
ラクスフロントエンドチームの社内勉強会
はじめに
こんにちは。ラクスフロントエンドチームの吉田です。 私たちラクスフロントエンドチームでは、社内外のより多くの方々にチーム、そしてラクスについて知ってもらう為にチームのnoteを始めました(初回の記事はこちら)。
異なるプロダクトにまたがる横断チームとしてあれこれやってみている中で、今回は月1回開催のペースでしばらく継続しているフロントエンドチームの勉強会について紹介したいと思います。
エンジニア達の勉強会

一般的にエンジニアの人にとって、社内外での勉強会の開催・参加というのはさほど珍しい話ではないように思います。社内やチーム内で勉強会を開催している、開催し始めている企業・チームは多いのではないでしょうか。 多くのエンジニアがこういった勉強会を開催し参加するのにはやはり理由がありそうです。勉強会といっても開催方法や形式、規模やテーマも様々ありますが、一般的には以下に紹介するような目的で開催される事が多いんじゃないかと思います。
〜チーム力強化を目的として〜
開発チームのメンバーのスキルや興味、得意分野ってなかなか揃っていることのほうが珍しいのではないでしょうか。 フロントエンドに関してだけでもReactが好きな人やVueが好きな人、テストが得意な人、マークアップやCSSに長けた人がいたり。設計が得意な人にマルチスタックな人、元デザイナー、技術書読むのが好きな人や人に教えるのが得意な人。いろーーんな人がいますね。ラクスフロントエンドチームにも様々なメンバーが在籍しています。 そんな各メンバーがそれぞれ自分で選んだテーマについて勉強会を開催することで、他のメンバーへの知識の共有になったり、発表者も聞いている人から新たな知見を得る機会となったり、メンバーそれぞれの強みをチームの強みに変えていける事は勉強会を実施する大きな動機となりそうです。
〜知識のインプットの機会・アウトプットの練習として〜
知識のインプット、アウトプット両方の機会を得られるのも勉強会の大きなメリットの一つ。読者の皆さんも日々様々な知識をインプットしているかと思いますが、特に技術の進歩が著しいフロントエンドの領域については、効率的なインプットが必要です。例えば発表会型の勉強会では、選別されるテーマ、異なった考え方、一定の時間に整理されまとまった発表を聞くことができます。発表する人にとってもアウトプットの機会になる事はもちろん、発表する為に発表する内容以上のインプットをする機会になるでしょう。参加者からフィードバックを貰えたり、ディスカッションをして内容を更に深められる機会もあるかもしれません。
〜業務・担当プロジェクトを越えた情報共有・交流として〜
担当するプロジェクトによって技術スタックや開発フロー、抱える課題などが大きく違ったり、そもそも異なるプロジェクトの担当者同士は業務では関わりが浅くなりがち。逆に言えば勉強会などを通じてこれらを共有し合える事は、単一のプロジェクトでは得難い広い知見を得る良い機会になります。
ラクスフロントエンドチームもいくつかの異なるプロダクトを担当するメンバーから成る横断チームです。普段は異なるプロジェクトを担当するメンバーがフロントエンドという領域のもと様々な横断活動を行っていて、勉強会もその一つです。
私たちラクスフロントエンドチームとしても上記のような理由を動機として小さく始めて、チームメンバーが増えてきた今でも継続しています。
勉強会としてやってみた内容

では実際どんな感じでやってみたのかというと、変遷はありつつも基本は下記のようにやってきました。
コロナ渦だった為、在宅でオンライン(Zoomを使用)
毎月それぞれの担当者がスライドを作成して15分〜30分の発表、終わったら軽く質疑応答
知識定着を目的として、チームメンバーは勉強会後、発表者が作成する軽めのQuizに解答する
テーマの選定は最初にアンケートを取りつつも、基本的には発表者が発表したいテーマを選ぶ
業務時間内での開催
社内チャットのフロントエンド部屋でのZoom公開
運営は通期2名担当で、ファシリテーションや周知、発表者へのフォローなどを実施
運営担当を設けたり、社内(チーム外)に公開したり、Quizを実施したりといったところは、やりながら「試しにやってみよう」で定着したものや定期の振り返りでのフィードバックを反映して改善していった結果だったりします。

