
【Tableau Tips】丸みを帯びたダッシュボードの作り方
PowerBIなどのBIツールと異なり、Tableauではオリジナル機能だけでは画像のような丸みを帯びたダッシュボードを作ることはできません。
海外のTableau達人Irene Diomiが考案した注釈による小技を本記事でご紹介します。

※画像はデジタル庁が公開しているPowerBIで作られたダッシュボードを著者が真似して作ったものとなる。
Step1: 丸みを帯びたシートを作成
以下手順に沿って作ります:
1. 新規シートを開く
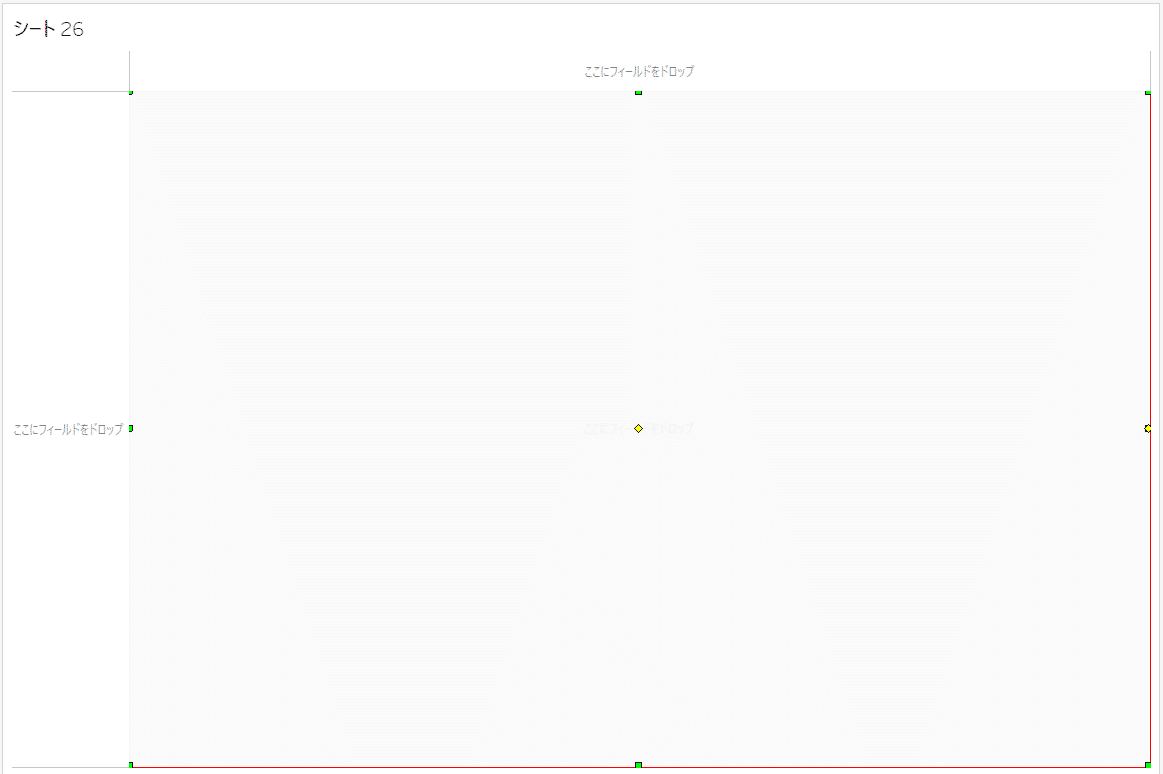
2. 右クリックして「注釈をつける」→「エリア」を選択
3. 作った注釈のエリアをシート全体に広げる

