
駆け出しデザイナーのWEBサイトトレース#001
初めまして!
塗料メーカーでインハウスデザイナーをしておりますyoshiと申します。
といいつつもデザイナーとして未経験で入社し、まだ1年も経ってないペーペー中のペーペーです。
日々自分の引き出しの無さにがっくりくる毎日なので、
世間に溢れてる素晴らしいデザインがなぜ素晴らしいと感じるのかを分析するため、サイトトレースをはじめました。
サイト概要
記念すべきトレース第一回は、
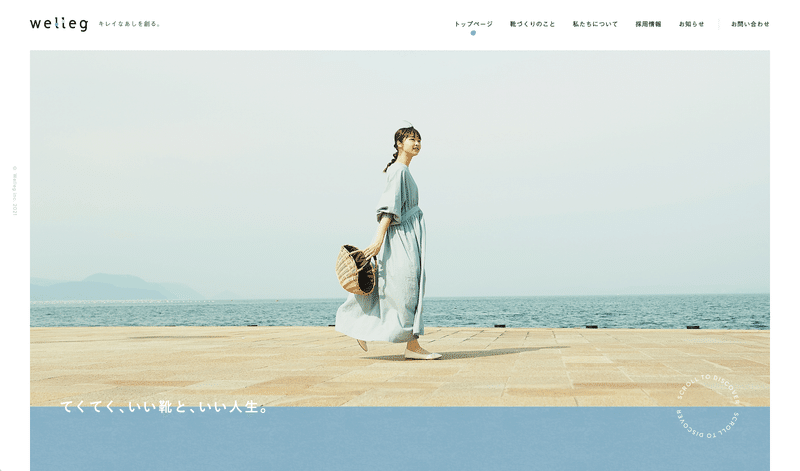
香川県に本社を構えるレディースシューズメーカーのコーポレートサイト。
パンプスからスニーカーまで幅広いバリエーションの靴をリーズナブルな値段で販売。
トレースデータ
ツールとしてFigmaを使用しました。
画面幅1920pxで閲覧した際のトレースです。
(27inch iMacで広々としすぎたので、次回から1400px程度にします。。)
ターゲット
20代後半~30代の落ち着いた雰囲気の大人の女性。シンプルさを好む。
訴求ポイント
ユーザーが気軽に見れるよう「靴づくりへの強い思い」「清潔感」「親しみやすさ」をアピールすることが重要。
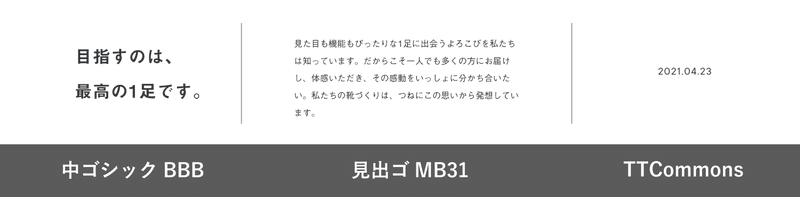
フォント

全体的に少し丸みのある優しい印象を出しつつ、読みやすさを重視したフォント選び。
モリサワのフォントは日々の業務でも使いたい!と思ったけど、最近adobe fontから撤退してました。。
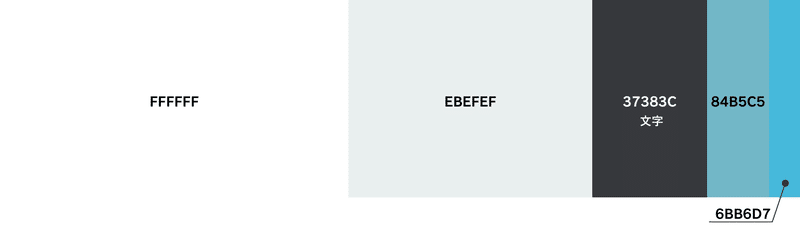
カラー

