
フードデリバリーサービス「Chompy」が終了して、その後デザイナーはどう変化したか
この記事は、Chompy Advent Calendar 2023 の6日目の記事です💨
イベント(Spectrum Tokyo Festival 2023 お疲れ様でした🙏)でもよく Chompy ってサービス終了したけど、何してるの?と聞かれるので、ちょうどいいタイミングだと思ったので、今年の振り返りをしていきたいと思います。
フードデリバリーサービス「Chompy」の終了
2023年5月にフードデリバリーサービス「Chompy」が終了しました。(Press)使っていただいたみなさまありがとうございました😭
サクッと書いてしまいましたが、7日目の記事でサービス終了のプロジェクトの話を書いてくれるのでそちらをお待ちください🙏
ちなみに最期に提案&デザインしたのは、「あなたとChompyの思い出をみる」でした。今まで使っていただいたみなさまの思い出になるような、内容にしました。(残念ながら、現在は見られません😢)


自分と Chompy との関わり
私自身は、2021年初め頃から join し、エリア拡大キャンペーンやアプリ内の改善やクルーアプリの機能追加など行っていました。
初のお仕事は、Sketch から Figma への移行業でした🎨
フードデリバリーサービスの他に提供していたもの
2021年8月ごろから、フードデリバリーサービスをベースとした個店のお店でテイクアウトやイートイン、デリバリー、スタンプカードなどが利用出来る専用アプリの提供を始めました。
専用アプリ開発しつつ、フードデリバリーサービスではらくとく便ライトなどの施策など行っていましたが、徐々に前述の専用アプリの開発リソースが増えていき、フードデリバリーサービス「Chompy」の終了となりました。
サービス終了後、何をやっているか
先ほど出てきた専用アプリをはじめ、飲食店を支える All in one システム開発に注力しています。
ざっくり言うと、飲食店で業務に関わるデジタルツールをまるっと Chompy が提供しています。

例えば
テーブルにあるタブレットから注文ができるテーブルトップオーダー
テーブルにある2次元バーコードを読み取るとお客さま自身で注文できるモバイルオーダー(iOS, Andoidアプリ、LINEアプリ、Webアプリ)
スタッフの方が注文を受けるために使うハンディシステム
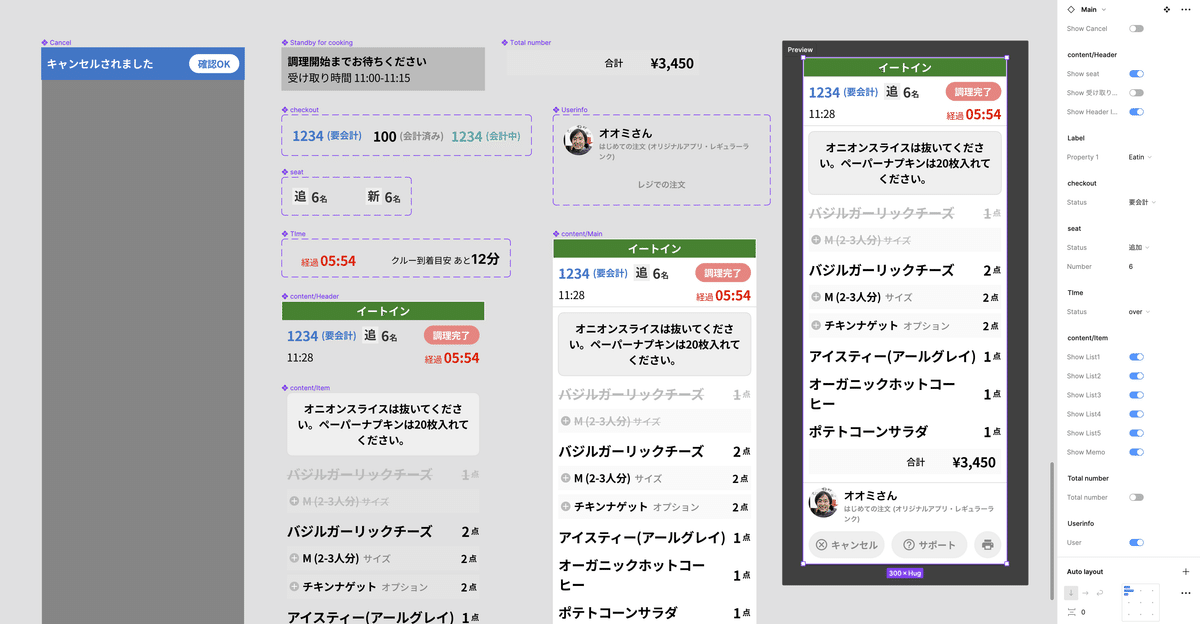
調理場でモバイルオーダーやハンディで入ってきた注文を確認・調理完了できるキッチンディスプレイシステム
などを作っています。
提供しているサービスは、5プロダクトを超えました🎉
デザイナーとしての変化
B向けのプロダクトをつくることになって考え方や進め方、柔軟性を意識した UI 作成をするようになりました。
前職のクックパッド、副業、フードデリバリーサービス「Chompy」でほとんどB向けプロダクトをやったことがなかったので、新鮮かつ難しいなと感じています。
モバイルオーダーやテーブルオーダーなどの飲食店のお客さん向けのプロダクトもありますが、飲食店向けのAll in one システムChompyでは主に飲食店で働いているひとたち(キッチンやホール、レジのスタッフの方や、企画や情報発信、商品開発などを行っている本部と様々)が毎日使うプロダクトなので、導入することでラクに、楽しくなることを目指しています。
デザインを要望や要件に柔軟に応える難しさ
飲食店で既に使っているツール(デジタル・アナログ問わず)から Chompy 製のツールに変更しても、業務をスムーズに継続できることが大切です。
そのため、突然使いづらくなったり、ミスを連発したり、入力の時間が遅くなったりしては、「慣れ」では片付けられず、C向けと異なり「すぐに使いはじめる」「使うのをやめる」といったことは簡単にできません。