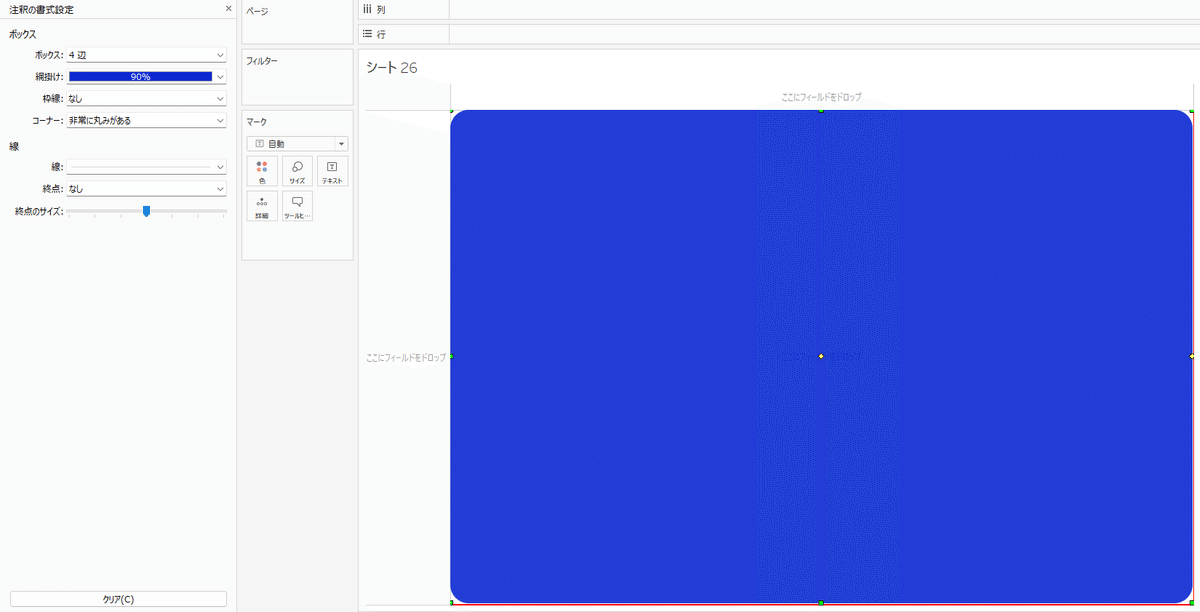
4. 注釈エリアのところで右クリックし、「書式設定」を選択

5. 書式設定の「コーナー」のところから、ご自身の好みで「丸みがある」/「さらに丸みがある」/「非常に丸みがある」のどちらかを選択
※丸みを帯びたエリアに背景色を付けたい場合は「綱掛け」から色を変更
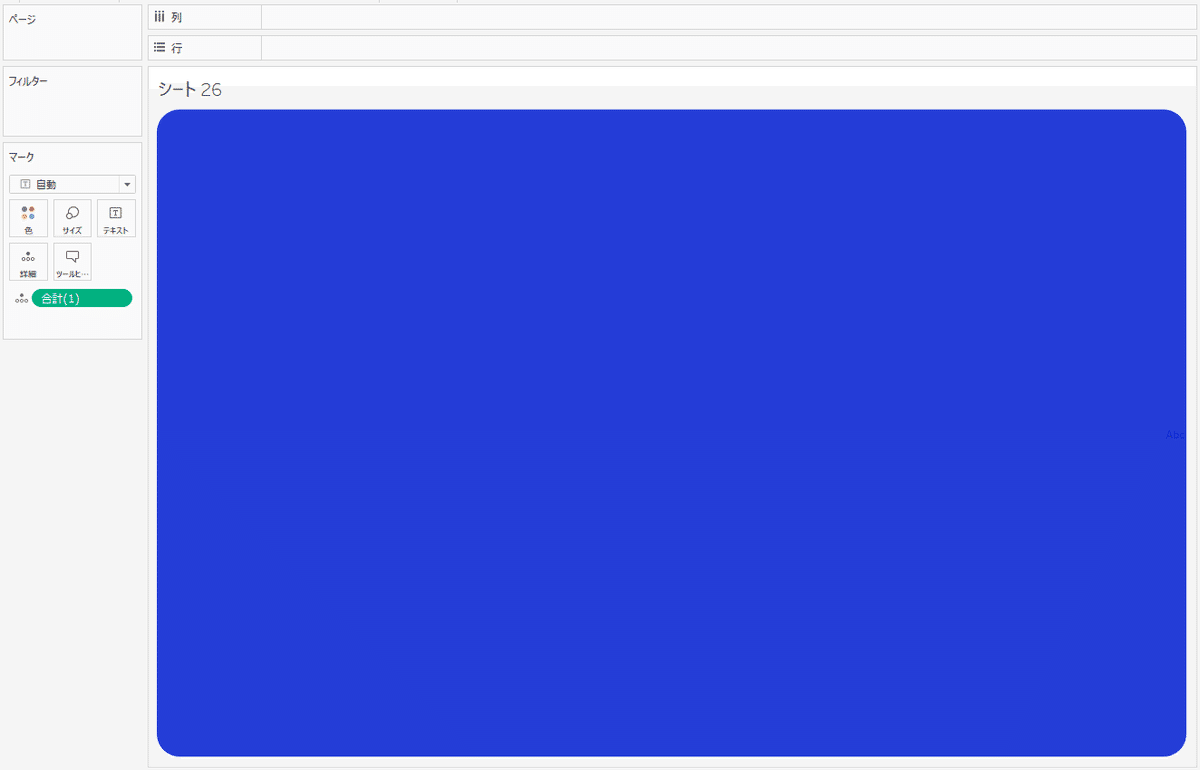
6. 任意計算フィールドを詳細にドロップし、そして、表示方法を「ビュー全体」に変更する

