります。
これからご紹介する5つのホームページは、そんな要素を持つシンプルでおしゃれなサイトです。
--------------------------------------------------------------------------------------

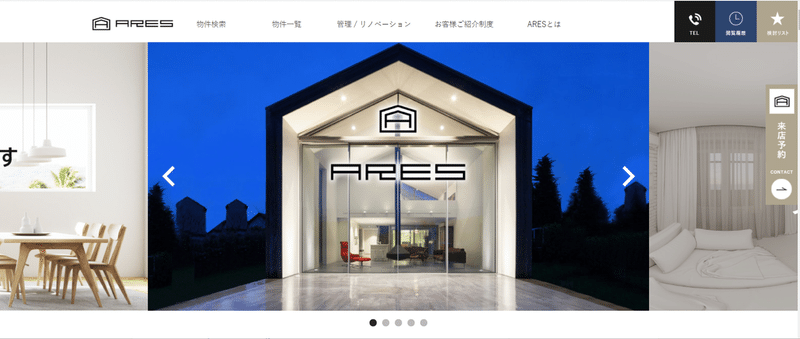
参考になる!シンプルで見やすい不動産会社サイト10選 【2020】の記事でもご紹介したARESレジデンシャル株式会社は、写真とレイアウトでホームページをデザインし他の項目はシンプルなデザインにしつつもそれを手抜きと感じさせないような細かい変化を織り交ぜています。
メインとなる物件の写真を目立たせつつも他の情報が埋もれないようにバランスの取れたデザインです。
↓このホームページを制作したのはこちらの会社の制作一覧↓
--------------------------------------------------------------------------------------

2位 関上不動産
関上不動産のホームページは線の色を黒に近い茶色にし、ワンポイントにオレンジを入れたデザインとなっています。
余白の使い方が素晴らしく、ユーザーに適切な情報量を与えてくれるデザインなので見ていて疲れ難いような工夫がされています。
--------------------------------------------------------------------------------------

こちらの株式会社セイ・コーポレーションのホームページは青いカラーで統一され、余白を上手く使ったデザインとなっています。
ページの項目と共にお問い合わせ先もスクロールに合わせてついてくるので、一番上のページまで戻る手間が少なく尚且つページの項目が他のボタン配置などを邪魔しないシンプルながらも良いデザインとなっています。
--------------------------------------------------------------------------------------

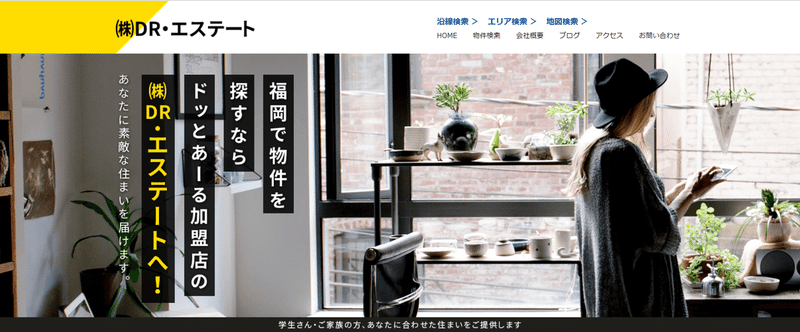
4位 株式会社DR・エステート
株式会社DR・エステートのホームページは、一目で女性をターゲットユーザーにしているのが分かる良いデザインです。
項目名やコンテンツのレイアウトなどにこだわりワンポイントの装飾、余白などもうまく扱っています。
更に目に入りやすい黄色を目立たせるべき箇所に配置し、視線誘導なども行っていて思わずデザインの意図した通りにコンテンツを目で追ってしまうような工夫が施されているいいデザインとなっています。
--------------------------------------------------------------------------------------

5位 株式会社プラスト
株式会社プラストのホームページは無駄な情報は一切省き画像をメインにしたデザインです。
テキストは必要最低限に留めていますが、提供すべき情報はしっかりと押さえています。
その為、説明文などはなくともユーザーは画像と項目名だけで何が出来るかわかる良いデザインです。
--------------------------------------------------------------------------------------
賑やかおしゃれ(かわいい)ランキング5選
こちらのランキングでは賑やかでおしゃれ不動産ホームページをご紹介していきます。
先ほどご紹介したシンプルでおしゃれなホームページとは対照的に、お次は賑やかでおしゃれなホームページです。
賑やかでおしゃれな不動産ホームページには、家を買ったその後についての想像を掻き立てるようなデザインが多いです。
また、賑やかなデザインでは先ほどのシンプルなホームページのような洗練さはありませんが、変わりに会社への親しみ易さを表現しやすいという特徴があります。
そして、最も注目すべきメリットはターゲット層が分かり易い点です。
・女性向けの可愛らしいデザイン
・学生向けの新生活を想像させられるような楽しげなデザインetc.
ターゲット層に好まれやすいデザインをする事でユーザーが自分の求めている情報はここにあると視覚で理解し易いのが特徴です。
--------------------------------------------------------------------------------------

