
Blender作業メモ:3Dアバターを部分的に加工したり交換したりする方法
■今回は作業メモです
こんにちは、茶里です。いつも「初歩からのフォトグラメトリ」で人物のフォトグラメトリについて紹介しているのですが、今回はフォトグラメトリと関係なく便利そうな小技を発見したので、そのメモ的なものです。
公式な使いかたというよりは、事故的に発見した裏技みたいな感じの部分もあるので、ご容赦ください!
■こんな事したい人向けの情報です
キャラのスケルトン(Blenderでいうところの"アーマチュア")を壊さずに、部分的に加工したいと思ってる方に役立ちそうです。例えば
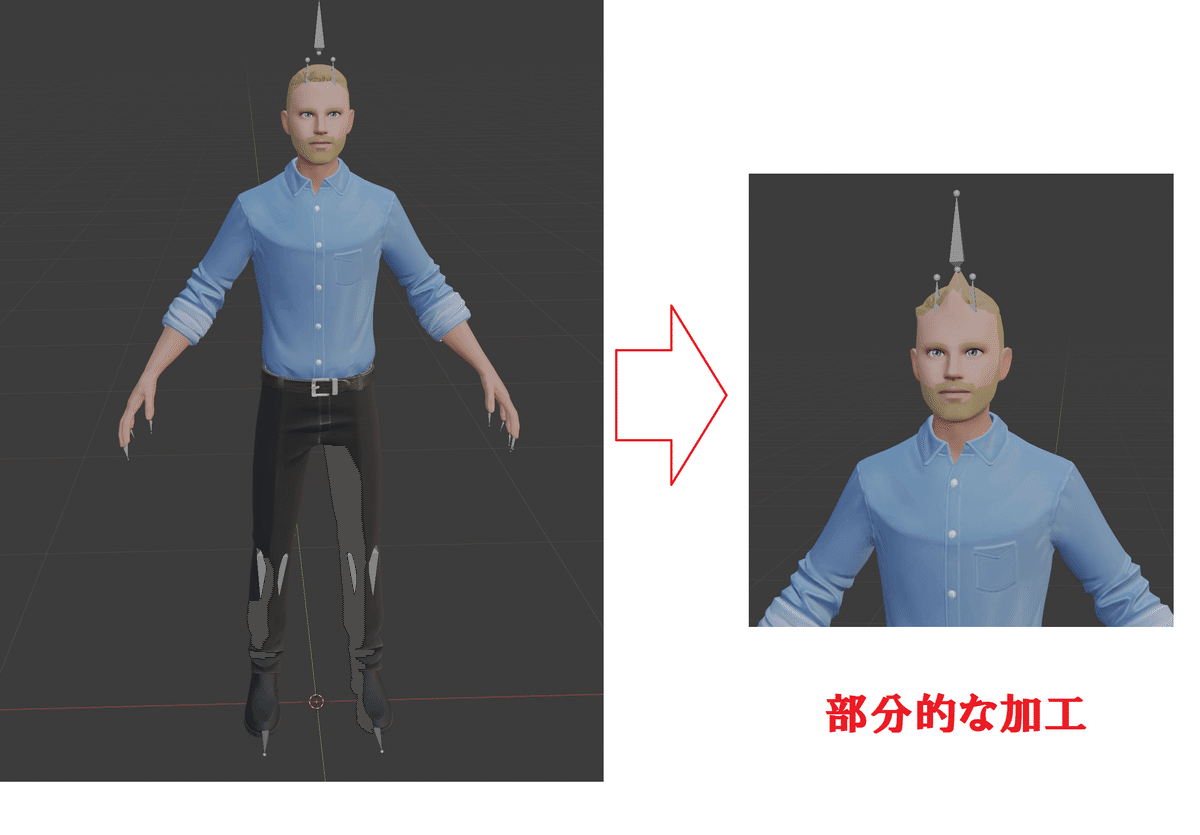
部分的に頭部の形を加工したり……

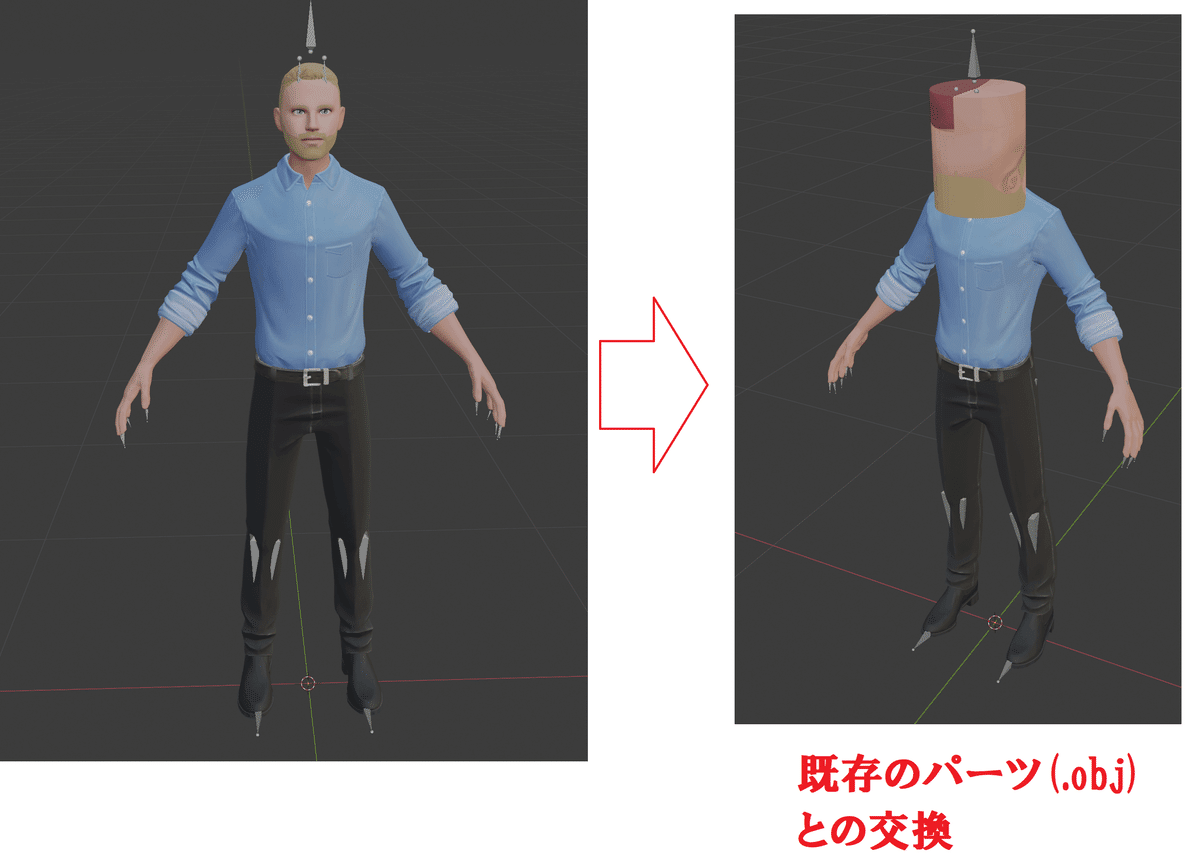
頭部を既存の別パーツ(.objファイル)と置き換えたりしたい……

という方には役立つかも。
■きっかけ
Ready Player Me (以降、RPM)というサービスがあります。簡単に、VRchatやMixamo等々で使える便利な3Dアバターが作成できるサービスなのですが
なんと、運営に確認したところ、アバターはダウンロードしたあと、どう加工しようが自由(※非商用なら)だというのです。
これ超良いじゃん!と思ったのですが、まずアバターのファイル形式が「.glb」ファイルであまり自分が扱いなれてなかったのと、いざアーマチュアを破壊しないように加工しようとしてみると、案外戸惑ったので、いろいろ調べたり実験したりしてみました。
■使うもの
●RPMで作ったアバター
※サイトで作るのが面倒な方は↓をご自由に持ってってくださいhttps://models.readyplayer.me/63e83ef96f759e4d1dfa066e.glb
●Blender
下記サイトなどを参考にBlenderをインストール。無料
●Zbrush
未購入の方は下記の体験版などをどうぞ。
●GoB
Blenderで開いたモデルをZbrushで使えるようにするプラグイン。次でインストール解説します
■GoBのインストール方法
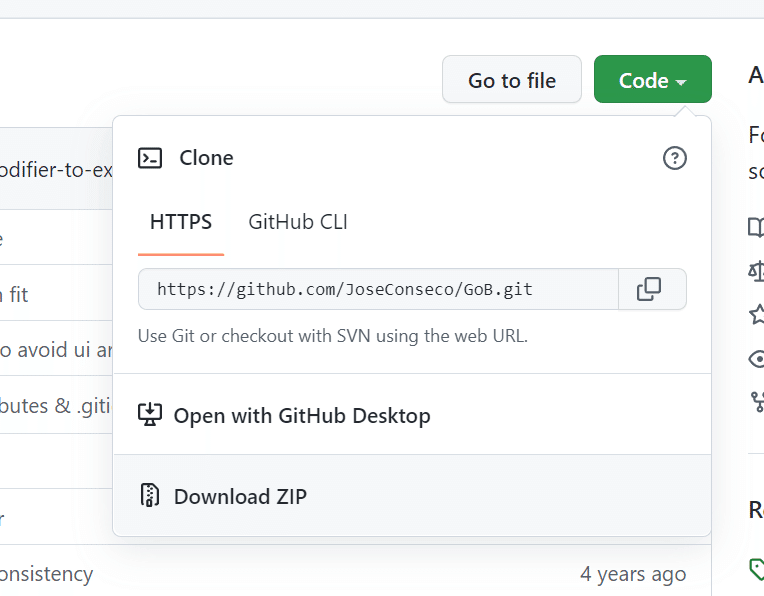
まずはこちらのサイトにアクセスします
CodeからDownload ZIPをクリック

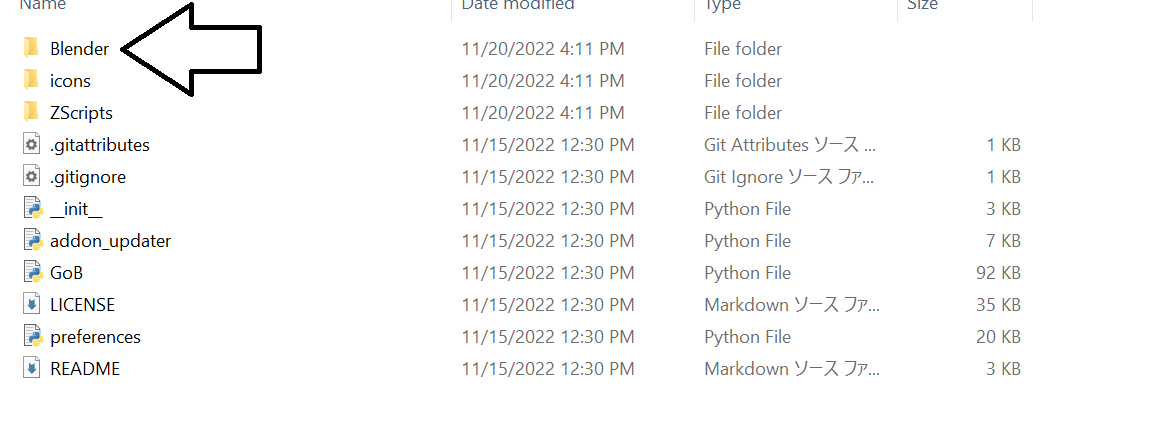
「GoB-master.zip」がダウンロードできたら解凍します。この中に「Blender」というフォルダがあると思うのですが

これをお使いのZbrushのGoZプラグイン用フォルダにコピペします。
(だいたい、C:\Users\Public\Pixologic\GoZApps にある)

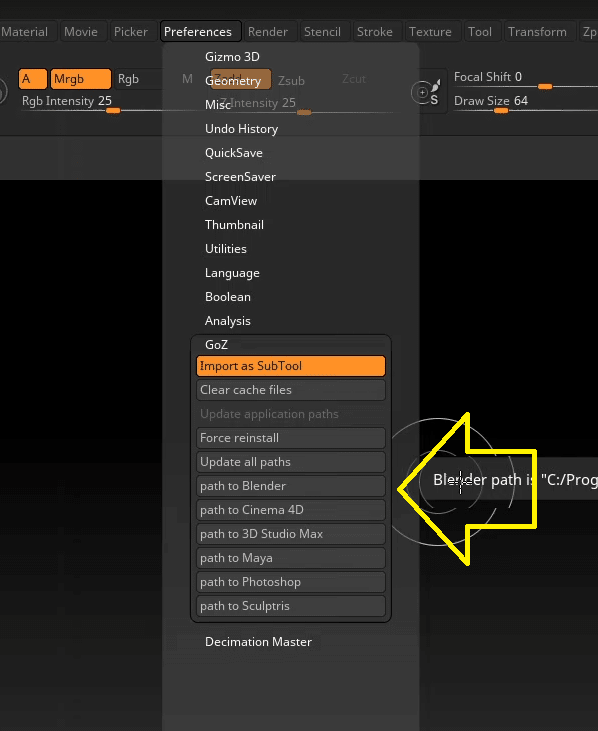
Zbrushを立ち上げ、Preference(環境設定)のGoZから「path to blender(blenderへのパス)」をクリックして「blender.exe」のある場所を指定します。
だいたい↓みたいな所にあるかと思います。
C:\Program Files\Blender Foundation\Blender 2.93

これでZbrush側の準備は完了です。あとはBlenderにGoBをインストールします。
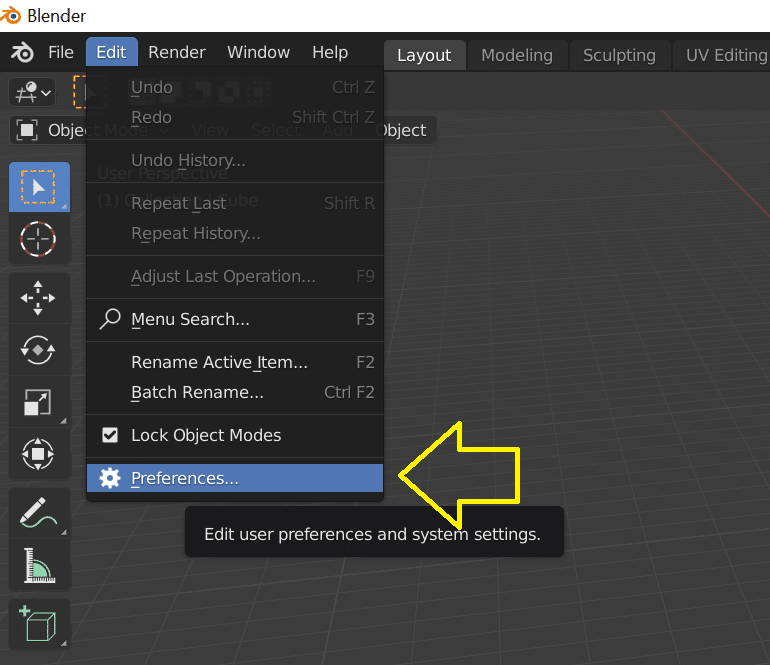
Edit>Preferencesを選んで

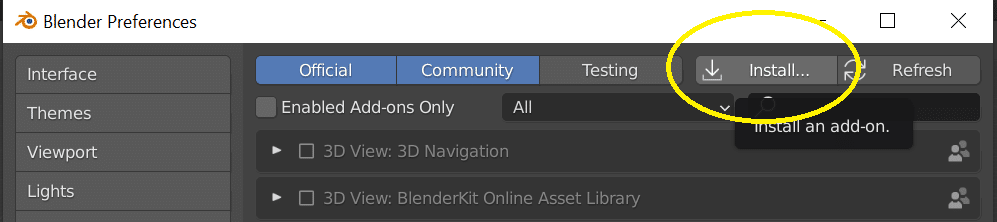
Installをクリックしたら、先ほどダウンロードした「GoB-master.zip」を解凍せずにそのまま指定してインストールします。

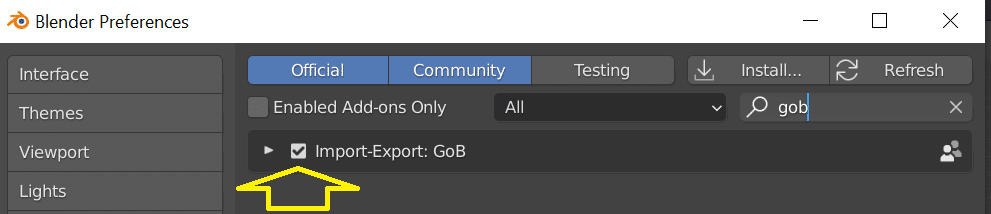
インストールできたら、検索窓に「gob」と入力してGoBを探し、チェックボックスにチェックを入れます。

