
デザインメイキング②-エモくてシンプルな表紙-
こんにちは、Pralineです!
今回はデザインメイキング第二回目、エモくてシンプルな表紙デザインに挑戦したいと思います✨
⚠️ご注意⚠️
今回の同人誌のジャンル・カップリングは架空のものになります。
表紙デザインメイキング
イメージ(方向性)決め
まずは作りたいデザインイメージ(方向性)を考えます。
今回のイメージとしては
・水滴を使った瑞々しいイメージ
・シンプル、余白感
・「感情」を全面的に押したい
といった感じで進めることにしました。
表紙イラストの外注
今回は表紙に使用するイラストを外注いたしました。
協力してくださったイラストレーター様はPepo様(@OoPepooO)です!
圧倒されるような高い画力の描きこみと、繊細で透明感のある色彩が特徴的なイラストレーター様です。
Pepo様には今回のご依頼にあたってメイキング記事作成の許可もいただいております。本当にありがとうございます!🥺

Pepo様には事前にデザインイメージの共有させていただき、キャラクターのビジュアルを指定させていただきました。
ラフの時点で切なさや瑞々しさを感じる本当に素晴らしいイラストで感動しました!!
この時点では描かれておりませんが、涙の水滴やキラキラ感も指示させていただいております。
全体のイメージとしてはもっと明るく透明感を出したかったので、
「髪のインナーカラーがビビットなので、もう少し透明感のあるトーンに落ち着かせてほしい」
「肌を明るく透明感を感じるようにしてほしい」
といった2点の修正をお願いいたしました🙇
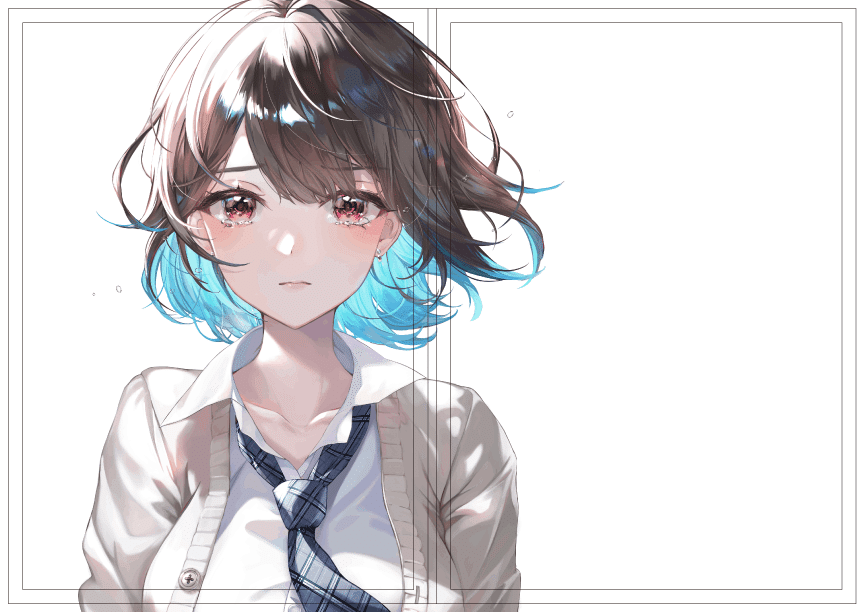
そして修正完了後にいただいた完成イラストがこちら…✨

神レベルの美しさに圧倒されました……!!
Pepo様の色彩や光の表現に惚れ込んで今回のご依頼をお願いしたので、本当にお願いしてよかったです。
好きな画風の方に描いていただいた時の感動って言葉で言い表せないものがあるので、イラスト外注したことない方は一度チャレンジしてみてください…😭本当に最高…!!
(ネクタイ部分の光彩が本当にツボで大好きなのですが、表紙デザインの中でトリミングしてしまった部分なので、皆さん沢山見てください…!!)
大まかな配置を決める
イラストが完成したところで、表紙デザインへと移行します。

まずはA5見開きに配置します。
過去の記事でも紹介しましたが、同じイラストでも配置の仕方(構図)によって見栄えが印象がかなり変わってきます。
今回はシンプルなデザインということもあり、構図を意識していきます。

