
Create.xyzの使い方徹底解説!ノーコードで簡単にウェブサイトを作成する方法
「Create.xyzの使い方がわからないけど、どこから始めればいいの?」
「AIで簡単にサイトやアプリを作成したいけど、具体的な手順を知りたい!」
そんな悩みを解決します。
■本記事で分かること
Create.xyzの基本的な使い方とプロンプトのコツ
Create.xyzの料金プランの詳細
Create.xyzの実用例
■本記事の信頼性
本記事を書いている私は、本業でChatGPTなどのAIツールを活用し、効率化を実現してほぼ毎日定時で帰宅し、家族との充実した時間を確保している「なおき」といいます。
この度、Create.xyzのCEO@dhruvtruthさんが共催するHP制作コンペで3位受賞させていただきました!
congrats to @naoki_GPT for winning 3rd place in @jun_ymmd's https://t.co/no4WRUnGna contest! おめでとうございます!🎉 pic.twitter.com/BoRfkWDrbe
— Create (@create_xyz) June 7, 2024
fixed header scroll + Google Maps integration + components + mobile UIhttps://t.co/FblTrJhQXR pic.twitter.com/chlIqqyBPv
— Create (@create_xyz) June 7, 2024
AIM-HP制作コンペcreate賞の2作品が決定!
— JUN (@jun_ymmd) June 4, 2024
受賞されたのはこちらの2名!おめでとうございます!@umenosanata
コメント:コンポーネントを多様、背景ぼかしがcoolだった!@Naoki_GPT
コメント:スクロールしても固定されるメニュー。スマホUIがイイ!
本日の発表ではcreate… pic.twitter.com/0HTweXWfKr
AIと全く無縁の体育系で文系出身(数学Ⅱで終わりました)の私でも、Create.xyzを使いこなすことができましたので、誰でも作れることが分かると思います(笑)
本記事を読了後、Create.xyzの基本的な使い方をマスターし、自分のアイデアを形にできるようにするため頑張って書きますので是非最後までご覧ください!
1.Create.xyzの基本的な使い方
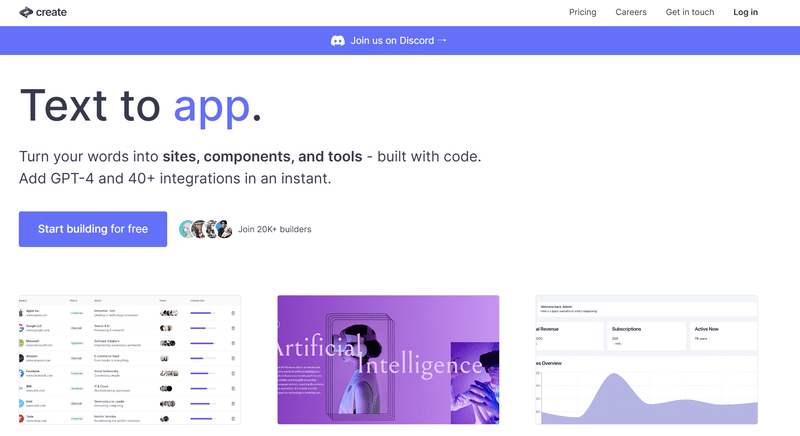
1-1.Create.xyzとは?
