
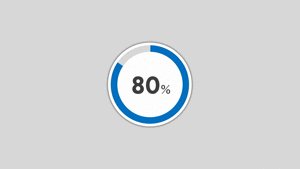
PowerPointで動く円グラフを作ってみた!(Part2)

今回の作品は「動く円グラフ」です!
前回の投稿を読んでくださっているという前提で説明するので、まだの人は先に読んでください!
ひとつ作っておけば、コピー&ペーストでいつでも使えますので、ここぞというプレゼンで使うと、いい反応もらえること間違いなしです!
パワーポイントのデータをダウンロードをしたい人は、目次からダウンロードまで一気に飛んでください。(無料)
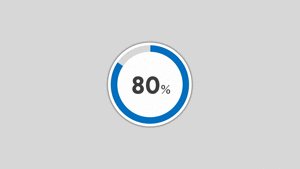
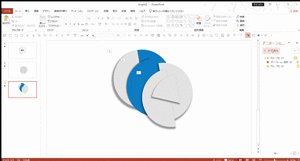
まず簡単に...

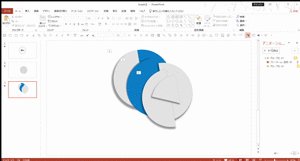
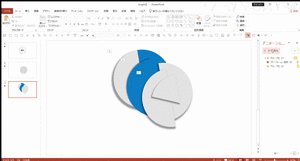
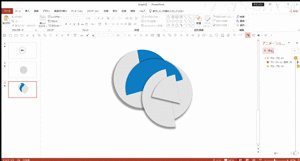
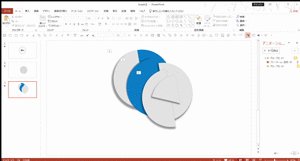
構造としては↑こんな感じです!(わかりやすいようにずらしています。)
□作り方
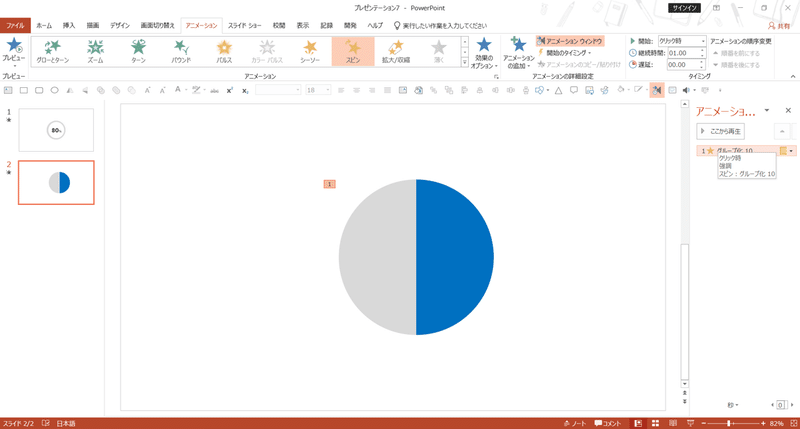
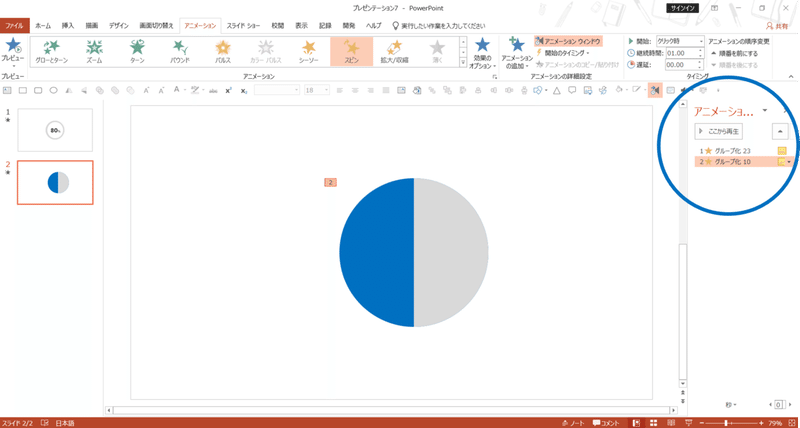
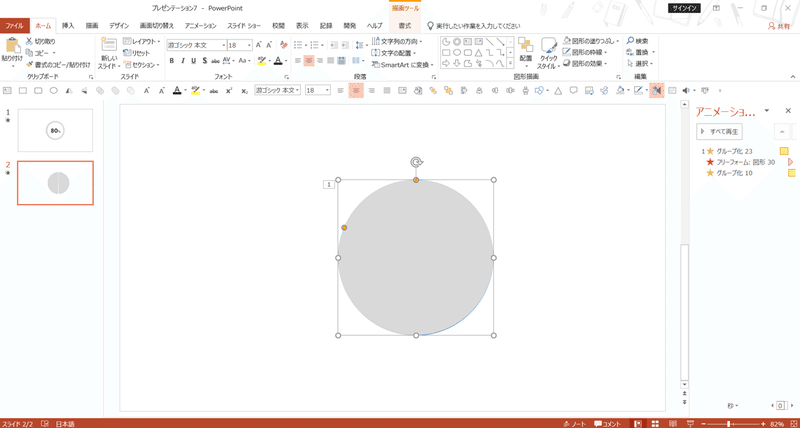
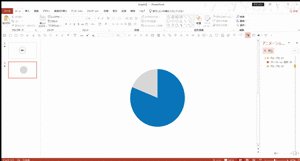
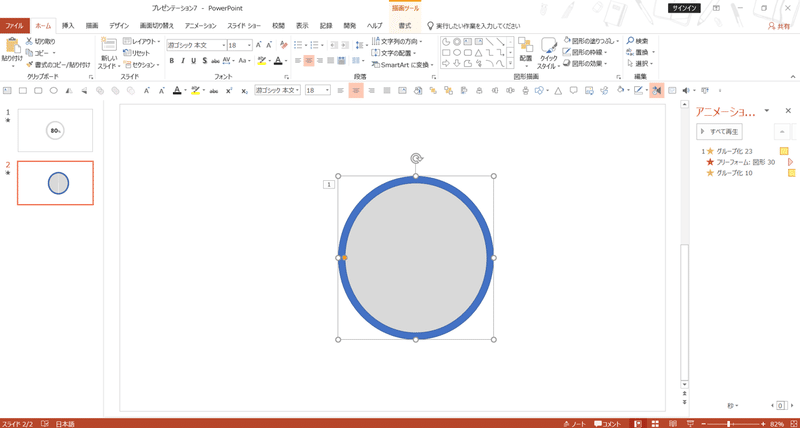
1.前回と同じ方法で、左半分が灰色の半円と、右半分が青色の半円を作成します。その後グループ化し、アニメーションから「スピン」を設定します。
2.アニメーションウィンドウを開き、グループ化〇〇を右クリックして「効果のオプション」を開き、「効果の量」を「180度右回り」、「継続時間」を「1秒」に設定します。