チェックを入れると、GoB用のUIが表示されるようになるはずです。

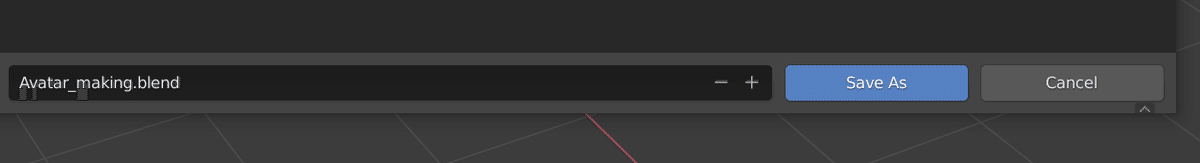
これで作業の準備は完了です。ここまで作業できたら、いったんFile>Save as で適当に名前をつけて保存しておくといいです。

■パターンA:1つのパーツを普通に修正
では、早速ですがパーツの修正を試してみましょう。
※事前にFile>Save as でプロジェクトを保存しておいてください
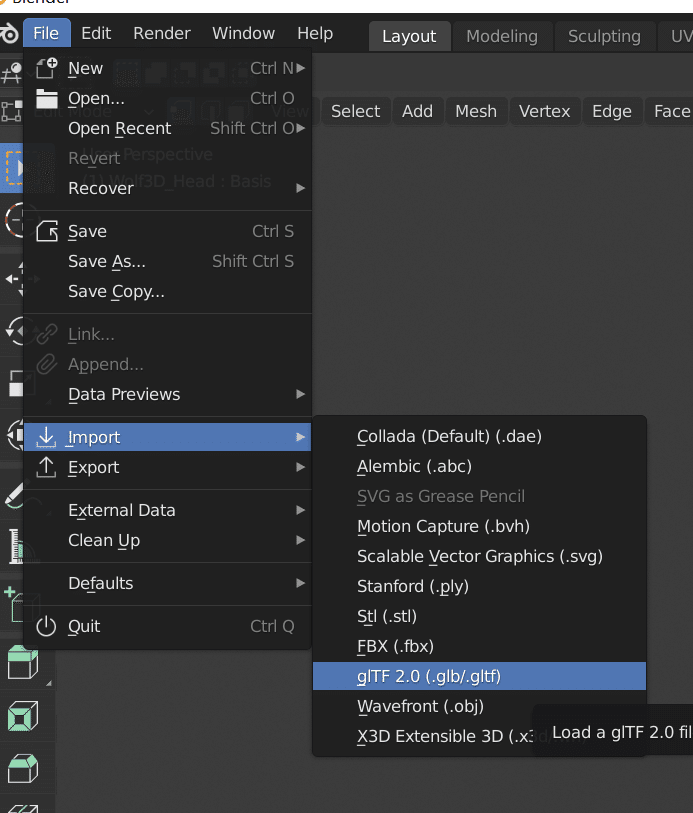
①File>import>glb でキャラをインポートします

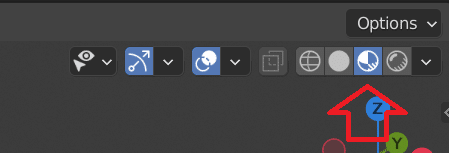
②右上でマテリアルプレビューをクリックしてテクスチャを表示します

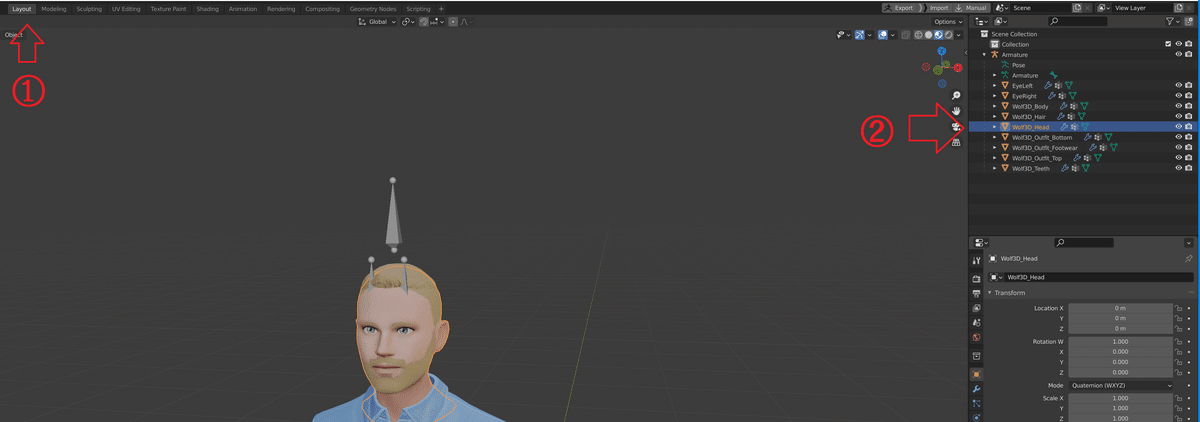
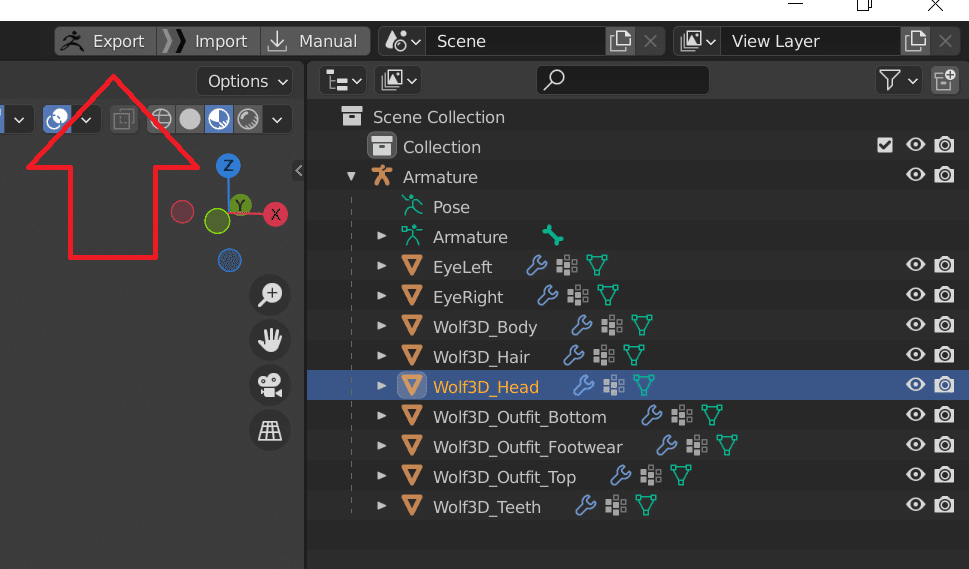
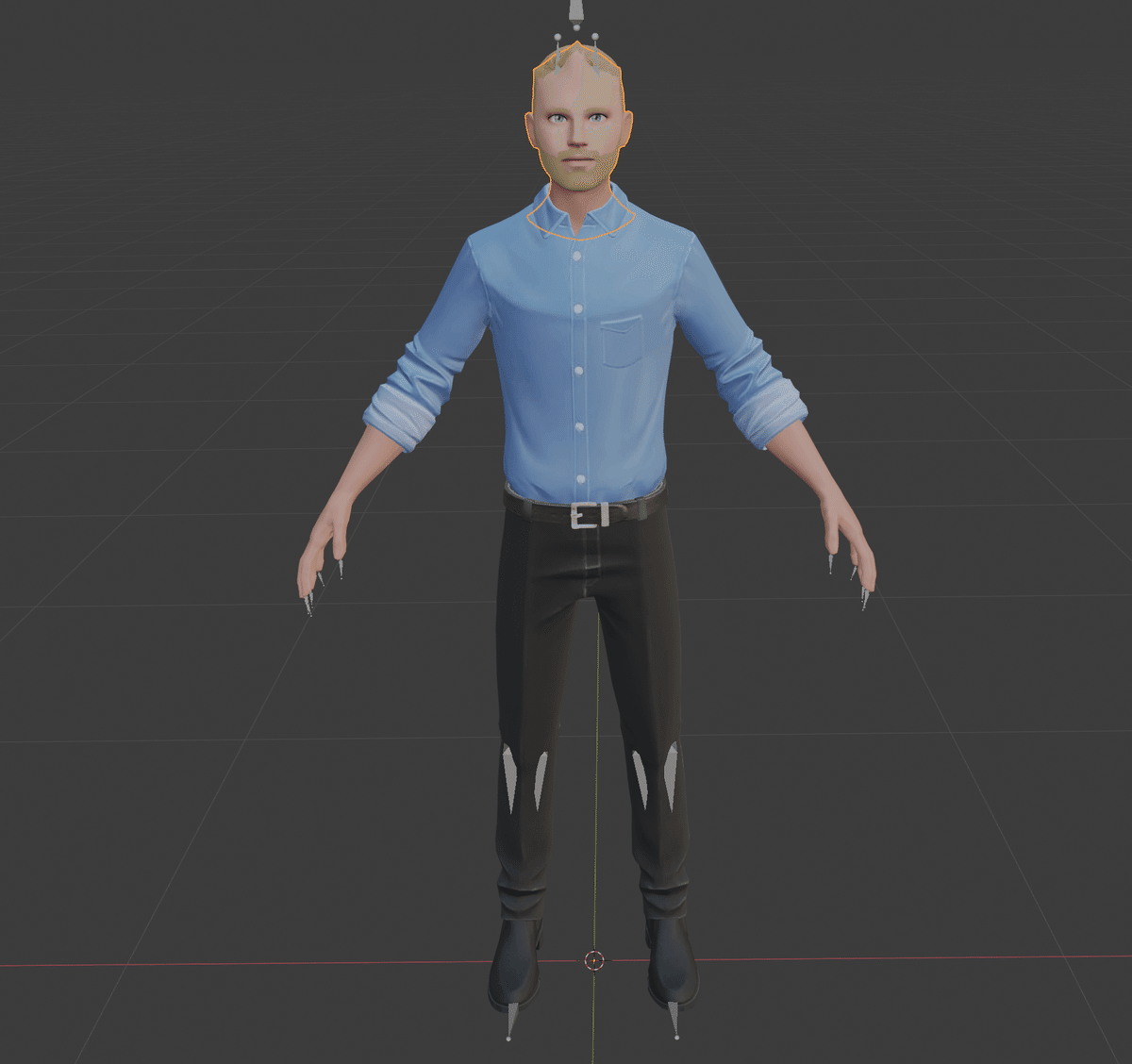
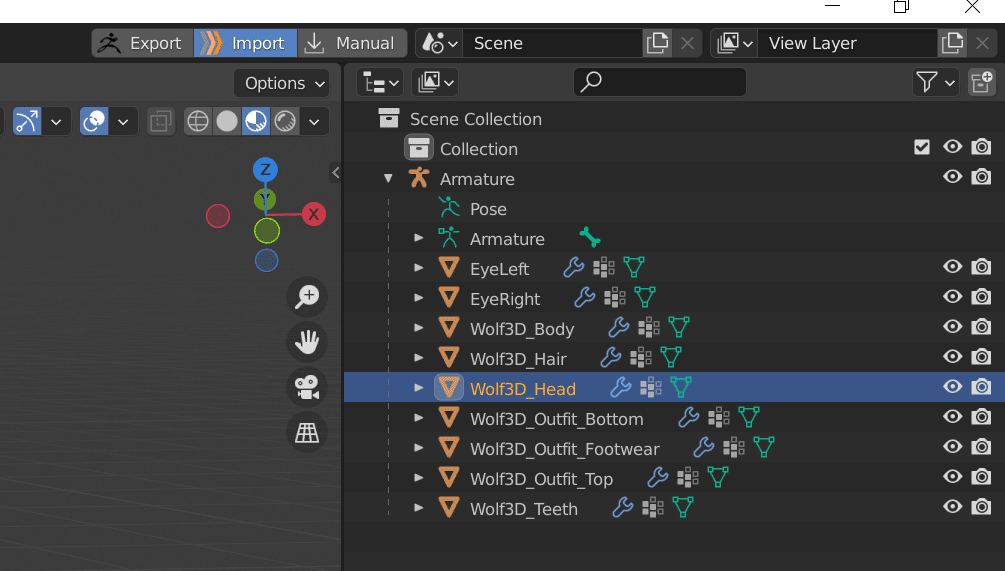
③Layoutのタブから修正したいパーツを選択します

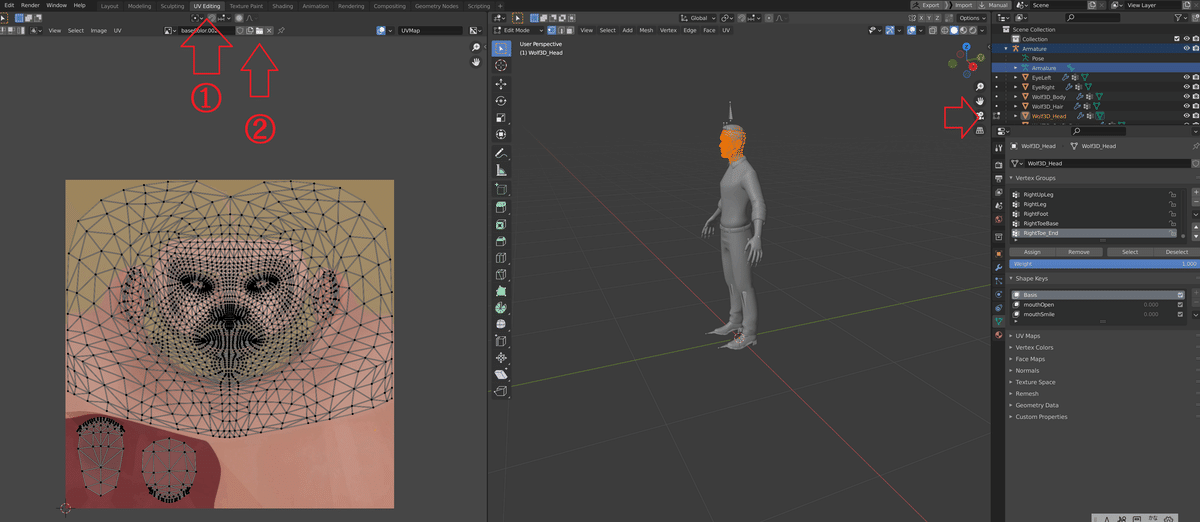
④そのままUV Editingタブにいくと、選択したパーツのテクスチャが表示されてると思います。これを後で使いたいので、これから保存します

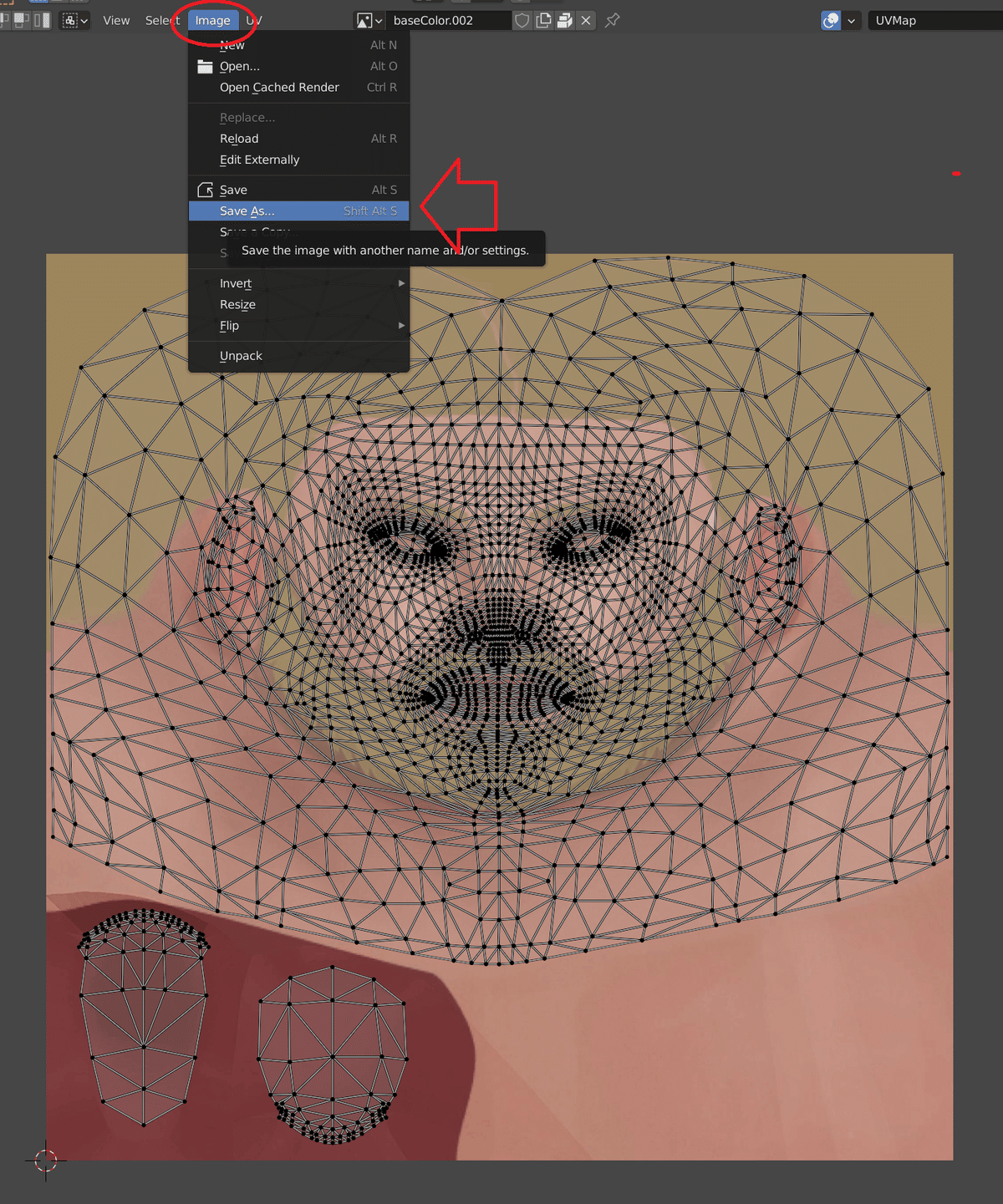
⑤「Image>Save as」で好きな場所にテクスチャを保存できます


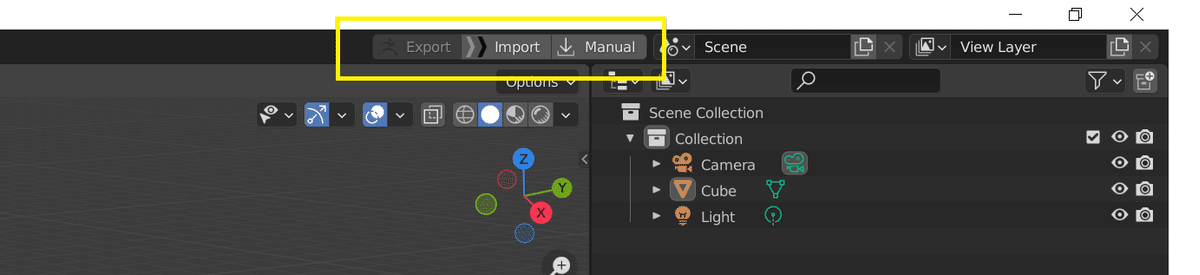
⑥LayoutタブにもどってExportをクリックします
※Blenderは閉じずに開きっぱなしが安全

