
フォント図鑑、Google Fonts編 vol.6
こんにちは。ユーザベースグループのJVRのデザイナー、廣田(@nacchin777)です。
プライベートプロジェクトとして始めた「フォント図鑑」、そのGoogle Fonts編の第6弾です。気がつけば、前回のvol.5から5ヶ月も経っているという。。。Times flies by too quickly というやつですね。
この間、何をしてたかをちょっと振り返ってみると...
1000人を集めたカンファレンス『SaaSway』に携わったり。
- メインは、SaaSwayのロゴとかキービジュアルなどの世界観作りと、Webサイトのデザインなど。
JVRから出しているさまざまなレポートのクリエイティブに携わったり。
- SaaS Report 2019 とか 2019年上半期の資金調達レポート とか。直近では、A1Aさんの資金調達の分析レポート なども。
そうそう、仕事以外でも、創業時から応援しているマチルダの展示会用フライヤーを作ったりと、1日1日が勝負みたいな毎日でした。笑
さて、思いっきりペースは落ちていますが、好きでやり始めたことなので、フォント図鑑は続けていくのである。
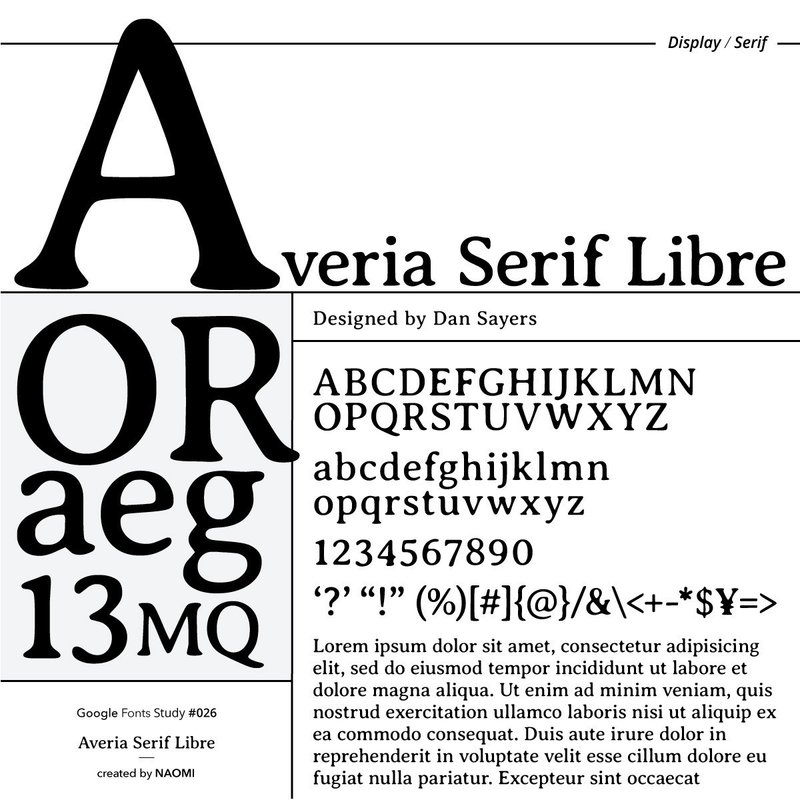
026 Averia Serif Libre