Create.xyzは、AIを活用して簡単にウェブサイトやアプリケーションを作成できるノーコード開発ツールです。
このツールを使うことで、プログラミングの知識がなくても、プロンプト(指示文)を入力するだけで、自動的にコードが生成され、ウェブサイトやアプリを作ることができます。

Create.xyzは、特に以下のような方々に向いています。
プログラミング初心者
デザインやコンテンツ制作に集中したいクリエイター
効率的にプロトタイプを作成したいスタートアップ
実際に使いこなすことができればクライアントの目の前でデモを作成しながらプレゼンすることも夢ではないと思います(AI時代だからこそできるマーケティング手法ですかね)
1-2.Create.xyzの特徴
Create.xyzには、以下のような特徴があります。
ノーコード開発:プログラミングの知識が不要で、誰でも簡単にウェブサイトやアプリを作成できます。
高い柔軟性:テキストや画像などのプロンプトを使って、様々なデザインや機能をカスタマイズ可能です。
迅速なプロトタイピング:短時間でプロトタイプを作成できるため、アイデアの実現がスピーディーです。
特に、1のノーコード開発というのが非エンジニアにとって非常に優しくて嬉しい機能です。
HTMLやCSSといった言語だけでも非常に参入障壁が高いため、Webデザイナーになろうとして途中で挫折した方も多いと思います。
このような方々にとってプロンプトを入力するだけで作れてしまうCreate.xyzはかなりのインパクトがあるのではないでしょうか?
その他もCreate.xyzには多くの機能があり、例えば以下のようなAI機能などをHPに組み込むことができます。
AI統合:ChatGPT、GPT-4 Vision、Stable DiffusionなどのAI機能をプロジェクトに組み込むことができます。
位置情報統合:Google Mapsなどを組み込むことができます。
その他:PDF生成、天気情報取得、ウェブスクレイピングなどの機能を組み込むことができます。

ちなみにAIの機能はボタンをクリックするだけで組み込めます。
恐ろしい時代ですね…
統合機能の詳細はこちら👇
1-3.具体的なプロンプトの書き方
Create.xyzでウェブサイトやアプリを作成するためのプロンプトの書き方について、具体的な手順を解説します。
前提として、Create.xyzは日本語でも動きます。
ただし、2024年6月現在私が使っている限りにおいては英語のほうが精度が高いことが多いので、必要に応じて日本語で作成したものを翻訳して入力するといった工夫は必要です。
そして、多くのAIに共通することですが、
プロンプトは、簡潔で具体的な指示文を使うことが重要です。
以下のポイントに従ってプロンプトを作成しましょう。
ポイント1:シーンを設定する
最初にアプリやHPの概要と主要部分を明確にします。
これにより、AIは全体像を把握しやすくなります。
【具体例】
B2B SaaS製品のランディングページ。
ヘッダー、無料、プロ、エンタープライズの価格オプション、証言セクション、フッターを表示。悪い例:”シンプルなウェブサイトを作ってください。”
良い例:”トップページに大きなヘッダー画像を配置し、下部に最新のブログ記事を3つ表示してください。”
具体的に指示することで、AIはユーザーの意図を正確に把握し、適切なコードを生成します。
ポイント2:主要部分を具体化する
次に、各主要部分の見た目と動作を詳細に具体化します。
一度に細かい部分まで全て作ろうとしても思ったように出力されないことが多いので、まずは主要な部分を作成して逐次具体化していきましょう。