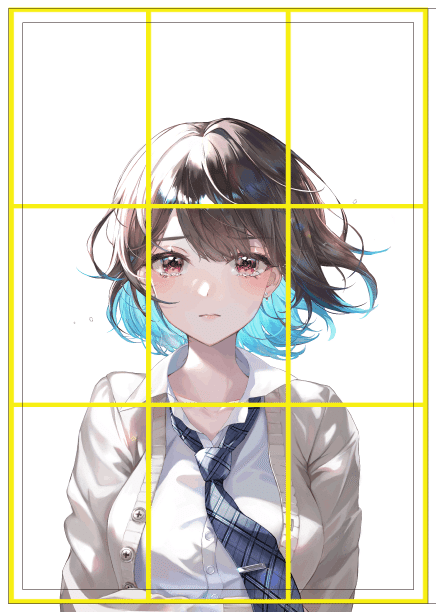
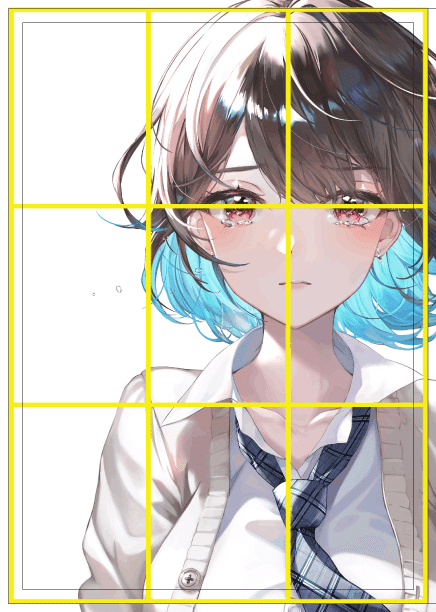
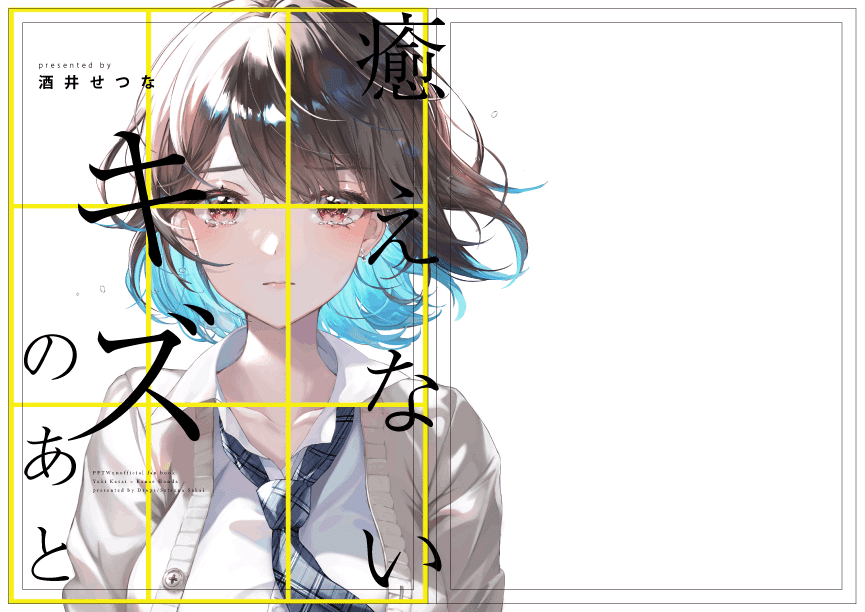
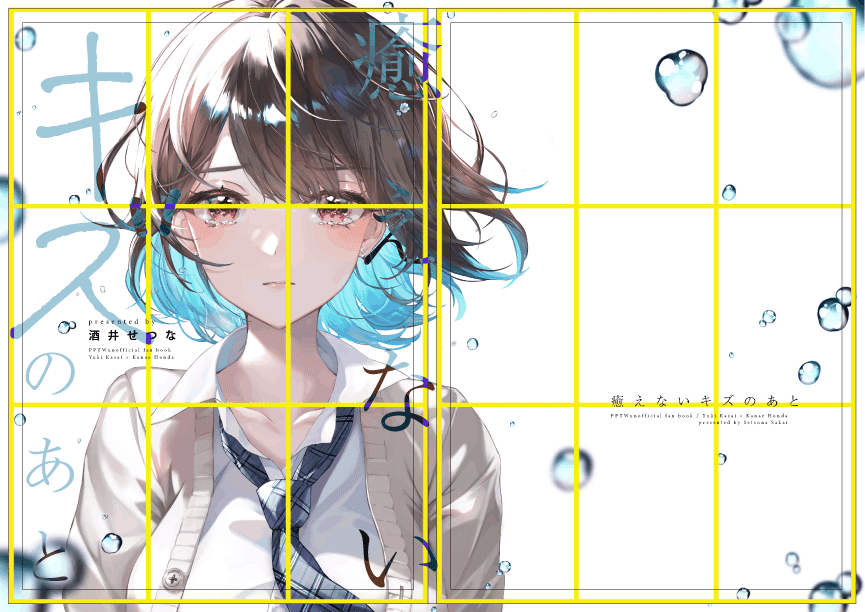
今回は「三分割構図」を適用していきます。
ライン上もしくは線の交点に配置することで安定感が得られ、画面内の「主役」がわかりやすい構図です。
「『感情』を押したい」というコンセプトがあるため、もちろん主役はイラストの女の子で、その表情・涙に注目させたいです。
それを意識して構図テンプレートに合わせてイラストの配置を考えます。