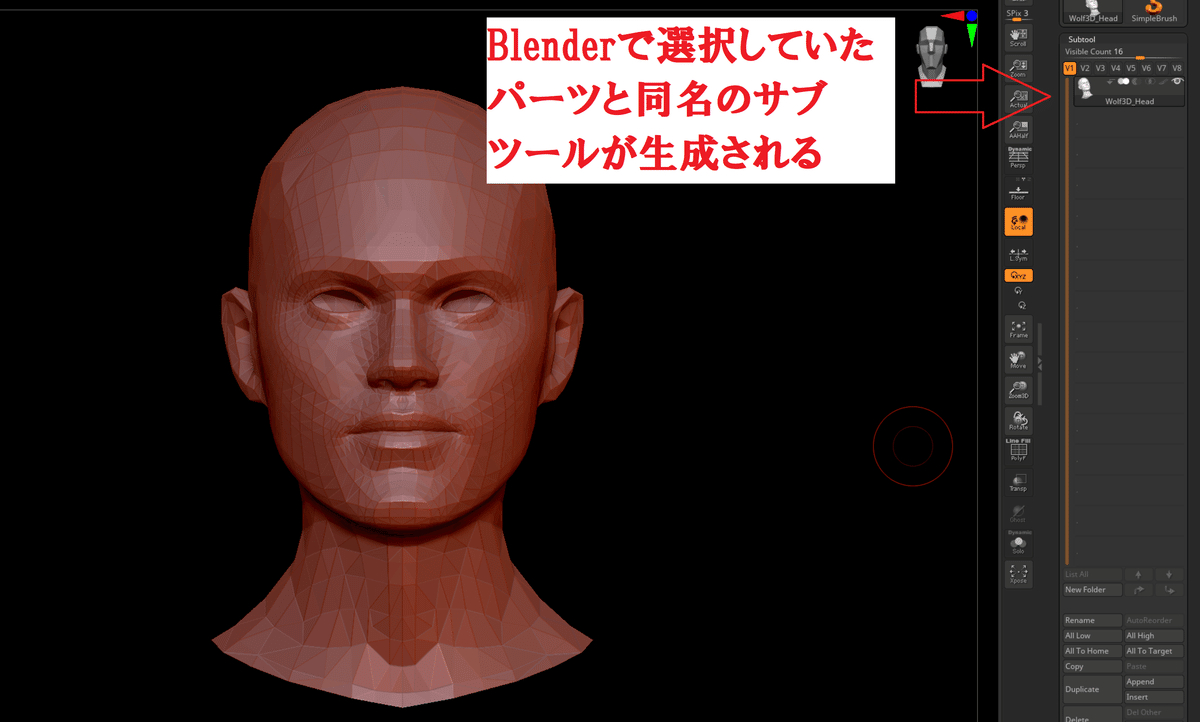
⑦すると選択していたパーツがZbrushにエクスポートされます

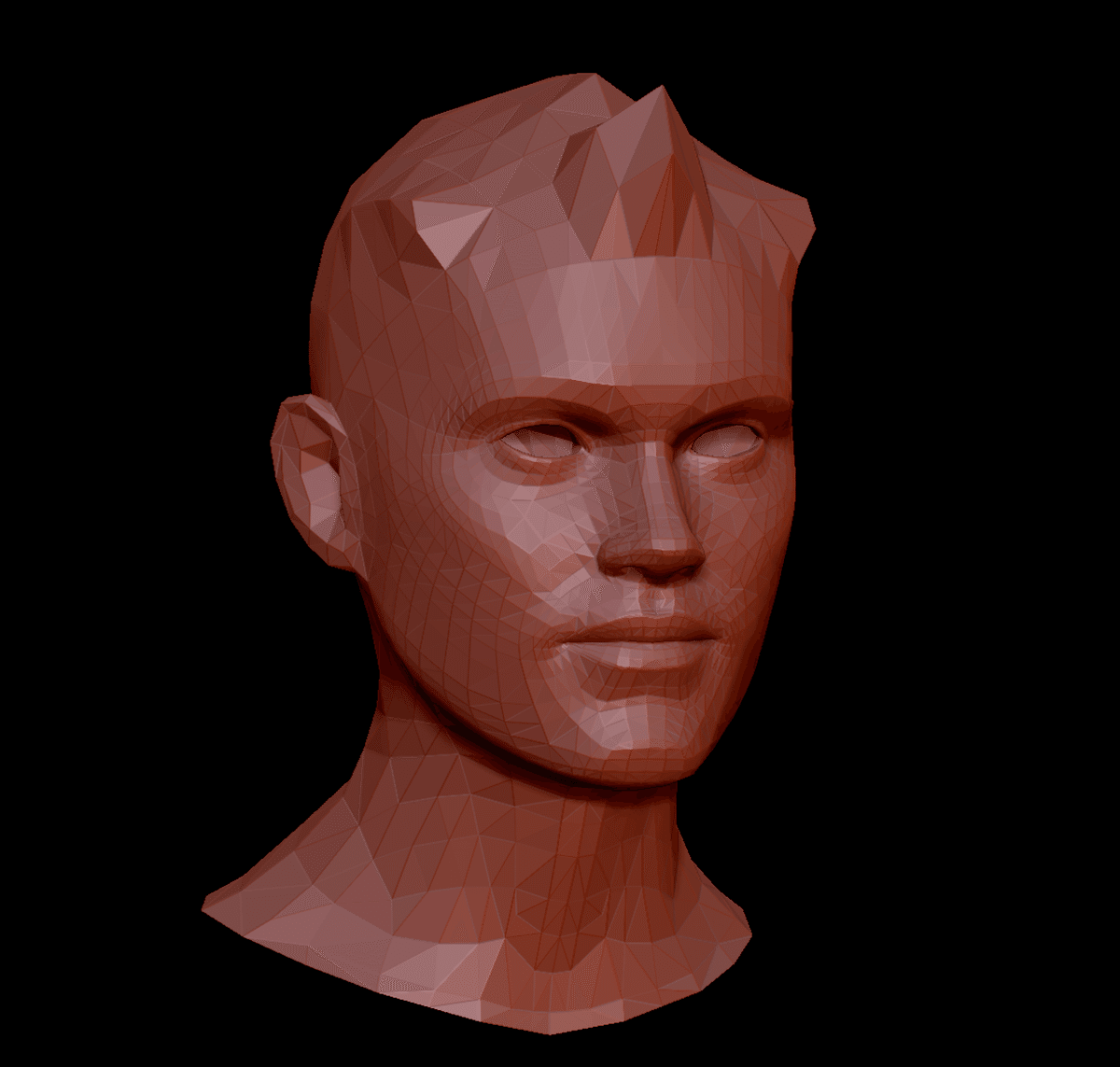
⑧お好きな修正を加えます

※ここでこのパーツを作業状態保存したい場合はExportで.obj形式などで出力しておきます(パターンBの説明に使います)

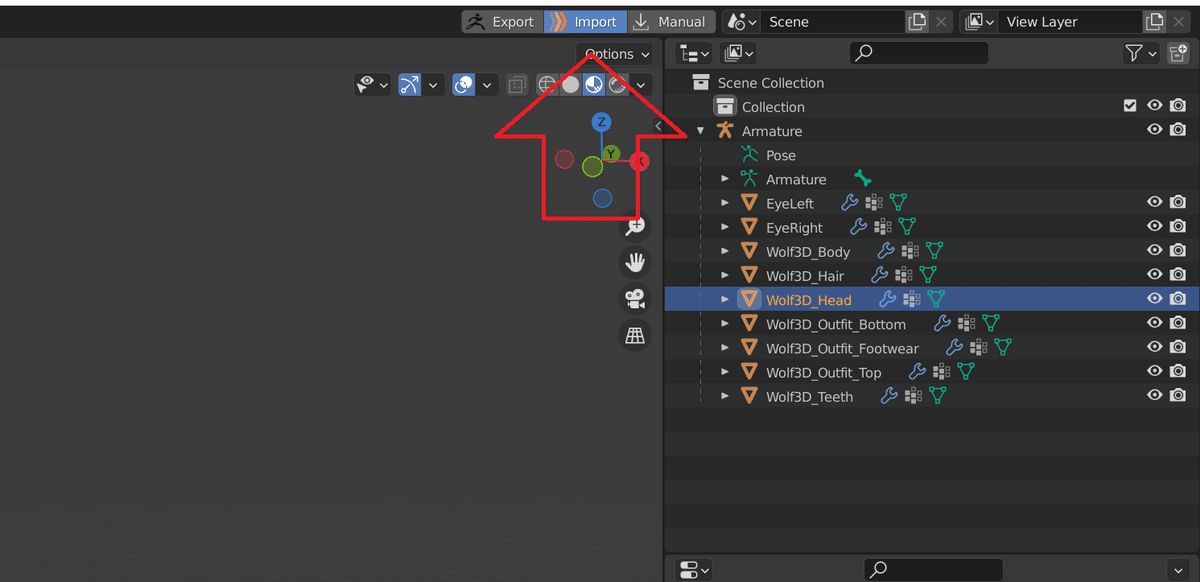
⑨BlenderにもどりImportをクリックします

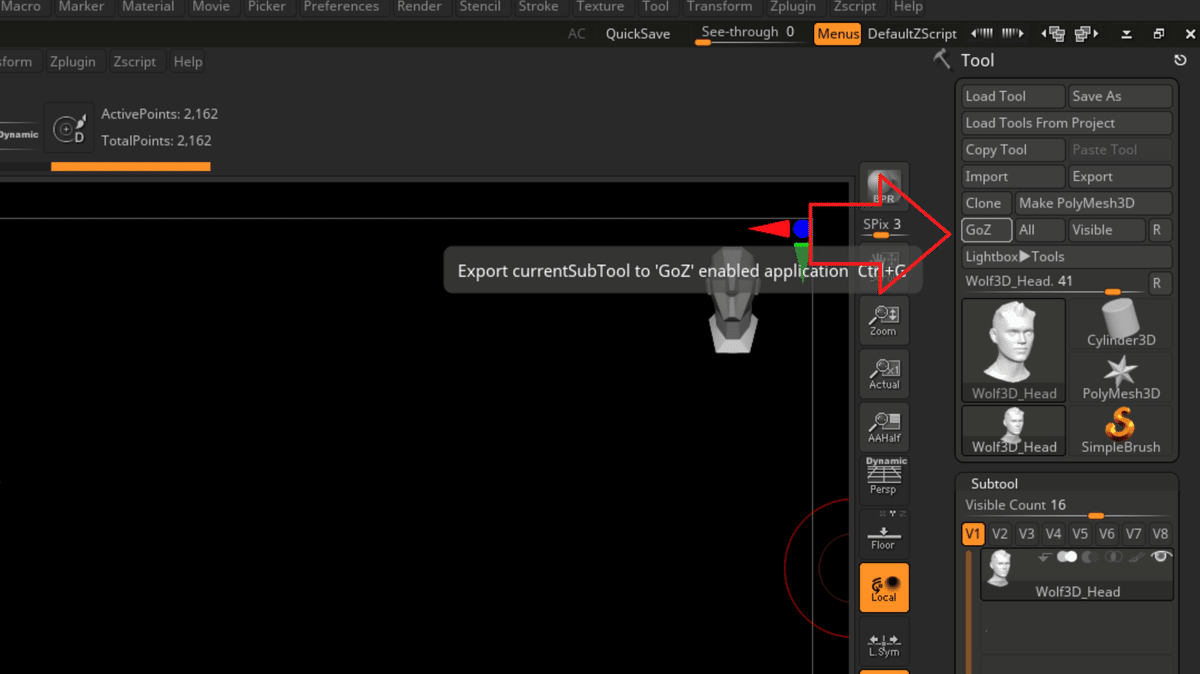
⑩Zbrush側でGoZをクリックします

⑪加工が反映されました……がテクスチャが消えちゃうので直します

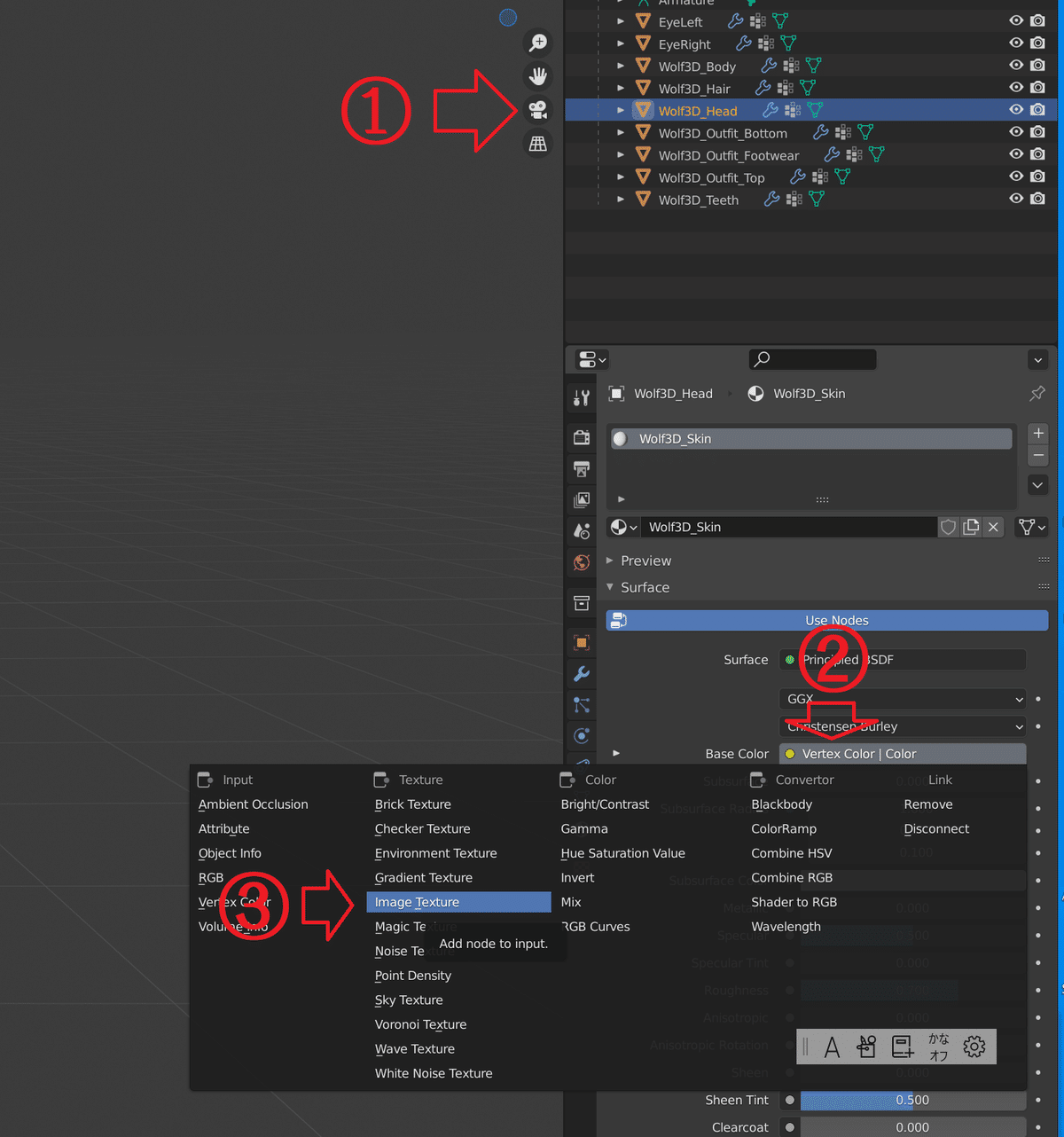
まずテクスチャを修正するパーツを選び「Base Color」の項目を選択したら、リストから「Image Texture」を選びます

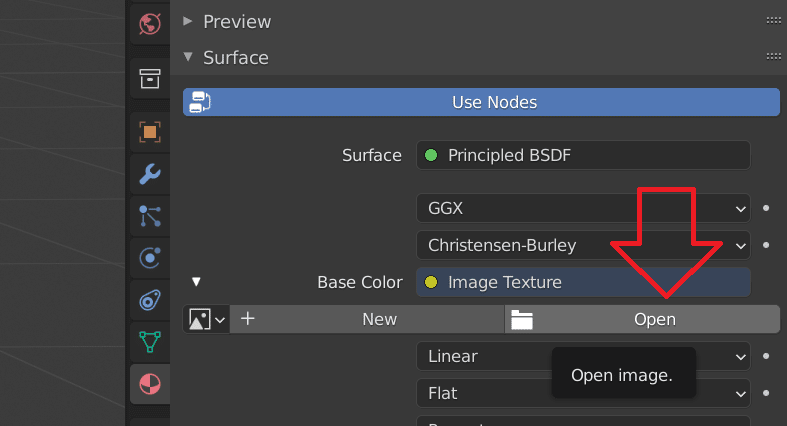
ここのOpenをクリックして…

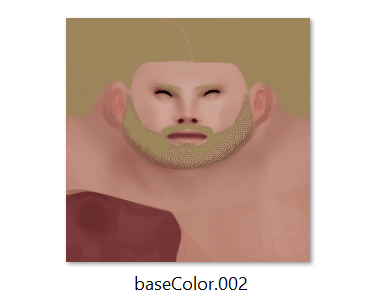
⑤で保存しておいた画像を指定します

テクスチャが反映されました!