この際、箇条書きを使って整理するのが効果的です。
特に後々の修正時などにおいて修正しやすくなるのでおススメですね。
【具体例】
〇〇のセクション:
- すべての側面に12pxのスペース
- グリッドに4枚のカード
- 各カードにはアバター、名前、サブタイトル、その後に説明文
- 各カードはツイートのように見えるようにするこのように、プロンプトは簡潔であることが重要です。
冗長な説明は避け、必要な情報だけを含めるようにしましょう。
悪い例:”このウェブサイトには、たくさんのページがあって、それぞれに異なるデザインが必要です。まず、トップページには大きなヘッダー画像を入れたいのですが、その下には最新の記事を3つ表示してください。また、記事ページには各記事の詳細を載せたいと思っています。そのためには…”
良い例:”トップページ:大きなヘッダー画像、最新の記事3つ表示。記事ページ:各記事の詳細表示。”
簡潔かつ具体的なプロンプトは、AIが迅速かつ正確に指示を理解するためには極めて重要です。
ポイント3:細部を具体化する
主要な部分ができたらデザインやレイアウトの詳細を具体的に指定します。
カラーコード、フォント、間隔などを具体的に指示すると、より期待に沿った結果が得られます。
【具体例】
サブタイトルは#d3d3d3のライトグレー。
タイトルは32px、サブタイトルは24px、その間に12pxのスペース。
タイトルとサブタイトルにはInterフォントを使用。この辺までくると「細かい設定とか分かんねー」となりがちだと思います(笑)実際私もカラー?ピクセル?どれが良いのかわからんわ!と思いました。
そんな時はChatGPTなどの他の生成AIを活用して聞いてみると作ってくれるのでやってみてください。
ポイントのまとめ
これまでのポイントをまとめて実際にカテゴリーを整理して記載すると以下のような感じになります。
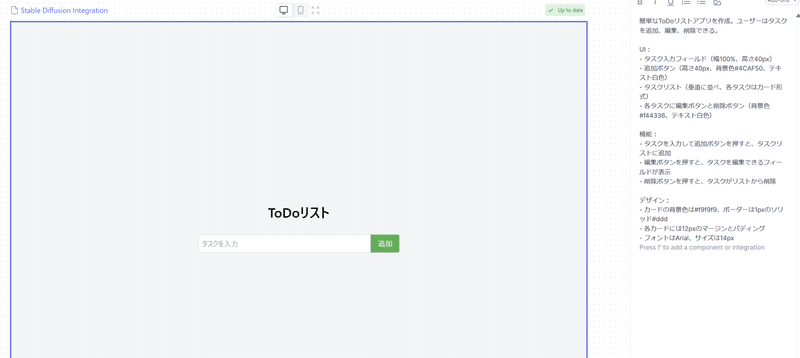
簡単なToDoリストアプリを作成。ユーザーはタスクを追加、編集、削除できる。
UI:
- タスク入力フィールド(幅100%、高さ40px)
- 追加ボタン(高さ40px、背景色#4CAF50、テキスト白色)
- タスクリスト(垂直に並べ、各タスクはカード形式)
- 各タスクに編集ボタンと削除ボタン(背景色#f44336、テキスト白色)
機能:
- タスクを入力して追加ボタンを押すと、タスクリストに追加
- 編集ボタンを押すと、タスクを編集できるフィールドが表示
- 削除ボタンを押すと、タスクがリストから削除
デザイン:
- カードの背景色は#f9f9f9、ボーダーは1pxのソリッド#ddd
- 各カードには12pxのマージンとパディング
- フォントはArial、サイズは14pxまず、概要を入力
次に、主要なUIや機能を入力
最後に、細かいデザインなどを決めていきます。
要するに、大きい所から出力して、その後に細かい所を出力するということですね。
上記のプロンプトを実際に出力するとこんな感じになります👇

2.Create.xyzの料金プランと無料プランの詳細
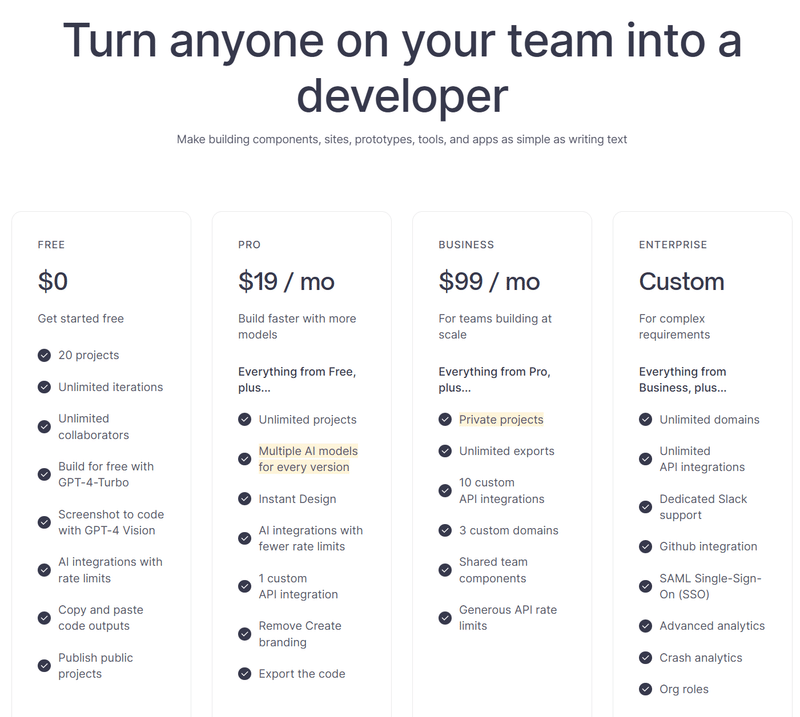
2-1.Create.xyzの料金プラン
Create.xyzでは、ユーザーのニーズに応じた複数の料金プランが提供されています。

各プランは異なる機能と特典を持っており、個人利用から企業利用まで幅広く対応しています。
以下に、各プランの詳細を説明します。
無料プラン(FREE)
価格:$0
特徴:
