
【GAS】縦書きの科学技術本を作ってみたかった ~挑戦する日本語~
以前から、科学技術分野の一般書が好きで、よく読んでいます。
特に、気楽に読める新書サイズの『ブルーバックス』(講談社)シリーズは分野を絞った興味深いタイトルが多く、しばしば手に取って読んできました。(理解度は怪しいものですが)

ブルーバックス(だけでは無いですが)で気に入っている点のひとつが、文章が縦組みの物が数多くある事です。
縦組みだと、小説と同じ気分で読み始められ、文章に入って行きやすい気がします。

それで、自分でもいつか、こんな「縦書きの科学技術本」を作ってみたいと思っていました。
Amazon Kindle で本を出してみた
ちょうど、noteのブログで、Google Apps Scriptをネタにした記事を書いていましたので、これをまとめて、Amazon Kindle の本にしてみました。
ひとつは、GASのプログラムコードを実装して、簡単なWEBアプリをデプロイするところまでの手順の解説本で、72ページです。
第一章 WEBアプリとは
一.身近になったWEBアプリ
二.WEBアプリが働く仕組み
三.「WEBアプリを作る」とは
第二章 WEBアプリ作成の概要
一.初学者にハードルが高いWEBアプリ作成
二.初学者に優しいGASでのWEBアプリ作成
第三章 WEBアプリ『どこでも帳簿』を作ろう!
一.はじめてのWEBアプリ『どこでも帳簿』のご紹介
二.『どこでも帳簿』作成(1)スプレッドシートの準備
三.『どこでも帳簿』作成(2)GASファイルの準備
四.『どこでも帳簿』作成(3)ひな形の取り込み
五.『どこでも帳簿』作成(4)プログラムのデプロイ
六.『どこでも帳簿』作成(5)テスト利用
第四章 結び
もう一つは、GASのスクリプトとテンプレートのコードの解説で、74ページです。
第一章 WEBアプリ『どこでも帳簿』のご紹介
一.WEBアプリ『どこでも帳簿』について(再掲)
二.『どこでも帳簿』作成について
第二章 WEBアプリ『どこでも帳簿』のコード解説①
一.『どこでも帳簿』の構成
二.ユーザからのアクセス
三.スプレッドシートのセルに記された情報を取得する
四.特定のテンプレートをWEBページとして宣言する
五.テンプレートにスクリプト内の変数値を埋め込む
六.WEBページをホスティングする
第三章 WEBアプリ『どこでも帳簿』のコード解説②
一.テンプレートの概要
二.HTMLの動的表現① HTML内の変数の埋め込み
三.HTMLの動的表現② 記述するHTMLコードの制御
四.『どこでも帳簿』のテーブル表示部分
五.個々のセルのデータの取り出し方
第四章 WEBアプリ『どこでも帳簿』のコード解説③
一.WEBページの編集結果をスプレッドシートに保存する
二.スクリプト内に保存の為の関数を作成する
三.WEBページからスクリプト内の関数を作動させる
第五章 WEBアプリ『どこでも帳簿』の全コード
第六章 結び
ペンネームは、noteのクリエイター名だとアルファベットばかりで違和感があったので同好会(ひとり同好会です)にしました。
どちらも縦書き、新書サイズです。
ちなみに本書の中身は以下の「テーブル形式フォーム」に関する一連の記事をまとめたものです。ただし、イラストなどは新しく作成し、文書もだいぶ変えました。
ブログ記事だと、内容が細切れになって読者が分かりにくいと思っていたので、いつかこういう形でまとめておきたかったのもあります。
内容を少しお見せします
プログラムの解説本で、「縦組み」は珍しいと思いますので、中身がどんな風なのか、恥ずかしながら少しお見せします。
1冊目:プログラムの実装手順を解説したもの
表紙はこんなのです。

表紙裏には以下の様な目次がありますが、これは著者の意図と関係なく自動的に付けられるものです。

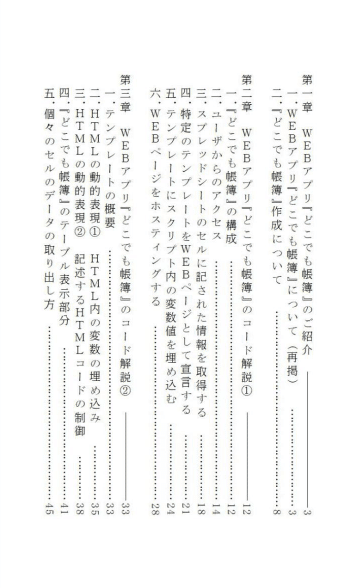
実際には本の中には以下の様なちゃんとした目次が入っています。(目次そのものは前の方の記述を参照ください)