飲食店の中では、ホールやキッチン、レジなど役割分担がされていることがほとんどです。店舗や業態によって分担の内容や要望の機能が異なります。
そのため、店舗が増えていく度に機能要望や要件などが増え、変わっていきます。UI でその破綻を許容できるように、意識しながらつくる必要があります。
数は少ないですが破綻してしまい、デザインを一新するしかないときがありますが、開発のリソースも限られているのでできるだけ避けたいです。
そのため導入前に Biz 側のドキュメントや議事録を見ながら予想して新しい画面をつくり、既存画面については複数パターンをつくり検証しています。
どこまで UI が許容されるかはモックを作成し、飲食店さんの導入担当の方に判断してしてもらっています。
自分がユーザーではなくなった
今まで日常的に自分が利用していた・利用できていたので、いちユーザーとして考えることもできました。
全く想像がつかないので、導入予定の飲食店に飲食店に行ったり、行ってもらったりして情報や体感で感じられるようにしていましたが、そもそも自分自身が飲食店でバイトをしたことがなかったので感覚が一部しか掴めず、実際のお店で働かせてもらいました。(注文の聞き取り、伝票の短縮名や書き方が難しい、レジ間違えないか緊張するなどなど)
その後も導入予定のお店や日常的に行くお店でスタッフさんの行動フローなどを観察したりしています。人手不足でちゃんと話を聞こうとすると業務が止まってしまうのでなかなか難しいな…と感じてしまいます。

まとめ
久々にプロダクトについての記事を書きました。
会社として現在の0−>1をやっている段階なので、採用目的でこの記事を書こうと思ったわけではなく、1日目の yagitatsu さんが書いていた
インターネット上に記録しておけば、読み返すこともあるかもしれないし、もしかしたら誰かの役に立つかもしれない。
記録することは、実はとても大事なことかもしれない、と思っている。けど、価値を定量的には説明しにくい。業務ではなかなか優先度も上げにくい。
記録として、半年後、1年後自分自身がどうしていたかを振り返ることを目的にメインでB向けのプロダクトをデザインしていて、思ったことや困っていることを書いてみました。
B向け何もわからん状態なので、B向けやっている人とお話したいな〜と思っているので、どこかであった時にはよろしくお願いします🥹🥹!!