20個のプロジェクトまで作成可能:20個のプロジェクトを無料で作成できます。
無制限の反復:プロジェクトの修正や更新が無制限にできます。
無制限の共同作業者:他のユーザーと無制限に共同作業ができます。
GPT-4-Turboを使った無料開発:GPT-4-Turboを使用して無料で開発ができます。
スクリーンショットからのコード生成:GPT-4 Visionを使って、スクリーンショットからコードを生成できます。
レート制限付きのAI統合:制限付きでAI機能を統合できます。
コードのコピー&ペーストが可能:生成されたコードをコピーして利用できます。
公開プロジェクトの公開:作成したプロジェクトを公開できます。
Proプラン(PRO)
価格:$19 /月
特徴:
無制限のプロジェクト:プロジェクトの数に制限がありません。
バージョンごとの複数のAIモデル:各バージョンごとに複数のAIモデルを使用できます。
インスタントデザイン:即座にデザインを生成できます。
レート制限の少ないAI統合:AI統合の制限が少なくなります。
1つのカスタムAPI統合:1つのカスタムAPIを統合できます。
Createのブランディングを削除:公開プロジェクトからCreateのロゴやブランドを除去できます。
コードのエクスポートが可能:生成されたコードを他の開発環境で利用するためにエクスポートできます。
ビジネスプラン(BUSINESS)
価格:$99 /月
特徴:
プライベートプロジェクト:非公開のプロジェクトを作成できます。
無制限のエクスポート:生成されたコードを無制限にエクスポートできます。
10のカスタムAPI統合:10個のカスタムAPIを統合できます。
3つのカスタムドメイン:3つのカスタムドメインを使用できます。
共有チームコンポーネント:チーム全体でコンポーネントを共有できます。
寛大なAPIレート制限:APIの使用制限が緩和されます。
エンタープライズプラン(ENTERPRISE)
価格:カスタム
特徴:
無制限のドメイン:ドメイン数に制限がありません。
無制限のAPI統合:API統合の数に制限がありません。
専用のSlackサポート:専用のSlackサポートを利用できます。
GitHub統合:GitHubとの統合が可能です。
SAMLシングルサインオン(SSO):SAMLシングルサインオンが利用できます。
高度な分析機能:詳細な分析機能を利用できます。
クラッシュ分析:クラッシュ時の分析機能があります。
組織の役割管理:組織内の役割を管理できます。
2-2.無料プランでサイトを作る
無料プランを利用することで、Create.xyzの基本機能を試すことができます。
以下に、無料プランのメリットと具体的な利用手順について説明します。
メリット
コストゼロ:料金がかからないため、初めてのユーザーでもリスクなく試すことができます。
基本機能の利用:20個のプロジェクトまで作成可能で、基本的な開発機能を全て利用できます。
学習と試行:無制限の反復が可能なため、様々なプロジェクトで試行錯誤を繰り返すことができます。
デメリット
セキュリティ:2024年6月現在、Create .xyzはビジネスプラン以上でなければ作成したプロジェクトが全て公開される可能性があります。このため、個人情報や機密情報を含んだページを作成した場合は速やかに削除することを推奨します。
この点はCreate.xyz公式アンバサダーのさとこよさん@koyo_koyoyも注意喚起をしているので、皆さんもご注意ください。
Create .xyzを使ったことがある人、これから始めようと思ってる人へ超大事なお知らせ!!