しっかりと表情が伝わりやすい大きさ・位置になったと思います。
表紙4の方向へなびく髪の毛が余韻感を生み出しているのもポイントです💡
テキストの配置を決める

この時点では深く考えず、テンプレートに沿って配置していきます。
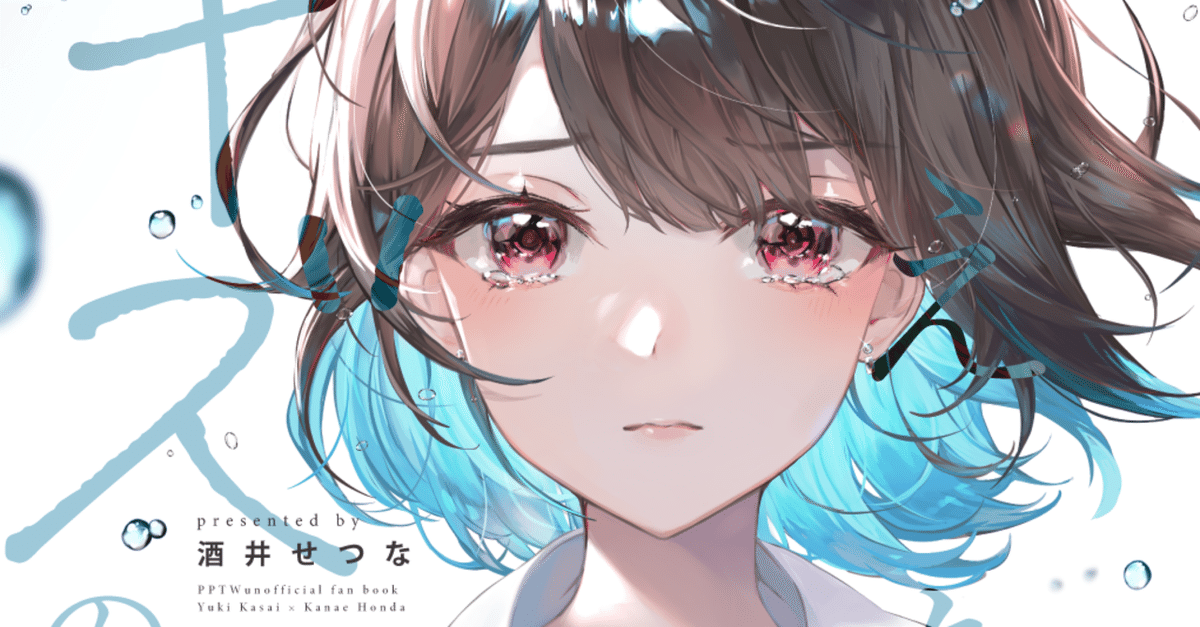
特にメインタイトルの「キズ」を注目させたいので交点の上に配置しました。
タイトル以外のテキストは注目させる必要がないので、シンプルかつ余白感を活かした配置に。
最終的にはいろいろ微調整するのですが、最初の段階ではテンプレートにそってちゃちゃっと配置してしまうのが迷いが少なく、てっとり早く映える配置を見つけ出すことができるのでとても効率が良いですよ👀