1位 さくらの不動産
こちらのホームページは女性向けで漫画のようなポップな表現が特徴的なホームページです。
情報量は多いですが、漫画風の表現をしているので思わず吹き出しや文字を追ってしまうユニークなデザインです。
↓このホームページを制作したのはこちらの会社の制作一覧↓
--------------------------------------------------------------------------------------

2位 すみれハウジング
女性や大学生をターゲットユーザーにしたポップなデザインが特徴的なホームページです。
これから始まる新生活に向けて物件を探している明るく楽しい大学生活を想像してしまうような明るく楽しい雰囲気を出すことで物件選びが楽しくなるような良いデザインをしています。
楽しい空間を演出することでユーザーが前向きに物件を選べるようなデザインです。
--------------------------------------------------------------------------------------

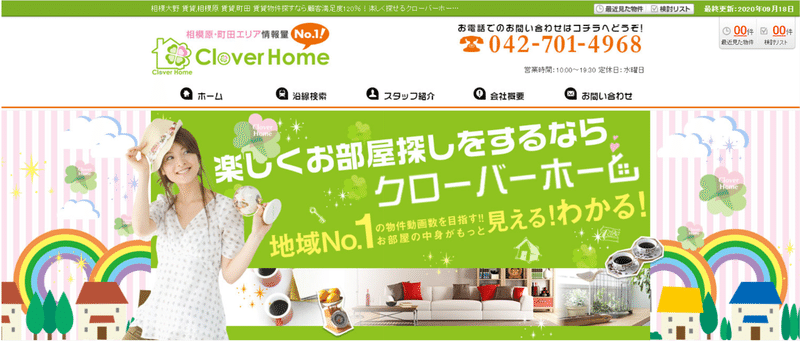
3位 クローバーホーム
こちらのホームページはファミリー・女性・学生をターゲットユーザーにしたホームページサイトです。
かわいいデザインで女性や子供が楽しく見られるようなサイトになっています。
また、メインカラーの緑が目に優しくコンテンツが多くてもそこまでストレスに感じないようなデザインです。
--------------------------------------------------------------------------------------

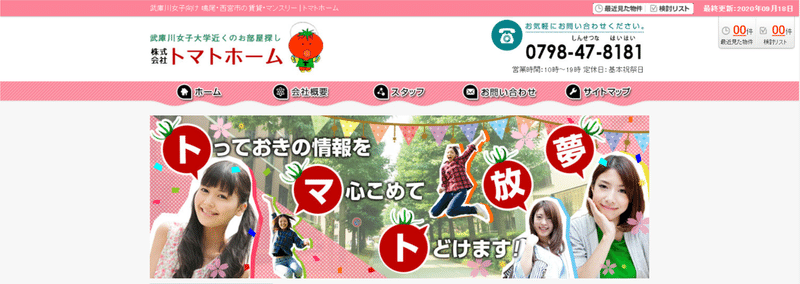
4位 トマトホーム
こちらも女性をターゲットユーザーにしたホームページとなっています。
賑やか印象にしつつもボタンは大きく見やすいデザインをしていて楽しく賑やかなのにシンプルなデザインをしています。
--------------------------------------------------------------------------------------

5位 RISE
RISEのホームページは、女性ターゲットユーザーにしている事が一目で分かるホームページです。
細かい項目やボタンのデザインの部分まで女性を意識し、全体的に可愛らしいデザインをしているので女性が気軽にページを閲覧できる雰囲気作りをしています。
良い意味で不動産会社のホームページらしさを感じさせないデザインです。
--------------------------------------------------------------------------------------
アニメーションがおしゃれなランキング5選
こちらのランキングでは、好奇心を掻き立てられる不動産ホームページをご紹介していきます。
最後にご紹介するのは、アニメーションを用いてユーザーの好奇心を掻き立てるようなホームページになります。
アニメーションを使う事の大きなメリットは、画面上で動くものがあることで自然と視線がそちらに誘導されてしまうという点です。
そのほかにも、アニメーションを用いる事で、他にも何か仕掛けがあるのではないかとユーザーの好奇心を掻き立て興味を持ってもらえる効果が期待できます。
最後に紹介するのはそんなアニメーションをうまく活用した5つの不動産ホームページサイトです。
--------------------------------------------------------------------------------------

1位 アルクホーム
こちらのサイトでは一見するとアニメーションはそこまで使われていないのですが、ボタンにカーソルを合わせると画像が動いたり、「おすすめ」や「コメント」の文字が動いていたりとさり気ないところでアニメーションを使用しています。
ファーストビューに情報を盛り込んでいるのでアニメーションを多用してしまうと、画面がうるさいという印象を与えてしまいます。
アルクホームのホームページは、そう感じさせないおしゃれなアニメーションの使い方をしています。
↓このホームページを制作したのはこちらの会社の制作一覧↓
--------------------------------------------------------------------------------------