ここ最近、「定性」と「定量」という言葉を耳にしたり、目にしたりする機会が多く、これらの違いをビジュアル化したらどんな感じだろう?と、悶々と考えてしまう日々を送っていました。
私が考える「定性」は、円だったり、連続した波形だったり、アメーバーのような有機体だったり。そんな中で出会ったのがAveria Serif Libreです。なんとも言えない、不思議な形をしてるフォントでしょ? まさに有機体という表現にふさわしいフォントだと思ったの。
Averíaというのは、スペイン語で「breakdown」や「mechanical damage」という意味だとか。故障とか損傷という意味かな。そして、Averíaは、英語の「average」の語源とも関係があるんだそうです。
そう、ここが大事。average = 平均。
Google Fontsの説明を読むと、このフォントは2011年11月9日時点のGoogle Fonts、725のフォントを対象に、それらを機械的に平均化したフォントなんだそうな。なんと、テクノロジーで作成したフォント???
詳しくはこちらをどうぞ。
Averia LibreやAveria Sans Libre、Averia Gruesa Libreなども同様のプロセスで作られたフォントだそうな。おもしろい!
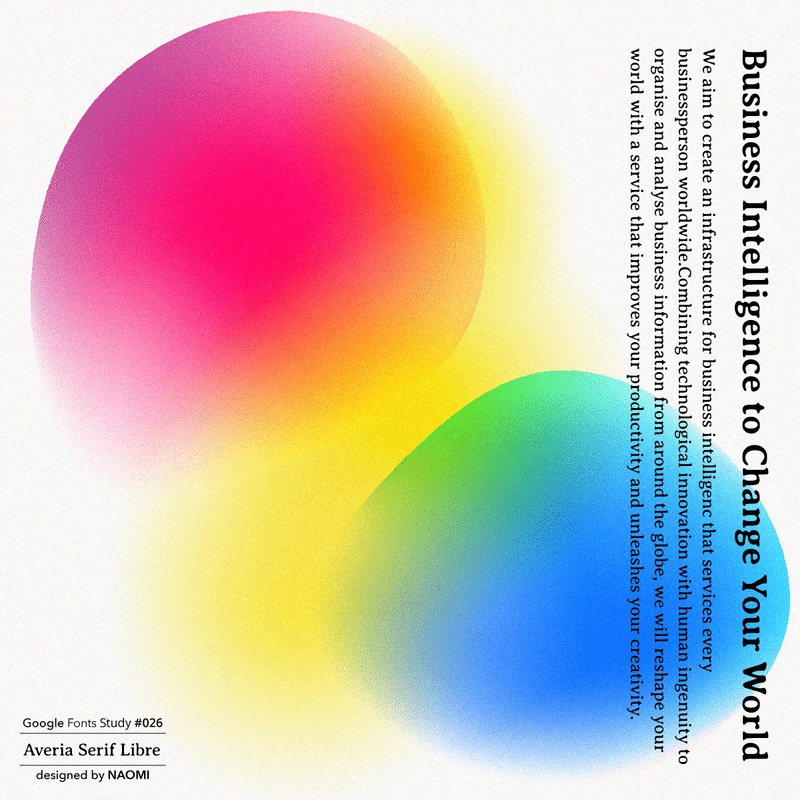
おっと、フォントの説明が長くなってしまいましたが、このフォントで作ったアートワークはこちら。タイトルをつけるとしたら、「有機的な関係」かな。

付かず離れずの良い距離感の2つの有機体。ソウルメイトみたいな?笑
Illustratorで粒状のテキスタイルを施してみたら、より有機的な雰囲気が出てよかったかも。
そして配色は、ピンク&紫と青&黄緑の対比構造に。そこに、黄色のエッセンスを入れて。この黄色が、このアートワークの完成度を上げてくれた気がします。試行錯誤の中で見つけた偶然の産物ですが。。。笑
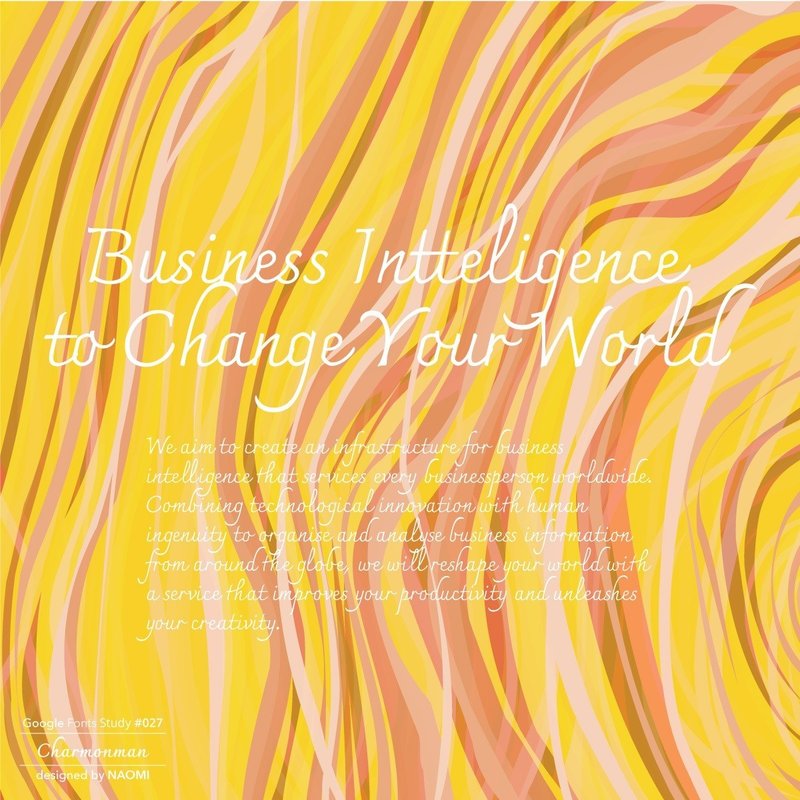
027 Charmonman

ちょっとユニークなフォントが続きます。これは、タイのデザインスタジオが製作したフォント、Charmonmanです。
タイ=Kingdom of Thailand。そう、タイ王国ですよね。
そんなわけで(←どんなわけで?笑)、私の王国イメージはこちらです。

