
Create.xyzを使いこなそう!Integrationsの組み込み方【完全ガイド】
「Create.xyzにはどんな機能が組み込めるの?」
「Create.xyzでAIなどの機能を組み込む方法が知りたい!」
本記事ではこのような方にCreate.xyzにおいて色んな機能を組み込む方法をお伝えします。
■本記事で分かること
Create.xyzのIntegrationsとは?
Create.xyzでAIなどの機能を組み込む方法
■前提事項
Create.xyzの基本的な使い方を知っていること
使い方が知りたい方はコチラ👇
■本記事の信頼性
本記事を書いている私は、Create.xyzの日本公式アンバサダーに任命されている「なおき」といいます。
Create.xyzのCEO@dhruvtruthさんから直接オファーいただきました👇
【ご報告】https://t.co/dcFp4LO3dkの公式アンバサダーになりました☺️✨
— なおき | AI×時短術 (@Naoki_GPT) June 15, 2024
お誘いいただいた@dhruvtruth さんに改めて感謝申し上げます。
Createは初心者でも色んなホームページやアプリ、ゲームが作れて夢のある生成AIの1つだと思います!… pic.twitter.com/MwjgdLBYA4
また、Create.xyzのCEO@dhruvtruthさんが共催するHP制作コンペで3位受賞させていただきました!
congrats to @naoki_GPT for winning 3rd place in @jun_ymmd's https://t.co/no4WRUnGna contest! おめでとうございます!🎉 pic.twitter.com/BoRfkWDrbe
— Create (@create_xyz) June 7, 2024
fixed header scroll + Google Maps integration + components + mobile UIhttps://t.co/FblTrJhQXR pic.twitter.com/chlIqqyBPv
— Create (@create_xyz) June 7, 2024
AIM-HP制作コンペcreate賞の2作品が決定!
— JUN (@jun_ymmd) June 4, 2024
受賞されたのはこちらの2名!おめでとうございます!@umenosanata
コメント:コンポーネントを多様、背景ぼかしがcoolだった!@Naoki_GPT
コメント:スクロールしても固定されるメニュー。スマホUIがイイ!
本日の発表ではcreate… pic.twitter.com/0HTweXWfKr
「でも何か難しそう…」
「簡単に使えるといってもAIのことが分かってないとできないでしょ?」
と思う方もいるかもしれません…
実際、自分の周りでも生成AIを触って創作活動をしている人はほとんどいません…
でも、使い方さえ覚えれば今の生成AIはどんな方でも一定以上のクオリティで文章、画像、音楽、動画、HP、アプリが簡単に作れます!
実際、AIと全く無縁の体育系で文系出身(数学Ⅱで終わりました)の私でも、Create.xyzを使いこなすことができましたので、誰でも作れることが分かると思います(笑)
本記事を読了後、誰でも簡単にCreate.xyzで色んな機能を統合する方法をマスターしていることを目標に書きますので、是非最後までご覧ください!
1.Create.xyzのIntegrationsってなに?
Create.xyzには「Integrations=統合」という機能があります。
これは何かというと、作成するページやアプリに「AIの機能や音声ファイルの文字起こしなどの機能を組み込むことができる」ということです。
統合することで、一般的なHPにチャットBotを組み込んだり、Notionの中にCreate.xyzで作ったアプリなどを組み込むことができちゃいます。
【Youtubeリサーチ機能】てる@rute1203dさん
【朗報】
— てる{AIに狂わされた人間} (@rute1203d) June 22, 2024
もうなんでもありやww
まさかのclaudeとcreateで
YouTubeリサーチの開発ができるw pic.twitter.com/B433fzDepy
【ポモドーロタイマーの組み込み】 サンチェス@hr3cheさん
Notionに授業で出てきたプロンプトジェネレーターを埋め込んで、ポモドーロタイマーつくらせたら、、、
— サンチェス@ハンドボールインターン主催・モノ書き・海外展示会手続代行などする人 (@hr3che) June 26, 2024
えらく使い勝手がいいもの生成してきて、まじかよっ!天才かっ!ってなってる。#AIM伍 https://t.co/7ElNqXnpOh pic.twitter.com/gbAdVxfnkU
ちょっとした工夫で自分のNotionに欲しかった機能を組み込むことができるようになるので、業務効率化などにつながりますね!
2.統合できる機能にはどんなものがあるの?
統合できる機能はいっぱいあります。
一部有料のものもありますが、基本的なものはほとんど使えます。
ただし、Create.xyzの無料版で出力されるのはChatGPT4を使った出力になるので、複雑な指示や精度の高い出力を求めたい場合は有料版にしたほうが良いです(2024.7月現在、Claude3.5sonnetが無料で使えるようになったためめっちゃ精度良くなりました!)
機能一覧は以下の通り👇
AI
ChatGPT
Groq
Anthropic Opus【有料Pro版のみ】
Google Gemini
GPT-4 Vision
Stable Diffusion
ビジネス向け大規模言語モデル(LLM)
Eコマース
米国の消費税計算機(米国内の住所ごとに売り上げ税を計算)
リアルタイム商品検索
オーディオ
音声文字変換(2024.7月現在、英語の文字起こしは可能)
テキスト読み上げ
位置情報
Googleマップ
Googleビジネスデータ
Googleプレイスオートコンプリート
都市別天気
文書
PDF生成
ドキュメントスキャナー
ファイル変換
QRコード
ウェブスクレイピング
ウェブスクレイパー
翻訳
Google翻訳
検索
Google検索
Google画像検索
SEOキーワード検索
Book検索
映画・テレビ検索
アニメ・漫画検索
データ可視化
チャート
バスケットボールデータ
コード実行
デザイン
デザインライブラリ(Chakra UI)
デザインライブラリ(shadcn/ui)
安全性とコンプライアンス
メールアドレスの確認(有効な受信トレイがあるか確認する機能)
ドメインインスペクター(メールドメインの有効性等を確認する機能)
OpenAIモデレーション(テキストの有害性を見つける機能)
3.Integrationsの使い方
それでは、実際の使い方を見ていきましょう!
まずは、Create.xyzのページなどを作成してください

