
Create.xyz完全制覇マニュアル!ノーコードでWebアプリ/サイト制作を極める
Webサイトやアプリを自分で作ってみたい…誰もが一度は夢見ることでしょう。しかし、プログラミングの壁は高く、挫折した経験を持つ方も少なくないはずです。
そんなあなたに朗報です! Create.xyz を使えば、コードを書かずに、AIのパワーでWebサイト/アプリを構築できる んです!まるで魔法のようですが、現実です。
この記事では、Create.xyzのすべてを網羅的に解説します。10,000文字超えの大ボリュームで、機能、使い方、Tips、最新情報、他ツールとの比較まで、徹底的に掘り下げます。初心者の方から上級者の方まで、Create.xyzをマスターするための完全ガイドとして活用してください!
1. Create.xyz入門:基礎知識と始め方
1-1. Create.xyzとは?
Create.xyzは、最先端のAI技術を活用したノーコード開発プラットフォームです。テキストで指示(プロンプト)を入力するだけで、AIが自動的にコードを生成し、WebサイトやWebアプリを構築します。
従来の開発との違い:
従来のWeb制作では、HTML、CSS、JavaScriptなどのプログラミング言語を習得する必要がありました。しかし、Create.xyzはこれらの知識を必要としません。まるで文章を書くように、作りたいものをAIに指示するだけで、Webサイト/アプリが生成されるのです。
こんな方におすすめ:
プログラミング未経験者
アイデアを素早く形にしたい起業家/スタートアップ
デザイナー/クリエイター
スピーディーなプロトタイピングが必要な開発者
1-2. Create.xyzでできること
Create.xyzはWebサイト/Webアプリ制作のための多様な機能を提供します。
ランディングページ: 商品/サービス紹介、イベント告知など
ポートフォリオサイト: 作品展示、スキル紹介など
ブログ: 情報発信、コミュニティ形成など
Eコマースサイト: 商品販売、オンラインストアなど
Webアプリケーション: 業務効率化ツール、ゲーム、チャットアプリなど
さらに高度な機能も:
外部API連携: 他のサービスと連携して機能を拡張 (例: 決済システム、地図、翻訳)
データベース連携: データを保存/管理
ユーザー認証: ログイン/ログアウト機能の実装
動的なコンテンツ生成: ユーザーの行動に応じたコンテンツ表示
1-3. Create.xyzの始め方
Create.xyzを始めるには、以下の手順に従います。
アカウント作成: Create.xyz公式サイトでアカウントを作成します。
New Project: 新しいプロジェクトを作成します。
New Page: ページを追加します。
プロンプト入力: 作りたいWebサイト/アプリの詳細をテキストで指示します。
生成: AIがWebサイト/アプリを自動生成します。
編集/修正: 生成されたWebサイト/アプリを必要に応じて編集・修正します。
公開: 完成したWebサイト/アプリを公開します。
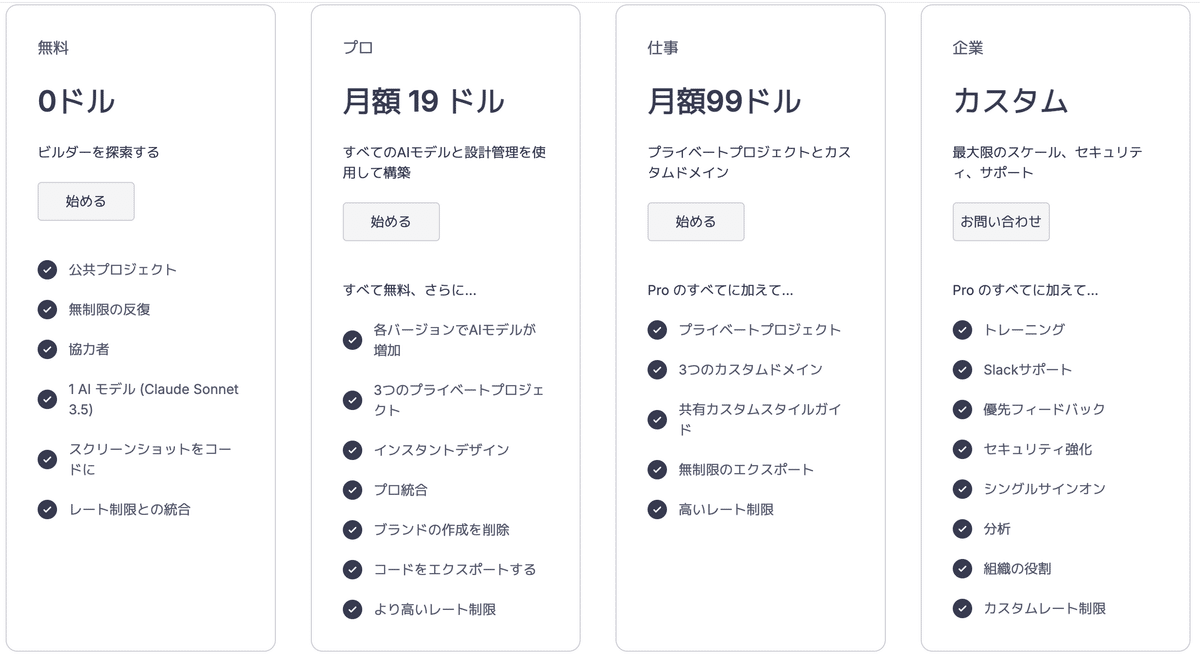
1-4 Create.xyzのPrice

2. Create.xyzの中核機能:プロンプト徹底攻略
Create.xyzでWebサイト/アプリを生成する際に最も重要なのが、プロンプト (指示文) です。AIはプロンプトの内容に基づいてコードを生成するため、プロンプトの質がWebサイト/アプリの完成度に大きく影響します。
2-1. 効果的なプロンプト作成の3ステップ