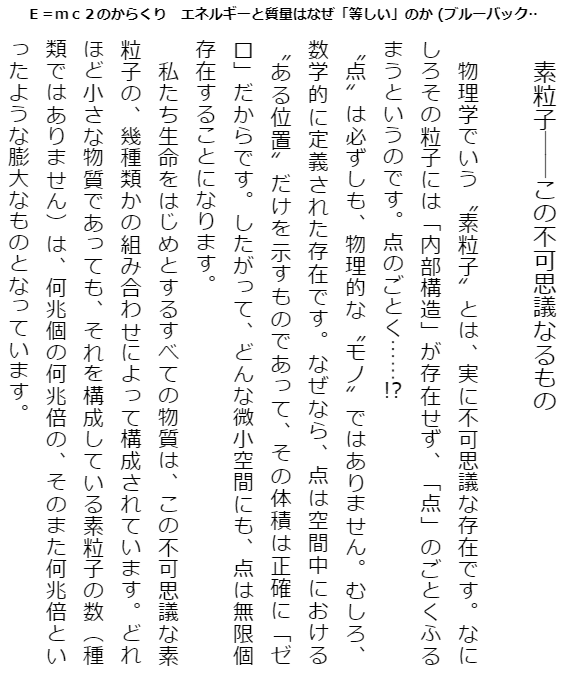
本文は縦書きで、新たに挿絵を足しています。

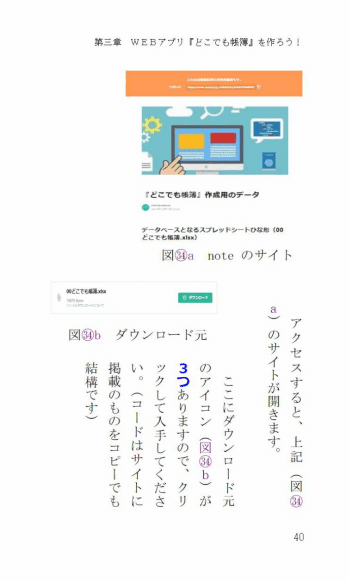
コードはダウンロードして使って頂けます。ダウンロード元をQRコードで読み取ってブラウザを開くと、ダウンロード元のサイトを開く事ができます。

ダウンロード元のサイトは以下の挿絵部分の様な外観で、スプレッドシートやスクリプト、テンプレートをダウンロードして利用頂けます。

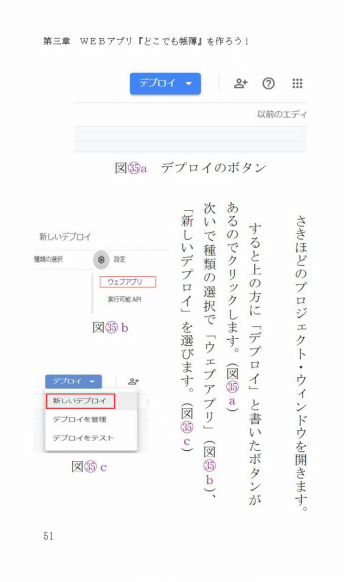
GASを新規作成している手順や、

デプロイ手順も、初学者向けに丁寧に解説しました。

2冊目:GASのコードを解説したもの
表紙はこんなのです。

やはり、表示裏には目次が自動挿入されています。(消せない?)

実際にはきちんと目次を掲載しています。

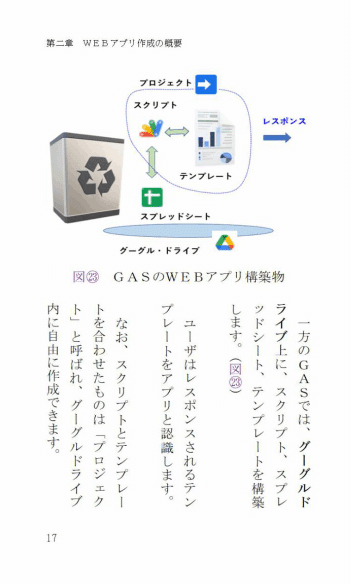
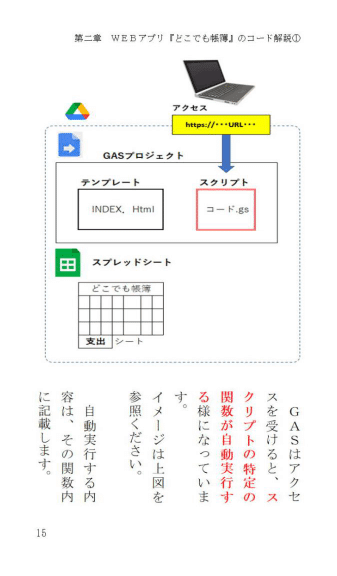
プログラムは、まず全体システムの中で作動するイメージを見せて・・・

