
なめこを愛し、なめこと共に生きる(違)/iOS用のステッカーアプリを作る話だよ
関係ない話(まえおき)が長いですw 目次ですっとばすの推奨w
まえおき①
なめこかわいいよねなめこ!♡
初代の『なめこ栽培キット』から大好きで、スキマ時間に育てては伐採してあそんでいるです♡
最近では10周年記念の『元祖なめこ栽培キット』が出たもので、
「まだやってんの?」なんて声にもめげず日々あそんでいますw
んがっ!
それと並行して楽しんでいた、iMessage用のなめこステッカー(LINEで言うスタンプのこと)が、ある日突然!(多分iOSがアップデートされたタイミングで)手元のiPhoneから消滅しくさっていたのです!!Σ(゚д゚lll)ガーン
ワタクシ、宗教上の理由でLINEは使っていないので、いわゆるLINEスタンプは使えない身の上。なので、iMessageでないとステッカーを利用できないのです><
日々のメッセージのやりとりの中で培われた感情表現やうるいおいをすべてなめこに頼っていた私は、絶望のずんどこに陥れられてしまいました。

(c) Beeworks/SUCCESS
↑こういうのをメッセージに貼れていたんですけど、貼れなくなっちゃったのね><
しょうがないから購入しますかね…(無料で使っていましたw)と思ってアプリストアを探してもなめこのステッカーは出てこず(サポート終了しちゃったのかも??)もう脱獄してiOSをダウングレードしようかとまで思いつめていたのですが……
まえおき②
よく考えたらiMessageアプリ、自分でつくっちゃったらいいじゃん!(またかよ!)と気が付き、前回のこの話につながるわけですw
これ、普通のiOSアプリだったらWebでそういうアイコン作成ツールあるわけですよ。
ちょっと広告がうざいからって自分でつくるの結局めんどいっしょー。というふうにもなるわけなんでしょうけれど……
みてくださいこれw

iMessageアプリ用の必要アイコンサイズ。普通のiOS用とはまた違うサイズがごっそり!!><
iMessageはこれまた特殊なサイズのアイコンを沢山用意しないといけないのです。 うべー><

(c) Beeworks/SUCCESS
普通のWebサービスでこれにまで対応してるのはなかなかない(見つからなかった)という事情もあったわけなのですねー。
なので、自由にサイズを決めて量産できるツールがほしかったってわけ。

(c) Beeworks/SUCCESS
突然つくった前回のnoteにはこういう理由があったのね。
閑話休題
やっと本題ですw
参考サイト
やり方は↑ほぼこのサイトに載ってます。
iOS開発者向けのボーナス。って書いてあるとおり、普通のiOS開発はこんな簡単じゃないそう……。このステッカーパックなるアプリの作り方はとても簡単……らしいですw 普通のiOS開発したことある人にとっては、ねw
※ステッカーパックというやつと、iMessageアプリは別のもののようです。今回作りたいのはステッカーパックというやつ。なので、比較的簡単……らしいw
とゆーわけで、

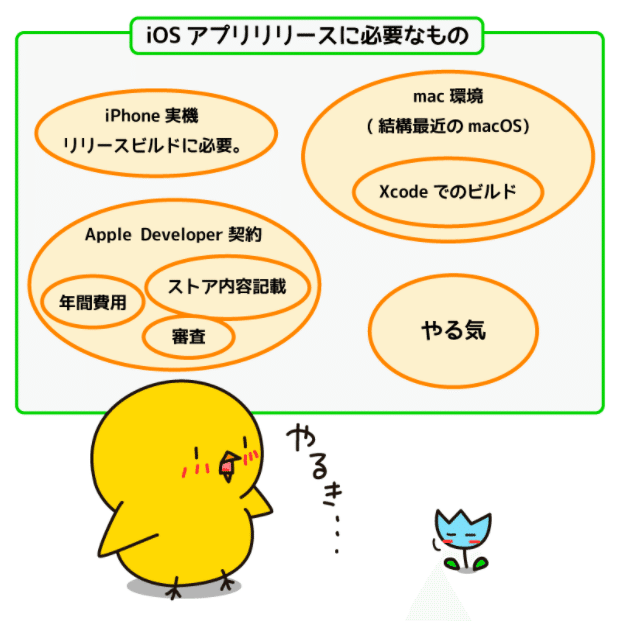
↑のあたりの用意と、Apple Debeloper登録、Xcode設定(前回の面倒ごと1位と2位><)などは終わっているとして(この図も参考サイトより)
さくっとつくってみましょー
必要アイコン
iMessageステッカーパック用に用意するアイコンのサイズは以下の通り(iOS用のも混ざってるけど)
1024,1024
180,180
167,167
152,152
120,120
87,87
80,80
76,76
60,60
58,58
40,40
29,29
20,20
120,90
180,135
134,100
148,110
67,50
74,55
1024,768
54,40
81,60
27,20
64,48
96,72
32,24なんなのこの半端サイズ!
こんなの手作業で作ること考えたらホント嫌んなります><
でも大丈夫w 前回記事のツールがあるもんね!
アレを使ってさくっとつくります(∩´∀`)∩