■パターンB:サブツール置き換え式修正
パターンAでは、Blenderから出力したパーツをそのままZbrushで加工しましたが「事前に用意してある.objファイルと置き換える」事も可能です
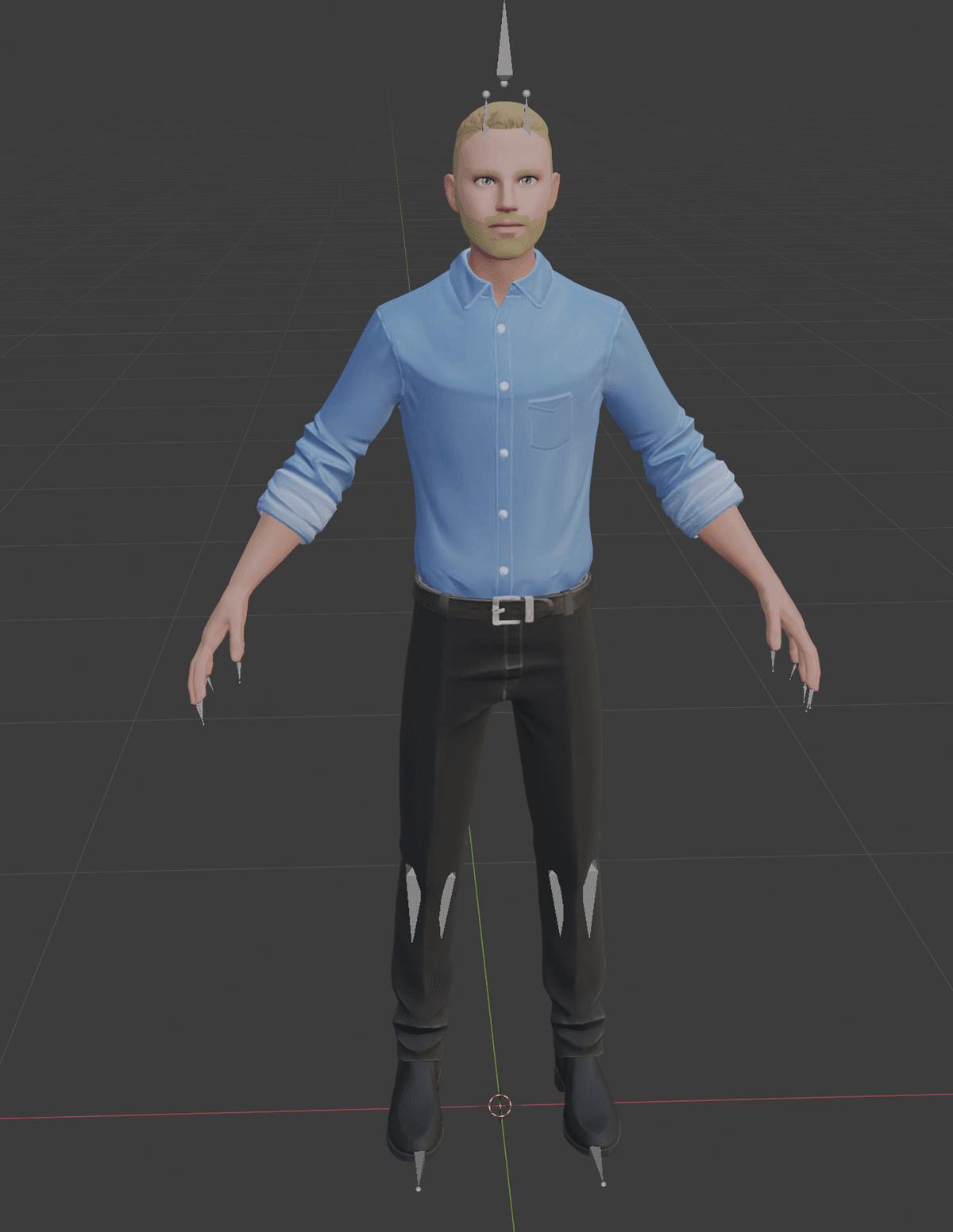
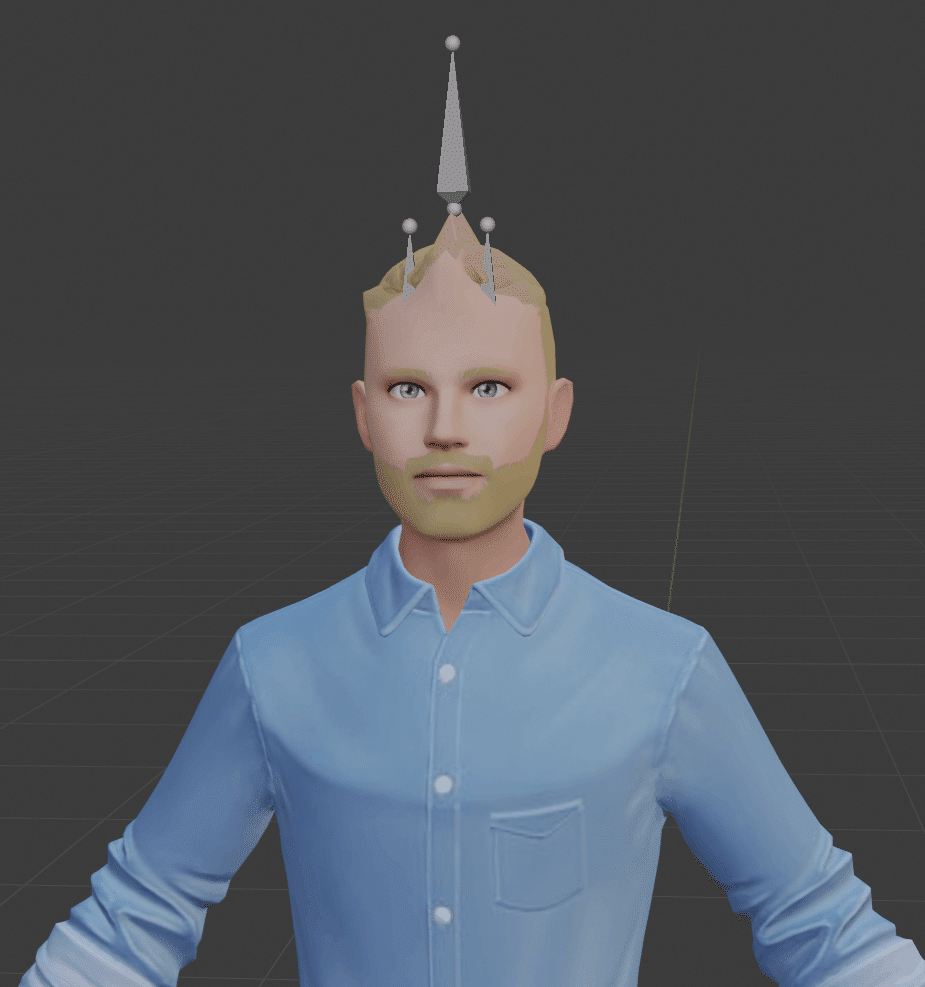
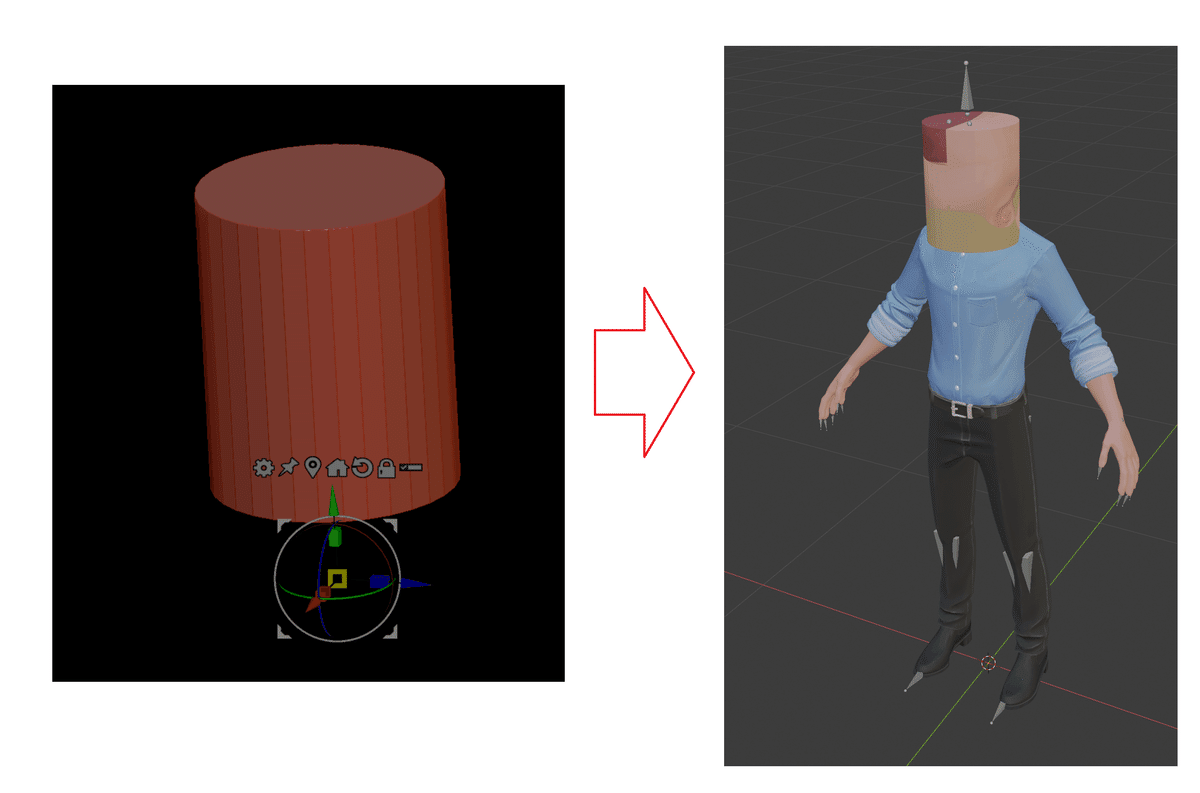
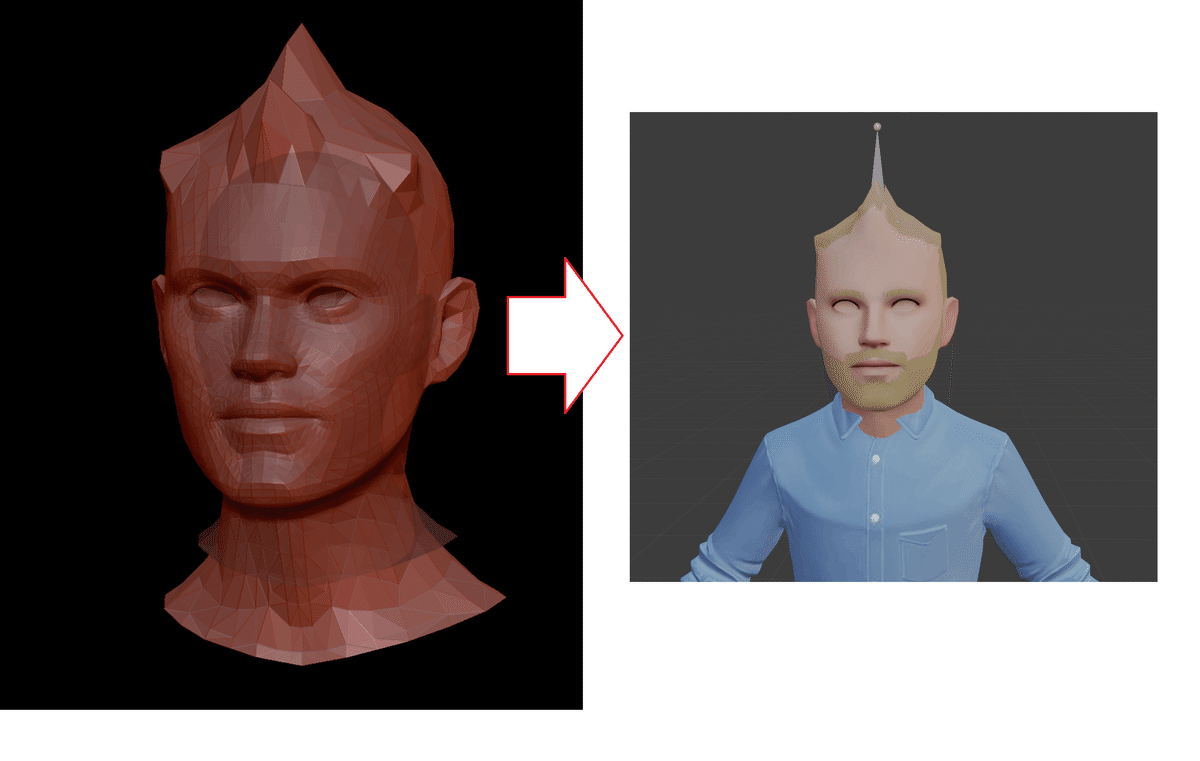
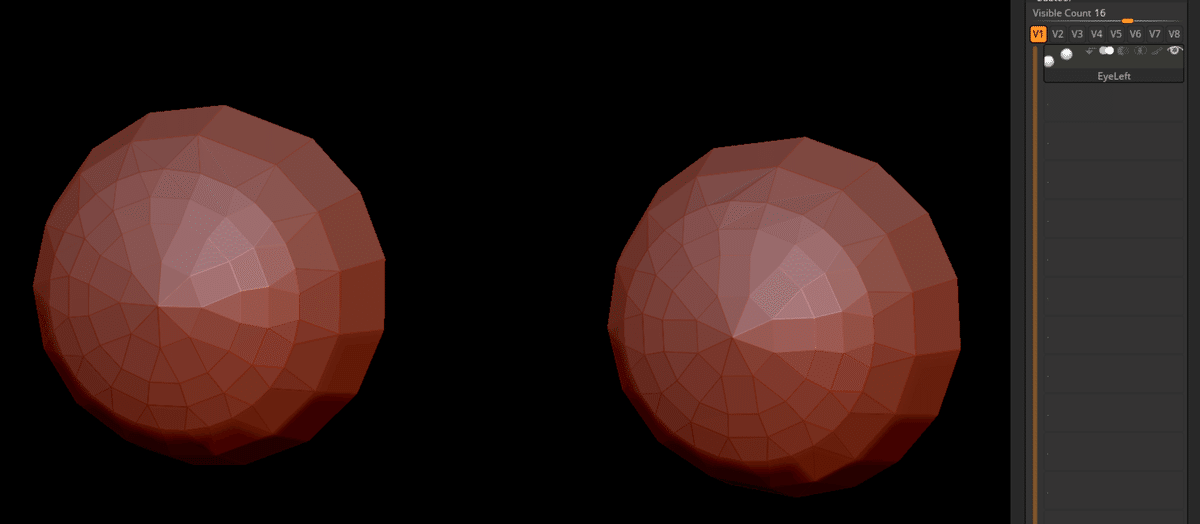
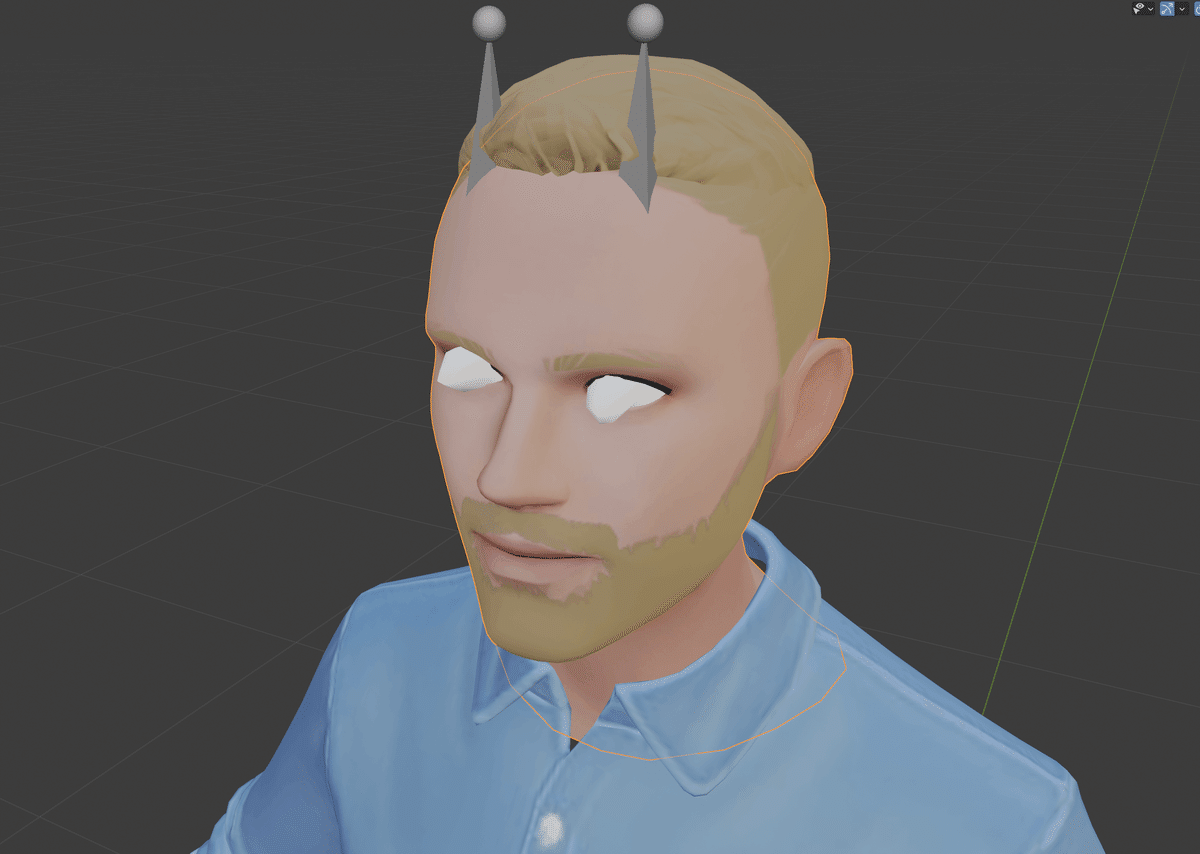
たとえばこのキャラの頭部を…