— さとこよ/Satokoyo (@koyo_koyoy) June 8, 2024
おふざけで作ったページや提案用に作ったページ、見られてるかもしれません。…
2-3.具体的な利用手順
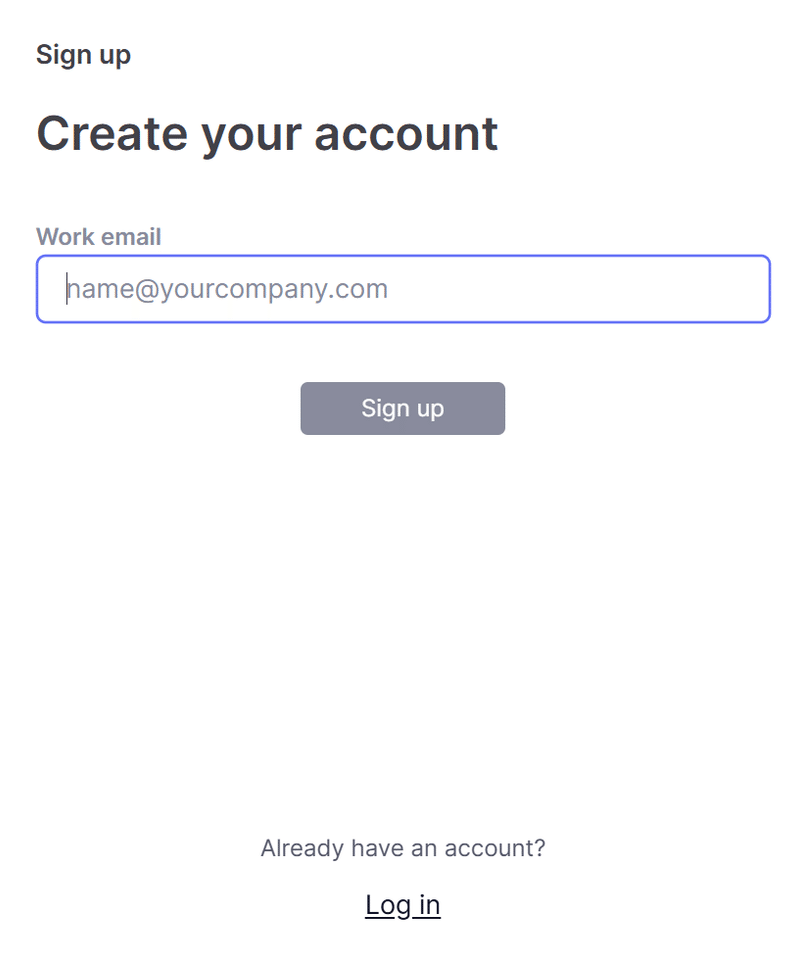
1.アカウント登録:Create.xyzのウェブサイトでアカウントを作成します。

Sing upを選択してアカウントを作成します。

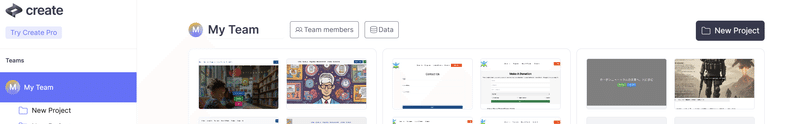
2.プロジェクト開始:ダッシュボードから新しいプロジェクトを開始します。

次に、New Pageをクリックします。

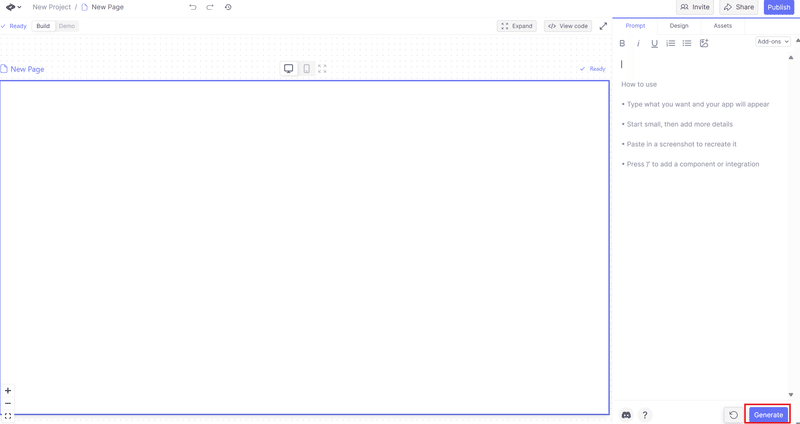
3.プロンプト入力:作成したいサイトやアプリのプロンプトを画面右側の入力ボックスに具体的に入力します。

4.生成と編集:AIが自動生成したコードを確認し、必要に応じて編集します。
生成する際は画面右下の「Generate」をクリック

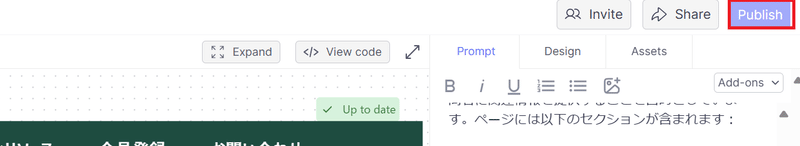
5.公開:プロジェクトが完成したら、画面右上のPublishから公開設定を行い、プロジェクトを公開します。
2-4.Proプランの詳細とメリット
Proプランは、無料プランよりも多くの機能を提供し、より高度な開発ニーズに対応しています。
以下に、Proプランのメリットを説明します。
メリット
無制限のプロジェクト:プロジェクトの数に制限がないため、複数のプロジェクトを同時に進行することができます。
複数のAIモデル:バージョンごとに異なるAIモデルを使用できるため、最適なモデルを選択して開発を行えます。