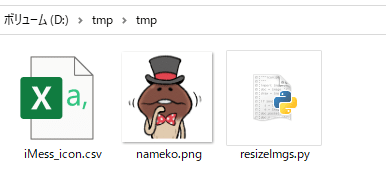
これを

こうしたら、こうじゃ!

というわけでサクっとアイコンつくりは終了♪
※ここらへんはMacじゃなくてWindowsマシンでやってます。
またPythonでツールつくるよ!
さて、いろんなサイズのアイコンは前回のPythonスクリプトでさくっと作りましたけど、実際のステッカー部分の画像も用意しないといけません。(これが本題w ていうか動作させるだけならこっちだけで良いです)
今回は(まだなめこステッカーアプリが消えていない)友人のiPhoneからステッカーをおくってもらいました(∩´∀`)∩☆

↑送ってもらったステッカーなめこ軍団を保存したフォルダ
このなめこ絵たちを適正サイズにしたいわけです。

ステッカーのサイズはこの三種類、真ん中の408x408が一番多い(なめこオリジナルもそう)らしいので、そのサイズに一括でリサイズしてくれるやつをつくります。
一括で固定サイズにリサイズするスクリプト
例によっていきなりソース
# フォルダ内の画像を同一サイズのpngファイルに一斉変換
# https://note.nkmk.me/python-pillow-image-resize/ 参考
import os
import glob
from PIL import Image, ImageFilter
ReSize = (408,408) # サイズ指定
inFolder = 'd:/tmp/inImages/' # 元画像入れてあるフォルダ
outFolder = 'd:/tmp/outImages/' # 変換後の画像が入るフォルダ
files = glob.glob( inFolder +'*')
for f in files:
try:
img = Image.open(f)
img_resize = img.resize(ReSize)
root, ext = os.path.splitext(f)
basename = os.path.basename(root)
st=str(ReSize[0])+'x'+str(ReSize[1])
img_resize.save(os.path.join(outFolder, basename + '_' + st +'.png'))
except OSError as e:
passこんなかんじ。
これは、フォルダの中にある画像ファイル(jpgでもpngでも可)を一括で固定サイズ(408x408)に変更するスクリプトです。
ReSize = (408,408) # サイズ指定
inFolder = 'd:/tmp/inImages/' # 元画像入れてあるフォルダ
outFolder = 'd:/tmp/outImages/' # 変換後の画像が入るフォルダこのReSizeのところの値を変えれば違うサイズにできます。
inFolderとoutFolderを環境に合わせて書き換えて実行してくらはい。
※これもWindowsで実行しましたけど、Macでも動くはず~。
前回とおなじく
ソースはこちらに入れておきました。
で、さくっとデータを作ったら、いよいよMacでアプリ(パック)作りです~。
Xcode登場
ようやくMacさんをおもむろに持ち出してきます。ワタシはMacも使うんですけど、キーボードに持病があるのであんまり使いたくないんですよね><
MacBookProのタッチバー付きの当時一番良かったやつなんですけど、もう2回ぐらいキーボードが故障して修理してもらってます><
最近はバッテリーが膨らんできてて、もうあんまり電源いれたくないのです。そういう製品つくるからファンがにげるんだゾ!! ぷんすか!
ばっちり完全放電していたMacさんに充電をしながら Xcodeという開発環境を立ち上げます。