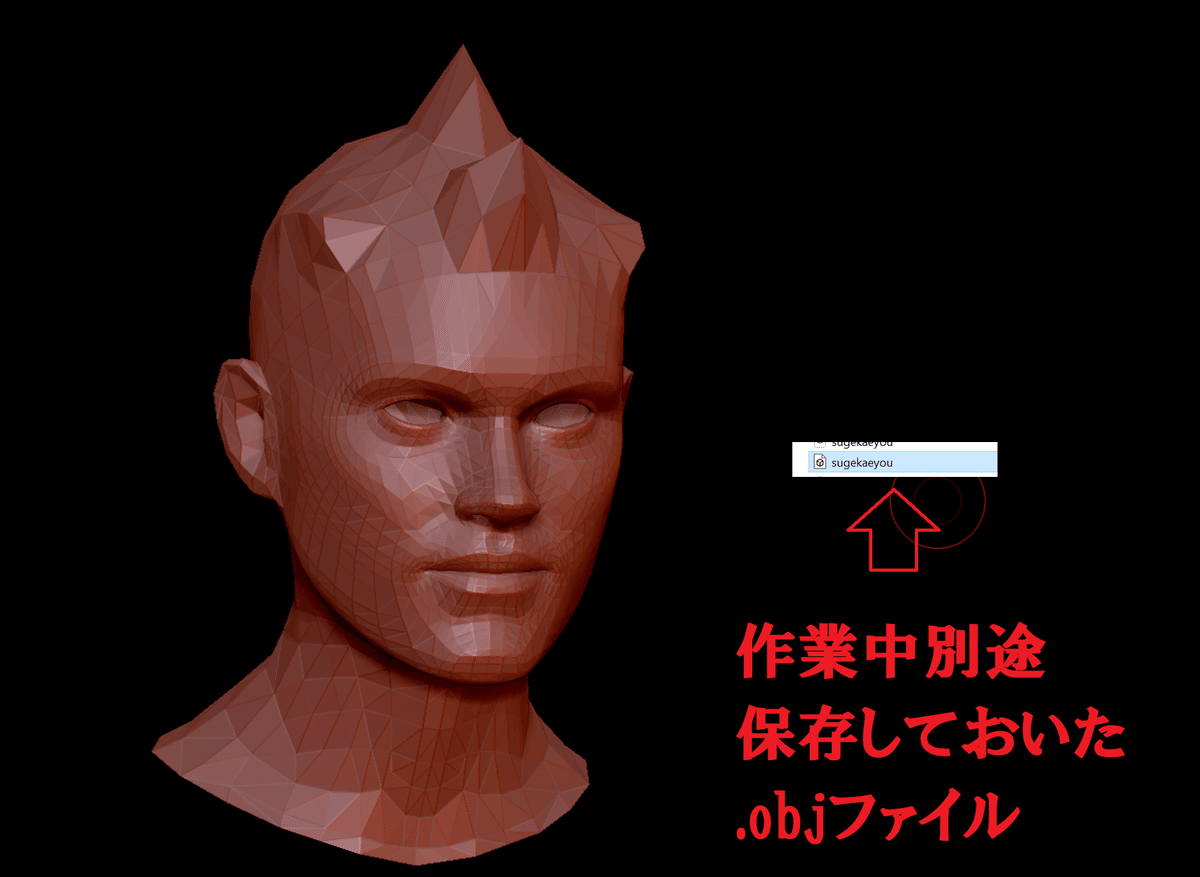
パターンAのステップ⑥で出力しておいたこの.objファイルと置き換えてみましょう。

①パターンAの①~⑥までは一緒です。
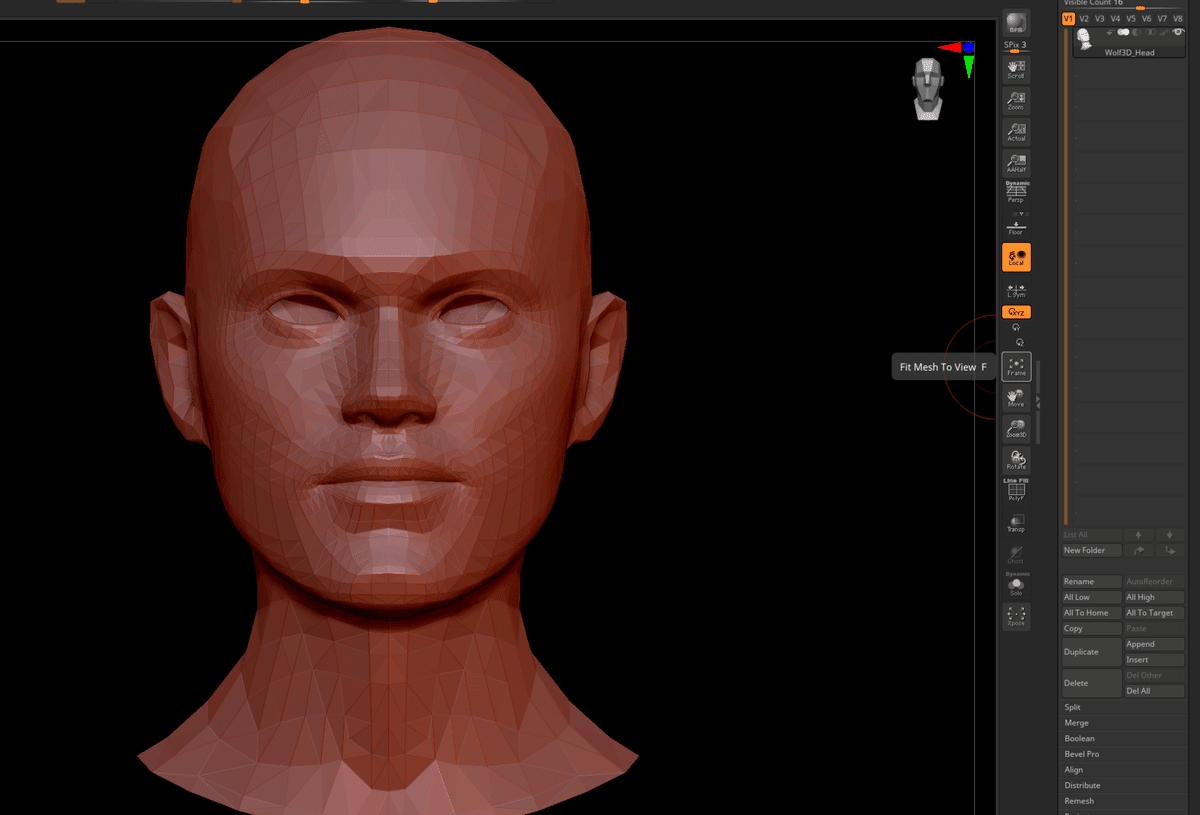
置き換えたいパーツをBlenderからZbrushへ出力します。

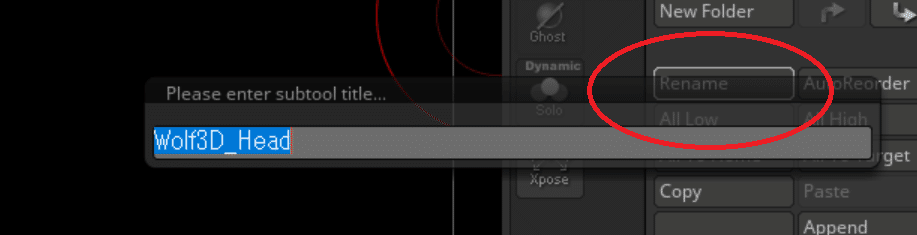
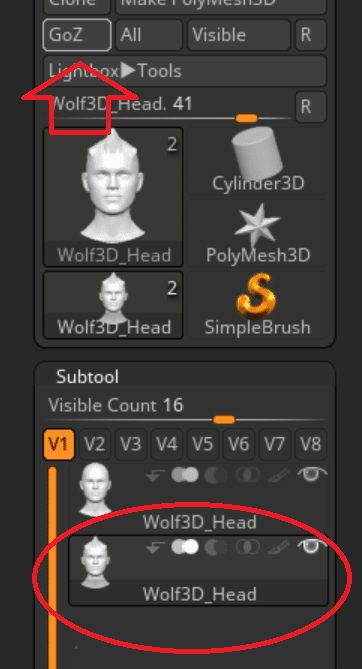
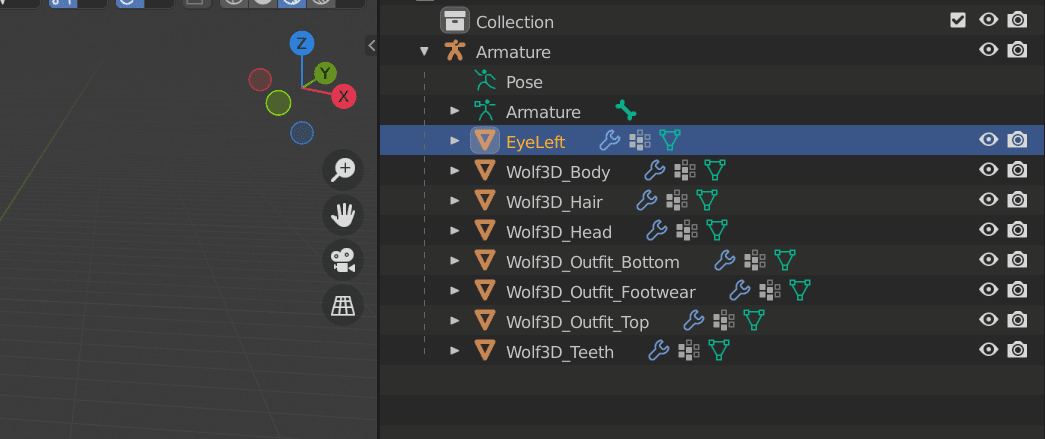
②Renameをクリックしてサブツールの名前を表示します。コピペなどして控えたら、Enterで元にもどします

③置き換えに使うファイルを、②で控えた名前に変更します

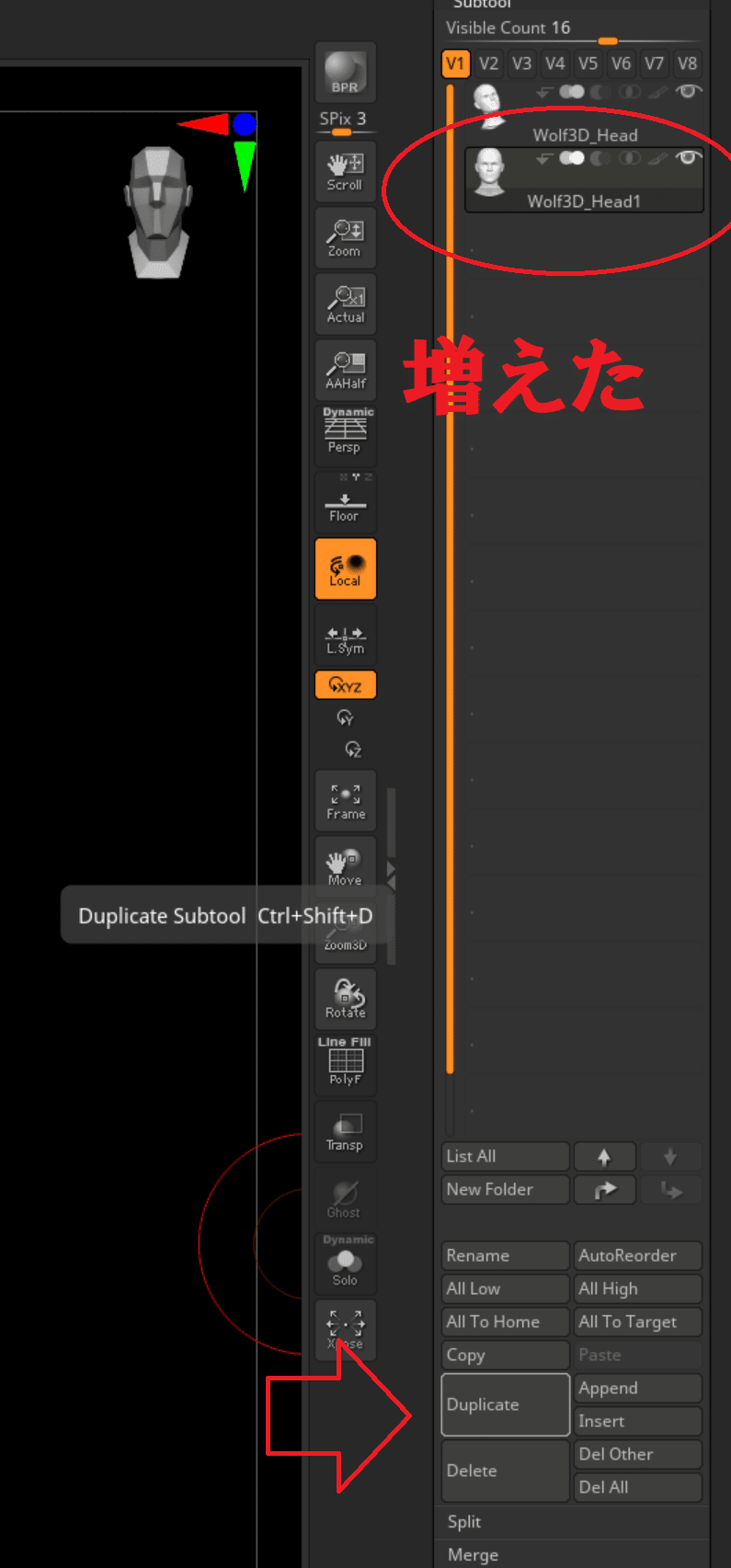
④Duplicateをクリックしてサブツールを複製します。

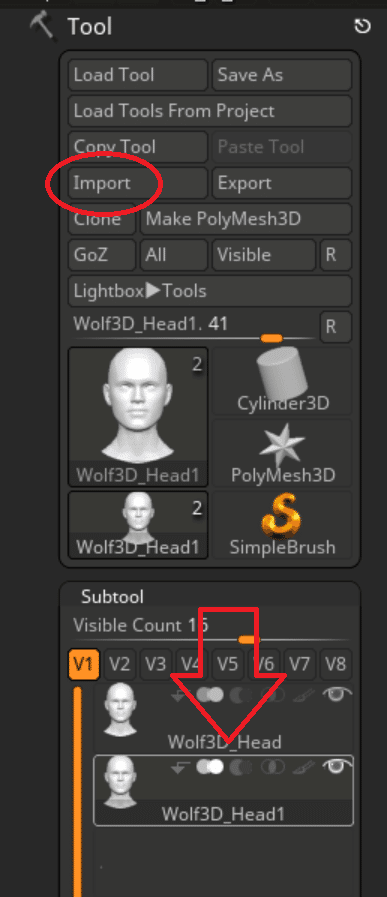
⑤複製されたほうのサブツールを選択してImportをクリック、②で名前を変更しておいたファイルを指定します