こちらのアップシードレジデンシャルのホームページでは、エリアにカーソルを合わせるだけで情報が切り替わるなどの工夫がされています。
常にホームページ上のどこかの項目がアニメーションで動いているので、情報を読む際にも長く読まされているような感覚はなく。
デザイン面でも画像がシンプルかつ色鮮やかな配色がされていて、アニメーションの邪魔をしないデザインになっています。
長時間サイトに留まったとしても不快感がないようなホームページです。
--------------------------------------------------------------------------------------

3位 ハウスコレクション
ハウスコレクションのホームページは、他の紹介しているサイトに比べるとアニメーションは控えめです。
しかし、アニメーションの使い方が面白くスタッフがトップ画面で右から左へと流れていくようになっています。
これによって、ただスタッフの写真を見せられるよりも視線が向きやすいですね。
そして、吹き出しによってコメントもついているので親しみ易さが感じられます。
--------------------------------------------------------------------------------------

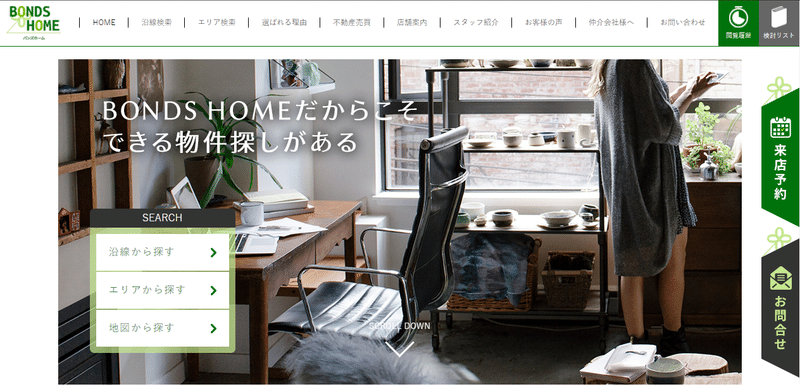
4位 サイト名:バンズホーム 四葉地所 目黒店
バンズホームのホームページでは、ユーザーのスクロールに合わせて画面が動くようになっています。
閲覧の際に必要な画面を、アニメーションで表示します。
逆に見切れるような不要な項目をアニメーションで非表示にするため常に画面の中に無駄なものがなく、写真やボタン配置などのデザイン面を見栄えよくしてあります。
他のページに移った訳ではないので読み込みなどの待ち時間もなく、しかし画面スクロールと共に現れる画像によって新しいページに来たような感覚にさせられます。
--------------------------------------------------------------------------------------

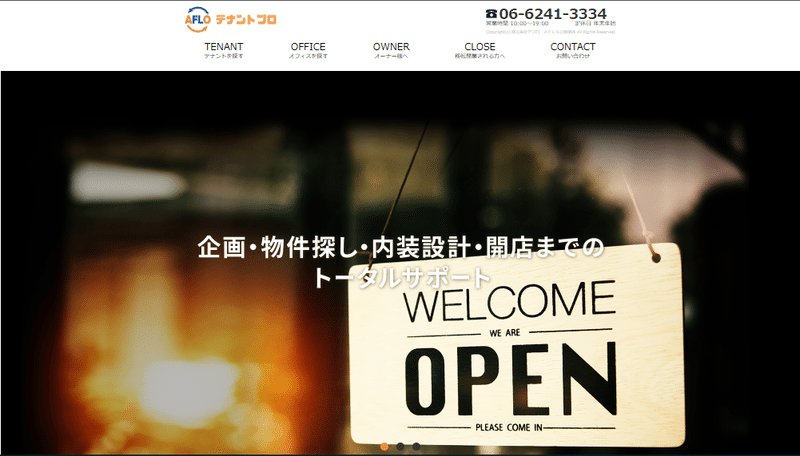
5位 アフロ
アフロのホームページでは、アニメーションの効果を最大限に活かしたサイトとなっています。
例えば画像や文字を大きくして瞬時に認識できるようにしながら、見てほしい順にアニメーション表示する事で視線誘導しています。
また、小さな情報を連続的に出すことでページに飽きづらいようにもなっています。
--------------------------------------------------------------------------------------
まとめ
参考になりましたでしょうか?
おしゃれなホームページにすることで、不動産の情報を視覚的に瞬時に伝える事が可能です。
参考になる!シンプルで見やすい不動産会社サイト10選 【2020】の記事で述べたように情報が商品の不動産会社だからこそ、ユーザーファーストを第一に考えたデザインが求められます。
デザインは、具体的な評価指標を出すことが出来ない曖昧な領域ではありますが、ユーザーファーストで考えるとその重要性も見えて来るかと思います。
今回の記事では15サイトの紹介を行うと決めていたので、参考サイトを「いえらぶ」などで確認させていただきました。
ホームページを作りたいけど悩んでいるという方は「いえらぶ」のページで参考サイトを探すのが良いかもしれません。
--------------------------------------------------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