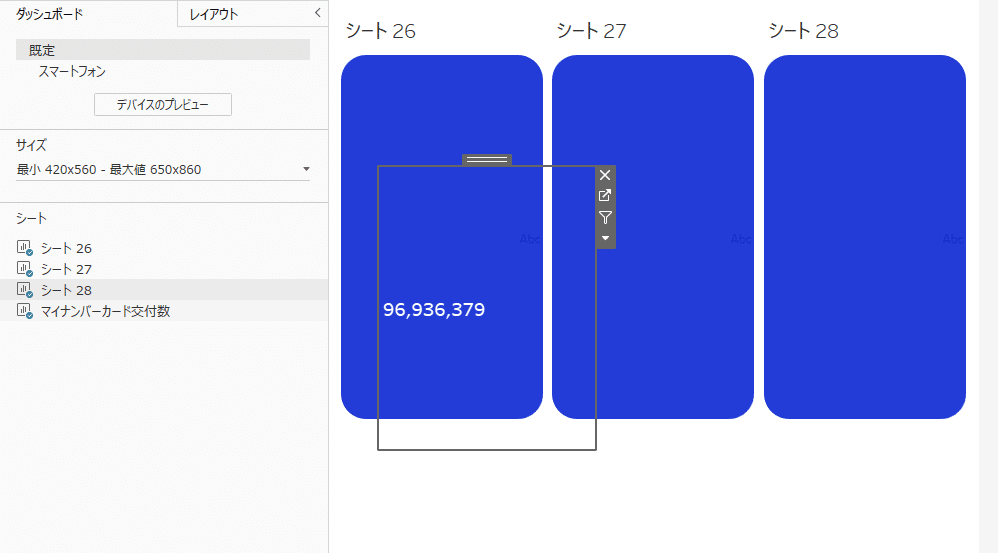
Step2 : 作ったシートをダッシュボードに適用
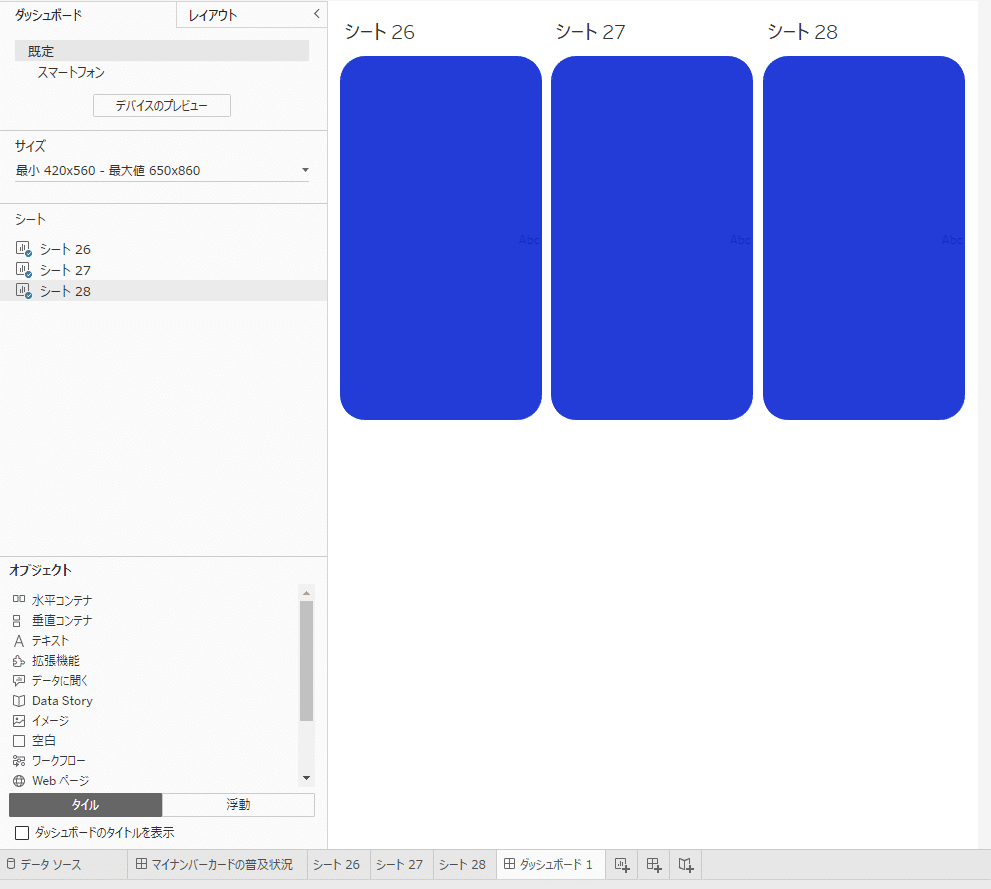
1. 必要な数に応じて注釈のシートを作成
2. 新規ダッシュボードを作って、配置したい場所にシートをドロップ

3 丸みを帯びたエリアに数値などのシートを配置したい場合は、浮動オブジェクトを使って、ダッシュボードにドラッグアンドドロップ

最後は必要に応じて、見せたい数値やテキストをどんどんダッシュボードに入れれば、丸みを帯びたダッシュボードができあがります。
冒頭でお見せしたダッシュボードはTableau Public →からダッシュボードすることが可能ですので、ご興味をある方は一度ダッシュボードしていただき、操作を真似してみてください。