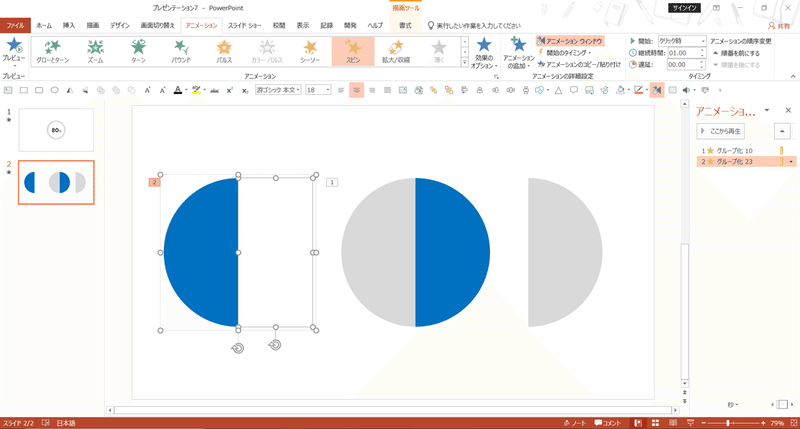
2.次に「①灰色の半円」「②左が青・右が透明半円を組み合わせた円」の順番で作成します。
※すでに1.で作った図形をコピー&ペーストして使うのが一番早くできます。

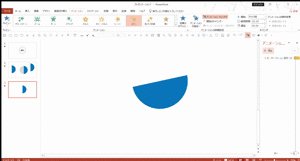
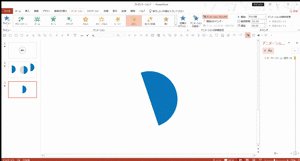
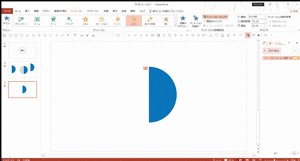
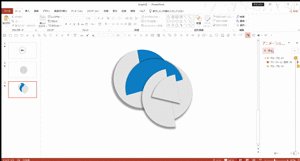
※なぜ、青の半円ではなく、青の半円と透明の半円をグループ化したものを使用するかというと、青の半円だけだと、アニメーションでスピンを設定したときに、下のGif画像のようにうまく回転しないからです。回転の軸は図形の中心に固定されているため、色が付いた半円と透明の半円をグループ化するという方法をとっています。