取り扱ったテーマ
基本的にフロントエンド領域での勉強会とはいえ、担当者がそれぞれ選択する為テーマは様々です。一部ですが直近ではこんなテーマがありました。
ソートと計算量のはなし in JavaScript
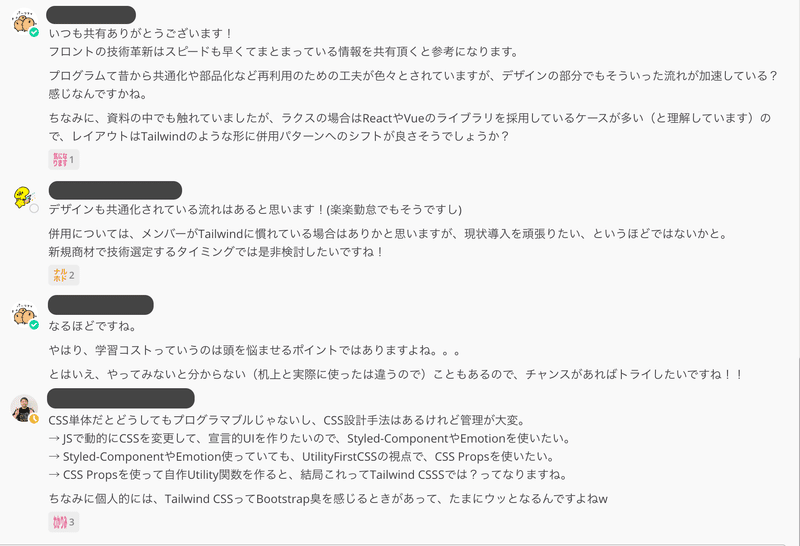
Tailwind CSS
npmパッケージのバージョン管理
Svelteとは?~React、Vueとの違いから学ぶ~
JWTについて
Tailwind CSS
Webpackとタスクランナーについて
VisualRegressionTesting
Array関数
やってみて良かったこと
やってみて、ポジティブな感想が多かったです。
「アウトプットは情報収集する機会なので業務時間を使っても続けたい」
「他の人の発表も勉強になるものが結構多い」
「今まで触れていなかったテーマへの入り口になったり深めるきっかけにもなりそうで良い」
「知らない知識が整理された状態で入ってくるので勉強になる」
「この方は今こういうことに興味があるんだなとか、こういう課題をもってるんだなというのがわかる機会になる」
「学習だけでなく貴重なコミュニケーションの場になるのでよかった」
「個人のキャッチアップでカバーしきれない部分を勉強会を通じて新たに知ることが出来て、非常に有難い」
最初に一般的な動機・メリットでも挙げた辺り、実際に感じているメンバーも多いようでした。また、勉強会で扱われた技術を実際のプロダクトで取り入れる事ができた例もありました。
やってみて気づいた改善点
ただ、まだまだ改善できる点はたくさんありそうですが、個人的に特に思ったのはこれです。
オンライン開催だとディスカッションが活発になりにくい?
ラクスフロントエンドチームでは他の横断活動として輪読会も開催していますが、こちらはチーム内に閉じている為顔を合わせられるスペースを確保して開催しており、「勉強会」と「輪読会」という特性の違いを差し置いても、同じスペースでの開催の方がディスカッションが盛んに感じられました。この辺りは広く公開する事と狭く濃密に実施する事のメリットのバランスを取れると良さそうですね。オンラインでも気軽に盛んにディスカッションできるような施策も考えられるかもしれません。

最初にも挙げましたが、経験値や得意分野の違うメンバーが揃っていることもあり、気軽にディスカッションができれば会は更に充実し、発表者も視聴者側から意見が気軽に貰えればより有意義になりそうな気がしています。
ラクスフロントエンドチーム社内勉強会のこれから
今回はラクスフロントエンドチームで開催している勉強会について紹介しました。継続を希望する声も多くあり、やり方を改善しながらこれからも続けて行く予定です。
改善レポなど続編的なものをまた投稿できればと思っています。お楽しみに。
採用情報
イベント情報
この記事が気に入ったらサポートをしてみませんか?