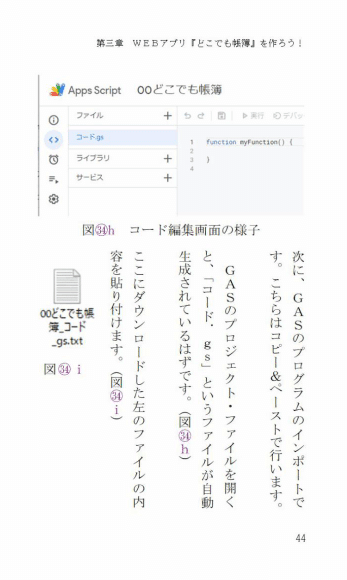
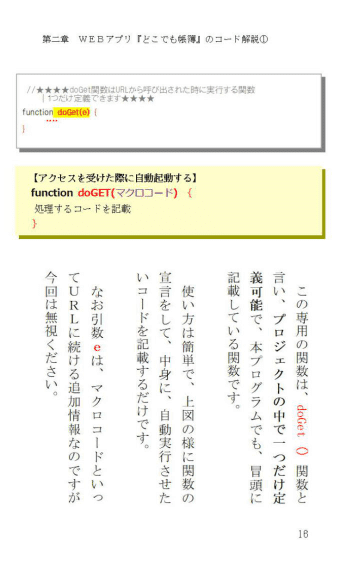
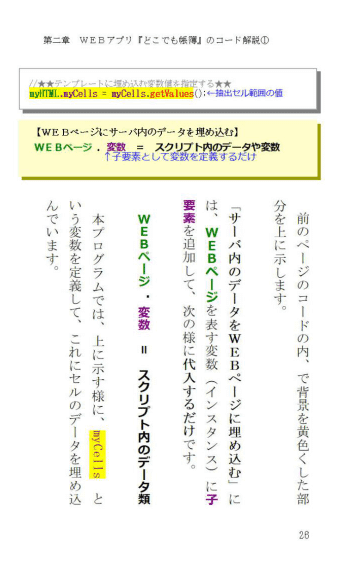
コードの説明では、上側にコード例(横書き)、下側に本文(縦書き)という組み方で掲載しています。

コードの解説では、関数の使い方の凡例も掲載しています。
(概念的な記述であれば、コードさえも縦書きです)

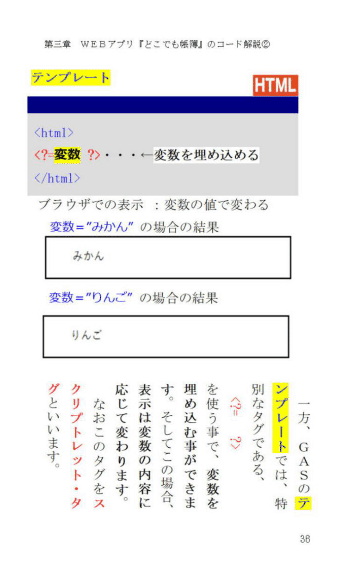
テンプレートも同様な記述です。
GAS特有のHTML表記は詳し詳し目にスペースを取って解説しています。

縦書きは読みやすいか
私自身は、日本語は縦書きが読みやすいと感じる方ですが、色々な意見はあると思います。
横書きが良いとする側の意見としては、
・目玉の動きは横方向が自然
・数式などと相性が良い
縦書きが良いとする側の意見としては、
・日本語の使用文字は縦書きを前提として発達した
こんなところでしょうか。
なお、日本語の使用文字は縦書きを前提として発達したので縦書きの方が読みやすい、という意見は、外山滋比古著『日本語のかたち』にある説明です。
なぜ、ローマ数字はⅠ、Ⅱ、Ⅲで、漢数字は一、二、三なのか。
これは、前者に於いては視線を横に切って読まれる事を、後者に於いては視線を縦に切って読まれる事を前提としているからである。
日本語は視線を縦に切って読む事を前提としていて、文字も横棒が多くなっている(書 など)。 従って縦書きの方が読みやすい。
『日本語のかたち』の抜粋(主旨)
読者の皆さんにとって読み易い事を祈念しております。

この記事が気に入ったらサポートをしてみませんか?
