
駆け出しデザイナーのWEBサイトトレース#003
こんにちは!
インハウスデザイナーのyoshiです。
大変お久しぶりになってしまいました...
新製品が次々と発売され、弊社企画部も忙しい日々が続いていますが、
忙しい中でもメンバー同士助け合ったり、和気あいあいと業務に励んでおります。
私も日々いろんな制作物を作らせて頂いており充実の毎日です。
そんな中で最近インプットの機会が減ってしまっているように感じたので、
久しぶりにwebトレースをしてみました。
今回はヴィーガンクッキーのECサイトになります。
サイト概要
オートミール、チアシードなどのスーパーフードやオーガニックな素材を使用したグルテンフリークッキー「FruOats」のECサイト。
shopifyでここまで自由度の高いデザインができるのかと感動するほどのおしゃれでかわいいサイトになっています。
トレースデータ
今回もFigmaで作成しました。
ターゲット
・20代後半~40代前半
・女性
・食べる食材に気を使っている
・おやつが好きだが、カロリーや添加物を考慮し我慢している
想定されるクライアントからの要望
・「我慢しなくていいおやつ」というコンセプトを確実に伝えたい
・コンセプトだけでなく、おやつとして食べたいと思わせたい
・トレンドに敏感な女性に刺さるようなモダンなデザイン
・ECサイトとして使いやすく、わかりやすく
フォント
フォント選定基準
・コンセプトを伝えるためにはとにかく可読性の高い、癖のないフォント。
・文字にユニークなビジュアルは不要。
・一般的に広く使われている。
■欧文:Inter

小さいフォントサイズでも字が潰れず読みやすい。
Figmaで働くデザイナーが作成したオープンソースフォント。
今ではweb界隈で一般的に使用されるようになっていますが、
始まりは一人のデザイナーによる空き時間の趣味というのがロマンを感じます..
■和文:Noto Sans JP

癖がなく、非常に読みやすい。長文だけでなく、タイトルとして使っても説得力が出ます。GoogleとAdobeが共同開発したそう。最近だとデジタル庁のあの超シンプルサイトにも採用されています。https://www.digital.go.jp/
カラー
■メイン

■文字

■文字、アクセント

画像ファイルの命名規則
static.index__用途(ex.feature, slide,scroll)
とにかくシンプルでわかりやすい。
※SNSアイコンの場合
static.shared__icon-ツール名(ex.instagram,twitter)
"static.index(shared)"は恐らくshopify内の標準規則だと思います。
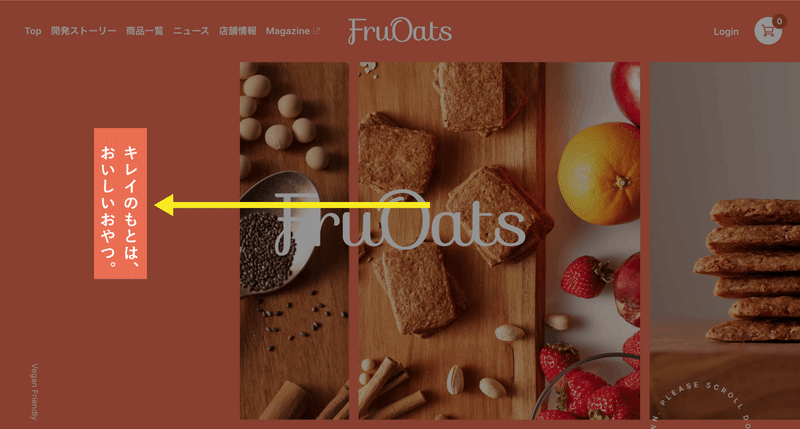
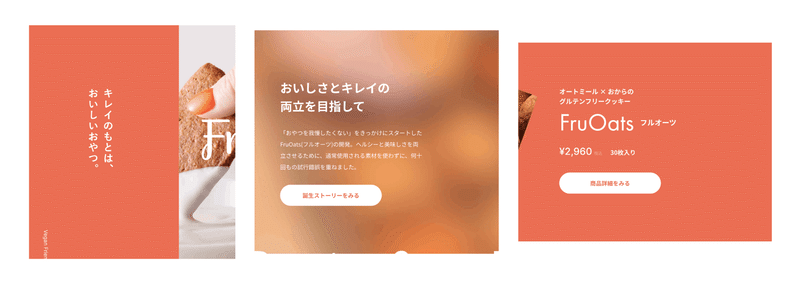
FV
訪問時、商品ロゴが画面にフェードインし、その後スライダー、コピーが登場。
ロゴの後ろに現れるメインビジュアルのスライド方向に自然と視線が誘導されるので、
ロゴ→スライダー写真→コピー
の順で見るように設計されている。

この順序である理由は、先に写真を見せて商品やコンセプトが想像された状態でコピーを見た方がより響くからか。
こういったweb特有の視線誘導、とても勉強になります。
余白
■全体
要素周りの余白が十分取られているのはもちろんですが、
画像内に広いスペースを含めて撮影されている。

→画像が多いと圧迫されがちですが、非常に風通しの良い心地よさ(hidari先輩からの受売り)があります。
■テキスト
テキスト周りにたっぷりと余白を設けることでより強調され、注意が引きつけられる。

見出し

英字のみで、とにかくめちゃくちゃ小さい(笑)
視線誘導の邪魔にならない程度に存在感薄く配置されている。見出しを読まなくても写真や文章で何を伝えるセクションなのかが理解できるので問題なし。
レイアウトのバリエーション
全体を通して数種類のレイアウトが繰り返し使用されているが、流用感が全くない。
背景をぼかしたり、文字組を変えたりといった、見せ方のバリエーションが非常に勉強になる。

今後の制作物でも活かせるよう、このような同じレイアウトでも見せ方を変えている事例を自分の引き出しにストックしていきたい。
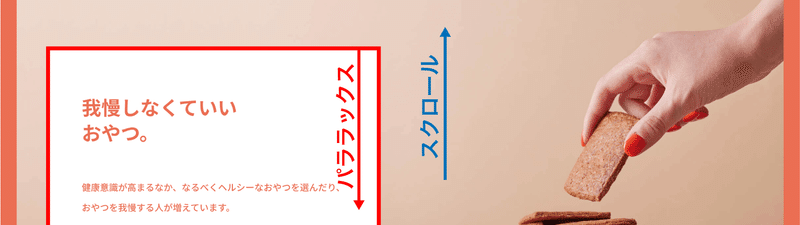
パララックス表現
他の要素と逆行し下へ下がっていくパララックス。

スクロールに対して逃げるように下へ下がるので、視線はそれを追ってしまう。
「コピーを読ませる」「スクロールさせる」この二つを同時に叶えるインタラクションで勉強になる。
TOPページには他にもパララックス表現がいくつかある。
スクロールという自身の操作と連動した動きには注意が向きやすく、
視線誘導にパララックスは非常に効果的だと再認識。
まとめ
要素を見せる順番だったり、余白を用いた視線誘導だったり、シンプルに見えて非常に考え抜かれたレイアウト設計に驚きました。
しかもそれがあからさまではなく、あくまで自分の意思で行動しているように思わせ、「誘導されてる感」を一切感じさせないところが単純にかっこいいな思うデザインでした..
最後まで読んでいただきありがとうございます!
拙い文章で読みづらい部分もあるかと思いますが、もっと分かりやすく言語化できるよう精進しますので、また覗いていただけると幸いです😌
この記事が気に入ったらサポートをしてみませんか?