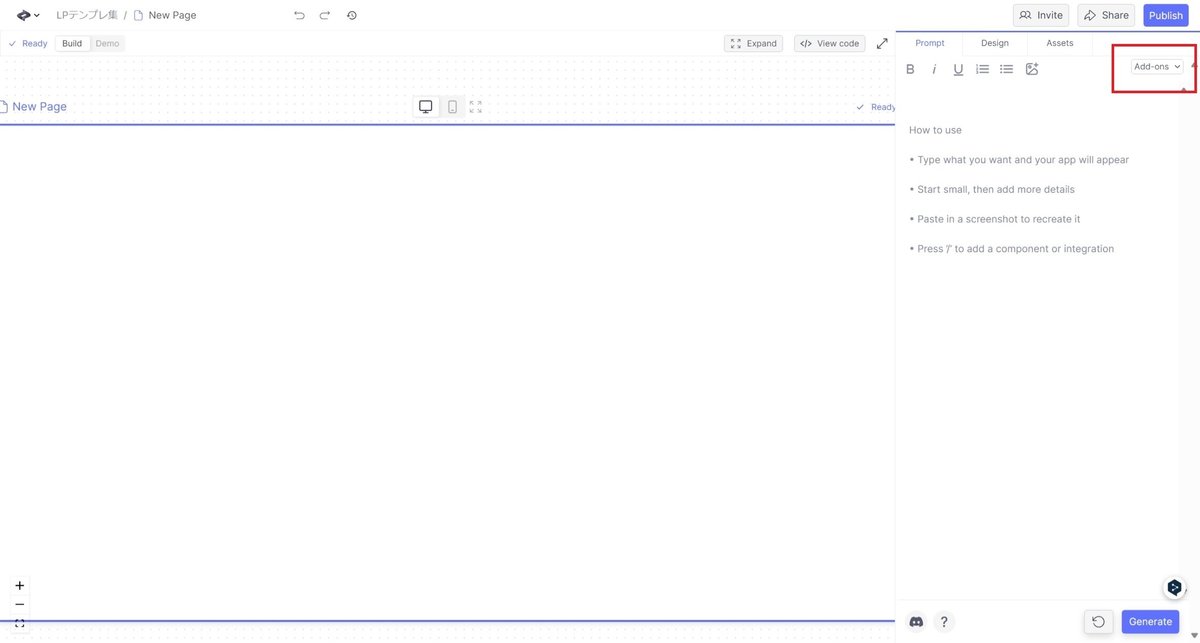
次に、画面右側のAdd-ons(アドオン・拡張機能)をクリック

すると、Integrationsという項目に統合できる機能一覧が表示されます。

表示された一覧の中から使いたいものをクリックして使用してください。
ちなみに、プロンプトを入力する所に直接「/」スラッシュを入力しても同じように使用できます。

Integrationsを組み込んだら、あとは選択したIntegrationsに沿ったプロンプトを入力するだけです。
Create.xyzの公式Youtubeでも細部の使い方を説明されてますので参考にしてみて下さい!(英語ですが、使い方自体は見れば大体分かると思います)
4.Integrationsの具体的なやり方と実例
それでは、実際にプロンプトを入力して使ってみましょう!
プロンプトをコピペして使ってみてください。
ちなみに、日本語でもできるので英語が嫌な人はGoogle翻訳などで翻訳するか、自分の言葉で入力しても大丈夫です!
アドオンの所はコピペしてもすぐに使えないので、「/」または「Add-ons」から選択して入力してくださいね!
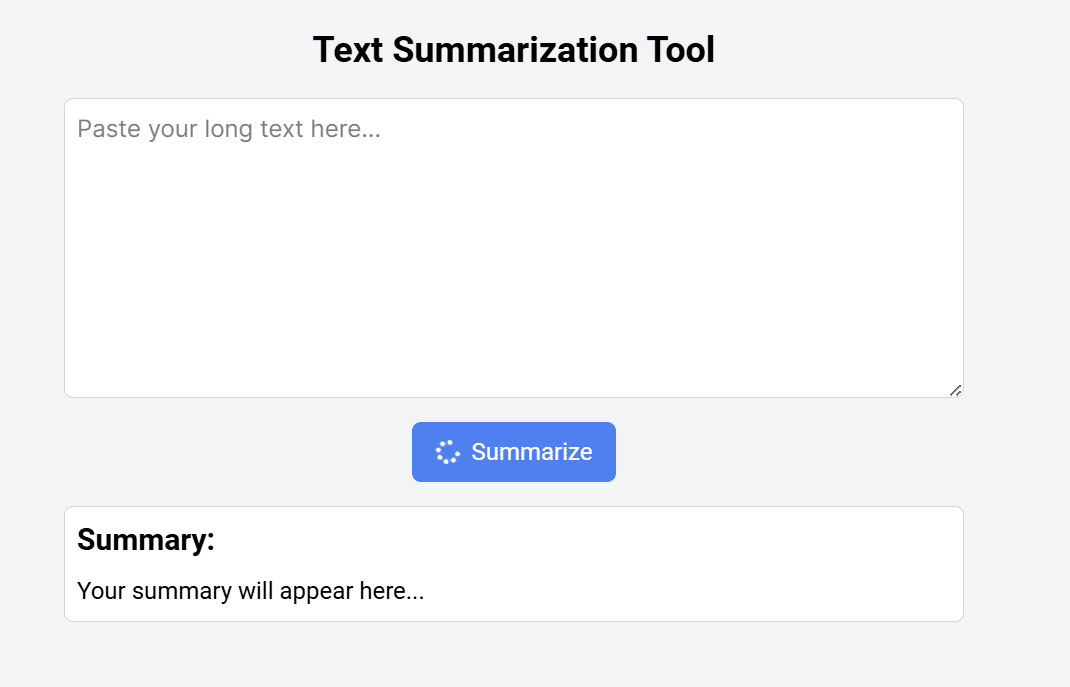
ChatGPTで文章要約
文章を入れるとChatGPT機能を使って自動で文章を要約するページを作れます。
要約だけでなく、プロンプトによって動作を決められます。
例えば、普通にChatGPTとして使用、プロンプトジェネレータ、文章校正といったように役割を持たせると様々な用途に使用可能ですね。
【プロンプト】
Build an app that uses /ChatGPT to help users summarize long text paragraphs

商品検索ページの作成
検索ワードに応じた商品検索ができるようになります。
商品の情報をまとめたい時など、出力形式を変えればCSVなどでも出せそうですね
【プロンプト】
Allow the user to search for a product. Then use /Real-Time Product Search to pull up the product information
ちなみに、「日本語で表示」などをプロンプトに加えると、出力が日本語表示になります。

テキスト読み上げ機能
テキスト読み上げ機能をHPに入れたい場合などに使えます。
ChatGPTで要約⇒テキスト読み上げとかアイデア次第で色々できそうです。
【プロンプト】
Use /Text to Speech to Speech to read the paragraph aloud.