インスタントデザイン:デザインの生成が迅速で、効率的にプロジェクトを進めることができます。
カスタムAPI統合:自分のニーズに合わせて1つのカスタムAPIを統合できます。
Createのブランディングを削除:公開プロジェクトからCreateのロゴやブランドを除去し、独自のブランドとして公開できます。
コードのエクスポート:生成されたコードをエクスポートして、他の開発環境で使用することができます。
このようにCreate.xyzの料金プランは、無料からエンタープライズまで幅広く提供されており、それぞれのニーズに応じて選択できます。
無料プランでは基本的な機能をリスクなく試すことができ、Proプランではさらに高度な機能を利用して、複雑なプロジェクトを迅速に開発することが可能です。
ビジネスやエンタープライズプランでは、チーム全体での効率的な開発を支援する機能が充実しており、幅広い開発環境を実現します。
Create.xyzを活用して、効率的で高品質なウェブサイトやアプリの開発を是非体験してみてください。
3.Create.xyzの実用例と応用方法
Create.xyzを使用することで、プログラミングの知識がなくても簡単にアプリを開発できます。
これにより、非エンジニアでも自分のアイデアを形にすることが可能です。
Create.xyzの直感的なインターフェースと強力なAI機能を活用することで、短期間で高品質なアプリを作成できます。
実用例1:履歴書生成サイト
生成AI界の魔法使いと呼ばれる元木さん@ai_syachoは2分で履歴書ジェネレータを作成されたそうです…他のAIの機能とプロンプトに熟知された方は本当に一瞬で素晴らしいものを作り出すことができます!