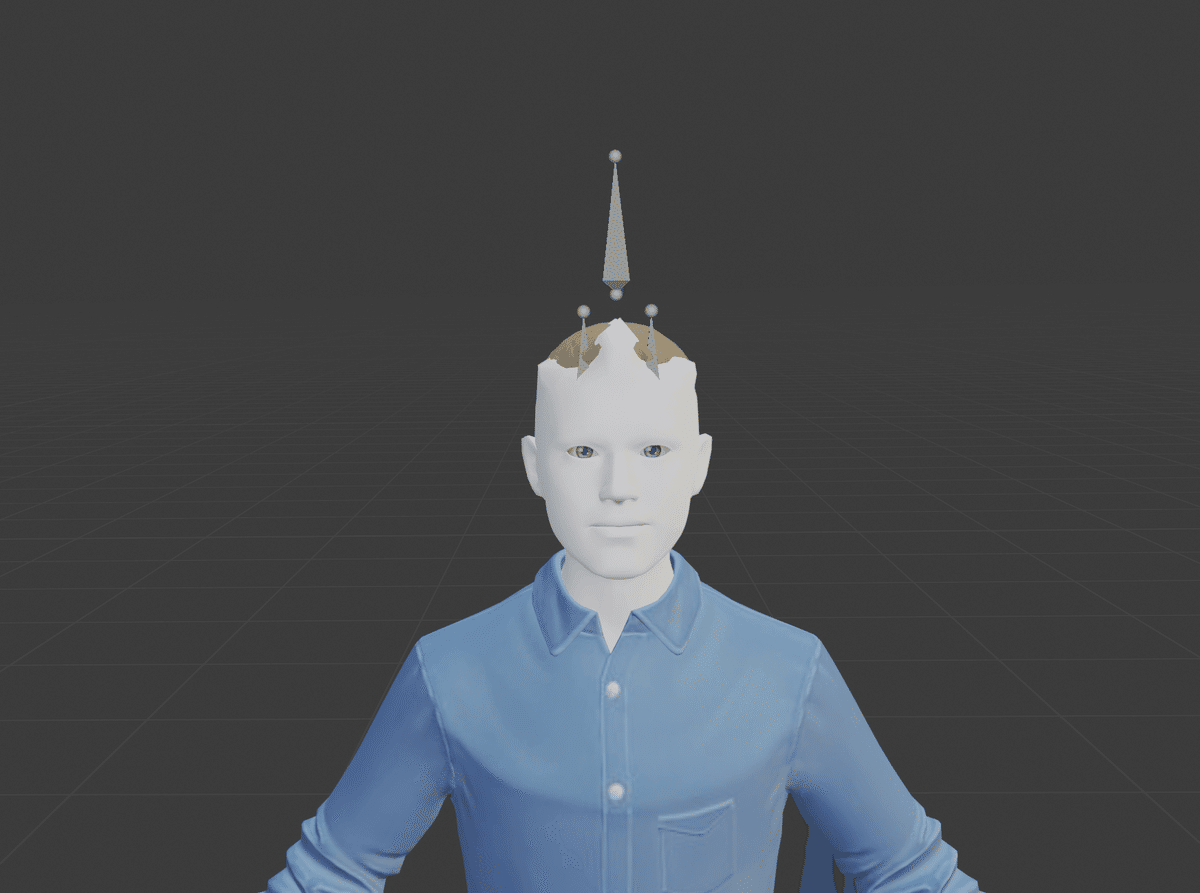
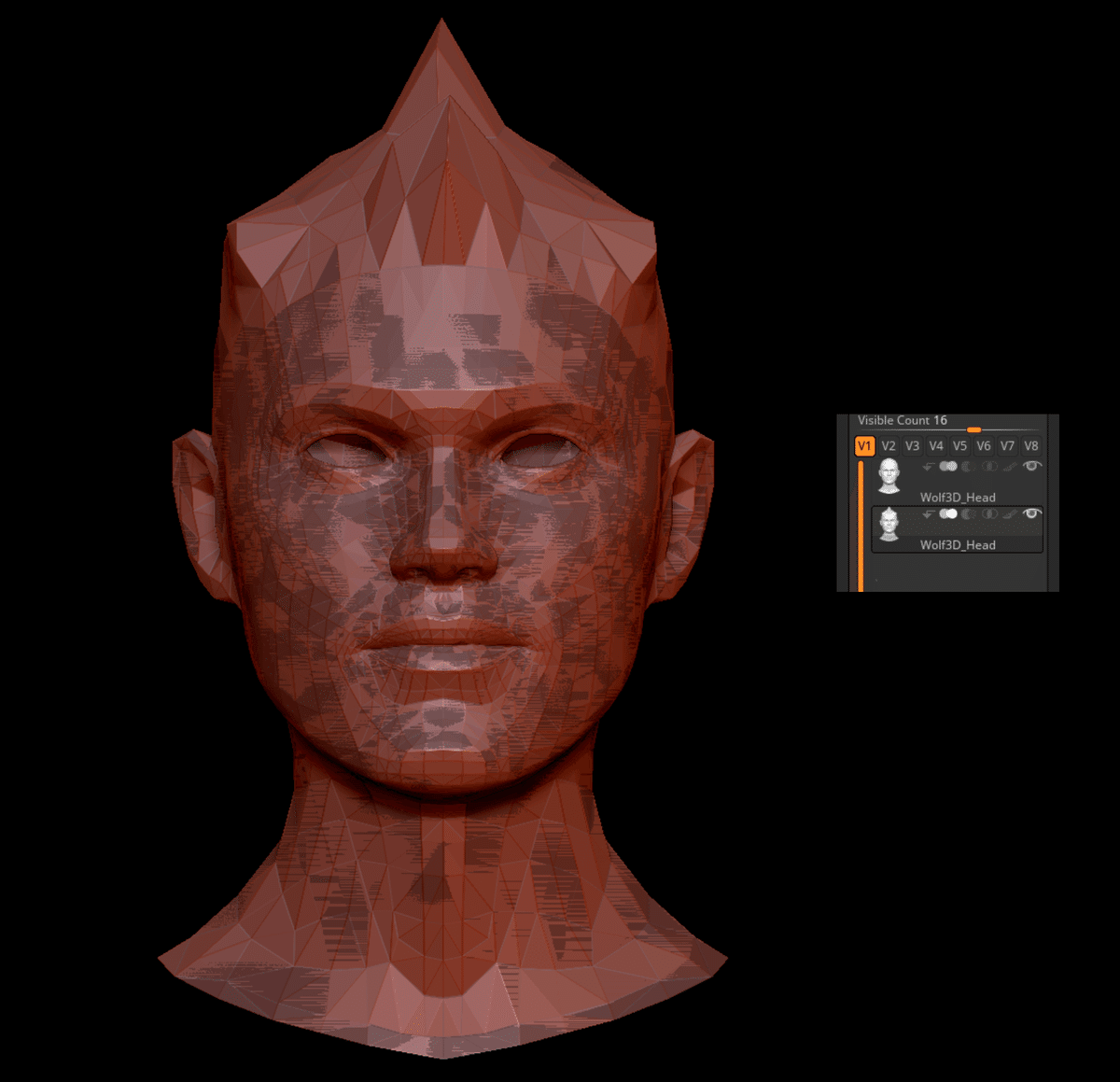
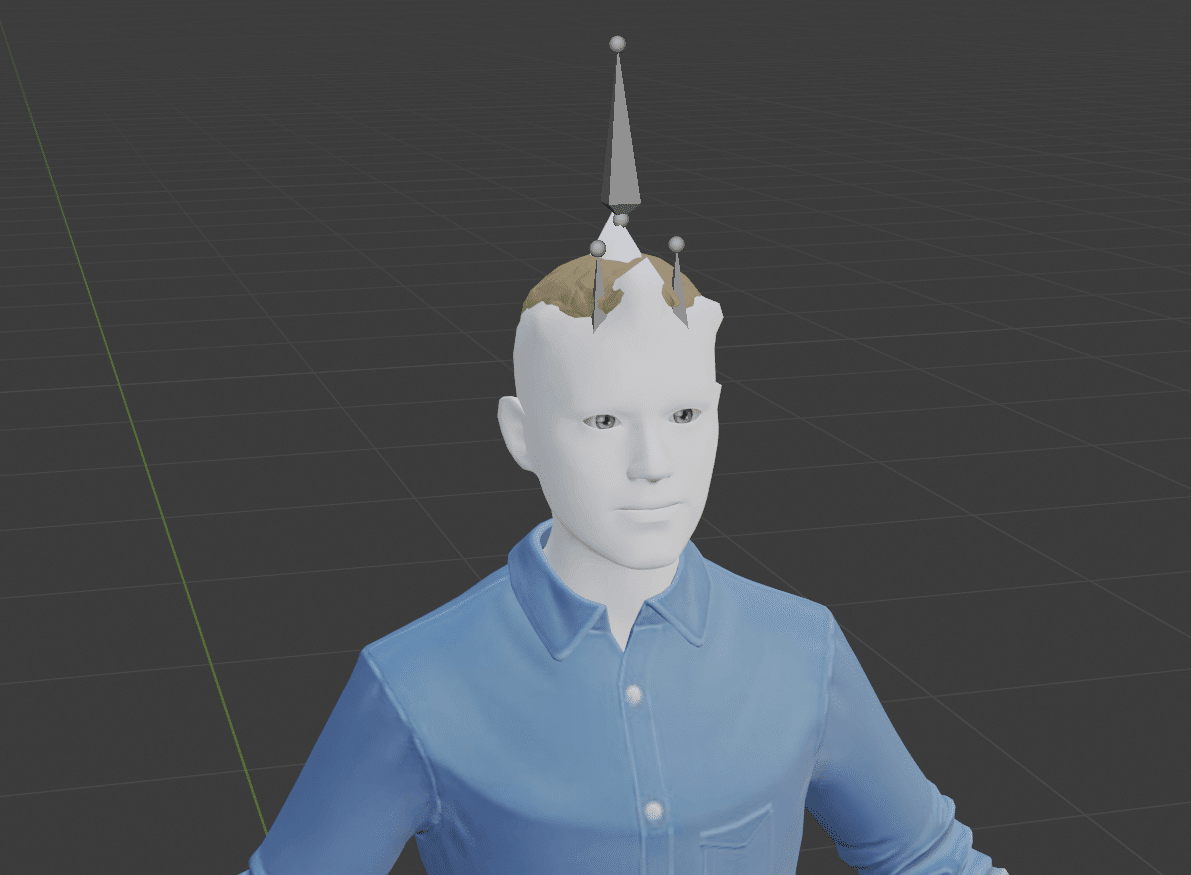
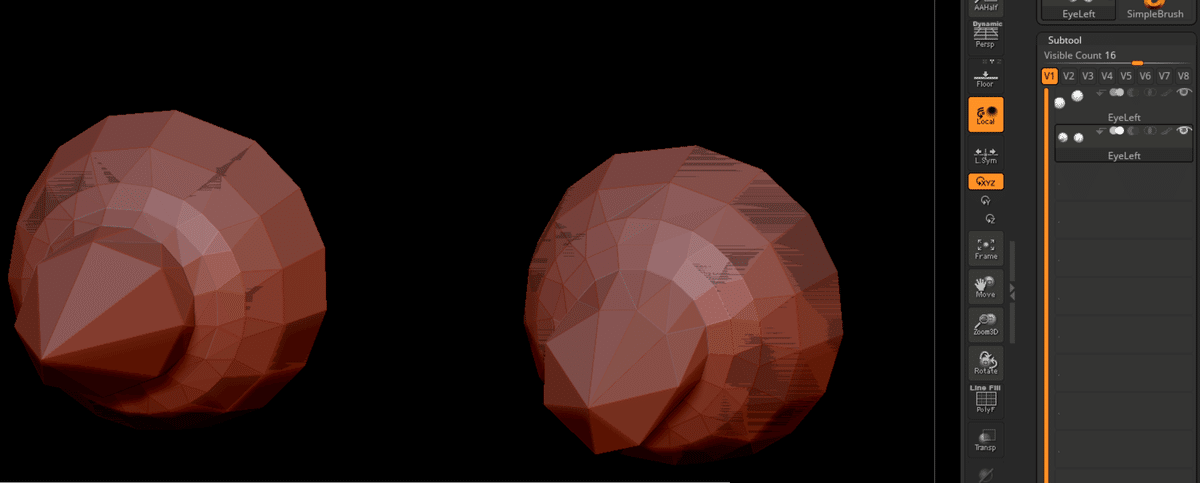
⑥すると、インポートされた.objファイルから作成されたサブツールと、元のサブツールがこんな感じで重なった状態になるはずです

⑦あとはパターンAと同じです。まずBlenderでImportを選択し…

Zbrushで増えた方のサブツールを選択してGoZをクリック

すると置き換え完了です!

Aパターンの⑪に沿ってテクスチャをつけて完成です

同じ要領で、いろんな.objファイルを置き換えられますが、たぶん元の形から離れるほど、本来想定されていたポーズやらアニメやらは壊れると思われるので自己責任で……

※パターンBの注意点
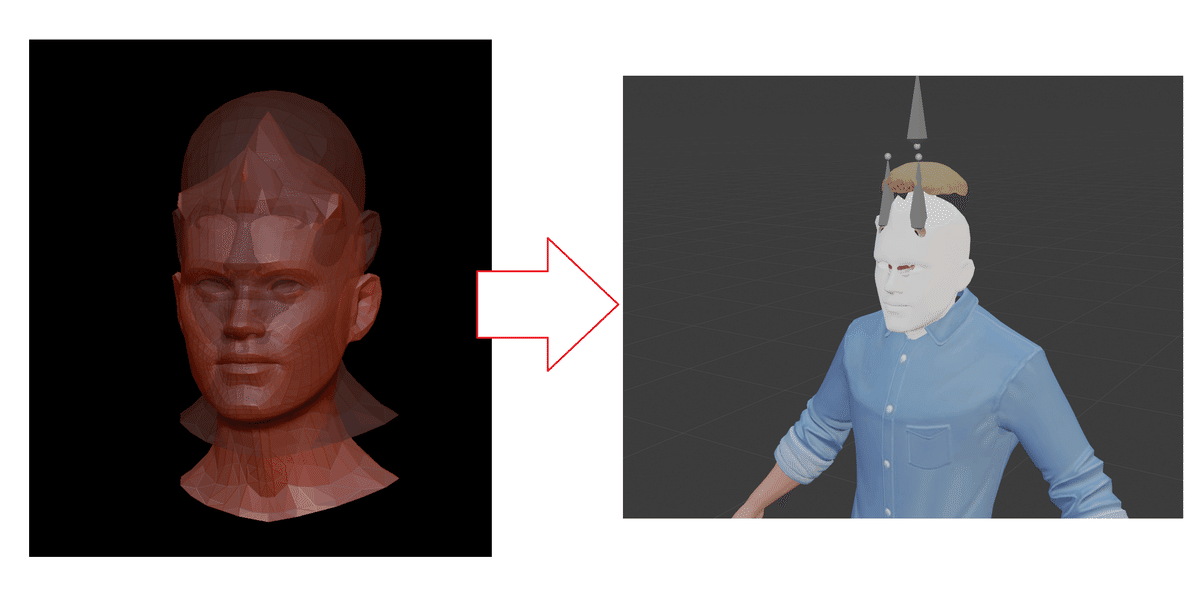
たとえば、こんな感じで置き換え用のパーツが元のパーツより大きいと、当然結果もこうなります。綺麗に置き換えたい場合はサイズを揃えましょう。