使用する色をできるだけ少なくしており、写真も彩度を抑えられた優しい印象だが、要所でアクセントカラーとしてブルー(#84B5C5)が使われており、単調にならない。
全体的にスッと入ってくる優しい色使い。
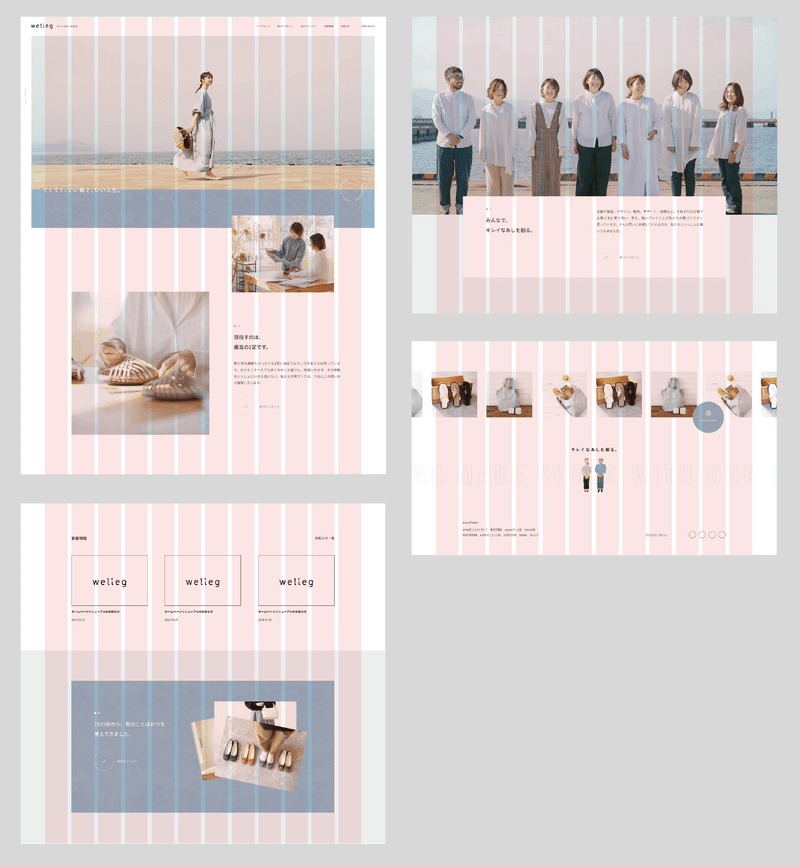
グリッド配置
・カラム数:12
・カラム幅:120px
・ガター(カラムとカラムの隙間):20px
に従って要素が配置されている。

MV

メインコピーが画像とテクスチャの境界線に設置されている。
→普通に画像上に置くより目に止まりやすい?
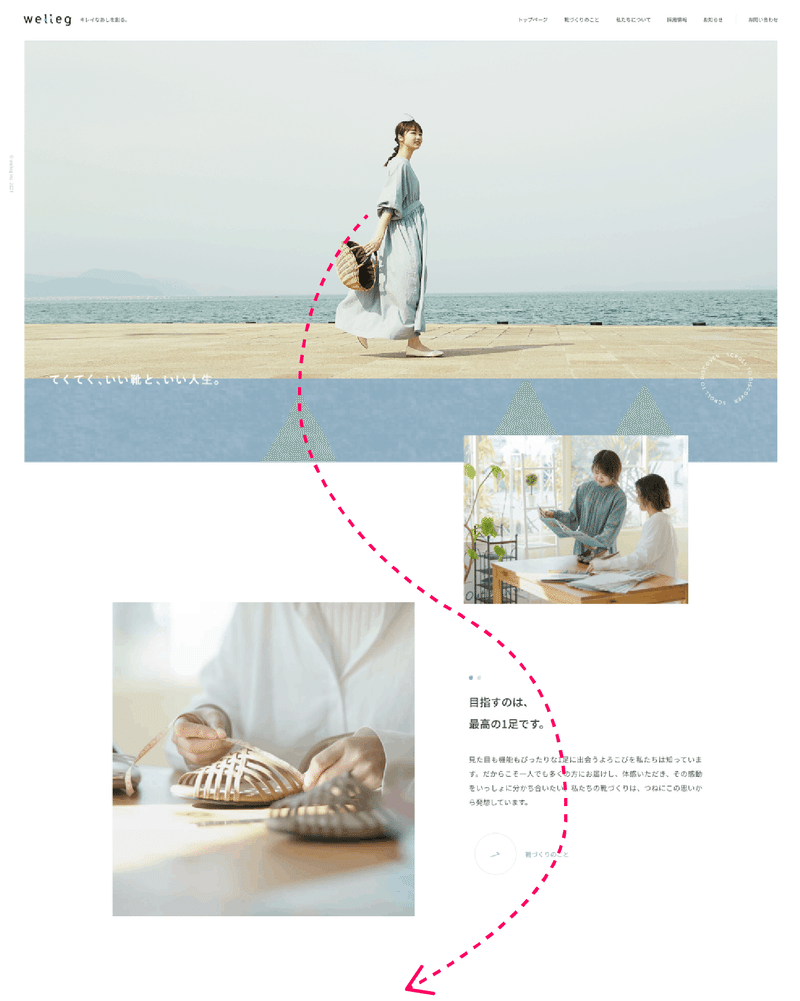
画像同士の配置をあえてずらし、余白の道?を作ることで、自然と視線が誘導される。

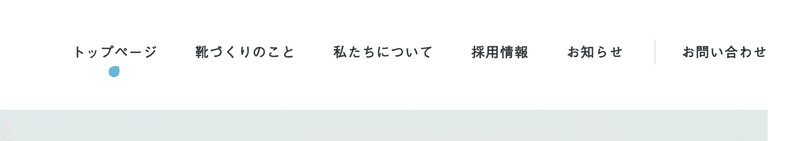
ナビゲーション
「お問い合わせ」のみ左に罫線を設置。
→罫線があることで引っ掛かりが生まれ、「お問い合わせ」に目がいく。