タイ王国に黄金の風が吹いている、、、そんなイメージかしら。ちょっと、文字の視認性が悪くなっちゃってるところは、改善の余地ありですねぇ。
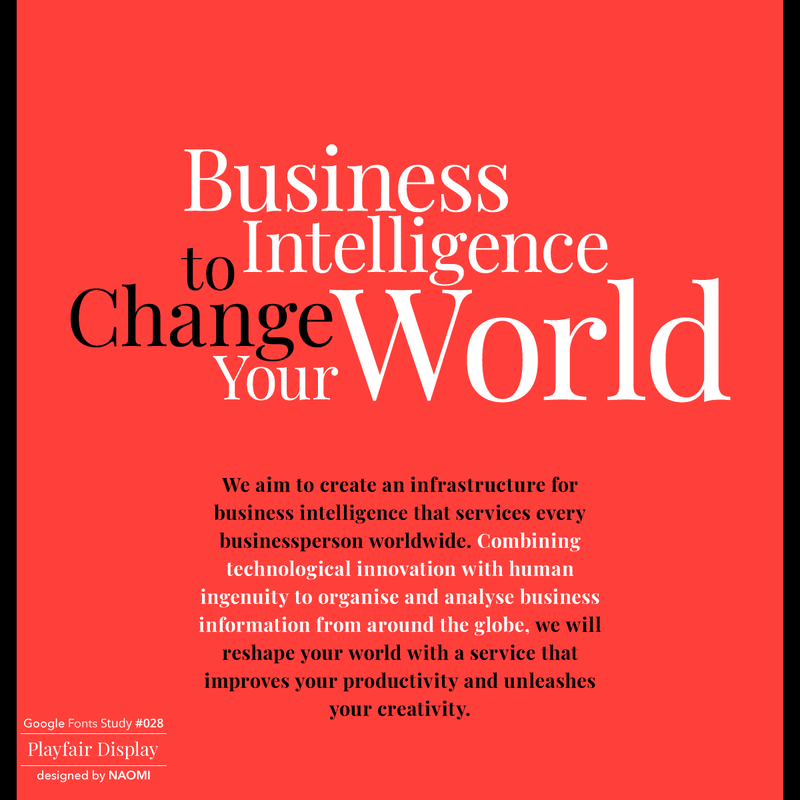
028 Playfair Display

少しDidotやNicolas Cochinに似たフォント、Playfair Displayです。ヨーロッパの伝統的なフォントを感じますよね。
そんなことを感じたら、ロンドンの観光の象徴、赤いバスが頭に浮かんじゃって、赤メインのアートワークになりました。

このアートワークでは、見出しの「Business Intelligence to Change Your World」(ユーザベースのミッション「経済情報で、世界を変える」の英語バージョン)を、いろいろいじってみました。私、文字で魅せるタイプのデザインが大好きなので。
ちなみに、文字色は白と黒の混合。どこを白にして、どこを黒にするかは、わりと悩みました。また、白か黒のどちらか一方に寄せる、、、というのもアリですが、混合の方がおもしろみが増すでしょ? ここはちょっとした思いつきですが、うん、なんかいい感じ♪
029 Montserrat Alternates

Montserrat Alternates。ちょっとまた個性的なフォントを選んじゃいました。使いどころが難しいなーと思っていたけど、こういうカラーリングで、少し控えめな感じで使うと、普段使いもできそうな気がしてきました。

セリフやスクリプトタイプ以外のフォント、特にサンセリフでイタリック(斜めになってるやつ)を使うことは、これまであんまりなかったんですが、このフォントはイタリック体も良い感じだね。もしかしたら食わず嫌いだったかも。笑
030 Montserrat

ひとつ前に取り上げたMontserrat Alternatesの姉妹フォント、Montserratです。ファミリーが18種類と、かなり多めなのはうれしいね。
ちなみに、フォント名の「Montserrat(モンセラート)」は、アルゼンチンのブエノスアイレスにある地区の名前です。アルゼンチンで活動しているタイプデザイナーのJulieta Ulanovskyさんが、このプロジェクトをリードしています。
アートワークはちょいと渋めにデザインしてみました。本当はブエノスアイレスっぽさを出してみたかったんだけど、知識不足で、その「っぽさ」というのがイメージできなかった。笑

さて、今回は、Averia Serif Libre、Charmonman、Playfair Display、Montserrat Alternates、Montserratの5つを紹介しました。久々で、楽しかった。これからも、仕事とは全く関係のない、自分の新たな引き出しを見つける実験は続けていきたいな、、、と思ったのでした。
過去の記事は、こちらにまとまっています。よろしければ、フォローしてくださいな。
コンテンツデザイナー募集中
JVRの開発・運営する「ami」では、「デザインでスタートアップのリアルを伝える、コンテンツデザイナー」を大・大募集中です。お気軽にご連絡ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4150888/original/ede2ce19-bfb7-49d7-936b-d7efe1929601?1570072419)