「キズ」の部分を手書き風のフォントにすることで、より学生っぽい青春感、生の感情っぽさを演出してみました。
背景をつける

さらに瑞々しさが欲しい!と感じたので、水滴のブラシを散りばめた背景を作成しました。
クリスタは本当に多彩な素材が使えるので、イラストを描けない方でも表紙作成ソフトとしてかなり使えると思います。
使用したブラシはこちら
👉水の泡ブラシ by lilithbloody

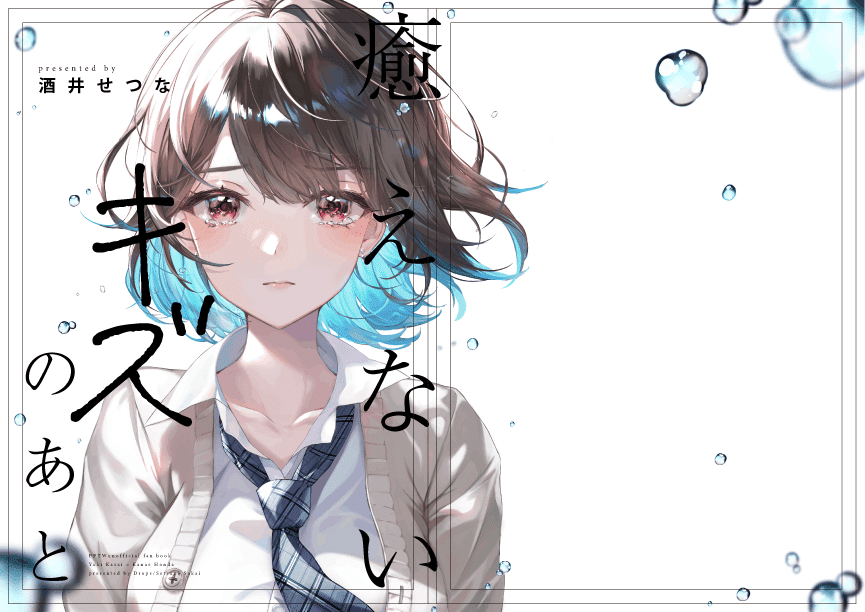
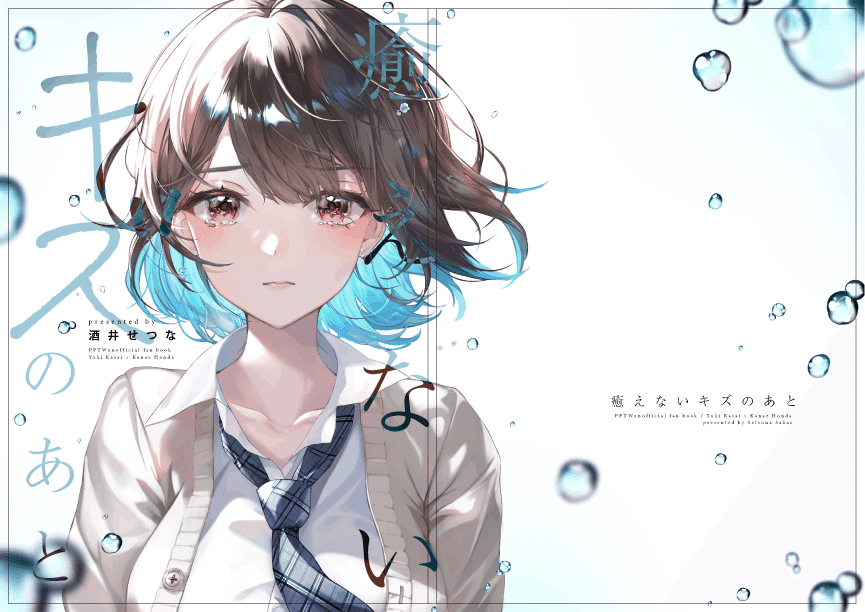