位置がズレていた場合も同様に問題が起きます。

■複数パーツの同時編集方法(加工ver)
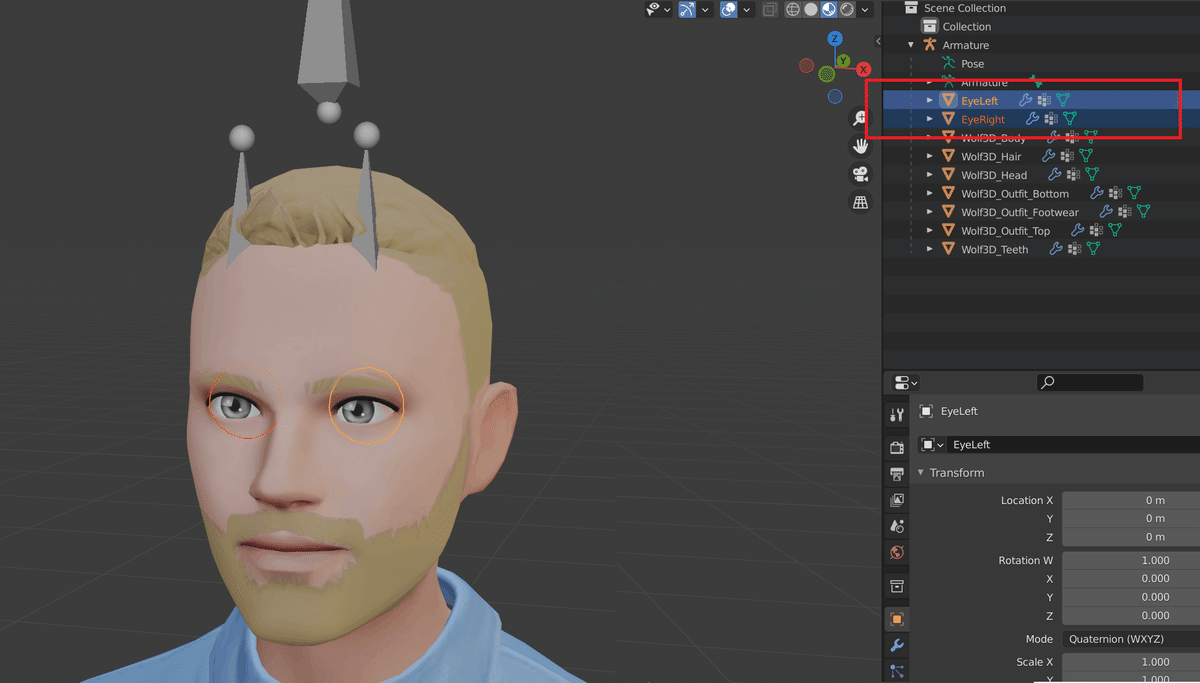
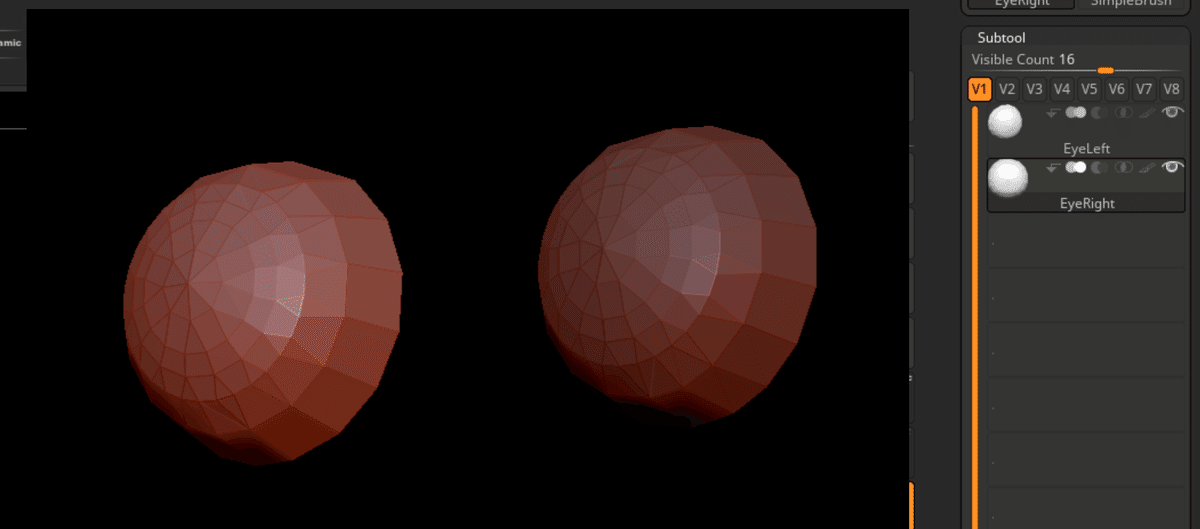
複数パーツ、たとえば、EyeLeft(左目)とEyeright(右目)を同時にZbrushで加工することもできます。
一番シンプルなパターンでいくと、Ctrlを押しながら複数のパーツを選択して、ZbrushにExport

すると、両方のパーツがZbrushに出力されるので

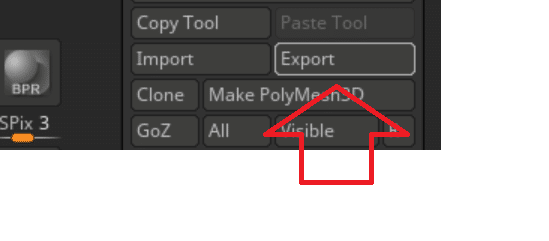
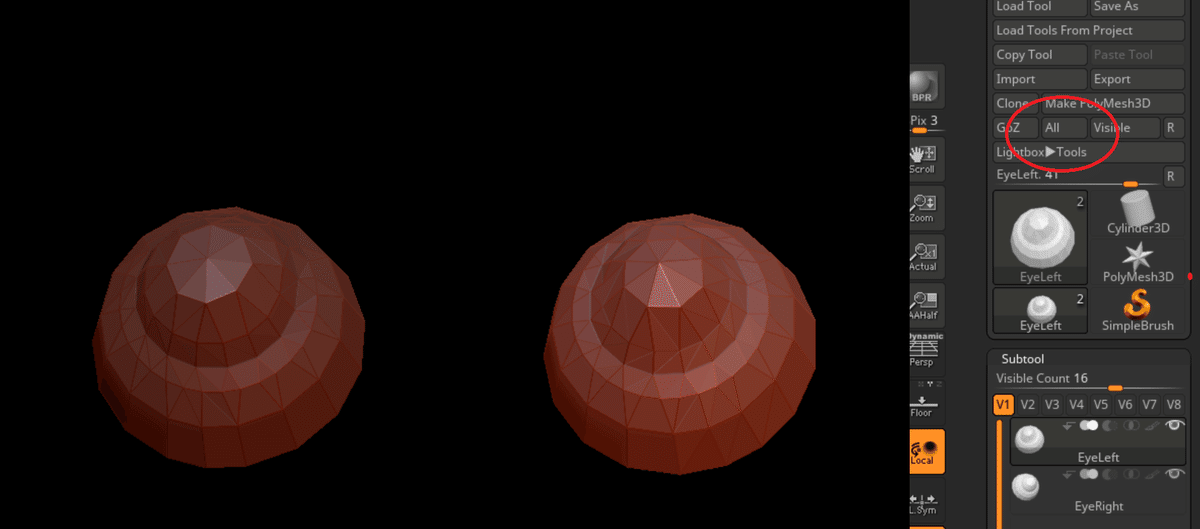
各々加工して、Blenderの"Import"をクリックしたあとで、Zbrushの”All”をクリックします。これは「GoZ」をすべてのサブツールに適用するボタンです

すると、こんな感じで両パーツの加工が適用されます
※↓はテクスチャを適用したあとの図です

ただ、このやり方で上述したパターンAの「加工」をすることはできるのですが、パターンBの「置き換え」は難しい(※筆者が試した限りではあまり安定しなかった)ので、その場合は下記の手順を使います。
※ちょっと面倒です。もっとうまいやり方があったら教えてください~!
■複数パーツの同時編集方法(置き換えver)
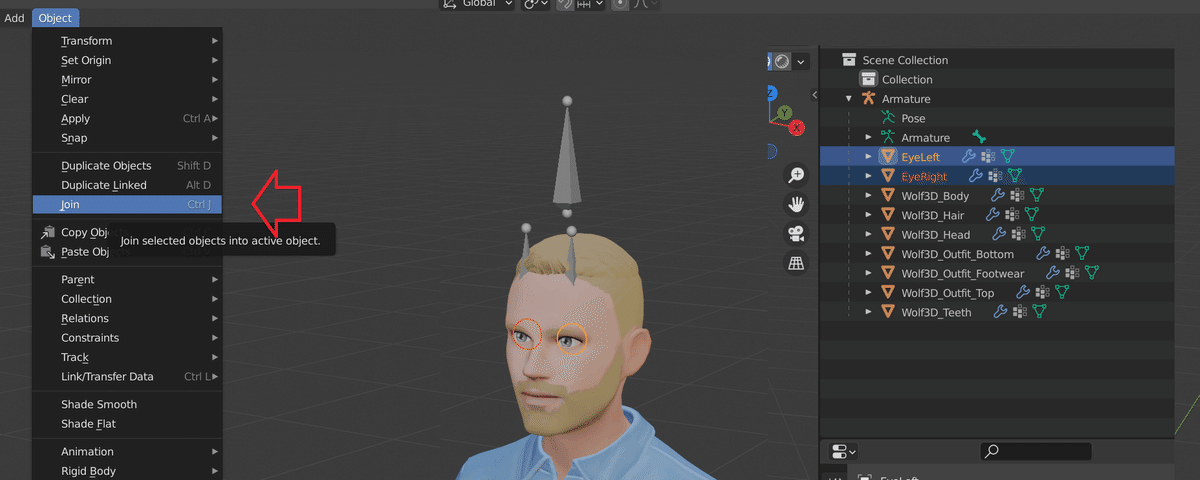
まず、複数のパーツをCtrlで選んだ状態で、Object>Joinでパーツを結合します。

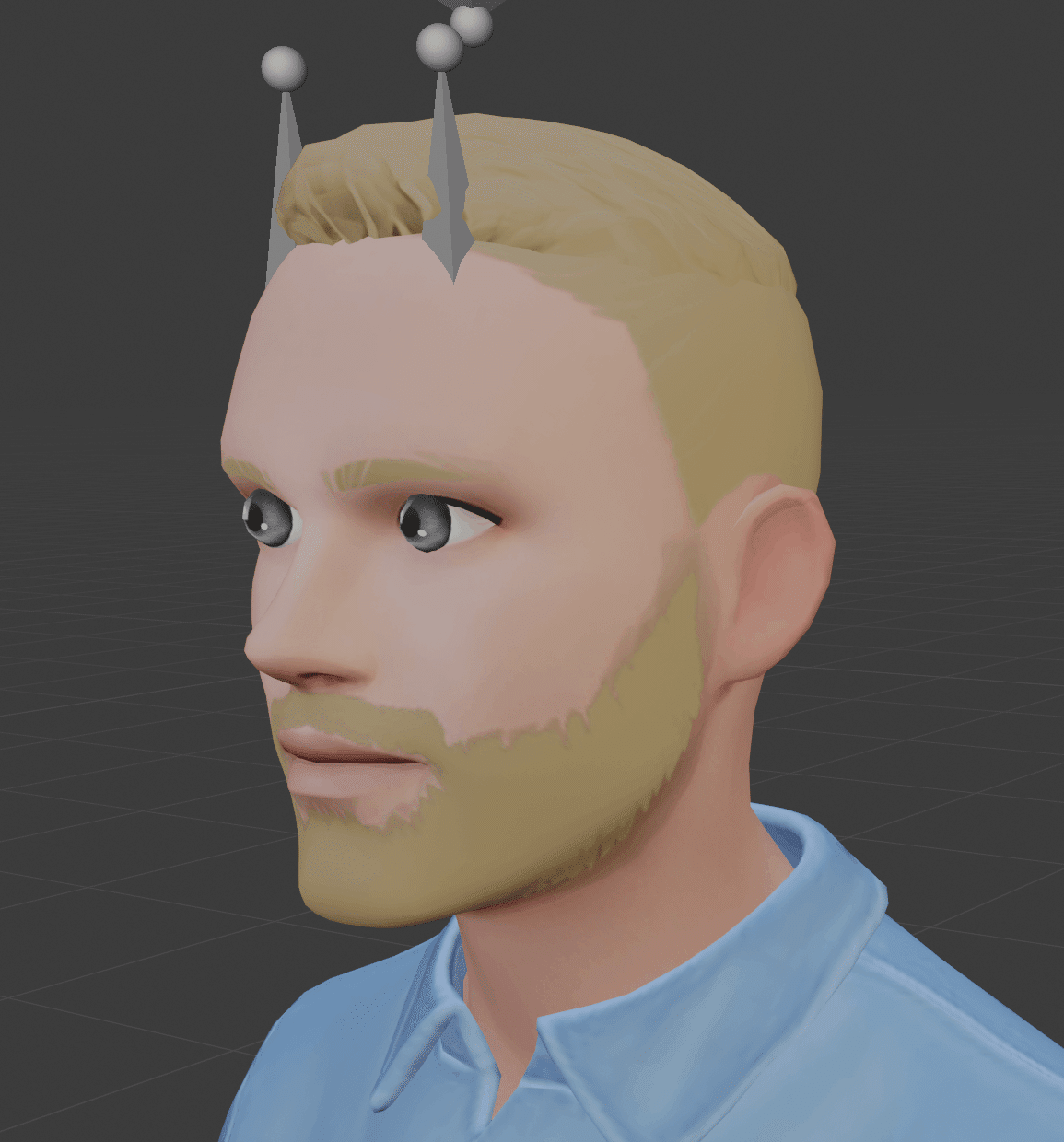
すると、パーツがひとつにまとまります。これをGoZでExportすると……

こんな感じで、ひとつのサブツールにまとめられた状態で出力されます。

あとは上述のパターンBと同様に置き換えを実行していきます。

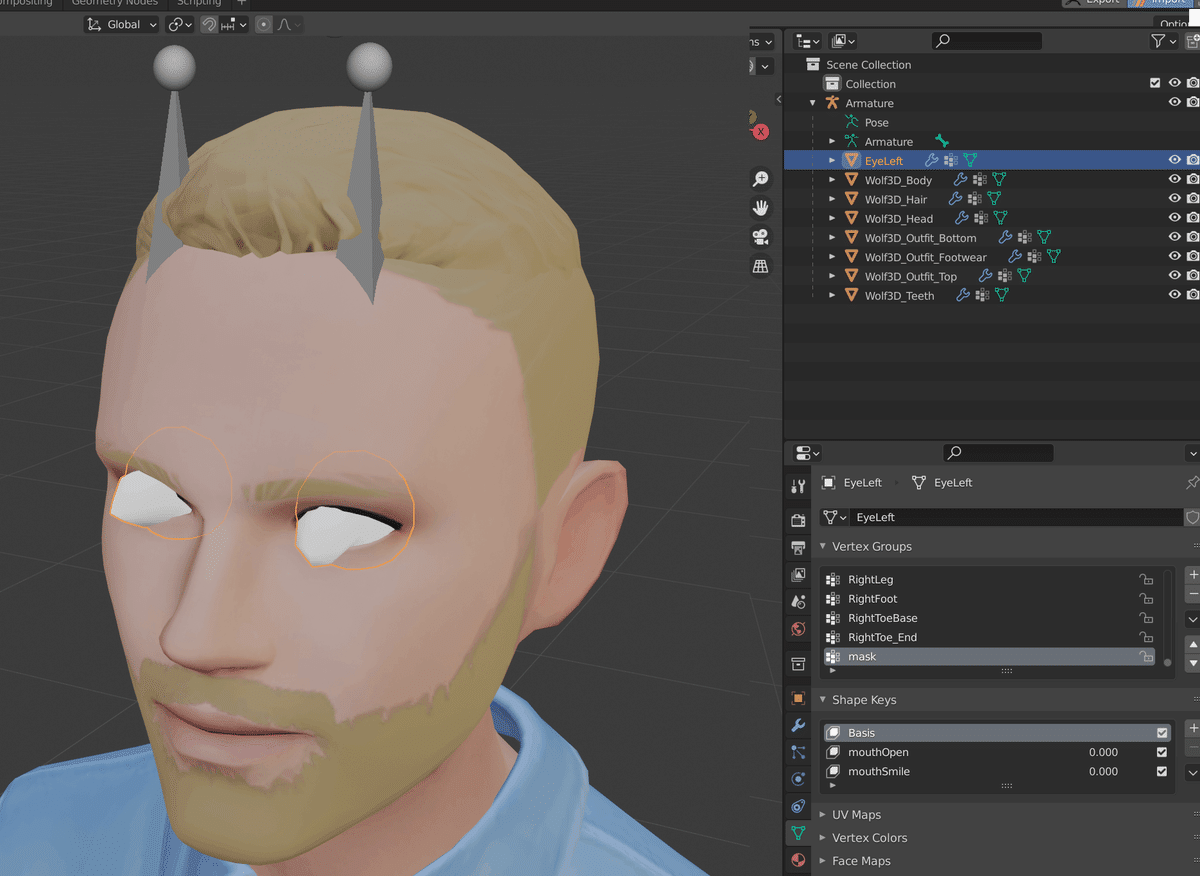
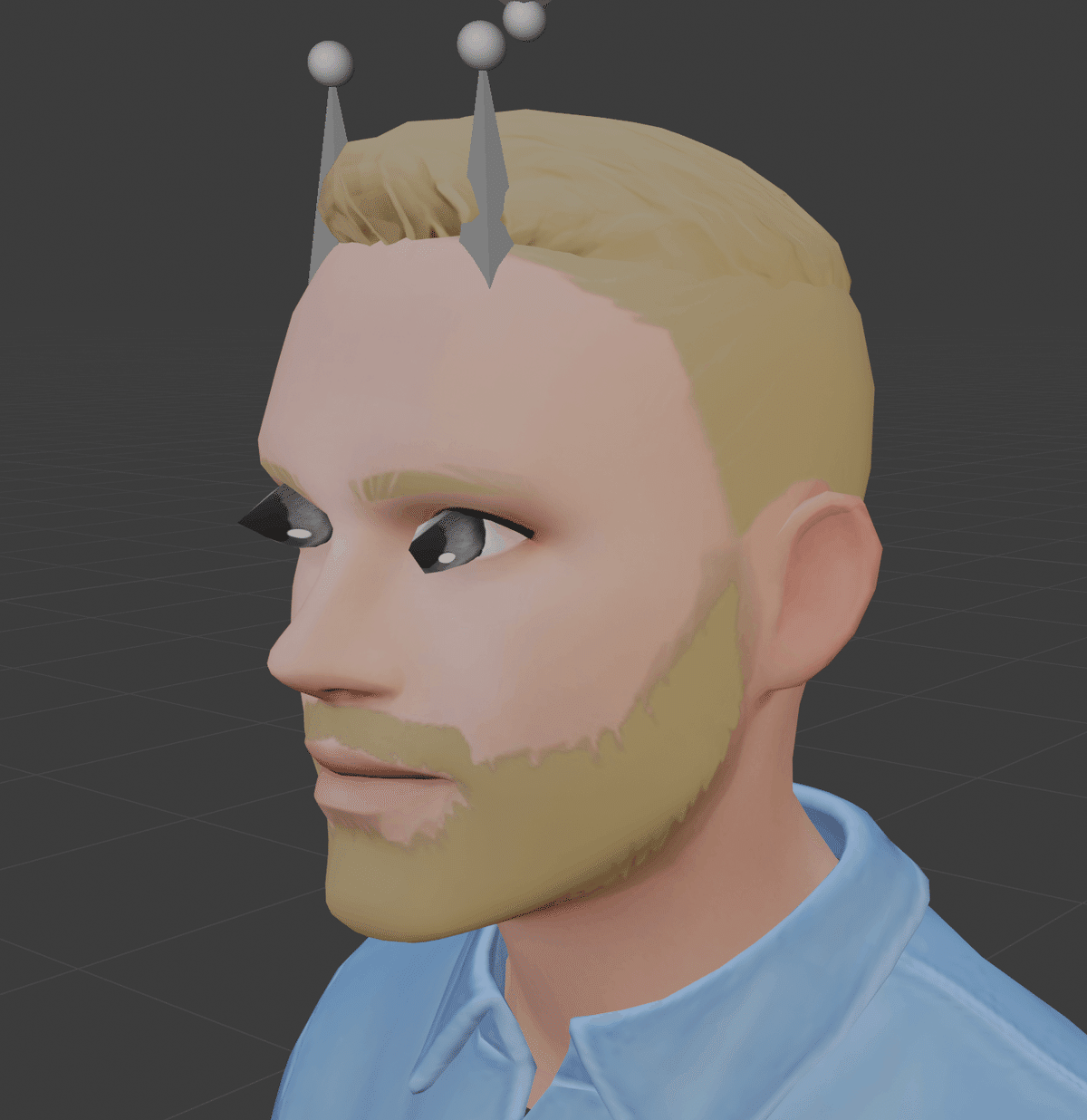
こんな感じで置き換えられました。つづいて、Joinでひとつにしてしまった目をまた別パーツに分離して原状復帰します。