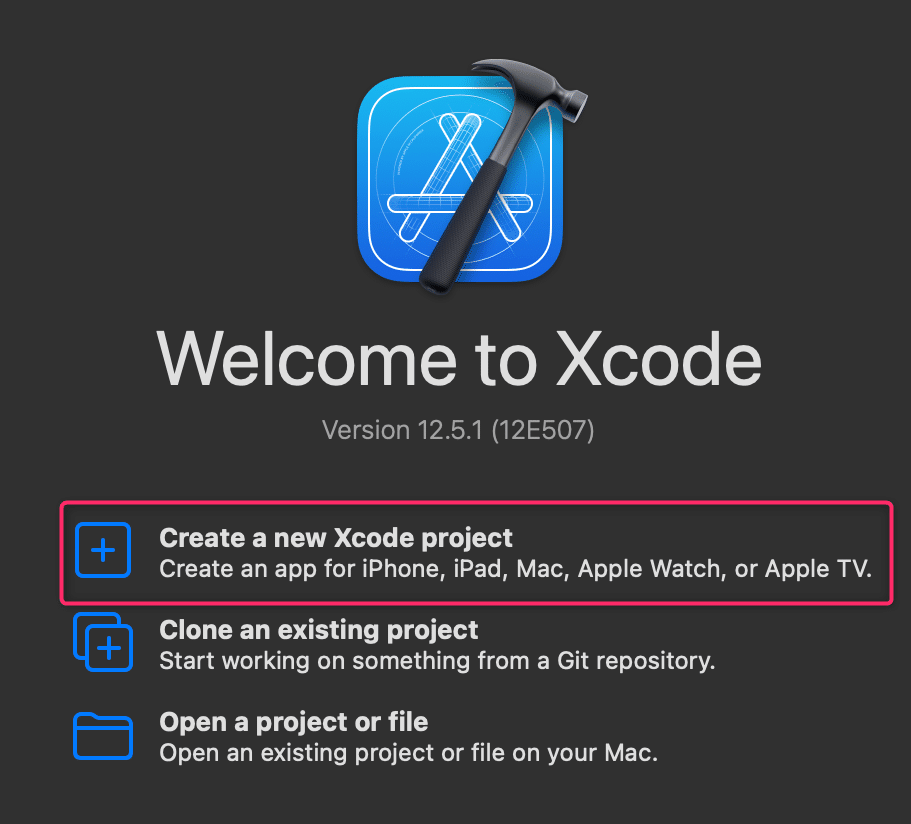
Create a new Xcode project をえらんでー

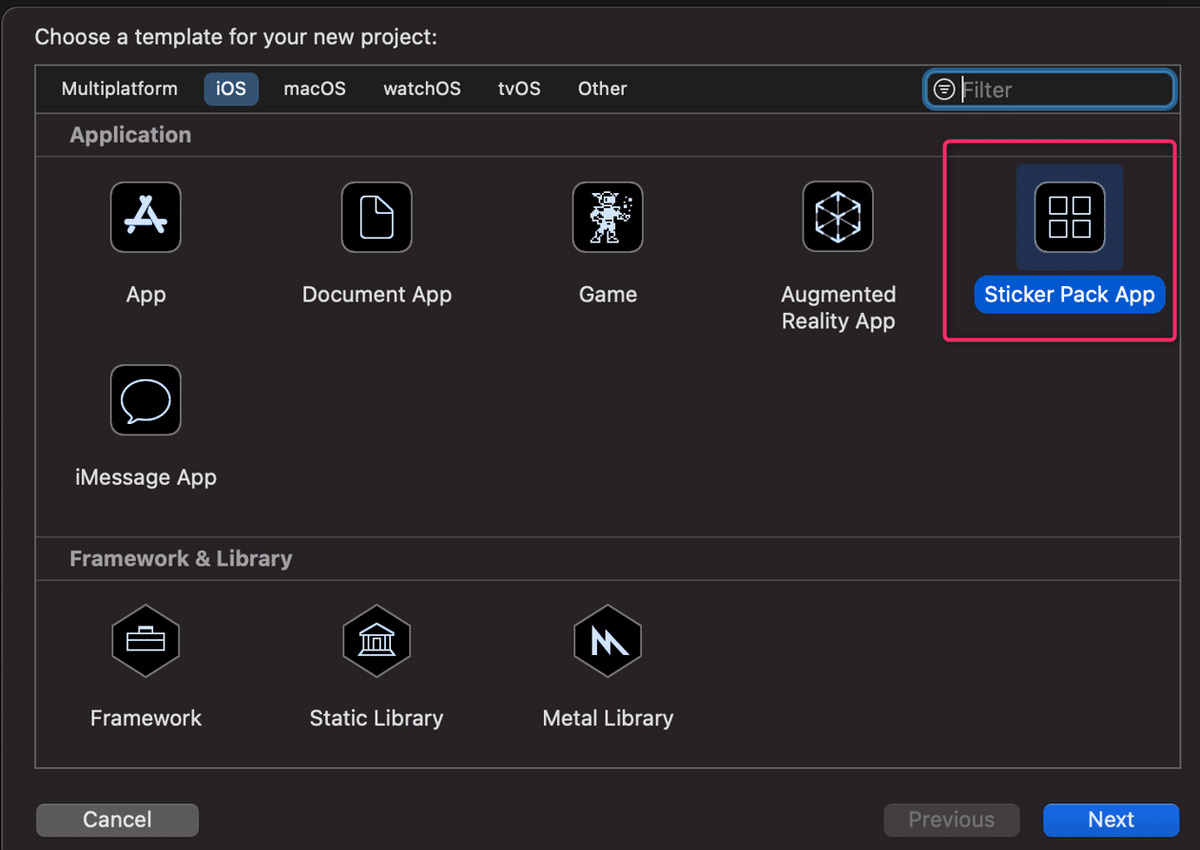
Sticker Pack App を選びます。

Product Name とか、Team とか、Organaizarion Identifier とか、なんとかして記入します。ここらへんからちょっと難しいです。詳しくはぐぐってください><
今回は売り物にするわけじゃないからてきとーでOK(だとおもう)
とりあえず name.com の、その名も name アプリってことに(手元環境のみ)しましたw