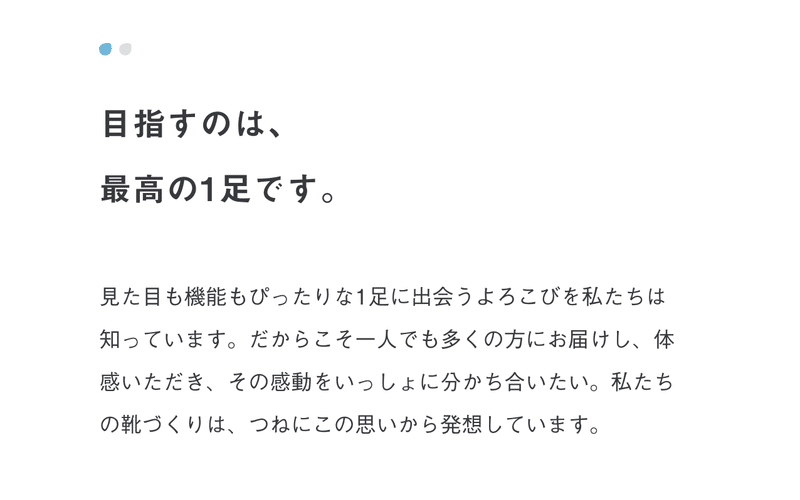
サイトに合った文字組
Line-height : 2 (丁度1文字分の行間)と、少し広めの行間がサイトの雰囲気に合っており、読みやすいのとリズム感?が丁度良い。

仮想ページへのリンクボタンの矢印が斜め
自分だと普通に水平に置いてしまいそう。
全体的にシンプルなデザインで統一するが、要所で少し捻った目にとまるポイントを作る。
下記画像のようなフックの作り方を色々溜めて引き出しを増やしていきたい。

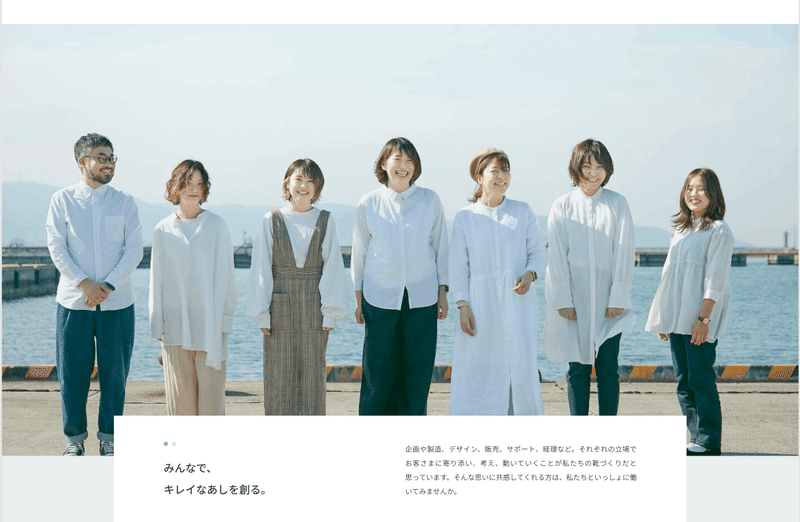
キービジュアルより大きく配置された写真
サイト全体を通してwelleg社員の顔が写っている写真が多く、丁度ターゲット層に近い女性がメインなのでユーザに共感・親しみやすさを持ってもらえそう。
セクション毎に余白量に違いをつけることで、リズム感が出るなと思った。

新着情報
各新着情報のタイトルをボールドにすることで、日時との違いを出し、注意が向く。

バラエティ豊なレイアウト
各セクション毎にレイアウトが異なっており、見てて飽きない。
見出しとリンクボタンの位置関係、使用する色、余白感が統一されているので、レイアウトが違っても違和感がない。
できるだけ画像に視線が誘導されるようになのか、文字組みはシンプル、文字色も邪魔をしない黒と白のみで構成されている。

まとめ
今回初めてwebサイトトレースをやってみて良いなと思ったのは、微妙な余白のバランスや作り手のこだわりが感じられたことです。
実際に要素を配置してサイズを調整してると、作り手の気分を体験できるといいますか、ただ見るだけよりも得るものが多かったように思います。
「清潔感」や「親しみやすさ」などクライアントを表すイメージをどのようにビジュアル化しているのかを探すのも楽しかったですし、いつかの業務で活かせるよう自分の中にストックしていこうと思います。
次回は、もう少しコーディング内容にも着目したレビューができればと思います。
最後まで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
