
駆け出しデザイナーのWEBサイトトレース#002
こんにちは!
インハウスデザイナーのyoshiです。
濱口竜介監督の「ドライブ・マイ・カー」が国際長編映画賞を受賞しましたね!
映画鑑賞が趣味な私にとっては邦画がアカデミー賞受賞(作品賞にもノミネート。。!! すごすぎる。。)するのは感動と共に誇らしいです。。
業界は違えど、こういうニュースを見ると自分ももっと頑張ろうとモチベーションがあがります。
(あとWill Smithさんが遂に念願の主演男優賞獲得。。ほんとにおめでとうございます。。)
🎬 🎬 🎬 🎬 🎬 🎬 🎬
さて、サイトトレース2回目です。
続けることに意味があるので、三日坊主にならないよう地道に少しずつ更新していけたらなと思います。
今回もwebギャラリーサイトS5-Style(https://bm.s5-style.com/)で拝見した、コーポレートサイトを取り上げてみました。
サイト概要
日本で初めての空調用フィルター専業メーカー「日本エアフィルター」のコーポレートサイト。
商業ビルや博物館・教育施設等様々な場所に納入実績あり、60年以上にわたり業界トップクラスの地位を保持しています。
トレースデータ
前回の反省を踏まえ、私用PCに収まる1200px幅でトレースしました。
ターゲット
・自社事業の新規顧客、取引先
・就活、転職活動中の求職者
・株主、投資家
想定されるクライアントからの要望
・企業としての誠実さ
・技術力の高さ
・空調フィルターにリンクする風通しの良さ、爽やかさ
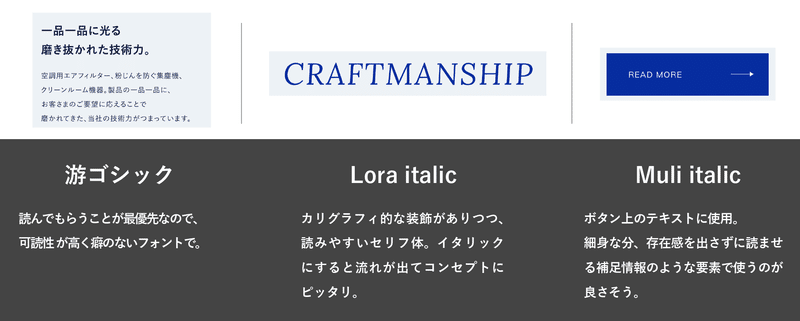
フォント

カラー

コーポレートサイトでよく使うブルーを基調としたパレット。
誠実さを出しつつ、澄んだ空気を連想させる爽やかな色使い。
画像のフォルダ管理規則
img / “ページ名” / “画像ファイル名”
例)img / top / b-about_photo
ページ間で共通パーツはcommonフォルダで一括管理
例) img / common / c-foot_logo.svg
画像ファイルの命名規則
(用途)-(位置)_(種類)_(番号).(拡張子)
例)b-craftman_photo_01.jpg
→画像の用途から位置、種類までファイル名から推測できる。
制作会社によってルールがあるので、トレースサイト毎に調べていきたい。
レイアウト
写真とテキストエリアの位置関係が交互に変わっていく。
→視線が自然に無理なく誘導される。

画像レタッチ

・コーポレートカラーであるブルーに合わせるように、全体的に青みがかった仕上がり。
・グラデで透明に加工されてる画像もあり。
→気体のような形を持たない感じ。
→全画像が同じグラデだと全体に締まらなくなるので数点のみ。
余白
margin, padding共に5の倍数でキリ良い数字で統一。
→コーディングのしやすさを考慮した親切な設計。
MV

・サイズ:100vw × 100vh (フルウィンドウ表示)
・澄んだクリーンな空気を青空の画像で表現。
・白い流線を画面左から右へ流すことで空気の流れをwebGLで表現。
→静止画である旗がなびいている様な躍動感をより強調できる。
・旗
→企業の持つ躍動感、力強さ。
→業界をリードするというアピール?
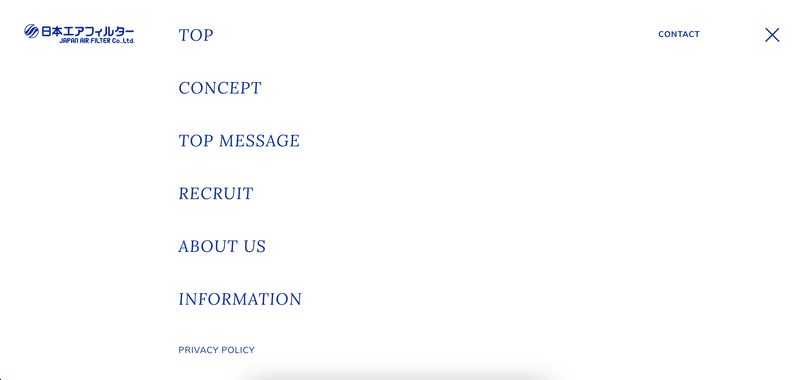
ナビゲーション

・フルスクリーン表示
・余分な装飾のない、文字だけのシンプルなデザイン。
・爽やかな真っ白背景。
MISSION

・写真とテキストエリアの2カラムレイアウト
・サイト全体にわたって行間が広い。
・一番余白が広いセクション。
→余白が狭いと窮屈さが生まれスケールの大きいミッションが伝わりづらい。他セクションよりも文字数が多いので、窮屈さを感じさせないために余白を大きくとってるのかも。
・テキストエリアの方が画像エリアよりも面積が広い。
→画像エリア:テキストエリア = 1 : 1.7586
→このセクションではミッションの言葉自体を伝えたいから。画像はあくまで雰囲気とかスケール感出し。
・背景の波型に組まれた文字がメッセージを伝えつつ、コンセプトを的確に表現しているように感じる。
波の振幅や波長もゆったりと取られてて、スピード感が丁度いい。
→暴風とか強風ではなく、日常に流れてる気づかないくらいの気流?
リンクボタン

・READ MOREのフォントが他に比べ細身。
→font-weightを重くしすぎると、地がアクセントカラーなので、目立ちすぎるからかな。
フッター

テキスト全体が左に寄っているが、中央に置いても良かったのでは。
→TOPページ全体を通して中央に重心を取られているところが無い。footerもそのバランス感を踏襲しているのか。
(ABOUT US, RECRUITセクションは恐らく単調さを無くすために例外的に中央ぞろえにしてるのかも)
下層ページ
下層ページのKVには、TOPページと共通のフォント、画像を持ってくることにより、ユーザが目的のページにきたことがすぐわかるようになっている。

まとめ
コンセプトである「綺麗な空気」を表現するための要素の見せ方やアニメーションスピード、文字組、余白の作り方が勉強になりました。
それもわざとらしくなく、さりげなく見せてるので伝えたいことの邪魔をしないくらいの存在感がいいなぁと思いました。
日々の生活に流れる空気を綺麗にするという企業のミッションを表現しているのか、webで感じる気流感も暴風ではなく、日常の中で無意識に流れている空気の存在感?くらいに調整されているのが絶妙ですごいなと感じました。
最後まで読んでいただきありがとうございます!
拙い文章で読みづらい部分もあるかと思いますが、もっと分かりやすく言語化できるよう精進しますので、また覗いていただけると幸いです😌
この記事が気に入ったらサポートをしてみませんか?