そして、出てくる

この画面。iMessage App Icon というところに必要アイコンの表がでています。
この四角い枠の中に、先ほど作った各サイズのアイコンをドラック&ドロップでそれぞれセットしていきます。

それぞれ入れるとこんなかんじになります。(ファイル名にサイズも入れてあるから分かりやすいでしょ!(`・∀・´)エッヘン!!)
ステッカー画像のセット
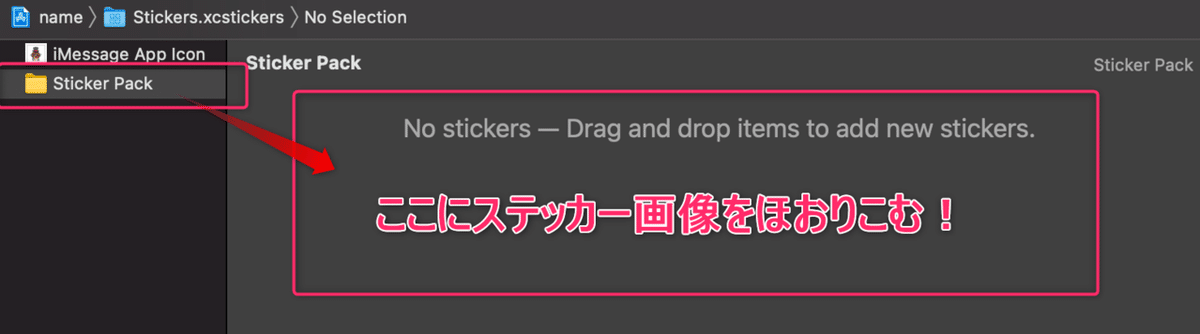
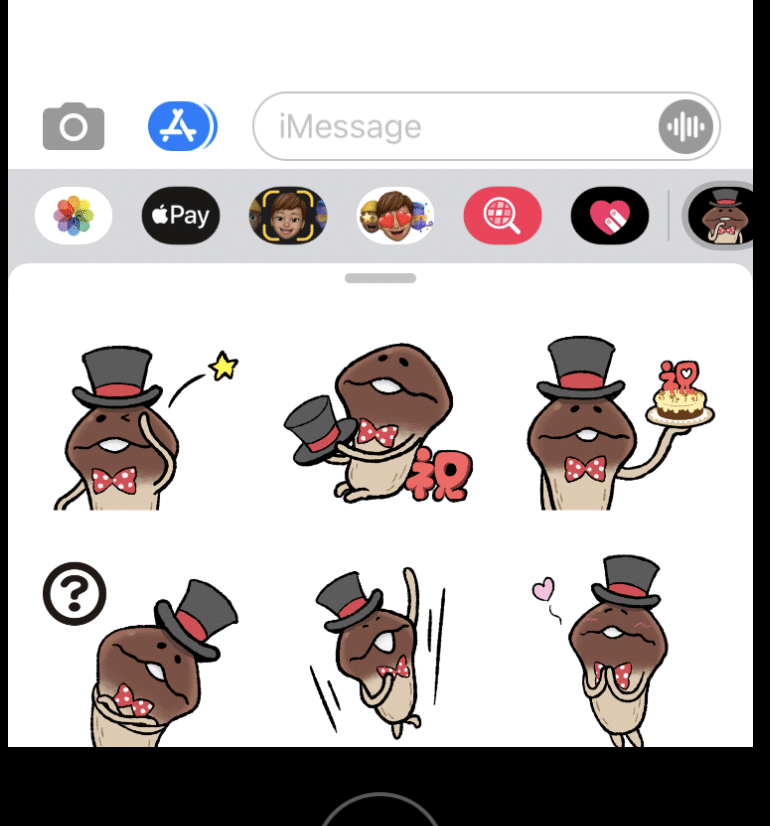
Xcodeの画面にあるSticker Pack というところを開けると、