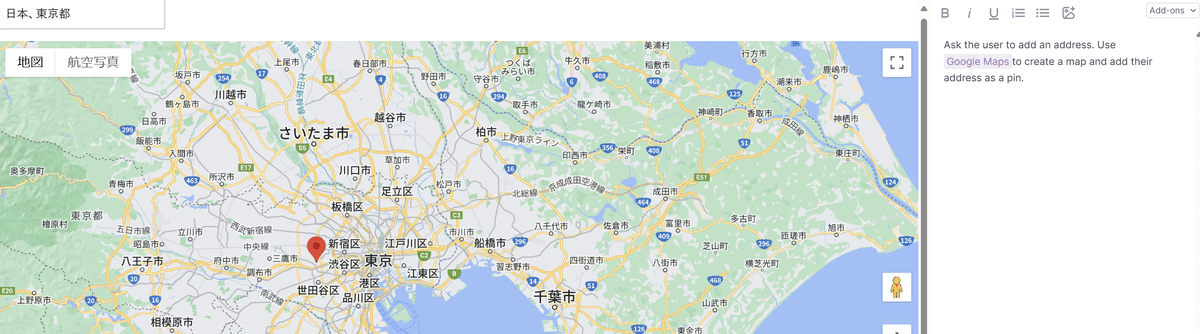
Googleマップの組み込み
ユーザーが入力した住所にピンがささるGoogleマップによる検索機能が使えます。
店舗情報など、住所に応じて表示できます。
無料版だと思ったところを表示させるのが難しいです。
【プロンプト】
Ask the user to add an address. Use /Google Maps to create a map and add their address as a pin.

郵便番号や地名に応じた住所の検索
郵便番号や地名を入れると予測された住所が自動的に出てくるんですが…私は正直使いどころが分かってないです(笑)
住所を調べたい時に便利なのかな…?
【プロンプト】
As users type in their location, use /Google Place Autocomplete to finish what they are typing

天気情報を表示する方法
Weather by Cityを使えば任意の地域の天気情報を取得できます。
Notionなどに埋め込めば今週の予定なども作れそうですね。
移動予定と合わせれば出張先の天気予報なども一目で分かりそう
【プロンプト】
Use /Weather By City to create a thermometer for Tokyo, Japan. Generate in Japanese.
「天気に応じて晴、曇、雨、雪のアイコンを表示」などと入力するとアイコンも表示してくれます。

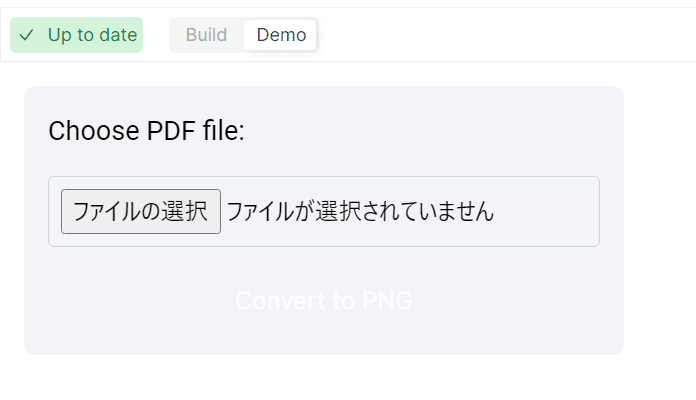
アップロードしたファイルの形式を変更して保存
Fie Converterの機能により、アップロードしたファイルをPNG、JPG、JPEG、HTMLに変更可能
使用する際は、ファイルの種類に注意してください
■入力可能なファイル:.html, .doc, .docx, .pptx, .xlsx, .pdf, .png, .jpg, .jpeg
■出力可能なファイル:.pdf, .png, .jpg, .jpeg, .html
【プロンプト】
Allow the user to upload a .pdf. Use /File Converter to convert the document into a .png