水滴素材と表紙を組み合わせたものがこちらです。
イメージぴったりになったことにかなりテンションが上がってきました!
テキストの装飾・微調整
今回タイトルロゴはシンプルめ、キレイめな印象にしたかったので凝った装飾は施すつもりはなかたのですが、このままではどうも垢抜けない。
かといってインナーカラーの水色を一番目立つ色にしたいので、タイトルロゴに色を入れるのもちょっと…
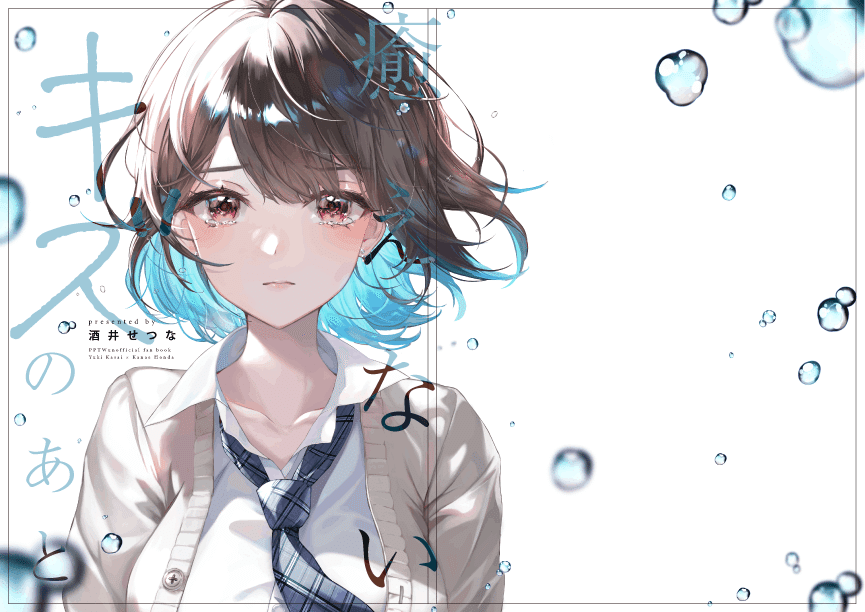
かなり悩んだ末に、レイヤー効果によって装飾を施すことにしました。