ステッカー画像を入れる場所がでてきます。ここにステッカーの画像をドラック&ドロップでほおりこめばおk!

するとこんなかんじになります。ここで、表示される位置関係も入れ替えて設定できる模様~。よく使う絵は上にもってくると良いです。
これで、
もうできちゃいました!
けっこうあっさりできちゃいましたね!
これはたしかに楽かも!

動かすには、Xcodeの上の方にある三角の再生ボタンをクリックします。いまは、右の方のiPhone8と書かれているバージョンのエミュレータが動作するはず。

↑これはMacの画面、Build Success となったあと、エミュレータが立ち上がります。
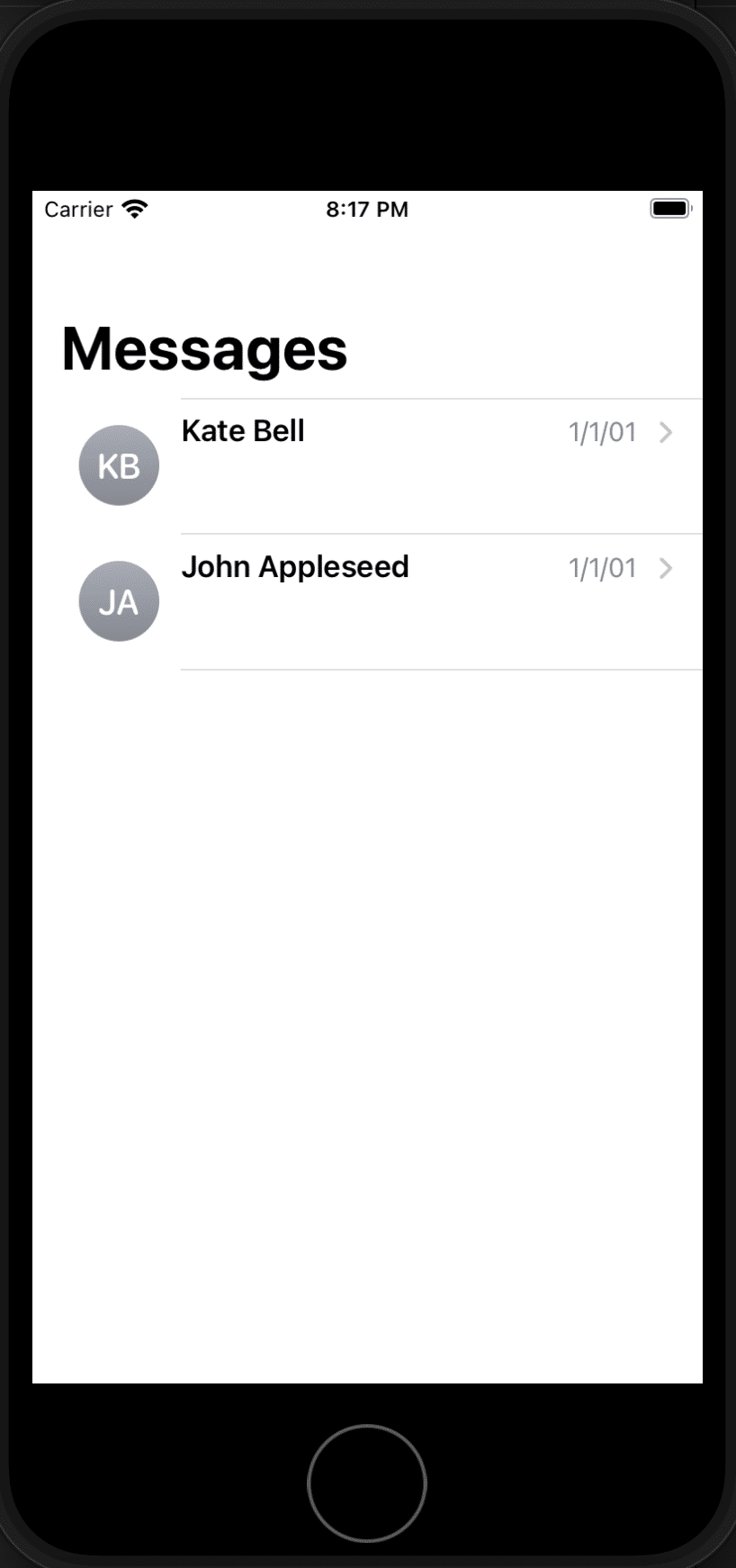
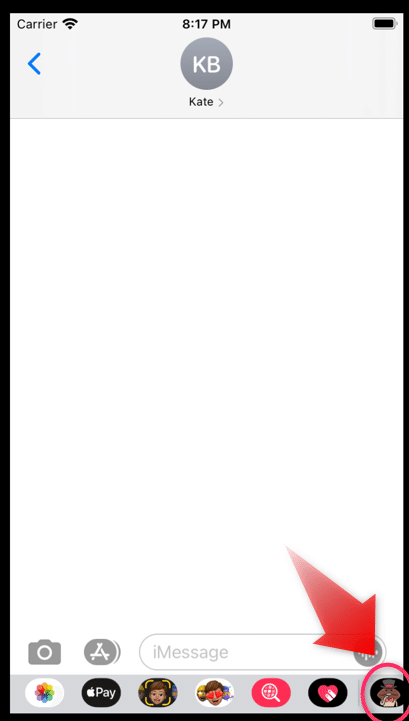
下のiMessageアイコンをクリックすると

よく知らない人がでてきますが、エミュレータなのでどちらの方でも良いからクリックw

右下になんかいる!!

キマシタ!!
なめこステッカー復活です!(∩´∀`)∩☆
もちろん、(エミュレータですけど)送信(するふり)もできます!


やったね!!! \(^o^)/☆
ここで、実機のiPhoneをMacにケーブルで接続して、(開発機登録とかしないとダメなはず。その方法はぐぐってください><)さきほどiPhone8とあったところを実機指定に変えてプレイボタンをおせば、ばっちり実際のiPhone本体でも動作します。
もちろん、Macから切り離してもおk、当然、エミュレータではなく人間相手にiMessageのステッカーとして送れます。

(c) Beeworks/SUCCESS
わーい(∩´∀`)∩☆ やったね!!
これであの苦しかったなめこレス状態からようやく日常生活に復帰でき、感情表現を豊かにすることができましたw(それって文章書きとしてどうなのよ?w)
LINEスタンプになんか転ばないもんね!(ぉぃw)
なお……
今回使わせていただいているなめこ画像はすべてなめこアプリを開発されているビーワークス様の著作物です。勝手に使ってすいません><
と、いうわけで、今回個人的に作ったステッカーパックは門外不出なのですが、同じ方法で自作のステッカーパックをアプリとしてリリースすることは可能なはず。
中には有料販売している人もおられます。私のように頑なにLINE使いたくないという人はなかなかいないと思いますが、そう言う人むけに販売したり、できれば無料でリリースしてくれると、iMessage派には大変うれしいことなので、かわいいステッカーを描けて、Mac持ってるよーなんて人おられましたら、挑戦してもらえるとよろしいかと思います~。
たのしいですよー☆ (∩´∀`)∩☆
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費にさせていただきます!感謝!,,Ծ‸Ծ,,