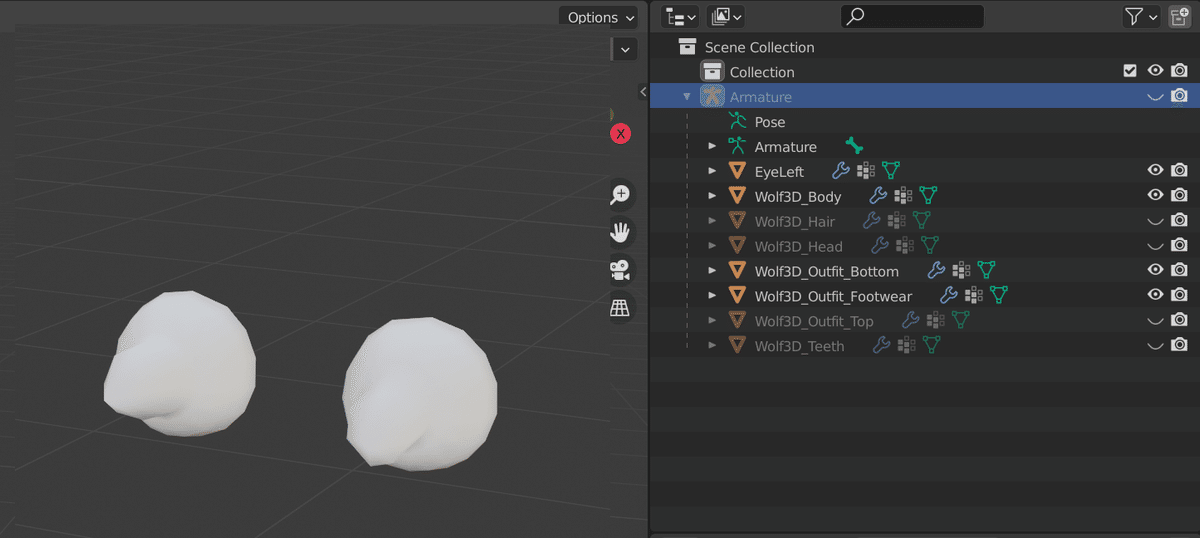
邪魔なパーツをクリックして、Hを押すと非表示状態にできるので、これを利用して目玉を選びやすい状態にします

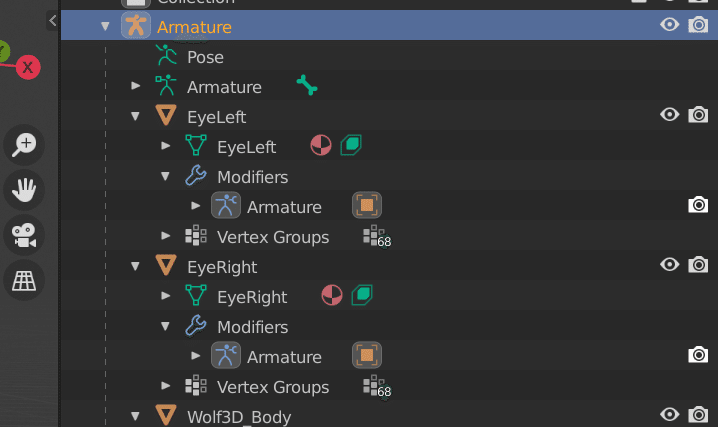
目玉だけ表示された状態になりました。各パーツ名の右側にある、瞳のマークをクリックすることでも表示/非表示は切り替え可能です。

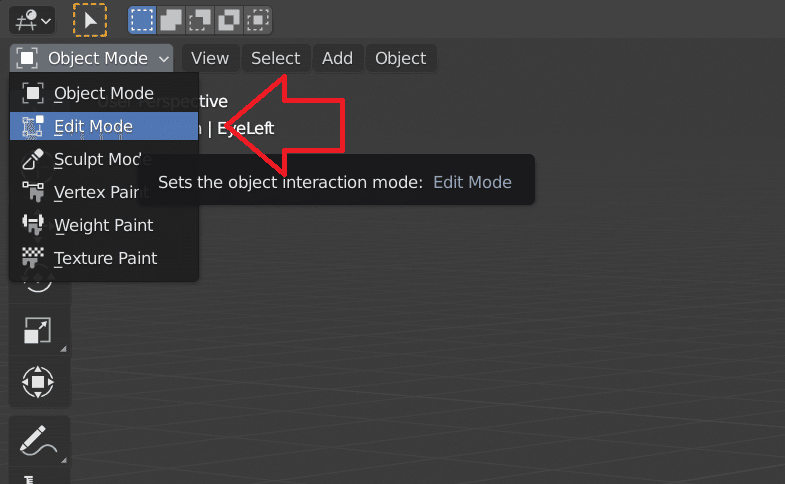
左上のモード切替で「エディットモード(Edit Mode)」に切り替えます。

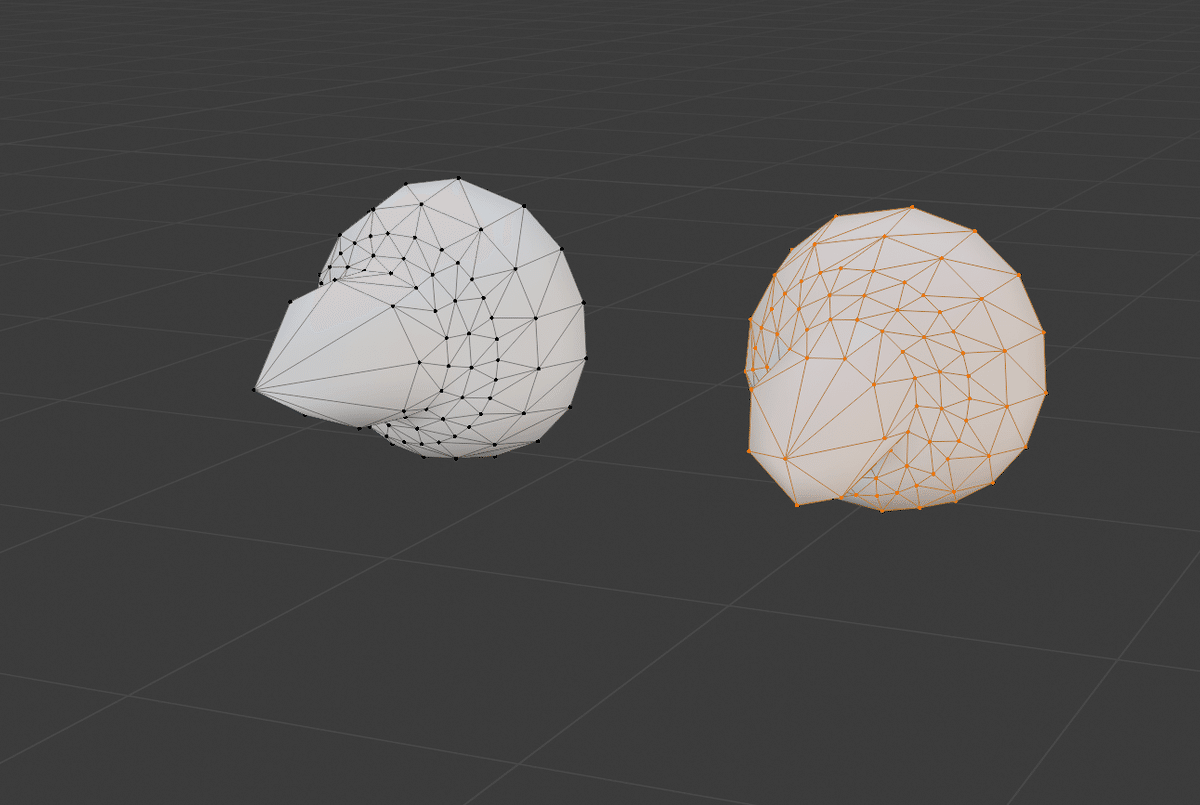
分離させたい部分(片方の目)をマウスドラッグで選択します。あるいは、1点を選択して「L」を押せば、隣接している頂点が全部選択されます。

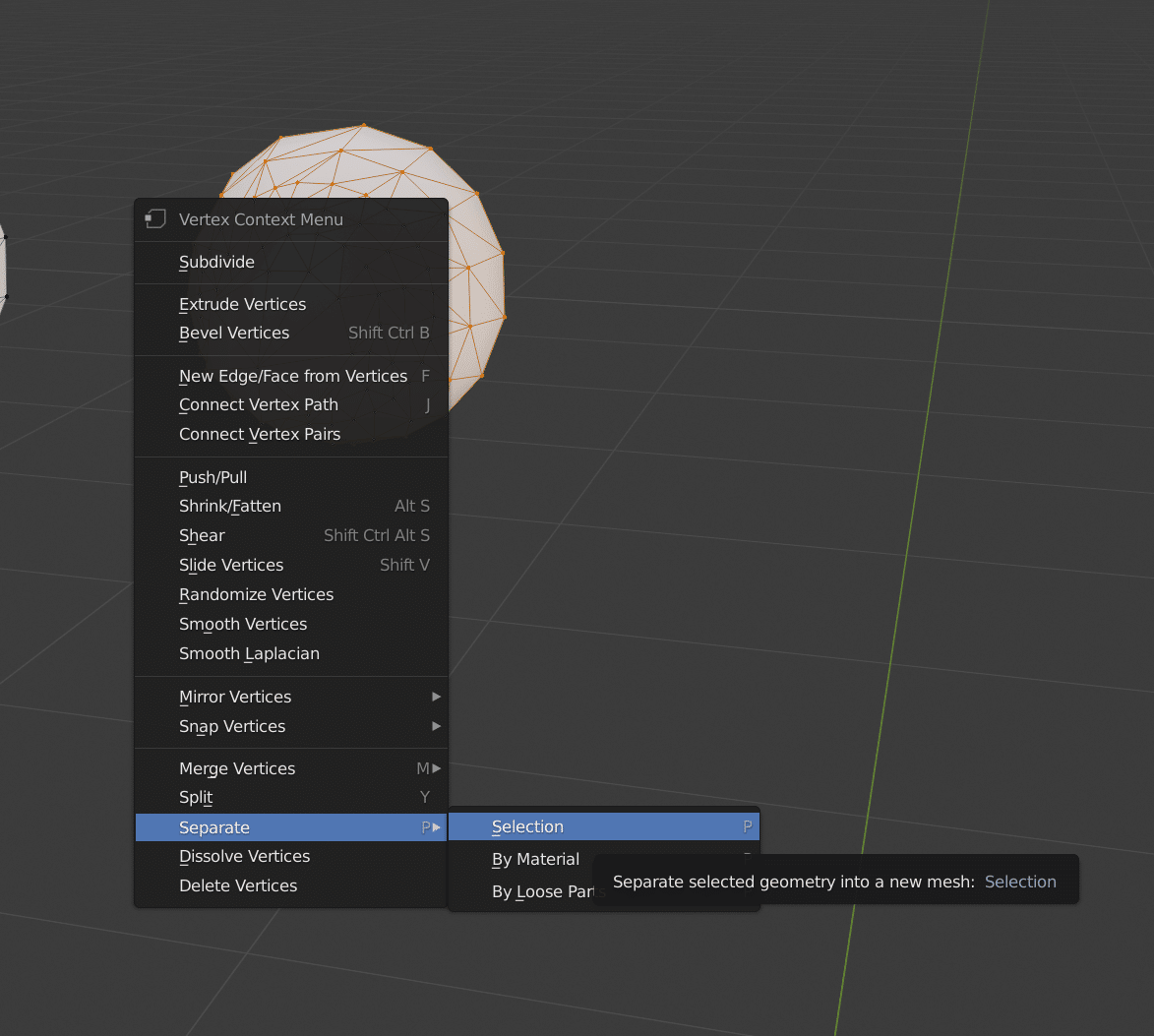
この状態で右クリックして Separate(分離)>Selection(選択範囲)

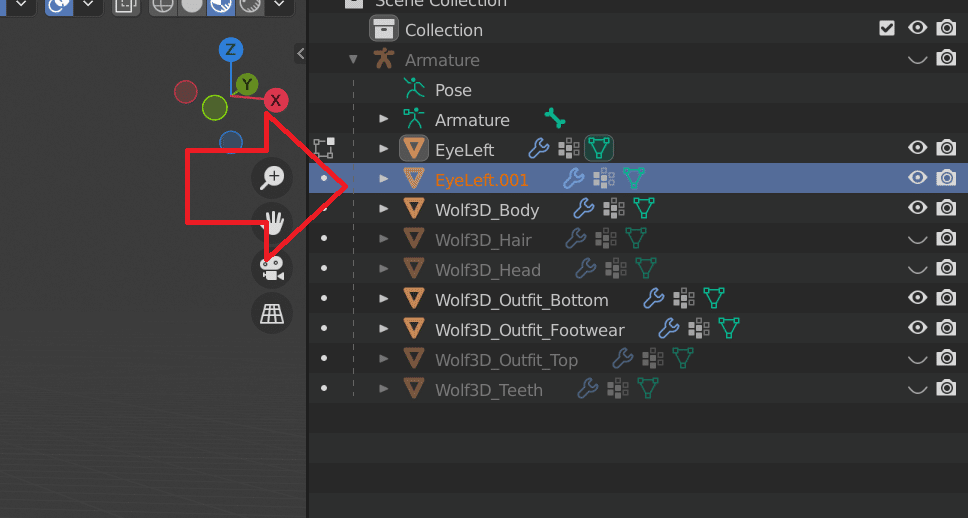
すると選択していた箇所が別パーツになります

名前の部分をダブルクリックするとリネームできるので、これで各名前を元にもどして原状復帰させます

テクスチャをセットして完了です。こまかな設定やら属性は消えちゃってる気もしますが……一応自分が使ってる範囲で大きな問題はなさそう

■改善案もお待ちしております!
ということで、ざっと情報をシェアさせていただきましたが、とくに置き換え周りは完璧……って感じの説明ではないかもしれません。よりよくする方法があれば教えてください~!