https://t.co/qH3h2wdlCa
— 元木大介@生成AI塾&抽象プログラミング言語: ゾルトラーク、にわとこ (@ai_syacho) March 26, 2024
で雑に履歴書ジェネレータを作った(2分)
・Groq動いてるから履歴書生成は爆速。
・Stable Diffusionで絵を出して、
・google map連携しているので住所も出すようにしてる
これが2分。未来を感じる。 pic.twitter.com/s7NHQLTNNt
実用例2:Twitterを再現したサイト
ChatGPTガチ勢で有名なすぐるさん@SuguruKun_aiはTwitterを再現したサイトを作成しています。
「背景をダークモードにして」と入れるだけで変更できるなど、極めて簡単に編集できることが分かります。
1️⃣テキストだけでページを作成・修正
— すぐる | ChatGPTガチ勢 𝕏 (@SuguruKun_ai) March 25, 2024
ㅤ
プロンプトは「Twitterを再現したサイト」だけ。
これだけで、質の高いサイトが生成されます
ㅤ
また、後半で背景色の修正を行っていますが、これも「ダークモードにして」というテキストだけで完了します pic.twitter.com/4lv0dAJKvQ
実用例3:Create.xyzコンペで優勝したサイト
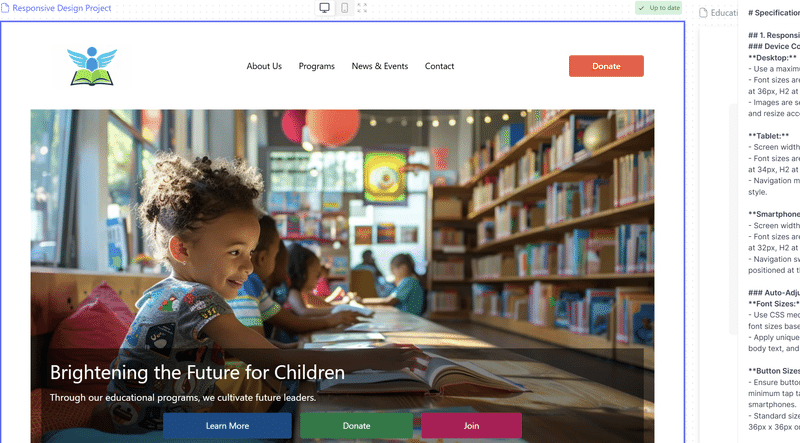
私と同じくCreate.xyzコンペに参加し、見事優勝されたOrange_TOMATO AIさんの作成したサイトです。
めちゃくちゃかっこいいですし、ホームページに動きをつけるセンスも抜群です!
congrats to @kitsutoma1345 for winning @jun_ymmd's https://t.co/no4WRUnGna contest! 🎉
— Create (@create_xyz) May 28, 2024
beautiful site for a real client 🥹pic.twitter.com/WforyyFZj6
Orange_TOMATO AIさんは色んなコツやプロンプトをXで逐次紹介していますので、私も参考にさせていただいています。
このようにCreate.xyzを使用することで、プログラミングの知識がなくても簡単に高品質なアプリやウェブサイトを作成することができます。
具体的な事例を通じて、その多様な応用方法と実用性を理解し、ビジネスや個人プロジェクトに活用してみてください。
Create.xyzの強力な機能を駆使して、あなたのアイデアを形にしましょう!