Webサイト/アプリの概要を明確に: 何を作りたいのか、目的、ターゲットユーザーなどを具体的に記述します。
構成要素を詳細に指定: ページ構成、必要な機能、各要素の配置、デザインなどを具体的に指示します。
デザインの詳細を指定: 色、フォント、画像、アニメーションなど、ビジュアル要素を細かく指定します。
2-2. プロンプト記述のポイント
具体的で明確な言葉を使う: 曖昧な表現は避け、AIが誤解なく理解できるように記述します。
箇条書きや表を活用する: 情報を整理し、見やすくすることで、AIが理解しやすくなります。
例や参考URLを示す: 具体的なイメージを伝えるために、既存のWebサイト/アプリを例として示すのも効果的です。
段階的にプロンプトを修正: 一度で完璧なプロンプトを作成するのは難しいので、生成結果を見ながら修正していくのがポイントです。
2-3. プロンプト例
シンプルなランディングページ:
# ランディングページ作成
## 概要
ダイエットサプリメントのランディングページを作成します。
## ページ構成
* ヘッダー: 商品名、キャッチコピー、メインビジュアル
* 商品説明: サプリの特徴、効果、成分
* 顧客の声: 3名の体験談
* 価格表: 3つのプラン (1ヶ月、3ヶ月、6ヶ月)
* 購入ボタン: 各プランへのリンク
* フッター: 会社情報、お問い合わせ
## デザイン
* 色: メインカラー #e74c3c, アクセントカラー #3498db
* フォント: Noto Sans JP
* 画像: スリムな女性の写真を使用チャットアプリ:
# チャットアプリ作成
## 概要
リアルタイムチャットアプリを作成します。
## 機能
* ユーザー登録/ログイン
* 友達追加
* チャットルーム作成
* メッセージ送信 (テキスト、画像)
* プッシュ通知
## UI
* サイドバー: 友達リスト、チャットルームリスト
* メインエリア: チャット画面
* 入力エリア: メッセージ入力欄、送信ボタン
## デザイン
* シンプルでモダンなデザイン
* 色: メインカラー #2ecc71, アクセントカラー #f1c40f3. Create.xyz実践編:高度なテクニックとTips
3-1. 外部API連携
Create.xyzは、外部APIと連携することで、Webサイト/アプリの機能を拡張できます。例えば、決済システム、地図、翻訳、天気情報など、様々なAPIと連携できます。
API連携の手順:
APIキーを取得: 連携したいAPIの公式サイトでAPIキーを取得します。
プロンプトにAPIキーと使用方法を記述: どのAPIをどのように使いたいかをプロンプトに記述します。
Create.xyzがAPIと連携: Create.xyzが自動的にAPIと連携し、必要なコードを生成します。
3-2. データベース連携
Create.xyzはデータベースと連携して、データを保存/管理できます。ユーザー情報、商品情報、投稿データなど、様々なデータを保存できます。
データベース連携の手順:
データベースを作成: Create.xyz上でデータベースを作成するか、外部のデータベースを使用します。
プロンプトにデータベースへのアクセス方法を記述: どのデータベースにどのようにアクセスするかをプロンプトに記述します。
Create.xyzがデータベースと連携: Create.xyzが自動的にデータベースと連携し、必要なコードを生成します。
3-3. デバッグとトラブルシューティング
Create.xyzで生成されたWebサイト/アプリが意図通りに動作しない場合は、以下の手順でデバッグを行います.