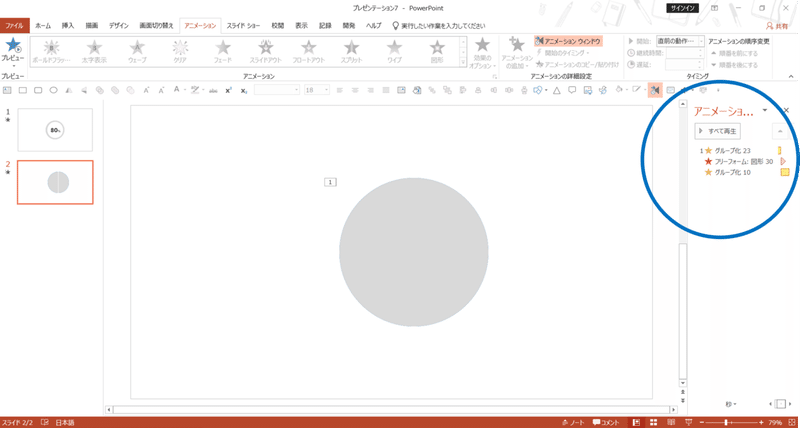
3.アニメーションの順番を入れ替えます。
※番号が若いほうが先に作った図形です。

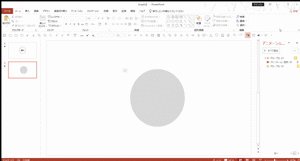
4.次に灰色の半円を作成し、円の左側に設置します。

しかしこのままだと、50%以上の割合を表現できません。そこで次のステップに行きます。
※実は私も50%以上の割合を表現するのは不可能だと思っていました。そのため『PowerPointで動く円グラフを作ってみた!(Part1)』で紹介した半円の円グラフを使用していましたが、ある時できることに気が付きました。やったね!(すでにやり方を知っていた方もいると思いますが。)
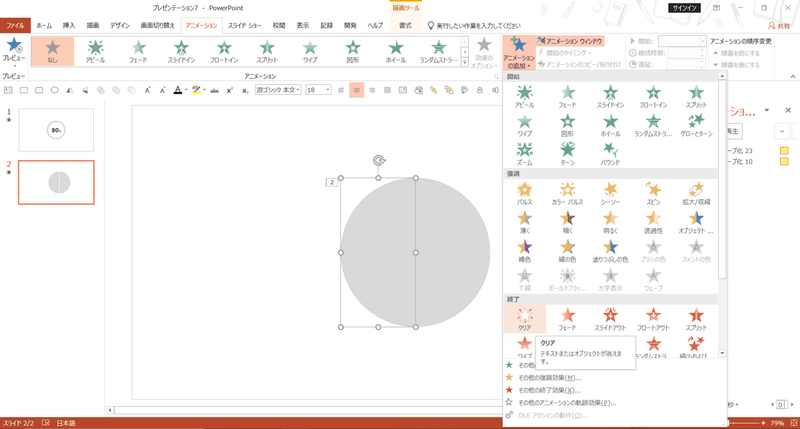
5.先ほど挿入した灰色の半円にアニメーションの終了の「クリア」を設定する。
※「クリア」というのは簡単に言うと一瞬で消えるアニメーションです。

6.アニメーションの順番を入れ替え、2番目(灰色の半円の「クリア」)と3番目のアニメーション(手前の円の「スピン」)のタイミングの設定を「クリック時」から「直前の動作の後」に変更します。
※下の画像でまるで示したところで、長押し&ドラッグで順番を入れ替えられます。