4.作成したサイトの公開方法
Create.xyzで作成したサイトを公開する手順は以下の通りです。
1.完成サイトの確認:すべての機能が正しく動作しているか、デザインが期待通りであるかを確認します。
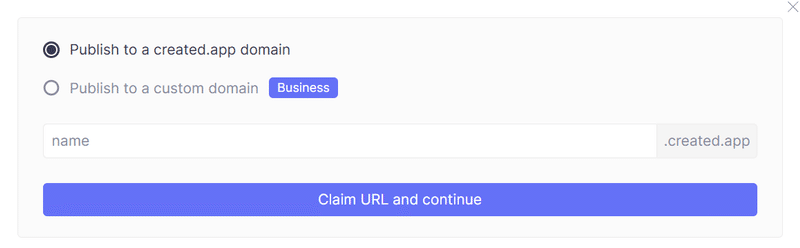
2.公開設定:ダッシュボードから「Publish」ボタンをクリックします。

次に、「name」の部分にURLの名前を入れて「Claim URL and continue」をクリックします。

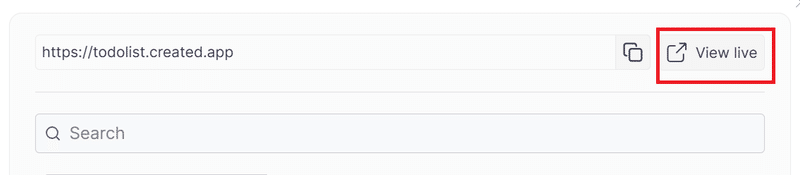
View liveをクリックすればWeb上に公開された画面が確認できます。

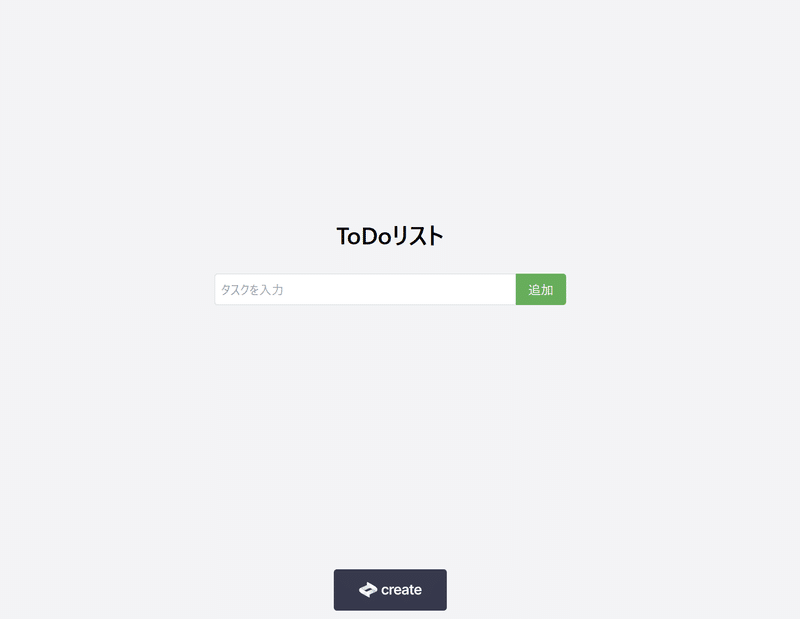
先ほど作ったToDoリストも以下のように表示されました。
無料版だと画面中央下にあるCreateのロゴが付きますが、個人でLPを作るのであればそこまで気にならないのではないでしょうか?

これらのステップを踏むことで、Create.xyzを使用して簡単に公開することができます。
5.まとめ
今回は、「Create.xyzの使い方徹底解説」をテーマに紹介しましたが、いかがだったでしょうか?
Create.xyzの基本的な使い方
プロンプトの具体的な書き方
作成したサイトの公開方法
上記の内容が実行できれば、プログラミングの知識がなくても簡単にクリエイティブなウェブサイトやアプリを作成できるようになります!
今回紹介した内容で皆さんのウェブサイト作成がより効率的になれば幸いです。もしこの記事が役に立ったと思ったら、ぜひSNSでのシェアやコメントをお願いします!
さらに、他のAIツールを使った時短術や業務効率化の知識をX(旧Twitter)で紹介していますので、ぜひフォローしてください!
この記事が気に入ったらサポートをしてみませんか?