文字色を水色にして、レイヤーモードを「差の絶対値」に設定しました。
文字色の水色というのは、白地のところに見える少しスモーキーがかった水色のことです。
この「差の絶対値」というのは階調を反転したような効果がつきます。
(単純な階調反転ではないのですが、今回は説明は省きます)
そのため、イラストと被っている部分は色が変わっていますね。
それが水滴を通した時に見える色や景色の歪みっぽさが出ていてお気に入りです。
また、「キズ」の濁点が見えずらくなっていて「キス」に見えないこともない…というのがエモい感じがしませんか?🤤
また、この時点でちゃっかりテキスト位置を移動させています。
左上の空いてる余白に「キズ」を持ってきて、より印象付けるようにしました。

「キズ」部分がテンプレートの交点からは外れてしまったのですが、あくまでガイドですので、「こっちのほうがバランス良い!」と思えば怖がらず外しちゃっても大丈夫です🙆
裏表紙には交点部分にテキストを配置し、シンプルにおさめています。
色味の追加
全体を通して見た時に、白の余白が目立ちすぎるような気がしました。
コンセプト通りではあるのですが、もう少し空気感がほしいなと感じたので、ところどころにうっすら水色を入れてみます。

背景にぼやっと色を入れるだけで、空間が生まれて無機質な印象からぐっと湿度、温度を感じる印象になったと思いませんか?
表現したかった感情を伝えることができたので、デザイン完成です!💨
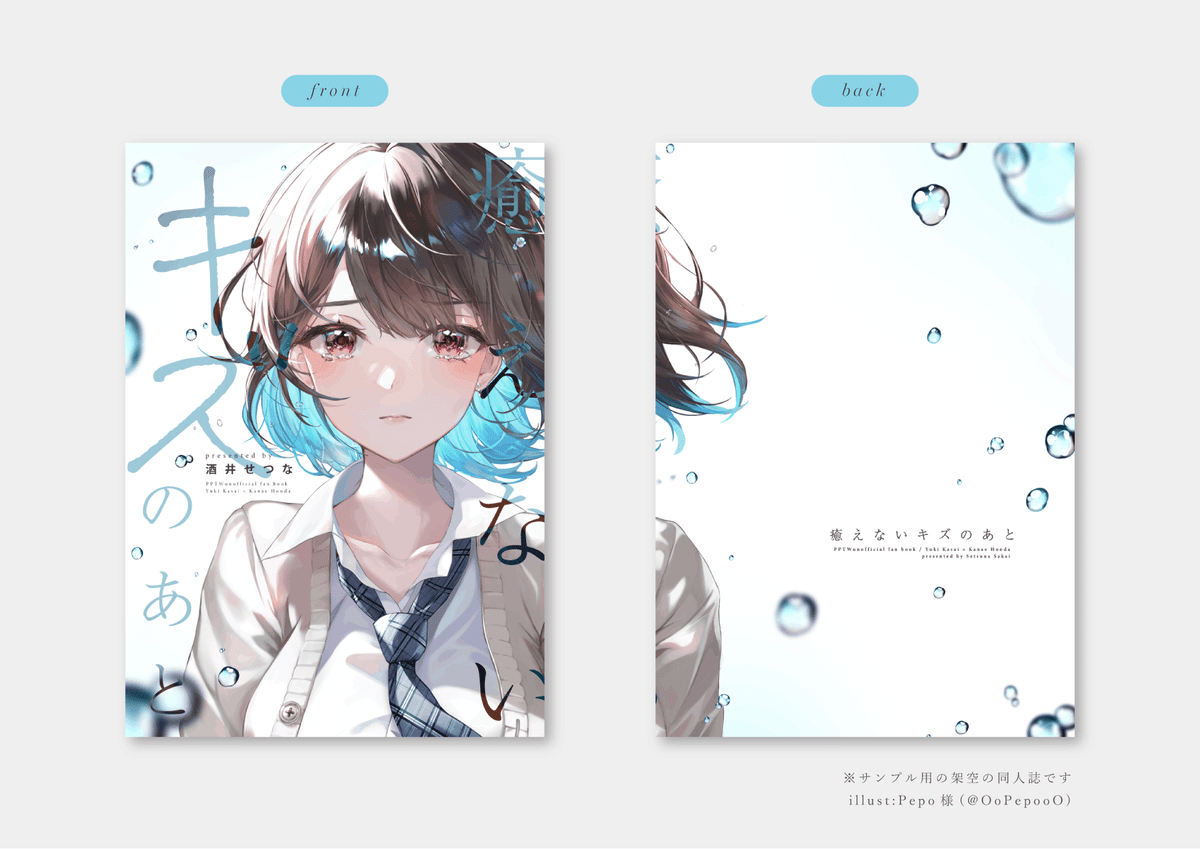
デザイン完成

いかがだったでしょうか?
シンプルだけどイラストの世界観や感情がダイレクトに伝わるデザインができたかと思います。
一貫したイメージ、コンセプトがあると強い武器になりますので、ご依頼時には是非とも共有いただけるとデザイナーは助かります✊💕
さいごに宣伝
オーダーメイドでの表紙デザインのご依頼を受付しております。
あなたの素敵な創作物を彩るお手伝いをさせてください!
詳しくはHPの「Order」ページをご覧ください。
▸PralineDesign (shopinfo.jp)
お問い合わせお待ちしております✨✨
この記事が気に入ったらサポートをしてみませんか?