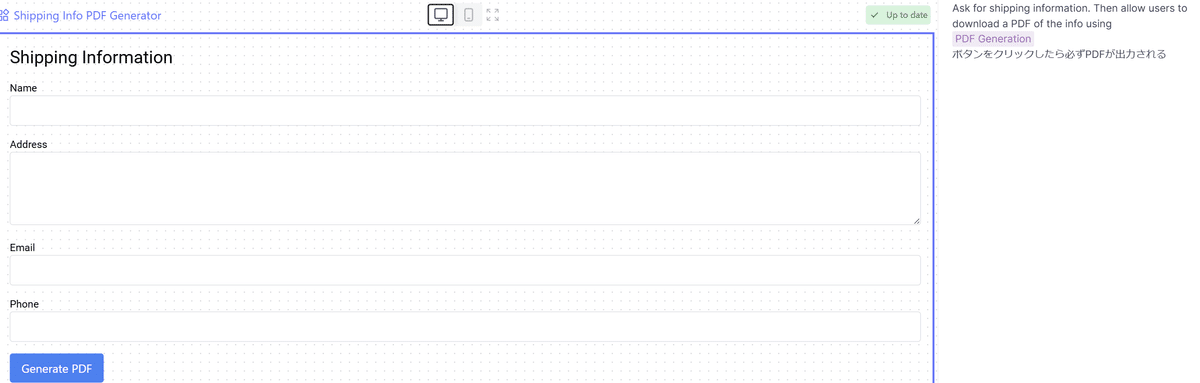
入力情報をPDFで出力
入力した情報をPDF化して出力してくれます。
PDF化の作業がめんどくさい場合はこれにぶち込みましょう
<プロンプト>
Ask for shipping information. Then allow users to download a PDF of the info using /PDF Generation

QRコード生成
URLを入力するだけでQRコードを生成できます。
【プロンプト】
Allow the user to enter a URL. Convert the the URL into a QR code using /QR Code and allow the user to download the code

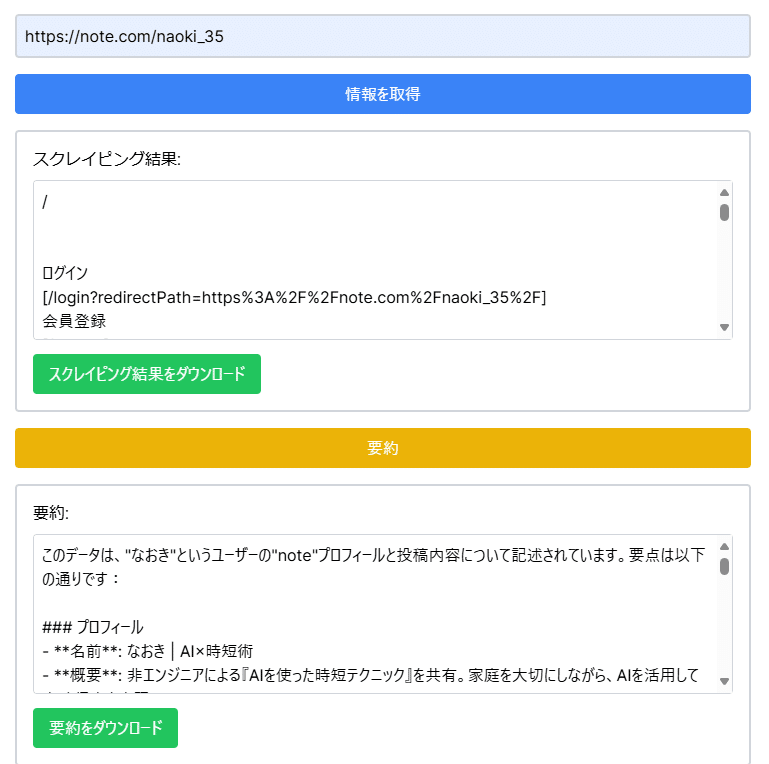
ウェブスクレイピング
URLを入力するだけで対象サイトの情報を取得するウェブスクレイピング機能が作れます。
【プロンプト】
Add a form that allows me to input a website, use /Web Scraper to get information from that website: data comes back as plain text
※データが出力されない場合、「必ずデータを出力する」などの強調文を加えると出てきます。