プロンプトを確認: プロンプトが具体的で明確になっているか確認します。
生成されたコードを確認: エラーメッセージや不整合がないか確認します。
Create.xyzのコミュニティで質問する: 他のユーザーに助けを求めましょう。
4. Create.xyz vs. その他のノーコードツール
Create.xyz以外にも、様々なノーコード開発ツールが存在します。代表的なツールとCreate.xyzを比較してみましょう。
| ツール | 特徴 | メリット | デメリット |
|---|---|---|---|
| Create.xyz | AIによるコード生成、高柔軟性 | 迅速な開発、高度な機能実装 | プロンプトの調整が必要 |
| Webflow | ドラッグ&ドロップでWebサイト構築 | 直感的な操作 | カスタマイズ性に限界あり |
| Bubble | ビジュアルプログラミング | 複雑なアプリ開発可能 | 学習コストが高い |
| Glide | スプレッドシートベースでアプリ構築 | 簡単で迅速 | 機能が限定的 |
Create.xyzは、AIによるコード生成という独自の強みを持ち、高い柔軟性と迅速な開発を実現します。
5. Create.xyzの最新情報と今後の展望
Create.xyzは常に進化を続けています。公式ブログやSNSで最新情報をチェックしましょう.
今後の展望:
さらに高度なAI機能の実装
対応プラットフォームの拡大
プラグイン/拡張機能の拡充
Create.xyzは、Webサイト/アプリ開発の民主化を推進する革新的なツールです。今後の発展に期待しましょう!
6. まとめ: Create.xyzでWeb制作の未来を体験しよう
Create.xyzとv0は、どちらもAIを活用してウェブサイトやアプリケーションを簡単に作成できるツールですが、いくつかの重要な違いがあります。また、Create.xyzには最近大きなアップデートがありました。以下にその詳細をまとめます。
Create.xyzの主な特徴とメリット
ノーコード開発:プログラミングの知識がなくても、誰でも簡単にウェブサイトやアプリを作成できます。
高い柔軟性:テキストや画像などのプロンプトを使って、様々なデザインや機能をカスタマイズ可能です。
パーツごとの指示:プロジェクトの各パーツに対して個別に指示を出すことができ、細かい部分まで精密に制御することが可能です。
コードの同時生成:生成されるコードをリアルタイムで表示してくれるため、開発者は結果をすぐに確認し、必要な修正を迅速に行うことができます。
前データの引き継ぎ:過去のアウトプットデータを保存し、それを基に修正や改良を行うことができます。
複数AIの出力比較:複数のAIツールのアウトプットを同時に表示でき、最適なツールを選択することができます。
v0との主な違い
開発元:Create.xyzはCreate, Inc.が開発していますが、v0はVercelが開発しています。
UIデザインの特化:v0は特にUIデザインの生成に特化しており、非常にデザイン性の高いUIを生成できます。
技術スタック:v0はReactコンポーネントとTailwind CSSを自動生成します。
Vercelエコシステム:v0はVercelの他のツールとシームレスに連携できます。
Create.xyzの最新大型アップデート情報
2024年9月24日(火曜日)に、Create.xyzに強力なアップデートがローンチされました。このアップデートには以下のような新機能が含まれています:
ユーザーアカウント機能:プライベートページの保護、特定のアクションの保護、パーソナライズされたコンテンツの提供などが可能になりました。
コードの直接編集:開発者がより細かな調整を行えるようになりました。
Style Guide機能:一貫したデザインの適用が容易になりました。
これらの新機能により、Create.xyzはより柔軟で強力なツールとなり、ユーザーはより高度なウェブサイトやアプリケーションを簡単に作成できるようになりました。
Create.xyzは、その使いやすさと高い機能性により、プログラミング初心者からプロフェッショナルまで幅広いユーザーに適したツールとなっています。特に、ノーコード開発の特徴は、技術的な障壁を低くし、アイデアを素早く形にすることを可能にしています。
この記事では、Create.xyzの機能、使い方、Tips、最新情報などを網羅的に解説しました。Create.xyzを使えば、プログラミング未経験者でも、想像力を活かしてWebサイト/アプリを創造できます。
さあ、Create.xyzでWeb制作の未来を体験しましょう!
Citations:
[1] https://chatgpt-lab.com/n/n16c47fceca3c?gs=b01f16ccf303
[2] https://newspicks.com/news/10528136/body/
[3] https://note.com/naoki_35/n/naf46ec50c2fd
[4] https://blog.nocodelab.jp/entry/create-xyz-signup
[5] https://walker-s.co.jp/ai/what-is-create/
[6] https://ai-gallery.jp/tools/v0-by-vercel/
[7] https://create-xyz.notion.site
[8] https://x.com/CreatexyzJP
付録: 便利なリソース
Create.xyz公式サイト(https://www.create.xyz/)
Create.xyz日本語ガイド(https://create-xyz.notion.site/)
Create.xyzコミュニティ(https://www.create.xyz/community)