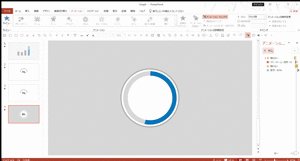
すると次のようになります。

いよいよ完成も間近です!!
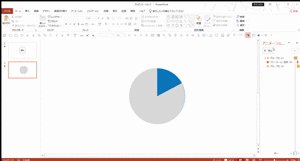
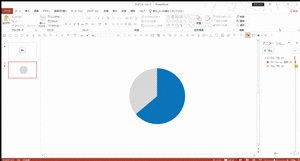
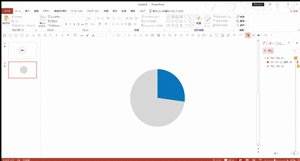
7.図形の挿入から「部分円」を挿入し、灰色にします。今回は80%なので、下の図のようにオレンジのポイント(つまみ)の位置を動かします。
※完全に目分量です。

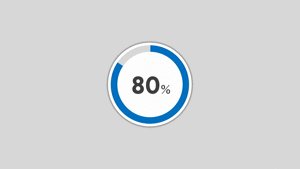
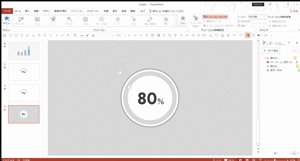
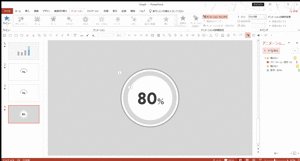
すると、下のようになります!(長かったですね.......)

部分円のポイント(つまみ)を調整することで、目分量にはなりますが簡単にグラフのパーセンテージを変更することができます。
ここまでで一応、360°、正円の円グラフの完成です!!!!
※もし、私が紹介する方法より簡単な作り方があれば教えて下さい!
□仕組みの解説
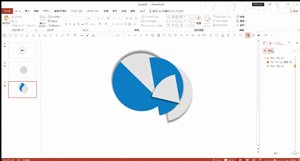
仕組みは下のGif画像のようになっています。(わかりやすいように図形をずらしています。)

□注意点
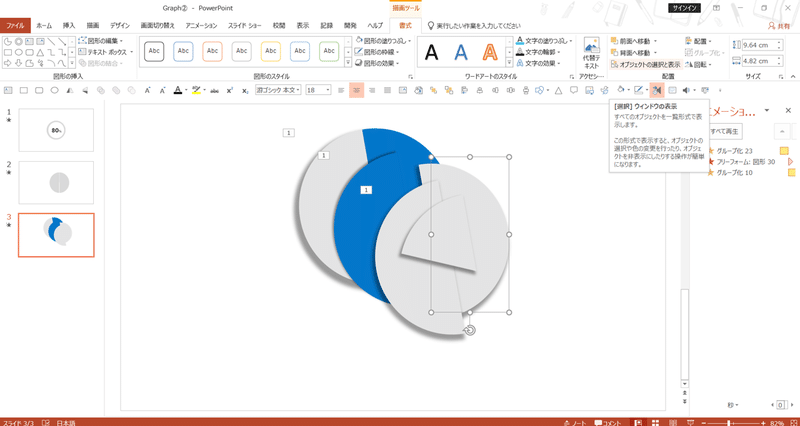
図形の前後の順番が異なると、うまくアニメーションが表示されないので、注意してください。今回私が示した順番で図形を作成するとスムーズにできます。
万が一、順番を間違えてしまった人は、「書式」>「オブジェクトの選択と表示」から順番を入れ替えて下さい。

あと、実際作ってみると、外側に少し青い部分がはみ出たりする場合があります。(正確に作れればそれが一番なのですが......)調整したりするのが難しい場合は、ドーナツ状の円を挿入し、背景と同じ色にすればカンタンに解決できます!(外側の)はみ出してしまう部分を隠すというわけですね)

□まとめ
お好みで、真ん中に背景と同じ色の円を挿入して、ドーナツ型の円グラフにしたり、数字を入れたりしてみてください!

※すっごい細かい補足
Q:なぜ、Part1と同じように、スピンの効果の量を変更する方法ではなく、部分円を使用してパーセンテージの調整をするのか。スピンの効果の量で角度を設定したほうが正確じゃないのか?
A:下のGif画像のように右側半分と、左側半分でスピードが変化してしまうため、前回とは違い、今回の場合はスピンの効果の量に加えて、アニメーションの継続時間も調整する必要があり、手間がかかるためです。正確性を極めたい人はこの方法を採用してください。

□ダウンロード
ご自由にダウンロードしてください!色を変えたり、グラフの太さを変えたり、数字を変えたりしてみなさんの円グラフに革命を!!
モチベーションにつながりますのでぜひスキを押して下さいね!(noteのアカウントがなくても押せるはずです!)
それではまた来週~~
PowerPointにちょっと一工夫するだけで、ぐっと魅力的になりますよね!