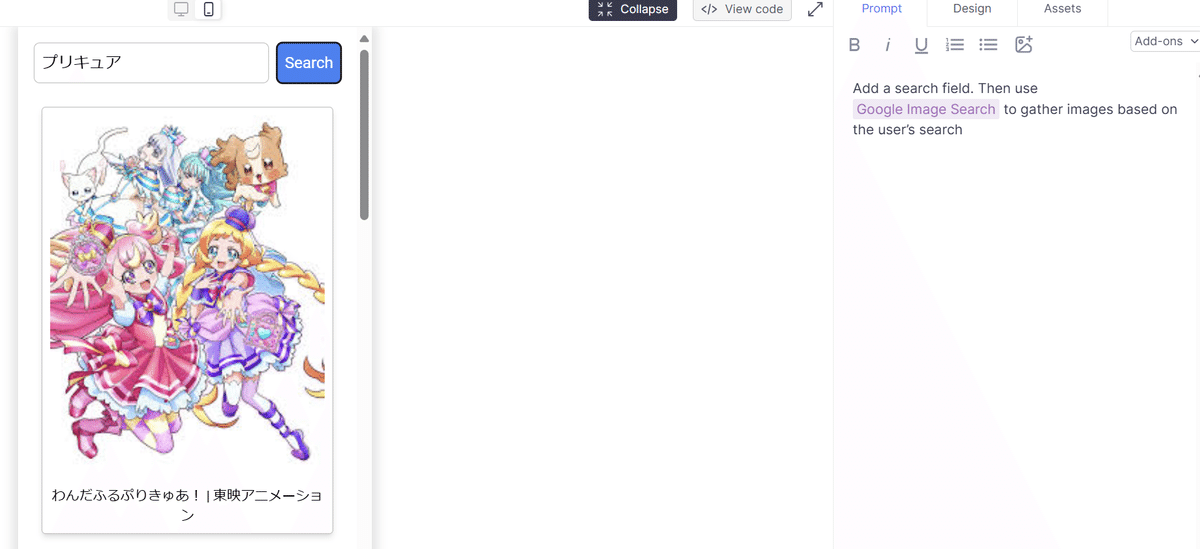
イメージ検索
Googleのイメージ検索機能です。
【プロンプト】
Add a search field. Then use /Google Image Search to gather images based on the user’s search
プリキュアを検索したら以下のように出てきました👇

ビジネス関連データの取得
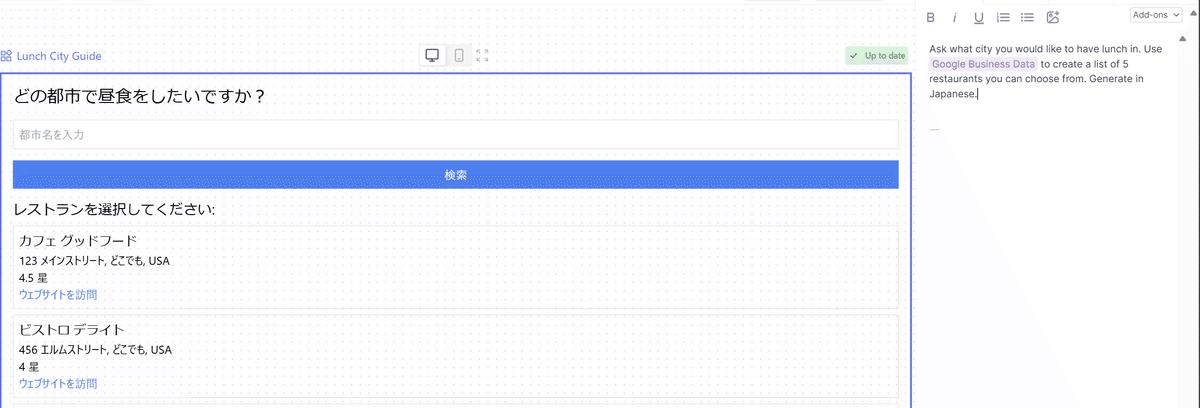
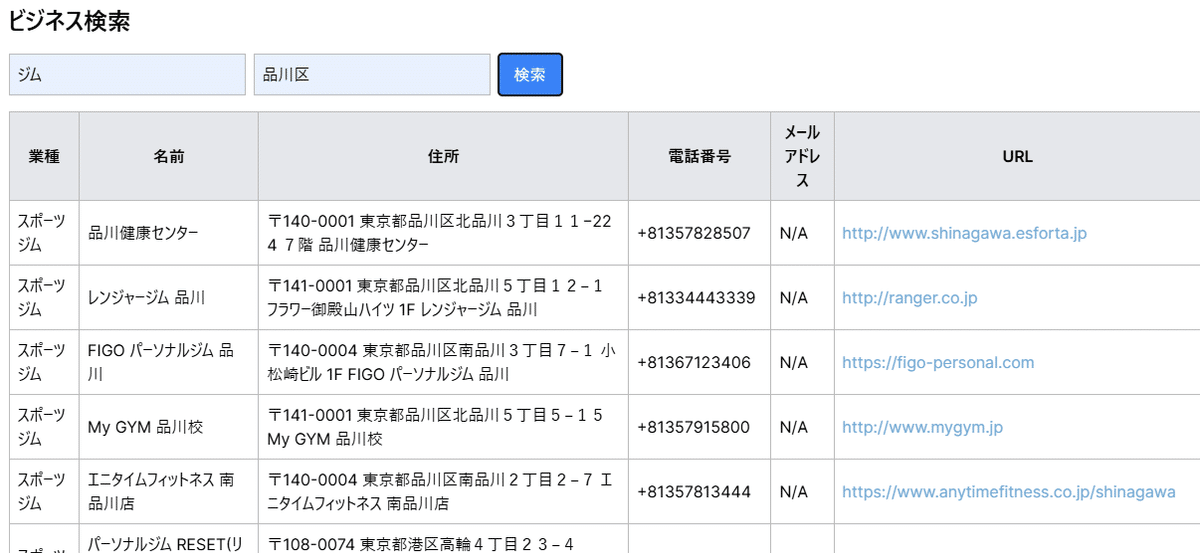
レストランなどの店舗情報を入力すれば関連データを出力できます。
これは営業リストなどを作成したい場合に便利かもですね
【プロンプト】
Ask what city you would like to do excercise in.
Use /Google Business Data to create a list of 5 gyms you can choose from. Generate in Japanese.

実際営業リストを作ってみますとこんな感じ👇

グラフ生成
データに応じたグラフを自動で作成してくれます。
UIを指定すれば色々できそうです。
データベース機能と紐づければ分析もできそう
ヒストグラム、折れ線グラフ、円グラフも可能
【プロンプト】
Turn the data into a histogram using /Charts

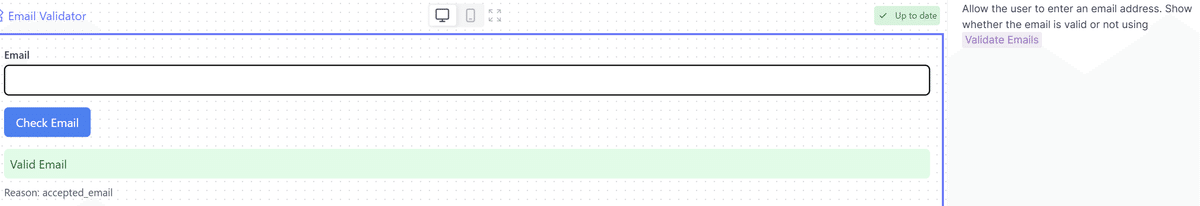
メールアドレスの受信トレイの有効性確認
メールアドレスを入力すれば有効な受信トレイがあるかどうかを確認できます。
使っていない連絡先リストなどの中から無効なアドレスの確認する際などに役立つかもです。
正直私は使う場面ないですね!笑
【プロンプト】
Allow the user to enter an email address. Show whether the email is valid or not using /Validate Emails

メールアドレスのドメインの有効性確認
上のものと同じイメージです。
こちらはドメインの有効性を確認できます。
ちなみに無料版で確認すると私のgmailは無効になりましたので使用する場合は有料版などを検討下さい。
【プロンプト】
Allow the user to input an email address. Use /Domain Inspector to check if the domain is valid

テキストの有害性確認
テキストの中に有害または不快なコンテンツが含まれていないか確認できます。
正直、どの言葉に反応しているのか不明ですが、簡単な検知はできるみたいです。細かく設定したい場合はプロンプトに事前に設定するといいかも
【プロンプト】
Allow users to input text. Then, use /OpenAI Moderation to mark if it is offensive

5.まとめ
今回は、「Create.xyzでAIなどの機能を組み込む方法」をテーマに紹介しましたが、いかがだったでしょうか?
Integrationsの概要
Create.xyzでAIなどの機能を組み込む方法
上記の内容を紹介しましたが、アイデア次第で簡単にクリエイティブなウェブサイトや業務効率化につながる様々なアプリを作成できるようになります!
今回紹介した内容を活用して、皆さんもCreate.xyzで色んなものを作ってみて下さい!よろしければコメント欄やXでご自身の作ったものを教えていただけると私も見させていただきます!
もしこの記事が役に立ったと思ったら、ぜひSNSでのシェアやコメントをお願いします!
さらに、他のAIツールを使った時短術や業務効率化の知識をX(旧Twitter)で紹介していますので、ぜひフォローしてください!
この記事が気に入ったらサポートをしてみませんか?
